Think “list”, think “order”. So to have a web application involving a list where there is no possible way to reorder is not such a useful web application.
Now, the word “order” can mean many things to many people, so you may want to consult with potential users about their desired approach to the myriad ideas out there for performing some sort of reordering process on their …
- table rows
- table cells
- depending on some sort of sort criteria of data
… the list … chortle, chortle … goes on and on.
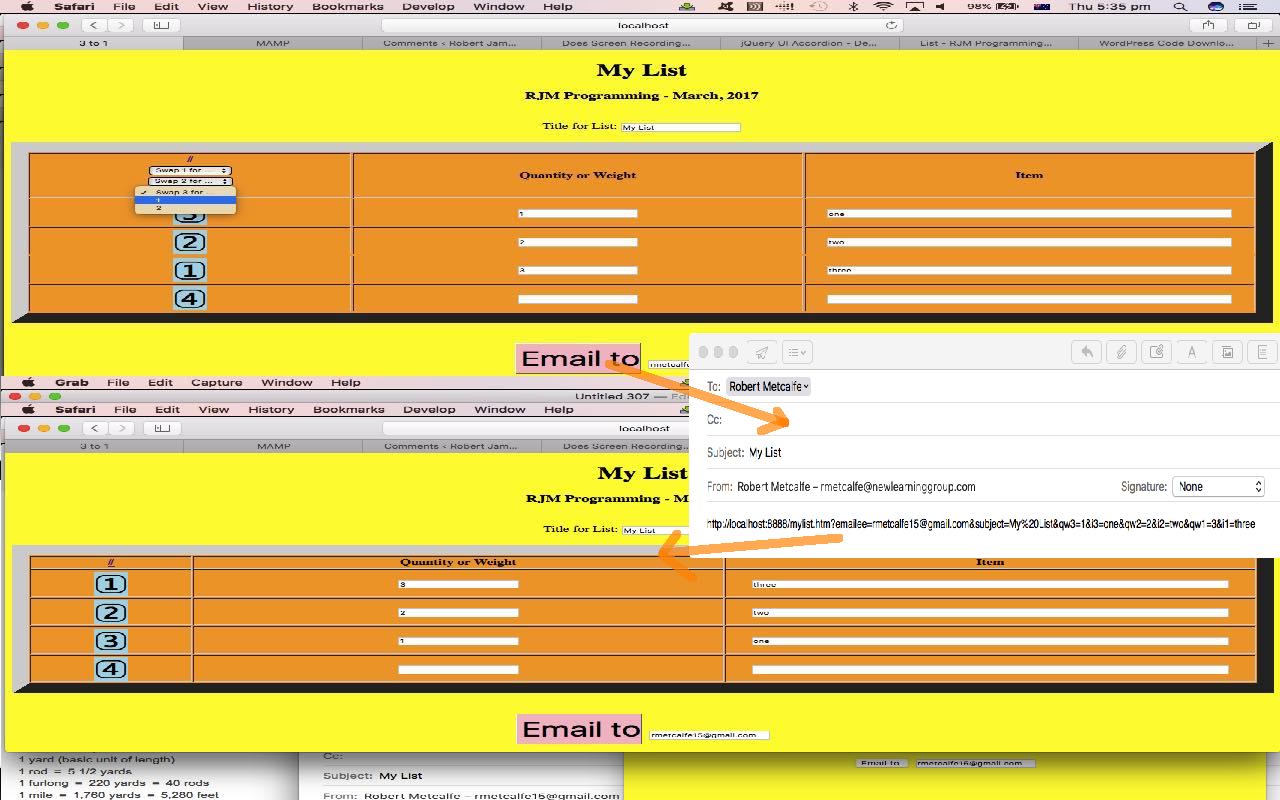
We opt, today, for some work on that “table rows” idea above, augment existant functionality last talked about with List Web Application Genericization Tutorial as shown below. Though we like a drag and drop approach to the Emojis, and tomorrow’s “edition” may have this, this “drag and drop” is not that good for mobile device users, so instead, we have additionally attached to the code, some dynamically added HTML select element dropdowns in that table header record where you can define some row swapping criteria. Also available as a mobile device (or non-mobile device) alternative idea to “drag and drop” is the “two discrete clicks” idea we allow for in the methodology used for our row swapping “venture” today.
That leaves us with our “third draft” live run link pointing at the (still purely client side) HTML and Javascript mylist.htm changed in this way. Hope it sets you to thinking more about lists.
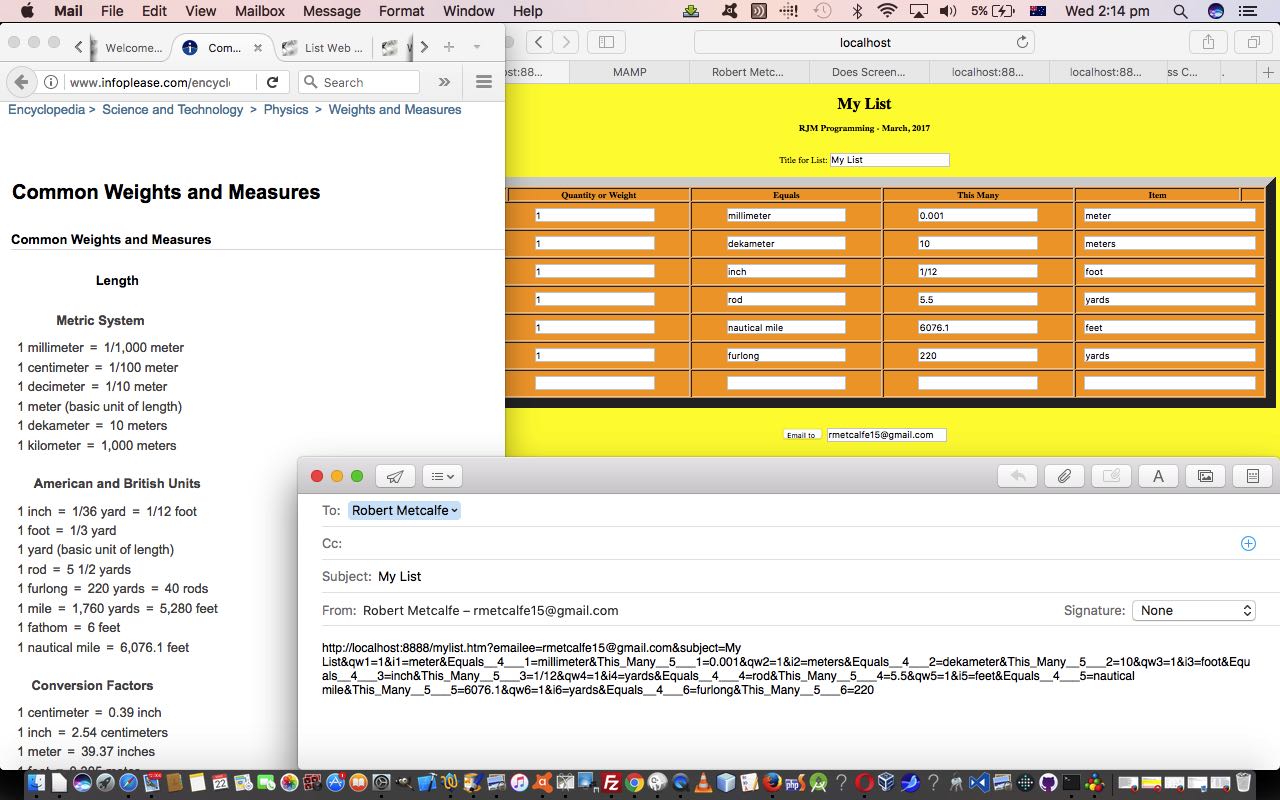
Previous relevant List Web Application Genericization Tutorial is shown below.
Genericization jobs, at least for us, are an invitation for second phase design. We like to put down an initial design, and often see that it could be “ever so much” more generic, so we set aside thinking and designing to that end.
What is the “genericization” improvements we could make to our “early days” “Make a List” web application. Well, yesterday, it felt like something designed for a …
- shopping list … but what about other list ideas like …
- list of countries with some informational columns
- list of planets with orbital and environmental information
- list of insects with habitat, size, reproduction, social setup information
? Are you getting the gist? Well, we offer the user the chance, just for that period where they have not yet entered any record Item information yet, allow for a mechanism that can add up to six new columns of information (but not changing “Quantity or Weight” and “Item”) to augment what your list contains. Guess you’d classify this as a data driven genericization.
We think data driven genericizations are the most satisfying to do because the heart of any good web application revolves around data. It’s just that, as you might guess, we are fond here, of many different approaches to data derivation and reporting, from the simple ephemeral forms to set in stone database approaches. It is up to you (hoo?!), the programmer, and the client, to determine the permanence of that data, in that web application, or mobile application, or desktop application.
No data, though, we find, very often, a dull program maketh.
The method we use, in practice to allow users to add columns we’ve never done before in our recollection. We …
- just until that first Item cell’s HTML input type=text’s onblur event logic is instigated offer 6 new HTML input type=text table header record places, either side of the existant 3 columns, where the user can define new columns (and their names) in that classic spreadsheet and relational database thought …
name=value
- close up shop and Javascript DOM change things to readonly ways they will remain, once the user instigates that first Item cell’s HTML input type=text’s onblur event logic
… which also felt like a kind of satisfying way of both helping people out with more complex reports, and making it fairly obvious that it is optional, and that if you are just there for that first “shopping list” type vision of usage, go for it, because there is nothing different in what these users have to do.
The fundamental rearrangement for HTML and Javascript code was that a “template” row that was once hardcoded (as in the commented out // codelines below), and called into play when adding a new table record (ie. row), is now based on a dynamic str1 variable, that is managed by the event logic of the onblur events of those new table header record HTML input type=text elements as well.
//rec="<tr id='tr" + maxrow + "'><td><span>";
rec=str1.replace(/colspan='1'/g,"colspan='one'").replace(/colspan="1"/g,'colspan="one"').replace(/colspan=1/g,"colspan=one").replace(/1/g,maxrow).replace(/colspan='one'/g,"colspan='1'").replace(/colspan="one"/g,'colspan="1"').replace(/colspan=one/g,"colspan=1").split('<span>')[0] + '<span>';
for (icoi=0; icoi<coi.length; icoi++) {
rec+='&#';
rec+=('' + en[eval(coi.substring(icoi,eval(1 + icoi)))]);
rec+=';&#';
rec+='8419';
rec+=";";
}
//rec+="</span></td><td><input id='qw" + maxrow + "' name='qw" + maxrow + "' value=''></input></td><td><input style='width:90%;' onblur='process(this);' id='i" + maxrow + "' name='i" + maxrow + "' value=''></input></td></tr>" + String.fromCharCode(10); // + "<tr id='tr" + eval(1 + maxrow) + "' style='display:table-row;'></tr>";
rec+="</span>" + str1.replace('tr1','tr' + maxrow).split('</span>')[1].replace(/colspan='1'/g,"colspan='one'").replace(/colspan="1"/g,'colspan="one"').replace(/colspan=1/g,"colspan=one").replace(/1/g,maxrow).replace(/colspan='one'/g,"colspan='1'").replace(/colspan="one"/g,'colspan="1"').replace(/colspan=one/g,"colspan=1");
So here is the “second draft” live run link pointing at the (still purely client side) HTML and Javascript mylist.htm changed in this way. Hope it sets you to thinking more about lists.
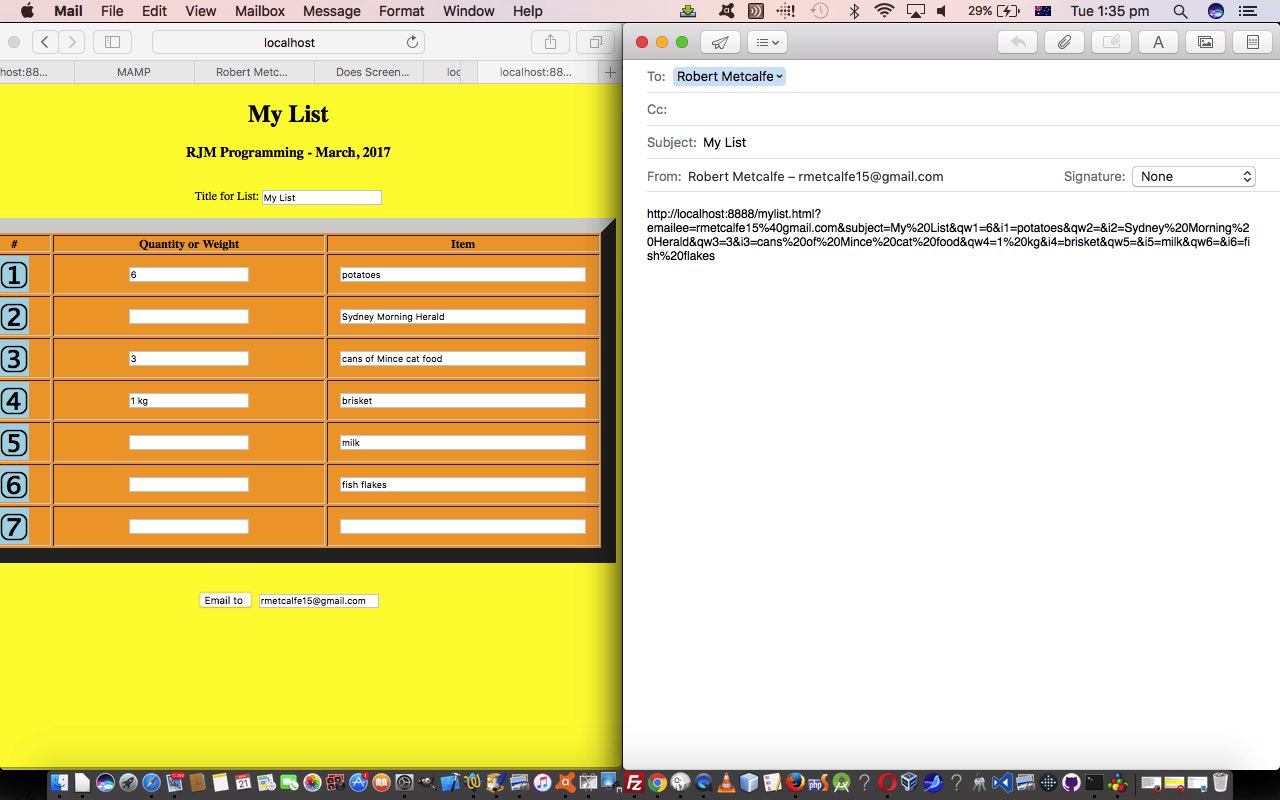
Previous relevant List Web Application Primer Tutorial is shown below.
We’re starting out pretty simply, but we hope, pretty usefully, with today’s new web application, which is “Make a List” via …
- an Emoji numbering system
- a Quantity or Weight measurement entered by the user interactively
- an Item entered by the user interactively
Pretty simple, huh? A little more complex is a facility to be a bit “accountable” and a bit “sharing” with our HTML and Javascript and CSS web application. So we turn to an …
- email client approach to sending the list off to an email recipient … via …
- the clicking of an HTML a link whose ….
- href property is of the form mailto:[emailee]?subject=[subject]&body=[URLpointingTOyourLIST]
And so, we hope you see that there are two aspects to the method by which we construct our list via Javascript DOM techniques, those being …
- with our dynamically unfolding HTML table (and tbody) of rows (tr) and sets of 3 cells (td x 3) we don’t want to show any unfilled out rows (tr) so we could either …
- only add a row (tr) when the Item is filled out (which we tried for a while using a linked list of HTML div elements at the end of row (tr) elements) and rejected for …
- allow for a lot of rows (tr) that are invisible (style=display:none;) until we need them, at the HTML Item input element’s onblur to a non-blank value event, when they become (style=display:table-row;) (do you remember something similar with Middle Word Game Primer Tutorial?)
- we need to cater for (big long, presumably) email URLs arriving at this same web application … our method of “sharing” (that we often use) … and this involves a web application automated (programmatic) simulation of what the onblur logic is above, as much as anything, because …
- speaking personally, there is a sense of satisfaction with event-driven programming, when you access some event logic from two or more different modes of entry
- we don’t like to reinvent wheels, so this design makes some good sense
So here is the “first draft” live run link pointing at the (so far purely client side) HTML and Javascript mylist.html to start the ball rolling. But it is doubtful that we’ll settle on this first draft, a list being one of the most useful data container in programming “history … and beyond!“.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.