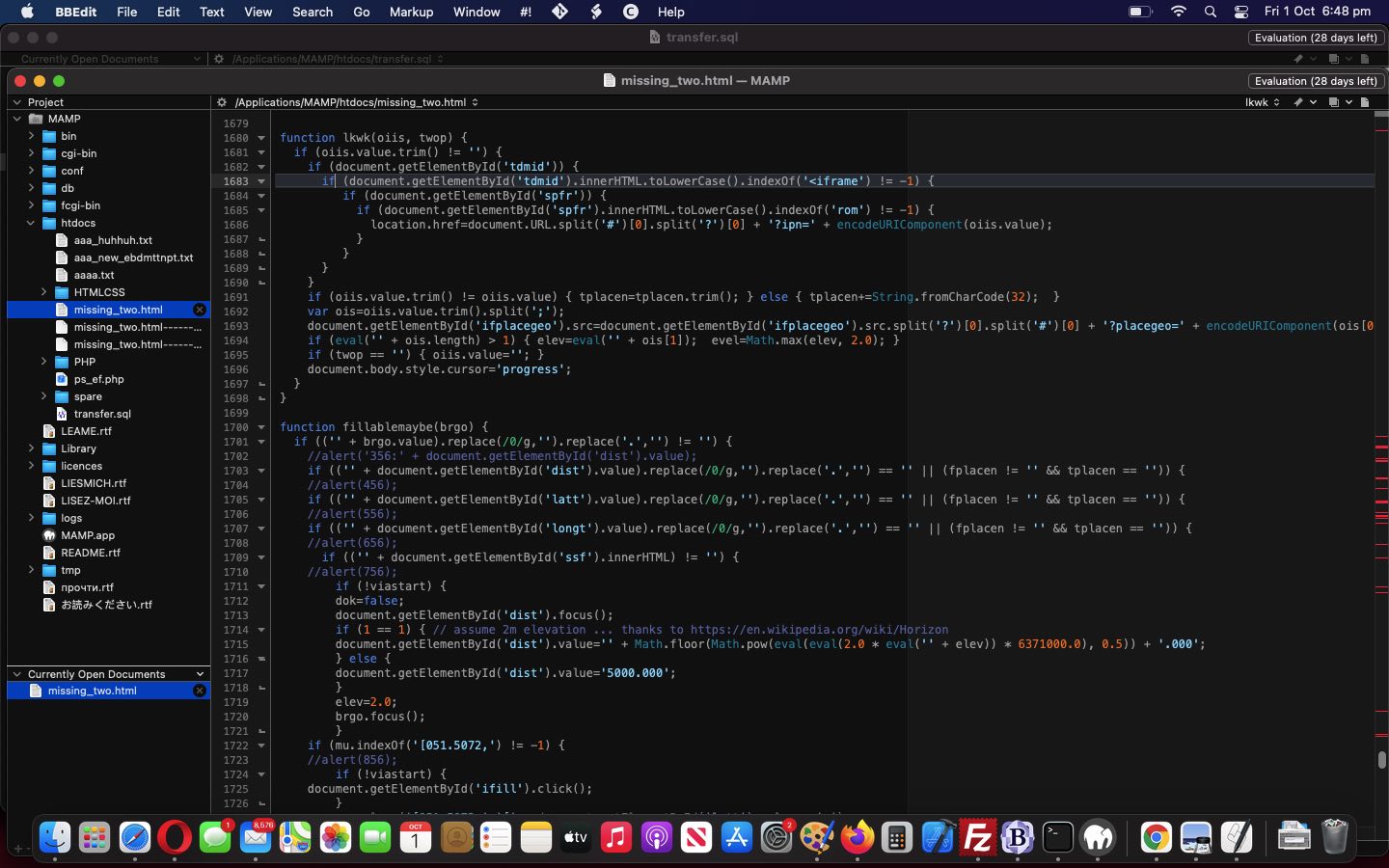
We’re guilty of neglectful thoughts regarding our coding friend, our laptop text editor of choice. Yes, you can use one of the IDE text editors for this, but generally speaking, we’ve preferred (the Mac OS X) TextWrangler text editor we last talked about at Mac OS X TextWrangler Web Server File Editing Tutorial. We’ve ignored for a couple of years now the TextWrangler offer of an upgrade and branding change to the name “BBEdit”. We liked, and found useful, more to the point (good ol’) TextWrangler.
Moving onto macOS did not change our preference here (for TextWrangler), but, finally, the move to macOS Big Sur saw TextWrangler lassoo its last orneryternary expression. We were tense about the change.
Happily, though, BBEDit is good, and has the same scripting and web server talents as we’ve talked about with TextWrangler in the past … so … yayyyyyyyyy!
Coding HTML and Javascript and CSS, so far, BBEdit has offered us those syntactical niceties like color coding, and adding the (closing) “}” after us typing in an (opening) “{” (though that “coffee ahead of you knowing you wanted it service” is sadly lacking in the current BBEdit version 14.0.1 (416084, 64-bit Intel, sandboxed)).
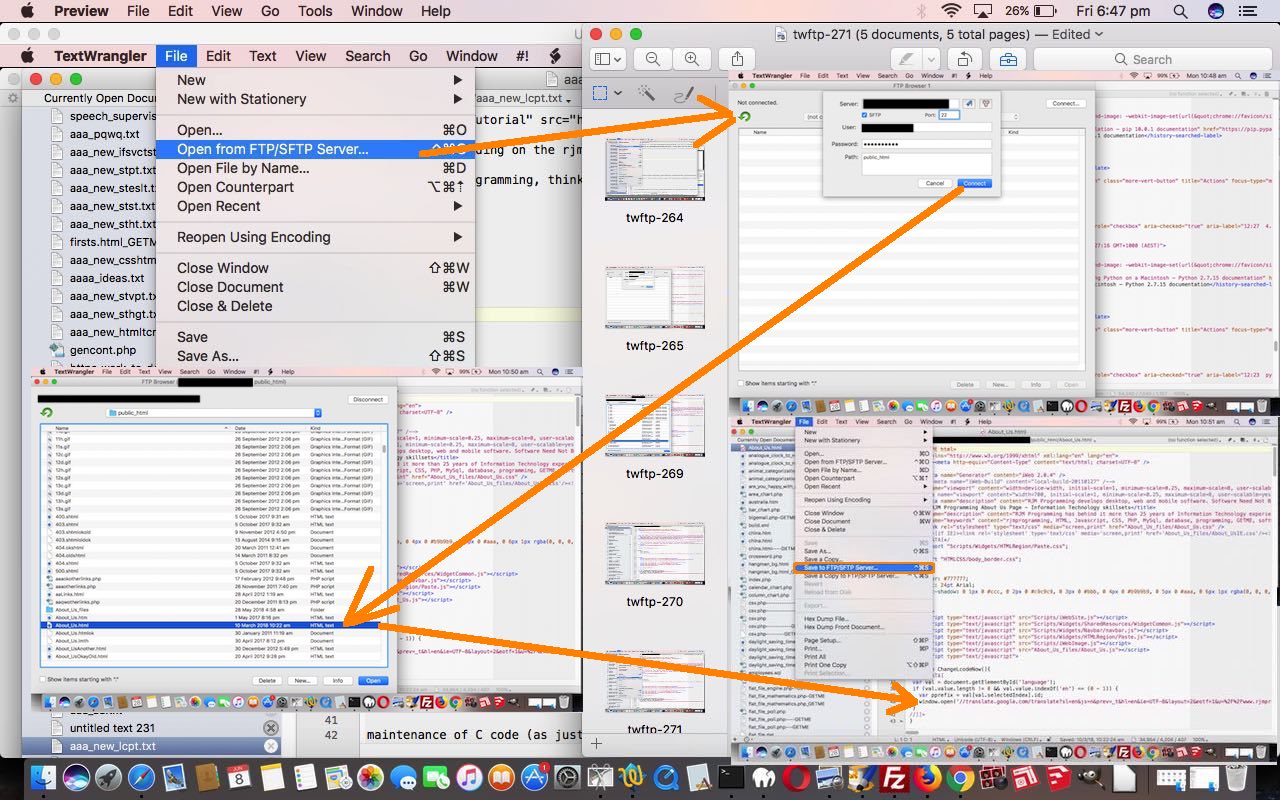
Previous relevant Mac OS X TextWrangler Web Server File Editing Tutorial is shown below.
Working with the rjmprogramming.com.au web server we like any/all access ideas we come across. A new idea here came to the top of our mind the other day. How about editing web server files, like software code ones, in place, working on this MacBook Pro, editing those files residing on the rjmprogramming.com.au domain web server? In other words, using this idea you don’t have to have an (s)ftp file tranfser (from MacBook Pro hard disk to rjmprogramming.com.au domain web server (hard disk)) mechanism, such as FileZilla (as we talk about here with Windows FTPManager Ftp Client Primer Tutorial), all the time, necessarily, to do work that is implemented. Minor progress perhaps, but useful access idea we think.
There’s another thing about these “multitudinous” access ideas. To have this “TextWrangler” text editor method available, is one less “real” processing step to have to worry about in the deployment process, and the more you can streamline this the more time you will save for programming, thinking, unit testing and other things programmers are supposed to spend their time doing.
In the Mac OS X (MacBook Pro) “TextWrangler” text editor (our favourite) how do you achieve this?
- on MacBook Pro open (in whatever way you usually do) the TextWrangler desktop application
- File -> Open from FTP/SFTP Server…
- click Connect… button
- fill in …
- Server (of domain of website you want access to)
- click or not the sftp checkbox (and if checked, the port is likely to be 22)
- User (username login to “Server”)
- Password (password of username login to “Server”)
- Path (of “Server” hard disk, possibly the web server domain’s Document Root)
- click Connect button
- highlight web server file of interest
- click Open button
- all the rest is normal TextWrangler editing of a File except that file happens to be reside on a remote web server and changes you make and File -> Save to FTP/SFTP Server… happens “in place” (ie. no transferring required) … and feel free to view our associated PDF slideshow for today
Cute, huh?! Access some areas! Edit in place. Follow your dream. Climb every mountain. Ford every stream. Follow every rainbow. Till you find your dream.
What’s another “take home” from this, for us. Text editors are great, and the better ones full of interesting features like this. Think vi and its “make” functionality as talked about at Linux vi C make Primer Tutorial. Think Ultra Edit’s brilliant compare file functionality as talked about with Windows Text Editor Primer Tutorial.
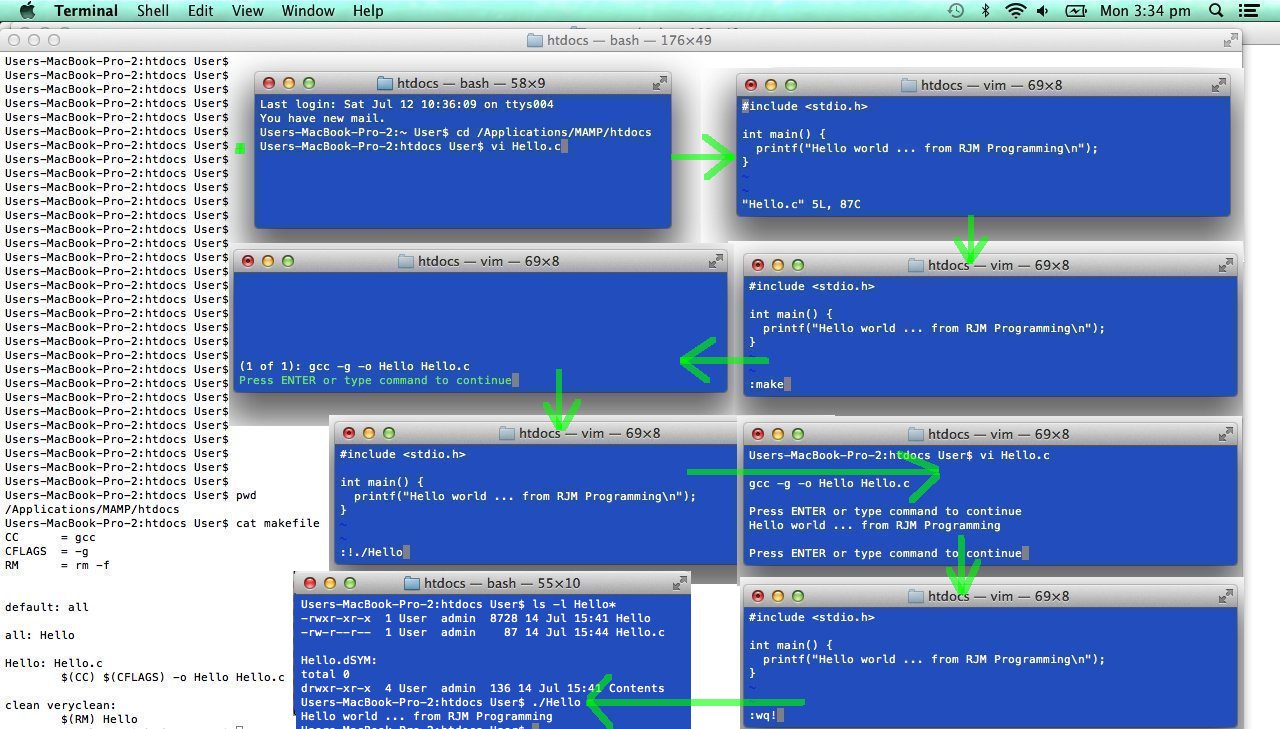
Previous relevant Linux vi C make Primer Tutorial is shown below.
The Linux (or unix) command vi is a powerful command line editor tool which has a long history with unix and the maintenance of C code (as just one example of its uses).
So much so, as far as C coding goes, that the creators of vi clearly thought you may “set up shop” in the vi world, because, if you have a makefile, like our simple one for today’s tutorial, you can use vi‘s :make command to compile your C or C++ code while in vi … for those thinking that they never “make” syntax errors in C … hope you know where all the Kryptonite supplies are?
You’ll notice that you can run that compiled code (if successful) and still not leave vi via :!./Hello (where the ! is taking you to the parent shell).
There are other text editors for command line Linux (or unix), some being pico and emacs, and there is a bigger version of vi called vim.
The thing about a lot of command line text editors is that they look unfriendly (it’s less unfriendly if you know {ESC}: gets you to the : prompt from the screen view … second green arrow in tutorial picture included this), and that can be true, and this has lead me to do more work with the GUI TextWrangler (when on a Mac) if there is going to be much cutting, copying and pasting, but you should know that vi has functionality to do with buffers, and some years back, there were maybe 6 or 7 days I’d have preferred to do copying and pasting between buffers using vi … you’re right … I’ll “take a Bex” and lie down now.
Here is a link to some downloadable C code you could call Hello.c and its associated makefile designed for Linux command line compilation via gcc (and here is a good tutorial regarding makefiles for gcc compiler … thanks).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.