Around here, we’re often moving on in a project via …
- the changing of hardcodings into “dropdown” select elements (especially within h1 header elements) … but today, to move on, we arrange for …
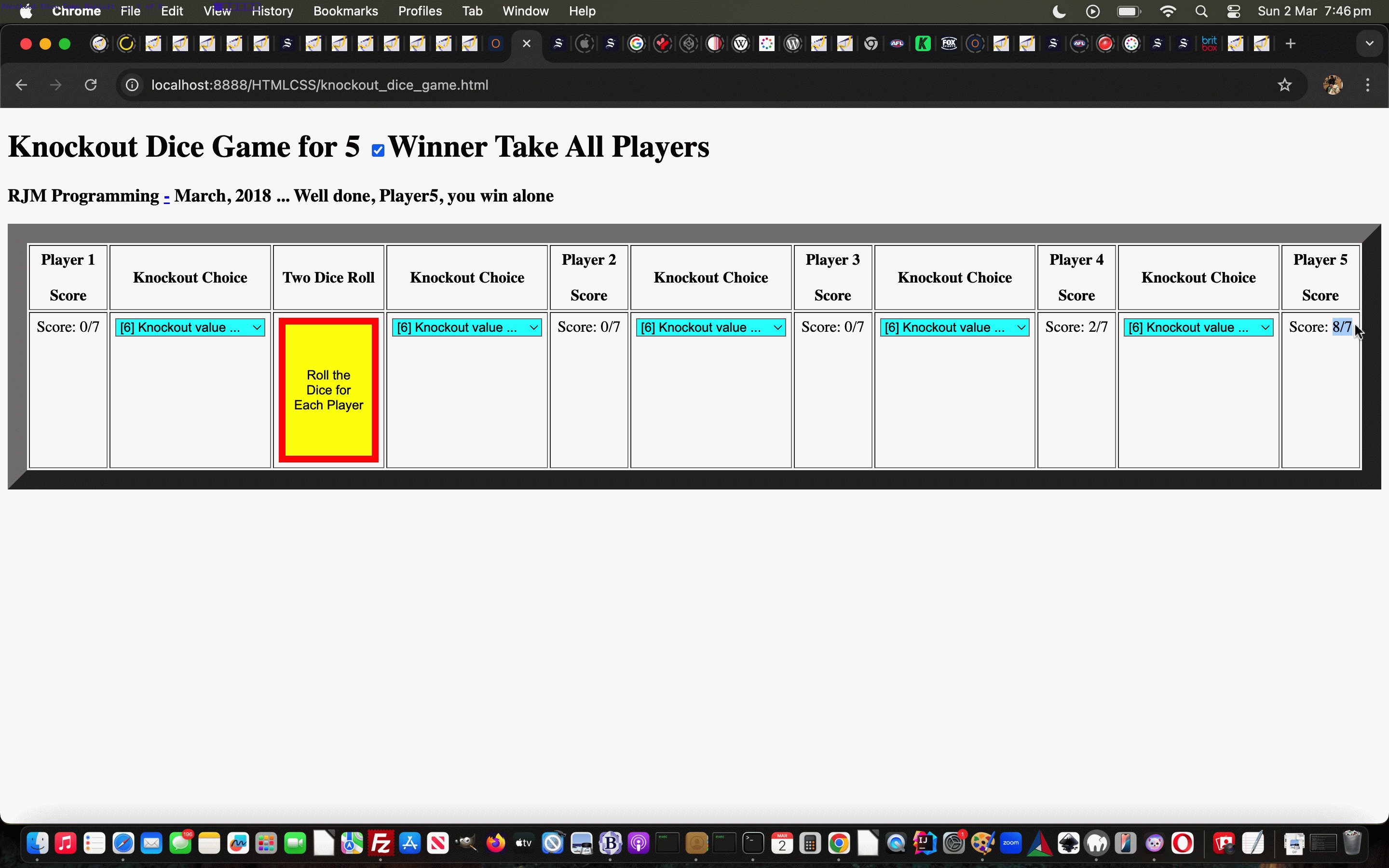
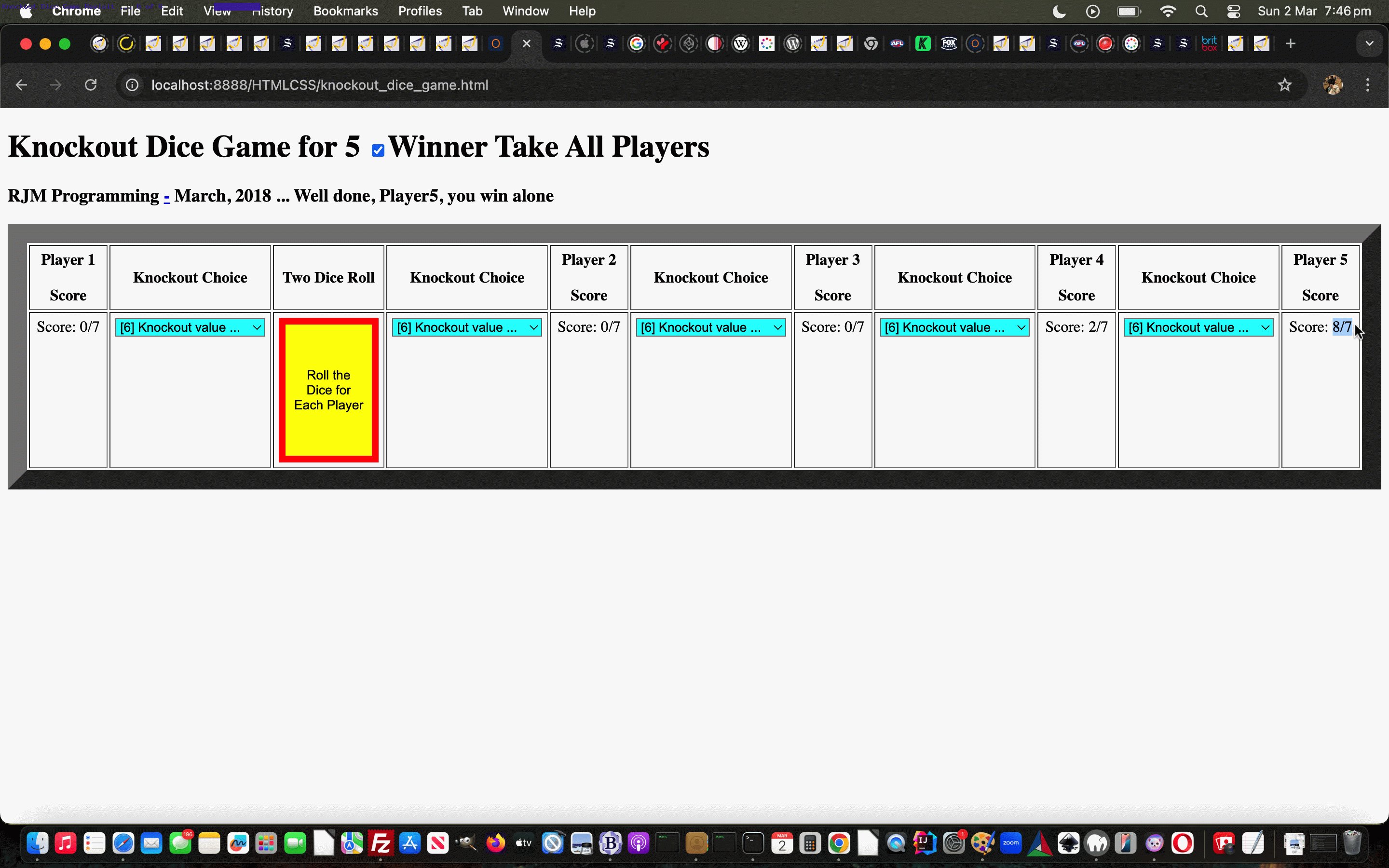
- the nested insertion of a checkbox (initially checked) within an h1 header element
… which for the first time we can remember, we adjust “opacity aesthetics” to add a useful dynamic setting adjustment to the Knockout Dice Game created when we presented Knockout Dice Game Primer Tutorial some time ago now …
<h1><div id=divword style=display:inline-block;>Knockout</div> Dice Game for <div id='dnum' style='display:inline-block;'><select style='display:inline-block;' onchange='fixinstone(this.value);' id='snum'><option value=2>2</option><option value=3>3</option><option value=4>4</option><option value=5>5</option><option value=6>6</option><option value=7>7</option><option value=8>8</option><option value=9>9</option></select></div> <span id=sgwta style=opacity:1.0;><input onchange="document.getElementById('sgwta').style.opacity='' + eval(1.1 - eval('' + document.getElementById('sgwta').style.opacity));" style=display:inline-block;opacity:1.0; type=checkbox id=gwta checked></input>Winner Take All</span> Players</h1>
This “Winner Takes All” checkbox controlled mode of use defaults to being set (which is unusual for us, when we add a new form of methodology like this) because we discovered, revisiting this game, that “passivity” was, sort of, being rewarded and so we felt like we needed to add in the idea (and the concept of “No Winner” needed to be added), into the game, where it is really user participation encouraged here, to make the game interesting. Adding to that interest is that in a “Winner Takes All” mode of use, if a player can be the lone player to survive “Knockouts” they score a point for every roll of the two dice to get to this “lone winner” scenario.
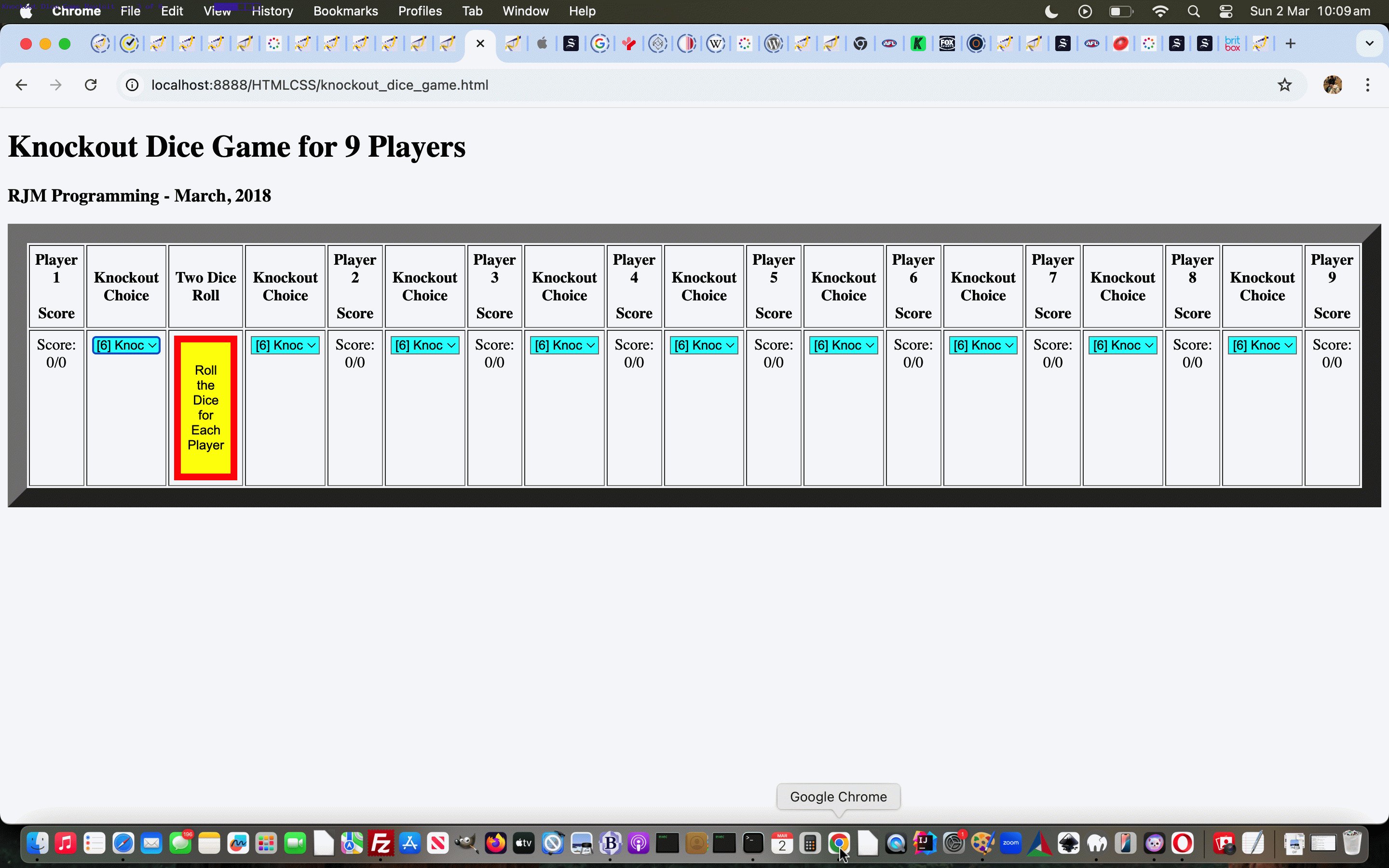
The other issue we noticed were the right hand overflows of our tabulated dropdowns when a lot of players are asked for. We started rearranging content justifications (to now be left justified) so it did not matter if we reduced the (now a better Responsive Design friendly table cell percentage) widths of those dropdowns, so as to fit more fields into the webpage …
tg+="<td><select style=width:100%;background-color:cyan; id='gplayer" + jhow + "'><option value='06'>[6] Knockout value ...</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='9'>9</option></select></td><td><div id='score" + jhow + "'>Score: 0/0</div></td>";
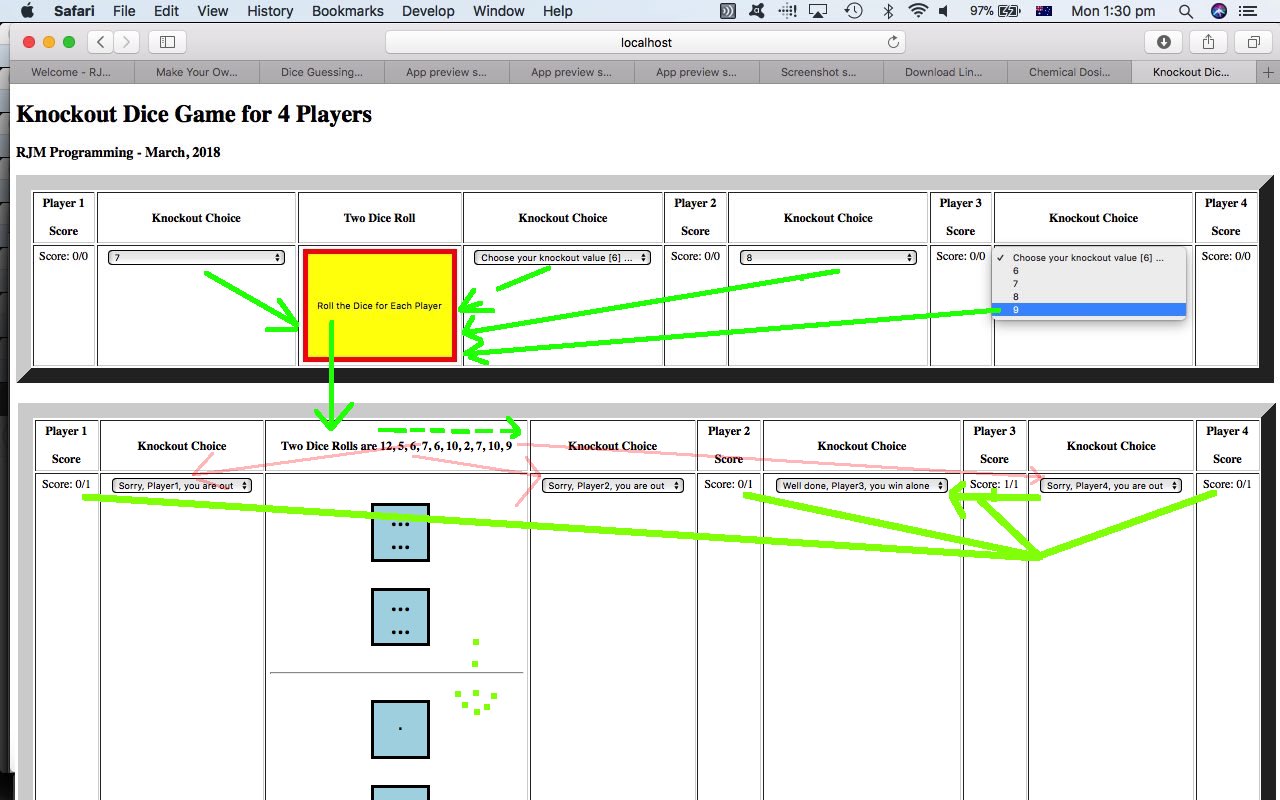
… in the changed knockout_dice_game.html Knockout Dice Game you can also try below …
Previous relevant Knockout Dice Game Primer Tutorial is shown below.
Further to the previous Dice Guessing Game Primer Tutorial, today, we have for you another Dice Game, this time …
- a dice game for 2 to 9 players … which you should establish, as necessary, straight up …
- then rename any player names you don’t want to be the default Player1 up to Player9 values, again, making use of the contenteditable=”true” global HTML attribute and the HTML div element’s onchange event to achieve this
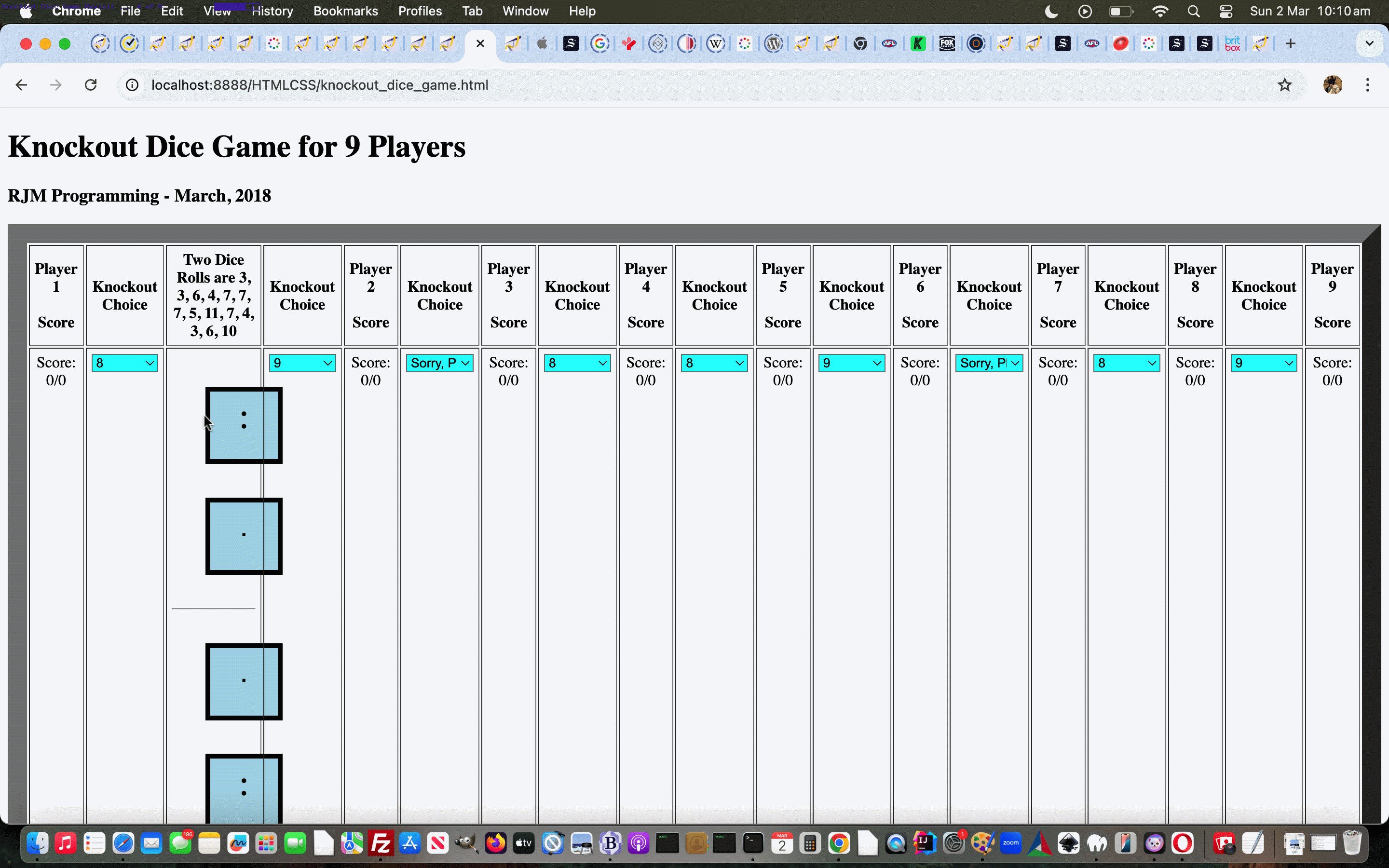
- then in each round of competition the players choose a two dice roll value between 6 to 9 as the value they don’t want to see turn up, because if it does, they score nothing for that round of competition, else the players last not rejected when there is one or no players left, score a point in that round of competition … and …
- the web application randomly throws the dice the necessary number of times to find winner(s) once the “Roll the Dice for Each Player” button is pressed
We’d like to thank the very useful webpage for ideas for how (for the most part) this Knockout Dice Game design, execution and rules should go.
And again, we’d welcome your try out of this new Knockout Dice Guessing Game, and please feel free to tell us what you think. Its HTML and Javascript and CSS underpinning its functionality can be perused by downloading the knockout_dice_game.html link.
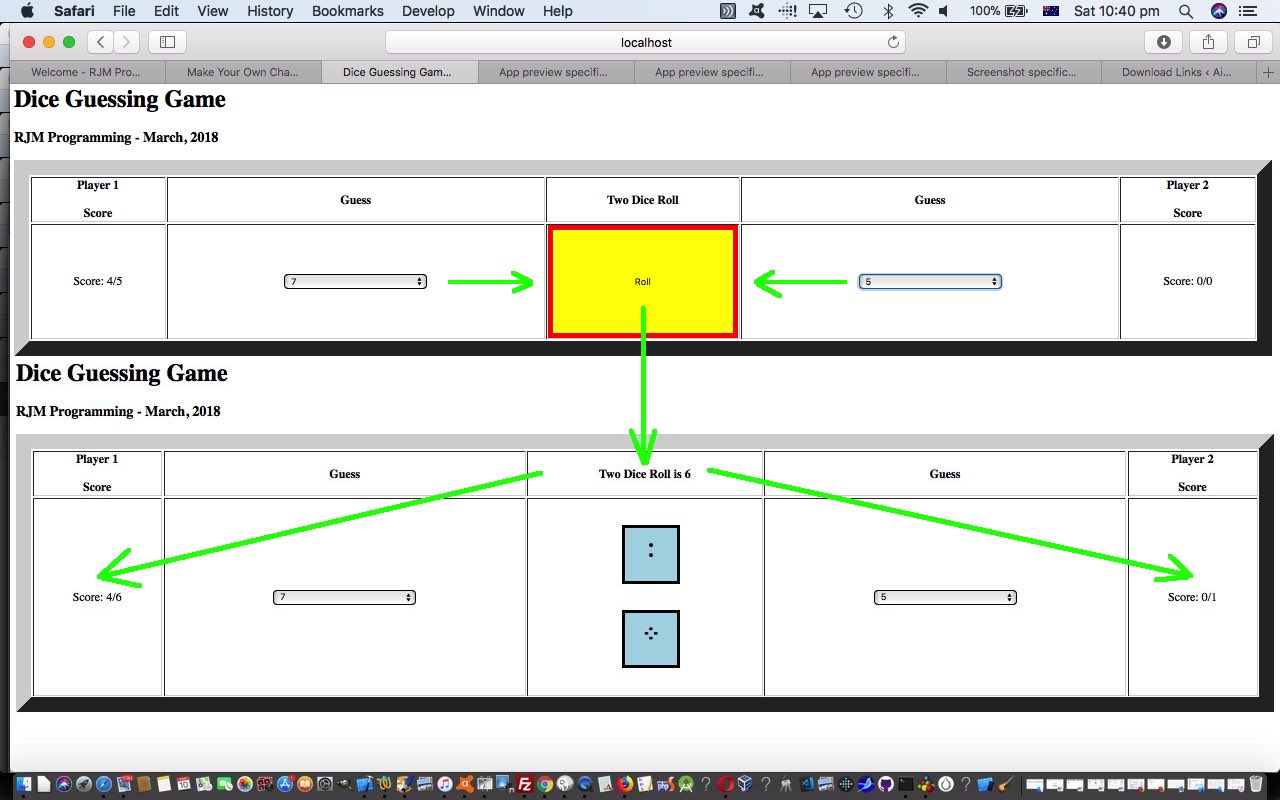
Previous relevant Dice Guessing Game Primer Tutorial is shown below.
There are many HTML Entities based around punctuation that can add to the means by which you communicate ideas with your web applications.
In today’s new (up to two player) Dice Game, we use some of these to represent the numbers from 1 to 6 on the faces of the dice, similar to how you may have seen this happen with dice in various games you play, or hanging from your car’s front visor perhaps?
We’d welcome your try out of this Dice Guessing Game, and feel free to tell us what you think (or if its two of you “tell us what you think” … huh?!). Its HTML and Javascript and CSS underpinning its functionality can be perused by downloading the dice_game.html link. If you do, you’ll see the mildly interesting scoring system, that can be explained via the equation …
[CorrectAnswerScoreIncrement] = 7 - (NumberOfPossibilitiesInFull36PossibilitiesSet)
… allowing for the incorporation of this Javascript array initialization …
var probabilities=[0,0,1,2,3,4,5,6,5,4,3,2,1]; // score will be 7-guessValue
… that we were capable of working out ourselves but were reassured by the mathematics of this very useful link, thanks.
Another game thought unique to how we do things that has been introduced today, is that a user can change the default player names, those being Player1 and Player2 via an HTML div element utilizing the contenteditable=”true” global HTML attribute to make it look readable, but be also “quietly” editable.
You can also see this play out at WordPress 4.1.1’s Dice Guessing Game Primer Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.