Yesterday’s Keyboard Based Cursor Image Source Tutorial established …
- on top of the default Lorem Picsum image source … yesterday …
- a purely image based additional source to images from the RJM Programming Blog (you are reading) and its tutorial pictures
… but, in addition, much more satisfactory would be to improve on a purely image based piece of functionality with, as of today, an image linked to a WordPress Blog Posting based additional source to images from the RJM Programming Blog piece of functionality.
The work for this proceeds on two levels …
- at the RJM Programming WordPress Blog codex TwentyTen theme 404.php level new up the top of 404.php PHP “function createScaledImage” …
<?php
function createScaledImage($newWidth,$newHeight,$path,$datauri) { // thanks to https://stackoverflow.com/questions/16774521/scale-image-using-php-and-maintaining-aspect-ratio
global $ptitle;
$image_name=explode(DIRECTORY_SEPARATOR, $path)[-1 + sizeof(explode(DIRECTORY_SEPARATOR, $path))];
if (!$datauri) {
if (isset($_GET['random'])) {
if (substr(($_GET['random'] . ' '),0,1) == '0') {
$thist=' ' . time();
$thistminustwo=substr($thist,0,(strlen($thist) - 2));
if (!file_exists('./rjmlist.htm')) {
file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n</pre></body>");
} else {
$sofarc=file_get_contents('./rjmlist.htm');
$newones=explode($thistminustwo, $sofarc);
$lastiis=0;
if (strpos($sofarc, ' ') !== false) { $lastiis=explode('|',explode(' ', $sofarc)[1])[0]; }
if (sizeof($newones) == 1 && (time() - $lastiis) > 100) {
file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n</pre></body>");
} else {
$sofarcs=explode('|' . $_GET['random'] . '|', $sofarc);
if (sizeof($sofarcs) > 1) {
$sofarpref=' ' . explode(' ', $sofarcs[0])[-1 + sizeof(explode(' ', $sofarcs[0]))] . '|' . $_GET['random'] . '|' . explode("\n", $sofarcs[1])[0] . "\n";
$sofarc=str_replace($sofarpref, "", $sofarc);
}
file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n" . str_replace('<body><pre>' . "\n", '', $sofarc));
}
}
}
}
}
// rest of createScaledImage follows ...
}
?>
… as well as … - at thechanged body_mouse_deepdive
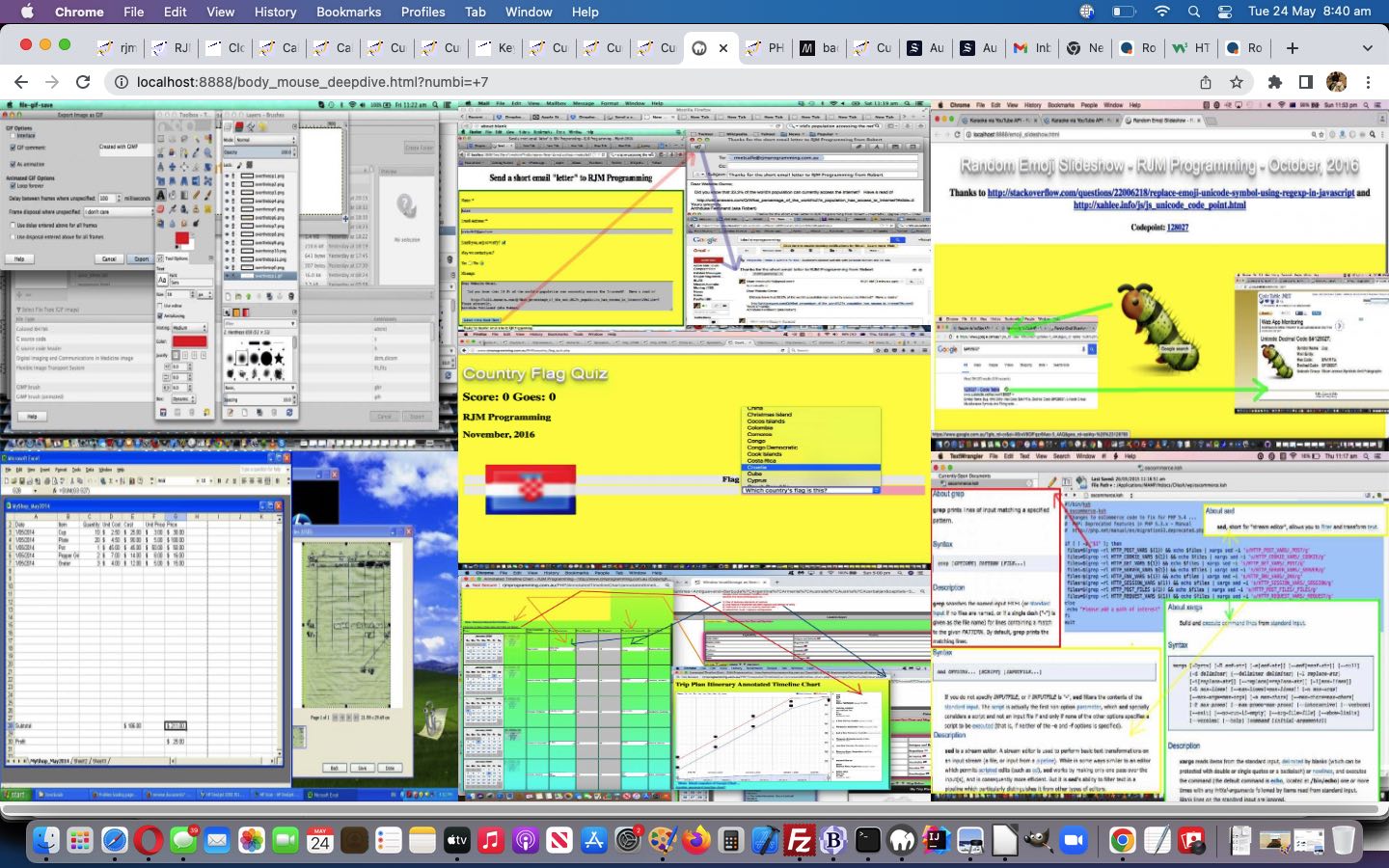
html‘s “parent” single background image web application (or, for example, “parent” eight background RJM Programming Blog Tutorial Picture image web application) where a user can latch onto the new image source via a first key press is a + plus character level …
<div id=dif style=display:none;></div>… populated via …
if (thesource != '//picsu' + 'm.photos') {
themp='/';
setTimeout(popdif, 20000);
}
function popdif() {
document.getElementById('dif').innerHTML='<iframe style="display:none;" onload="difit(this);" src="../ITblog/rjmlist.htm?rand=' + Math.floor(Math.random() * 198765453) + '"></iframe>';
}
function difit(iois) {
if (iois != null) {
//alert('src=' + iois.src);
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
underliers=aconto.body.innerHTML;
//alert(underliers);
var jlsts=justificationlist.replace(/\ \,/g,',').split(',');
var divt=promptselectpart(true);
if (divt.trim() == '') { document.getElementById('mydiv').title+='..'; } else {
for (var ipvb=1; ipvb<=jlsts.length; ipvb++) {
if (1 == 6) { divt=divt.replace(' ' + ipvb + ' ', ' ' + ipvb + ' (' + jlsts[eval(-1 + ipvb)].trim() + ') '); }
}
origtitle=document.getElementById('mydiv').title;
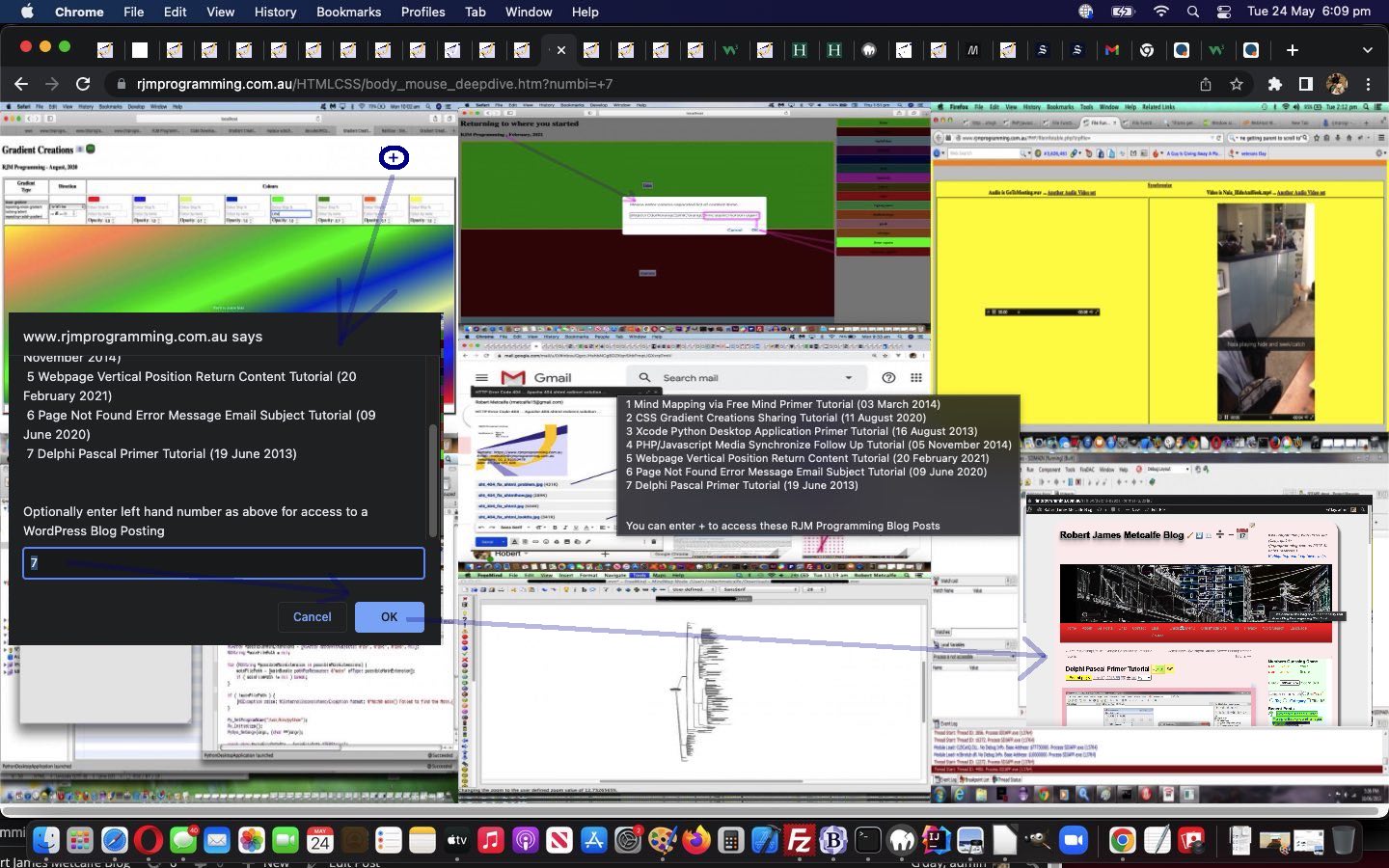
alttitle=divt + String.fromCharCode(10) + String.fromCharCode(10) + ' You can enter + to access these RJM Programming Blog Posts';
document.getElementById('mydiv').title=alttitle; //divt + String.fromCharCode(10) + String.fromCharCode(10) + ' You can enter + to access these RJM Programming Blog Posts';
setInterval(toggletitlef, 10000);
}
} //else {
//alert('huh?');
//}
}
}
}… using …
var pblurbisc='';
function promptselectpart(halfway) {
var isokret=true;
var myarris=[];
var prepblurbisc=[];
//var pblurbisc='';
var pansisc='';
var acceptable=false, iaccis=0;
var ipb=0, jpb=0;
if (underliers.trim() != '') {
underliers=underliers.replace(underliers.split(' ')[0] + ' ', '');
if (document.head.innerHTML.indexOf(' body { ') != -1) {
myarris=document.head.innerHTML.split(' body { ')[-1 + document.head.innerHTML.split(' body { ').length].split('?random=');
//alert('Here at ' + 'promptselectpart with ' + document.head.innerHTML.split(' body { ')[-1 + document.head.innerHTML.split(' body { ').length].split('?random=').length + ' ... ' + underliers);
prepblurbisc=underliers.split('</pre>')[0].split(String.fromCharCode(10));
if (pblurbisc == '') {
for (ipb=0; ipb<prepblurbisc.length; ipb++) {
if (prepblurbisc[ipb].trim() != '') {
acceptable=false;
for (iaccis=1; iaccis<myarris.length; iaccis++) {
if (prepblurbisc[ipb].indexOf('|' + myarris[iaccis].split(')')[0].split('"')[0].split("'")[0].split('&')[0] + '|') != -1) {
acceptable=true;
}
}
if (acceptable) {
pblurbisc+=' ' + eval(1 + jpb) + ' ' + prepblurbisc[ipb].split('|')[eval(-1 + prepblurbisc[ipb].split('|').length)] + String.fromCharCode(10);
jpb++;
}
}
}
}
} else {
myarris=document.head.innerHTML.split('?random=');
//alert('here at ' + 'promptselectpart with ' + document.head.innerHTML.split('?random=').length + ' ... ' + underliers);
prepblurbisc=underliers.split('</pre>')[0].split(String.fromCharCode(10));
if (pblurbisc == '') {
for (ipb=0; ipb<prepblurbisc.length; ipb++) {
if (prepblurbisc[ipb].trim() != '') {
acceptable=false;
for (iaccis=1; iaccis<myarris.length; iaccis++) {
if (prepblurbisc[ipb].indexOf('|' + myarris[iaccis].split(')')[0].split('"')[0].split("'")[0].split('&')[0] + '|') != -1) {
acceptable=true;
}
}
if (acceptable) {
pblurbisc+=' ' + eval(1 + jpb) + ' ' + prepblurbisc[ipb].split('|')[eval(-1 + prepblurbisc[ipb].split('|').length)] + String.fromCharCode(10);
jpb++;
}
}
}
}
}
}
if (halfway) { return pblurbisc; }
if (pblurbisc != '') {
var defv='';
if (pblurbisc.indexOf(' ' + eval(-1 + eval('' + myarris.length)) + ' ') != -1) { defv='' + eval(-1 + eval('' + myarris.length)); }
pansisc=prompt(pblurbisc + String.fromCharCode(10) + String.fromCharCode(10) + 'Optionally enter left hand number as above for access to a WordPress Blog Posting', defv);
if (pansisc == null) { pansisc=''; }
if (pansisc != '') {
//if (eval('' + pansisc.trim().length) == 1) {
if (pansisc.trim().replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
if (pansisc.trim() >= '1' && eval('' + pansisc.trim()) < eval('' + myarris.length)) {
//alert('found');
isokret=false;
window.open('//www.rjmprogramming.com.au/ITblog/' + pblurbisc.split(' ' + pansisc.trim() + ' ')[1].split(' (')[0].toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-"), '_blank','top=50,left=50,width=1200,height=900');
}
}
//}
}
}
return isokret;
}
// used in code snippets of the ilk ...
if (evt.keyCode == 43 || evt.keyCode == 187) {
if (!kpdone) {
if (themp != '') {
if (promptselectpart(false)) {
location.href=document.URL.split('?')[0].split('#')[0] + '?numbi=+' + numbi;
kpdone=true;
}
} else {
location.href=document.URL.split('?')[0].split('#')[0] + '?numbi=+' + numbi;
kpdone=true;
}
}
… accessed from a RJM Programming WordPress Blog tutorial picture image source URL (eg. HTTP://www.rjmprogramming.com.au/HTMLCSS/body_mouse_deepdive.html?numbi=+9) where the first character entered at the keyboard is (still) “+” plus character. At this scenario, the user may be presented with a list of associated RJM Programming WordPress Blog Postings associated with the background image(s) presented, and a Javascript prompt window numerical answer may help navigate to that number’s associated blog posting.
Stop Press
The 404.php changed in other ways to shore up its other mode of use where it displays a data-url (for the most part). As such we present all the differences in a report below …
191c191
< $onlme=' onload=" window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank','top=200,left=0,height=700,width=900'); " . '" ';
---
> $onlme=' onload=" window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank','top=200,left=0,height=1200,width=900'); " . '" ';
197c197
< $onlme=str_replace('; "', '; window.open(' . "'//www.rjmprogramming.com.au/itnewblog/match/mapper.php?pm=" . urlencode(substr($mc,$zis,$zzis)) . "','_blank','top=250,left=1200,height=650,width=900'); " . '"', $onlme);
---
> $onlme=str_replace('; "', '; window.open(' . "'//www.rjmprogramming.com.au/itnewblog/match/mapper.php?pm=" . urlencode(substr($mc,$zis,$zzis)) . "','_blank','top=250,left=1200,height=1250,width=900'); " . '"', $onlme);
199c199
< $onlme=str_replace('; "', '; window.open(' . "'//www.rjmprogramming.com.au/itnewblog/match/mapper.php?pm=" . urlencode(explode('*',$bigmc)[0]) . "','_blank','top=250,left=1200,height=650,width=900'); " . '"', $onlme);
---
> $onlme=str_replace('; "', '; window.open(' . "'//www.rjmprogramming.com.au/itnewblog/match/mapper.php?pm=" . urlencode(explode('*',$bigmc)[0]) . "','_blank','top=250,left=1200,height=1250,width=900'); " . '"', $onlme);
202c202
< $onlme=' onload=" window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank','top=200,left=100,height=700,width=900'); " . '" ';
---
> $onlme=' onload=" window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank','top=200,left=100,height=1200,width=900'); " . '" ';
205c205
< $bonl=$onlme . ' title=' . "'" . 'Click opens relevant blog post called ' . $ptis . ' and double click opens relevant blog post action item' . "'" . ' onclick=" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { document.getElementById(' . "'" . 'preif' . "'" . ').src=' . "'" . '//www.rjmprogramming.com.au/ITblog/?p=' . $pnumis . "'" . '; document.getElementById(' . "'" . 'preif' . "'" . ').style.display=' . "'" . 'block' . "'" . '; } window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank'); " . '" ondblclick=" window.open(' . "'//www.rjmprogramming.com.au/slideshow.html?title=" . str_replace(urlencode('|'), '%20', urlencode(str_replace(' ','|',$ptis))) . "','_blank'); " . '"';
---
> $bonl=$onlme . ' title=' . "'" . 'Click opens relevant blog post called ' . $ptis . ' and double click opens relevant blog post action item' . "'" . ' onmouseover="document.getElementById(' . "'" . 'moimg' . "'" . ').style.display=' . "'" . 'block' . "'" . ';" onclick=" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { document.getElementById(' . "'" . 'preif' . "'" . ').src=' . "'" . '//www.rjmprogramming.com.au/ITblog/?p=' . $pnumis . "'" . '; document.getElementById(' . "'" . 'preif' . "'" . ').style.display=' . "'" . 'block' . "'" . '; } window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank'); " . '" ondblclick=" window.open(' . "'//www.rjmprogramming.com.au/slideshow.html?title=" . str_replace(urlencode('|'), '%20', urlencode(str_replace(' ','|',$ptis))) . "','_blank'); " . '"';
219c219
<
---
> global $ptitle;
221a222,248
> if (!$datauri) {
> if (isset($_GET['random'])) {
> if (substr(($_GET['random'] . ' '),0,1) == '0') {
> $thist=' ' . time();
> $thistminustwo=substr($thist,0,(strlen($thist) - 2));
> if (!file_exists('./rjmlist.htm')) {
> file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n</pre></body>");
> } else {
> $sofarc=file_get_contents('./rjmlist.htm');
> $newones=explode($thistminustwo, $sofarc);
> $lastiis=0;
> if (strpos($sofarc, ' ') !== false) { $lastiis=explode('|',explode(' ', $sofarc)[1])[0]; }
> if (sizeof($newones) == 1 && (time() - $lastiis) > 100) {
> file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n</pre></body>");
> } else {
> $sofarcs=explode('|' . $_GET['random'] . '|', $sofarc);
> if (sizeof($sofarcs) > 1) {
> $sofarpref=' ' . explode(' ', $sofarcs[0])[-1 + sizeof(explode(' ', $sofarcs[0]))] . '|' . $_GET['random'] . '|' . explode("\n", $sofarcs[1])[0] . "\n";
> $sofarc=str_replace($sofarpref, "", $sofarc);
> }
> file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n" . str_replace('<body><pre>' . "\n", '', $sofarc));
> }
> }
> }
> }
> }
>
370c397
< echo "<html>" . $tonl . "<body" . $bonl . "><pre>data:image/jpeg;base64," . base64_encode(createScaledImage($uwidth,$uheight,$postingiurl,true)) . "#" . str_replace('+','%20',urlencode($ptitle)) . "</pre><br><iframe id=preif style='display:none;width:100%;height:1200px;' src=''></iframe></body></html>";
---
> echo "<html>" . $tonl . "<body" . $bonl . " style=\"background:linear-gradient(rgba(255,255,255,0.7),rgba(255,255,255,0.7)),Url('data:image/jpeg;base64," . base64_encode(createScaledImage($uwidth,$uheight,$postingiurl,true)) . "#" . str_replace('+','%20',urlencode($ptitle)) . "') 0px 30px no-repeat;background-size:contain;background-repeat:no-repeat;background-position:0px 30px;\"><pre>data:image/jpeg;base64," . base64_encode(createScaledImage($uwidth,$uheight,$postingiurl,true)) . "#" . str_replace('+','%20',urlencode($ptitle)) . "</pre><br><iframe id=preif style='display:none;width:100%;height:1200px;' src=''></iframe><br><img onclick=\"document.getElementsByTagName('pre')[0].click();\" id=moimg style='display:none;border-width: 28px;border-style: solid; border-image: linear-gradient(to right, lightblue, lightgreen) 1;' src='data:image/jpeg;base64," . base64_encode(createScaledImage($uwidth,$uheight,$postingiurl,true)) . "#" . str_replace('+','%20',urlencode($ptitle)) . "'></img></body></html>";
Previous relevant Keyboard Based Cursor Image Source Tutorial is shown below.
Another layer of functionality thinking on top of the work of yesterday’s Keyboard Based Cursor Multiple Background Images Tutorial …
- multiple background image functionality … could be today’s …
- image source choice to add to the generous Lorem Picsum image resource … thanks … that of a resource of the tutorial images amongst those of this RJM Programming WordPress Blog you are reading
… channelling the ever nuanced start we made in this regard when we presented Image Pair Fitting into a Given Dimension Sources Tutorial, with its interfacing to an increasing role for the WordPress codex TwentyTen theme 404.php role dealing with the HTTP error 404 well known as “Webpage Not Found”.
To make this happen, in code, we had to start breaking up (parameterizing, if you prefer) the hardcoding …
//picsum.photos
… into (variable) …
thesource
… and …
?random=
… into (variable usage) …
themp + '?random='
… reflected into code snippet example below …
var thesource=location.search.split('numbi=')[1] ? (decodeURIComponent(location.search.split('numbi=')[1].split('&')[0]).replace('+',' ').replace(' ',' ').replace('-',' ').substring(0,1) == ' ' ? '//www.rjmprogramming.com.au/ITblog' : '//picsu' + 'm.photos') : '//picsu' + 'm.photos';
var themp='';
if (thesource != '//picsu' + 'm.photos') {
themp='/';
}
if (numbi != '') {
if (eval('' + numbi) == 2) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top right; background-size: 50% 100%, 50% 100%; background-repeat: no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 3) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right; background-size: 33% 100%, 34% 100%, 33% 100%; background-repeat: no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 4) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top right, bottom left, bottom right; background-size: 50% 50%, 50% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 5) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, bottom left, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 6) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 33% 50%, 34% 50%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 7) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 27143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, center center, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 33%, 33% 50%, 34% 34%, 33% 50%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 8) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 27143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 87123646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, center left, center center, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 50%, 33% 34%, 34% 34%, 33% 33%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 9) {
document.head.innerHTML+='<style> #mydiv, body { background: url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76547646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 27143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 67143446) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 87123646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 10143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70143646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 50147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 70147646) + '), url(' + thesource + '/1000/1000' + themp + '?random=0' + Math.floor(Math.random() * 76147646) + '); background-position: top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 33%, 33% 34%, 34% 34%, 33% 34%, 33% 33%, 34% 33%, 33% 33%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (thesource != '//picsu' + 'm.photos') {
document.head.innerHTML+='<style> ' + document.head.innerHTML.split('<style>')[1].split('</style>')[0].replace(/\/\/picsum\.photos/g, thesource).replace(/\?random\=/g, themp + '?random=').replace(/00\)/g, '00' + themp + '?random=' + Math.floor(Math.random() * 198765434) + ')') + ' </style>';
}
} else if (thesource != '//picsu' + 'm.photos') {
document.head.innerHTML+='<style> ' + document.head.innerHTML.split('<style>')[1].split('</style>')[0].replace(/\/\/picsum\.photos/g, thesource).replace(/\?random\=/g, themp + '?random=').replace(/00\)/g, '00' + themp + '?random=' + Math.floor(Math.random() * 198765434) + ')') + ' </style>';
}
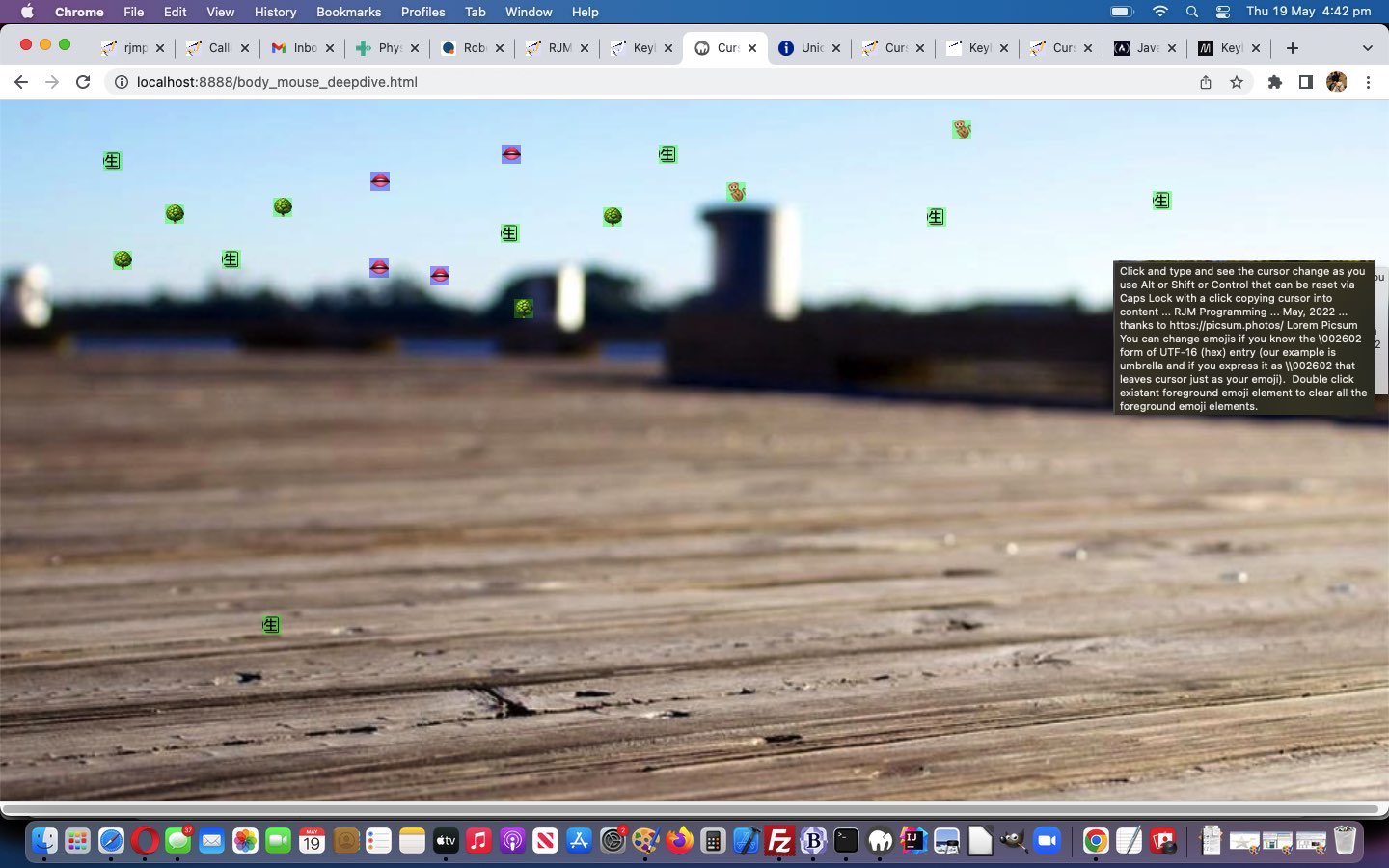
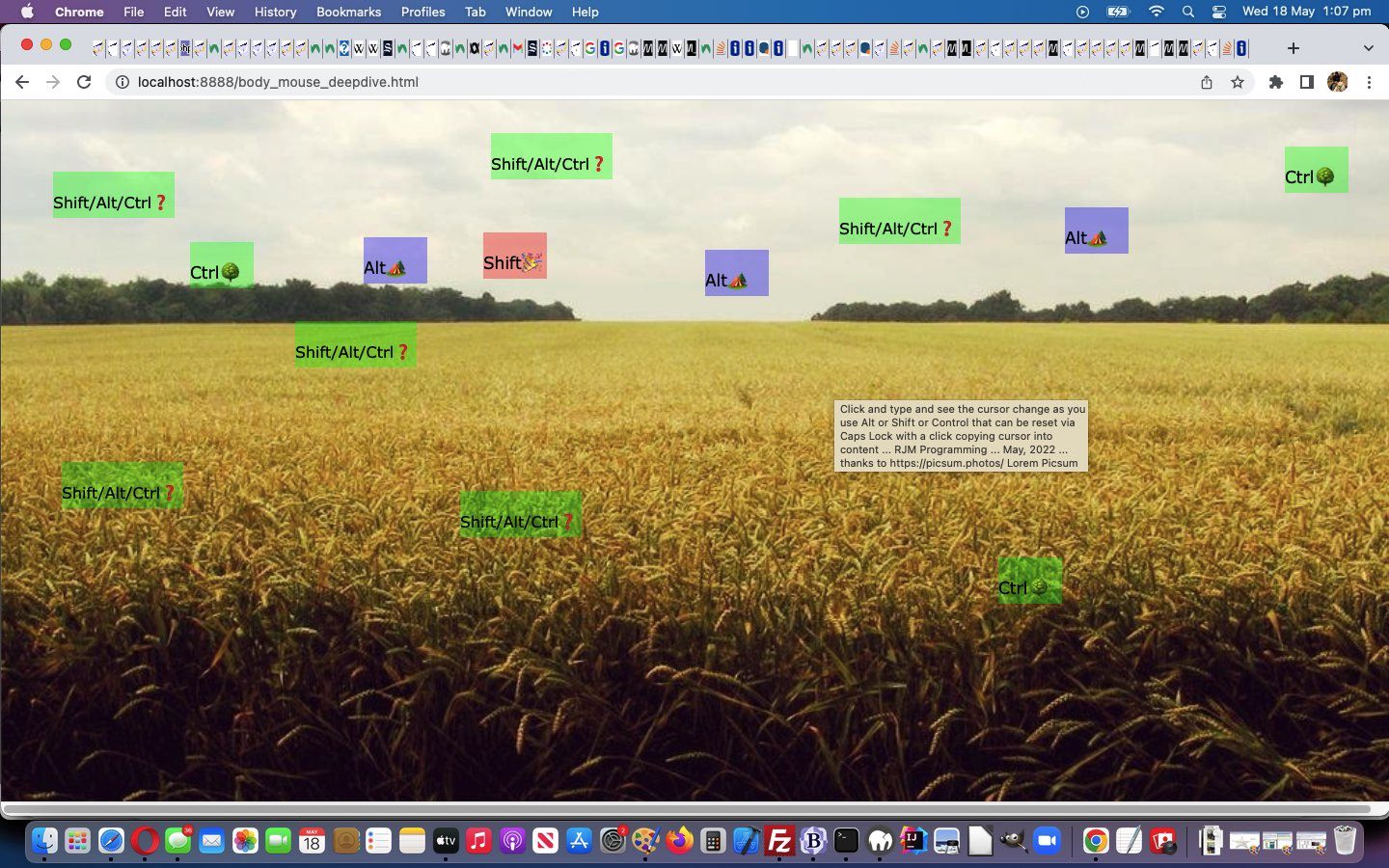
… in ourchanged body_mouse_deepdive
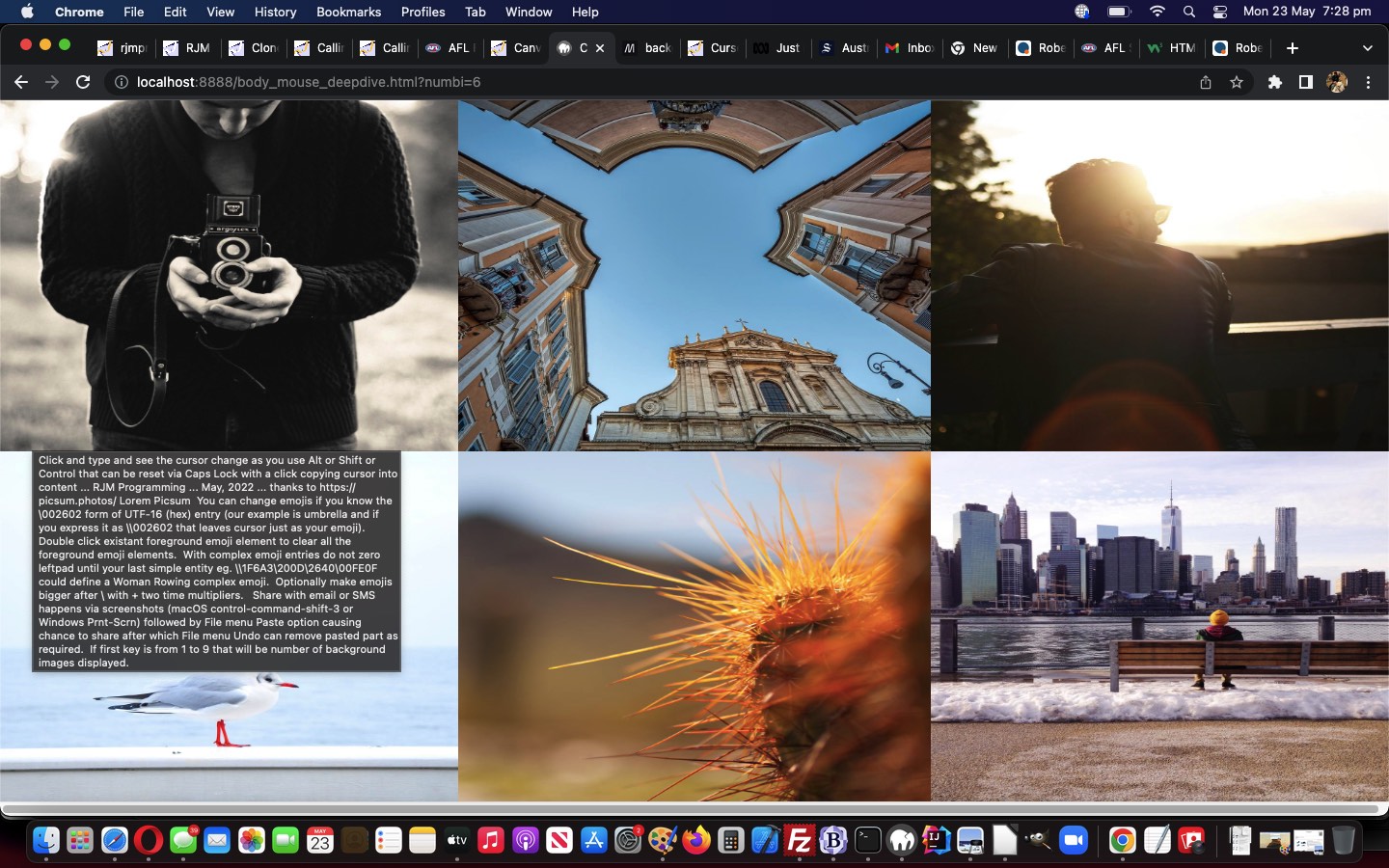
Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content … RJM Programming … May, 2022 … thanks to https://picsum.photos/ Lorem Picsum You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji). Double click existant foreground emoji element to clear all the foreground emoji elements. With complex emoji entries do not zero leftpad until your last simple entity eg. \\1F6A3\200D\2640\00FE0F could define a Woman Rowing complex emoji. Optionally make emojis bigger after \ with + two time multipliers. Share with email or SMS happens via screenshots (macOS control-command-shift-3 or Windows Prnt-Scrn) followed by File menu Paste option causing chance to share after which File menu Undo can work. If first key is (+ is RJM image else) from 1 to 9 that will be number of background images displayed.
Previous relevant Keyboard Based Cursor Multiple Background Images Tutorial is shown below.
For the images, those background ones, used in the recent Canvas Graphics Editing in Zoomed Webpage Tutorial, we use the great Lorem Picsum resource. So far that has been the one background image covering the background of the webpage …
<style>
body {
display: inline-block;
font-size: 128px;
line-height: 1.2;
text-align: center;
background: url(//picsum.photos/1000/1000) center center no-repeat;
background-size: cover;
background-clip: text;
-webkit-background-clip: text;
color: rgba(255,0,0,0.6);
span { color: transparent; }
}
div {
background-color: transparent;
caret-color: transparent;
}
@media only screen and (max-width: 1000px) {
div {
background: url(//picsum.photos/1000/1000) center center no-repeat;
}
}
div:focus {
outline: none !important;
}
html {
height: 100%;
display: flex;
cursor: Url("data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\002753</text></svg>") 16 0, crosshair;
}
</style>
… nominally background-positioned “center center”. But there are 9 background-position of that similar ilk available …
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
… which we’d like to, optionally, be involved with how a user uses ourchanged body_mouse_deepdive
So, how to make it be able to be controlled by those users? Well, those previous keyboard logics involving emojis always involved a leading “\” backslash, so that leaves open numbers from 1 to 9 entered as a first keyboard character entered meaning that that is how many background images is wanted by that user …
Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content … RJM Programming … May, 2022 … thanks to https://picsum.photos/ Lorem Picsum You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji). Double click existant foreground emoji element to clear all the foreground emoji elements. With complex emoji entries do not zero leftpad until your last simple entity eg. \\1F6A3\200D\2640\00FE0F could define a Woman Rowing complex emoji. Optionally make emojis bigger after \ with + two time multipliers. Share with email or SMS happens via screenshots (macOS control-command-shift-3 or Windows Prnt-Scrn) followed by File menu Paste option causing chance to share after which File menu Undo can remove pasted part as required. If first key is from 1 to 9 that will be number of background images displayed.
… supported by …
var numbi=location.search.split('numbi=')[1] ? reduce(decodeURIComponent(location.search.split('numbi=')[1].split('&')[0])) : '1';
if (numbi != '') {
if (eval('' + numbi) == 2) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top right; background-size: 50% 100%, 50% 100%; background-repeat: no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 3) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right; background-size: 33% 100%, 34% 100%, 33% 100%; background-repeat: no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 4) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top right, bottom left, bottom right; background-size: 50% 50%, 50% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 5) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, bottom left, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 50% 50%, 50% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 6) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 50%, 33% 50%, 33% 50%, 34% 50%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 7) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=27143646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, center center, bottom left, bottom center, bottom right; background-size: 33% 50%, 34% 33%, 33% 50%, 34% 34%, 33% 50%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 8) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=27143646), url(//picsum.photos/1000/1000?random=87123646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, center left, center center, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 50%, 33% 34%, 34% 34%, 33% 33%, 34% 33%, 33% 50%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
} else if (eval('' + numbi) == 9) {
document.head.innerHTML+='<style> body { background: url(//picsum.photos/1000/1000?random=76547646), url(//picsum.photos/1000/1000?random=27143646), url(//picsum.photos/1000/1000?random=67143446), url(//picsum.photos/1000/1000?random=87123646), url(//picsum.photos/1000/1000?random=10143646), url(//picsum.photos/1000/1000?random=70143646), url(//picsum.photos/1000/1000?random=50147646), url(//picsum.photos/1000/1000?random=70147646), url(//picsum.photos/1000/1000?random=76147646); background-position: top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right; background-size: 33% 33%, 34% 33%, 33% 33%, 33% 34%, 34% 34%, 33% 34%, 33% 33%, 34% 33%, 33% 33%; background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; } </style>';
}
}
function reduce(invl) {
if (('' + invl).trim() == '') { return '1'; }
if (('' + invl).trim().replace(/0/g,'').replace(/1/g,'').replace(/0/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') != '') { return '1'; }
var retval=0, ij=0;
var cinvl='' + invl;
var xcinvl='';
for (ij=0; ij<cinvl.length; ij++) {
if (cinvl.substring(ij).substring(0,1) != '-') {
retval+=eval(cinvl.substring(ij).substring(0,1));
}
}
xcinvl='' + retval;
while (xcinvl.length > 1) {
retval=0;
for (ij=0; ij<xcinvl.length; ij++) {
if (xcinvl.substring(ij).substring(0,1) != '-') {
retval+=eval(xcinvl.substring(ij).substring(0,1));
}
}
xcinvl='' + retval;
}
if (retval == 0) { retval=1; }
return '' + retval;
}
Previous relevant Keyboard Based Cursor Canvas Content Copy Tutorial is shown below.
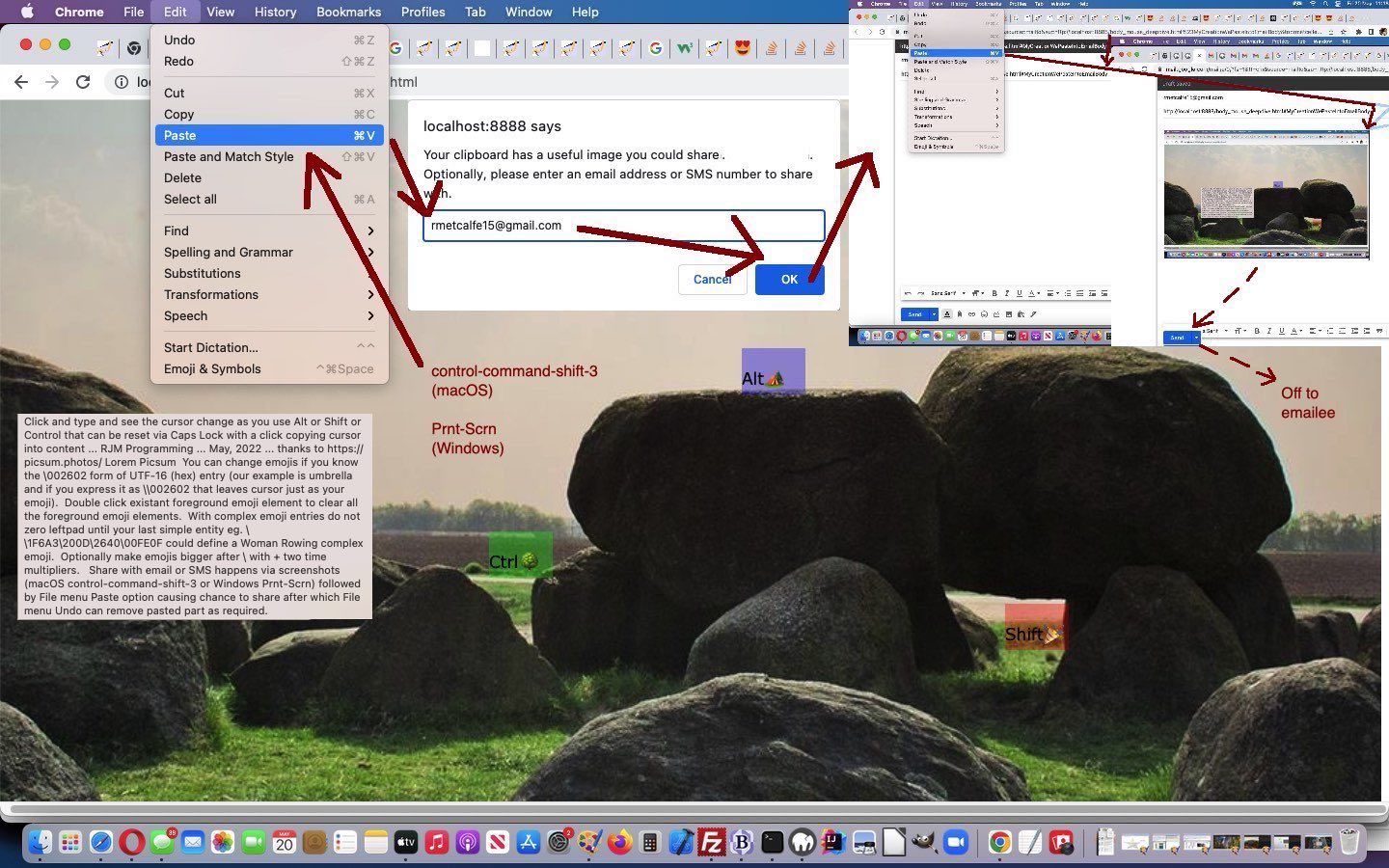
You may have noticed with yesterday’s Keyboard Based Cursor Share Content Copy Tutorial, crucial to the sharing code, was the use of the incredible HTML5 introduced canvas element, helped by that middleperson link to those public email and SMS sharing conduits, overseeing the great random Lorem Picsum background images and user created emoji and/or text initial annotations.
And this got us wondering whether there was a private (ie. inhouse) web application of the past that could further value add as another optional middleperson tool for (user) personalization (of the content) purposes. And yes, do you remember the canvas work involved in the featured web application of Emoji Borders and Backgrounds Canvas Annotation Tutorial?
It uses an interesting approach with the transference of data across from a canvas in one application to the canvas in that user_of_signature_signature.htm web application. Once ourchanged body_mouse_deepdive
var awo=null;
awo=window.open('./user_of_signature_signature.htm','_blank','top=100,left=100,width=800,height=800');
… for the “child” canvas annotator to effectively “suck up” the canvas data into its canvas via …
var cancont='';
var elemode=location.search.split('elemode=')[1] ? (location.search.split('elemode=')[1].split('&')[0]) : "canvas";
if (('' + window.opener).replace('null','') != '') {
var cans=window.opener.document.getElementsByTagName(elemode);
if (cans.length > 0) {
if (elemode == 'img') {
cancont=cans[0].src;
} else {
cancont=cans[0].toDataURL('image/png');
}
if (cancontw < 0 && canconth < 0) {
cancontw=cans[0].width;
canconth=cans[0].height;
}
}
}
... possible because both "parent" and "child" exist on the same RJM Programming domain (web server).
Once there, another woooooorrrrrlllddd of image manipulations, via canvas, can await the user, perhaps ready for ongoing sharing possibilities with that "child".
Previous relevant Keyboard Based Cursor Share Content Copy Tutorial is shown below.
Yesterday's Keyboard Based Cursor Personalized Content Copy Tutorial has probably reached a point where some sharing mechanism is apt, for accountability and usefulness purposes, at the very least, regarding our recent web application allowing for foreground content on top of a random Lorem Picsum background image.
We've been helped out greatly by javascript - Can I take a screenshot from the clipboard? - Stack Overflow and html - How to render a blob on a canvas element? - Stack Overflow in the following new relevant Javascript code ...
function renderNoImage(canvas, blob) { // thanks to https://stackoverflow.com/questions/38004917/how-to-render-a-blob-on-a-canvas-element
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = (event) => {
URL.revokeObjectURL(event.target.src) // This is important. If you are not using the blob, you should release it if you don't want to reuse it. It's good for memory.
ctx.drawImage(event.target, 0, 0)
img.style.display='none';
img.style.zIndex='-123';
};
img.src = URL.createObjectURL(blob);
}
function renderImage(canvas, blob) { // thanks to https://stackoverflow.com/questions/38004917/how-to-render-a-blob-on-a-canvas-element
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = (event) => {
URL.revokeObjectURL(event.target.src) // This is important. If you are not using the blob, you should release it if you don't want to reuse it. It's good for memory.
ctx.drawImage(event.target, 0, 0)
};
img.src = URL.createObjectURL(blob);
}
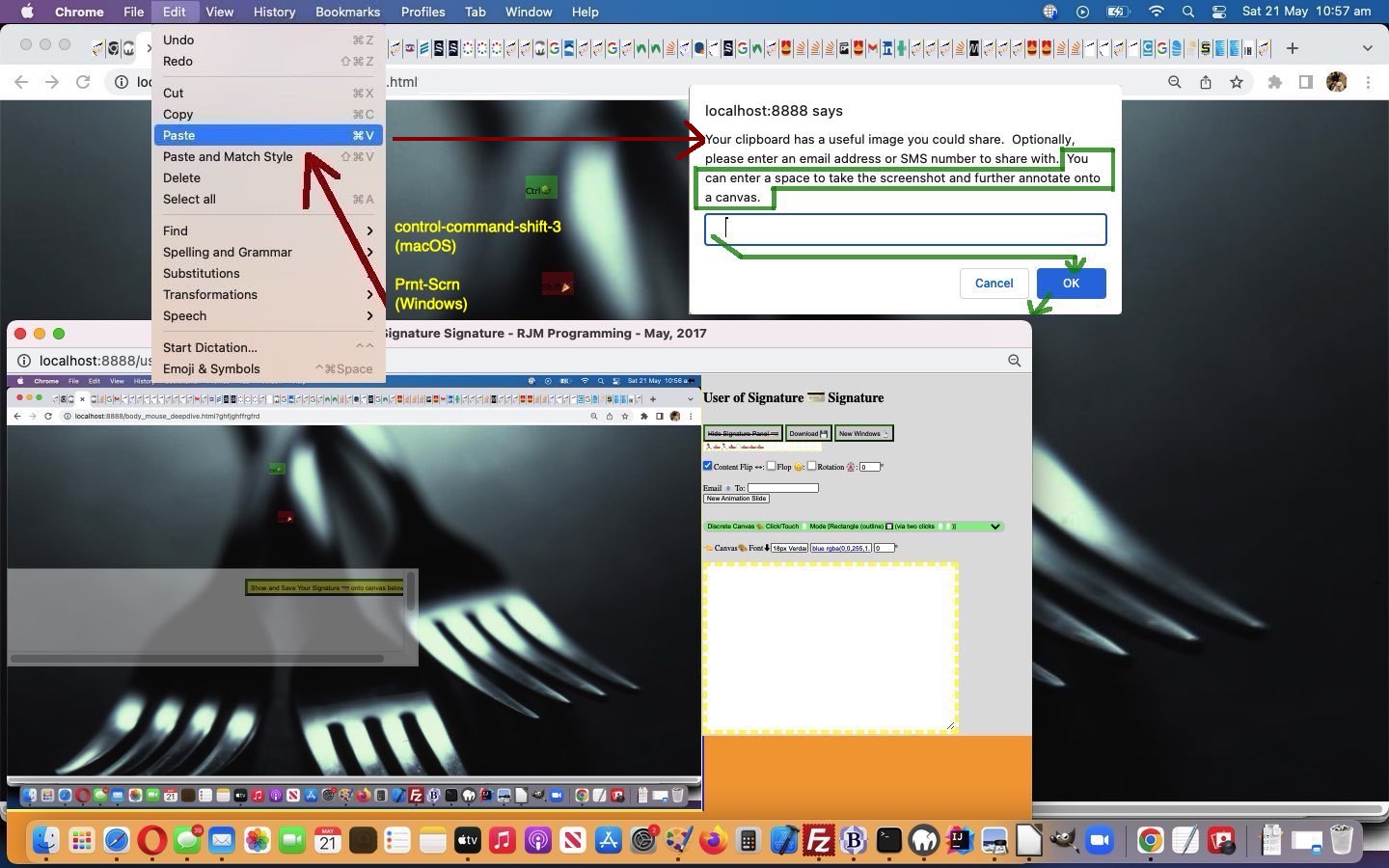
addEventListener("paste", ev => { // thanks to https://stackoverflow.com/questions/55559432/can-i-take-a-screenshot-from-the-clipboard
for(const item of ev.clipboardData.items) { /// Clipboard may contain multiple elements of different type -- text, image, etc
if(item.type.startsWith("image/")) { /// We are only interested in clipboard data that is an image
if (emailee == '') {
emailee=prompt('Your clipboard has a useful image you could share the image with. Optionally, please enter an email address or SMS number to share with.');
if (emailee == null) { emailee=''; }
}
if (emailee.indexOf('@') != -1) {
document.getElementById('mydiv').style.overflow='scroll';
document.getElementById('mycanvas').innerHTML='<br><canvas style="position:absolute;z-index:98;top:0px;left:0px;" id=thecanvas width=' + screen.width + ' height=' + screen.height + '></canvas>';
elem=document.getElementById('thecanvas');
context=elem.getContext('2d');
renderImage(elem, item.getAsFile()); //context.drawImage(item.getAsFile(), 0, 0);
document.getElementById('aemail').href=document.getElementById('aemail').href.replace(':?', ':' + emailee + '?');
document.getElementById('aemail').click();
document.getElementById('mycanvas').innerHTML='';
} else if (emailee != '' && emailee.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('mydiv').style.overflow='scroll';
document.getElementById('mycanvas').innerHTML='<br><canvas style="position:absolute;z-index:98;top:0px;left:0px;" id=thecanvas width=' + screen.width + ' height=' + screen.height + '></canvas>';
elem=document.getElementById('thecanvas');
context=elem.getContext('2d');
renderImage(elem, item.getAsFile()); //context.drawImage(item.getAsFile(), 0, 0);
document.getElementById('asms').href=document.getElementById('asms').href.replace(':&', ':' + emailee + '&');
document.getElementById('asms').click();
document.getElementById('mycanvas').innerHTML='';
} else {
//document.getElementById('mydiv').style.overflow='scroll';
document.getElementById('mycanvas').innerHTML='<br><canvas style="display:none;position:absolute;z-index:-98;top:0px;left:0px;" id=thecanvas width=' + screen.width + ' height=' + screen.height + '></canvas>';
elem=document.getElementById('thecanvas');
context=elem.getContext('2d');
renderNoImage(elem, item.getAsFile()); //context.drawImage(item.getAsFile(), 0, 0);
document.getElementById('mycanvas').innerHTML='';
}
}
}
});
... which is explained to the user in the following way ...
Share with email or SMS happens via screenshots (macOS control-command-shift-3 or Windows Prnt-Scrn) followed by File menu Paste option causing chance to share after which File menu Undo can remove pasted part as required.
... in thechanged "proof of concept" body_mouse_deepdive

Previous relevant Keyboard Based Cursor Personalized Content Copy Tutorial is shown below.
On top of yesterday's Keyboard Based Cursor Content Copy Tutorial we wanted to offer the user the chance for them to tailor their foreground content on top of the Lorem Picsum background image.
The user can enter this via the keyboard because there is an HTML div contenteditable=true pallette to work with ...
<div id=mydiv onfocus='setTimeout(alte, 1000);' ondblclick="this.innerHTML='';" onclick='stamp(event);' title='Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content ... RJM Programming ... May, 2022 ... thanks to https://picsum.photos/ Lorem Picsum You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji). Double click existant foreground emoji element to clear all the foreground emoji elements.' spellcheck='false' contenteditable=true style='width:100vw;height:100%;color:transparent;text-color:transparent;' onkeypress=kpcursorlook(event); onkeydown=cursorlook(event); onmousemove=xycursorlook(event); ontouchmove=xycursorlook(event);></div>
It's "title" attribute now talks about two new pieces of functionality, those being ...
- You can change emojis if you know the \002602 form of UTF-16 (hex) entry (our example is umbrella and if you express it as \\002602 that leaves cursor just as your emoji).
- Double click existant foreground emoji element to clear all the foreground emoji elements.
The choice of keyboard input methodology also suits CSS "content" property definitions as one backslash followed by a hexidecimal value left padded with zeroes to a length of six. See us doing this below for an umbrella emoji (which could also be expressed in an HTML hexadecimal entity way ☂ 
<style> #myumbrella::after { content: '\002602'; } </style>
... that feeds into some new "onkeypress" keyboard event logic ...
function kpcursorlook(evt) {
var atofa=['a','b','c','d','e','f'];
var rgbit='';
if (evt.keyCode == 92) {
if (newu.length == 1) { gro=true; } else { gro=false; }
newu=("\\").substring(0,1);
} else if (evt.keyCode >= 48 && evt.keyCode <= 57) {
newu+=('' + eval(-48 + evt.keyCode));
} else if (evt.keyCode >= 65 && evt.keyCode <= 70) {
newu+=('' + atofa[eval(-65 + evt.keyCode)]);
} else if (evt.keyCode >= 97 && evt.keyCode <= 102) {
newu+=('' + atofa[eval(-97 + evt.keyCode)]);
}
if (newu.length == 7) {
if (lastcursor.indexOf(("\\\\").substring(0,2)) != -1) {
rgbit=lastcursor.split(("\\\\").substring(0,2))[1].substring(6);
lastcursor=lastcursor.split(("\\\\").substring(0,2))[0] + ("\\").substring(0,1) + newu + rgbit;
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
} else if (lastcursor.indexOf(("\\").substring(0,1)) != -1) {
rgbit=lastcursor.split(("\\").substring(0,1))[1].substring(6);
lastcursor=lastcursor.split(("\\").substring(0,1))[0] + newu + rgbit;
if (gro) {
lastcursor=lastcursor.replace('>Shift/Alt/Ctrl', '>').replace('>Shift', '>').replace('>Alt', '>').replace('>Ctrl', '>').replace(" width='126'", " width='20'").replace(" width='66'", " width='20'").replace(" height='48'", " height='20'").replace('0 0 100 100', '0 0 20 20');
}
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
}
}
// console.log(evt.keyCode);
}
... in thechanged "proof of concept" body_mouse_deepdive

Stop Press
Two more "title" attribute pieces of functionality are now ...
- With complex emoji entries do not zero leftpad until your last simple entity eg. \\1F6A3\200D\2640\00FE0F could define a Woman Rowing complex emoji.
- Optionally make emojis bigger after \ with + two time multipliers.
The choice of keyboard input methodology also suits CSS "content" property definitions as one backslash followed by "first off" sets of HTML entities they should not left zero pad in their entry, followed by a last HTML entity hexidecimal value left padded with zeroes to a length of six to finish up with. See us doing this below for a woman rowing emoji (which could also be expressed in an HTML hexadecimal entity way 🚣‍♀️ the information for which you can find at 
<style> #myrowing::after { content: '\01f6a3\00200d\002640\00fe0f'; } </style>
... in thechanged "proof of concept" body_mouse_deepdive


Previous relevant Keyboard Based Cursor Content Copy Tutorial is shown below.
The "onkeydown" keyboard event can involve in its logic three mouse event (event object) property usages that caught our interest recently ...
... and we wanted to have "keyboard" meets "mouse" events, along with the brilliance of Lorem Picsum regarding background image randomosity and quality, working with HTML ...
<div id=mydiv onfocus='setTimeout(alte, 1000);' onclick='stamp(this);' title='Click and type and see the cursor change as you use Alt or Shift or Control that can be reset via Caps Lock with a click copying cursor into content ... RJM Programming ... May, 2022 ... thanks to https://picsum.photos/ Lorem Picsum' spellcheck='false' contenteditable=true style='width:100vw;height:100%;color:transparent;text-color:transparent;' data-onkeypress=xycursorlook(event); onkeydown=cursorlook(event); onmousemove=xycursorlook(event); ontouchmove=xycursorlook(event);></div>
... in a way we hadn't tried before that called on some inhouse cursor SVG creations (and so is, alas, just a non-mobile fully featured experience), in the sense that ...
- keyboard helps creating the "what" regarding content ...
<script type='text/javascript'>
var lastkeymodifier=''
var lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\\002753</text></svg>\") 16 0, crosshair";
var pos3=-1, pos4=-1;
var subdiv=1;
var lastpos3=-2, lastpos4=-1;
var allowable=false;
function cursorlook(evt) {
if (evt.altKey) {
if (lastkeymodifier != 'alt') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='66' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,0,255,0.3);fill:black;font-family:Verdana;font-size:17px;'><text y='80%'>Alt\\01f3d5</text></svg>\") 16 0, progress";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='alt';
}
} else if (evt.ctrlKey) {
if (lastkeymodifier != 'ctrl') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='66' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:17px;'><text y='80%'>Ctrl\\01f333</text></svg>\") 16 0, pointer";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='ctrl';
}
} else if (evt.shiftKey) {
if (lastkeymodifier != 'shift') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='66' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(255,0,0,0.3);fill:black;font-family:Verdana;font-size:17px;'><text y='80%'>Shift\\01f389</text></svg>\") 16 0, grab";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='shift';
}
} else {
if (lastkeymodifier != '') {
lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\\002753</text></svg>\") 16 0, crosshair";
document.head.innerHTML+='<style> html { cursor: ' + lastcursor + '; } </style>';
lastkeymodifier='';
}
}
}
</script> - mouse "onmousemove" or "ontouchmove" helps with the "where" regarding content above ...
<script type='text/javascript'>
var pos3=-1, pos4=-1;
var subdiv=1;
var lastpos3=-2, lastpos4=-1;
var allowable=false;
function xycursorlook(e) {
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
pos3 = e.touches[0].pageX;
pos4 = e.touches[0].pageY;
} else {
pos3 = e.touches[0].clientX;
pos4 = e.touches[0].clientY;
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
pos3 = e.clientX;
pos4 = e.clientY;
} else {
pos3 = e.pageX;
pos4 = e.pageY;
}
}
</script> - preparations for "onclick" way a cursor can be plonked into (real lasting) content ...
<script type='text/javascript'>
var lastcursor="Url(\"data:image/svg+xml;utf8,<svg xmlns='//www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,255,0,0.3);fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>Shift/Alt/Ctrl\\002753</text></svg>\") 16 0, crosshair";
var pos3=-1, pos4=-1;
var subdiv=1;
var lastpos3=-2, lastpos4=-1;
var allowable=false;
function stamp(divo) {
if (('' + pos3).indexOf('-') == -1) {
if (allowable) {
//if (allowed) {
//allowed=false;
//setTimeout(reseta, 2000);
divo.innerHTML+='<div id=div' + subdiv + ' style="position:absolute;top:' + pos4 + 'px;left:' + pos3 + 'px;width:126px;height:48px;background-color:transparent;"></div><style> #div' + subdiv + ' { background:' + lastcursor.split(') ')[0] + ') no-repeat; } </style>';
subdiv++;
//console.log('lastpos4=' + lastpos4 + ' and pos4=' + pos4);
//console.log('lastpos3=' + lastpos3 + ' and pos3=' + pos3);
lastpos3=pos3;
lastpos4=pos4;
//}
}
}
}
</script>
... with the "proof of concept" body_mouse_deepdive

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu