We’re still improving user experience (UX) aspects of our latest project “Karaoke via YouTube API” adding more functionality to yesterday’s Karaoke via YouTube API in Iframe UX Tutorial UX ideas, as shown below.
The work today has centred on …
- some CSS improvements regarding the mobile device usage … reflected by these “child” HTML and Javascript and CSS changes (to end up like stop_start_youtube.html)
- display h:mm:ss.ssss as you hover over a field involving numerical seconds involving the onmouseover event
- allow mmm: keyboard entries be mapped to sssss (equals mmm x 60) numerical seconds immediately upon entry, involving …
- onblur event checking for HTML input type=text numerical second fields … and …
- onkeyup, oninput, onclick events contribute to the checking of HTML input type=number numerical second fields
… and reflected by these “parent” HTML and Javascript and CSS code changes
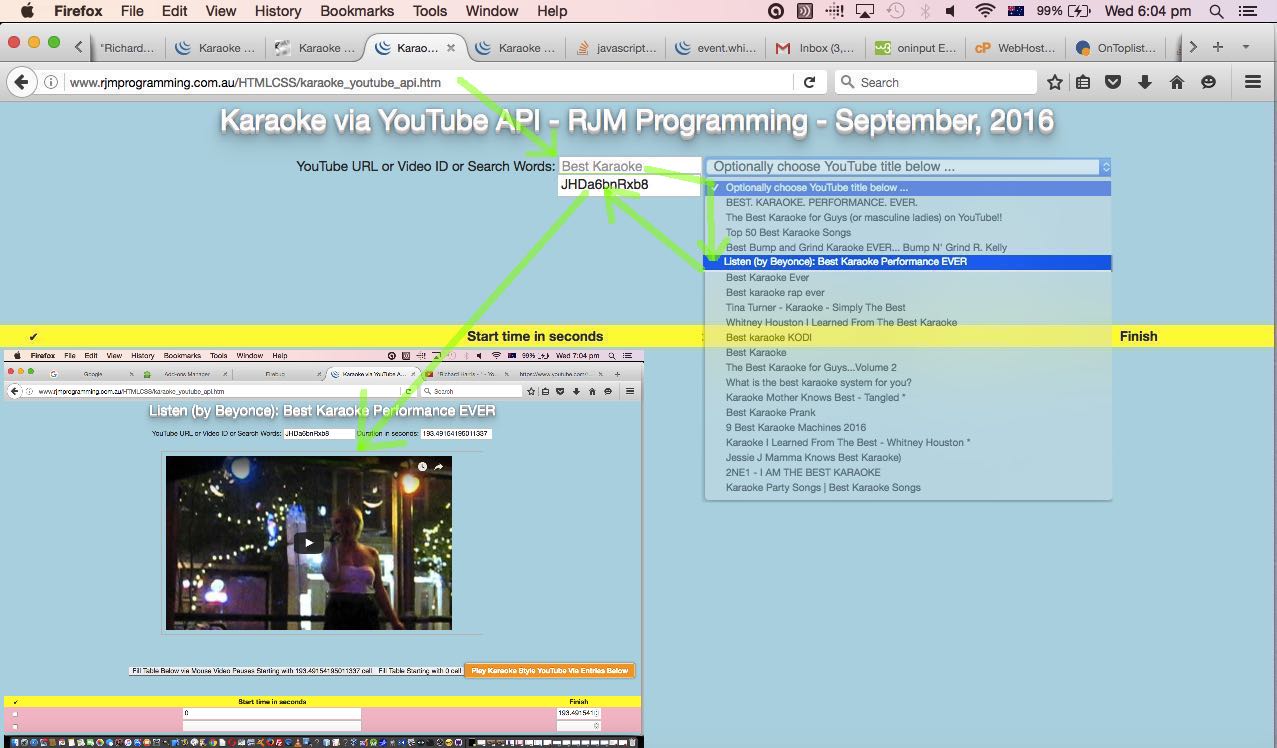
- a new mode of YouTube video id searches via the user entry of “Search Words” using jQuery Ajax techniques to search YouTube for videos of interest to the user Search Words entered, featuring all the events of the two steps above, and that we first talked about with Ajax jQuery Primer Tutorial … and reflected by these “parent” HTML and Javascript and CSS code changes (to end up like karaoke_youtube_api.htm)
So, encapsulated, what did we learn from today’s work?
- the use of the HTML input type=number field type looks tempting for numerical data, but is so much harder to tailor later than an HTML input type=text field, when it comes down to data validation issues
- jQuery Ajax is a great way for mobile devices to “join the party” of Ajax functionality, away from those denials of usage of onmouseover (ie. hover) logic, that mobile devices do not usually detect, but is a very popular place to intervene for Ajax functionality on non-mobile devices
- jQuery Ajax still needed inhouse PHP to be used for today’s changes as per the use of legend_via_map.php from the tutorial Legend for and from HTML Map Element Web Server Tutorial due to cross-domain usage restrictions, and you can read more about all this in the thread of blog postings from that last link
Let’s revisit that “sweet green icing” example with the new software changes …
Macarthur Park Karaoke is shown below …
Our generic live run also has that new look as well. Hope this is helping you out in some way.
Previous relevant Karaoke via YouTube API in Iframe UX Tutorial is shown below.
We’re primarily working on improving some user experience (UX) aspects to yesterday’s beginnings with our latest project “Karaoke via YouTube API” that we started with Karaoke via YouTube API in Iframe Primer Tutorial as shown below.
We feel that, in a similar way to the difficulty getting co-ordinates for an HTML map element, it will be difficult to get users to just use the keyboard to enter in time elapsed values for the Karaoke presentation of a YouTube (presumably music) video. But what if they could have a first run clicking the YouTube video, which causes a pause, to establish stop and start points for the Karaoke? That sounds fine, but we found that a simple onclick event formulated with the encapsulating HTML div element was not the go, and we didn’t really expect it would, but you should always try the obvious before diving too far into the ins and outs of an I.T. issue.
So we read at this very useful link, thanks, and we’d already effectively been trapping this event, it is at the YouTube API onStateChanged that will be the equivalent for us, to the onclick event, and in this onStateChanged event we’d already written code regarding three matters we are interested in once within this YouTube API event‘s code …
- are we paused?
- are we playing? … believe you can’t do both, but just bear with our dumbness … at least we’re thorough, which is better than slack, believe me
- are we “done” playing the video parts we wanted to play?
… and so we constructed the crux of our new “onStateChanged” sublogic in the Javascript function …
function analyzemaybe(playing, paused, isdone) {
if (document.URL.indexOf('start=') != -1 && document.URL.indexOf('playtime=') != -1) {
if (document.URL.indexOf('start=0') == -1 || document.URL.indexOf('playtime=0') == -1) {
if (paused != 0) {
var urp=parent.document.getElementById('updatethisplease');
if (urp) {
if (urp.value != '') {
var urpvalue=urp.value;
parent.document.getElementById(urpvalue).value=player.getCurrentTime();
if (urpvalue.indexOf('i') == 0) {
urpvalue=urpvalue.replace('i','j');
parent.document.getElementById('updatethisplease').value=urpvalue;
} else {
urpvalue=urpvalue.replace('j','');
urpvalue=eval(1 + eval(urpvalue));
urpvalue='i' + urpvalue;
if (parent.document.getElementById(urpvalue).value == "") {
parent.document.getElementById(urpvalue.replace('i','c')).checked=true;
}
parent.document.getElementById('updatethisplease').value=urpvalue;
}
}
}
}
}
}
}
… called, in amongst the Karaoke code of the logic for the “onStateChanged” event as per …
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
var done = false;
function onPlayerStateChange(event) {
one=0;
onepause=0;
if (event.data == YT.PlayerState.PLAYING) one=1;
if (event.data == YT.PlayerState.PAUSED) onepause=1;
analyzemaybe(one, onepause, done);
if (event.data == YT.PlayerState.PLAYING && !done) {
duration=player.getDuration();
if (document.URL.indexOf('start=0') != -1 && document.URL.indexOf('playtime=0') != -1) {
oursecscnt=-1;
setTimeout(stopVideo, 10);
parent.document.getElementById('youtube_duration').value='' + duration;
parent.document.getElementById('myh1').innerHTML=player.getVideoData().title;
if (kpi == -9) {
if (document.URL.indexOf('start=') != -1 && document.URL.indexOf('playtime=') != -1) {
if (document.URL.indexOf('start=0') == -1 || document.URL.indexOf('playtime=0') == -1) {
kpi=-8;
kpi=player.getCurrentTime();
keepParentInformed();
}
}
}
return;
} else {
if (playtime < 0) playtime=duration * 1000;
document.title='Playing YouTube ' + vid + of + ' for ' + playtime / 1000 + ' seconds ... is ' + duration + ' seconds altogether.';
document.getElementById('ptitle').innerHTML='Playing YouTube ' + vid + of + ' for ' + playtime / 1000 + ' seconds ... is ' + duration + ' seconds altogether.' + etc_volume();
document.getElementById('ivol').value=player.getVolume();
document.getElementById('ipbr').value=player.getPlaybackRate();
document.getElementById('iqty').value=player.getPlaybackQuality();
setTimeout(stopVideo, playtime + delay);
done = true;
eventtarget=event.target;
if (eval(oursecscnt) > 0) {
document.getElementById('ptitle').innerHTML='Playing YouTube ' + vid + ' starting at ' + oursecscnt + ' seconds ' + of + ' for ' + playtime / 1000 + ' seconds ... is ' + duration + ' seconds altogether.' + etc_volume();
document.title='Playing YouTube ' + vid + ' starting at ' + oursecscnt + ' seconds ' + of + ' for ' + playtime / 1000 + ' seconds ... is ' + duration + ' seconds altogether.';
if (kpi == -9) {
if (document.URL.indexOf('start=') != -1 && document.URL.indexOf('playtime=') != -1) {
if (document.URL.indexOf('start=0') == -1 || document.URL.indexOf('playtime=0') == -1) {
kpi=-8;
kpi=player.getCurrentTime();
//alert(kpi);
keepParentInformed();
}
}
}
eventtarget.loadVideoById(vid, eval(oursecscnt), eval(oursecscnt + playtime / 1000), "medium");
oursecscnt=-1;
}
}
}
}
… that sits in the supervised HTML/Javascript you could call stop_start_youtube.html changed today in this way quite considerably. “Quite considerably” because we need to set up another means by which parent and child can communicate, and we introduce a new HTML element as per …
<input id='updatethisplease' type='hidden' value=''></input>
… sitting in the parent, HTML/Javascript you could call karaoke_youtube_api.html changed today in this way (and with this generic live run), that remains blank in value if there is no requirement from the user to opt fr “onStateChanged” methods of entering in “time elapsed” values … and that is decided by the fleeting existance of these two HTML input type=button elements as per …
<input id='mousej' type='button' style='background-color:#f0f0f0; display:inline; visibility: hidden;' onclick=' mousebelowj(this);' value='Fill Table Below via Mouse Video Pauses Starting with '></input><input id='mousei' type='button' style='background-color:#f5f5f5; display:inline; visibility: hidden;' onclick=' mousebelowi(this);' value='Fill Table Starting with 0 cell'></input>
… that don’t show up unless the following happens …
- the URL has no GET parameters
- you’ve just tripped the “onblur” event for the HTML input type=text element that collects the YouTube video id from the user
- the user has not clicked any HTML input type=checkbox elements yet
… and so if one of those HTML input type=button elements above is clicked, the user is going to determine “time elapsed” values by clicking the embedded YouTube video, that is now played. The means for communicating between the parent and child is via filling in the HTML input type=hidden updatethisplease element with the Javascript DOM id of the parent field next in line, in the table, to be filled out. One the user finished that phase of proceedings, everything else about the web application functions as per yesterday. Except … and isn’t there always an “except” … since yesterday we’ve tightened up something we almost got to yesterday, but not quite … in the course of playing the YouTube video to do this “Karaoke” thang, what if the user “dawdles” about it or jumps forward? Well, we have with the parent HTML a new HTML input type=hidden element as per …
<input id='conduit' type='hidden' value=''></input>
… as a second go between, and as a place the child can tell the parent about real “time elapsed” scenarios for playing (or paused) videos to facilitate the parent changing their “pretty dumb” Javascript setTimeout calls whose delays, without help from the child, are just based on perfectly smoothly running YouTube videos with no user delays nor response time delays. So that is done with the YouTube API call like …
var xkpi=player.getCurrentTime();
… called as the YouTube video is being played (or not).
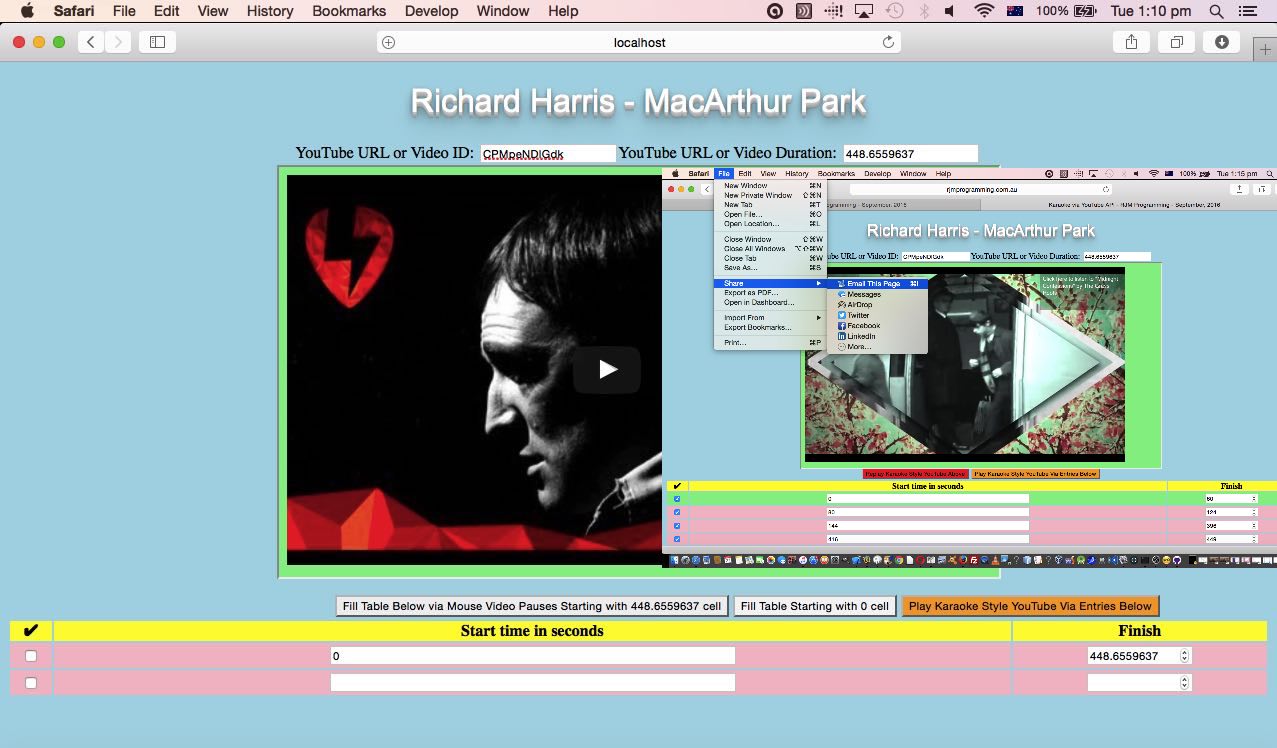
So what’s that other bit of today’s tutorial picture showing? Well, for now, we think a good collaboration tool web browsers already have, and want to point out to you today, is that they all have within their File menu an option to Share a URL via Email. Once you reach the point of seeing our red button in our web application, and you want to share your experience, then you are in a position to bring down that File menu on your web browser and Share Email away. We may particularize this within the web application, further, but wanted to point out this web browser feature now, as well.
Previous relevant Karaoke via YouTube API in Iframe Primer Tutorial is shown below.
We have a burgeoning Karaoke web application idea for you today, as with WordPress 4.1.1’s Karaoke via YouTube API in Iframe Primer Tutorial, that builds on what we last left off with at YouTube API Iframe Synchronicity Resizing Tutorial as shown below.
We use the HTML code off that tutorial and tweak it a bit to be able to play a YouTube video at a designated place via the great YouTube API for Iframe embedded videos.
This ability means a user can plan ahead for bits where the YouTube clip is played as is, and bits of silence where the user or users can sing along to bits that are very well known.
Today’s featured execution of the resultant HTML and Javascript (grand)parent karaoke_youtube_api.html web application has this generic live run but as a special treat for any “sweet green icing” fans … know I am … the link below waits 3 times for you to sing …
Someone left the cake out in the rain
I don’t think that I can take it
Cause it took so long to bake it
And I’ll never have that recipe again
Oh, nooo!
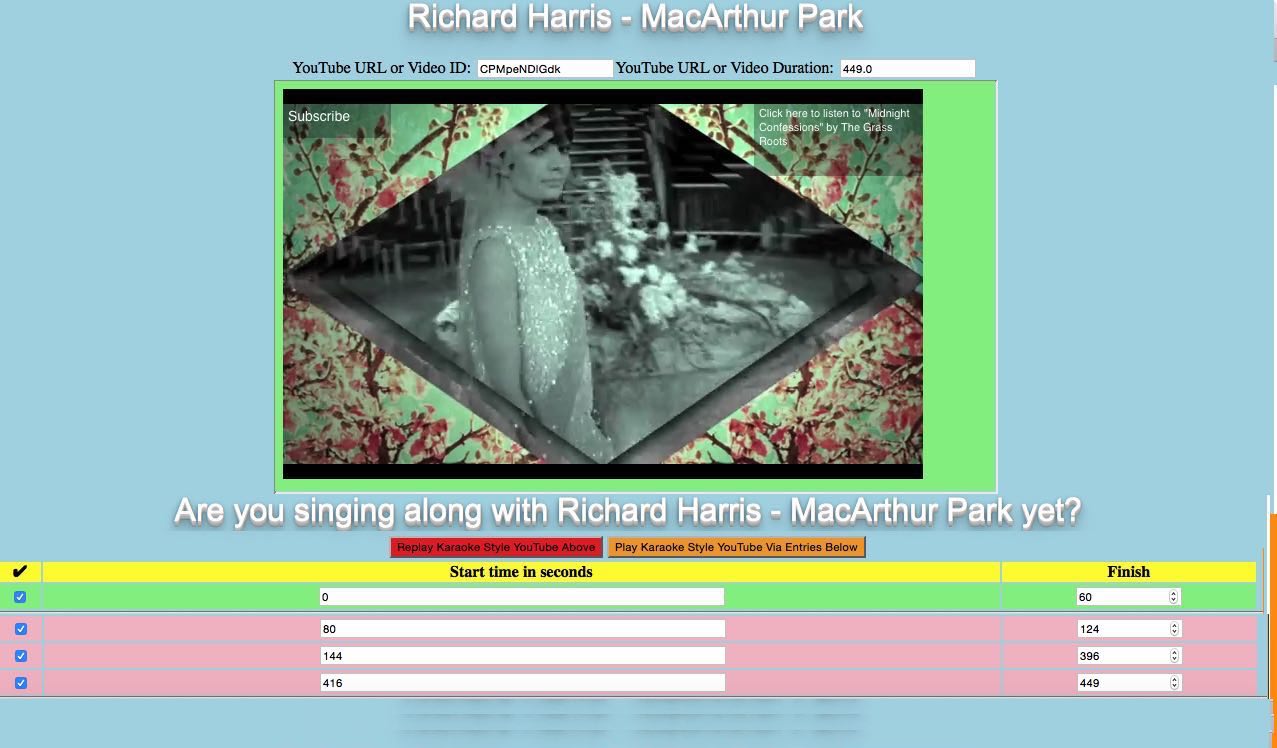
Macarthur Park Karaoke is shown below …
We want to thank this useful link for their great help with extracting the YouTube video title, necessary today, to give the user context about what they “might” be singing along to … depending on their talent of course?!
So what once was, and still is, a parent (HTML/Javascript you could call stop_start_youtube.html changes today in this way and still has its live run) becomes the child to the new Karaoke (grand)parent above.
Today’s web application has a CSS “subtheme” today that exemplifies the usefulness of the CSS style properties …
display:inline; visibility: hidden;
… rather than just …
display:none;
… when it comes to reshowing HTML elements that are preferably “inline” by nature … ie. you’re trying to keep them on the same horizontal line of elements. This first method sort of ensures that CSS “space” is left aside, even when the elements are invisible, so that when you “Javascript DOM” them to be visible again via statements like …
document.getElementById('dkaraoke').style.visibility='visible';
… this results in a much better “inline” result than does …
document.getElementById('dkaraoke').style.display='inline'; // or 'block' or any other idea
We’ll be refining this Karaoke web application as time goes on, and hope you flex your singing voice trying it out yourself.
Previous relevant YouTube API Iframe Synchronicity Resizing Tutorial is shown below.
Today’s work concerns dynamic resize of HTML iframe child elements that could resize themselves because their parent HTML elements have changed size via user intervention.
We want to show you this today to talk a bit about the CSS properties of …
- width
- height
… and about the usefulness of …
… to calculate the width or height, in pixels, of an HTML element, in our case that either …
- has no width nor height defined
- has a width and/or height defined as a percentage
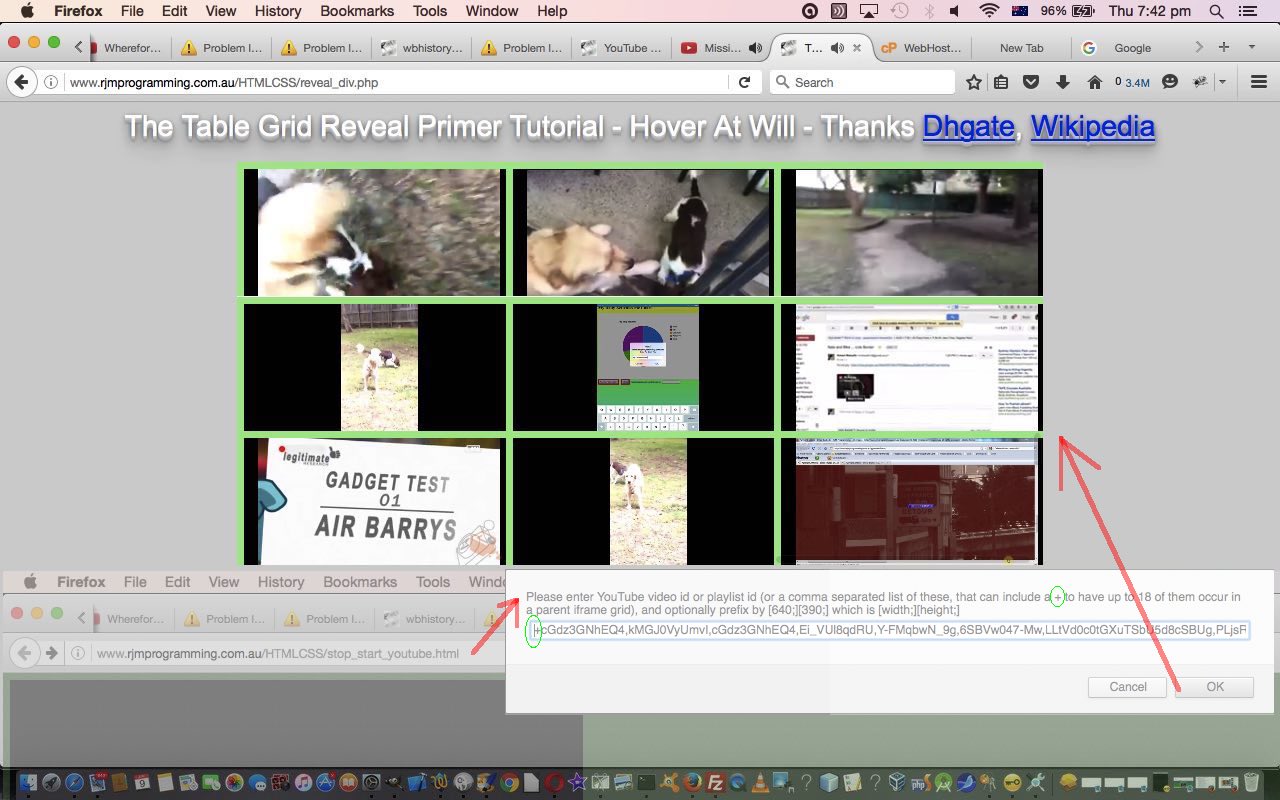
So, think you will agree, that if you were following our current thread of tutorials yesterday, you’d have agreed, especially if you viewed it on a laptop, that the web application involving the “grid of television” HTML iframe elements could benefit from a bit more room given over to the HTML table housing the “grid of television” HTML iframe elements. That is a pretty simple CSS change as per the bold bit below …
<style>
td { margin: 0 0 0 0; background-color: white; }
div { margin: 0 0 0 0; }
iframe { margin-left: 0px; }
table { width: 100%; height: 90%; }
</style>
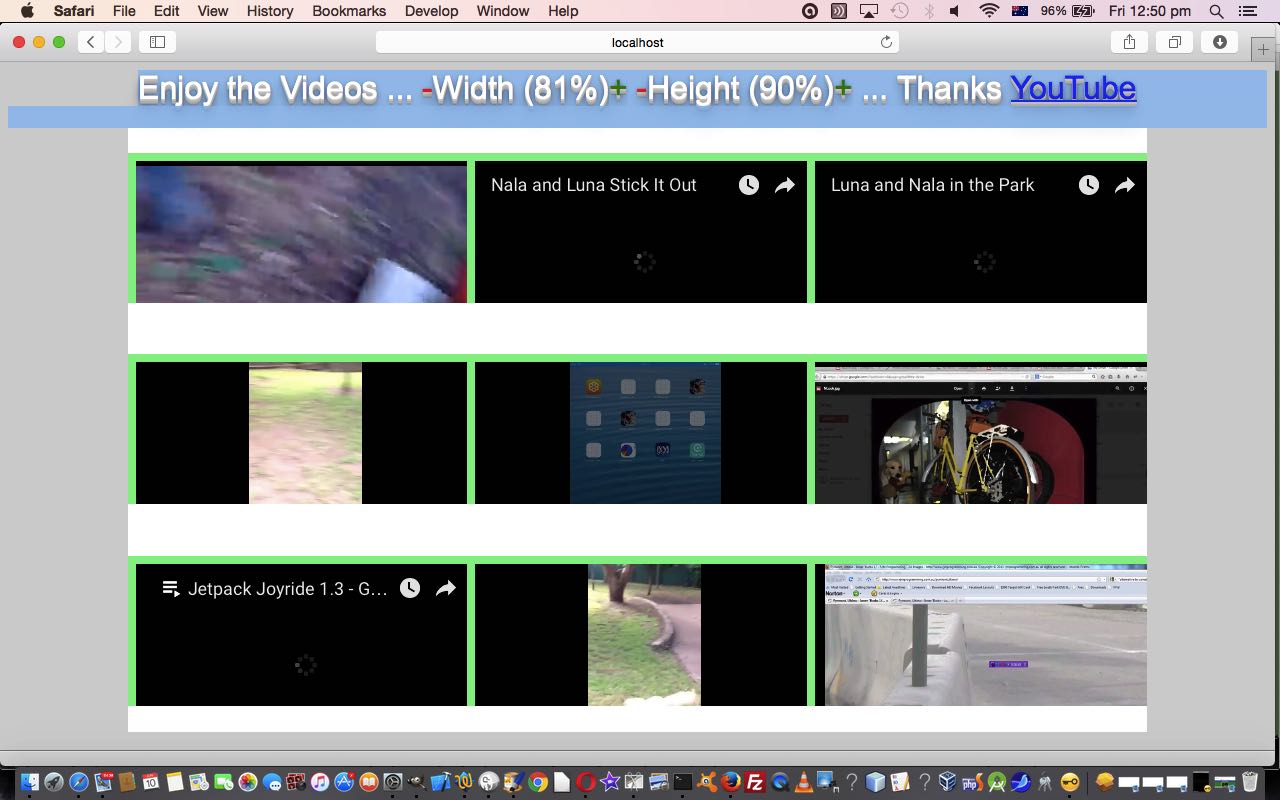
… and then to change from this static arrangement to a user interventional additional control to width and height management how about the PHP bold bits below …
<?php
if (strpos($p1, ".") !== false) {
echo "\n window.open('http://www.youtube.com/watch?v=K5StTXQofqs', '_blank', 'top=50,left=50,width=500,height=500'); \n";
} else {
echo "\n document.getElementById('myh1').innerHTML=\"Enjoy the Videos ... <span id=sw><a style=color:red; onclick=rew(-1);>-</a>Width (100%)<a style=color:green; onclick=rew(1);>+</a></span> <span id=sh><a style=color:red; onclick=reh(-1);>-</a>Height (90%)<a style=color:green; onclick=reh(1);>+</a></span> ... Thanks <a target=_blank title='YouTube' href='http://www.youtube.com'>YouTube</a>\"; \n";
}
?>
… and so this has the user in the “know” but what about the child “grid of television” HTML iframe elements being brought into the loop. This can be achieved in the external Javascript involving, for the most part, a new function that runs constantly looking out for user interventional changes to the width and height of the parent’s HTML table element via …
function checkdim() { // dynamic resizer of HTML iframe elements via examination of parent div elements
var jv=1, dw="100%", dh="100%", ielem, wassrc='', wass;
var elem1=document.getElementById('ptable');
dh="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("height").replace('px','').replace('%',''));
dw="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("width").replace('px','').replace('%',''));
if (Math.abs(eval(dw) - eval(ptablew) + eval(dh) - eval(ptableh)) > 0.9) { // change to parent div elements detected
ptablew=dw;
ptableh=dh;
wass=document.getElementById('myh1').innerHTML.split('~');
document.getElementById('myh1').innerHTML=eval(dw) + ',' + eval(ptablew) + ',' + eval(dh) + ',' + eval(ptableh) + ' ~' + wass[1];
//alert(Math.abs(eval(dw) - eval(ptablew) + eval(dh) - eval(ptableh)));
for (jv=1; jv<=9; jv++) {
elem1=document.getElementById(elarr[eval(-1 + jv)]);
ielem=document.getElementById('if' + jv);
wassrc=ielem.src;
wass=wassrc.split('&this=');
if (wass.length > 1) {
dh=eval(ptableh / 3); //="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("height").replace('px',''));
dw=eval(ptablew / 3); //="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("width").replace('px',''));
warr[eval(-1 + jv)]=eval(dw);
harr[eval(-1 + jv)]=eval(dh);
//if (jv == 1) alert("http://www.rjmprogramming.com.au/HTMLCSS/stop_start_youtube.html?width=" + dw + "&height=" + dh + "&this=" + wass[1]);
ielem.src="http://www.rjmprogramming.com.au/HTMLCSS/stop_start_youtube.html?width=" + dw + "&height=" + dh + "&this=" + wass[1];
}
}
} else {
wass=document.getElementById('myh1').innerHTML.split('~');
document.getElementById('myh1').innerHTML=eval(dw) + ',' + eval(ptablew) + ',' + eval(dh) + ',' + eval(ptableh) + ' ~' + wass[1];
}
setTimeout(checkdim,5000);
}
… which gets us to changed programming source code …
- Supervisor HTML/Javascript you could call stop_start_youtube.html doesn’t change today and still has its live run link … of …
- Called PHP you could call reveal_div.php, changed in this way … as well as …
- Called HTML and Javascript you could call reveal_div.html is unchanged … but …
- Called External Javascript you could call longhover_sup.js, changed in this way to allow for user resizable YouTube video media usage in that “grid of televisions” mode of usage, via the YouTube API for Iframe embedded videos.
Again, we’ll leave you with a live run that helped piece together today’s tutorial picture, an improvement on “room to move” compared to yesterday, we hope you agree?
Previous relevant YouTube API Iframe Synchronicity Tutorial is shown below.
Do you ever go into an electronics or electrical appliance store into the television section, and see all those television sets playing not always the same channel at once? Mesmerising, huh?
Have seen this also, in Real Estate windows. Well, today, we allow up to 9 YouTube videos and/or playlists to be played at once, just to give you a chance to “blow your mind”, especially for those expert multi-taskers amongst us.
What we called on to facilitate this functionality today, building on the existing work up to YouTube API Video Playlist Tutorial, as shown below, is …
- Our recent YouTube API Video Playlist Tutorial … and …
- Our not so recent External Javascript Genericity Follow Up Tutorial
So this HTML iframe “grid of television” functionality, to us, puts it in a “synchronization” category of tutorial, and because of the homogeneity of the media presentation … ie. we use YouTube videos and the YouTube API with 1 above … we think our synchronicities could work quite well, with less hit and miss, compared to previous efforts we’ve put in at this blog with non-homogeneous media types and presentations. It has to be said, also, that that is the strength of using APIs to help with your software, as they tend to unify concepts, perhaps restricting what is allowed, to focus on a known set of inputs and outputs … EOR … end of rave.
We feel a behove coming on … atchoobehove … that’s better … and so it behoves us to show you programming source code …
- Supervisor HTML/Javascript you could call stop_start_youtube.html, changed in this way with its live run link … of …
- Called PHP you could call reveal_div.php is unchanged … as well as …
- Called HTML and Javascript you could call reveal_div.html is unchanged … but …
- Called External Javascript you could call longhover_sup.js, changed in this way to allow for YouTube video media usage via the YouTube API for Iframe embedded videos.
We’ll leave you with a live run that helped piece together today’s tutorial picture.
Previous relevant YouTube API Video Playlist Tutorial is shown below.
Playlists are the topic we hone in on today with the continuation of our YouTube API for Iframe embedded videos “knowledge quest” today, as with WordPress 4.1.1’s YouTube API Video Playlist Tutorial, building on yesterday’s YouTube API Start and Stop Resizing Tutorial as shown below.
Perhaps your first exposure to a “playlist” was with the iTunes playlists, as receptacles for your favourite music in the form of a song list? But “playlist” has morphed into so much more than with those early “heady” days of the iPod we talked about with the Kinesthetic iPod Learning Primer Tutorial, and we think of it today in terms of YouTube playlists of videos. Think playlist, think media.
The fact is, to us, looking at YouTube, there are two main sources for the concept of “receptacle” or “container” or “collection” of videos, that being …
- a playlist … which can be created by anyone, as used by me to create the Nala and Luna “playlist”
- a channel … which is a concept you use to upload content to YouTube, and you register with YouTube to create … here is an RJM Programming one (channel)
As you might expect from the explanation above, you need to sign up for a Google YouTube API Developer Key to glean information about a YouTube “channel” of interest, but “playlists” are that little bit more public, and you can point at a YouTube “playlist” of interest via a URL like …
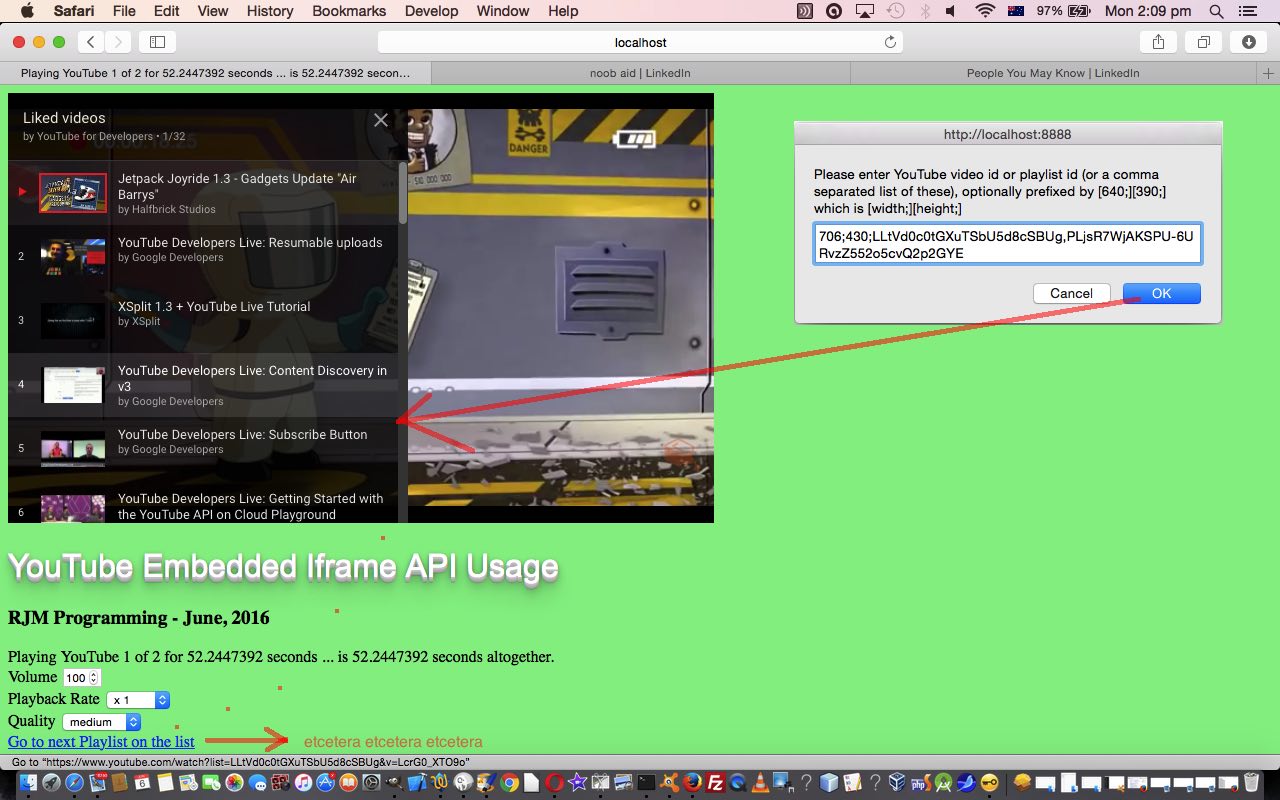
<a target=_blank title='Google Developers playlist' href='https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg'>https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg</a>
… and so, with that in mind, we don’t try to reinvent wheels here with our new functionality of “playlist” inclusion today, but simply access one of those URLs like above via an API call like …
var yturlis=player.getVideoUrl();
… and let the brilliance of the YouTube API add all this great “linked (video) list” functionality (you can see working in today’s tutorial picture) to our (still only) HTML and Javascript web application you could call stop_start_youtube.html, changed from yesterday in this way with its live run link for you to try this “playlist” functionality out for yourself.
Previous relevant YouTube API Start and Stop Resizing Tutorial is shown below.
We continue with our YouTube API for Iframe embedded videos today building on yesterday’s YouTube API Start and Stop Synchronizing Tutorial as shown below.
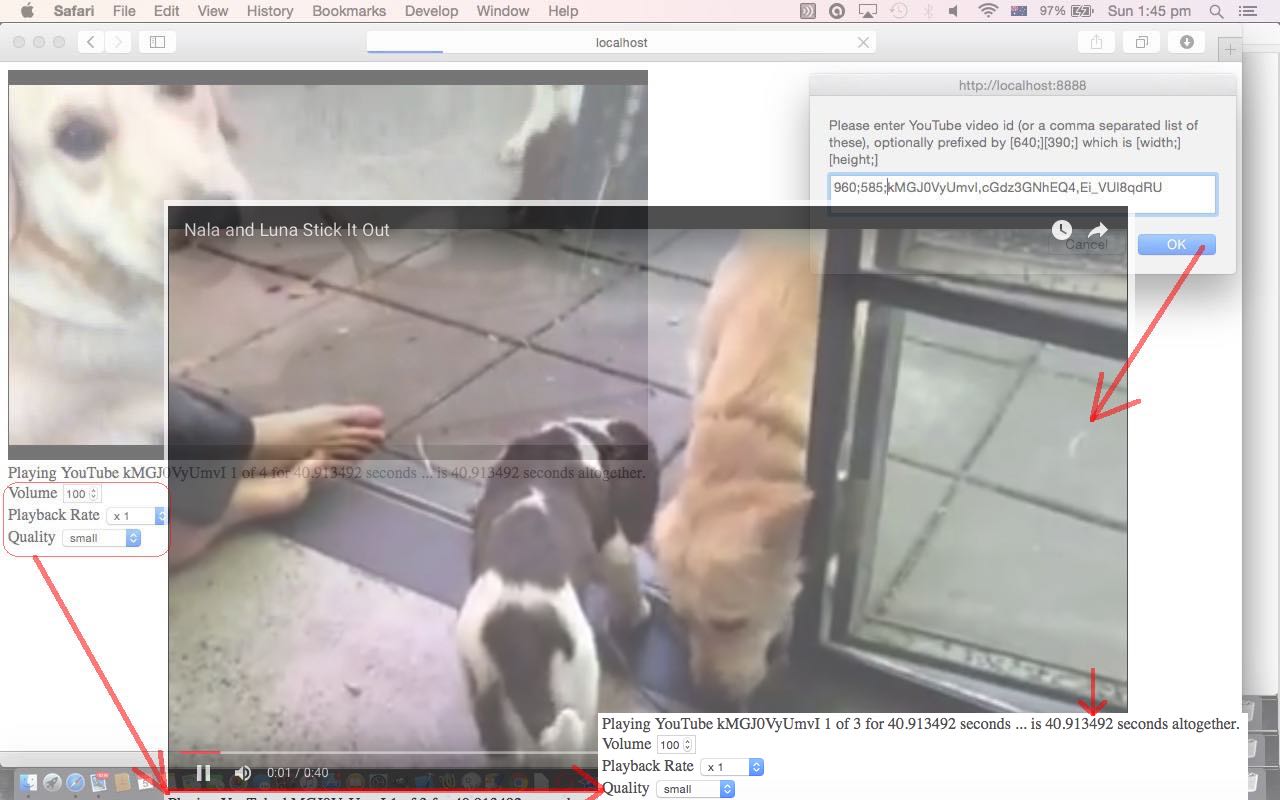
The matters we’d like to direct your attention to today are …
- width and height of YouTube embedded Iframe player
- audio volume
- video playback rate
- video playback quality
… respectively involving API reference to …
- width and height of YouTube embedded Iframe player are parameters for the “Player” constructor, and we don’t use it, but you can dynamically change width and height via methods are discussed under “Setting the player size”
- audio volume methods are discussed under “Changing the player volume”
- video playback rate methods are discussed under “Setting the playback rate”
- video playback quality methods are discussed under “Playback quality”
Here’s the updated HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try these new ideas yourself.
Previous relevant YouTube API Start and Stop Synchronizing Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”, owned by Google, and yesterday we started on a quest to do some work with the great YouTube API for Iframe embedded videos when we presented YouTube API Start and Stop Primer Tutorial as shown below.
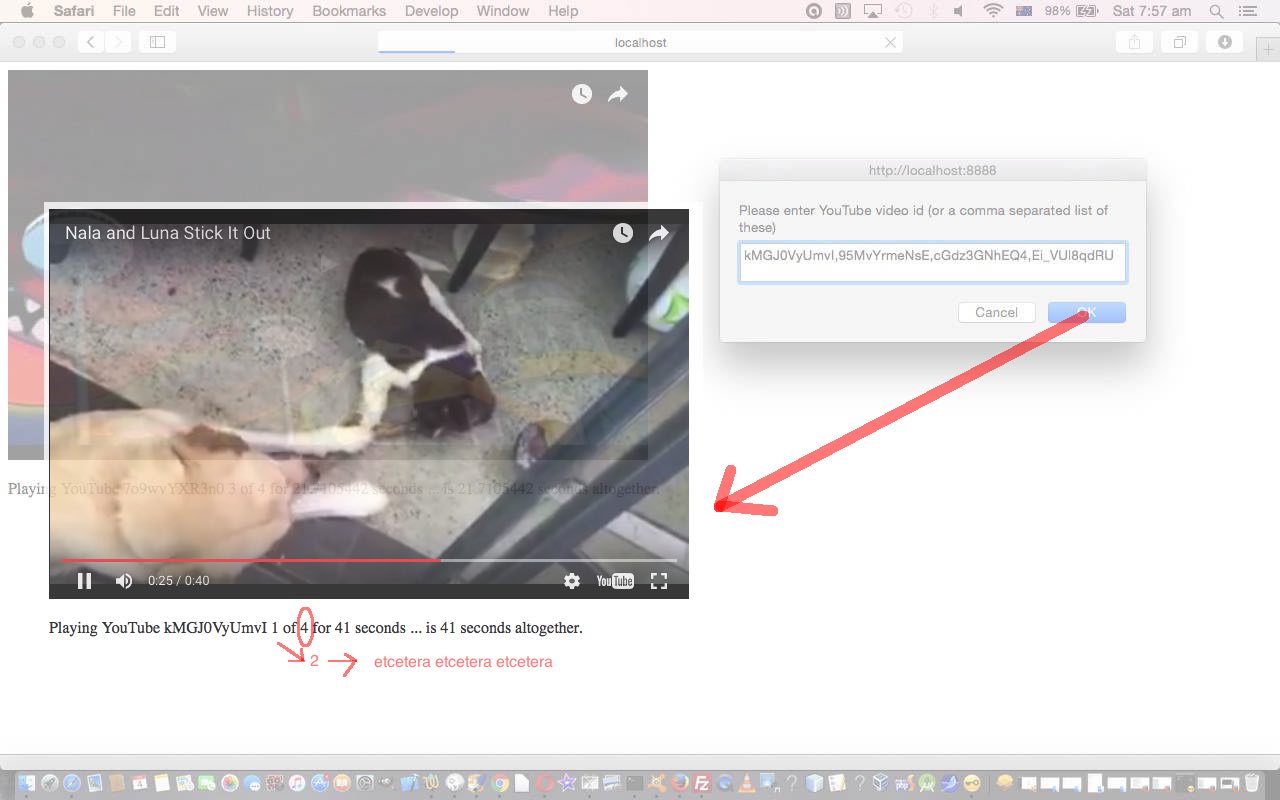
We are not alone on this quest, we are sure, and today we use the API to sequence YouTube videos by adding to yesterday’s functionality with …
- use of an HTML form element (method=GET action=./stop_start_youtube.htm target=_self) to collect follow up YouTube video ids the user wants to play
- catering for the user pausing the video, a practicality that could help give the user time to enter large numbers of follow up video … binge anyone?!
The method=GET is fine because …
- YouTube video ids are quite short and so many can be stored in a URL without overshooting the web server length limits here … and that means …
- method=GET ensures all information is contained in document.URL and entirely processed by Javascript client methodologies without the method=POST complications of involving a serverside program like PHP in this web application’s architecture
The action=./stop_start_youtube.htm target=_self combination means that the change of video becomes pretty seamless, into the same original webpage of interest, using the same original HTML and Javascript codebase of interest.
And so the mechanism for making use of this optional video synchronizing, or sequencing, functionality is to answer the video duration question with a negative number reflecting the total number of videos to play, so, again, nothing radical has changed with the look of the web application as it starts as yesterday’s functionality is still pushed as the default functionality ideas of use.
Here’s the HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try this out yourself.
Previous relevant YouTube API Start and Stop Primer Tutorial is shown below.
We have a burgeoning Karaoke web application idea for you today, as with WordPress 4.1.1’s Karaoke via YouTube API in Iframe Primer Tutorial, that builds on what we last left off with at YouTube API Iframe Synchronicity Resizing Tutorial as shown below.
We use the HTML code off that tutorial and tweak it a bit to be able to play a YouTube video at a designated place via the great YouTube API for Iframe embedded videos.
This ability means a user can plan ahead for bits where the YouTube clip is played as is, and bits of silence where the user or users can sing along to bits that are very well known.
Today’s featured execution of the resultant HTML and Javascript (grand)parent karaoke_youtube_api.html web application has this generic live run but as a special treat for any “sweet green icing” fans … know I am … the link below waits 3 times for you to sing …
Someone left the cake out in the rain
I don’t think that I can take it
Cause it took so long to bake it
And I’ll never have that recipe again
Oh, nooo!
Macarthur Park Karaoke is shown below …
We want to thank this useful link for their great help with extracting the YouTube video title, necessary today, to give the user context about what they “might” be singing along to … depending on their talent of course?!
So what once was, and still is, a parent (HTML/Javascript you could call stop_start_youtube.html changes today in this way and still has its live run) becomes the child to the new Karaoke (grand)parent above.
Today’s web application has a CSS “subtheme” today that exemplifies the usefulness of the CSS style properties …
display:inline; visibility: hidden;
… rather than just …
display:none;
… when it comes to reshowing HTML elements that are preferably “inline” by nature … ie. you’re trying to keep them on the same horizontal line of elements. This first method sort of ensures that CSS “space” is left aside, even when the elements are invisible, so that when you “Javascript DOM” make then to be visible again via statements like …
document.getElementById('dkaraoke').style.visibility='visible';
… this results in a much better “inline” result than does …
document.getElementById('dkaraoke').style.display='inline'; // or 'block' or any other idea
We’ll be refining this Karaoke web application as time goes on, and hope you flex your singing voice trying it out yourself.
Previous relevant YouTube API Iframe Synchronicity Resizing Tutorial is shown below.
Today’s work concerns dynamic resize of HTML iframe child elements that could resize themselves because their parent HTML elements have changed size via user intervention.
We want to show you this today to talk a bit about the CSS properties of …
- width
- height
… and about the usefulness of …
… to calculate the width or height, in pixels, of an HTML element, in our case that either …
- has no width nor height defined
- has a width and/or height defined as a percentage
So, think you will agree, that if you were following our current thread of tutorials yesterday, you’d have agreed, especially if you viewed it on a laptop, that the web application involving the “grid of television” HTML iframe elements could benefit from a bit more room given over to the HTML table housing the “grid of television” HTML iframe elements. That is a pretty simple CSS change as per the bold bit below …
<style>
td { margin: 0 0 0 0; background-color: white; }
div { margin: 0 0 0 0; }
iframe { margin-left: 0px; }
table { width: 100%; height: 90%; }
</style>
… and then to change from this static arrangement to a user interventional additional control to width and height management how about the PHP bold bits below …
<?php
if (strpos($p1, ".") !== false) {
echo "\n window.open('http://www.youtube.com/watch?v=K5StTXQofqs', '_blank', 'top=50,left=50,width=500,height=500'); \n";
} else {
echo "\n document.getElementById('myh1').innerHTML=\"Enjoy the Videos ... <span id=sw><a style=color:red; onclick=rew(-1);>-</a>Width (100%)<a style=color:green; onclick=rew(1);>+</a></span> <span id=sh><a style=color:red; onclick=reh(-1);>-</a>Height (90%)<a style=color:green; onclick=reh(1);>+</a></span> ... Thanks <a target=_blank title='YouTube' href='http://www.youtube.com'>YouTube</a>\"; \n";
}
?>
… and so this has the user in the “know” but what about the child “grid of television” HTML iframe elements being brought into the loop. This can be achieved in the external Javascript involving, for the most part, a new function that runs constantly looking out for user interventional changes to the width and height of the parent’s HTML table element via …
function checkdim() { // dynamic resizer of HTML iframe elements via examination of parent div elements
var jv=1, dw="100%", dh="100%", ielem, wassrc='', wass;
var elem1=document.getElementById('ptable');
dh="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("height").replace('px','').replace('%',''));
dw="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("width").replace('px','').replace('%',''));
if (Math.abs(eval(dw) - eval(ptablew) + eval(dh) - eval(ptableh)) > 0.9) { // change to parent div elements detected
ptablew=dw;
ptableh=dh;
wass=document.getElementById('myh1').innerHTML.split('~');
document.getElementById('myh1').innerHTML=eval(dw) + ',' + eval(ptablew) + ',' + eval(dh) + ',' + eval(ptableh) + ' ~' + wass[1];
//alert(Math.abs(eval(dw) - eval(ptablew) + eval(dh) - eval(ptableh)));
for (jv=1; jv<=9; jv++) {
elem1=document.getElementById(elarr[eval(-1 + jv)]);
ielem=document.getElementById('if' + jv);
wassrc=ielem.src;
wass=wassrc.split('&this=');
if (wass.length > 1) {
dh=eval(ptableh / 3); //="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("height").replace('px',''));
dw=eval(ptablew / 3); //="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("width").replace('px',''));
warr[eval(-1 + jv)]=eval(dw);
harr[eval(-1 + jv)]=eval(dh);
//if (jv == 1) alert("http://www.rjmprogramming.com.au/HTMLCSS/stop_start_youtube.html?width=" + dw + "&height=" + dh + "&this=" + wass[1]);
ielem.src="http://www.rjmprogramming.com.au/HTMLCSS/stop_start_youtube.html?width=" + dw + "&height=" + dh + "&this=" + wass[1];
}
}
} else {
wass=document.getElementById('myh1').innerHTML.split('~');
document.getElementById('myh1').innerHTML=eval(dw) + ',' + eval(ptablew) + ',' + eval(dh) + ',' + eval(ptableh) + ' ~' + wass[1];
}
setTimeout(checkdim,5000);
}
… which gets us to changed programming source code …
- Supervisor HTML/Javascript you could call stop_start_youtube.html doesn’t change today and still has its live run link … of …
- Called PHP you could call reveal_div.php, changed in this way … as well as …
- Called HTML and Javascript you could call reveal_div.html is unchanged … but …
- Called External Javascript you could call longhover_sup.js, changed in this way to allow for user resizable YouTube video media usage in that “grid of televisions” mode of usage, via the YouTube API for Iframe embedded videos.
Again, we’ll leave you with a live run that helped piece together today’s tutorial picture, an improvement on “room to move” compared to yesterday, we hope you agree?
Previous relevant YouTube API Iframe Synchronicity Tutorial is shown below.
Do you ever go into an electronics or electrical appliance store into the television section, and see all those television sets playing not always the same channel at once? Mesmerising, huh?
Have seen this also, in Real Estate windows. Well, today, we allow up to 9 YouTube videos and/or playlists to be played at once, just to give you a chance to “blow your mind”, especially for those expert multi-taskers amongst us.
What we called on to facilitate this functionality today, building on the existing work up to YouTube API Video Playlist Tutorial, as shown below, is …
- Our recent YouTube API Video Playlist Tutorial … and …
- Our not so recent External Javascript Genericity Follow Up Tutorial
So this HTML iframe “grid of television” functionality, to us, puts it in a “synchronization” category of tutorial, and because of the homogeneity of the media presentation … ie. we use YouTube videos and the YouTube API with 1 above … we think our synchronicities could work quite well, with less hit and miss, compared to previous efforts we’ve put in at this blog with non-homogeneous media types and presentations. It has to be said, also, that that is the strength of using APIs to help with your software, as they tend to unify concepts, perhaps restricting what is allowed, to focus on a known set of inputs and outputs … EOR … end of rave.
We feel a behove coming on … atchoobehove … that’s better … and so it behoves us to show you programming source code …
- Supervisor HTML/Javascript you could call stop_start_youtube.html, changed in this way with its live run link … of …
- Called PHP you could call reveal_div.php is unchanged … as well as …
- Called HTML and Javascript you could call reveal_div.html is unchanged … but …
- Called External Javascript you could call longhover_sup.js, changed in this way to allow for YouTube video media usage via the YouTube API for Iframe embedded videos.
We’ll leave you with a live run that helped piece together today’s tutorial picture.
Previous relevant YouTube API Video Playlist Tutorial is shown below.
Playlists are the topic we hone in on today with the continuation of our YouTube API for Iframe embedded videos “knowledge quest” today, as with WordPress 4.1.1’s YouTube API Video Playlist Tutorial, building on yesterday’s YouTube API Start and Stop Resizing Tutorial as shown below.
Perhaps your first exposure to a “playlist” was with the iTunes playlists, as receptacles for your favourite music in the form of a song list? But “playlist” has morphed into so much more than with those early “heady” days of the iPod we talked about with the Kinesthetic iPod Learning Primer Tutorial, and we think of it today in terms of YouTube playlists of videos. Think playlist, think media.
The fact is, to us, looking at YouTube, there are two main sources for the concept of “receptacle” or “container” or “collection” of videos, that being …
- a playlist … which can be created by anyone, as used by me to create the Nala and Luna “playlist”
- a channel … which is a concept you use to upload content to YouTube, and you register with YouTube to create … here is an RJM Programming one (channel)
As you might expect from the explanation above, you need to sign up for a Google YouTube API Developer Key to glean information about a YouTube “channel” of interest, but “playlists” are that little bit more public, and you can point at a YouTube “playlist” of interest via a URL like …
<a target=_blank title='Google Developers playlist' href='https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg'>https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg</a>
… and so, with that in mind, we don’t try to reinvent wheels here with our new functionality of “playlist” inclusion today, but simply access one of those URLs like above via an API call like …
var yturlis=player.getVideoUrl();
… and let the brilliance of the YouTube API add all this great “linked (video) list” functionality (you can see working in today’s tutorial picture) to our (still only) HTML and Javascript web application you could call stop_start_youtube.html, changed from yesterday in this way with its live run link for you to try this “playlist” functionality out for yourself.
Previous relevant YouTube API Start and Stop Resizing Tutorial is shown below.
We continue with our YouTube API for Iframe embedded videos today building on yesterday’s YouTube API Start and Stop Synchronizing Tutorial as shown below.
The matters we’d like to direct your attention to today are …
- width and height of YouTube embedded Iframe player
- audio volume
- video playback rate
- video playback quality
… respectively involving API reference to …
- width and height of YouTube embedded Iframe player are parameters for the “Player” constructor, and we don’t use it, but you can dynamically change width and height via methods are discussed under “Setting the player size”
- audio volume methods are discussed under “Changing the player volume”
- video playback rate methods are discussed under “Setting the playback rate”
- video playback quality methods are discussed under “Playback quality”
Here’s the updated HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try these new ideas yourself.
Previous relevant YouTube API Start and Stop Synchronizing Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”, owned by Google, and yesterday we started on a quest to do some work with the great YouTube API for Iframe embedded videos when we presented YouTube API Start and Stop Primer Tutorial as shown below.
We are not alone on this quest, we are sure, and today we use the API to sequence YouTube videos by adding to yesterday’s functionality with …
- use of an HTML form element (method=GET action=./stop_start_youtube.htm target=_self) to collect follow up YouTube video ids the user wants to play
- catering for the user pausing the video, a practicality that could help give the user time to enter large numbers of follow up video … binge anyone?!
The method=GET is fine because …
- YouTube video ids are quite short and so many can be stored in a URL without overshooting the web server length limits here … and that means …
- method=GET ensures all information is contained in document.URL and entirely processed by Javascript client methodologies without the method=POST complications of involving a serverside program like PHP in this web application’s architecture
The action=./stop_start_youtube.htm target=_self combination means that the change of video becomes pretty seamless, into the same original webpage of interest, using the same original HTML and Javascript codebase of interest.
And so the mechanism for making use of this optional video synchronizing, or sequencing, functionality is to answer the video duration question with a negative number reflecting the total number of videos to play, so, again, nothing radical has changed with the look of the web application as it starts as yesterday’s functionality is still pushed as the default functionality ideas of use.
Here’s the HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try this out yourself.
Previous relevant YouTube API Start and Stop Primer Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”.
It is no surprise that programmers and developers everywhere are interested in interfacing to it. We interface to it today, just purely with client side HTML and Javascript and the wonderful YouTube API for Iframe embedded videos reference website, the information for which we got directed to via this useful link … so thanks, everybody.
Using the YouTube API means you’ve got access to information, such as …
- the total length of the video clip
- the accumulated length you have watched
… without which it is hard to do what we want to do today. And that is simply to ask you for …
- YouTube video identifier
- how many seconds do you want to use to start and stop your way through the viewing … -1 here let’s you view the whole video in one session
This exercise was helped enormously by the great example code at the YouTube API for Iframe embedded videos reference website.
Here’s the HTML and Javascript code you could call stop_start_youtube.html with its live run link, as well.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.