If you are into Javascript DOM you will be into …
… and being into programming, for every get you ever see in a function or method name, you may be accustomed to looking for the set or put reverse functionality function or method.
Gadzooks … there is no …
- putElementById()
- putElementsByClassName()
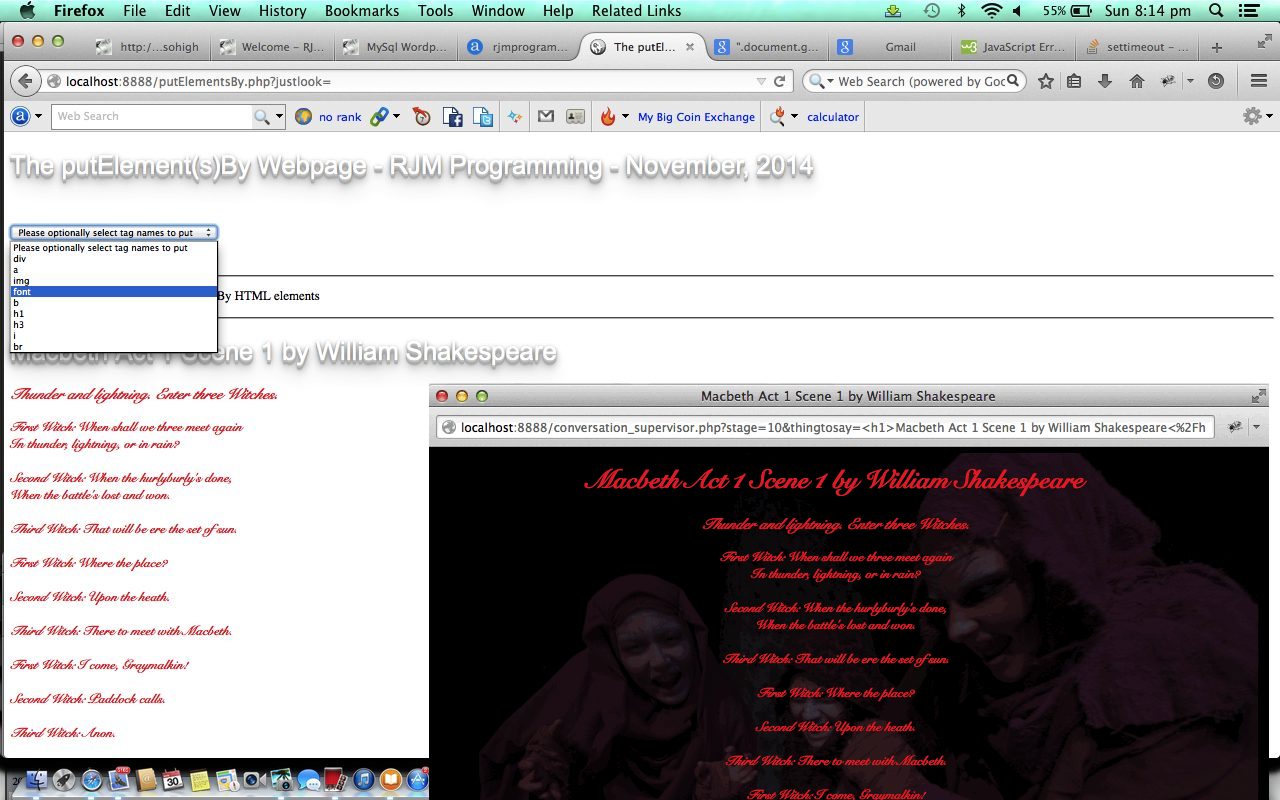
- putElementsByTagName()
… and no set versions either, in Javascript … but today we imagine a set of Javascript functions (minus the document. bizzo though … a poet who doesn’t know it… chortle, chortle) … how could they work? … well, you could try packing them off with a couple of vegemite sandwiches and an orange off up the road to get the bus … or, well, maybe a transfer of HTML element’age (elementary … no end to the chortles today!) to the end of our own webpage (optionally from another URL, perhaps … (we’ll need PHP) … haven’t dealt with relative URLs yet, though).
So, try it if you like …
Today’s downloadable PHP is putElementsBy.php (whose code would improve with the relative URL issue disappearing … and if this disappears you know we got to that first!)
If this was interesting you may be interested in this too.




3 Responses to Javascript putElement(s)By via PHP Primer Tutorial