Yesterday’s Javascript Writes Javascript Primer Tutorial, as shown below, got us started on our Javascript writes Javascript research project. Today we extend that to catering for Javascript writes Javascript within an HTML iframe element, adding to our line of tutorials about “overlay”, as what we are doing here, is overlaying an HTML iframe element on top of a normal element via (our usual CSS “suspects”) …
- CSS style property “position:absolute”
- CSS style properties “left:[X co-ordinate of top left corner]”, “top:[Y co-ordinate of top left corner]”, “width:[X range]”, “height:[Y range]”
- CSS style property “z-index:[layer weighting]”
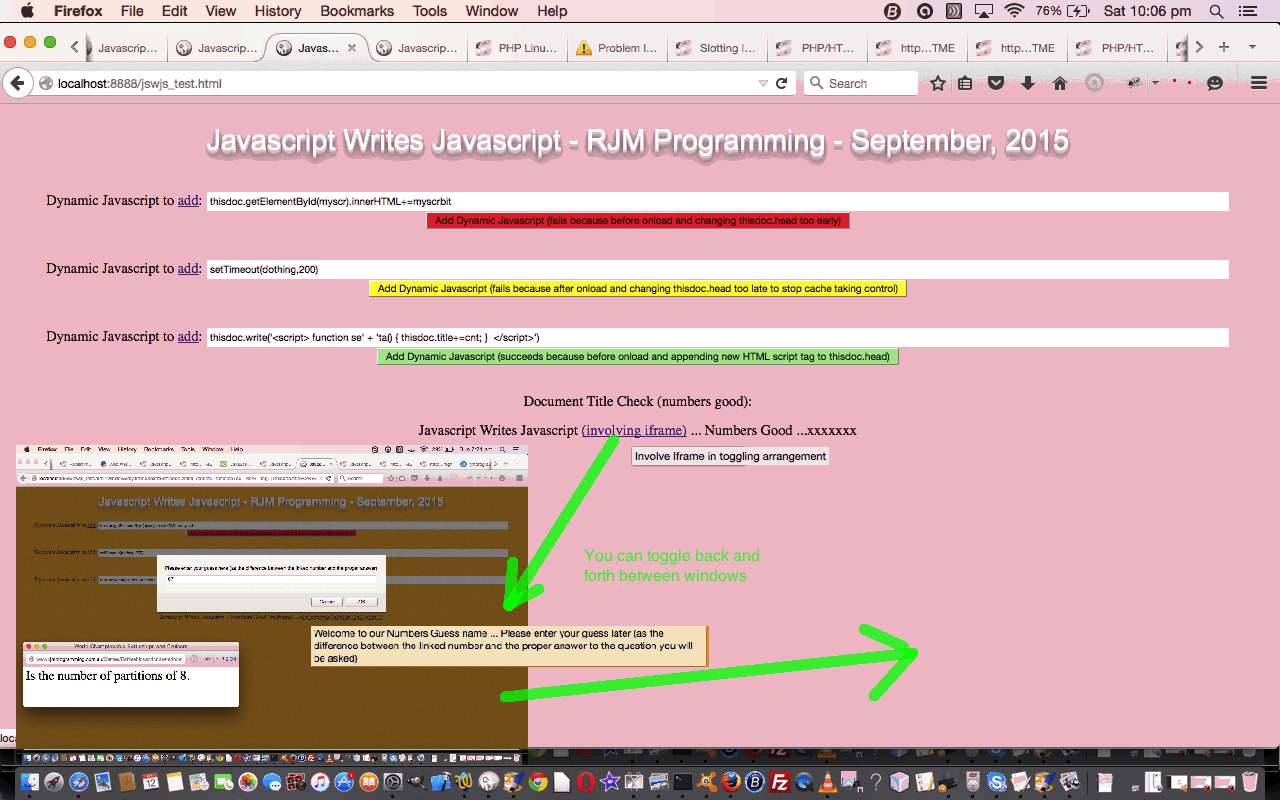
In order to do this we toggle control from the parent window to the (HTML iframe) child window via the use of an HTML form element whose …
- action= property is set to use the same HTML
- method= property is set to ‘GET’ (for client-side usage processing)
- target= property is set to be …
- (HTML iframe) child window … when we are currently on the (pink) parent window
- parent window … when we are currently on the (orange) (HTML iframe) child window
So try a live run (now featuring a Numbers Guessing game in the HTML iframe child window incarnations), and peruse the HTML and (internal) Javascript source code you could call jswjs_test.html which changed in its makeup from yesterday in this way. Hope it helps you understand these concepts.
Previous relevant Javascript Writes Javascript Primer Tutorial is shown below.
Some days back we discovered a use for PHP writing out PHP, though we readily admit there would have been other ways to achieve the same, or a similar solution, when we presented PHP Writes PHP Vertical TextBoxes Primer Tutorial. This set us to thinking a bit about Javascript writing Javascript, and yes, we think there may be uses for this, as we do at WordPress 4.1.1 with Javascript Writes Javascript Primer Tutorial. However, again, we see that the problem presented today, can be solved in a number of other ways, but just let’s let the discussion “stew” anyway.
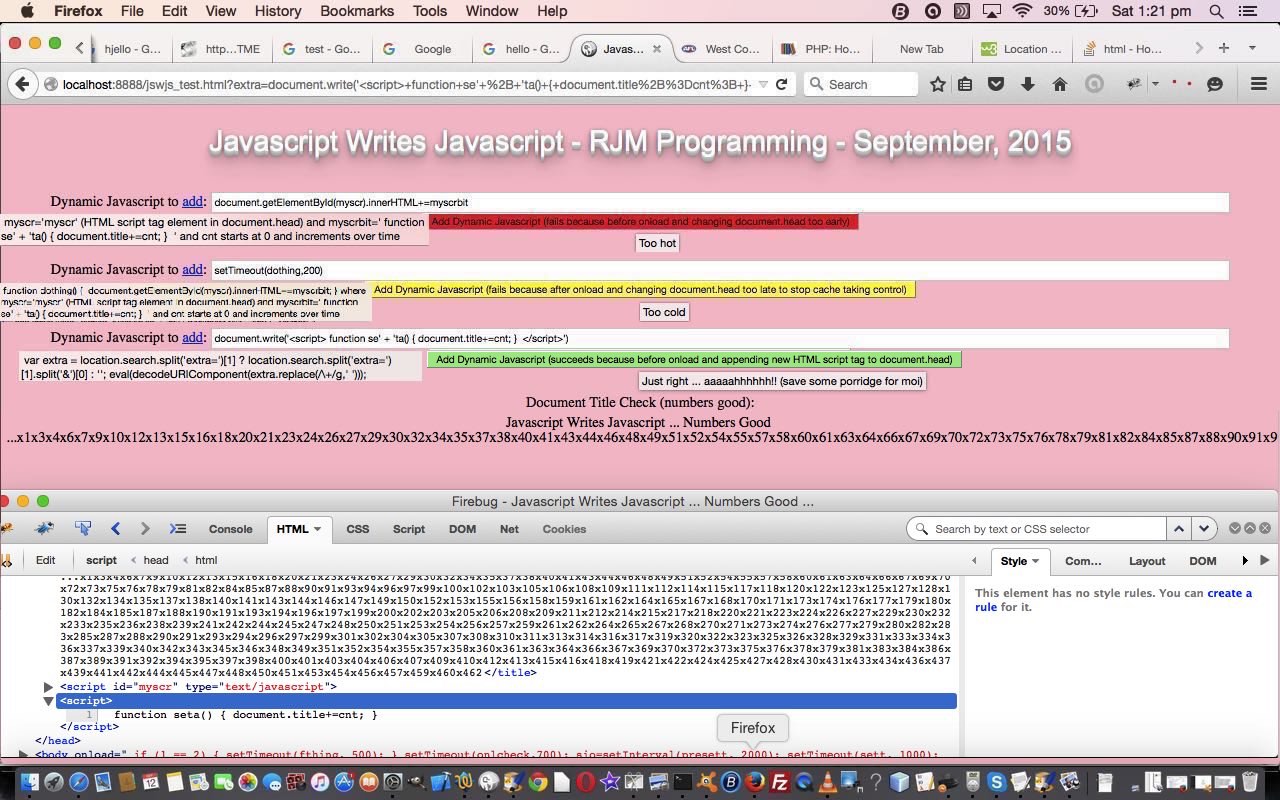
On this Javascript writing Javascript topic, we found, in practice, three approaches to trying it out (to make something happen (which was to append numbers, of some sort) onto document.title) …
- give an HTML script tag in document.head an id=’myscr’ and later come along and try, a bit before the onload event, to (effectively) …
document.getElementById('myscr').innerHTML+=' function se' + 'ta() { document.title+=cnt; } '; - give an HTML script tag in document.head an id=’myscr’ and later come along and try, a bit after the onload event, to (effectively) …
setTimeout(dothing,200); // where dothing() contains same code as for option 1 - use a
document.write('<script> function se' + 'ta() { document.title+=cnt; } </script<');
statement be given to the Javascript eval() method before the onload event, working off what is supplied via document.URL from the web browser address bar
So, what do you think happened?
You could try a live run and see?! Or, if you have to run (chortle, chortle), and want a quick answer … click here.
We leave you with the HTML and (internal) Javascript source code you could call jswjs_test.html to peruse, for further ideas, we hope.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





8 Responses to Javascript Writes Javascript Iframe Overlay Tutorial