We tend to stand up and take notice when a “middleperson tool”, in the web application “scheme of things”, needs a change to improve a situation. Yesterday’s Open File Picker Experimental Status Tutorial “middleperson tool”, our inhouse local file browsing client_browsing.htm helper tool, is the case in point, for us, today.
With such a “tool” we tend to want it …
- open and flexible … in the short term … but as it matures in usability you might start thinking to …
- allow it, depending on the call, be “buttoned down” and “stringent”
… so that it only helps when the call parameters suggest it should. This is a sign of maturity with a “tool”, and if you want to string inhouse functionality together, you will rely on these well designed and modular “tools” you develop as you proceed. Please feed functionality into these “tools” rather than spreading it to “one off” web applications you are apt to forget exist over time, we’re recommending.
We’ve thought of a requirement, affecting local file browsing input functionality, that wil require …
- exactly two (local files) selected
- of two mimetype specifications ( ie. a mimetype where the second part is * … eg. image/* ) that must match
… else we’d like our local file browsing client_browsing.htm helper tool bail out, supplying no data information back to any parent caller web application.
This is definitely a piece of functionality we can make our “middleperson tool” be capable of taking on, so, like we say above, that “middleperson tool” should be modified to take on this new capablity, and have any calling web application start using a new GET arguments ( ie. ? and & URL ) arrangement when they need this new “stringency”.
And so we’re adding two new GET argument logics into “it’s mix” …
- numhastobe=[number of files to be selected] … optional … and/or …
- typehastobe=[list of mimetype specifications to satisfy] … optional
- image file … input data, and today we’d like to allow for the way to use the same showOpenFilePicker means by which to browse for local …
- PDF file
- allowed for canvas means of editing image data … and today we …
- allow for the extraction of information from PDF data repositories
- Video
- Animated GIF
- Images
- HTML
- XML
- Excel
- Word
- Powerpoint
- browser for local image file …
- transference of a returned “piece of data” …
- used to create an img element object … and onto …
- an HTML5 canvas element … via …
- [canvasContext].drawImage([imageElementObject],0,0) … temporarily in the parent window … and later …
- to an iframe element for an inhouse image editing via canvas web application
… where …
function readBlob(opt_startByte, opt_stopByte) {
var hsf="", ourij=0, myform='';
var blks=' ', variiuy=0, xssuffix='0', xnsuffix='2';
var defto='html';
var midw='_this_';
isag=-1;
files = document.getElementById('files').files;
xx=[];
yy=[];
ten=500;
ixy=0;
awis=[];
ahis=[];
awx=[];
awy=[];
awid=[];
reader=[];
blob=[];
//imgo=[];
var ij=0;
kij=0;
kkij=0;
lastiw=0;
lastih=0;
if (!files.length) {
alert('Please select a file!');
return;
}
iinum=files.length;
if (window.parent && eval('' + iinum) > 0) {
if (parent.document.getElementById('inum')) {
parent.document.getElementById('inum').value='' + iinum;
}
}
jjnum=0;
var aneg='-';
var vneg='-';
var isnworry=false;
var typeshavetobe=(location.search.split('typehastobe=')[1] ? ('' + (decodeURIComponent(location.search.split('typehastobe=')[1].split('&')[0]))) : ' ');
var isn=(location.search.split('numhastobe=')[1] ? eval('' + (decodeURIComponent(location.search.split('numhastobe=')[1].split('&')[0]))) : 0);
if (isn > 0) {
isnworry=(location.search.split('numhastobe=')[1] ? (iinum != eval('' + (decodeURIComponent(location.search.split('numhastobe=')[1].split('&')[0])))) : false);
}
if (isnworry) {
if (typeshavetobe.trim() != '') {
alert('Have to select ' + isn + ' files that are ' + typeshavetobe.replace(/video/g, ' video ').replace(/pdf/g, ' pdf ').replace(/document/g, ' document ').replace(/audio/g, ' audio ').replace(/image/g, ' image ').replace(/text/g, ' text ').replace(/application/g, ' application ') + ' type files.');
} else {
alert('Have to select ' + isn + ' files.');
}
return '';
}
if (typeshavetobe != '') {
wastypeshavetobe=typeshavetobe;
for (ij=0; ij<files.length; ij++) {
typeshavetobe=typeshavetobe.replace(('' + files[ij].type), '');
typeshavetobe=typeshavetobe.replace(('' + files[ij].type).split('/')[0], '');
if (files[ij].type.indexOf('/') != -1) {
typeshavetobe=typeshavetobe.replace(('' + files[ij].type).split('/')[1], '');
}
}
if (typeshavetobe.replace(/\//g,'').replace(/\*\./g,'').replace(/\,/g,'').trim() != '') {
alert('Have to select ' + wastypeshavetobe.replace(/video/g, ' video ').replace(/audio/g, ' audio ').replace(/pdf/g, ' pdf ').replace(/document/g, ' document ').replace(/image/g, ' image ').replace(/text/g, ' text ').replace(/application/g, ' application ') + ' type files.');
return '';
}
}
for (ij=0; ij<files.length; ij++) {
// go on and do lots more logic here that would send information back to the calling parent web application
}
}
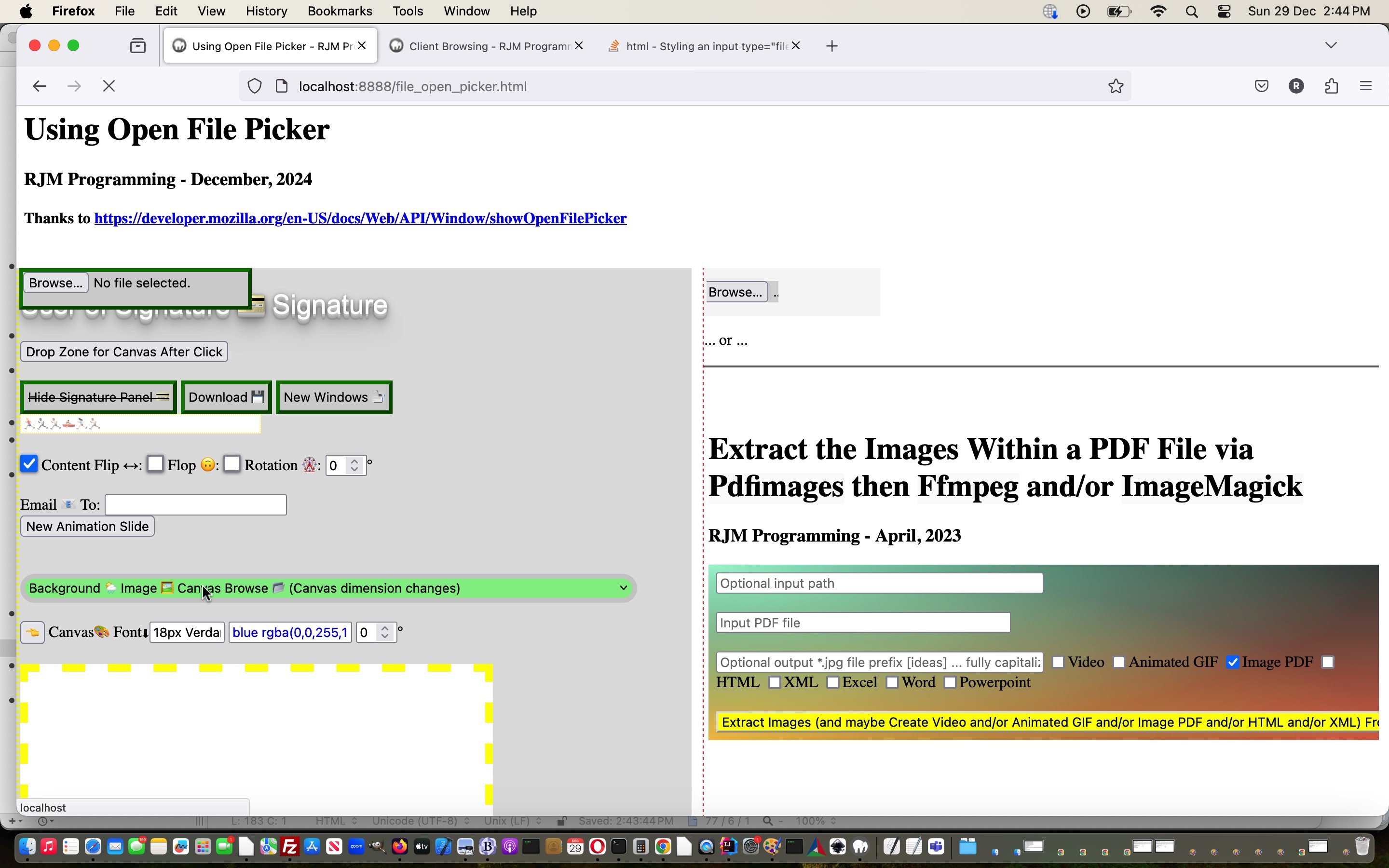
… incorporating additional bailing out possibilities in the changed client_browsing.htm “middleperson tool” you can see below using URL https://www.rjmprogramming.com.au/HTMLCSS/client_browsing.htm?numhastobe=3&typehastobe=imageaudiopdf in a scenario where it will only accept three image or audio or PDF local input files …
Some “middleperson tools” are never meant to be standalone entities, but the job of testing changes is even easier when they are, because you can debug and step through your changes just by calling them up at the web browser address bar, to test new functionality, and that you haven’t stuffed any existant old functionality (which, after all, is even more important when the tests concern a “middleperson tool”).
Stop Press
Can you guess the musical connections? Happy new year!
BtoB
Tmol
Glue
IHad
F1
90am
Sshh
Faith
Previous relevant Open File Picker Experimental Status Tutorial is shown below.
The basis of yesterday’s Open File Picker of PDF Javascript Tutorial‘s functionality is showOpenFilePicker, an experimental Javascript offering.
Which begs the question, at least for us …
What is the alternative approach to trying a piece of experimental Javascript functionality, only to find your web browser environment does not support it?
Well, there is the great Javascript typeof operator fitting the bill …
The typeof operator returns the data type of a JavaScript variable.
… we’re applying, now, in our changed file_open_picker.html Open File Picker Interfacing web application …
var sofp=('' + typeof(window.showOpenFilePicker));
if (sofp != 'function') {
rectx=document.getElementById('divmypdfbut').getBoundingClientRect();
document.getElementById('divmypdfbut').style.borderLeft='1px dashed red';
document.getElementById('divmypdfbut').style.position='absolute';
document.getElementById('divmypdfbut').style.left='50%';
document.getElementById('divmypdfbut').style.top='' + rectx.top + 'px';
document.getElementById('divmypdfbut').innerHTML='<iframe onload=checkpif(this); id=ifmypdfbut frameborder=0 style="width:' + rectx.width + 'px;height:' + eval(1.5 * eval('' + rectx.height)) + 'px;" src="/php_calls_pdfimages.php?jghdjh#files"></iframe> PDF';
document.getElementById('divmypdfbut').onmouseover=function(){ document.getElementById('divmypdfbut').style.width='700px'; document.getElementById('divmypdfbut').style.height='700px'; document.getElementById('ifmypdfbut').style.width='100%'; document.getElementById('ifmypdfbut').style.height='100%'; };
document.getElementById('divmypdfbut').onmousedown=function(){ document.getElementById('divmypdfbut').style.width='700px'; document.getElementById('divmypdfbut').style.height='700px'; document.getElementById('ifmypdfbut').style.width='100%'; document.getElementById('ifmypdfbut').style.height='100%'; };
document.getElementById('divmypdfbut').ontouchdown=function(){ document.getElementById('divmypdfbut').style.width='700px'; document.getElementById('divmypdfbut').style.height='700px'; document.getElementById('ifmypdfbut').style.width='100%'; document.getElementById('ifmypdfbut').style.height='100%'; };
rectx=document.getElementById('divmybut').getBoundingClientRect();
document.getElementById('divmybut').style.backgroundColor='yellow';
document.getElementById('divmybut').style.position='absolute';
document.getElementById('divmybut').style.left='0%';
document.getElementById('divmybut').style.top='' + rectx.top + 'px';
document.getElementById('divmybut').innerHTML='<iframe onload=checkppif(this); id=ifmybut frameborder=0 style="width:' + rectx.width + 'px;height:' + eval(1.5 * eval('' + rectx.height)) + 'px;" src="/HTMLCSS/user_of_signature_signature.html?fcol=' + Math.floor(Math.random() * 19878565) + '#dcmib"></iframe> Image';
document.getElementById('divmybut').onmouseover=function(){ document.getElementById('divmybut').style.width='700px'; document.getElementById('divmybut').style.height='700px'; document.getElementById('ifmybut').style.width='700px'; document.getElementById('ifmybut').style.height='700px'; };
document.getElementById('divmybut').onmousedown=function(){ document.getElementById('divmybut').style.width='700px'; document.getElementById('divmybut').style.height='700px'; document.getElementById('ifmybut').style.width='700px'; document.getElementById('ifmybut').style.height='700px'; };
document.getElementById('divmybut').ontouchdown=function(){ document.getElementById('divmybut').style.width='700px'; document.getElementById('divmybut').style.height='700px'; document.getElementById('ifmybut').style.width='700px'; document.getElementById('ifmybut').style.height='700px'; };
}
… meaning web browsers not compatible get supplied web browser webpage functionality turning to our inhouse local file browsing client_browsing.htm specialist for alternative help, rather than giving up on the user, doing nothing, as you can try below.
Previous relevant Open File Picker of PDF Javascript Tutorial is shown below.
Yesterday’s Open File Picker Javascript Primer Tutorial browsed for …
… input data, it being the online world’s first choice for a “hard printout” equivalent means of data expression. Online users use PDF for so many purposes, so us swivelling to allow for this input data type is likely to gel with what users have stored on their local devices, where the browsing takes place.
Yesterday we …
… to output data options …
… via interfacing to our inhouse modified …
<?php
if (isset($_POST['pdfcont']) && isset($_POST['pdfname'])) {
file_put_contents('/tmp/' . basename(str_replace('+',' ',urldecode($_POST['pdfname']))), base64_decode($_POST['pdfcont']));
header('Location: ./php_calls_pdfimages.php?inpath=' . urlencode('/tmp/') . '&convertthis=' . urlencode('' . basename(str_replace('+',' ',urldecode($_POST['pdfname'])))));
exit;
} else if (isset($_GET['pdfcont']) && isset($_GET['pdfname'])) {
file_put_contents('/tmp/' . basename(str_replace('+',' ',urldecode($_GET['pdfname']))), base64_decode($_GET['pdfcont']));
header('Location: ./php_calls_pdfimages.php?inpath=' . urlencode('/tmp/') . '&convertthis=' . urlencode('' . basename(str_replace('+',' ',urldecode($_GET['pdfname'])))));
exit;
}
?>
… php_calls_pdfimages.php PHP interfacer to the great open source PDFimages product (you can read more about interfacing to from PDF to Images and Microsoft Office on AlmaLinux Tutorial) now installed up at RJM Programming’s AlmaLinux web server helping out the changed file_open_picker.html Open File Picker Interfacing web application you can also try, alas only successfully on non-mobile platforms (with experimental functionality), below.
Previous relevant Open File Picker Javascript Primer Tutorial is shown below.
There are other ways to go about local file browsing, regarding web applications using a web browser, than the HTML input type=file element way we’ve become so fond of here at RJM Programming with client_browsing.htm and we’re here, today, ready to talk about …
Window: showOpenFilePicker() method
… described as …
The showOpenFilePicker() method of the Window interface shows a file picker that allows a user to select a file or multiple files and returns a handle for the file(s).
… means of achieving this.
Developing a …
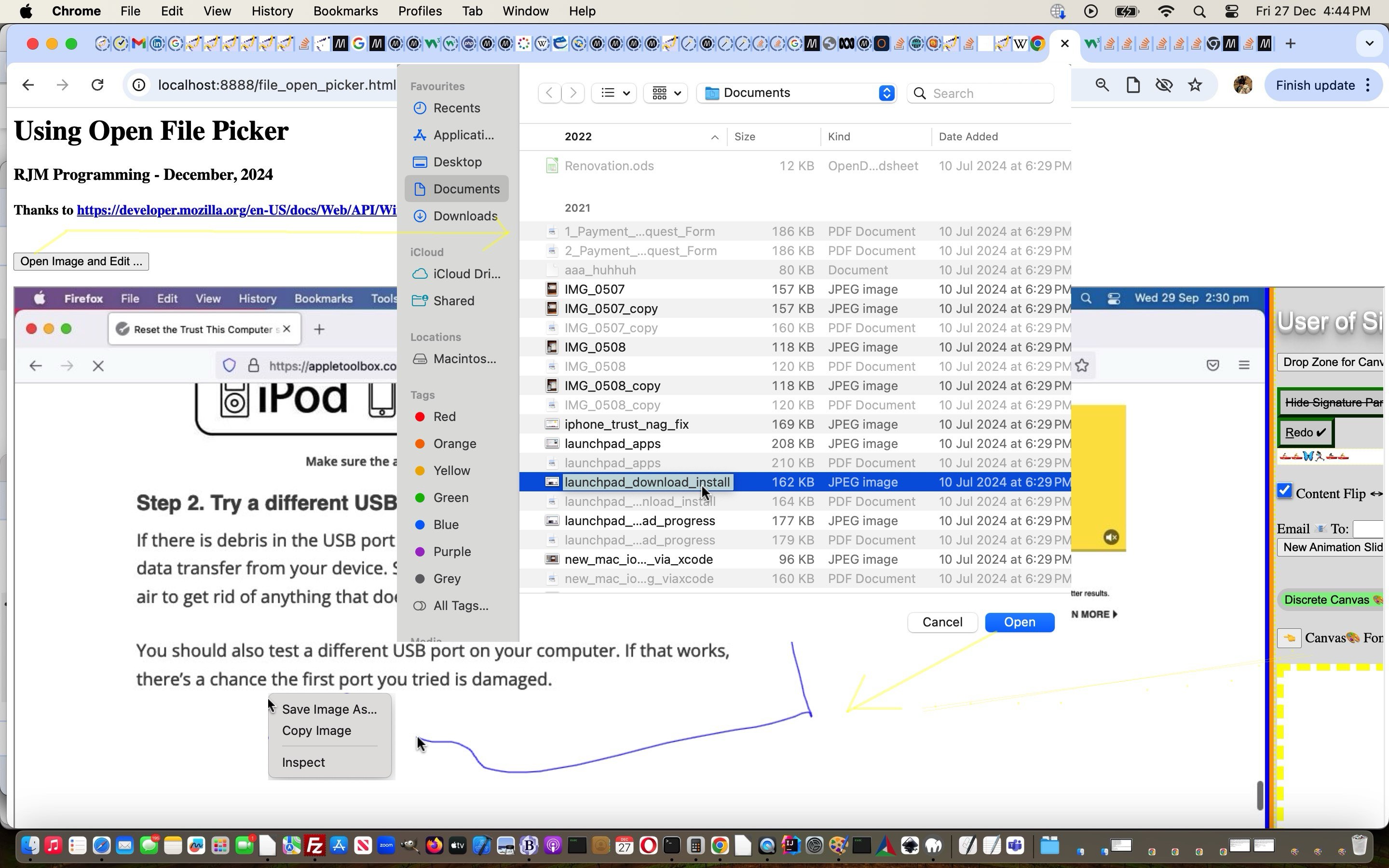
… what took half the day was the replacement of with this alternative response object return as an easier means by which clientside Javascript can convert real image file data into a useful data URI which is needed to form img element content that [canvasContext].drawImage([imgElementObject],0,0) can use to get to an Image Editing scenario …
const pickerOpts = {
types: [
{
description: "Images",
accept: {
"image/*": [".png", ".gif", ".jpeg", ".jpg"],
},
},
],
excludeAcceptAllOption: true,
multiple: false,
};
// create a reference for our file handle
let fileHandle;
async function getFile() {
// open file picker, destructure the one element returned array
[fileHandle] = await window.showOpenFilePicker(pickerOpts);
// run code with our fileHandle
const file = await fileHandle.getFile();
const content = await file.arrayBuffer(); //text();
const contents = _arrayBufferToBase64(content);
//alert('' + file.name + ' ... ' + (contents));
const canvaso=document.getElementById('canvas');
const context=canvaso.getContext('2d');
nimg=new Image();
nimg.onload = (event) => {
canvaso.width=event.target.width;
canvaso.height=event.target.height;
context.drawImage(event.target, 0, 0);
document.getElementById('cif').src='/HTMLCSS/user_of_signature_signature.html?rand=' + Math.floor(Math.random() * 1987867);
document.getElementById('cif').style.display='block';
};
nimg.src='data:image/' + file.name.split('.')[eval(-1 + file.name.split('.').length)].split('?')[0].split('#')[0].toLowerCase().replace('jpg','jpeg') + ';base64,' + ((((contents))));
}
… within today’s proof of concept Show Open File Picker Image Editing web application you can also try, alas only successfully on non-mobile platforms (with experimental functionality), below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.