It’s “Intranet” time again, this time the integration just “client side” based, and with a previously client only Mac OS X MAMP Timekeeping Web Application Email Tutorial web application’s …
- Mac OS X operating system +
- Existance of [/usr/sbin/]screencapture +
- crontab active and editable via crontab -e +
- One of …
- MAMP installed to, in our case, /Applications/MAMP/htdocs/ (as is mentioned in the relevant crontab background task that snapshots the user’s screen every quarter hour) that maps to the MAMP web application URL http://localhost:8888/ … or …
- crontab directory mention that corresponds to a URL call of our web application like for our Google Chrome example (where the directory below, used, could be a place of your choosing (that matches what is in your crontab task entry)) …
file:///Applications/MAMP/htdocs/HTMLCSS/quarter_hour_timer.html?localplace=
… or just, via the web browser’s File -> Open File menu …
file:///Applications/MAMP/htdocs/HTMLCSS/quarter_hour_timer.html

… today we’re changing that into …
- mac OS or Mac OS X operating system +
- Existance of [/usr/sbin/]screencapture +
- crontab (no longer relied upon) active and editable via crontab -e (replaced by inline calling of new quarter_hour_timer.php (which, as well as HTML below, should be downloaded to your MAMP’s $_SERVER[‘DOCUMENT_ROOT’] “HTMLCSS” folder)) …
<?php
// quarter_hour_timer.php
// RJM Programming
// December, 2021
exec("/usr/sbin/screencapture -Cd -tjpg /Applications/MAMP/htdocs/screen-`date +\"%Y%m%d-%H%M\"`.jpg");
exit;
?>
+ - One of …
- MAMP installed to, in our case, /Applications/MAMP/htdocs/
(as is mentioned in the relevant crontab background task that snapshots the user’s screen every quarter hour)that maps to the MAMP web application URL http://localhost:8888/ (that incarnation called “Intranet style” from the public RJM Programming domain URL for quarter_hour_timer.html (and should be downloaded to your MAMP’s $_SERVER[‘DOCUMENT_ROOT’] “HTMLCSS” folder) which changed to cater for today’s rearrangements in this way) … or … crontabPHP directory mention that corresponds to a URL call of our web application like for our Google Chrome example (where the directory below, used, could be a place of your choosing (that matches what is in your crontab task entry)) …
file:///Applications/MAMP/htdocs/HTMLCSS/quarter_hour_timer.html?localplace=
… or just, via the web browser’s File -> Open File menu …
file:///Applications/MAMP/htdocs/HTMLCSS/quarter_hour_timer.html

- MAMP installed to, in our case, /Applications/MAMP/htdocs/
… for your “Intranet makeover”! Today’s work in that vein shows a (Javascript) client only approach …
var lportbit=getOS(':8888');
var imgn='imgm' + Math.floor(Math.random() * 1987656453) + '.gif';
var tryit='HTTP://localhost' + lportbit + '/' + imgn;
var thatone='', thattwo='';
var wowowo=null;
function getOS(inlp) {
var OSName = "Win Unknown";
if (window.navigator.userAgent.indexOf("Windows NT 11.0")!= -1) OSName="Windows 11";
if (window.navigator.userAgent.indexOf("Windows NT 10.0")!= -1) OSName="Windows 10";
if (window.navigator.userAgent.indexOf("Windows NT 6.3") != -1) OSName="Windows 8.1";
if (window.navigator.userAgent.indexOf("Windows NT 6.2") != -1) OSName="Windows 8";
if (window.navigator.userAgent.indexOf("Windows NT 6.1") != -1) OSName="Windows 7";
if (window.navigator.userAgent.indexOf("Windows NT 6.0") != -1) OSName="Windows Vista";
if (window.navigator.userAgent.indexOf("Windows NT 5.1") != -1) OSName="Windows XP";
if (window.navigator.userAgent.indexOf("Windows NT 5.0") != -1) OSName="Windows 2000";
if (window.navigator.userAgent.indexOf("Mac") != -1) OSName="Mac/iOS";
if (window.navigator.userAgent.indexOf("X11") != -1) OSName="UNIX";
if (window.navigator.userAgent.indexOf("Linux") != -1) OSName="Linux";
if (OSName.substring(0,3).toLowerCase() == 'win') { inlp=''; }
return inlp;
}
function calledlater() {
if (tryit != '') {
if (!inIframe() && document.URL.indexOf('https:') == 0 && document.URL.indexOf('localhost') == -1 && navigator.userAgent.toLowerCase().indexOf('safari/') > -1) {
location.href=document.URL.replace('https:','http:');
}
}
}
function windowopen(theone, thetwo) {
var asu=('&' + document.URL.replace(document.URL.split('?')[0],'').replace('?','')).replace(/^\&$/g,'');
wowowo=window.open('HTTP://localhost' + lportbit + '/HTMLCSS/quarter_hour_timer.html?imgname=' + imgn + asu,'xxlocit');
thatone=theone;
thattwo=thetwo;
setTimeout(postwo, 4000);
}
function postwo() {
if (tryit.trim() == tryit) {
return null;
}
wowo=window.open(thatone, thattwo);
}
function inIframe () { // thanks to https://stackoverflow.com/questions/326069/how-to-identify-if-a-webpage-is-being-loaded-inside-an-iframe-or-directly-into-t
try {
return window.self !== window.top;
} catch (e) {
return true;
}
}
function mamptry() {
if (!inIframe()) { if (document.URL.indexOf('httJUNKp:') == 0) { wowo=window.open('HTTP:/localhost' + lportbit + '/HTMLCSS/quarter_hour_timer.html','mamptry'); document.getElementById('mamptry').style.display='block'; } else if (document.URL.indexOf('localhost') == -1) { windowopen('HTTP:/localhost' + lportbit + '/HTMLCSS/quarter_hour_timer.html','blank'); } }
}
if ((location.search.split('imgname=')[1] ? (decodeURIComponent(location.search.split('imgname=')[1]).split('&')[0]) : '')) {
var asu=((document.URL.replace(document.URL.split('?')[0],'')).replace('?','').replace('&','?') + '?');
asu=('?' + asu.split('?')[1]).replace(/^\?$/g,'');
if (document.URL.indexOf('localhost') != -1) { window.open(document.URL.split('?')[0] + asu,'_blank'); }
}
function forceissue() {
var d1 = new Date();
if (document.URL.indexOf('localhost') != -1 && d1.toUTCString().replace(':15:',':00:').replace(':30:',':00:').replace(':45:',':00:').replace(':07 ',':08 ').replace(':09 ',':08 ').indexOf(':00:08 ') != -1) {
document.getElementById('xxxxlocit').src=document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0] + '?rand=' + Math.floor(Math.random() * 1987656432);
} else {
document.getElementById('xxxxlocit').src=document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0] + '?rand=' + Math.floor(Math.random() * 1987656432);
normok=false;
fillinmywork();
}
}
function lookforfifteen() {
var d1 = new Date();
if (document.URL.indexOf('localhost') != -1 && d1.toUTCString().replace(':15:',':00:').replace(':30:',':00:').replace(':45:',':00:').replace(':07 ',':08 ').replace(':09 ',':08 ').indexOf(':00:08 ') != -1) {
forceissue(); // document.getElementById('xxxxlocit').src=document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0] + '?rand=' + Math.floor(Math.random() * 1987656432);
setTimeout(lookforfifteen, 5000);
} else {
setTimeout(lookforfifteen, 1000);
}
}
setTimeout(calledlater, 2000);
setTimeout(lookforfifteen, 1000);
Previous relevant Mac OS X MAMP Timekeeping Web Application Email Tutorial is shown below.
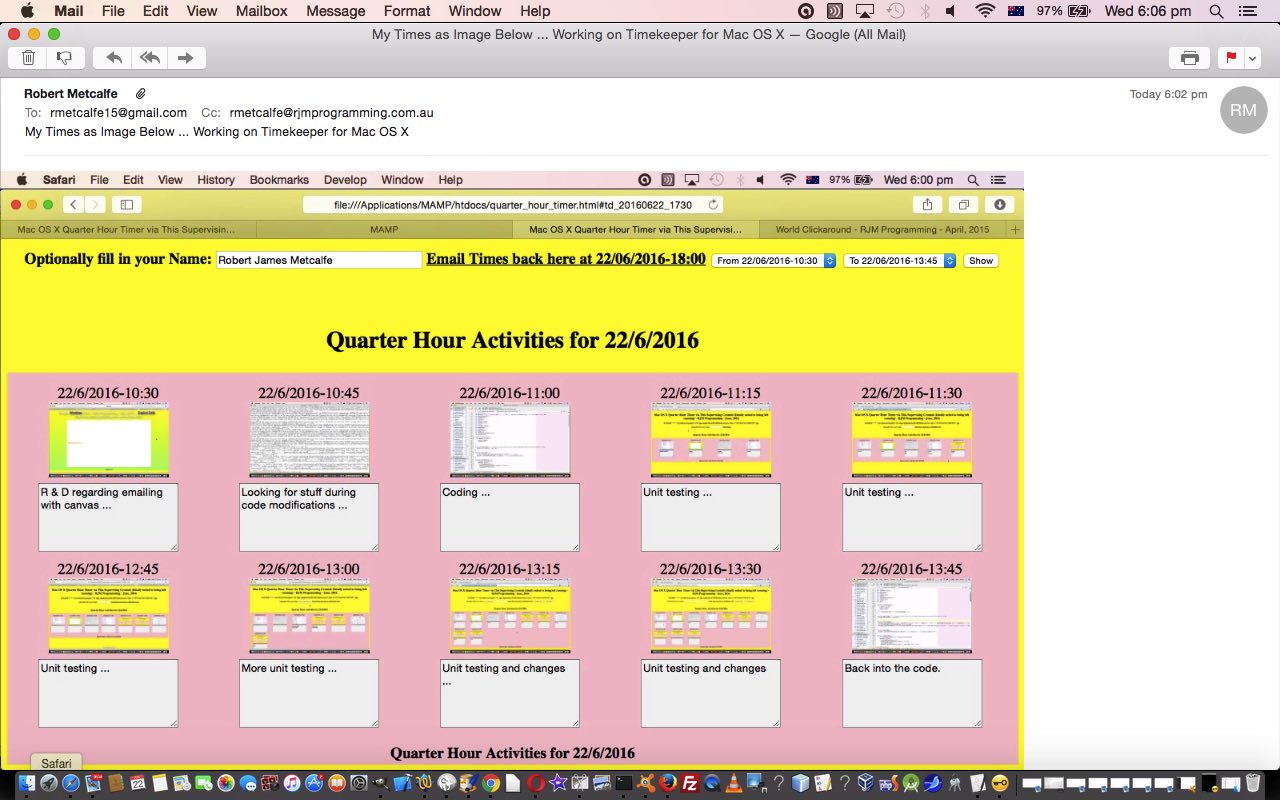
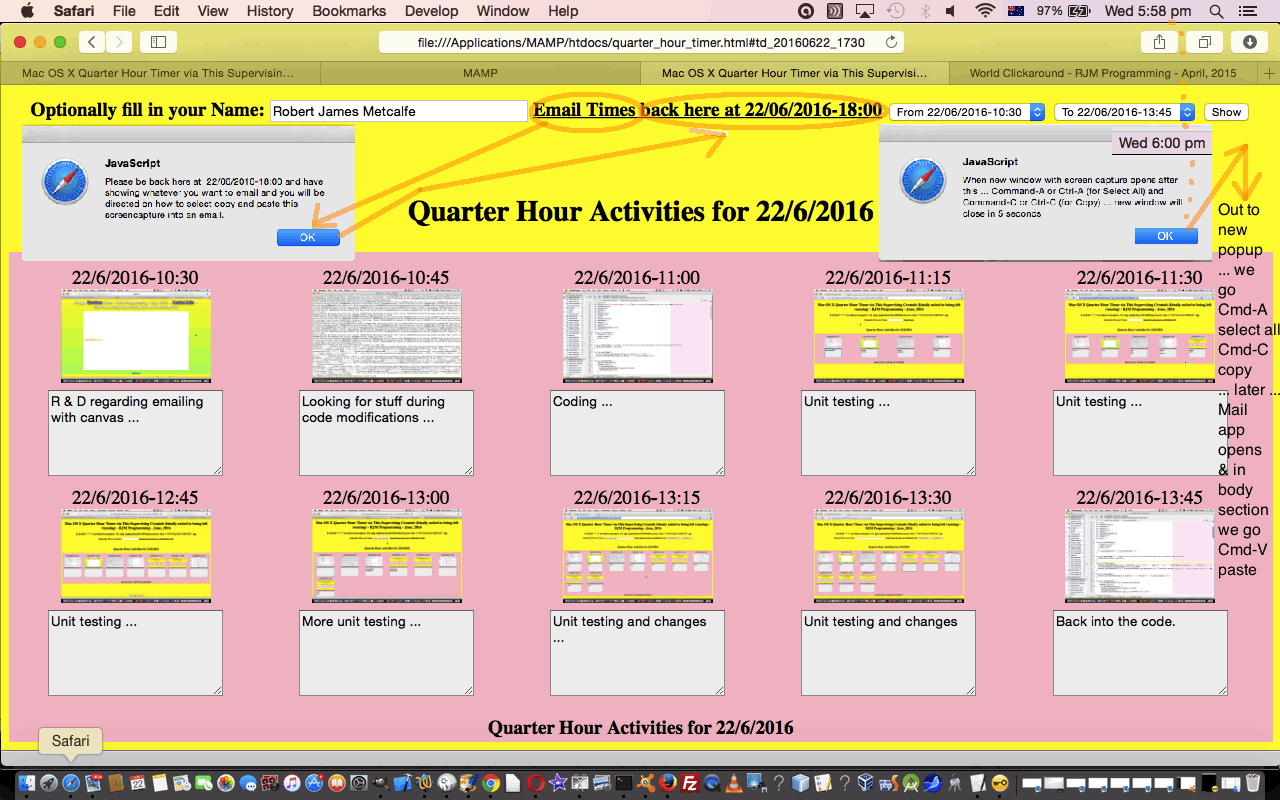
The practicalities of yesterday’s (Mac OS X MAMP Timekeeping Web Application Primer Tutorial) timekeeping Mac OS X Web Application, left as they are, would leave you with a somewhat useful web application whose use is only for the here and now, but what if you want it to be more accountable? Well, that is when we, here, at RJM Programming, like to use that tried and trusted email form of communication.
Today’s email methods spurn the use of server-side intervention, at least for now. So what is available to us as tools, if we don’t include Ajax nor jQuery in that list? Well, we have, to our minds …
- mailto links (get us to the email client) +
- the body section of that email can have a clipboard image pasted into it, for which we can utilize HTML5 canvas element’s toDataURL() method, teamed up with a window.open popup window of the toDataURL image data, which can be selected and copied, optionally, by the user themselves, should they wish this to make their email more self explanatory

We last discussed this thinking with Canvas Annotation Email Attachment Clipboard Tutorial.
We rely on the crontab functionality, being as there is no server-side help, to create the image file, whose contents eventually go to make up the contents that can be selected and copied and pasted by the user into the body section of the email (and sent off to whosoever they feel like sending it too, as you have the full power of the email client available to you with the interaction you have with an actual email client program).
Here is the HTML and Javascript quarter_hour_timer.html which changed to cater for today’s email functionality in this way, and, as per the Stop Press from yesterday, we’ll also have a live run link here today.
Previous relevant Mac OS X MAMP Timekeeping Web Application Primer Tutorial is shown below.
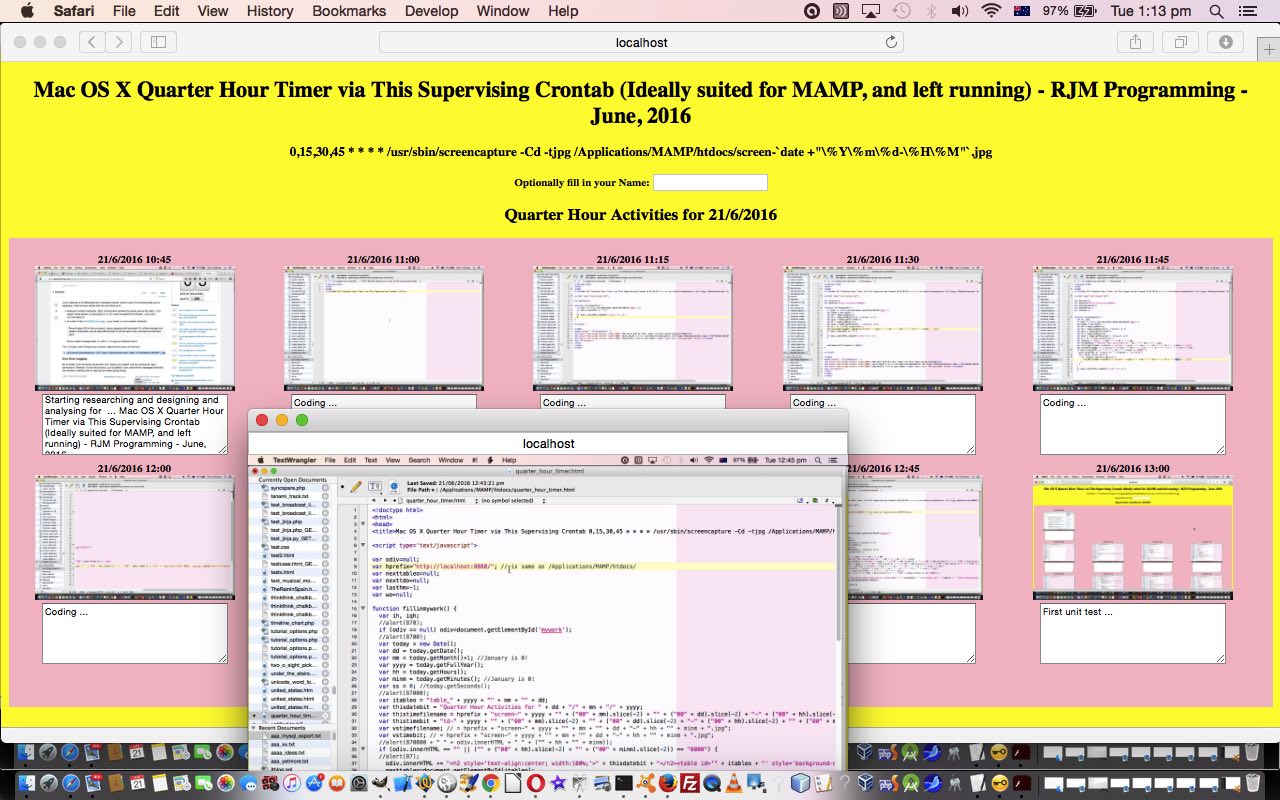
Sometimes when you program, especially for administrative type functionality, there are useful programs to write, that are able to become web applications, but in a limited set of platforms. So it is today with our timekeeping web application that relies on …
- Mac OS X operating system +
- Existance of [/usr/sbin/]screencapture +
- crontab active and editable via crontab -e +
- One of …
- MAMP installed to, in our case, /Applications/MAMP/htdocs/ (as is mentioned in the relevant crontab background task that snapshots the user’s screen every quarter hour) that maps to the MAMP web application URL http://localhost:8888/ … or …
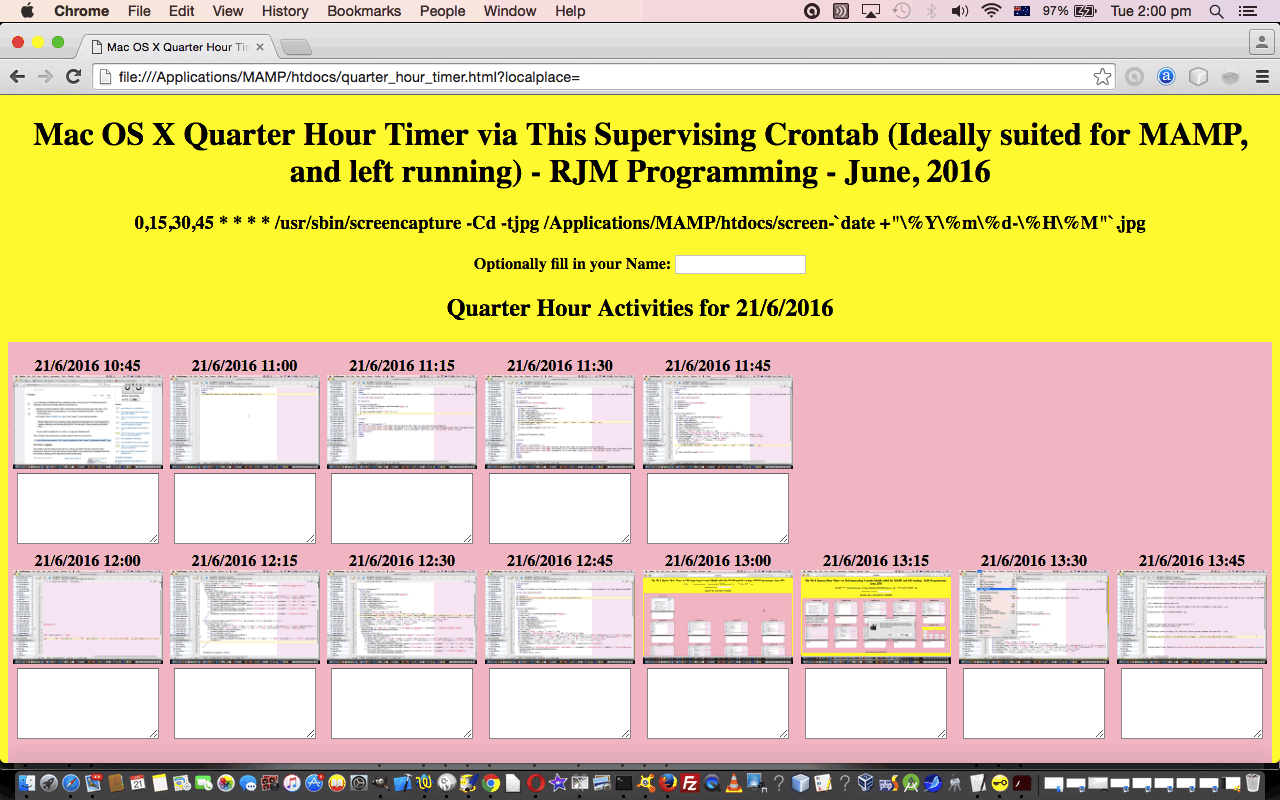
- crontab directory mention that corresponds to a URL call of our web application like for our Google Chrome example (where the directory below, used, could be a place of your choosing (that matches what is in your crontab task entry)) …
file:///Applications/MAMP/htdocs/quarter_hour_timer.html?localplace=
… or just, via the web browser’s File -> Open File menu …
file:///Applications/MAMP/htdocs/quarter_hour_timer.html

… pretty restrictive, huh? … but pretty useful for our quarter hour timekeeping purposes today.
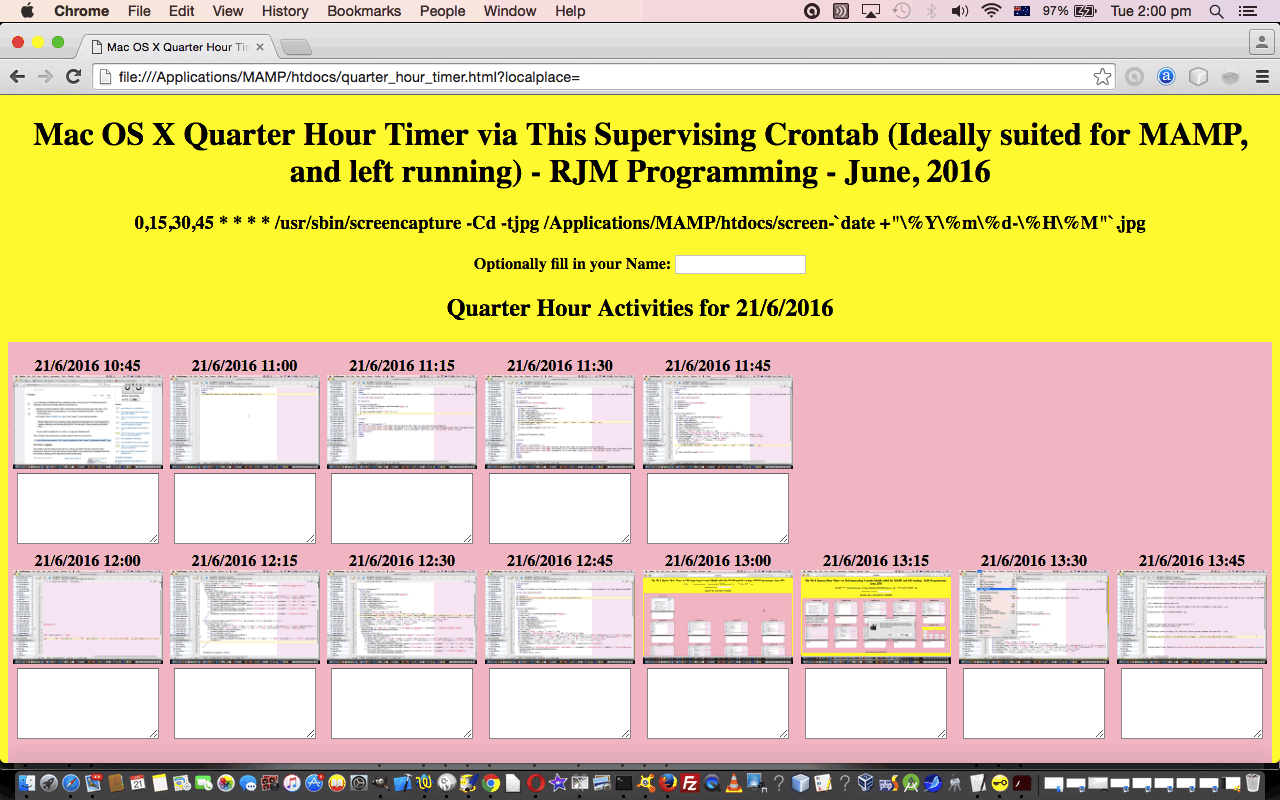
We want to have a web application that is running at the user’s discretion, and when first fired up, looks for outputs from crontab tasks above …
0,15,30,45 * * * * /usr/sbin/screencapture -Cd -tjpg /Applications/MAMP/htdocs/screen-`date +"\%Y\%m\%d-\%H\%M"`.jpg
… for the current day in question and if existant show …
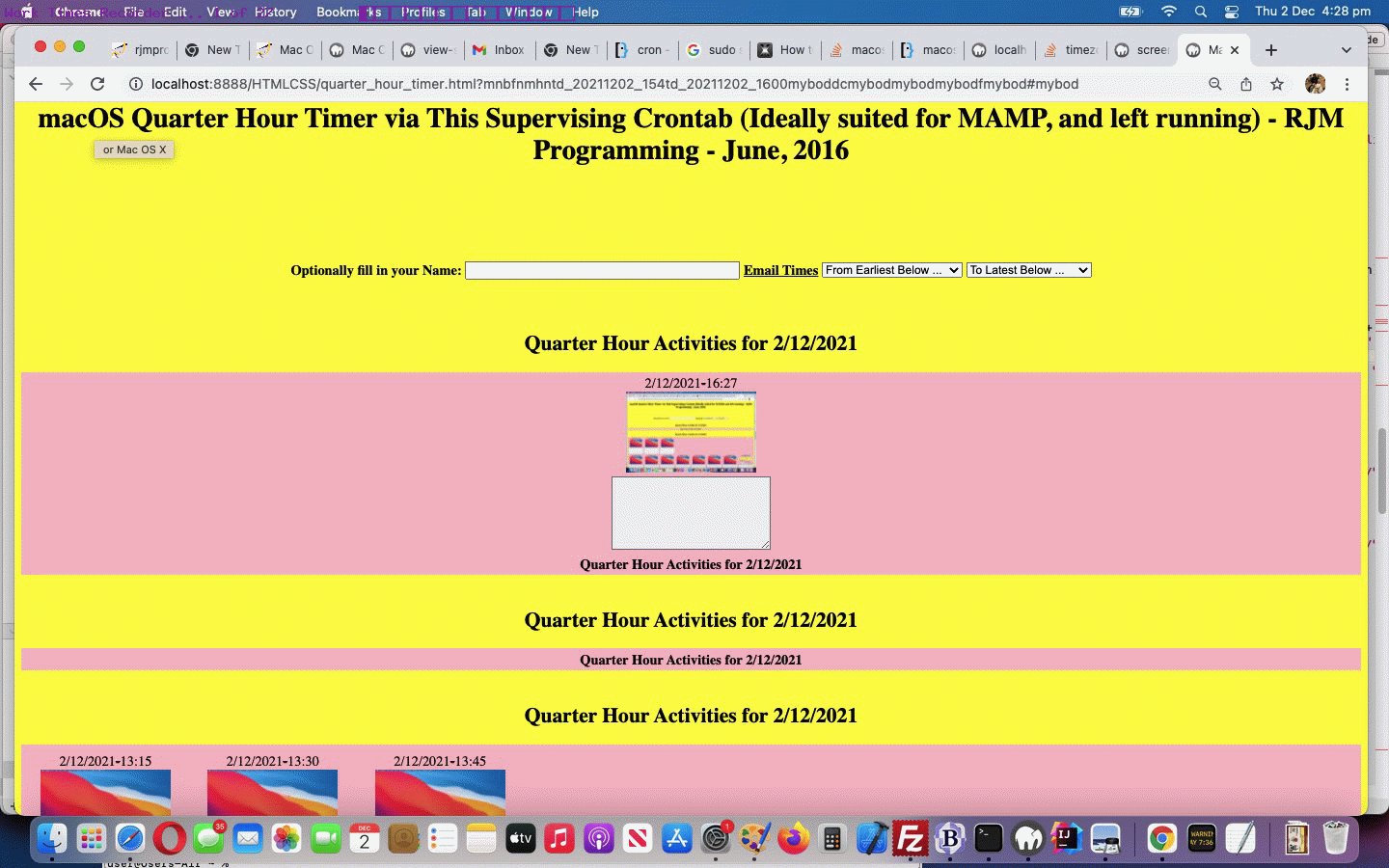
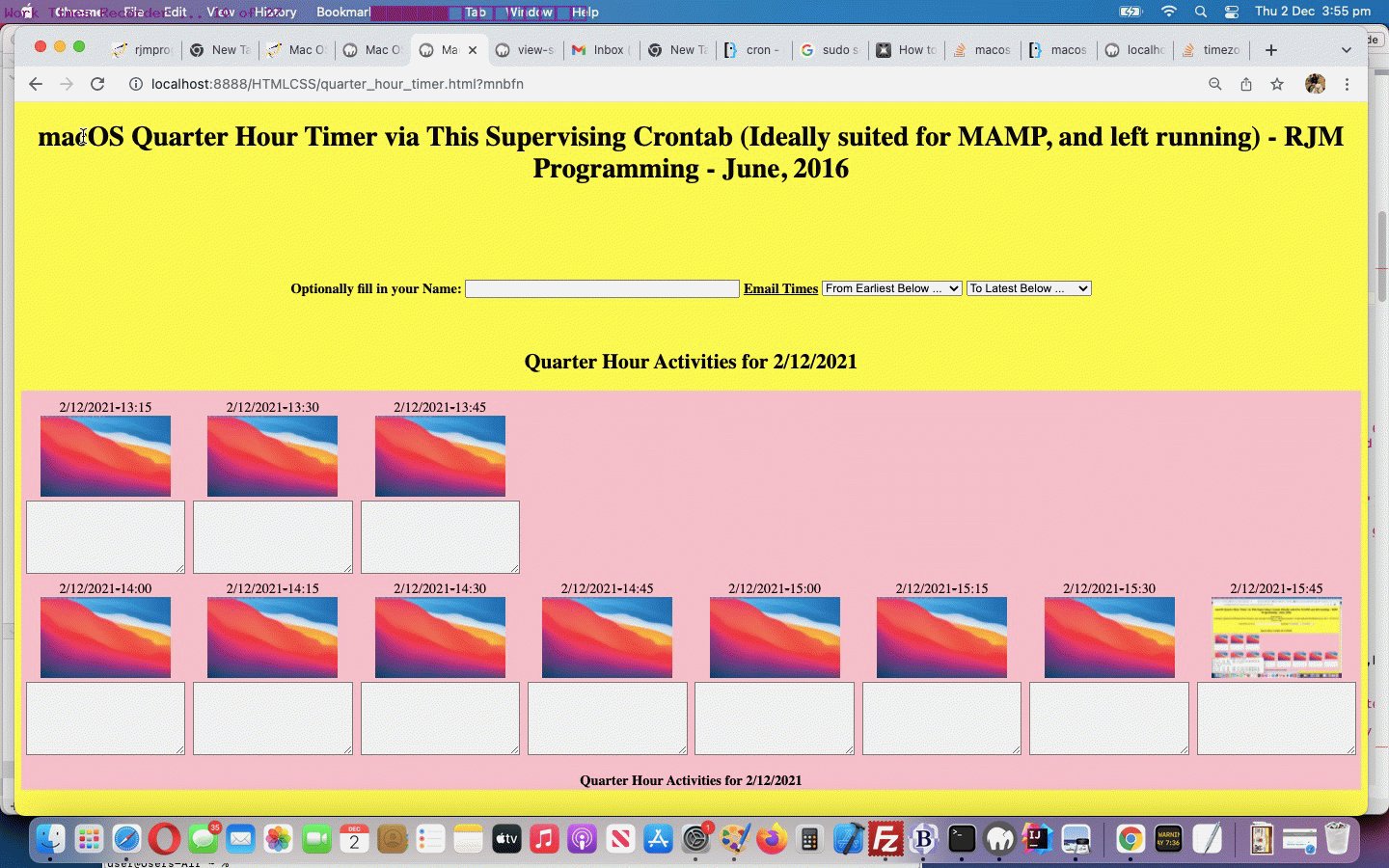
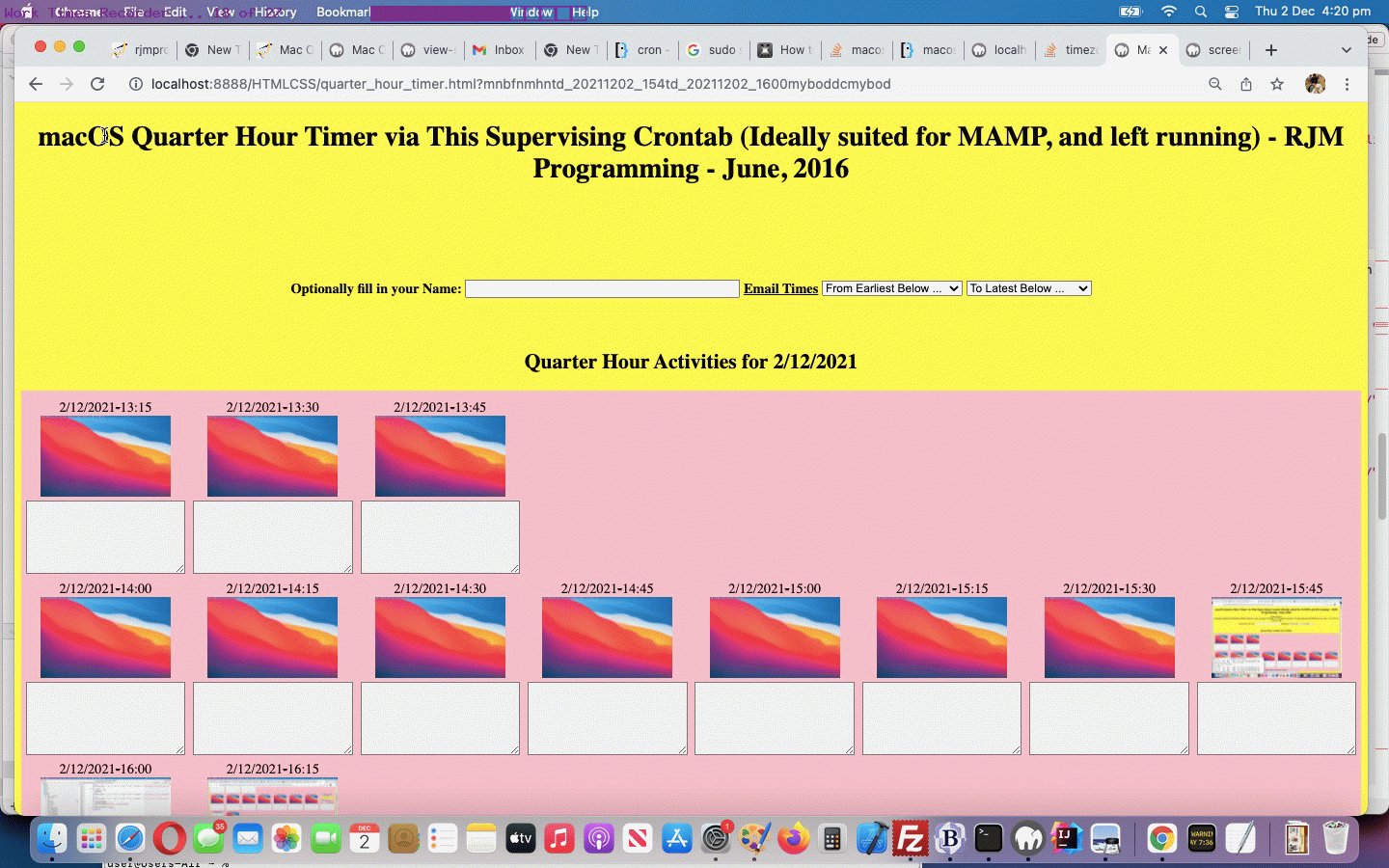
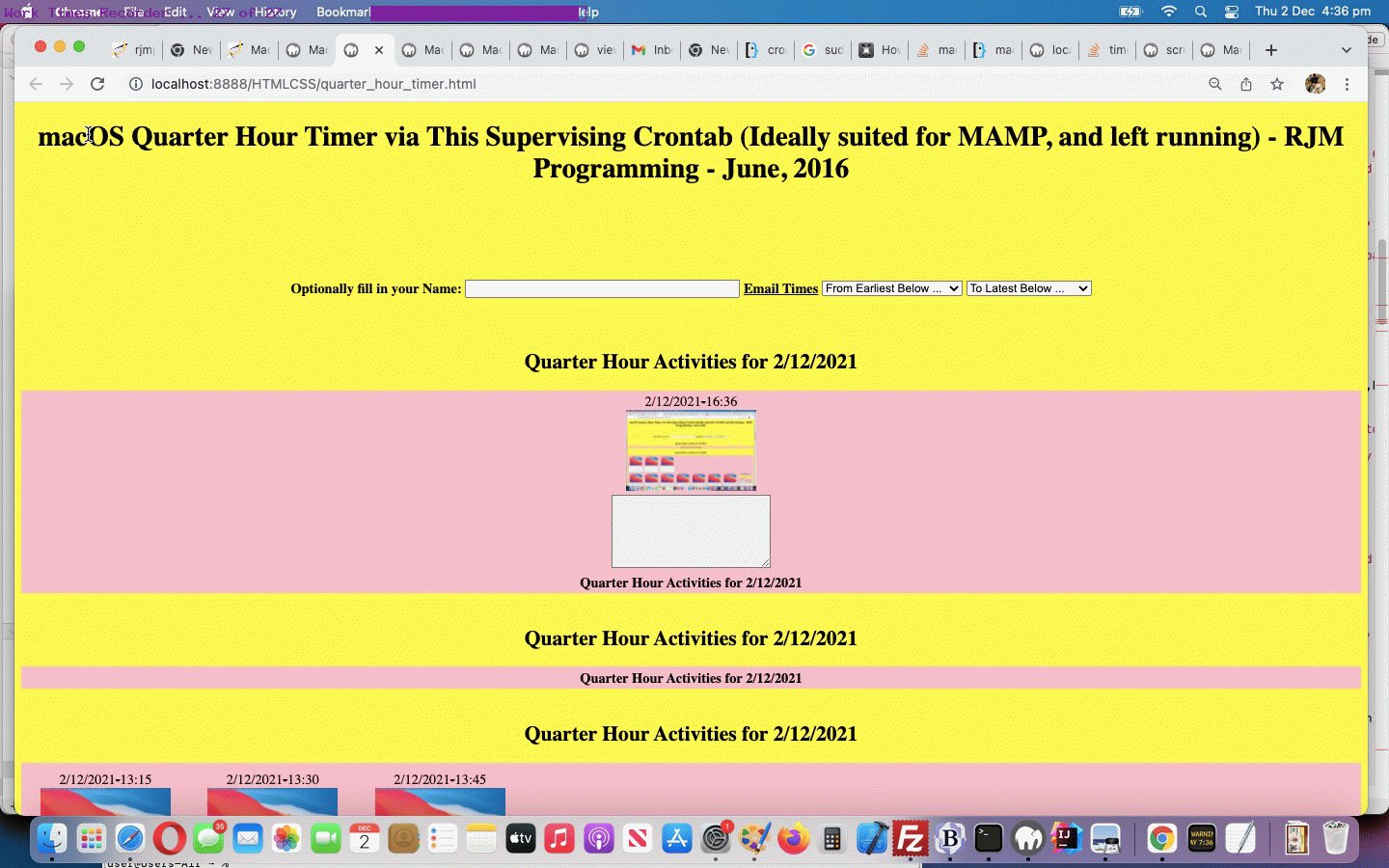
- a date and time stamp +
- the snapshot of what you were doing at the quarter hour, that is clickable to make bigger for more in depth viewing +
- an HTML textarea element in which you can optionally type in more specifics about that quarter hour
So, as much as we like to think of Mac OS X Terminal application’s BSD (a unix derivative) operating system, as being a lot like Linux, there are some commands and usage that …
- adds Mac OS X specific command line functionality to a Linux or unix base set of functionality, like for today’s screencapture command … and we’ve included another such example, below, with the command say featuring in Mac OS X Text to English Speech Primer Tutorial as shown below
- changes switches on Linux or unix commands
- won’t have some Linux or unix commands that other platforms do
In the great tradition of behoving … we behove … we behove thee quarter_hour_timer.html if you like, my liege. On this occasion you’ll have gleaned that there is no live run link, because the RJM Programming web server is not Mac OS X … so command line screencapture has no meaning for a CentOS web server’s operating system command line. You’ll see in the code that rather than use “Client Pre-emptive Iframe” concepts to check for existence of crontab screen capture images, we, instead use the onerror event for HTML img elements to check for non-existance.
Stop Press
Just noticed that, perhaps, after all, a live run from the RJM Programming website can make sense if you have a Mac OS X laptop, for instance, that is running that suggested crontab entry as explained in tutorial above. That type of live run managed to latch on to our local crontab screencaptures on my MacBook Pro.
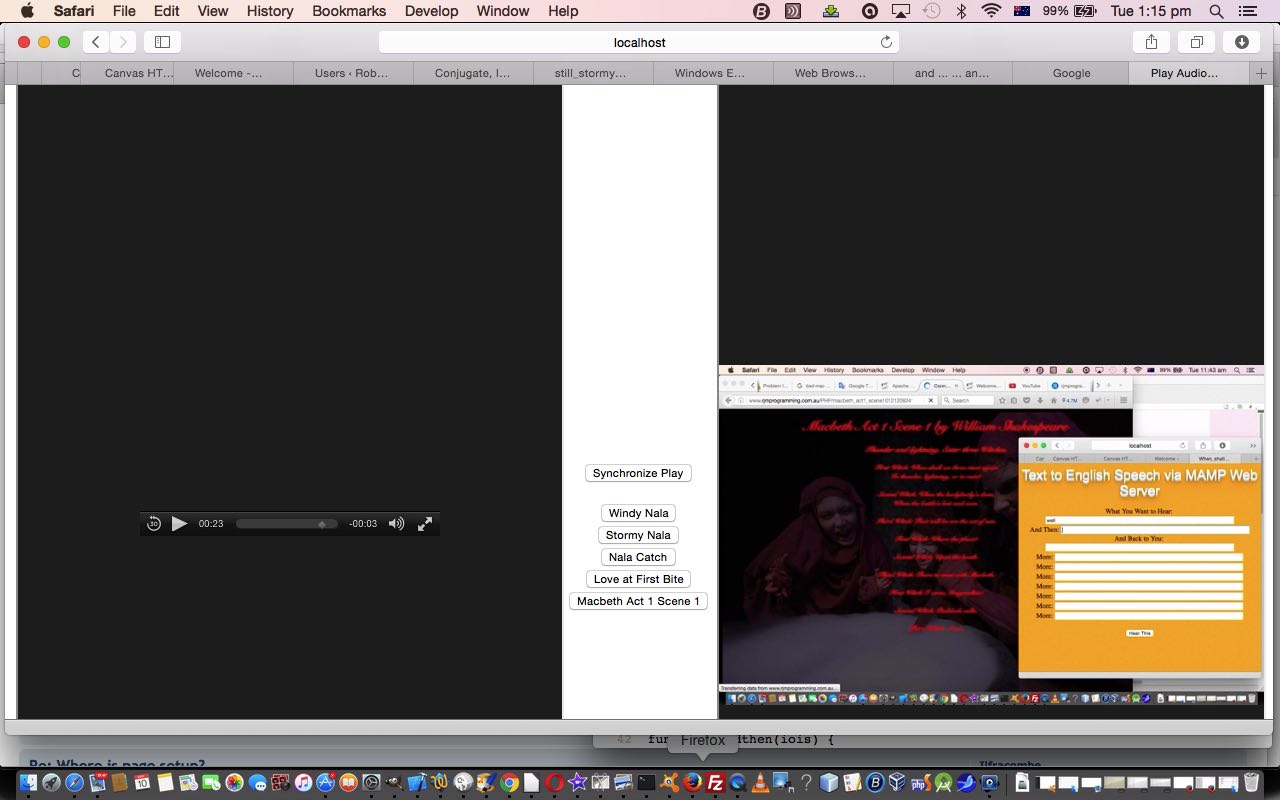
Previous relevant Mac OS X Text to English Speech Primer Tutorial is shown below.
We’ve got a few new ideas today …
- Text to English Speech via Mac OS X’s command line say command used by PHP via exec to make say.php (which is useful as a download to a Mac OS X laptop using MAMP) which, today, does not have a live run because the web server of domain rjmprogramming.com.au is a CentOS Linux server … Linux equivalent of Mac OS X’s say? … read here
- Trying to present this brought up the usual movie production problem with iMovie overlaying the audio on top of the video (though you may want to try, and you could start reading with this link) versus QuickTime Player talent to catch both audio and video tracks (and that we ended up using), but not of the “screen goings on”, alas versus MPlayer OSX Extended which can play separately but not two tracks on top and doesn’t do any reconstituting … so …
- Improved on our inhouse Video/Audio synchronizing efforts by allowing audio_video.html supervisor (changed in this way) be able to be called to press one of its preconceived synchronization buttons onload which we do with (the newly added) Macbeth Act 1 Scene 1 … in a small celebration of the Bard … who, am thinking (in that Falstaff way), would have got a huge chuckle out of “anonymous” instead of “anon” during the Three Witches scene … we had to do something to say Happy Birthday
Along the way we tried filming the MacBook Pro with the iPad to a YouTube …
… but weren’t happy with the audio quality, alas (too/two).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.