We’re continuing on from Legend for and from HTML Map Element Primer Tutorial as shown below, today, putting our Legend into context with respect to the underlying HTML map element’s contents, honing in on the “for” of today’s blog posting title, as distinct from that previous tutorial’s concentration on the “from”. This is our second draft, but I’d be surprised if it’s our last, as it needs more work and functionality, perhaps.
These changes to the HTML and Javascript code today involved “overlay” principles and the use of background images and their positioning with Javascript DOM dynamic CSS “background-position” settings being made to the upcoming Legend elements, on the fly.
Two of the usual “overlay” CSS suspects coming into play were …
- position:absolute property
- z-index
- opacity
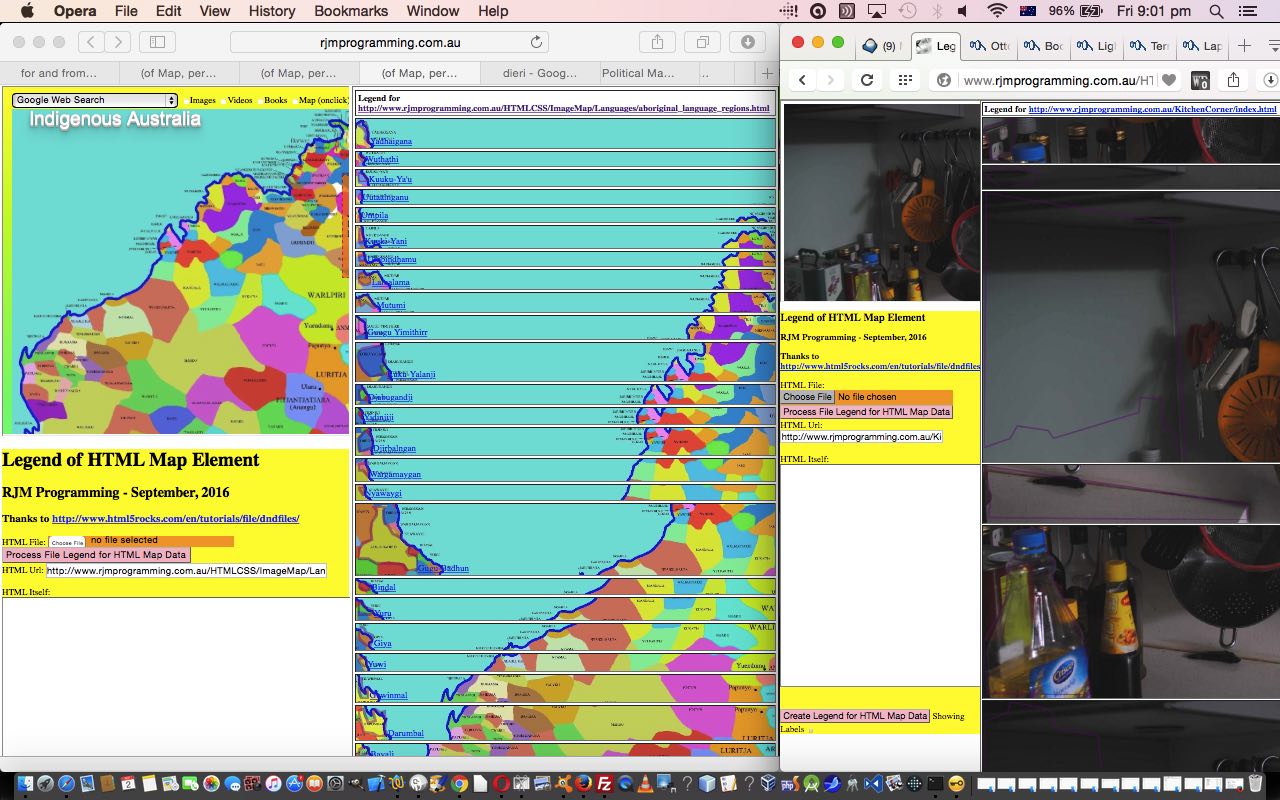
We’ve called today’s HTML and Javascript web application legend_via_map.htm that changed in this way and you can try it out with this live run link.
We’ve collected second draft “cakes” of just clientside HTML and Javascript usage, and channeling that great HTML5 Rocks information from this great link, below …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
Previous relevant Legend for and from HTML Map Element Primer Tutorial is shown below.
Have you ever noticed the synergies between the HTML map element and the HTML table element? What would happen if we, in broad brush terms …
- change “map” to “table” … and …
- change “area” to “tr-td-a-svg–polygon” (“/area” to “/polygon-/svg-/a-/td-/tr”)
? Well, we think we’d be close to getting a “legend” of a map or some other type of data, perhaps.
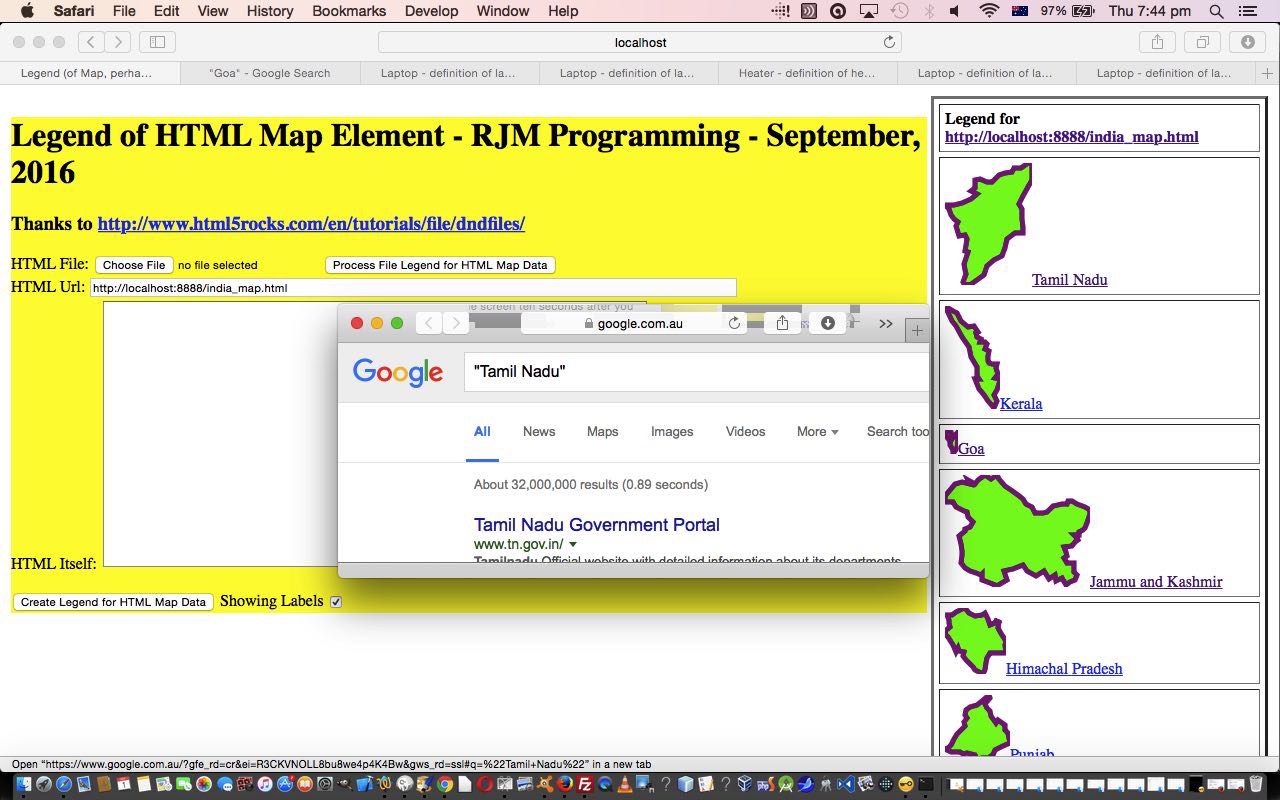
So we have started down the road towards this idea with our first draft of just clientside HTML and Javascript, and channeling that great HTML5 Rocks information from this great link, thanks, to allow you to “Browse” (button) for local HTML files, as well as the ability to browse an HTML url or just feed in the raw HTML into an HTML textarea element we provide within an HTML form (method=GET and sending data back to this same web application). And what is that web application? We’ve called it legend_via_map.html and you can try it out with this live run link. Ahead of time we “baked a cake” with some examples of usage below …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
If you’re looking to create your own HTML map web application we highly recommend the use of the great Mobilefish “create your own image map” functionality.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.