Some days back we discovered a use for PHP writing out PHP, though we readily admit there would have been other ways to achieve the same, or a similar solution, when we presented PHP Writes PHP Vertical TextBoxes Primer Tutorial. This set us to thinking a bit about Javascript writing Javascript, and yes, we think there may be uses for this. However, again, we see that the problem presented today, can be solved in a number of other ways, but just let’s let the discussion “stew” anyway.
On this Javascript writing Javascript topic, we found, in practice, three approaches to trying it out (to make something happen (which was to append numbers, of some sort) onto document.title) …
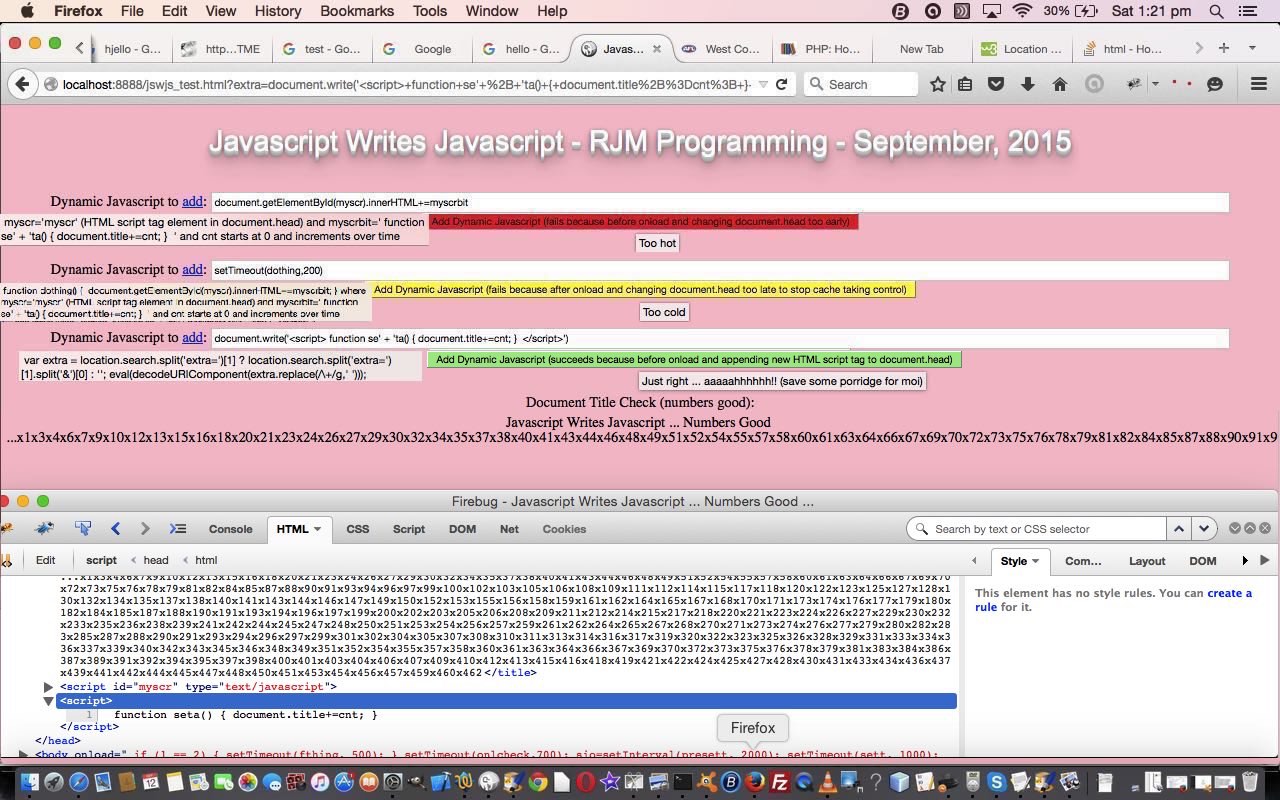
- give an HTML script tag in document.head an id=’myscr’ and later come along and try, a bit before the onload event, to (effectively) …
document.getElementById('myscr').innerHTML+=' function se' + 'ta() { document.title+=cnt; } '; - give an HTML script tag in document.head an id=’myscr’ and later come along and try, a bit after the onload event, to (effectively) …
setTimeout(dothing,200); // where dothing() contains same code as for option 1 - use a
document.write('<script> function se' + 'ta() { document.title+=cnt; } </script<');
statement be given to the Javascript eval() method before the onload event, working off what is supplied via document.URL from the web browser address bar
So, what do you think happened?
You could try a live run and see?! Or, if you have to run (chortle, chortle), and want a quick answer … click here.
We leave you with the HTML and (internal) Javascript source code you could call jswjs_test.html to peruse, for further ideas, we hope.
If this was interesting you may be interested in this too.