Working off our work on the Textarea Pointing web application of the series of blog postings ending with Textarea Pointing Local Font Canvas Overlay Deletes Tutorial today we’re starting out on a Local Fonts web application journey.
At this early stage we’re missing a bit of accountability and recall but we have worked a way to combine …
- proper web font text characters … with …
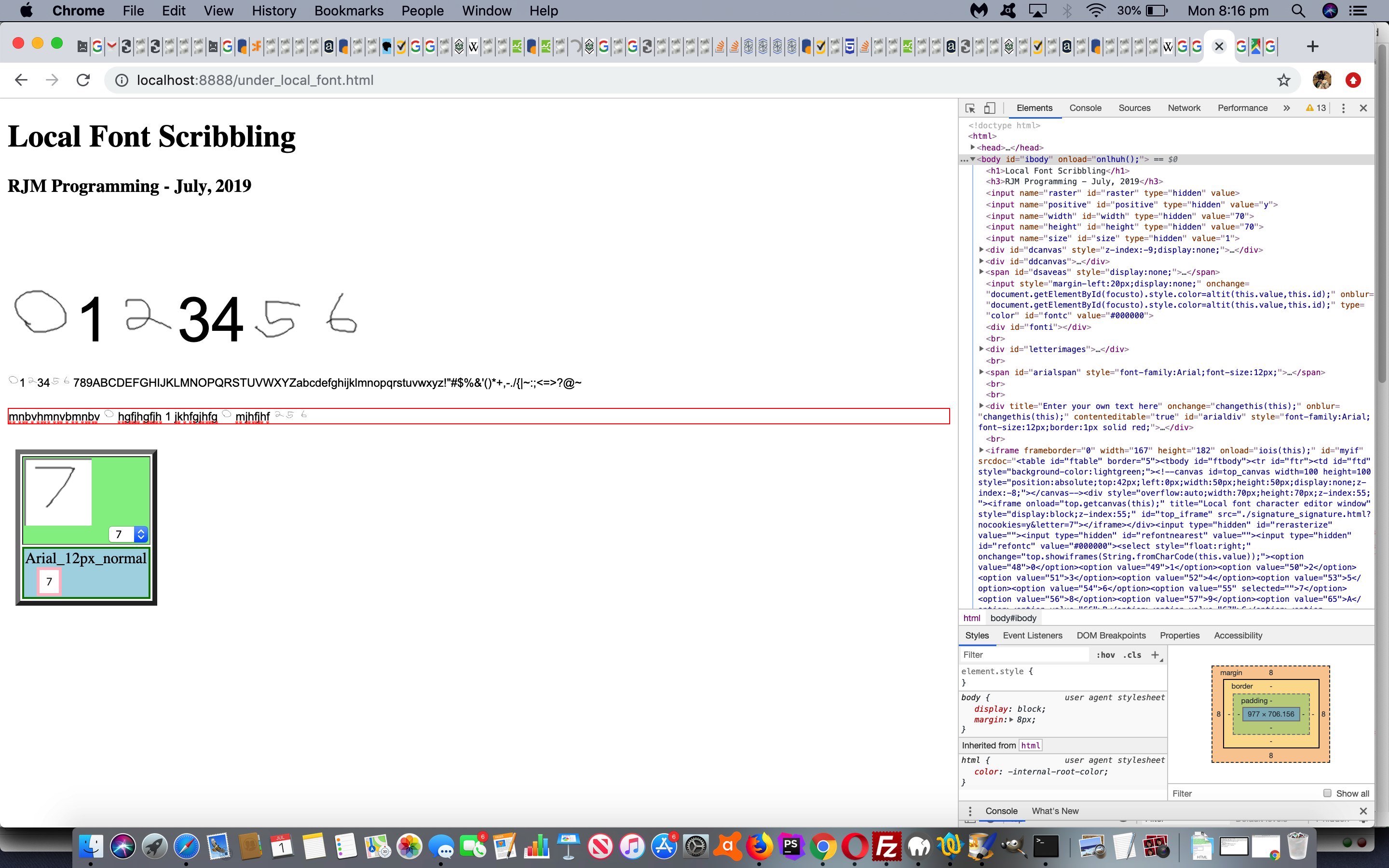
- tailored canvas drawn “scribble” Local Font alternatives … within a grandchild child iframe element … the in between child iframe called via the srcdoc content mode of populating
The user can see these characters “infiltrate” text strings there on the webpage, one …
- a list of the ascii characters we’re dealing with using these Local Fonts … and the other …
- a user controllable HTML div contenteditable=true text string that dynamically changes appropriately as the user defines their Local Font characters
Like the idea? Well, follow the journey in the days to follow today’s “proof of concept” under_local_font.html live run link.
If this was interesting you may be interested in this too.