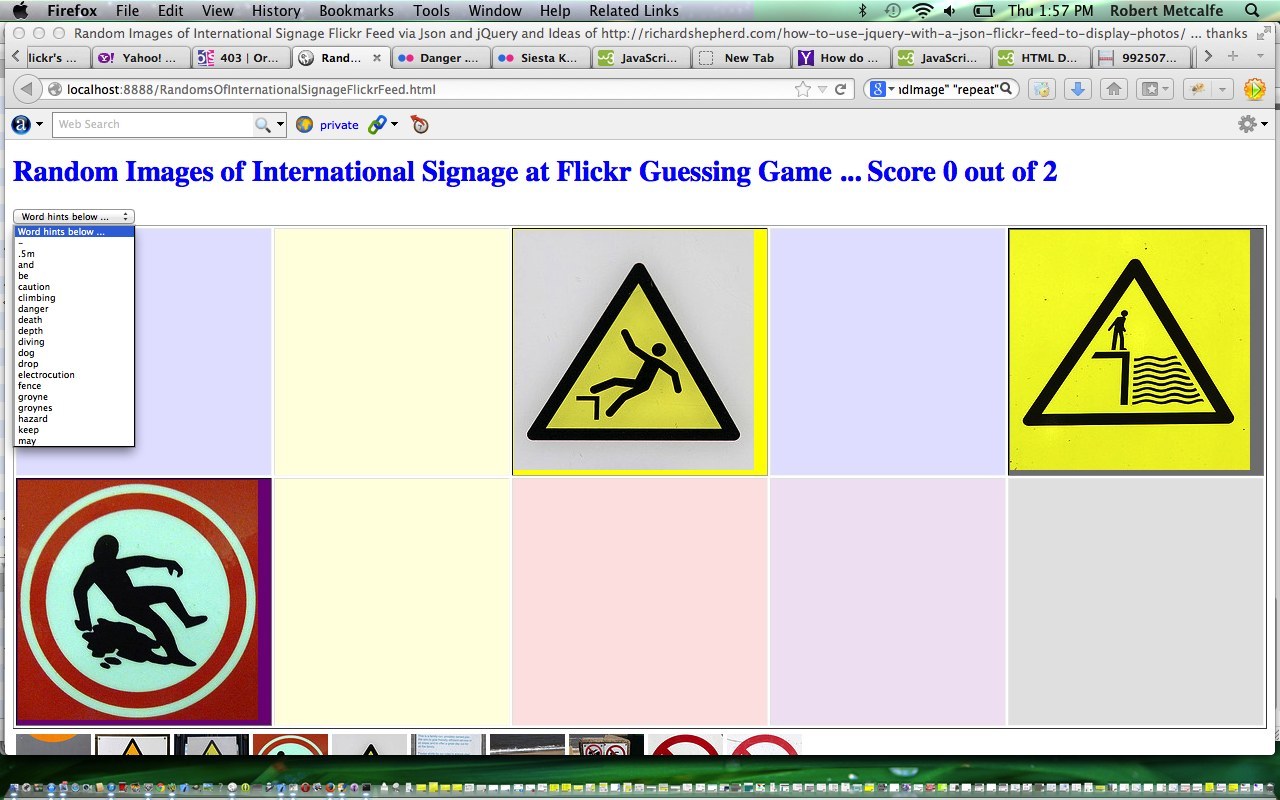
Don’t you love the work of those clever guys and gals who design international signage? My favourite is that big pile of (is it?) dung for “road construction going on”. When you want to design buttons for an application you touch on the edges of the (skill of the) genius of their world (maybe that should be “worlds”, because I swear those same people must have invented Earth bars on Mars). Think the world(s) inhabitants might be dividable into those good at this, and those who don’t have a clue (like yours truly). Is it one to one with who can roll their tongue?
Anyway, wanted to create a game to do with this … am sorry if your first language is not English, as the game is asking for English (though if you don’t mind about the score??!!) … many thanks to creators/groups/collectors of this Flickr feed data … and so …
Web browser users really like to make use of data feeds and one of the protocol formats they are often using when accessing RSS feeds is JSON (and XML), as outlined below in a Wikipedia entry. In this tutorial we see JavaScript jQuery library functionality accessing the Flickr image hosting share area used by this domain here at rjmprogramming.com.au and then go on to show you some steps in making a Web Application that could access this Flickr image hosting photo data.
JSON (pron.: /ˈdʒeɪsɒn/ JAY-sawn, pron.: /ˈdʒeɪsən/ JAY-sun), or JavaScript Object Notation, is a text-based open standard designed for human-readable data interchange. It is derived from the JavaScript scripting language for representing simple data structures and associative arrays, called objects. Despite its relationship to JavaScript, it is language-independent, with parsers available for many languages.
The JSON format was originally specified by Douglas Crockford, and is described in RFC 4627. The official Internet media type for JSON is application/json. The JSON filename extension is .json.
The JSON format is often used for serializing and transmitting structured data over a network connection. It is used primarily to transmit data between a server and web application, serving as an alternative to XML.
Click on picture above to see the Flickr Feed tutorial using jQuery and JSON.
Link to Flickr Feed live run for the International Signage game.
Below are some good background reading for the concepts of this tutorial all via Wikipedia:
Link to Flickr image hosting for rjmprogramming.com.au called rmetimages.
Download programming source code and rename to RandomsOfInternationalSignageFlickrFeed.html.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
You may want to try the new Android App called Flickr Latest 20.
If this was interesting you may be interested in this too.




6 Responses to JSON and jQuery International Signage Flickr Feed Game Tutorial