Today we’ve continued with the the Javascript DOM journey as explained for the last few days with Javascript putElement(s)By via PHP Local File Tutorial as shown below, as to whether we can come up with some useful “meaningful” functionality for …
- putElementById()
- putElementsByClassName()
- putElementsByTagName()
… in Javascript … and, today, we’ve improved it with the allowance for relative URLs on such HTML elements as img for example, and have looked at Ajax as an idea, but have put off its use, because we see no performance improvement.
The methods will not work with all URL data input, and this is an ongoing curiosity, which we may one day return to examine further, but sometimes you have to take a break on some projects, so, if you don’t mind … there’s been that “to make the morning coffee and breakfast before you even think of it” project we’ve been meaning to get back to … as a matter of fact there’s been a breakthrough on it … and … well … “Would you mind bringing up that dust pan from the laundry?” “The robot’s having another mini nervous breakdown and has put its fist though the plate.” … breakthrough … get it … chortle, chortle.
You may remember, a couple of days ago, the introduction of the PHP DOMDocument class functionality, where this link was very useful. It allows PHP to simulate some of Javascript’s DOM capabilities, and in our case it is used to parse HTML from within PHP. It also makes it easy to accept XML input data, which is presented with the < and > as shown in the XML … you might want to try an XML URL or data file browsed for.
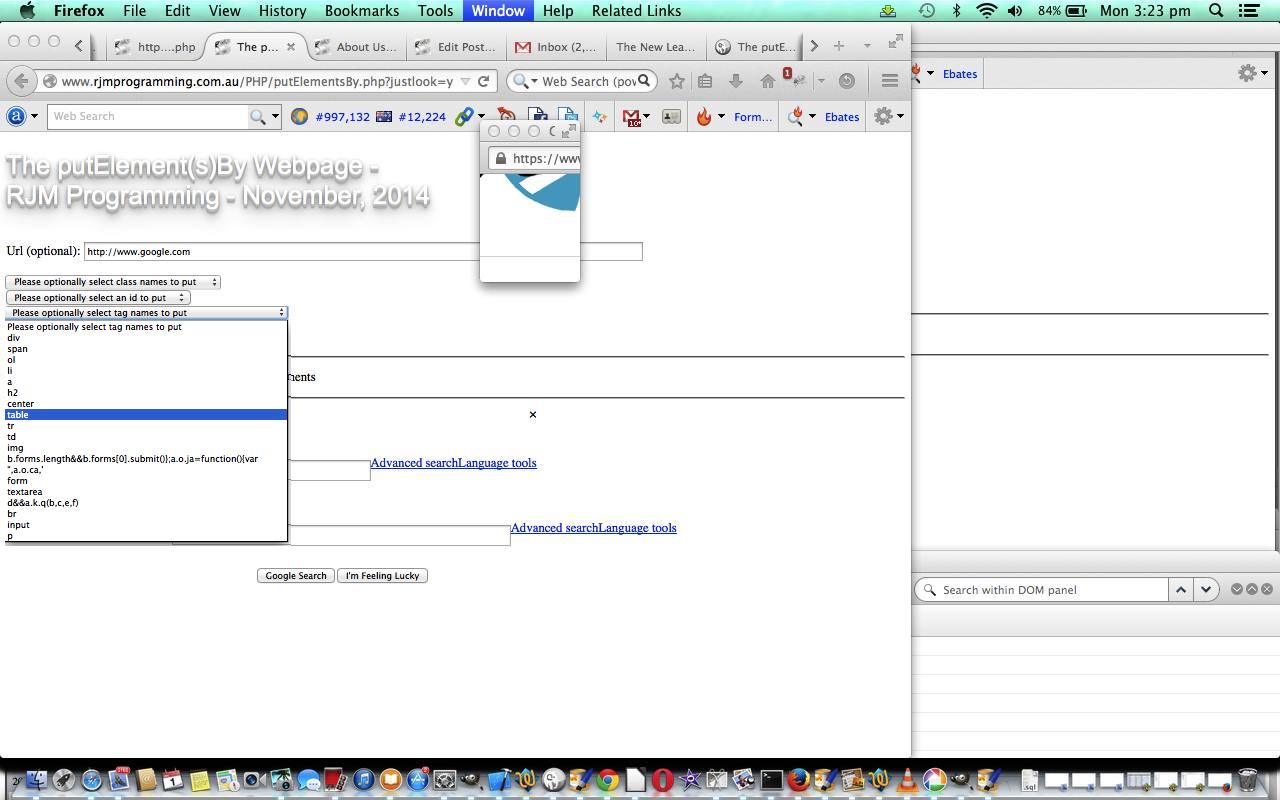
Today you can see that relative URL (mapped to an absolute URL) functionality as a live run.
And we worked out the window.open approach doesn’t work everywhere, so we may end up falling back, a bit, on the underlying PHP, sometimes.
Today’s code changes were helped out enormously by the advice on this link regarding parsing URLs in PHP … thanks.
Today’s downloadable PHP is putElementsBy.php
Progression on the code … putElementsBy.php
Previous relevant Javascript putElement(s)By via PHP Local Files Tutorial is shown below.
Today we march on with the the Javascript DOM journey as explained for the last few days with Javascript putElement(s)By via PHP Follow Up Tutorial as shown below, as to whether we can come up with some useful “meaningful” functionality for …
- putElementById()
- putElementsByClassName()
- putElementsByTagName()
… in Javascript … and though, today, we’ve improved, it still needs more work, such as catering for relative URLs, Ajax mode, perhaps, and the way it will not work with all URL data input.
You may remember, yesterday, the introduction of the PHP DOMDocument class functionality, where this link was very useful. It allows PHP to simulate some of Javascript’s DOM capabilities, and in our case it is used to parse HTML from within PHP. It also makes it easy to accept XML input data, as this happens here today.
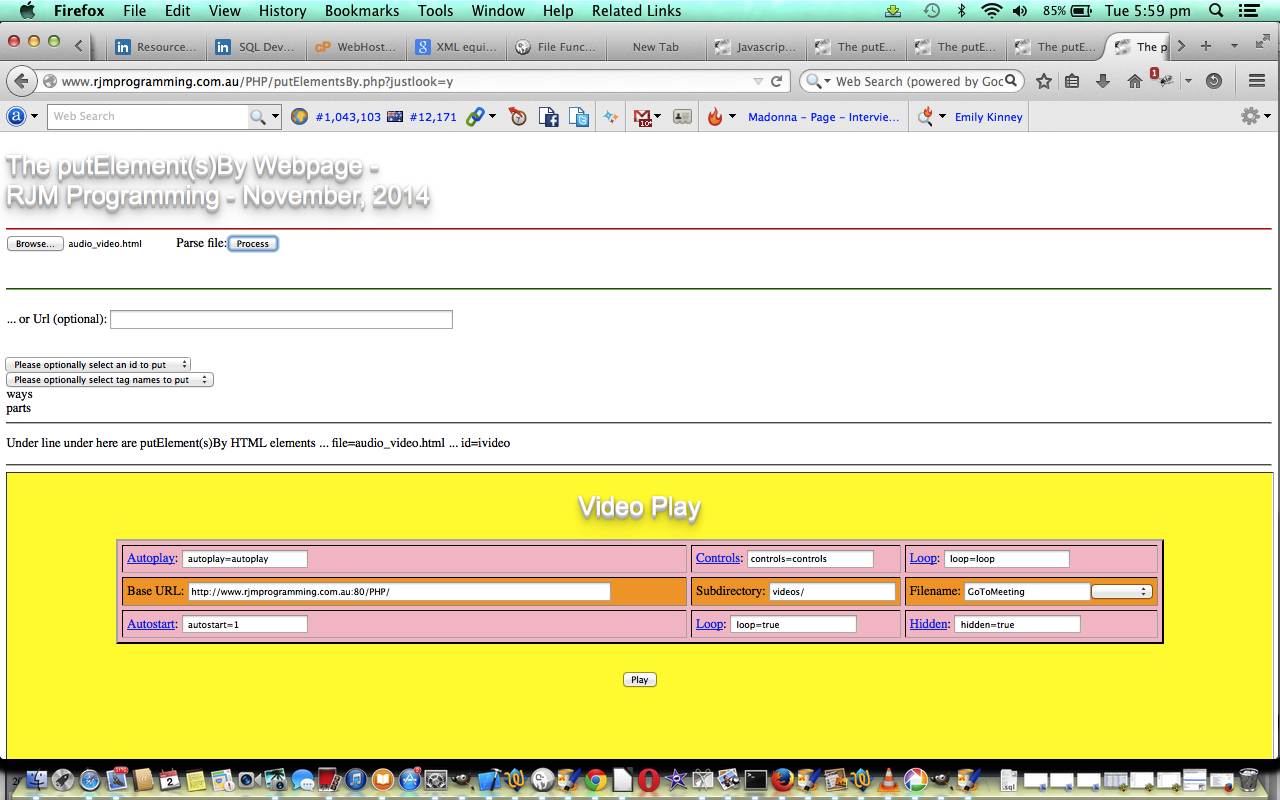
Here, today, we also add functionality for the use of local hard disk file browsing.
Today you can see that extra local file browsing and XML input functionality as a live run.
And we worked out the window.open approach doesn’t work everywhere, so we may end up falling back, a bit, on the underlying PHP, sometimes.
Today’s downloadable PHP is putElementsBy.php
Progression on the code … putElementsBy.php
Previous relevant Javascript putElement(s)By via PHP Follow Up Tutorial is shown below.
Today we continue the Javascript DOM journey as explained yesterday with Javascript putElement(s)By via PHP Primer Tutorial as shown below, as to whether we can come up with some useful “meaningful” functionality for …
- putElementById()
- putElementsByClassName()
- putElementsByTagName()
… in Javascript … and though, today, we’ve improved, it still needs more work, such as catering for relative URLs, Ajax mode, perhaps, and the way it will not work with all URL data input.
Today, to improve the program, we can, at times use the PHP DOMDocument class functionality, and this link was very useful. It allows PHP to simulate some of Javascript’s DOM capabilities, and in our case it is used to parse HTML from within PHP.
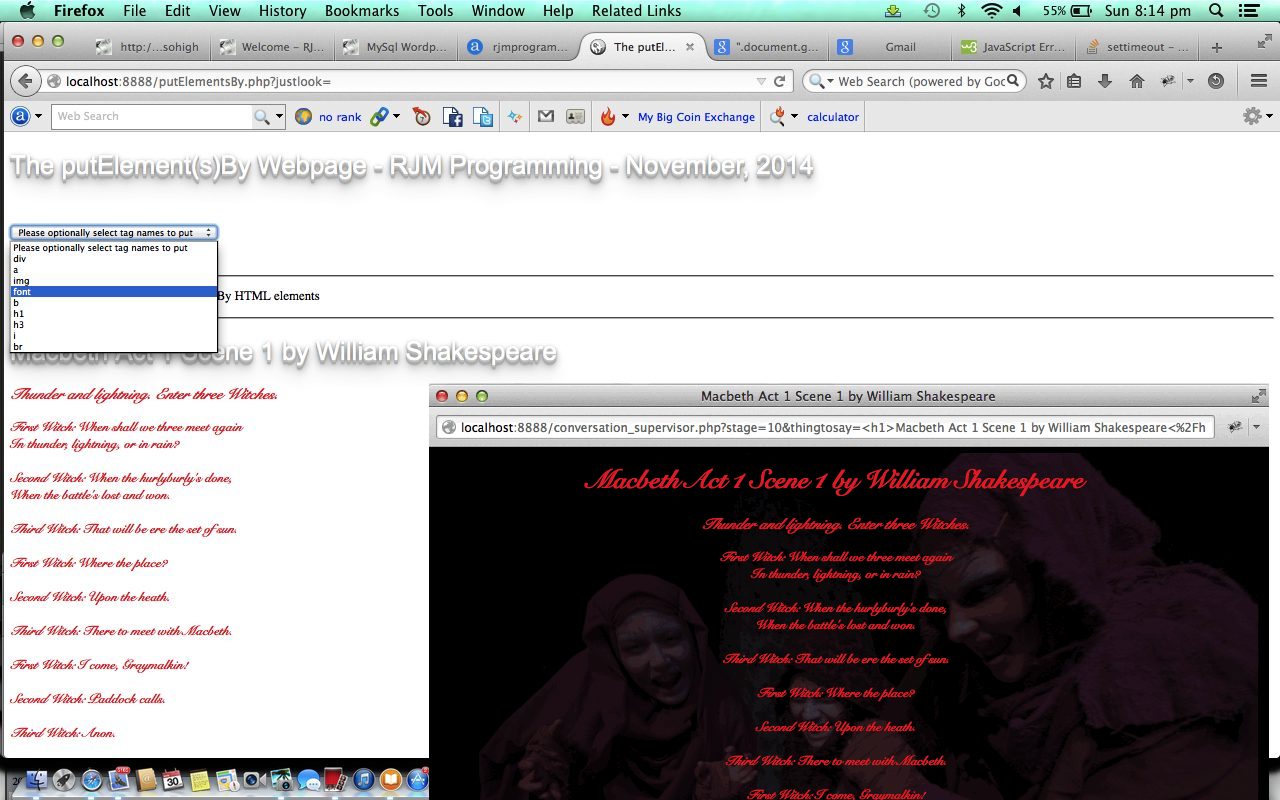
Today we make it more user-friendly with a text input button to accept a user-defined URL to use as the data base (small blank chortle).
And we worked out the window.open approach doesn’t work everywhere, so we may end up falling back, a bit, on the underlying PHP, sometimes.
Today’s downloadable PHP is putElementsBy.php
Progression on the code … putElementsBy.php
Previous relevant Javascript putElement(s)By via PHP Primer Tutorial is shown below.
If you are into Javascript DOM you will be into …
… and being into programming, for every get you ever see in a function or method name, you may be accustomed to looking for the set or put reverse functionality function or method.
Gadzooks … there is no …
- putElementById()
- putElementsByClassName()
- putElementsByTagName()
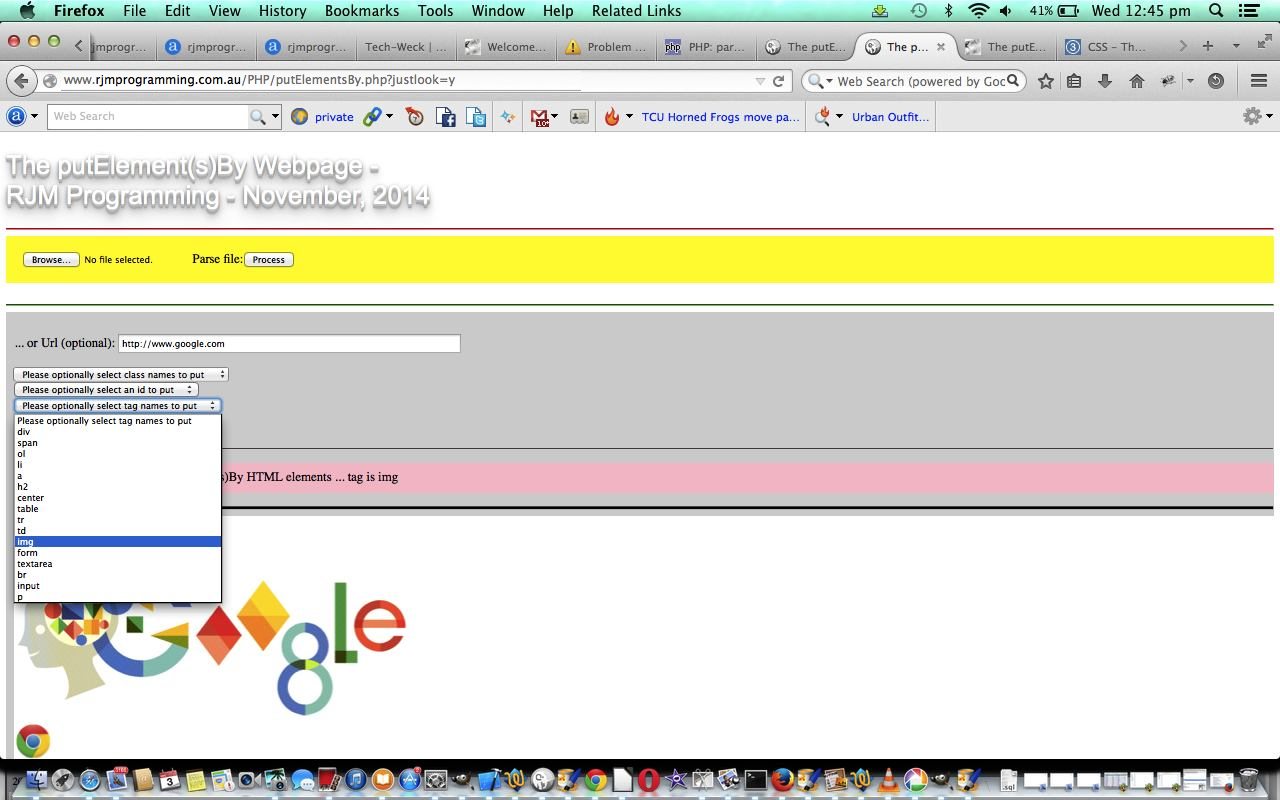
… and no set versions either, in Javascript … but today we imagine a set of Javascript functions (minus the document. bizzo though … a poet who doesn’t know it… chortle, chortle) … how could they work? … well, you could try packing them off with a couple of vegemite sandwiches and an orange off up the road to get the bus … or, well, maybe a transfer of HTML element’age (elementary … no end to the chortles today!) to the end of our own webpage (optionally from another URL, perhaps … (we’ll need PHP) … haven’t dealt with relative URLs yet, though).
So, try it if you like …
Today’s downloadable PHP is putElementsBy.php (whose code would improve with the relative URL issue disappearing … and if this disappears you know we got to that first!)
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.