Until I saw this great link, thanks, I’d cut off the thought of combining …
- replace Javascript method … using for the first parameter …
- a regular expression (“RegEx” in our terminology today) … meaning “replace all” as distinct from the default “replace first once” … with …
- eval Javascript method … to effectively “calculate after the event”
But this combination can be powerful, as you might imagine. It means a dynamically determined pattern match can be placed in a Javascript variable and become that first parameter to the Javascript replace call via Javascript eval or that first parameter can be just part of a complex “total replace method call” like we construct today with regex_eval.html‘s live run link. This could be a boon to global substitution programming requirements you encounter with the client side of web applications.
Some other techniques we get more and more fond of as time goes on used in this “proof of concept” web application are …
- use of HTML div contenteditable=true (attributed) elements for ease of use for the user entering in the three parts to the Javascript …
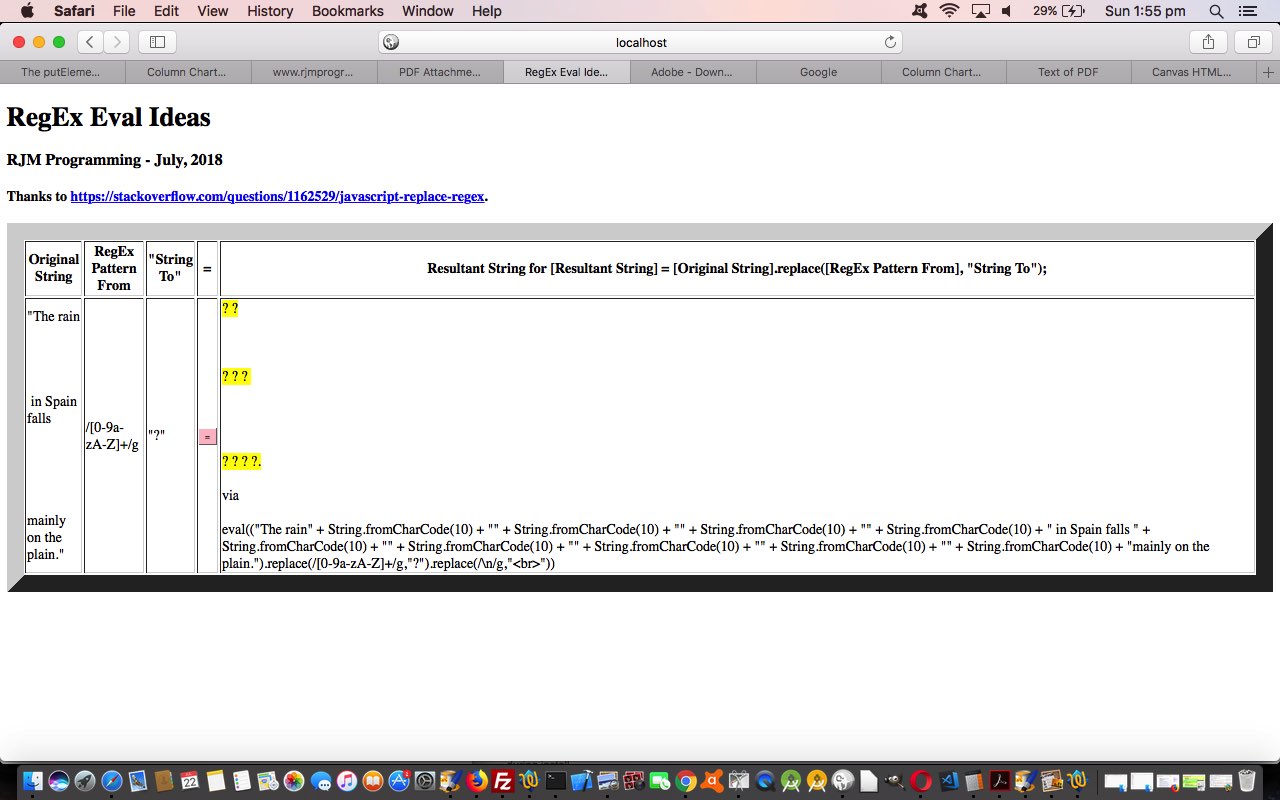
[Resultant String] = [Original String].replace([RegEx Pattern From], "String To");
- use of String.fromCharCode(10) and String.fromCharCode(39) at times when the delimitation just gets too tough
If this was interesting you may be interested in this too.