A “hard liner” for the proper use of “business emails” could argue that an email without an attachment is not productive. Couldn’t you just have a face to face meeting instead, if there is just wording in the email (as we somewhat concur with, as an argument)? So yesterday’s Just Javascript Webmail No Body Tutorial had that limitation of no email attachment logic, which we remedy today.
And this is where PHP’s wonderful file_get_contents (function) means by which we garner (URL) content …
- definitely works with “relative URLs” relative to HTTP://www.rjmprogramming.com.au/HTMLCSS/ where today’s unchanged webmail_nobody.html resides … in “parsing parlance” …
"relative (URL)" to the left of any # or ? of what lies to the left of the most right hand "/" (of what the address bar URL is of the webpage you are on)
… so that …- “relative URLs” starting with “./” (followed by the filename, or just the filename (as you can see us using in today’s tutorial picture)) refer to the web server directory corresponding to “HTTP://www.rjmprogramming.com.au/HTMLCSS/” … whereas, for example …
- “relative URLs” starting with “../” (followed by the filename) refer to the web server directory corresponding to “HTTP://www.rjmprogramming.com.au/” … for example
… and …
- might work for “absolute URLs” (those that start with https: or HTTP: or even // (that we beg you not to confuse with Windows UNC pathnames) that infer a transport protocol of the transport protocol (out of https: or HTTP: or even file:) that got you to the webpage you are currently on), the “might” being far more likely on “absolute URLs” pointing to the same domain as indicated on the URL of the address bar of the webpage you are currently on
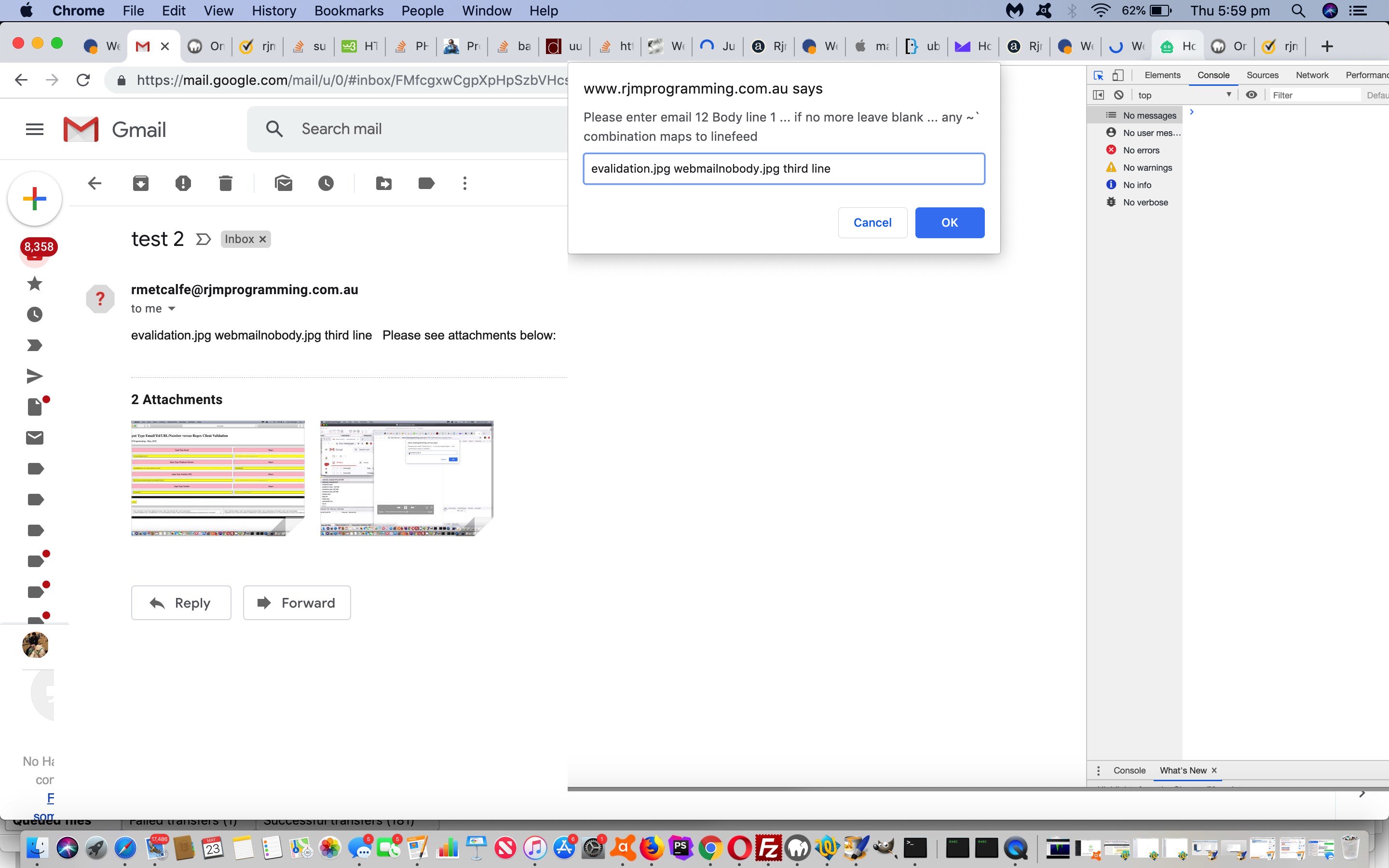
Upshot is, the user in their email Body section definitions (still no HTML body though!), can throw into any word they use, an “absolute URL” of interest, or a “relative URL” of interest, of files they want to attach (as attachments, doh!) in their email.
Depending on the email rules though, there are limits as to the amount of attachment data allowed. We’ll leave that to you intrepid “explorers of the Net” to discover for yourselves. On this subject though, have you noticed that with the Photos (or Gallery) app Share options, the Email option drops off when you have highlighted a large number of photos or videos or audios to share? That’s that email limit coming into play.
So feel free to try this HTML-body-less web application live run to see what we mean here. Though the parent HTML is unchanged today, the new (email) attachment functionality needed a changed PHP emailhtml.php to make this happen.
Did you know?
This (relative URL) “../” navigation backwards up the hierarchy of the web server directories will, if repeated (ie. nested to “../../” etcetera) too many times, get you into uncharted unnavigable (web server directory) places relative to that web server web site’s Document Root (below which you can not access in public webpages, normally). But when you perform similar thinking with “absolute URLs” and go “HTTP://www.rjmprogramming.com.au/HTMLCSS/../../../blahdeblah.jpg” (in a web browser address bar) for instance, you cannot get into trouble, as you just don’t get beyond this sending you to (attempt the reference to) “HTTP://www.rjmprogramming.com.au/blahdeblah.jpg” because on this rjmprogramming.com.au Apache domain the correspondence of the Document Root (web server directory) is to “HTTP://www.rjmprogramming.com.au/” as the place you are not allowed (and cannot) go below in the hierarchy tree.
Previous relevant Just Javascript Webmail No Body Tutorial is shown below.
Were you around and interested in our series of about three blog postings in the series on the theme of creating webpage functionality of some interest, involving no Javascript, when we presented Missing Javascript Audio on Unmute Tutorial? Well, today, it’s the turn of “just Javascript”, which is sort of like what Bookmarklets were about.
With today’s “just Javascript” we have to qualify that a little for our webmail emailing sender application with the architecture …
- parent webpage with only document.head and apart from a document.title just a script Javascript tag of content (using Javascript prompt windows to ask for user information) …
- sending (POSTing) data via …
- Ajax XMLHttpRequest object … as the conduit for …
- FormData object
… to our changed …
- PHP communication emailing tool emailhtml.php … and out to …
- the emailee (out there in the big wide woooorrrrrllllldddd)
Guess we find it interesting that you can do all this (sending of email to emailee recipients) with no document.body in sight.
So take a look at that parent webmail_nobody.html‘s live run link to see what we mean here, and/or watch the video below …
Previous relevant Missing Javascript Audio on Unmute Tutorial is shown below.
Our “third cab off the rank” following on from yesterday’s Missing Javascript Stop Watch Tutorial “missing Javascript” ideas is an HTML div nesting scenario using just …
- HTML
- CSS
… again, with some or all of the “usuals” below …
- calc method to assist with defining width and height and size dimensions along with operator “+” and/or “-” offset calculation opportunities, and which we’d have used the Javascript window.getComputedStyle and/or [element].getBoundingClientRect methods to cover this (in a much more unwieldy way, as you would probably surmise)
- CSS variables we started talking about here at CSS Variables Primer Tutorial
- CSS3 @keyframes rules we first talked about at CSS3 @keyframes Rule Primer Tutorial that assist with animations that we can make work via …
- CSS3 transitions for scheduled functionality (we’d have used Javascript setTimeout (and setInterval) methods to cover the same “territory”) we first talked about at CSS3 Transition Primer Tutorial … specified with CSS Criteria involving …
- CSS Selectors :after and :before (and often, as for today’s work, with the content: CSS property) first talked about here with WordPress Bullet Point CSS Styling Primer Tutorial … and, today …
- CSS3 transform property’s rotate (and translate and scale) settings (for the puppy dog body movements) … as well as the idea that …
- On non mobile platforms you can set up the playing of “audio” data via the use of an HTML audio tag with the properties …
- controls
- autostart
- loop
- muted
Stop Press
Above is all fine and good for non-mobile but not so good for mobile, so to keep all happy with the one click, still, is to transfer HTML coding from …
<audio id='myaudio' title='Got a sock in my mouth, so you might want to unmute me!' type='audio/mp3' style="display:none;margin-left:-350px;opacity:0.1;" autostart muted loop controls src="Puppy-sounds.mp3" />
… to …
<!--audio id='myaudio' title='Got a sock in my mouth, so you might want to unmute me!' type='audio/mp3' style="display:none;margin-left:-350px;opacity:0.1;" autostart muted loop controls src="Puppy-sounds.mp3" /-->
<audio id='myaudiotwo' title='Got a sock in my mouth, so you might want to unmute me!' type='audio/mp3' style="margin-left:-350px;opacity:0.1;" autostart="0" loop controls src="Puppy-sounds.mp3" />
… and a src= URL data source (as we thank this link for today), or data URI if preferred (which we do for today’s image data from this link, thanks (when we were researching animated GIF data URIs (which we may return to at a later date))
… that sets up the scenario that all the user has to do to hear the audio is to click the “muted” control button, without needing the usual Javascript play() methods … but not on mobile!
Feel free to let the puppy play, that uses the HTML and CSS (but no Javascript) of the_nested.html and based largely on the previous HTML Nested Centering via Multiple Select Tutorial so that these changes reflect how we got to the first draft of today’s work. Maybe some of the ideas are of interest. We hope so!
Previous relevant Missing Javascript Stop Watch Tutorial is shown below.
Following on from yesterday’s Missing Javascript Primer Tutorial our second “cab off the rank” for “missing Javascript” ideas is a stop watch featuring just …
- HTML
- CSS
… again, setting up document.body load instigated …
- calc method to assist with defining width and height and size dimensions along with operator “+” and/or “-” offset calculation opportunities, and which we’d have used the Javascript window.getComputedStyle and/or [element].getBoundingClientRect methods to cover this (in a much more unwieldy way, as you would probably surmise)
- CSS variables we started talking about here at CSS Variables Primer Tutorial
- CSS3 @keyframes rules we first talked about at CSS3 @keyframes Rule Primer Tutorial that assist with animations that we can make work via …
- CSS3 transitions for scheduled functionality (we’d have used Javascript setTimeout (and setInterval) methods to cover the same “territory”) we first talked about at CSS3 Transition Primer Tutorial … specified with CSS Criteria involving …
- CSS Selectors :after and :before (and often, as for today’s work, with the content: CSS property) first talked about here with WordPress Bullet Point CSS Styling Primer Tutorial … and, today …
- CSS3 transform property’s rotate setting (for the stop watch hand movements)
… which we needed to do to make multiple animations happen, but we used animation-delay:5s; to delay its start. The hands (second and minute, hence the two animations) are “overlay” …
- position:absolute property
- z-index
… feeling HTML horizontal rule elements that also feature linear gradients, to emphasise (in red) the “pointy end” of the “hand conversation” (good on walls with shadows … but we digress).
Feel free to let loose the stop watch that uses the HTML and CSS (but no Javascript) of stop_watch.html for today’s instructional information. Thanks to Clipart – stop watch for the great clip art used.
Previous relevant Missing Javascript Primer Tutorial is shown below.
If you were to ask me which programming component is most vital to web application development, I’d not be Robinson Crusoe in saying …
Without a doubt, Javascript
… and with that thought in mind we have a two pronged motive to see how far we go developing some web applications that “don’t use Javascript”, calling into play the …
- meaning of “missing”, as in, our code is “missing” Javascript … as well as how I feel with the masochism of the exercise, calling into play the …
- meaning of “missing”, as in, it’s hard work writing meaningful web applications without Javascript … but I guess we’ll learn a bit from the exercise of “see where we go”, allowing for the fact, not today, but down the track, that we will allow the use of server-side languages such as PHP
Okay, so, given that restriction, let’s see today’s challenge, to just use, in a web application …
- HTML
- CSS
… and here is where we have to point out that CSS3 introduced to us some functionality that improves the prospects for web application design “interest” without using Javascript (though it is hard to convince me even so, that I am not “missing” Javascript) here. CSS3 introduced to us …
- calc method to assist with defining width and height and size dimensions along with operator “+” and/or “-” offset calculation opportunities, and which we’d have used the Javascript window.getComputedStyle and/or [element].getBoundingClientRect methods to cover this (in a much more unwieldy way, as you would probably surmise)
- CSS variables we started talking about here at CSS Variables Primer Tutorial
- CSS3 @keyframes rules we first talked about at CSS3 @keyframes Rule Primer Tutorial that assist with animations that we can make work via …
- CSS3 transitions for scheduled functionality (we’d have used Javascript setTimeout (and setInterval) methods to cover the same “territory”) we first talked about at CSS3 Transition Primer Tutorial … specified with CSS Criteria involving …
- CSS Selectors :after and :before (and often, as for today’s work, with the content: CSS property) first talked about here with WordPress Bullet Point CSS Styling Primer Tutorial
… and we use all of these in our Festive Season themed web application today, you can try at this live run‘s calc_use.html (free of any Javascript (but “why” springs to mind … because it is NOT there, perhaps?)).
Here’s the other thing about today. Our long sought after “just make the body background be semi-transparent” but not its foreground parts, was solved, for us via the great advice of …
- https://stackoverflow.com/questions/35669563/changing-the-opacity-of-background-image-in-css was a great link regarding semi-transparent background via CSS like …
body {
background: URL(https://www.woodwardenglish.com/wp-content/uploads/2013/12/12-days-of-christmas.jpg) no-repeat center center fixed;
background-size: contain;
}
.banner {
background: rgba(220,220,255,0.8);
}
- https://developer.mozilla.org/en-US/docs/Web/CSS/:root taught me how the :root { } CSS descriptor was a good place to define CSS (global) variables, thanks
- https://developer.mozilla.org/en-US/docs/Web/CSS/calc taught me lots regarding how to use CSS calc method, thanks
- https://codepen.io/robinrendle/embed/MaVPbo?height=300&theme-id=1&embed-version=2&slug-hash=MaVPbo&default-tab=result&user=robinrendle taught me lots of setting up the animation and transitioning in CSS, thanks
- https://www.google.com.au/search?q=lyrics+to+twelve+days+of+christmas&ie=utf-8&oe=utf-8&client=firefox-b-ab&gfe_rd=cr&dcr=0&ei=Z0U8WpLKEobp8wfejKjQDg is a great link to some lyrics, thanks
- https://www.woodwardenglish.com/wp-content/uploads/2013/12/12-days-of-christmas.jpg was link to very useful background image, thanks
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.