Yesterday, with PHP and jQuery Google Pie Chart Tooltips Tutorial as shown below, we arrived at an improved Google Pie Chart web application. You have its default look, but supposing you want its functionality “shaped” into an HTML iframe with smaller (or different) dimensions and do not want any cropping to occur?
For this “client” (usually … so usually Javascript) piece of functionality the term “zoom” used to be the go, but these days, for cross-browser compatibility reasons it is better in search engines to look up words like …
- transform
- scale
- translate … combinations of these, along with one of …
- CSS … or …
- Javascript … or … dynamic Javascript … or … Javascript DOM .style.
… we got good information via this search … depending on whether it is a one-off arrangement that CSS can help with (mind you, here, CSS becomes dynamic when teamed with jQuery and its …
$("#[html-element-id]").css("[attribute]", "[value]");
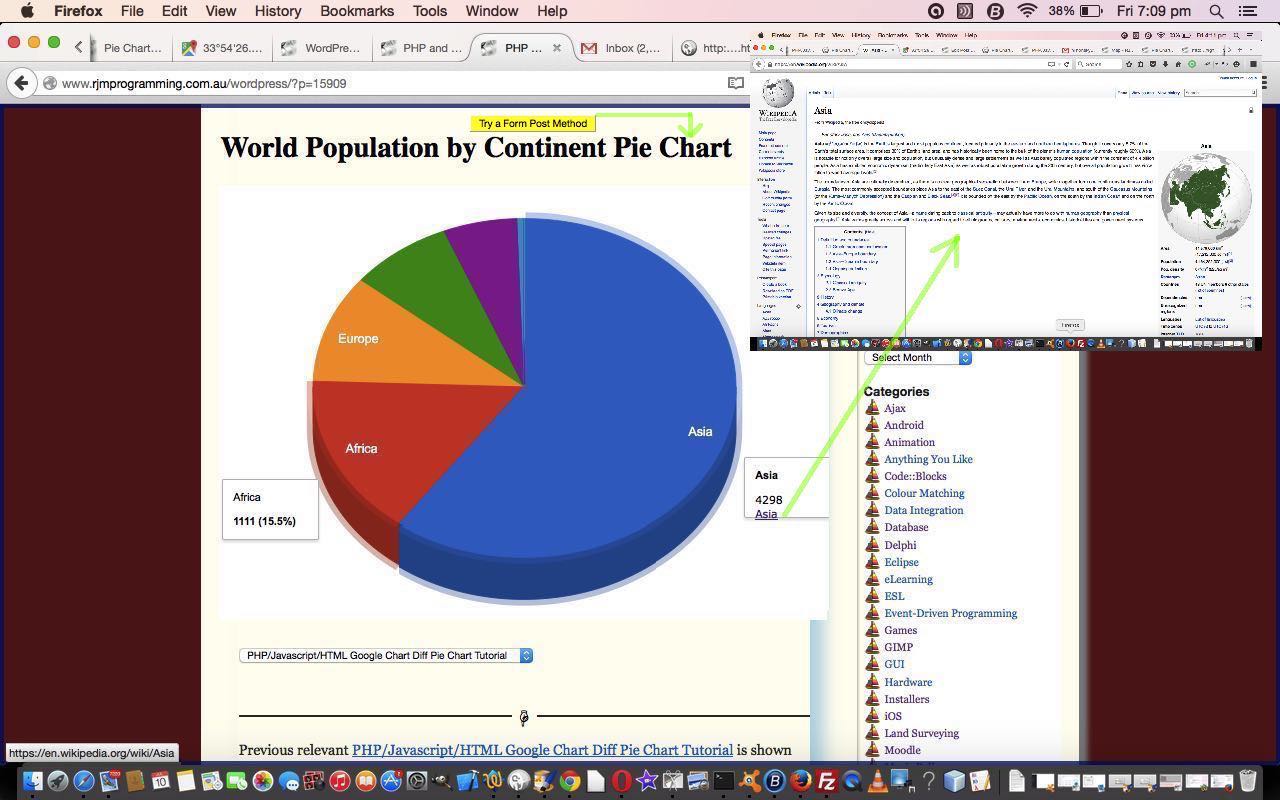
) or a piece of functionality that may change over time so that Javascript DOM comes into the equation, which is a preferred way we often gravitate towards. With that in mind we faced the scenario of the HTML iframe element involved being smaller and us “zooming in” with the contents … still naturally gravitate towards the word “zoom” for practical explanations … and arrived at some HTML form POSTing code as per the supervisory …
<div style="height: 167px; left: 12px; position: absolute; top: 136px; width: 264px; z-index: 11; " class="tinyText stroke_1">
<iframe id='topi' frameborder=0 style="margin-top:-134px; margin-left:-10px; height: 167px; left: 12px; position: relative; top: 136px; width: 264px; z-index: 11; " src='/PHP/PieChart/postitphp.php?nowait=y' title='Google Chart Pie Chart form post method'></iframe>
</div>
… and the supervised with its zoom and translate aspects to getting the job done via an onload event scenario where we try to transition from the old by using an HTML body background image …
<html>
<head>
<script type='text/javascript'>
var oldih="";
var newih="";
var putold=1;
function check() {
var axtopi=top.document.getElementById('topi');
if (axtopi == null) axtopi=parent.document.getElementById('topi');
if (axtopi != null) {
axtopi.onclick=function(){ window.open('http://www.rjmprogramming.com.au/Joomla/Joomla-vTiger-CommunityBuilder-EarlyDays-CRMLead.jpg','_blank'); }
}
var nowait = location.search.split('nowait=')[1] ? location.search.split('nowait=')[1].split('&')[0] : "";
if (nowait != "") {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i)) {
oldih=oldih;
} else {
setTimeout(doit, 4000);
}
}
}
function doit() {
fixthings();
document.getElementById('myform').submit();
}
function putback() {
var xtopi=top.document.getElementById('topi');
if (xtopi == null) xtopi=parent.document.getElementById('topi');
if (xtopi != null) {
if (newih == "" && xtopi.innerHTML.indexOf("Joomla") == -1) {
newih=xtopi.innerHTML;
} else if (oldih == "" && xtopi.innerHTML.indexOf("Joomla") != -1) {
oldih=xtopi.innerHTML;
}
if (oldih == "") {
oldih+=' <div style="position: relative; width: 264px; ">';
oldih+=' <a href="http://www.rjmprogramming.com.au/Joomla/Joomla-vTiger-CommunityBuilder-EarlyDays-CRMLead.jpg" target="_blank">';
oldih+=' <img src="Welcome_files/shapeimage_2.jpg" title="Integrating vTiger CRM with Joomla CMS (includes VirtueMart eCommerce, Community Builder, vTiger forms)" alt="Integrating vTiger CRM with Joomla CMS (includes VirtueMart eCommerce, Community Builder, vTiger forms)" style="border:0; height: 167px; left: 0px; margin-left: 0px; margin-top: 0px; position: absolute; top: 0px; width: 265px; ">';
oldih+=' </a>';
oldih+=' </div>';
oldih+=' <img src="Welcome_files/stroke_8.png" style="position: absolute; left: -5px; top: 5px; width: 10px; height: 157px; "><img src="Welcome_files/stroke_9.png" style="position: absolute; left: -5px; top: -5px; width: 10px; height: 10px; "><img src="Welcome_files/stroke_10.png" style="position: absolute; left: 5px; top: -5px; width: 254px; height: 10px; "><img src="Welcome_files/stroke_11.png" style="position: absolute; left: 259px; top: -5px; width: 10px; height: 10px; "><img src="Welcome_files/stroke_12.png" style="position: absolute; left: 259px; top: 5px; width: 10px; height: 157px; "><img src="Welcome_files/stroke_13.png" style="position: absolute; left: 259px; top: 162px; width: 10px; height: 10px; "><img src="Welcome_files/stroke_14.png" style="position: absolute; left: 5px; top: 162px; width: 254px; height: 10px; "><img src="Welcome_files/stroke_15.png" style="position: absolute; left: -5px; top: 162px; width: 10px; height: 10px; ">';
}
}
if (eval(putold) != 0) {
xtopi.innerHTML=oldih;
} else {
xtopi.innerHTML=newih;
}
putold=eval(1 - putold);
setTimeout(putback, 60000);
}
function fixthings() {
var topi=top.document.getElementById('topi');
if (topi == null) topi=parent.document.getElementById('topi');
if (topi != null) {
if (newih == "" && topi.innerHTML.indexOf("Joomla") == -1) {
newih=topi.innerHTML;
} else if (oldih == "" && topi.innerHTML.indexOf("Joomla") != -1) {
oldih=topi.innerHTML;
}
var wash=eval(topi.style.height.replace("px","") * 4) + "px";
var wasw=eval(topi.style.width.replace("px","") * 4) + "px";
topi.style.webkitTransform = "scale(0.25)";
topi.style.MozTransform = "scale(0.25)";
topi.style.msTransform = "scale(0.25)";
topi.style.OTransform = "scale(0.25)";
topi.style.transform = "scale(0.25)";
topi.style.webkitTransformOrigin = "0 0";
topi.style.MozTransformOrigin = "0 0";
topi.style.msTransformOrigin = "0 0";
topi.style.OTransformOrigin = "0 0";
topi.style.transformOrigin = "0 0";
topi.style.height=wash;
topi.style.width=wasw;
}
}
function checkthings() {
var topi=top.document.getElementById('topi');
if (topi == null) topi=parent.document.getElementById('topi');
if (topi != null) {
if (newih == "" && topi.innerHTML.indexOf("Joomla") == -1) {
newih=topi.innerHTML;
} else if (oldih == "" && topi.innerHTML.indexOf("Joomla") != -1) {
oldih=topi.innerHTML;
}
setTimeout(putback, 6000);
}
}
</script>
</head>
<body onload=" check();" style="background: url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_2.jpg'); ">
<div align='center' onclick=" window.open('http://www.rjmprogramming.com.au/Joomla/Joomla-vTiger-CommunityBuilder-EarlyDays-CRMLead.jpg','_blank'); ">
<form id='myform' action='http://www.rjmprogramming.com.au/PHP/PieChart/pie_chart.php' method='POST'>
<input type='hidden' name='data' value=', [~Asia~,"4298<br> <a target=_blank href=https://en.wikipedia.org/wiki/Asia>Asia</a>",4298] , [~Africa~,"1111<br> <a target=_blank href=https://en.wikipedia.org/wiki/Africa>Africa</a>",1111] , [~Europe~,"742<br> <a target=_blank href=https://en.wikipedia.org/wiki/Europe>Europe</a>",742] , [~North America~,"565<br> <a target=_blank href=https://en.wikipedia.org/wiki/North_America>North America</a>",565] , [~South America~,"407<br> <a target=_blank href=https://en.wikipedia.org/wiki/South_America>South America</a>",407] , [~Australia and Oceania~,"38<br> <a target=_blank href=https://en.wikipedia.org/wiki/Australia and Oceania>Australia and Oceania</a>",38] , [~Antarctica~,"0.004<br> <a target=_blank href=https://en.wikipedia.org/wiki/Antarctica>Antarctica</a>",0.004]' id='data'></input>
<input type='hidden' name='title' id='title' value=" World Population by Continent"></input>
<input type='hidden' name='task' id='task' value='Population (millions in 2013)'></input>
<input type='hidden' name='desc' id='desc' value='Millions'></input>
<input id='sm' onclick=' fixthings(); ' type='submit' value='Try a Form Post Method' style='background-color: yellow;display:none;'></input>
</form>
</div>
</body>
</html>
… by having the supervised amend the transformations applied to its parent (or top) document’s iframe so that the content is squeezed down to suit.
To see this in action for a lot of platforms try our link to the rjmprogramming.com.au Landing Page.
Previous relevant PHP and jQuery Google Pie Chart Tooltips Tutorial is shown below.
We’re returning to Google Graphs API, or Google Chart Tools, and its Pie Chart functionality as last talked about, specifically, with previous PHP/Javascript/HTML Google Chart Diff Pie Chart Tutorial (as shown below), to develop, further, here, some improved functionality. Specifically we address …
- a way to show a 3D look (now the default) or a 2D look to the Pie Chart
- a way to show a donut look (2D only)
- a way to cater for a POST message from an HTML form (so that more data can be handled)
- a way to show a customised tooltip
The last two tooltip functionality improvements above, you may remember also being applied to the Map Chart a few days back when we published PHP/Javascript/HTML Google Chart Map Onclick Tutorial. As the weeks go on, others will also be attended to.
It is quite likely that now is a good time for you to consult the Pie Chart information page via Google.
The Pie Chart’s tooltip (content) is heavily weighted towards being the percentage of the pie, as you’d expect, so we looked up whether other ideas can come into play and we stumbled upon this excellent webpage, for which we give hearty thanks.
If you’ve “digested” this information, you’ll see that it calls upon jQuery functionality to help out our usual Javascript client code for the Pie Charts. It is clever enough to allow an onmouseover (ie. hover event) tooltip to be able to handle HTML functionality, so you’ll see most of the changes to our PHP pie_chart.php code revolving around …
- effectively informing the user when they can intervene to tailor a tooltip (if combined with HTML content it can tailor the actual look of the Pie Chart as well, because it will show labels rather than percentages), and what they have to do, in general terms (just to set the pattern, for tailoring this, specifically (my favourite word today), to your own requirements)
- validating this user entry data for what will suit the PHP program and its interface to the Google Chart API usage … lots of encodeURIComponent here!
Having tooltips off the data sectors of the Pie Chart enhances its functionality considerably, should you be looking for the Pie Chart to be an interactive reporting tool, perhaps for collaboration purposes, as you can email your Pie Chart, as well, as we talked about with Google Charts Emailing Primer Tutorial.
So the PHP code changed from that emailing (Google Charts Emailing Primer Tutorial) functionality as per this link.
And so it behoves moi to show you a link to a live run (as a GET method) versus
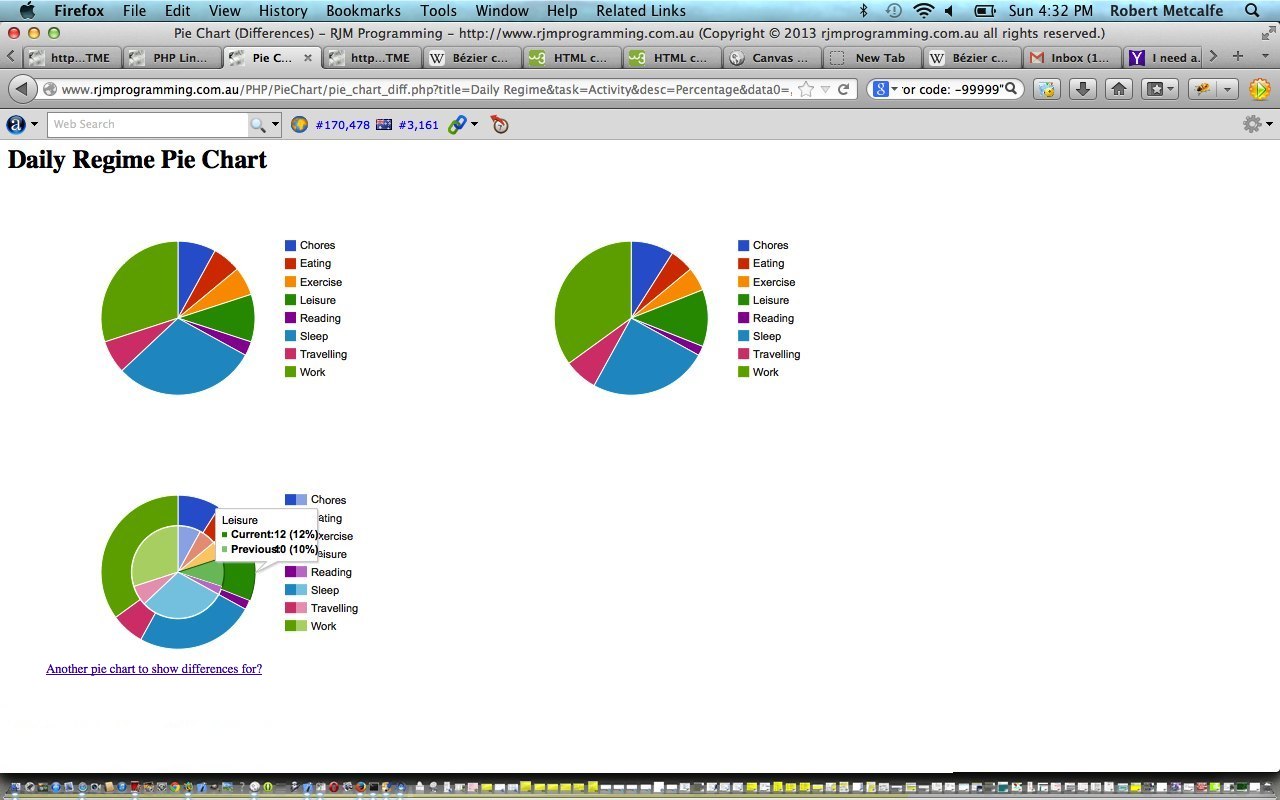
Previous relevant PHP/Javascript/HTML Google Chart Diff Pie Chart Tutorial is shown below.
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Pie Chart functionality as outlined in previous PHP/Javascript/HTML Google Chart Pie Chart Tutorial (as shown below) is developed further here with the concept of differences between data sets. So today we use Google Charts for two data sets of similar criteria and then present a presentation of the differences. Pie charts, column charts, bar charts, and scatter charts can all be used as the data basis for your “difference” analysis.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Let’s see some PHP code in live action for this tutorial where you define your pie chart characteristics and data, twice … and you’ll see that stereo has advantages over mono … but monotonous rocks rock?!
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Pie Chart information … via Google.
Link to Google Chart Diff Charts information … via Google.
Link to some downloadable PHP programming code … rename to pie_chart_diff.php
Here is a new link to some downloadable PHP programming source code explaining changes made (from tutorial below) here.
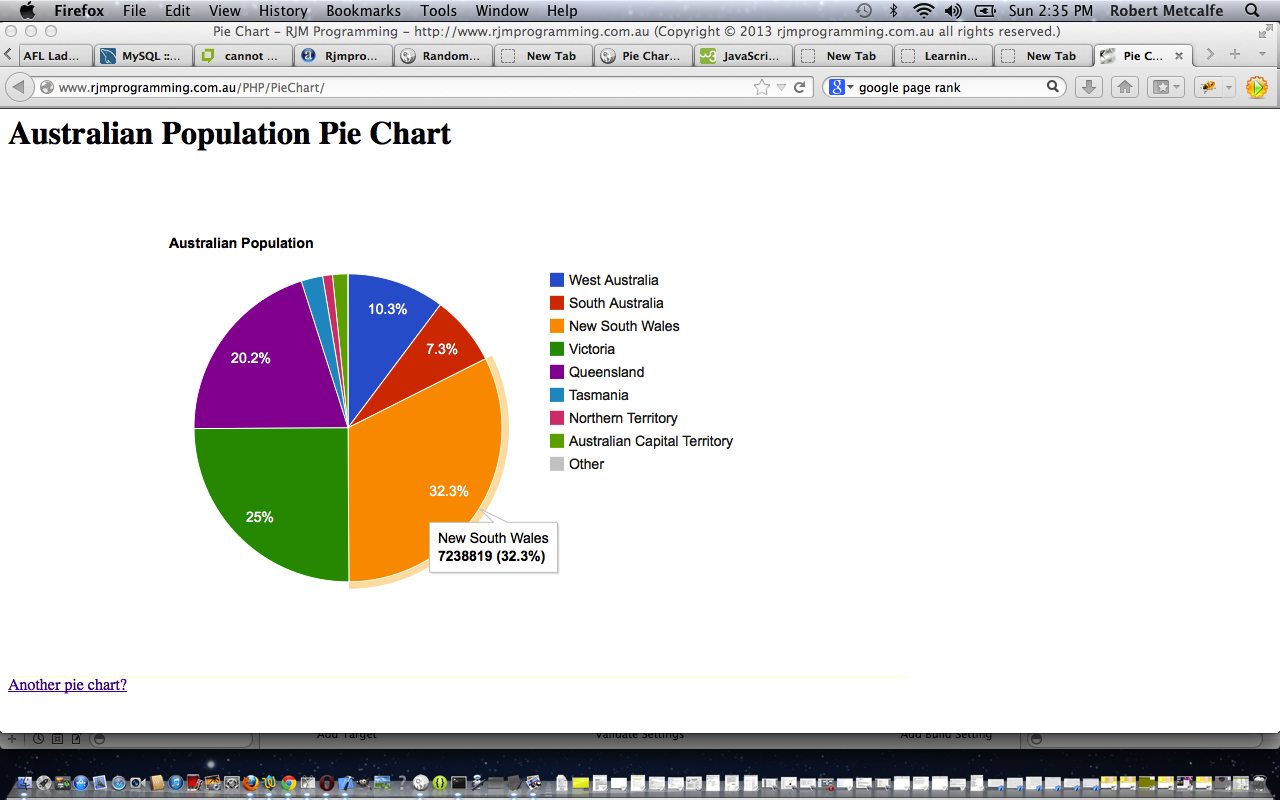
Previous PHP/Javascript/HTML Google Chart Pie Chart Tutorial is shown below.
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Pie Chart functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Let’s see some PHP code in live action for this tutorial where you define your pie chart characteristics and data.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Pie Chart information … via Google.
Link to some downloadable PHP programming code … rename to pie_chart.php.
Did you know? … Very interesting!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







18 Responses to Javascript Zoom and Translate Primer Tutorial