Onto yesterday’s Local Fonts Revisited Primer Tutorial Local Fonts web application start, we’ve progressed today with some “recall” work.
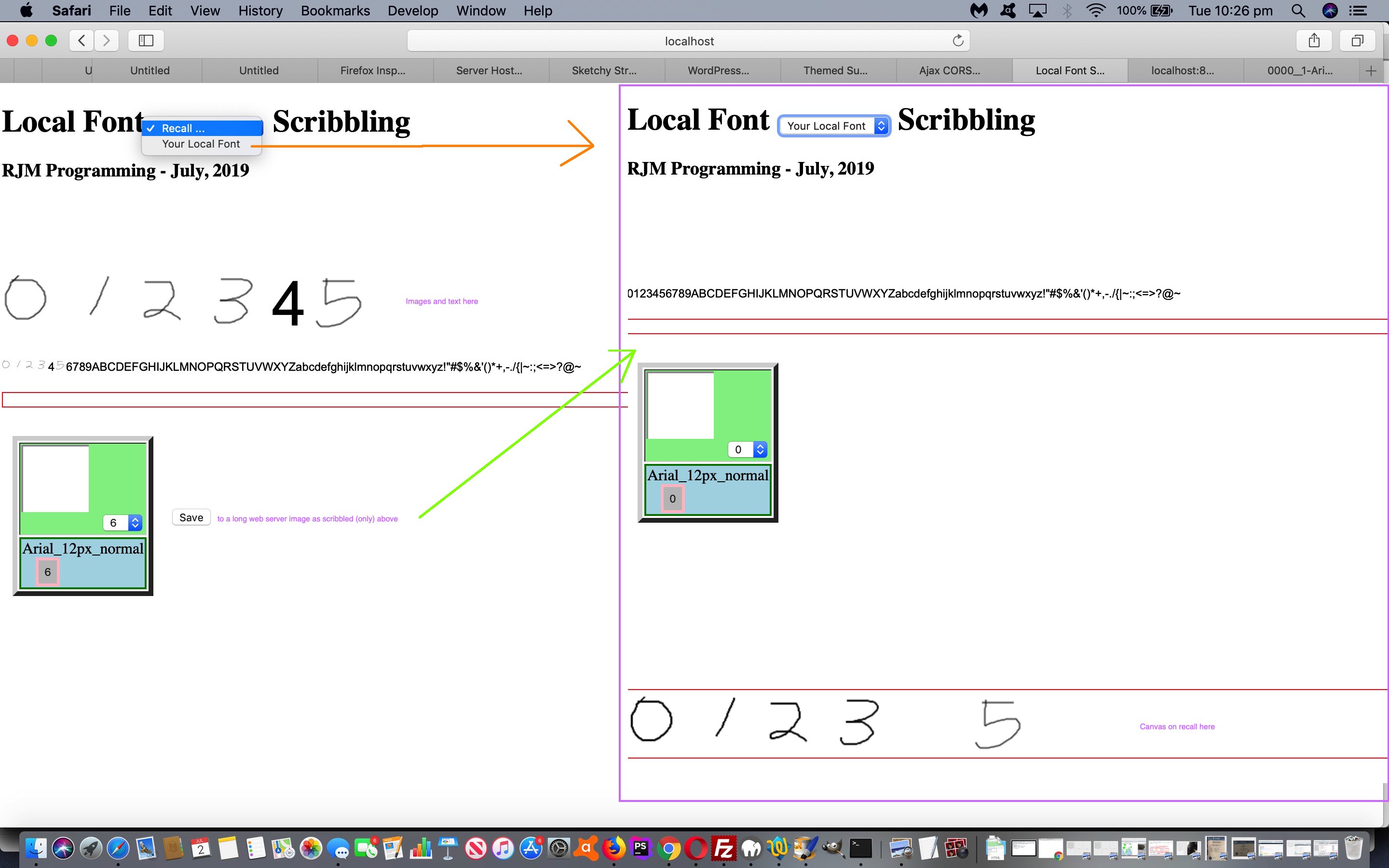
In this respect we had to decide a mechanism by which a user could recall their work. Our decision is to …
- be saving user defined font characters into a long “canvas” strip element … and …
- allow a “Save” button be pressed … to …
- convert that “canvas” strip element to data URI and subsequently to a web server image file (via PHP) … that has a filename whereby …
- on web application rerun if such a Local Fonts web server image file is found (via PHP) … this triggers …
- a select (dropdown) element appears in the h1 heading element allowing the user to “recall” that Local Font work …in which case …
- a long “canvas” strip element appears with these Local Font characters … and tomorrow …
… leaving tomorrow’s work to “meld” that recall data into the natural workflow of that previous work.
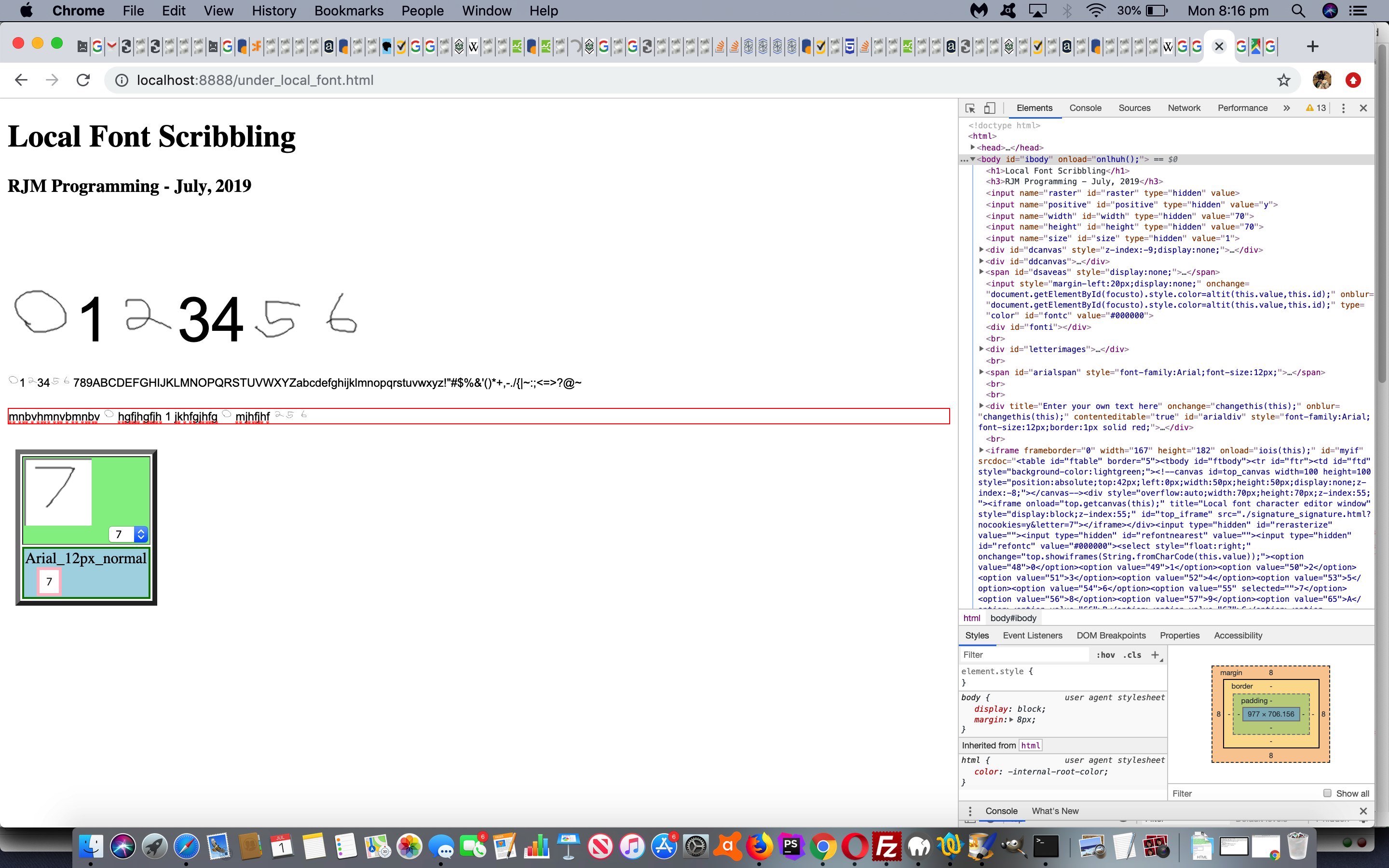
It’s best you view the changed under_local_font.html‘s live run link to see what we mean here, getting the [canvasContext].drawImage() functionality to be able to draw multiple images into a single canvas element, the curiosity being that we needed to …
function athy() {
var xid='';
if (lastcid != cid) {
lastcid=cid;
compcanv=document.getElementById('compositeimages');
compcanvc=compcanv.getContext('2d');
var isd=docgetclass('athy', 'img');
for (var jsd=0; jsd<isd.length; jsd++) {
xid=String.fromCharCode(eval('' + isd[jsd].id.replace('image','')));
curx=eval(70 * eval('' + origlist.indexOf(xid)));
compcanvc.drawImage(document.getElementById(isd[jsd].id),0,0,70,70,curx,cury,70,70);
}
}
}
… a form of verbosity we were not expecting but required because the canvas would clear in between Local Font character definitions.
Previous relevant Local Fonts Revisited Primer Tutorial is shown below.
Working off our work on the Textarea Pointing web application of the series of blog postings ending with Textarea Pointing Local Font Canvas Overlay Deletes Tutorial today we’re starting out on a Local Fonts web application journey.
At this early stage we’re missing a bit of accountability and recall but we have worked a way to combine …
- proper web font text characters … with …
- tailored canvas drawn “scribble” Local Font alternatives … within a grandchild child iframe element … the in between child iframe called via the srcdoc content mode of populating
The user can see these characters “infiltrate” text strings there on the webpage, one …
- a list of the ascii characters we’re dealing with using these Local Fonts … and the other …
- a user controllable HTML div contenteditable=true text string that dynamically changes appropriately as the user defines their Local Font characters
Like the idea? Well, follow the journey in the days to follow today’s “proof of concept” under_local_font.html live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.