The star HTML element of the recent Javascript Replace RegExp Multiline Primer Tutorial was the …
- textarea … and a regular reader will know how we here like to associate textarea thinking with …
- div contenteditable=true
… thinking, representing alternative text editor tools, and in the latter case, quite a bit more. Read more regarding this with our HTML Textarea and Div Talents Primer Tutorial here. One of those “mores” is “cursor selection” possibilities, a whole field of Javascript functionality summarizable via …
document.designMode = "on";
document.execCommand(command, showUI, value);
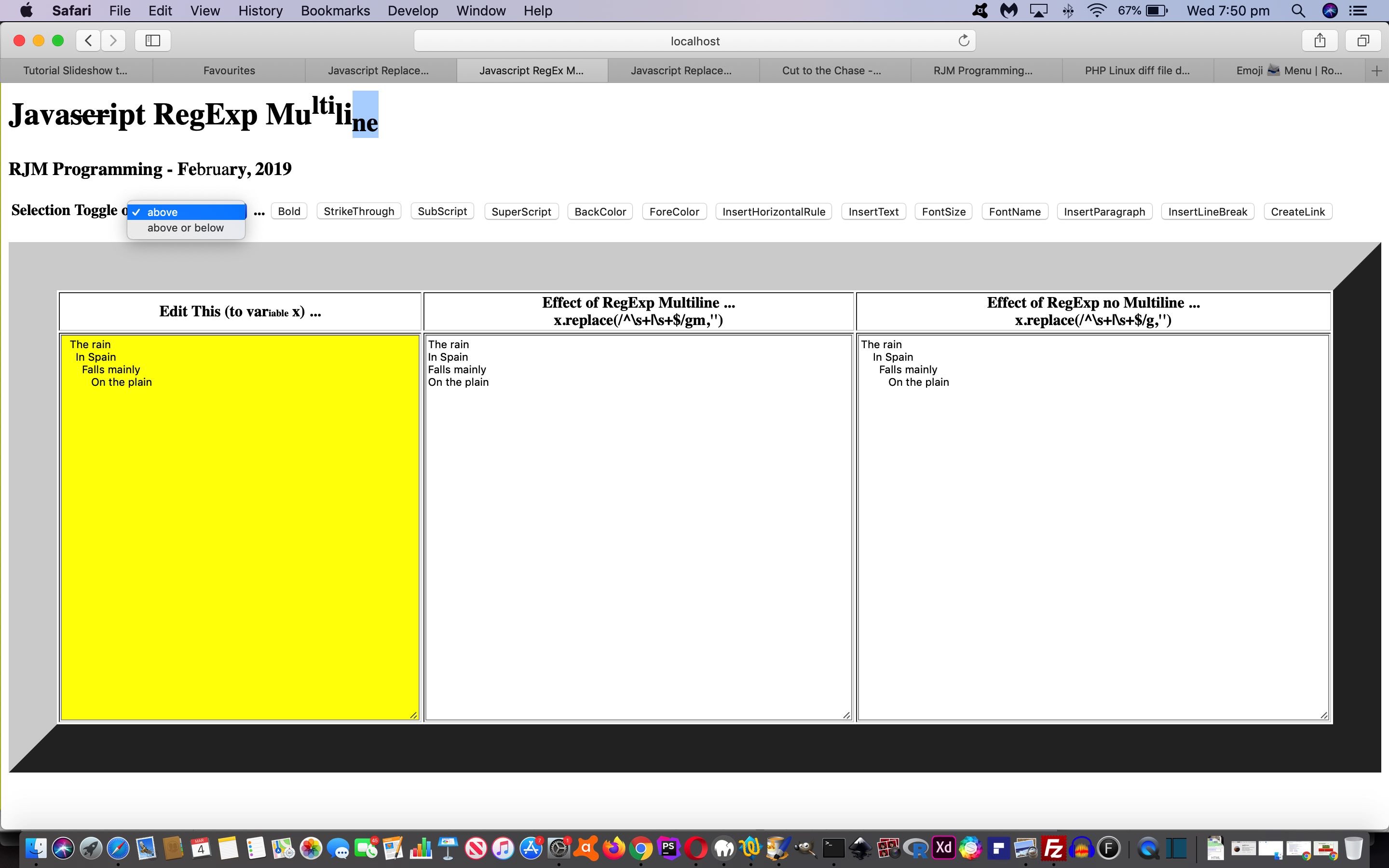
In fact, though, a whole range of HTML elements other than textarea can respond to “a selection” and then an “execCommand command” be applied to change its look (simulating that “contenteditable=true” global attribute arrangement we favour mostly with HTML div elements), a functionality of some power and use and interest to programmers and web designers, we’re sure.
You might think we are shoving this functionality, a bit esoterically, into this changed javascript_regex_multiline.htm live run link, but we think one “proof of concept” can beget another “proof of concept” into the realms of user desirability for your more adventurous types willing to give ideas a go, on the way to “product development”. Today’s tutorial picture shows a few such “execCommand” changes in action.
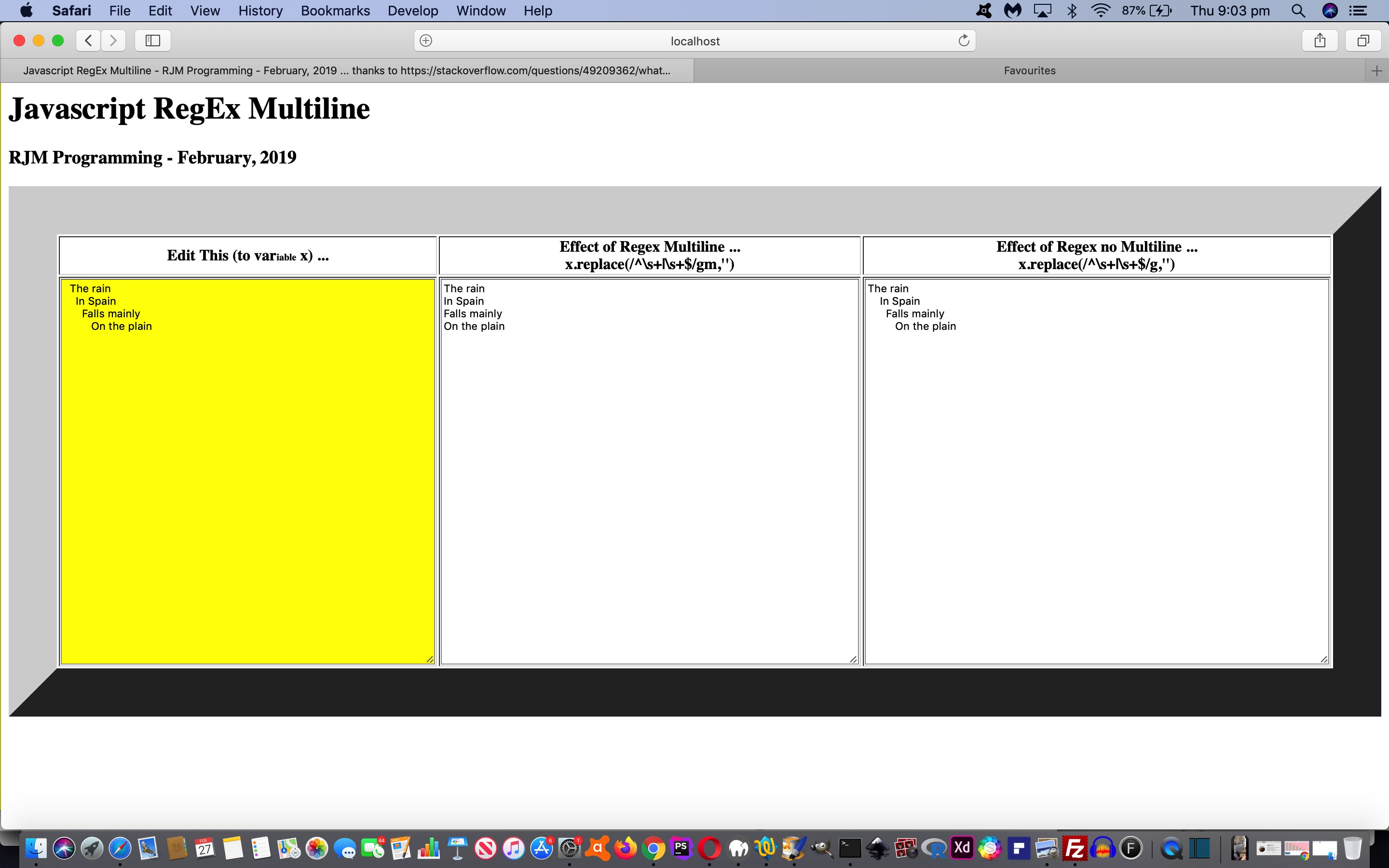
Previous relevant Javascript Replace RegExp Multiline Primer Tutorial is shown below.
Lately we have had a couple of web application projects using HTML textarea elements extensively. When you involve this particular HTML element type ascii code 10 (line feed) comes into play, and we, as programmers, may need to contend with …
multiline data
… in this scenario. It’s easy enough to use Javascript replace function combined with regular expressions (RegExp) to simulate for a variable x what x.trim() does for a single line of string data (with no ascii code 10 nor 13), as per …
var outstr = x.replace(/^\s+|\s+$/g,'');
… but I’d never used, nor thought to use, the Javascript replace function combined with regular expressions to trim a whole paragraph of string data, as you might find resulting from the use of an HTML textarea element. We’d like to thank this great link, for the heads up, in this regard, used in this Javascript function (suitable for multiline string data) …
function myTrim(x) {
return x.replace(/^\s+|\s+$/gm,'');
}
… used in today’s HTML and Javascript javascript_regex_multiline.html‘s proof of concept web application below can show you this in action …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.