We have a burgeoning Karaoke web application idea for you today, that builds on what we last left off with at YouTube API Iframe Synchronicity Resizing Tutorial as shown below.
We use the HTML code off that tutorial and tweak it a bit to be able to play a YouTube video at a designated place via the great YouTube API for Iframe embedded videos.
This ability means a user can plan ahead for bits where the YouTube clip is played as is, and bits of silence where the user or users can sing along to bits that are very well known.
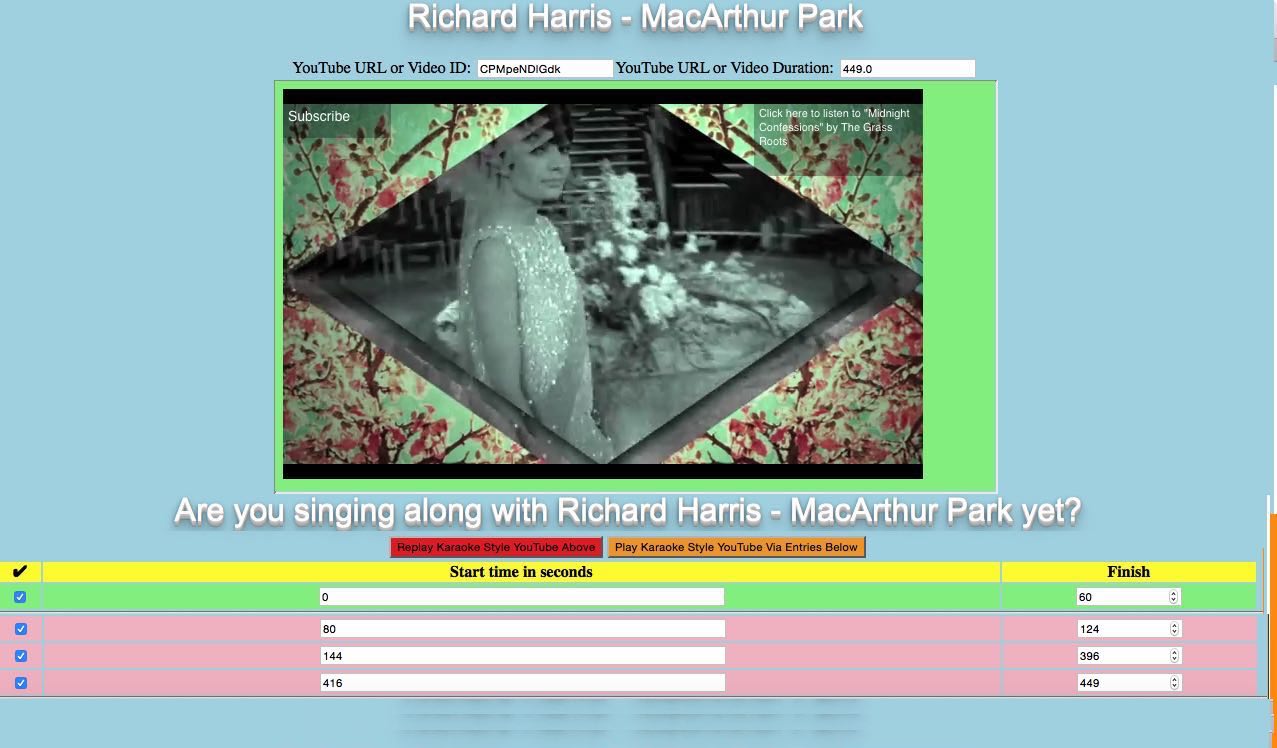
Today’s featured execution of the resultant HTML and Javascript (grand)parent karaoke_youtube_api.html web application has this generic live run but as a special treat for any “sweet green icing” fans … know I am … the link below waits 3 times for you to sing …
Someone left the cake out in the rain
I don’t think that I can take it
Cause it took so long to bake it
And I’ll never have that recipe again
Oh, nooo!
Macarthur Park Karaoke is shown below …
We want to thank this useful link for their great help with extracting the YouTube video title, necessary today, to give the user context about what they “might” be singing along to … depending on their talent of course?!
So what once was, and still is, a parent (HTML/Javascript you could call stop_start_youtube.html changes today in this way and still has its live run) becomes the child to the new Karaoke (grand)parent above.
Today’s web application has a CSS “subtheme” today that exemplifies the usefulness of the CSS style properties …
display:inline; visibility: hidden;
… rather than just …
display:none;
… when it comes to reshowing HTML elements that are preferably “inline” by nature … ie. you’re trying to keep them on the same horizontal line of elements. This first method sort of ensures that CSS “space” is left aside, even when the elements are invisible, so that when you “Javascript DOM” them to be visible again via statements like …
document.getElementById('dkaraoke').style.visibility='visible';
… this results in a much better “inline” result than does …
document.getElementById('dkaraoke').style.display='inline'; // or 'block' or any other idea
We’ll be refining this Karaoke web application as time goes on, and hope you flex your singing voice trying it out yourself.
Previous relevant YouTube API Iframe Synchronicity Resizing Tutorial is shown below.
Today’s work concerns dynamic resize of HTML iframe child elements that could resize themselves because their parent HTML elements have changed size via user intervention.
We want to show you this today to talk a bit about the CSS properties of …
- width
- height
… and about the usefulness of …
… to calculate the width or height, in pixels, of an HTML element, in our case that either …
- has no width nor height defined
- has a width and/or height defined as a percentage
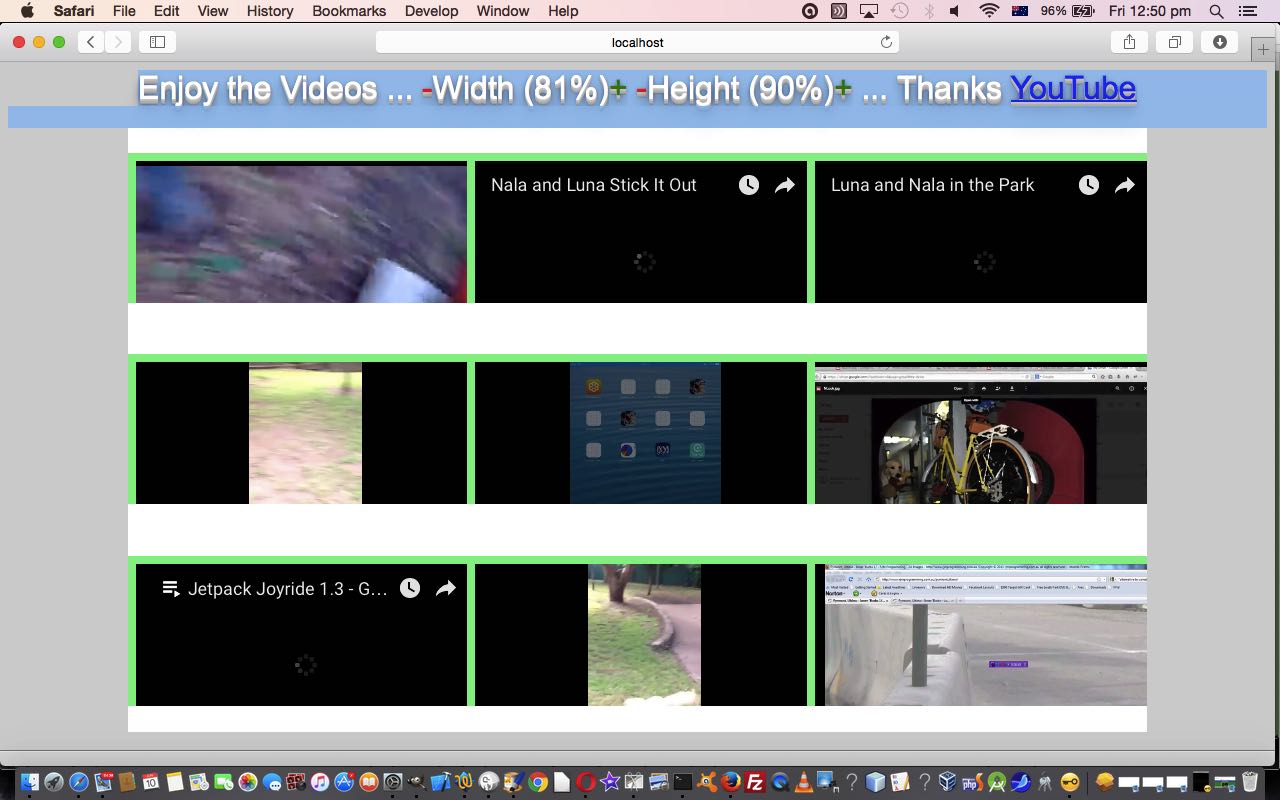
So, think you will agree, that if you were following our current thread of tutorials yesterday, you’d have agreed, especially if you viewed it on a laptop, that the web application involving the “grid of television” HTML iframe elements could benefit from a bit more room given over to the HTML table housing the “grid of television” HTML iframe elements. That is a pretty simple CSS change as per the bold bit below …
<style>
td { margin: 0 0 0 0; background-color: white; }
div { margin: 0 0 0 0; }
iframe { margin-left: 0px; }
table { width: 100%; height: 90%; }
</style>
… and then to change from this static arrangement to a user interventional additional control to width and height management how about the PHP bold bits below …
<?php
if (strpos($p1, ".") !== false) {
echo "\n window.open('http://www.youtube.com/watch?v=K5StTXQofqs', '_blank', 'top=50,left=50,width=500,height=500'); \n";
} else {
echo "\n document.getElementById('myh1').innerHTML=\"Enjoy the Videos ... <span id=sw><a style=color:red; onclick=rew(-1);>-</a>Width (100%)<a style=color:green; onclick=rew(1);>+</a></span> <span id=sh><a style=color:red; onclick=reh(-1);>-</a>Height (90%)<a style=color:green; onclick=reh(1);>+</a></span> ... Thanks <a target=_blank title='YouTube' href='http://www.youtube.com'>YouTube</a>\"; \n";
}
?>
… and so this has the user in the “know” but what about the child “grid of television” HTML iframe elements being brought into the loop. This can be achieved in the external Javascript involving, for the most part, a new function that runs constantly looking out for user interventional changes to the width and height of the parent’s HTML table element via …
function checkdim() { // dynamic resizer of HTML iframe elements via examination of parent div elements
var jv=1, dw="100%", dh="100%", ielem, wassrc='', wass;
var elem1=document.getElementById('ptable');
dh="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("height").replace('px','').replace('%',''));
dw="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("width").replace('px','').replace('%',''));
if (Math.abs(eval(dw) - eval(ptablew) + eval(dh) - eval(ptableh)) > 0.9) { // change to parent div elements detected
ptablew=dw;
ptableh=dh;
wass=document.getElementById('myh1').innerHTML.split('~');
document.getElementById('myh1').innerHTML=eval(dw) + ',' + eval(ptablew) + ',' + eval(dh) + ',' + eval(ptableh) + ' ~' + wass[1];
//alert(Math.abs(eval(dw) - eval(ptablew) + eval(dh) - eval(ptableh)));
for (jv=1; jv<=9; jv++) {
elem1=document.getElementById(elarr[eval(-1 + jv)]);
ielem=document.getElementById('if' + jv);
wassrc=ielem.src;
wass=wassrc.split('&this=');
if (wass.length > 1) {
dh=eval(ptableh / 3); //="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("height").replace('px',''));
dw=eval(ptablew / 3); //="" + eval(window.getComputedStyle(elem1, null).getPropertyValue("width").replace('px',''));
warr[eval(-1 + jv)]=eval(dw);
harr[eval(-1 + jv)]=eval(dh);
//if (jv == 1) alert("http://www.rjmprogramming.com.au/HTMLCSS/stop_start_youtube.html?width=" + dw + "&height=" + dh + "&this=" + wass[1]);
ielem.src="http://www.rjmprogramming.com.au/HTMLCSS/stop_start_youtube.html?width=" + dw + "&height=" + dh + "&this=" + wass[1];
}
}
} else {
wass=document.getElementById('myh1').innerHTML.split('~');
document.getElementById('myh1').innerHTML=eval(dw) + ',' + eval(ptablew) + ',' + eval(dh) + ',' + eval(ptableh) + ' ~' + wass[1];
}
setTimeout(checkdim,5000);
}
… which gets us to changed programming source code …
- Supervisor HTML/Javascript you could call stop_start_youtube.html doesn’t change today and still has its live run link … of …
- Called PHP you could call reveal_div.php, changed in this way … as well as …
- Called HTML and Javascript you could call reveal_div.html is unchanged … but …
- Called External Javascript you could call longhover_sup.js, changed in this way to allow for user resizable YouTube video media usage in that “grid of televisions” mode of usage, via the YouTube API for Iframe embedded videos.
Again, we’ll leave you with a live run that helped piece together today’s tutorial picture, an improvement on “room to move” compared to yesterday, we hope you agree?
Previous relevant YouTube API Iframe Synchronicity Tutorial is shown below.
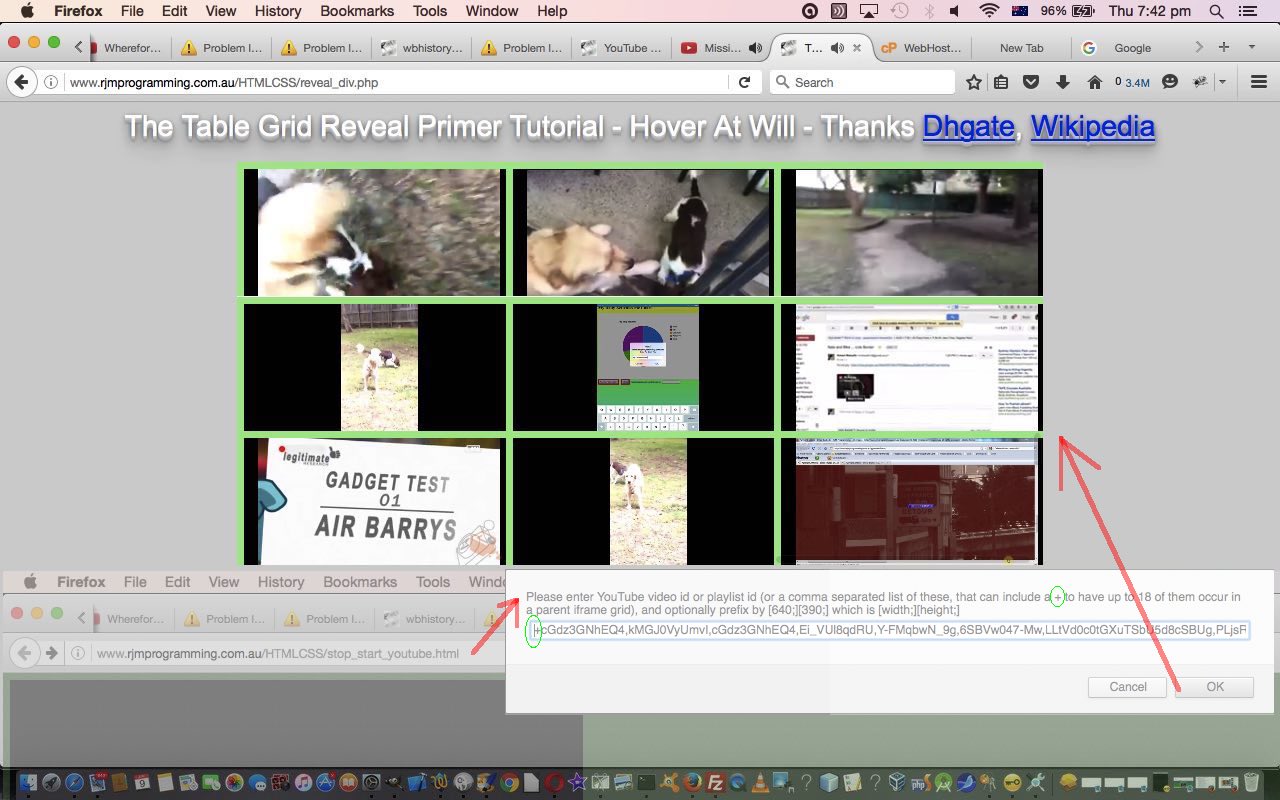
Do you ever go into an electronics or electrical appliance store into the television section, and see all those television sets playing not always the same channel at once? Mesmerising, huh?
Have seen this also, in Real Estate windows. Well, today, we allow up to 9 YouTube videos and/or playlists to be played at once, just to give you a chance to “blow your mind”, especially for those expert multi-taskers amongst us.
What we called on to facilitate this functionality today, building on the existing work up to YouTube API Video Playlist Tutorial, as shown below, is …
- Our recent YouTube API Video Playlist Tutorial … and …
- Our not so recent External Javascript Genericity Follow Up Tutorial
So this HTML iframe “grid of television” functionality, to us, puts it in a “synchronization” category of tutorial, and because of the homogeneity of the media presentation … ie. we use YouTube videos and the YouTube API with 1 above … we think our synchronicities could work quite well, with less hit and miss, compared to previous efforts we’ve put in at this blog with non-homogeneous media types and presentations. It has to be said, also, that that is the strength of using APIs to help with your software, as they tend to unify concepts, perhaps restricting what is allowed, to focus on a known set of inputs and outputs … EOR … end of rave.
We feel a behove coming on … atchoobehove … that’s better … and so it behoves us to show you programming source code …
- Supervisor HTML/Javascript you could call stop_start_youtube.html, changed in this way with its live run link … of …
- Called PHP you could call reveal_div.php is unchanged … as well as …
- Called HTML and Javascript you could call reveal_div.html is unchanged … but …
- Called External Javascript you could call longhover_sup.js, changed in this way to allow for YouTube video media usage via the YouTube API for Iframe embedded videos.
We’ll leave you with a live run that helped piece together today’s tutorial picture.
Previous relevant YouTube API Video Playlist Tutorial is shown below.
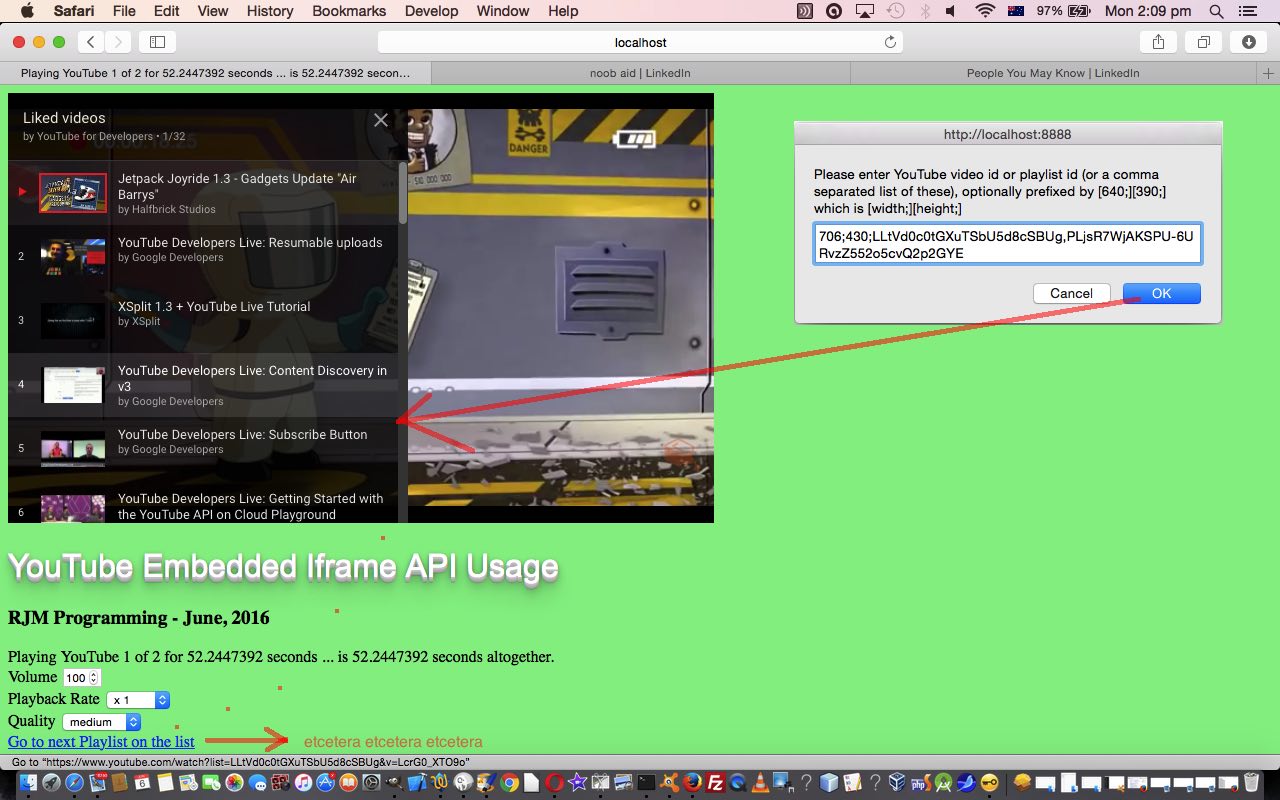
Playlists are the topic we hone in on today with the continuation of our YouTube API for Iframe embedded videos “knowledge quest” today, as with WordPress 4.1.1’s YouTube API Video Playlist Tutorial, building on yesterday’s YouTube API Start and Stop Resizing Tutorial as shown below.
Perhaps your first exposure to a “playlist” was with the iTunes playlists, as receptacles for your favourite music in the form of a song list? But “playlist” has morphed into so much more than with those early “heady” days of the iPod we talked about with the Kinesthetic iPod Learning Primer Tutorial, and we think of it today in terms of YouTube playlists of videos. Think playlist, think media.
The fact is, to us, looking at YouTube, there are two main sources for the concept of “receptacle” or “container” or “collection” of videos, that being …
- a playlist … which can be created by anyone, as used by me to create the Nala and Luna “playlist”
- a channel … which is a concept you use to upload content to YouTube, and you register with YouTube to create … here is an RJM Programming one (channel)
As you might expect from the explanation above, you need to sign up for a Google YouTube API Developer Key to glean information about a YouTube “channel” of interest, but “playlists” are that little bit more public, and you can point at a YouTube “playlist” of interest via a URL like …
<a target=_blank title='Google Developers playlist' href='https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg'>https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg</a>
… and so, with that in mind, we don’t try to reinvent wheels here with our new functionality of “playlist” inclusion today, but simply access one of those URLs like above via an API call like …
var yturlis=player.getVideoUrl();
… and let the brilliance of the YouTube API add all this great “linked (video) list” functionality (you can see working in today’s tutorial picture) to our (still only) HTML and Javascript web application you could call stop_start_youtube.html, changed from yesterday in this way with its live run link for you to try this “playlist” functionality out for yourself.
Previous relevant YouTube API Start and Stop Resizing Tutorial is shown below.
We continue with our YouTube API for Iframe embedded videos today building on yesterday’s YouTube API Start and Stop Synchronizing Tutorial as shown below.
The matters we’d like to direct your attention to today are …
- width and height of YouTube embedded Iframe player
- audio volume
- video playback rate
- video playback quality
… respectively involving API reference to …
- width and height of YouTube embedded Iframe player are parameters for the “Player” constructor, and we don’t use it, but you can dynamically change width and height via methods are discussed under “Setting the player size”
- audio volume methods are discussed under “Changing the player volume”
- video playback rate methods are discussed under “Setting the playback rate”
- video playback quality methods are discussed under “Playback quality”
Here’s the updated HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try these new ideas yourself.
Previous relevant YouTube API Start and Stop Synchronizing Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”, owned by Google, and yesterday we started on a quest to do some work with the great YouTube API for Iframe embedded videos when we presented YouTube API Start and Stop Primer Tutorial as shown below.
We are not alone on this quest, we are sure, and today we use the API to sequence YouTube videos by adding to yesterday’s functionality with …
- use of an HTML form element (method=GET action=./stop_start_youtube.htm target=_self) to collect follow up YouTube video ids the user wants to play
- catering for the user pausing the video, a practicality that could help give the user time to enter large numbers of follow up video … binge anyone?!
The method=GET is fine because …
- YouTube video ids are quite short and so many can be stored in a URL without overshooting the web server length limits here … and that means …
- method=GET ensures all information is contained in document.URL and entirely processed by Javascript client methodologies without the method=POST complications of involving a serverside program like PHP in this web application’s architecture
The action=./stop_start_youtube.htm target=_self combination means that the change of video becomes pretty seamless, into the same original webpage of interest, using the same original HTML and Javascript codebase of interest.
And so the mechanism for making use of this optional video synchronizing, or sequencing, functionality is to answer the video duration question with a negative number reflecting the total number of videos to play, so, again, nothing radical has changed with the look of the web application as it starts as yesterday’s functionality is still pushed as the default functionality ideas of use.
Here’s the HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try this out yourself.
Previous relevant YouTube API Start and Stop Primer Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”.
It is no surprise that programmers and developers everywhere are interested in interfacing to it. We interface to it today, just purely with client side HTML and Javascript and the wonderful YouTube API for Iframe embedded videos reference website, the information for which we got directed to via this useful link … so thanks, everybody.
Using the YouTube API means you’ve got access to information, such as …
- the total length of the video clip
- the accumulated length you have watched
… without which it is hard to do what we want to do today. And that is simply to ask you for …
- YouTube video identifier
- how many seconds do you want to use to start and stop your way through the viewing … -1 here let’s you view the whole video in one session
This exercise was helped enormously by the great example code at the YouTube API for Iframe embedded videos reference website.
Here’s the HTML and Javascript code you could call stop_start_youtube.html with its live run link, as well.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.