Have you ever noticed the synergies between the HTML map element and the HTML table element? What would happen if we, in broad brush terms …
- change “map” to “table” … and …
- change “area” to “tr-td-a-svg–polygon” (“/area” to “/polygon-/svg-/a-/td-/tr”)
? Well, we think we’d be close to getting a “legend” of a map or some other type of data, perhaps.
So we have started down the road towards this idea with our first draft of just clientside HTML and Javascript, and channeling that great HTML5 Rocks information from this great link, thanks, to allow you to “Browse” (button) for local HTML files, as well as the ability to browse an HTML url or just feed in the raw HTML into an HTML textarea element we provide within an HTML form (method=GET and sending data back to this same web application). And what is that web application? We’ve called it legend_via_map.html and you can try it out with this live run link. Ahead of time we “baked a cake” with some examples of usage below …
- Indigenous Australia Language Map … or below
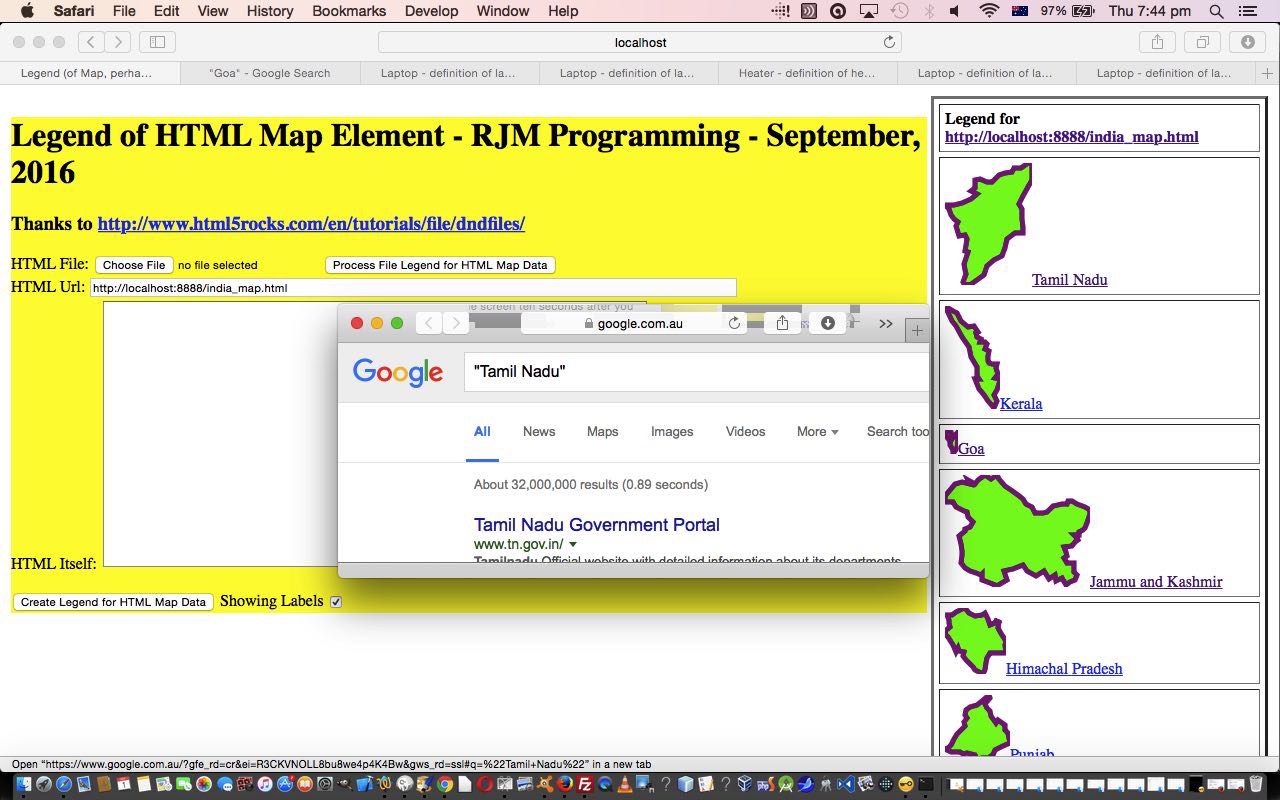
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
If you’re looking to create your own HTML map web application we highly recommend the use of the great Mobilefish “create your own image map” functionality.
If this was interesting you may be interested in this too.