With software integration we normally find it is from the “outside in”, in somewhere shape or form, not like today’s emphasis on the “middle”, in that …
- lots and lots of hierarchical issues still only go to the “parent” and “child” level … not to any …
- “grandparent and parent and grandchild” scenarios (like our Local Fonts project), but even most of those are still most functional (and grand … tee hee) at the “grandparent” and “grandchild” levels
… but today really tested our “top.document” and “parent.document” and “contentWindow” and “contentDocument” patience with this overhaul of the “middle” of our “Local Fonts” web application project.
Why change the “middle” and what was it, and what did it become? Well, we change it because the …
- “what it did become” HTML changed user_of_signature_signature.html‘s User of Signature Signature live run has only ever been a top level “parent” up to now, and as such, picked up a lot of useful functionalities (such as placing images and shapes in canvas elements) that we want to integrate into our Local Fonts web application workings, its integration in the “middle” still making it a “parent” to a “grandchild” who has a “grandparent” Local Fonts web application whose relationships need to be catered for so that the …
- “what was it” HTML changed signature_signature.html called in a child HTML iframe element (by that “parent” above gets pushed down to becoming a “grandchild” for today’s arrangements) that you can test in isolation via a solo run link was enough for “scribble” purposes, but not for the “discrete click/touch” logics of the “parent” “middle” supervisor above, and including the “hard working duck” …
- external Javascript changed signature_signature.js linchpin to gathering both …
- “scribble” and “discrete click” user canvas functionalities into the “grandparent” supervisor HTML changed under_local_font.html‘s live run link for you to try and see what we mean here
This is all “same domain” work, so it is basically “parent/child” “webpage/iframe” arrangements (among the three HTMLs above) where “grandchildren” can reference up via “parent.document” and “top.document” to “parent” and “grandparent” respectively. “Seniors” best look to the “young’uns” via the “onload” event on the “iframe” with (“global var crazy”) code such as …
function getcanvas(ioiso) {
if (ioiso != null) {
atwoconto = (ioiso.contentWindow || ioiso.contentDocument);
if (atwoconto != null) {
if (atwoconto.document) { atwoconto = atwoconto.document; }
lelem=atwoconto.getElementById('topcanvas'); //'canvaselement');
lelem.style.width='' + eval(squaredim) + 'px';
lelem.style.height='' + eval(squaredim) + 'px';
lelem.width=eval(squaredim);
lelem.height=eval(squaredim);
lelemc=lelem.getContext('2d');
if (bcanvas == '' || 1 == 1 || (sqd != squaredim && eval('' + squaredim) > eval('' + sqd))) { bcanvas=lelem.toDataURL('image/png'); }
sqd=squaredim;
}
}
}
End result, building on yesterday’s Local Fonts Revisited Dropdown Tutorial, can be like pictograms or hieroglyphics or other coding systems, mapped to the keyboard ascii character set, and potentially saved as your “Local Font”. Bit restrictive (that way), yes, but we’ll see where we end up.
Previous relevant Local Fonts Revisited Dropdown Tutorial is shown below.
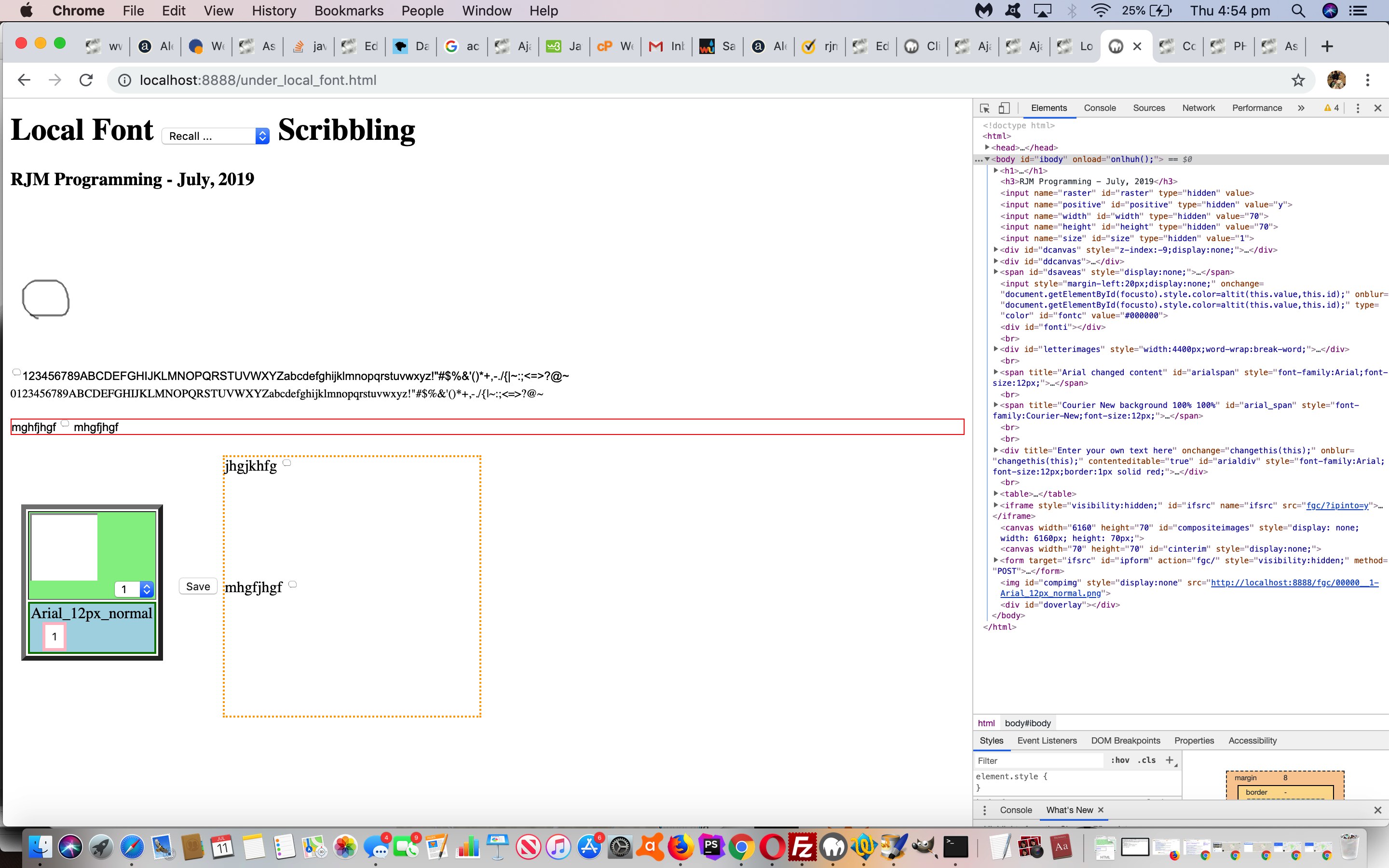
Introducing the HTML textarea element got us thinking about line feed content when we presented Local Fonts Revisited Textarea Tutorial, and earlier on we’d shored up the logic by involving the div (contenteditable=true) …
- (innerText || contentWindow || contentDocument) text only version of its content, when we presented Local Fonts Revisited Onclick Tutorial below … but, today, we need to, ahead of that reductionism, add a preparatory layer of reductionism as per …
- between onblur events of Local Font usage at the “top” of the processing reduce all the Local Font images into characters …
function deimage(thedivo) { //incoming and outgoing HTML div contenteditable=true element ...
var theid=('' + thedivo.id), huhspan=[];
var isd=document.getElementsByTagName('img'); // all images
var achar=' ';
for (var jsd=0; jsd<isd.length; jsd++) {
if (('' + isd[jsd].className).indexOf('ximage') != -1) { // all images within div contenteditable=true elements
while (thedivo.innerHTML.indexOf(isd[jsd].outerHTML) != -1) {
achar=String.fromCharCode(eval(isd[jsd].className.split('ximage')[1])); // for character in var achar
thedivo.innerHTML=thedivo.innerHTML.replace(isd[jsd].outerHTML, achar);
}
}
}
if (theid != '') {
while (document.getElementById(theid).innerHTML.indexOf('<span class="') != -1) {
huhspan=document.getElementById(theid).innerHTML.split('<span class="');
//document.title+='c:' + divo.id;
document.getElementById(theid).innerHTML=document.getElementById(theid).innerHTML.replace('<span class="' + huhspan[1].split('>')[0] + '>', '');
}
return document.getElementById(theid);
}
if (thedivo.innerHTML.indexOf('<img') != -1) { alert('Oops'); }
while (thedivo.innerHTML.indexOf('<span class="') != -1) {
huhspan=thedivo.innerHTML.split('<span class="');
//document.title+='c:' + divo.id;
thedivo.innerHTML=thedivo.innerHTML.replace('<span class="' + huhspan[1].split('>')[0] + '>', '');
}
return thedivo;
}
… ahead of any (innerText || contentWindow || contentDocument) text only considerations
That’s made it better when multiple Local Font characters appear with any one div element.
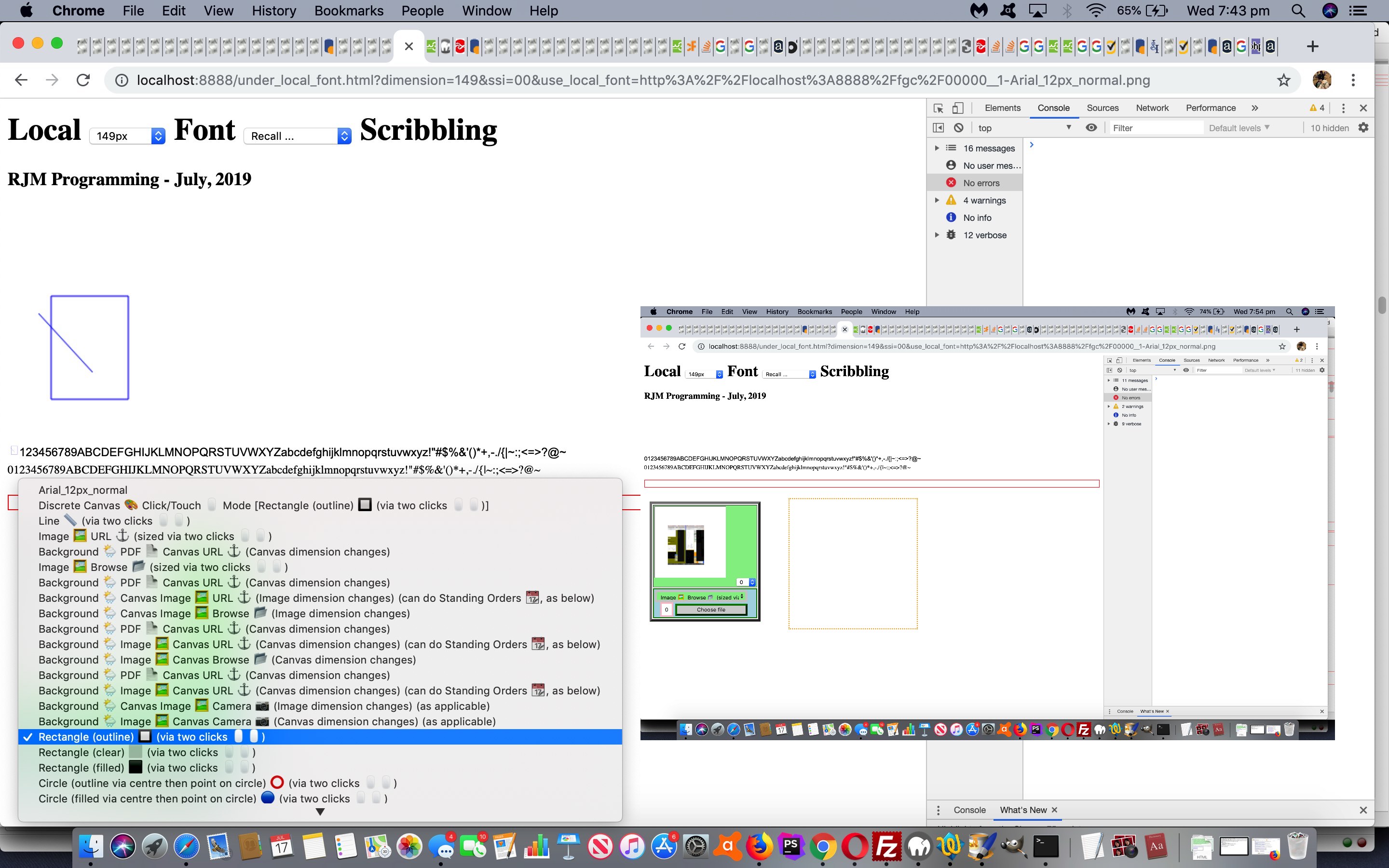
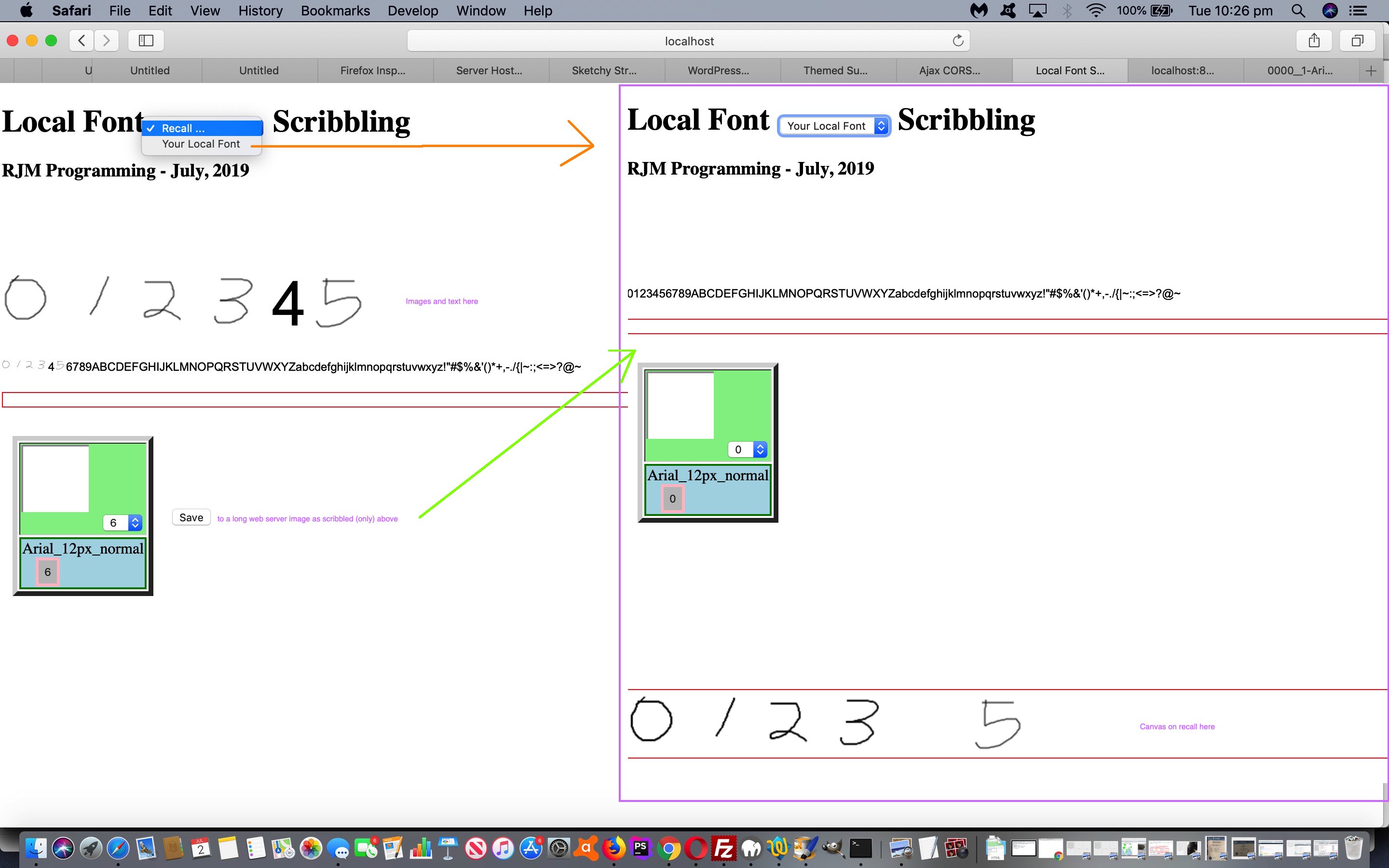
Flexibility has improved today too by making our select element dropdown within the character (via canvas) capture section be dual purpose, keeping the original …
- changing the dropdown displays what is stored for that character in the canvas element … and today, adding the functionality to …
- changing the dropdown adds a button for that changed value so that the user can choose either the “in order” character to create and now can create a new image for the dropdown changed character instead
… which does not sound like much of a change, but adds considerable ease of use to the arrangements. This change affects “grandchild” level goings on, but is handled totally at the “top.document” (ie. (grand)parent) level as far as code goes. We did not have to change the “grandchild” level code at all for today’s improvements. This all works because of the web application design …
… within a grandchild child iframe element … the in between child iframe called via the srcdoc content mode of populating
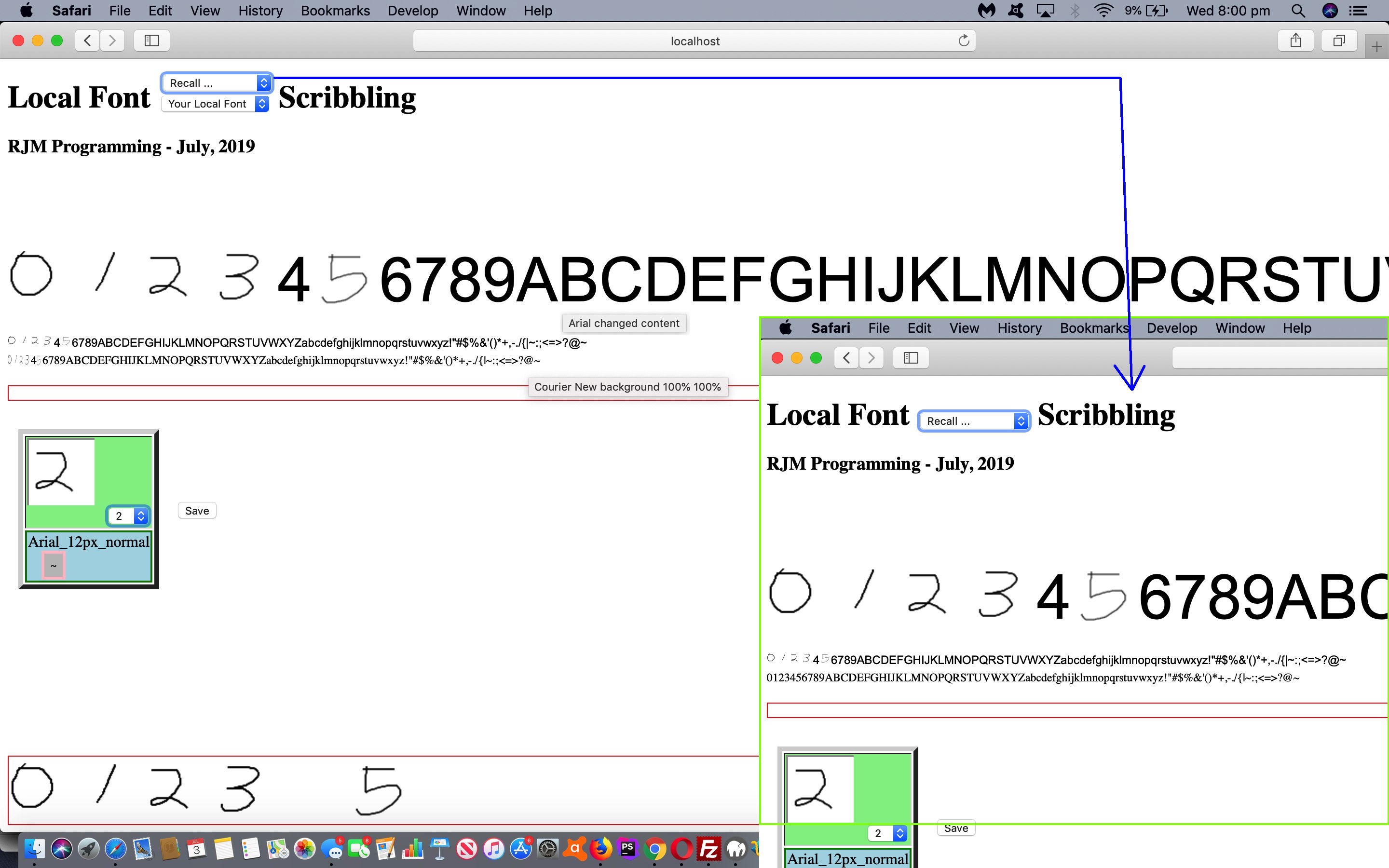
And speaking of dropdowns (albeit “grandchild” ones), our third change today involves a dropdown, this one at the top.document (grand)parent level, making that “70” of …
idea of applying a “background image strip version of the textual content” brought to the fore (which can mean retract what’s there to the back) only where a user defined font character exists … alas, we discovered (without a lot more effort (we may yet do)) this only suits monospaced fonts such as Courier New (going back to that decision we made that the digitizing canvas should be 70 x 70)
… becomes a hardcoding that is “abstracted out” (ie. made generic) to be user controllable, via a dropdown. Save a Local Font with that dimension, and that will become your default dimension, though you can change it to ignore the saved Local Font, as required.
See this with the changed under_local_font.html‘s live run link we have for you today. We hope it interests.
Previous relevant Local Fonts Revisited Textarea Tutorial is shown below.
We find with some projects you have to remain fairly “current”, else it becomes very hard to get back into it. The recent Local Fonts Revisited Onclick Tutorial is very much “one of those projects”. There is a correlation for my tiny little mind, that being when the job is very hierarchical with its concepts. Though we admire “onions of the 4th dimension” … wouldn’t it be sacrilege not too?! … it’s just hard work, unless, as we say, you stay “current” with the job. Many more days away from “Local Fonts” and we think it could have got ugly.
As above, for “speed of progress”. This “Local Fonts” project needs patience, and even so, we may conclude it is not worthwhile pursuing, but believe it or not, with this project, there is an aim, that being to be able to show a blog posting webpage such as the one you are on, in a “Local Font” of your creation. We’ll see. In any case, on a long trip you often learn other things than just the final destination “moral”. We like a good trip, and well acknowledge that old thought that the world can be divided into those who like the trip and those who like to get there, but there are also those who like both (maybe even this).
And so today, we saunter along, just trying to cater for the confusion in our mind regarding how …
- textarea elements … use …
- line feeds … as distinct from …
- <br> (HTML br element line breaks)
… because it really matters in this project … it not being to everybody’s taste, we grant you
- with regard to whether we persevere with the element in that textarea form … or instead …
- overlay the textarea element with an equivalently sized div contenteditable=true … or instead …
- replace them with a cloned div contenteditable=true
… and, as you may have guessed from “the build up” above, yes, we go with the latter (because, respectively, the textarea element is purely for text and “Local Fonts” involve imagery and when using “overlay” techniques we seemed to have trouble with element focus issues), via a whole rewriting of the webpage’s …
- document.body.innerHTML … by replacing …
- the [textarea].outerHTML … via a …
- reworked (new) div contenteditable=true [div].outerHTML plucking the good bits out of the [textarea].outerHTML (ie. content and width and height), and “melding out” the inappropriate bits, and also adding in our own better replacement bits … as per (at the document.body onload event Javascript function) …
document.body.innerHTML=document.body.innerHTML.replace(tas[itas].outerHTML, tas[itas].outerHTML.replace(' ', ' contenteditable=true ').replace(' cols=', ' data-cols=').replace(' rows=', ' data-rows=').replace(/textarea/g, 'div').replace(' id="', ' id="overlay').replace(' style="', ' style="width:' + ('' + tasrect.width).replace('px','') + 'px;height:' + ('' + tasrect.height).replace('px','') + 'px;')); //.tas[itas].style.visibility='hidden';
… and yes, you can see for yourself with the changed under_local_font.html‘s live run link and code that we pick optimal times, considering that new div contenteditable=true element’s innerHTML (ie. its HTML content), that we needed to convert …
String.fromCharCode(10) // ie. line feeds ... to ...
'<br>' // ie. HTML line breaks
… to get the correct result.
Previous relevant Local Fonts Revisited Onclick Tutorial is shown below.
Not much doing aesthetics wise with today’s improvements on yesterday’s Local Fonts Revisited Application Tutorial. It’s more a shoring up of the logic of that div contenteditable=true user defined field and incorporating two new ideas or concepts, those being …
- a decision for the div’s onblur and onchange event logics to start with a scenario where innerHTML is equivalent to (innerText || contentWindow || contentDocument) before building all the imagery needed for the whole div content (ie. like changing from an SQL UPDATE idea to a DELETE/INSERT paradigm) … and for this we developed methodologies whereby …
- the img (local font) insertions can be converted back to either …
- “spanized” form (ie. as span element) …or …
- straight text
… either of which can then get you back to “straight text” with the …
var outsidec=('' + (divo.innerText || divo.contentWindow || divo.contentDocument));
… again
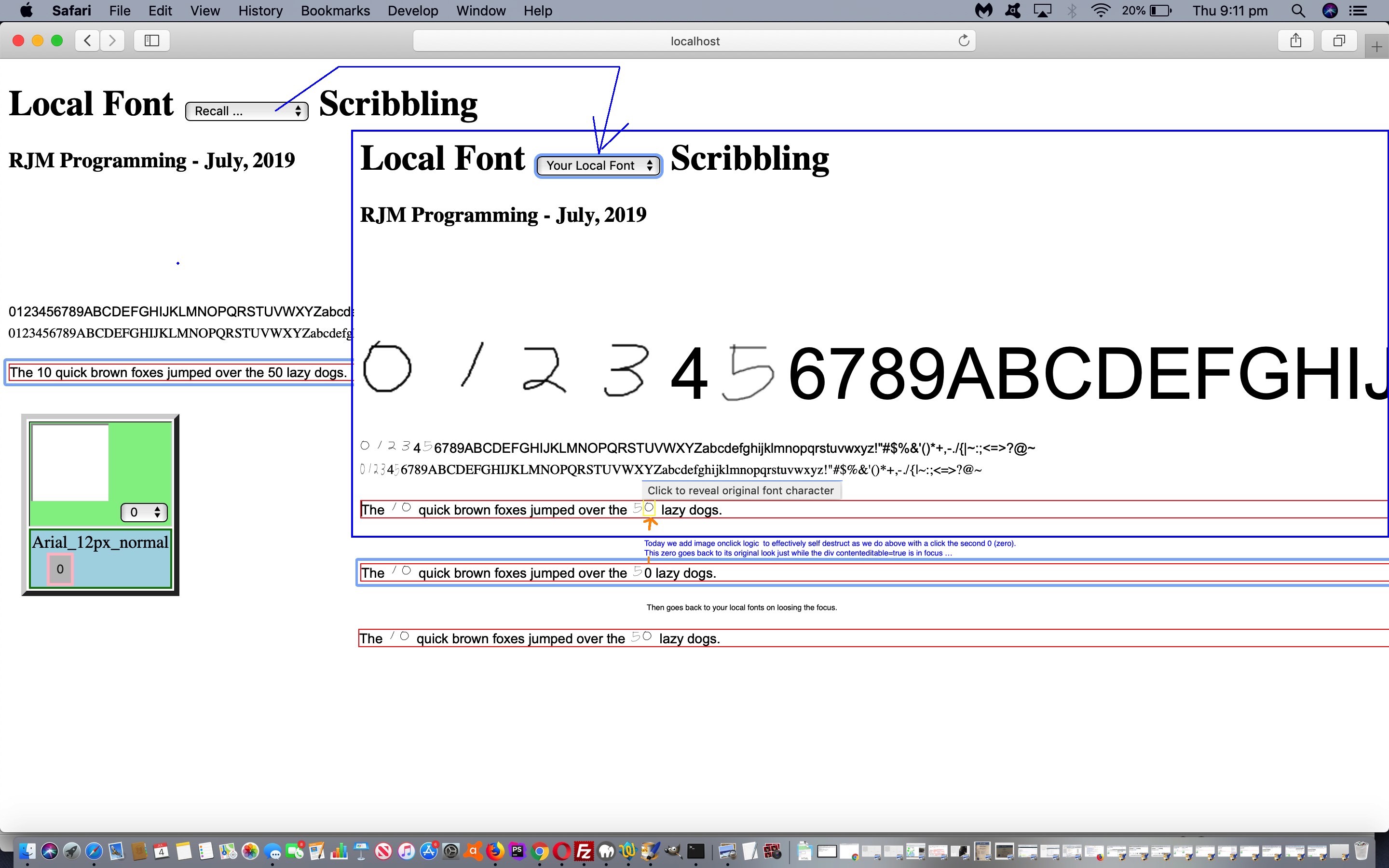
At first we thought Javascript [String].split(‘<img’) thoughts, but soon realized what would be much neater (and cuter) would be to “infuse” into the img elements onclick logic to self destruct. We like this because …
- the onclick event has the scope to know about its title property or a global data attributes “data-index” we start using today (and access via [divObject].getAttribute(‘data-index’)) … as well as the fact that …
- the onclick event can be accessed programmatically via the [imgObject].click() Javascript functionality … and so lends itself to …
- a sequence of [imgObject].click() calls “do a procedure maketh for (var ijh=0; ijh<imgids.length; ijh++) { selfdestruct(ijh,”); }” (like up where we wanted to help with “img (local font) insertions can be converted back”)
Here’s the img element onclick logic function …
function selfdestruct(indx,ititle) {
var issa=[];
if (imgids.length > indx) {
var inc=imgids[indx].split(String.fromCharCode(9))[0];
var parid=imgids[indx].split(String.fromCharCode(9))[1];
var csid=imgids[indx].split(String.fromCharCode(9))[2];
var atti=imgids[indx].split(String.fromCharCode(9))[3];
var ih=String.fromCharCode(eval('' + inc.replace('ximage','').replace('image','')));
var intag='img';
if (1 == 3 && document.getElementsByClassName) {
issa=document.getElementsByClassName(inc);
var iil=0; //for (var iil=0; iil<issa.length; iil++) {
if (ititle != '') {
for (iil=0; iil<issa.length; iil++) {
if (issa[iil].outerHTML.indexOf(' data-index=') != -1) {
if (ititle == issa[iil].getAttribute('data-index')) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[iil].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
} else {
if (ititle == issa[iil].title) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[iil].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
}
}
} else if (issa.length > 0) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[iil].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
} else {
var ijl;
var huhs=document.getElementsByTagName(intag);
for (ijl=0; ijl<huhs.length; ijl++) {
if (huhs[ijl].className.indexOf(inc) != -1) {
issa.push(huhs[ijl]);
}
}
var il=0; //for (var il=0; il<issa.length; il++) {
if (ititle != '') {
for (il=0; il<issa.length; il++) {
if (issa[il].outerHTML.indexOf(' data-index=') != -1) {
if (ititle == issa[il].getAttribute('data-index')) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[il].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
} else {
if (ititle == issa[il].title) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[il].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
}
}
} else if (issa.length > 0) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[il].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
}
}
}
… instigated in the changed calling arrangement (for that div contenteditable=true red bordered element) …
imgids.push('ximage' + ic + String.fromCharCode(9) + 'arialdiv' + String.fromCharCode(9) + 'span' + outsidec.substring(ii, eval(1 + ii)) + String.fromCharCode(9) + eval(-1 + imgids.length));
dcs=docgetclasssub('span' + outsidec.substring(ii, eval(1 + ii)).charCodeAt(), 'span', document.getElementById('ximage' + ic).outerHTML.replace(' id=', ' class=').replace('<img','<img title="Click to reveal original font character" data-index="' + eval(-1 + imgids.length) + '" onclick="selfdestruct(' + eval(-1 + imgids.length) + ',' + eval(-1 + imgids.length) + ');"'));
for (var idcs=1; idcs<dcs.length; idcs++) {
imgids.push('ximage' + ic + String.fromCharCode(9) + 'arialdiv' + String.fromCharCode(9) + 'span' + outsidec.substring(ii, eval(1 + ii)) + String.fromCharCode(9) + eval(-1 + imgids.length));
}
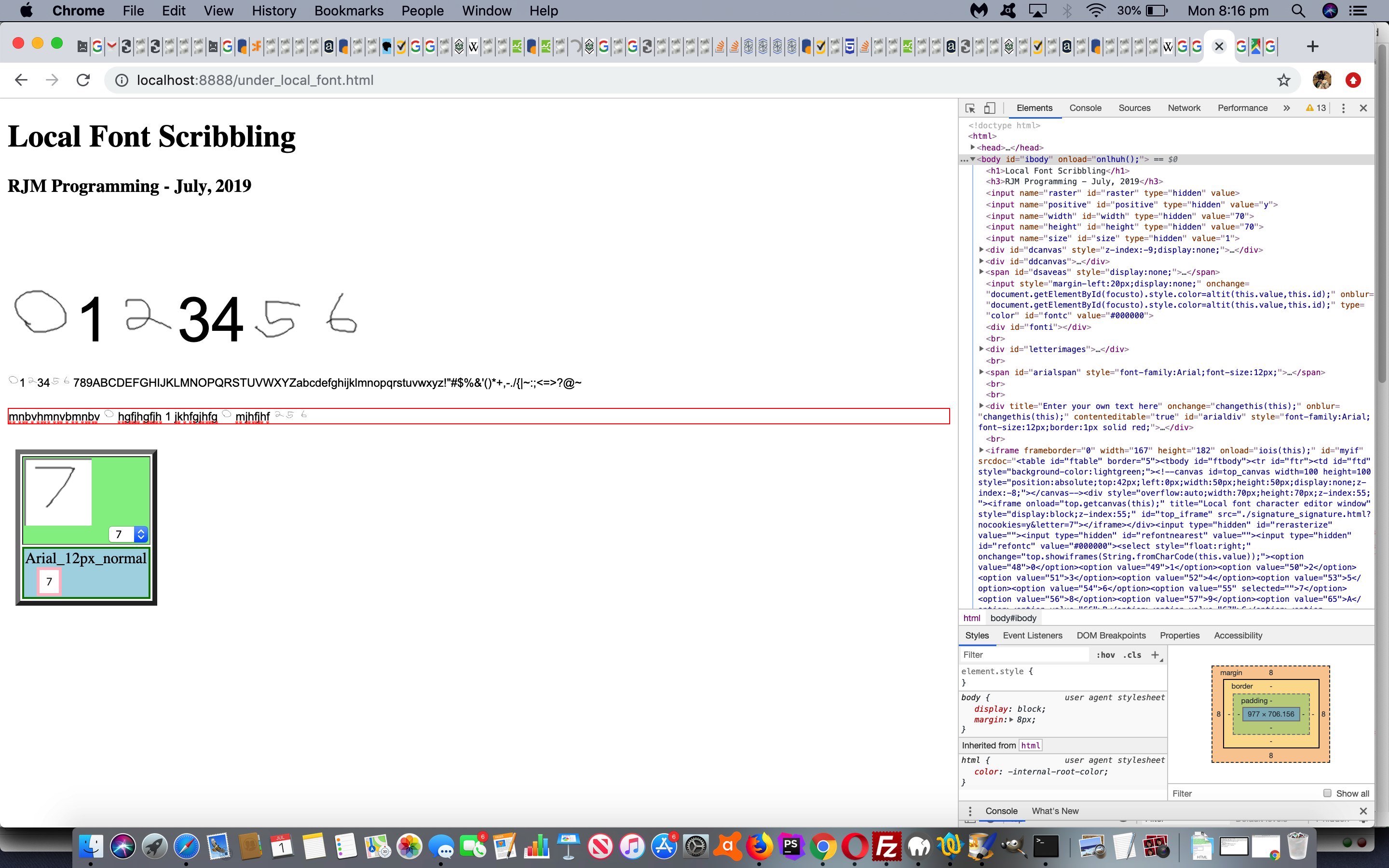
To see these ideas in play, you can see this idea play out at the changed under_local_font.html‘s live run link.
Previous relevant Local Fonts Revisited Application Tutorial is shown below.
It’s going to take a while to “bed this in”, the web application of yesterday’s Local Fonts Revisited Recall Tutorial involving local font management, and now thinking about “applying” local fonts digitized by the user.
We want to explore alternative ideas to …
- character by character traversal of an HTML element (with innerHTML … the raw textual wording of which can be gleaned via code like (for HTML element object “divo”)) …
var outsidec=('' + (divo.innerText || divo.contentWindow || divo.contentDocument));
… for chances of “font character image” substitution to the innerHTML content … because it can be slow (though we think we can improve on that slowness, in future code releases) … so today we look to … - idea of applying a “background image strip version of the textual content” brought to the fore (which can mean retract what’s there to the back) only where a user defined font character exists … alas, we discovered (without a lot more effort (we may yet do)) this only suits monospaced fonts such as Courier New (going back to that decision we made that the digitizing canvas should be 70 x 70)
At first we tried that linear gradient thought that a background might “glow above” the foreground (tee hee, but seriously, this technique does suit sometimes, as with Javascript and PHP Base64 Media Tutorial). But then we saw sense and to “retract what’s there to the back” we could set the existant element CSS property color:transparent, opening the door to the plan below.
The plan we have going forward with this approach goes like …
- find text elements with defined innerHTML … that …
- have a defined “ID” … and …
- apart from <br> and > and < and & and if innerHTML is equivalent to (innerText || contentWindow || contentDocument) … we …
- CSS (via Javascript DOM) …
- document.getElementById(‘arial_span’).style.color = ‘transparent’;
- document.getElementById(‘arial_span’).style.backgroundRepeat = ‘no-repeat’;
- document.getElementById(‘arial_span’).style.backgroundSize=’105% 100%’;
- letsomethrough( document.getElementById(‘arial_span’) ).style.backgroundImage = ‘URL(“‘ + document.getElementById(‘ifsrc’).src.replace(‘?ipinto=y’, document.getElementById(‘ipinto’).value) + ‘”)’;
- “spanize” the parent text element as above via that Javascript function letsomethrough by nesting all “lonely” (find in code later below where var outside is true) text characters within a …
- span element (why span? … because it is CSS display:inline) … that if for a letter (as per the “w” of below) digitized by the user …
- will inherit its colour from the parent (ie. be transparent, and allow the background imagery to “shine through”, via <span>w</span>) … whereas if for a letter not digitized by the user …
- we define the colour to be black, overriding transparent, via <span style=”color:black;”>w</span>
As you can see, this is ongoing, and we hope to iron out some of the restrictiveness and get to cross browser issues and “apply” to real world data, such as this blog contents, perhaps.
In the meantime, see this idea play out at the changed under_local_font.html‘s live run link.
You can also see this play out at WordPress 4.1.1’s Local Fonts Revisited Application Tutorial.
Previous relevant Local Fonts Revisited Recall Tutorial is shown below.
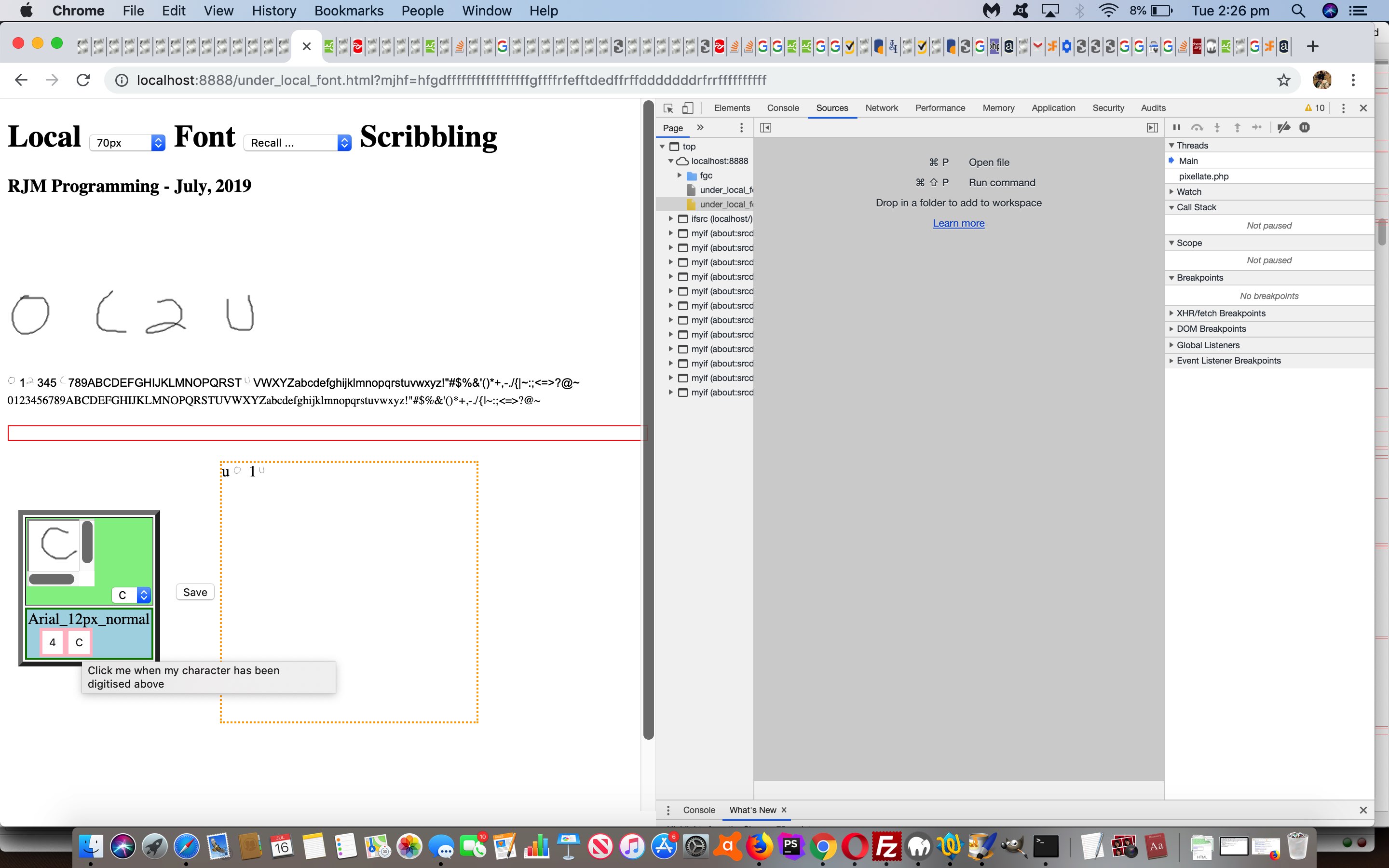
Onto yesterday’s Local Fonts Revisited Primer Tutorial Local Fonts web application start, we’ve progressed today with some “recall” work.
In this respect we had to decide a mechanism by which a user could recall their work. Our decision is to …
- be saving user defined font characters into a long “canvas” strip element … and …
- allow a “Save” button be pressed … to …
- convert that “canvas” strip element to data URI and subsequently to a web server image file (via PHP) … that has a filename whereby …
- on web application rerun if such a Local Fonts web server image file is found (via PHP) … this triggers …
- a select (dropdown) element appears in the h1 heading element allowing the user to “recall” that Local Font work …in which case …
- a long “canvas” strip element appears with these Local Font characters … and tomorrow …
… leaving tomorrow’s work to “meld” that recall data into the natural workflow of that previous work.
It’s best you view the changed under_local_font.html‘s live run link to see what we mean here, getting the [canvasContext].drawImage() functionality to be able to draw multiple images into a single canvas element, the curiosity being that we needed to …
function athy() {
var xid='';
if (lastcid != cid) {
lastcid=cid;
compcanv=document.getElementById('compositeimages');
compcanvc=compcanv.getContext('2d');
var isd=docgetclass('athy', 'img');
for (var jsd=0; jsd<isd.length; jsd++) {
xid=String.fromCharCode(eval('' + isd[jsd].id.replace('image','')));
curx=eval(70 * eval('' + origlist.indexOf(xid)));
compcanvc.drawImage(document.getElementById(isd[jsd].id),0,0,70,70,curx,cury,70,70);
}
}
}
… a form of verbosity we were not expecting but required because the canvas would clear in between Local Font character definitions.
Previous relevant Local Fonts Revisited Primer Tutorial is shown below.
Working off our work on the Textarea Pointing web application of the series of blog postings ending with Textarea Pointing Local Font Canvas Overlay Deletes Tutorial today we’re starting out on a Local Fonts web application journey.
At this early stage we’re missing a bit of accountability and recall but we have worked a way to combine …
- proper web font text characters … with …
- tailored canvas drawn “scribble” Local Font alternatives … within a grandchild child iframe element … the in between child iframe called via the srcdoc content mode of populating
The user can see these characters “infiltrate” text strings there on the webpage, one …
- a list of the ascii characters we’re dealing with using these Local Fonts … and the other …
- a user controllable HTML div contenteditable=true text string that dynamically changes appropriately as the user defines their Local Font characters
Like the idea? Well, follow the journey in the days to follow today’s “proof of concept” under_local_font.html live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.