We’re starting out pretty simply, but we hope, pretty usefully, with today’s new web application, which is “Make a List” via …
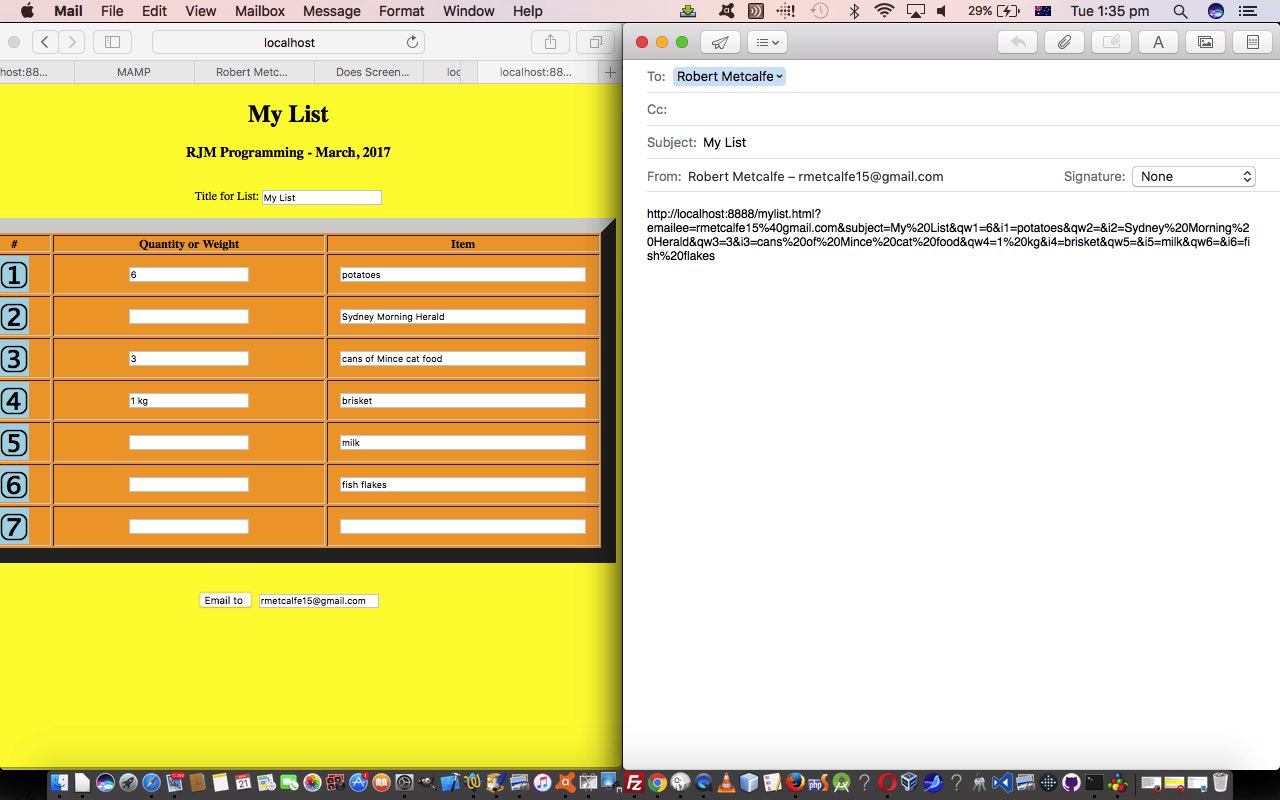
- an Emoji numbering system
- a Quantity or Weight measurement entered by the user interactively
- an Item entered by the user interactively
Pretty simple, huh? A little more complex is a facility to be a bit “accountable” and a bit “sharing” with our HTML and Javascript and CSS web application. So we turn to an …
- email client approach to sending the list off to an email recipient … via …
- the clicking of an HTML a link whose ….
- href property is of the form mailto:[emailee]?subject=[subject]&body=[URLpointingTOyourLIST]
And so, we hope you see that there are two aspects to the method by which we construct our list via Javascript DOM techniques, those being …
- with our dynamically unfolding HTML table (and tbody) of rows (tr) and sets of 3 cells (td x 3) we don’t want to show any unfilled out rows (tr) so we could either …
- only add a row (tr) when the Item is filled out (which we tried for a while using a linked list of HTML div elements at the end of row (tr) elements) and rejected for …
- allow for a lot of rows (tr) that are invisible (style=display:none;) until we need them, at the HTML Item input element’s onblur to a non-blank value event, when they become (style=display:table-row;) (do you remember something similar with Middle Word Game Primer Tutorial?)
- we need to cater for (big long, presumably) email URLs arriving at this same web application … our method of “sharing” (that we often use) … and this involves a web application automated (programmatic) simulation of what the onblur logic is above, as much as anything, because …
- speaking personally, there is a sense of satisfaction with event-driven programming, when you access some event logic from two or more different modes of entry
- we don’t like to reinvent wheels, so this design makes some good sense
So here is the “first draft” live run link pointing at the (so far purely client side) HTML and Javascript mylist.html to start the ball rolling. But it is doubtful that we’ll settle on this first draft, a list being one of the most useful data container in programming “history … and beyond!“.
If this was interesting you may be interested in this too.