A lot of people learning programming are trying to get information quickly, and “move on”, shall we say. While this is all well and good, it might be a “fob job” to think that many of us will really learn something well enough for the challenging bits adopting this approach, but there’s no doubt there are pressures these days to learn more and more, and perhaps come back to things in detail at a later, quieter, date. Anyway, “to cut to the chase” … chortle, chortle … this is what today’s blog post is about!
Let me explain it this way. Our tutorial blog postings here at RJM Programming always involve a bit of, but not too much, we hope …
- the background to an issue … that is always preceded by …
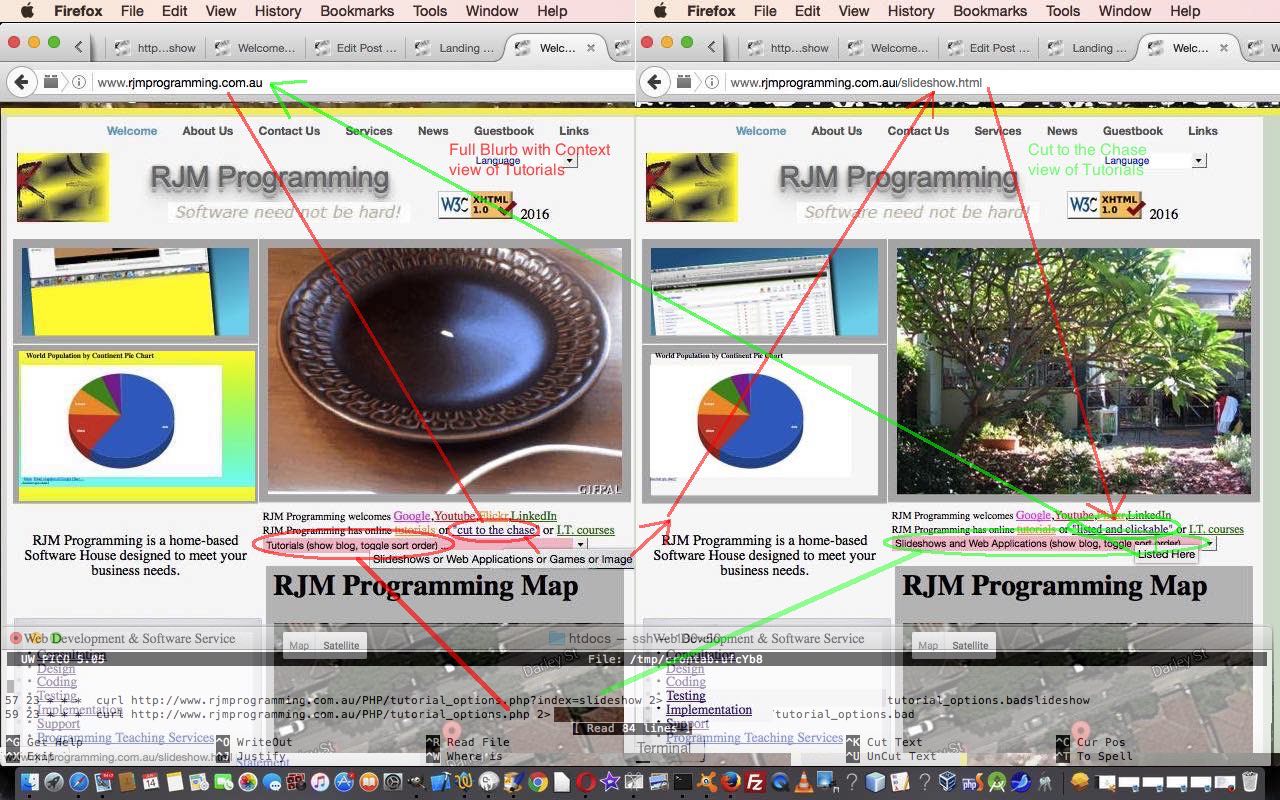
- an image or slideshow or web application or game etcetera that is “the cut to the chase” part of the blog posting clickable off an image up the top of it (for all but the earliest postings we ever did) … and for those who get it through a feed (that can summarize the blog posting with words only, perhaps) …
- if we can remember we also always have a link within the blurb of 1 that links to “the cut to the chase” that is 2
… and so what you end up with, if you want to objectify it into a “tutorial-posting” object perhaps, is two data members, of relevance, that are URLs, that being …
- the URL to the WordPress blog posting tutorial … and …
- the URL to “the cut to the chase” intention of the WordPress blog posting tutorial
… and what we’re proposing today, is that a lot of users can easily forgo the “blurb” and “cut to the chase”, perhaps going back to the blurb for a further read should they want to delve further after a “cut to the chase” session.
We wanted a way to present this idea on our RJM Programming landing page. There must be a way to add another HTML select “dropdown” element to facilitate this? Well, yes, that could be done, but we thought it would be better to dedicate another RJM Programming Landing Page “clone” webpage that has a “cut to the chase” HTML select “dropdown” element substituted for its “listed and clickable” existing HTML select “dropdown” element, and then set it up that either web page can get you to the other “clone” web page, and to the user all they “feel” is the toggling of the “dropdown” data content.
So we just used the term “data content”, and that means you need to delve into where the “data” is from. With a WordPress blog, the “data” is from a MySql database, and to do anything about any changes here will revolve around involving a server side language like PHP … no way around that. So what we do is …
- take existant tutorial_options.php (you can read about, last, with Landing Page Mobile Phone Crontab Curl Tutorial and changed for today’s work in this way) and tweak its curl usage as a new entry in our RJM Programming web server’s crontab (once a day for today’s task) background processing task list, but with a $_GET[‘index’] = ‘slideshow’ parameter … to create and update a …
- slideshow.html with the latest tutorial “data content” gleaned via a change to the MySql queries used by tutorial_options.php … so that, in simplified terms … without the ?index=slideshow parameterization … ie. the original way … the MySql query looks like …
SELECT ID, post_date, post_title, guid, DATE_FORMAT(post_date,'%Y%m%d') As pdate, IfNull(post_excerpt, '') As post_excerpt, 'zzz' as bpost_title FROM wps_post WHERE post_status='publish' and (substr(IfNull(post_excerpt, ''),1,1) < '0' or substr(IfNull(post_excerpt, ''),1,1) > '9') ORDER BY bpost_title, post_date DESC
… and becomes, with the inclusion of ?index=slideshow parameterization … to become a crontab entry featuring the command
curl http://www.rjmprogramming.com.au/PHP/tutorial_options.php?index=slideshow
… ie. the new way …
SELECT ID, post_date, concat(post_title, ' (Slideshow or Web Application or Game or Image)'), substring(post_content, instr(post_content, 'http'), (instr(post_content, '"><img style=') - instr(post_content, 'http'))), DATE_FORMAT(post_date,'%Y%m%d') As pdate, IfNull(post_excerpt, '') As post_excerpt, 'zzz' as bpost_title FROM wps_post WHERE post_status='publish' and post_content like '%"><img style="%' and (instr(post_content, '"><img style=') - instr(post_content, 'http')) < 100 and (substr(IfNull(post_excerpt, ''),1,1) < '0' or substr(IfNull(post_excerpt, ''),1,1) > '9') ORDER BY bpost_title, post_date DESC
… where the PHP variables $ptg and $and are populated according to $_GET[‘index’] usage, or not
… so PHP is used by curl and crontab to read MySql “data content” and rewrite HTML called slideshow.html (for “cut to the chase” tutorial information) and index.html (for “the full blurb” contextualizing the “cut to the chase” with the “background context” as a tutorial).
Hopefully, any of the links above suffice to get you to anything you want, should it be of interest in the first place, of course?! Now that’s another story!
Did you know?
Our RJM Programming CentOS web server’s linux environment’s …
crontab -e
… edit of its crontab setting records uses the very simple text editor pico to perform changes. Coming off any vi you’ve been doing, you’ll find pico as a lot easier, and like driving a manual car you’ll wonder what to do with the “clutch” foot. You can see a cut down bit of what pico looks like at the bottom of today’s tutorial picture.
If this was interesting you may be interested in this too.