Quite often within the I.T. wooooorrrrrllllddd it is when we have an idea that is …
Just a Bit of Fun
… more than likely …
- this is code for … it will end up being difficult to achieve … and in that same way …
- often you’ll learn a lot trying to make it happen
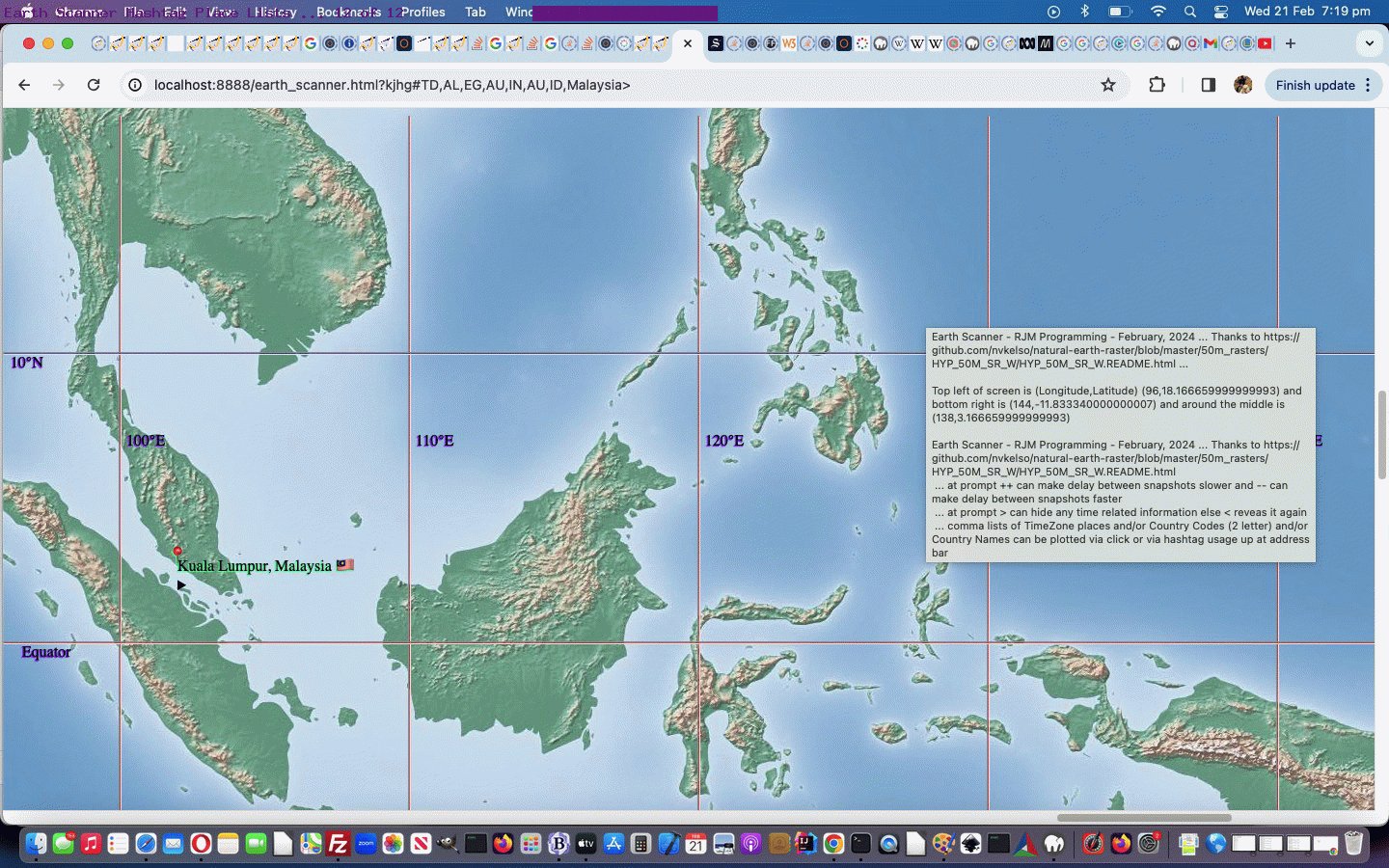
What we wanted regarding yesterday’s Earth Scanner Legs Tutorial blog posting initial draft, where we had …
… in HTML code …
<code><a target=_blank id=ahash style='display:inline-block;' href="https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html#New%20York-Los%20Angeles">New York-Los Angeles</a></code>
… we really wanted to prefix some content that …
- showed as … #
- on hover showed … 🎶 … for the heads up that a click might play …
- Patsy Gallant’s From New York to LA via YouTube … initially envisaging just audio … but the Google Chrome web browser, at least (while others are good too) is far better than this …
We expected mobile might be different, and yes, we achieved less here, but we could open a popup the user can click a play button regarding. With non-mobile, if your browser allows the “autoplay” feature for the “rjmprogramming.com.au” domain, you only need to click the “#” link to hear Patsy sing the song once over. But there’s more with Google Chrome, at least, supplying a “right of address bar” up the top “musical notes” button leading to …
- usual video and/or audio media controls …
- “In Picture” playing of the YouTube video behind the audio … and/or …
- “Live Captions” for that “Karaoke Feel”
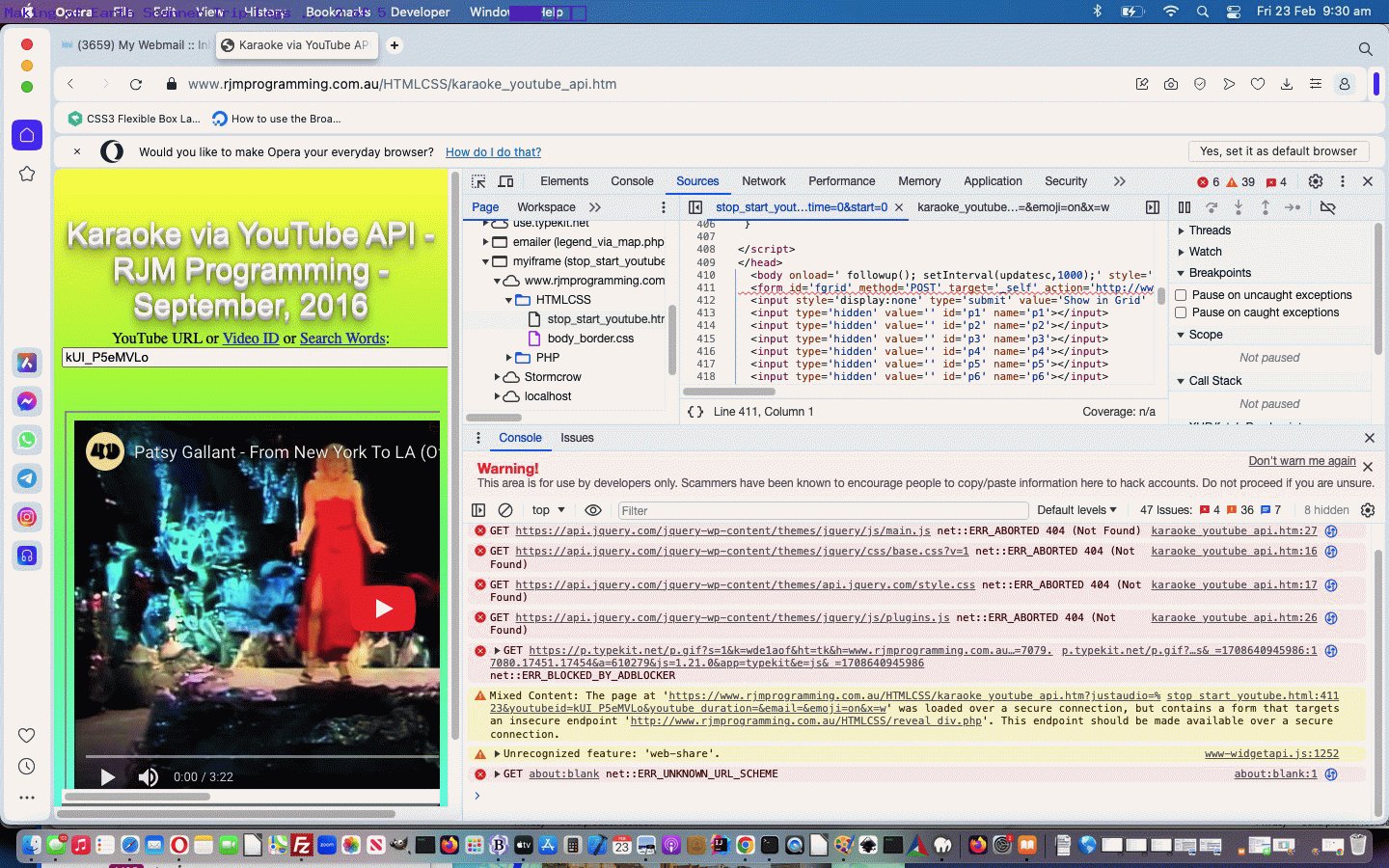
… and so, that was all a pleasant surprise for us, because, of course, there were “Internal Use Only” issues. We’d not noticed a “Mixed Content” call we were making in amongst our “YouTube Video Interfacing Karaoke Style Play” web application code in the changed stop_start_youtube.html helper of the changed karaoke_youtube_api.htm inhouse YouTube video interfacer, and we needed to add in logic for the use of a new “justaudio” argument.
That’s one part of the equation, and the other was back at the blog posting “code” element coding, as below, where its HTML innards became …
<code><span id=shash data-cp=127926 onmouseover="if (this.title == 'Might play music ...') { this.title=String.fromCodePoint(127926); setInterval(function() { if (document.getElementById('shash').innerHTML.indexOf('<') == -1) { if (eval('' + event.target.getAttribute('data-cp')) == 35) { document.getElementById('shash').innerHTML=String.fromCharCode(eval('' + document.getElementById('shash').getAttribute('data-cp'))); document.getElementById('shash').setAttribute('data-cp','127926'); } else { document.getElementById('shash').innerHTML=String.fromCodePoint(eval('' + document.getElementById('shash').getAttribute('data-cp'))); document.getElementById('shash').setAttribute('data-cp','35'); } } }, 5000); }" title='Might play music ...' style=display:inline-block;cursor:pointer;text-decoration:underline; onclick="this.innerHTML+='<iframe style=display:inline-block;width:50px;height:50px;display:none; src=//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?justaudio=%23&youtubeid=kUI_P5eMVLo&youtube_duration=&email=&emoji=on>#</iframe>'; if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { document.getElementById('ahash').click(); window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?youtubeid=kUI_P5eMVLo&youtube_duration=202.221&email=&email=&emoji=on&c0=on&i0=0&j0=202.221&i1=&j1=&i2=&j2=&i3=&j3=&i4=&j4=&i5=&j5=&i6=&j6=&i7=&j7=&i8=&j8=&i9=&j9=&i10=&j10=&i11=&j11=&i12=&j12=&i13=&j13=&i14=&j14=&i15=&j15=&i16=&j16=&i17=&j17=&i18=&j18=&i19=&j19=&i20=&j20=&i21=&j21=&i22=&j22=&i23=&j23=&i24=&j24=&i25=&j25=&i26=&j26=&i27=&j27=&i28=&j28=&i29=&j29=','_blank','top=50,left=50,width=800,height=800'); } ">#</span><a target=_blank id=ahash style='display:inline-block;' href="https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html#New%20York-Los%20Angeles">New York-Los Angeles</a>
</code>
Happy listening … etcetera, etcetera, etcetera!
Stop Press … 17/03/2025
We’ve been developing a class=audioytplay HTML “a” link means to play the audio of a YouTube video “in place” (which you can read about from External Javascript YouTube Audio of Video Helper Tutorial onwards in that thread) and you can try it out below, if you are curious …
Previous relevant Earth Scanner Legs Tutorial is shown below.
Of course, yes, there’s a part of me that hoped today’s tutorial in its thread of related blog postings, would line up with the 11th draft of our Earth Scanner web application of yesterday’s Earth Scanner Hashtag Lists Tutorial, and then we could have made some lame joke about “Legs 11”, but we’ve grown up a lot since then, and even some reference to “Legs XI” can’t quite bring us around. Enjoy the sobriety (until the 11th draft, that is)?!
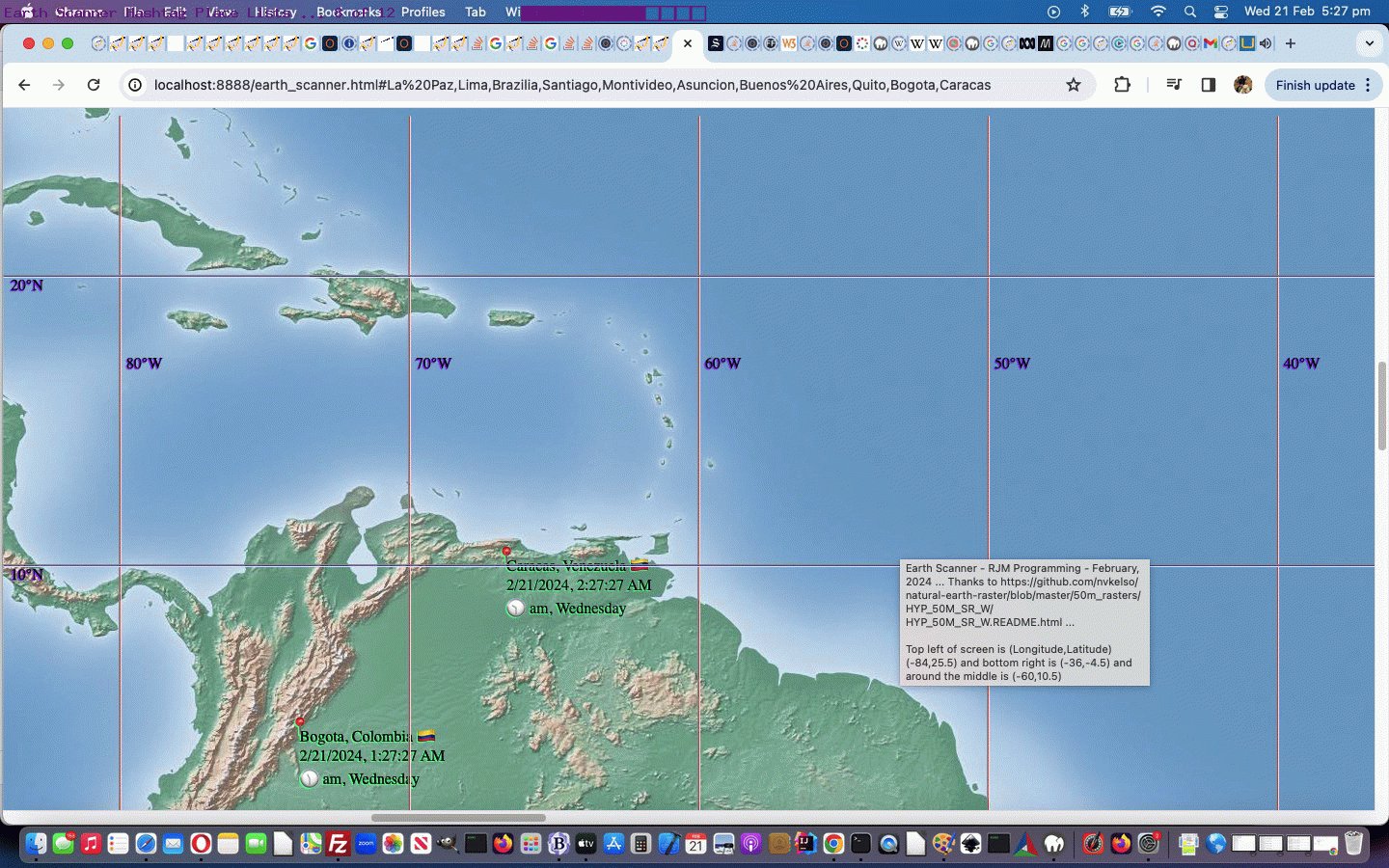
So, the “legs” we’re referring to today are like a …
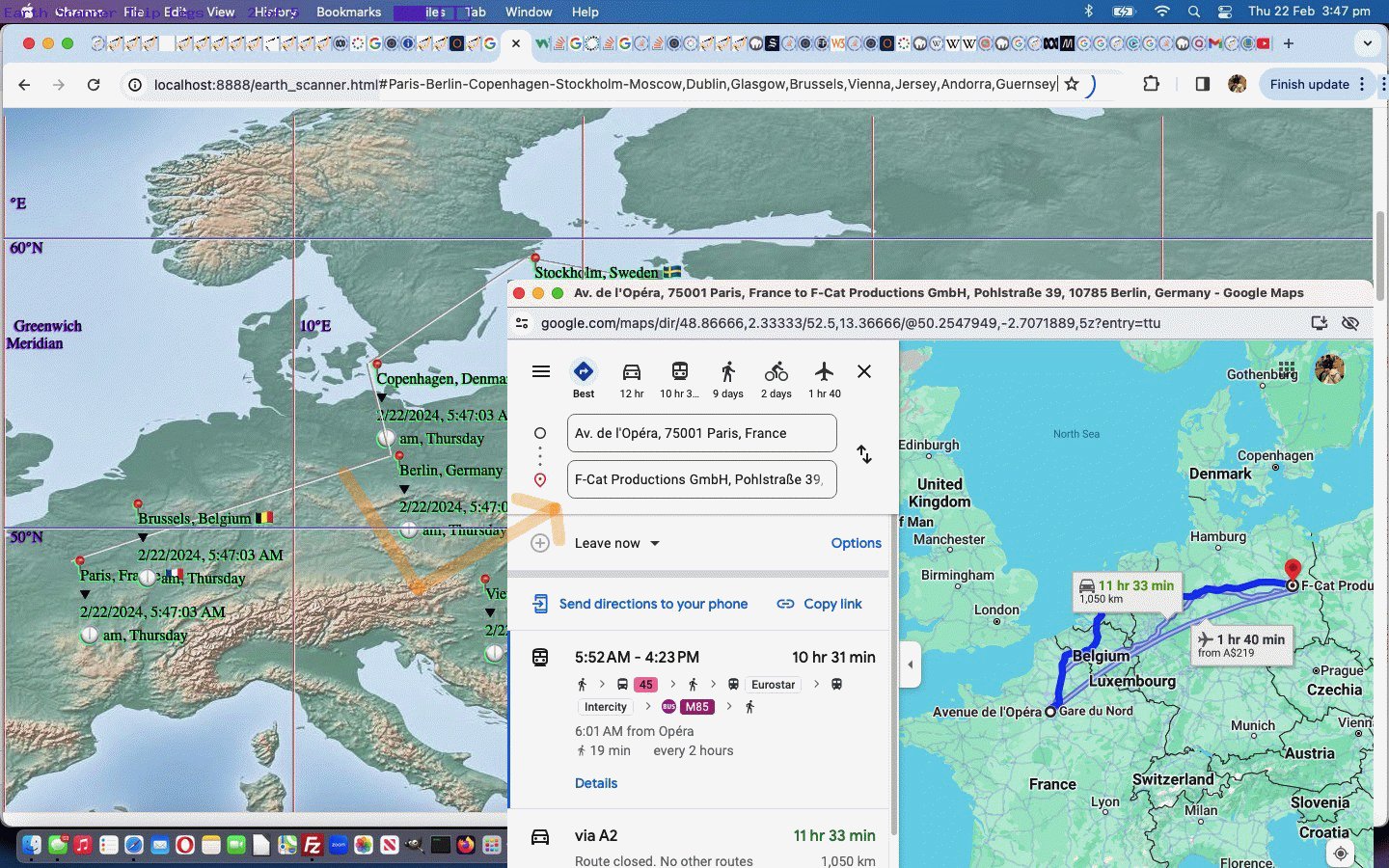
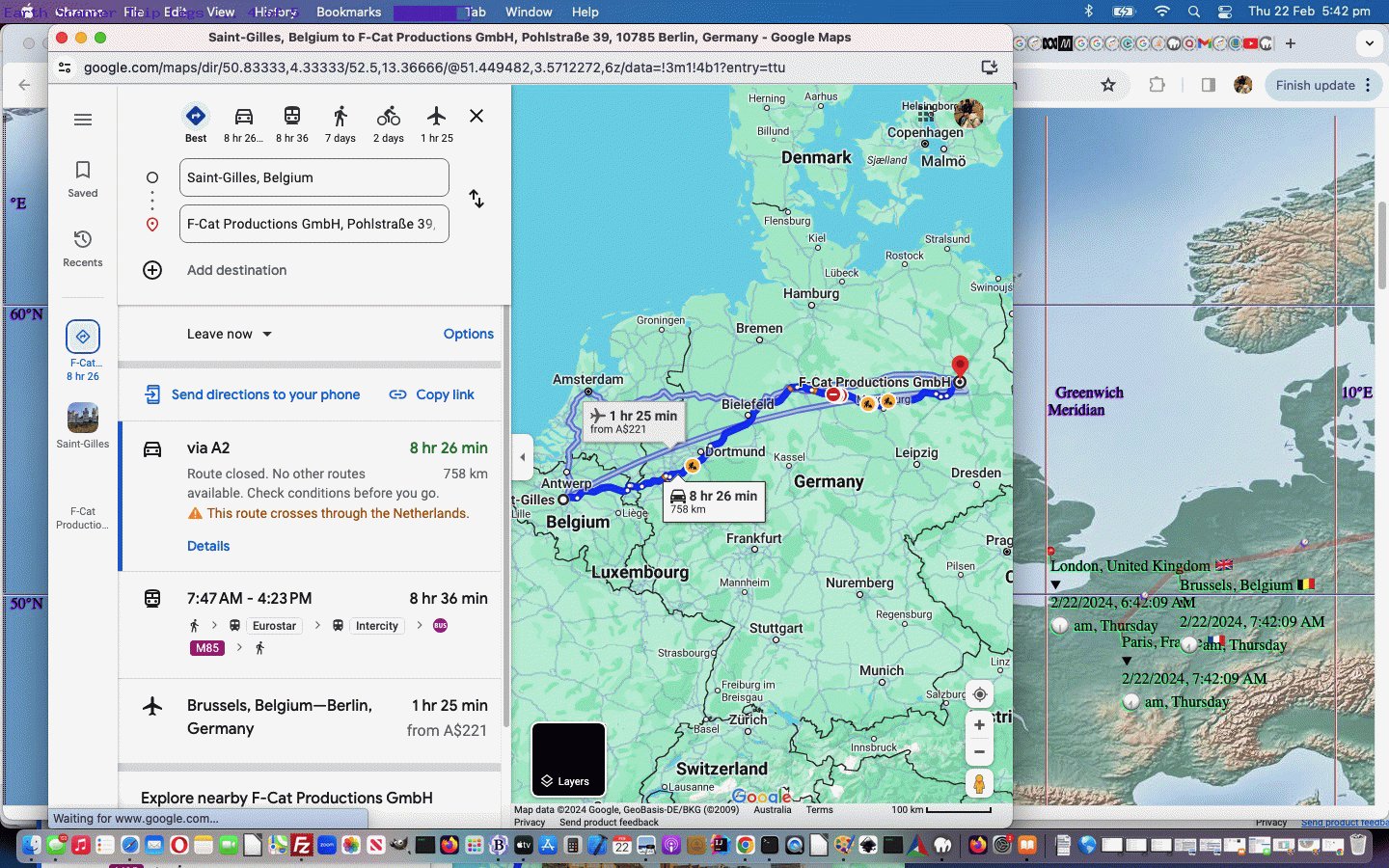
Trip Leg
… a concept of interest to lots of people. Most of us make trips every day, and in our Earth Scanning web application we harness the great Google Directions link to make suggestions about how you might undertake your trip leg. It’s a simple case of replacing any commas in your (perhaps timezone) list with minus sign(s) to start seeing trip legs, such as …
… either at the Javascript prompt window or with the address bar hashtag arrangements, which might end up calling …
function plotleg(thisleg, smlong, lglat, lglong, smlat) {
var brgtoset=0.0, disttoset=0.0, gbrgtoset=0.0, gdisttoset=0.0;
if (1 == 1) {
disttoset=Math.sqrt((eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[0])]) - smlong) / eval(lglong - smlong) * eval(screenwidth)) - eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth))) * (eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[0])]) - smlong) / eval(lglong - smlong) * eval(screenwidth)) - eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth))) + (eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[0])])) / eval(lglat - smlat) * eval(screenheight))) - eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight)))) * (eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[0])])) / eval(lglat - smlat) * eval(screenheight))) - eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight)))));
}
gdisttoset=great_circle_distance(plotlat[eval(thisleg.split('.')[0])], plotlong[eval(thisleg.split('.')[0])], plotlat[eval(thisleg.split('.')[1])], plotlong[eval(thisleg.split('.')[1])]);
gdisttoset=great_circle_distance(plotlat[eval(thisleg.split('.')[0])], plotlong[eval(thisleg.split('.')[0])], plotlat[eval(thisleg.split('.')[1])], plotlong[eval(thisleg.split('.')[1])]);
var meanlong=eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[0])]) - smlong) / eval(lglong - smlong) * eval(screenwidth));
var meanlat=eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[0])])) / eval(lglat - smlat) * eval(screenheight)));
brgtoset=Math.atan2(eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight))) - meanlat, eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth)) - meanlong) * 180 / Math.PI;
meanlong+=eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth))
meanlong/=2.0;
meanlat+=eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight)));
meanlat/=2.0;
console.log(thisleg + ' ' + brgtoset + ' ' + thisleg + ' ... ' + plotlat[eval(thisleg.split('.')[0])] + ',' + plotlong[eval(thisleg.split('.')[0])] + ' to ' + plotlat[eval(thisleg.split('.')[1])] + ',' + plotlong[eval(thisleg.split('.')[1])]);
bmeridian+='<hr onclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + encodeURIComponent(plotplace[eval(thisleg.split('.')[0])]) + '/' + encodeURIComponent(plotplace[eval(thisleg.split('.')[1])]) + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " ondblclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + plotlat[eval(thisleg.split('.')[0])] + ',' + plotlong[eval(thisleg.split('.')[0])] + '/' + plotlat[eval(thisleg.split('.')[1])] + ',' + plotlong[eval(thisleg.split('.')[1])] + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " title="' + plotplace[eval(thisleg.split('.')[0])] + ' to ' + plotplace[eval(thisleg.split('.')[1])] + ' has the crow flying (' + gbrgtoset + ' degrees setting off at versus on Mercator Projection ...) ' + eval(eval(brgtoset + 450) % 360) + ' degrees for ' + eval(gdisttoset / 1000.0) + ' kilometers. Click (for placename) or double click (for geographicals) to open a Google Directions window." class=leg style="transform:rotate(' + eval(eval('' + brgtoset) - 0) + 'deg);z-index:975;opacity:0.3;position:fixed;top:' +
meanlat +
'px;left:' +
eval(meanlong - disttoset / 2) +
'px;background-color:rgba(255,0,0,0.5);width:' + disttoset + 'px;height:6px;"></hr><span onclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + encodeURIComponent(plotplace[eval(thisleg.split('.')[0])]) + '/' + encodeURIComponent(plotplace[eval(thisleg.split('.')[1])]) + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " ondblclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + plotlat[eval(thisleg.split('.')[0])] + ',' + plotlong[eval(thisleg.split('.')[0])] + '/' + plotlat[eval(thisleg.split('.')[1])] + ',' + plotlong[eval(thisleg.split('.')[1])] + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " title="' + plotplace[eval(thisleg.split('.')[0])] + ' to ' + plotplace[eval(thisleg.split('.')[1])] + ' has the crow flying (' + gbrgtoset + ' degrees setting off at versus on Mercator Projection ...) ' + eval(eval(360 - brgtoset) % 360) + ' degrees for ' + eval(gdisttoset / 1000.0) + ' kilometers. Click (for placename) or double click (for geographicals) to open a Google Directions window." class=leg style="cursor:pointer;font-size:6px;z-index:976;margin-top:6px;margin-left:-6px;position:fixed;top:' + meanlat + 'px;left:' + meanlong + 'px;">🧭</span>';
if (ofive == fivethousand) {
fivethousand*=10;
setTimeout(callintoplay, 5000);
}
}
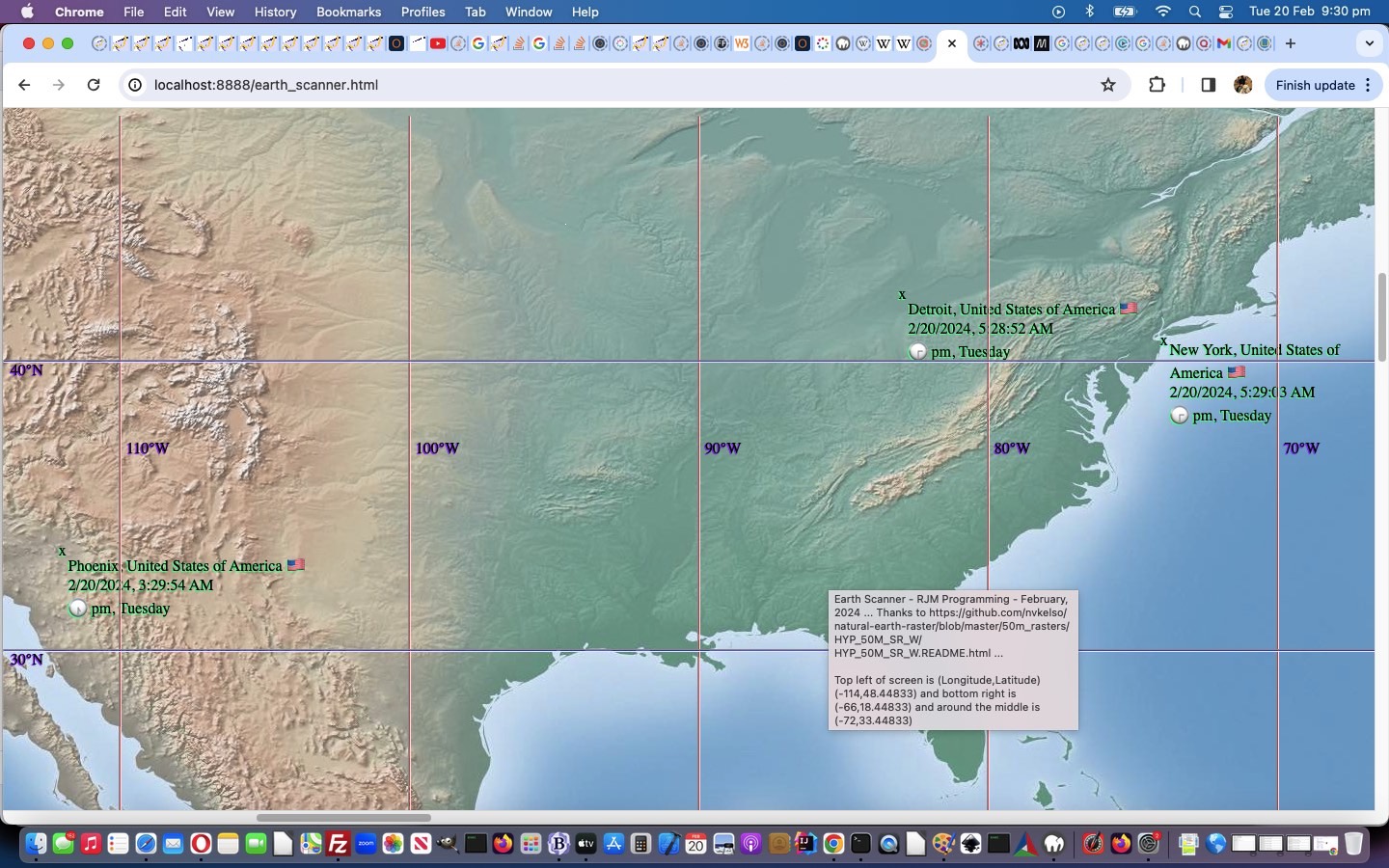
… and putting this into play we realized we should slow down animations to give users a chance to consider whether they want to “drill down” into finding out more about the “trip legs” as user defined.
This happens in our changed seventh (boo hoo) draft Earth Scanner web application.
Previous relevant Earth Scanner Hashtag Lists Tutorial is shown below.
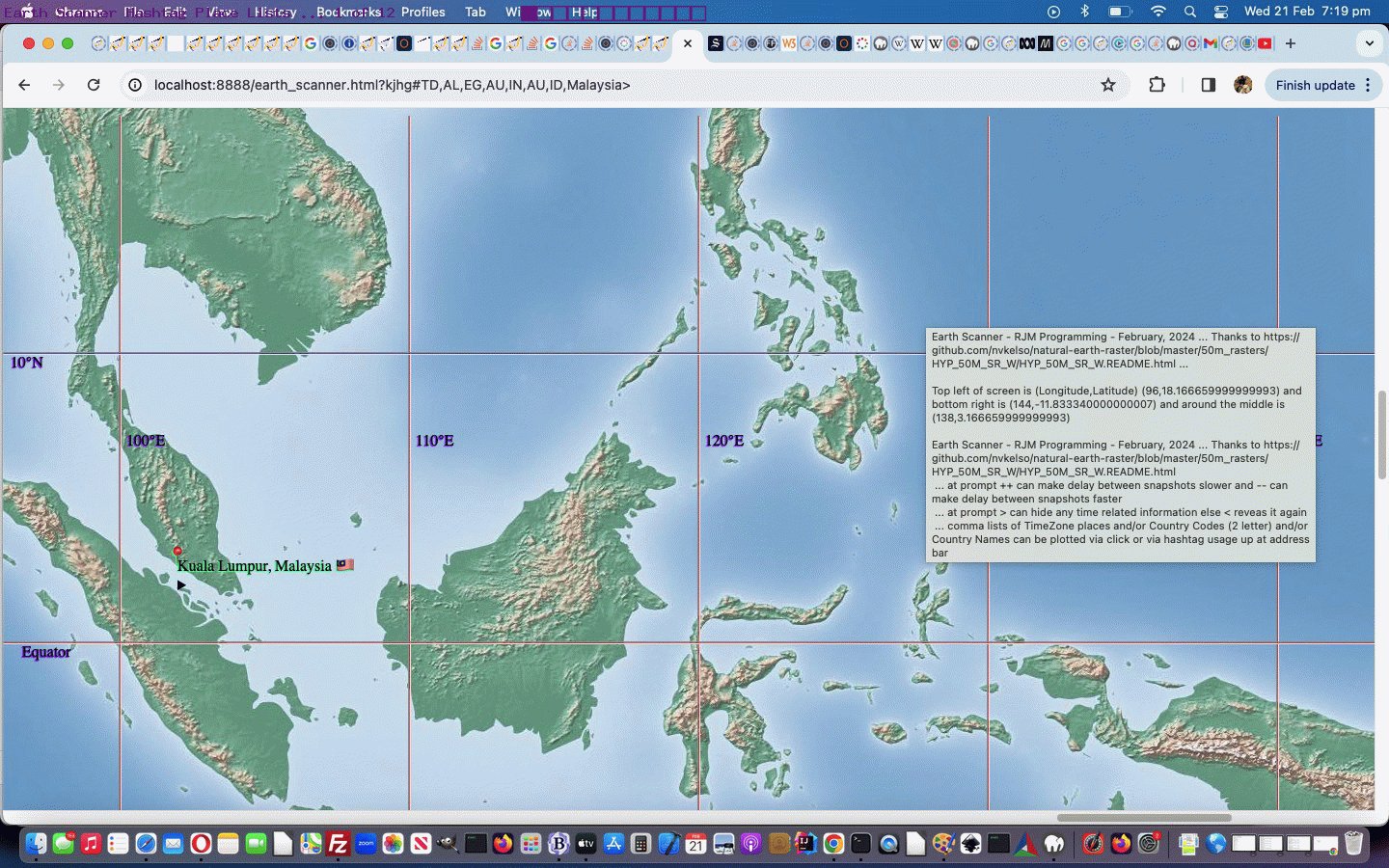
Before yesterday’s Earth Scanner TimeZone Tutorial, when we presented Earth Scanner Places Tutorial we intimated with …
… and into the future we have another idea regarding how this operates.
… that we might offer another way for the driver of our latest Earth Scanner web application …
- not only depend on a webpage click event Javascript prompt window means by which to control proceedings, including newly coded for comma separated list logic support … but, also, as of today, after proving it could work (because we can’t remember ever depending this much on a “hashtag on the address bar” arrangement, in the past, before) …
- but also allow similar functionality using hashtags on the address bar of the web browser, and able to be changed dynamically (ie. in real time) by the user, as required …
if (prevhash != decodeURIComponent(('' + location.hash).replace(/^null$/g,'').replace(/^undefined$/g,'').replace(/^\#/g,''))) {
thishash=decodeURIComponent(('' + location.hash).replace(/^null$/g,'').replace(/^undefined$/g,'').replace(/^\#/g,'')); //.trim();
for (var iop=0; iop<plotplace.length; iop++) {
thishash=thishash.replace(plotplace[iop], '');
}
var thishs=thishash.replace(/\ to\ /g,',').trim().split(',');
if (thishs[0].trim() != '') {
for (var ipo=0; ipo<thishs.length; ipo++) {
if (newlist == '') {
nlist=thishs[ipo].replace(/\+/g,'').trim(); //.trim();
newlist=thishs[ipo].replace(/\+/g,''); //.trim();
prefnew=thishs[ipo].replace(/\+/g,' ').split(nlist)[0];
if (eval(1 + ipo) == eval('' + thishs.length) && thishs[ipo].replace(/\+/g,' ') != (prefnew + newlist)) {
//alert(98);
suffnew=thishs[ipo].replace(/\+/g,' ').split(newlist)[1];
}
} else {
nlist=thishs[ipo].replace(/\+/g,'').trim(); //.trim();
newlist+=',' + nlist; //.trim();
if (eval(1 + ipo) == eval('' + thishs.length) && thishs[ipo].replace(/\+/g,' ') != nlist) {
suffnew=thishs[ipo].replace(/\+/g,' ').split(nlist)[1];
}
}
}
}
prevhash=decodeURIComponent(('' + location.hash).replace(/^null$/g,'').replace(/^undefined$/g,'').replace(/^\#/g,'')); //.trim();
if (newlist != '') {
//alert('newlist=' + newlist + '|');
gdefv=prefnew + newlist + suffnew;
//alert(gdefv + '!');
if (1 == 1) {
askfor=gdefv;
if (1 == 7 && ('' + askfor).replace('(','').replace(')','').replace('[','').replace(']','').indexOf(',') != -1) {
ameridian='';
acircleoflatitude='';
enforcedlong=false;
enforcedxp=-999;
}
document.getElementById('myimg').click();
gdefv='';
setTimeout(scmove, fivethousand);
return null;
} else {
ourprompt(null,'Earth Scanner - RJM Programming - February, 2024 ... ' + String.fromCharCode(10) + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + 'Currently top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + xp * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and around the middle is (' + eval(-180 + eval(screenlong / 2) + xp * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ').' + String.fromCharCode(10) + 'Where do you want middle of screen to be in terms of Longitude,Latitude? Suffix with space to show meridians and/or prefix with space to not show meridians.', newlist);
}
}
}
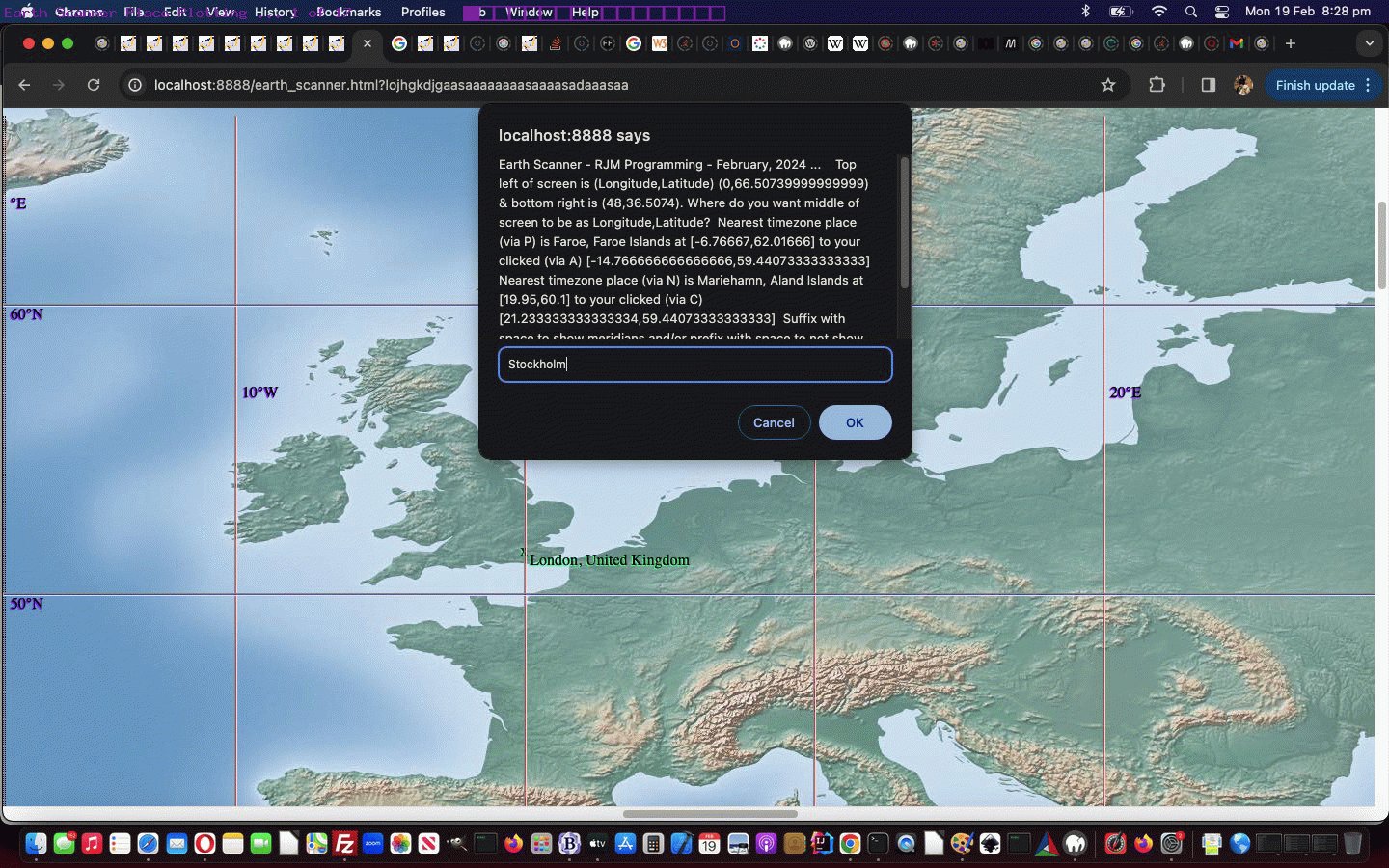
And we did find this an easy way to build up a sizeable number of plotted places, in quick time, entered as …
- the “P” and “N’ and “A” and “C” shortcuts (near to where the user clicked) ways
- timezone place name(s)
- country name(s)
- country code(s)
- [longitude,latitude,placename]
- [longitude,latitude]
- longitude,latitude,placename
- longitude,latitude (with some form of mantissa)
… methodologies to end up with at least a pin (📍) emoji plotted, as well as the “longitude,latitude (with no form of mantissa)” way to just move the map to that position with no plotting taking place.
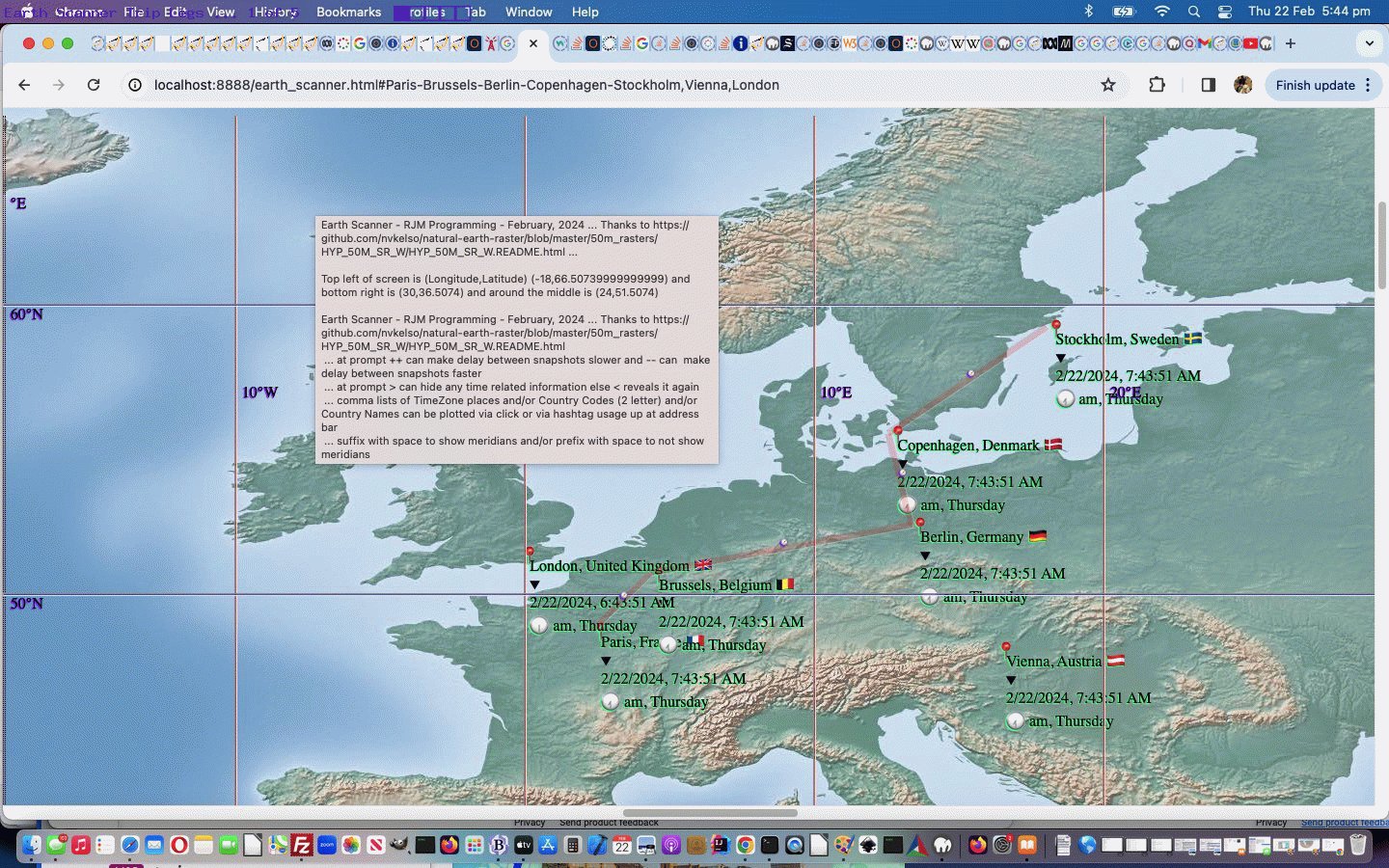
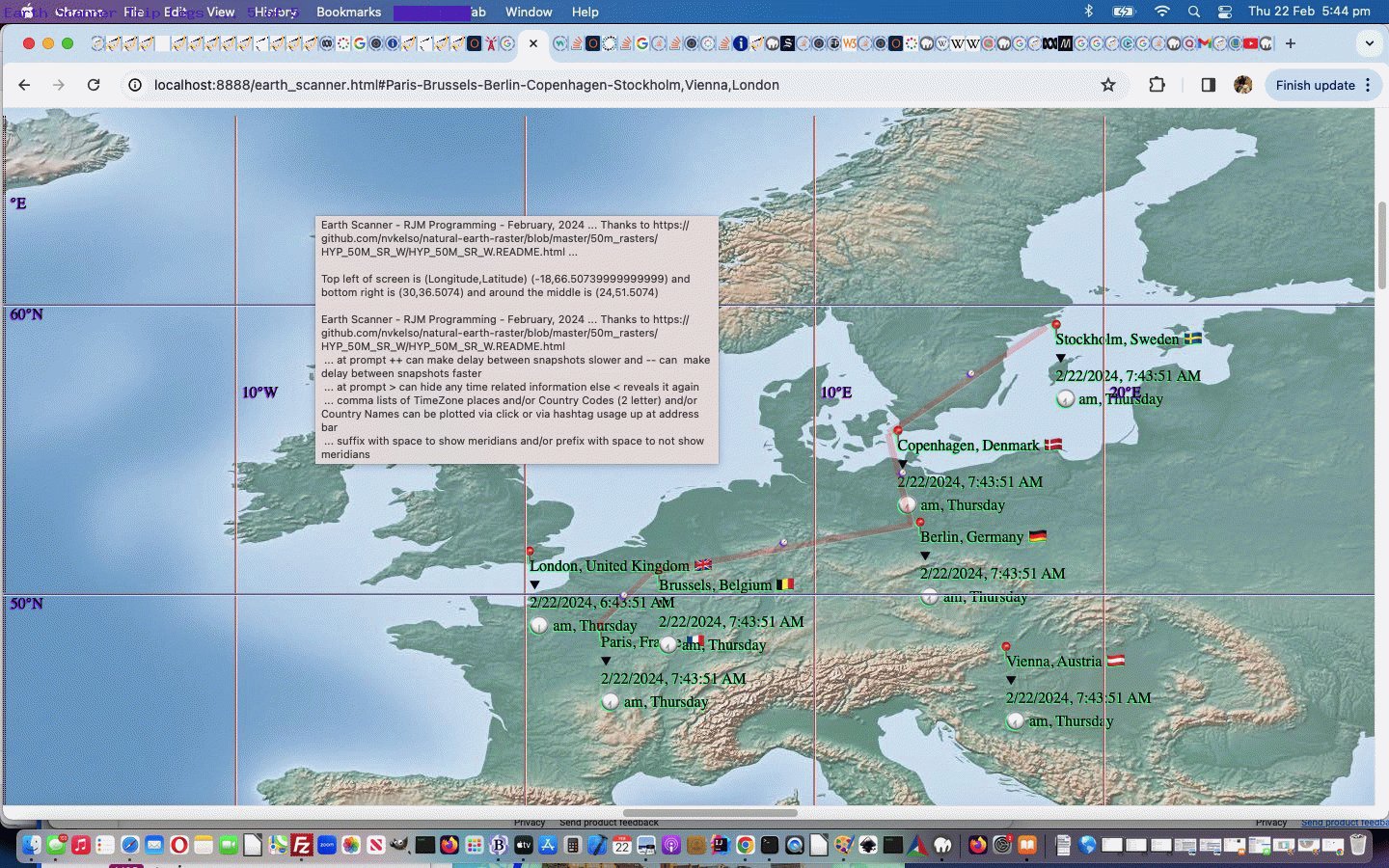
But now that we have a few “data players” in the mix, there’ll be users out there that do not want to see it all, perhaps … and so, now “the blurb” goes, for user entries, in either of these modes of use …
… at prompt ++ can make delay between snapshots slower and — can make delay between snapshots faster
… at prompt > can hide any time related information else < reveals it again
… comma lists of TimeZone places and/or Country Codes (2 letter) and/or Country Names can be plotted via click or via hashtag usage up at address bar
… suffix with space to show meridians and/or prefix with space to not show meridians
… in our changed sixth draft Earth Scanner web application.
Previous relevant Earth Scanner TimeZone Tutorial is shown below.
Take a look at the word …
TimeZone
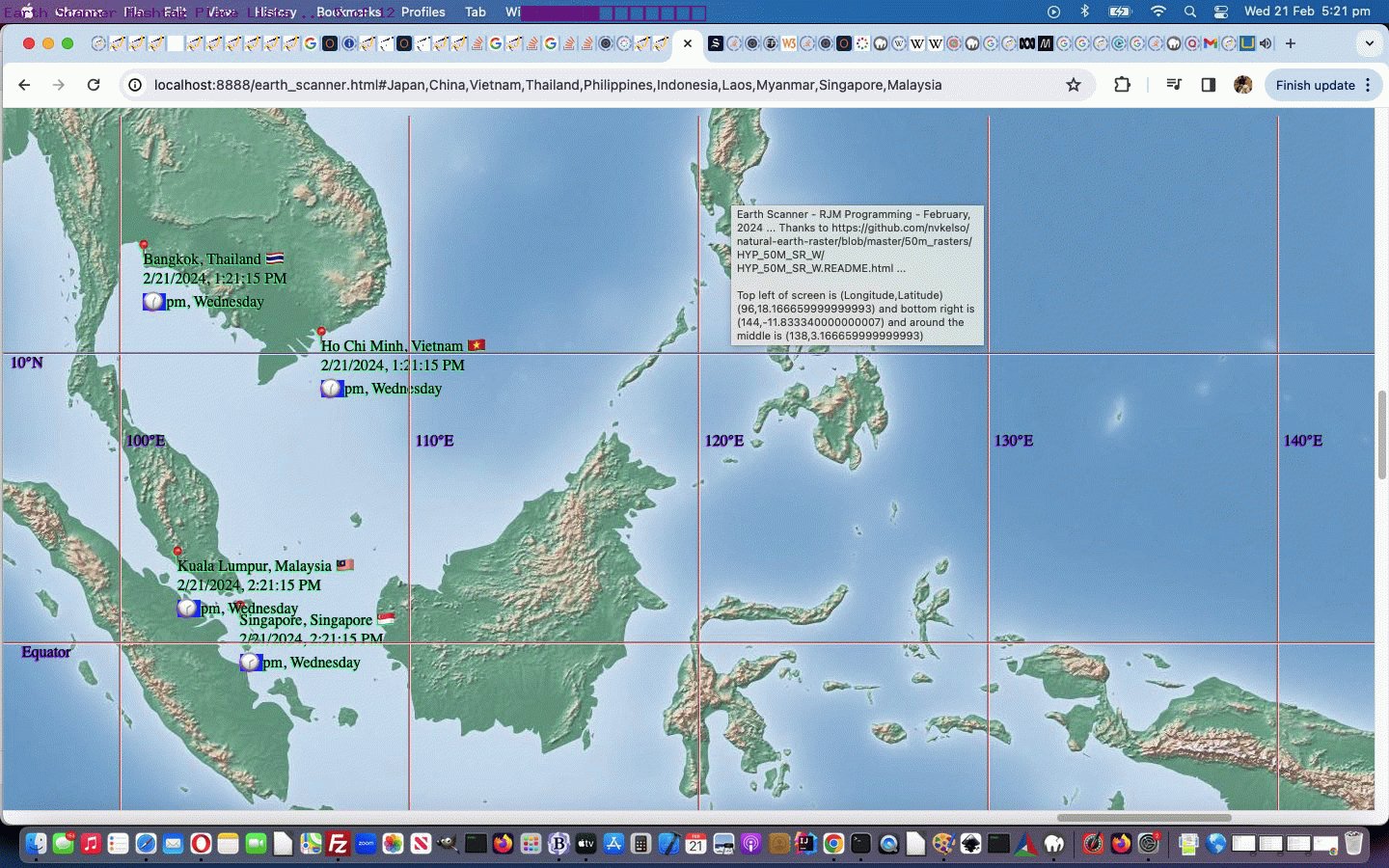
… as a concept newly introduced into the Earth Scanner web application workings, as explained in yesterday’s Earth Scanner Places Tutorial.
It’s got a “where” word part “Zone” fitting in with our “where of life” ideas up to now, but it also has got “Time” as a new “when of life” word part of the whole idea of TimeZones we’d like to start exploring today. Yes, TimeZones are very useful to have “where” meet “when” … the Opera Bar would be nice, we think.
We now have …
function ourprompt(e, blurb, defv) {
var locans=null, ijk=0, extras='',thatplace='', utzdate, tzDate, xdate1, xextratztime, xextraemj, xdiff;
if (eval(uc_iso_country_codes.length) == 0) {
for (ijk=0; ijk<iso_country_codes.length; ijk++) {
uc_iso_country_codes.push(iso_country_codes[ijk].toUpperCase());
}
}
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xinxy.push(eval(e.touches[0].pageX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].pageY + document.body.scrollTop * 0) * 1);
} else {
xinxy.push(eval(e.touches[0].clientX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].clientY + document.body.scrollTop * 0) * 1);
}
} else if (e.clientX || e.clientY) {
xinxy.push(e.clientX + document.body.scrollLeft * 0);
yinxy.push(e.clientY + document.body.scrollTop * 0);
} else {
xinxy.push(e.pageX + document.body.scrollLeft * 0);
yinxy.push(e.pageY + document.body.scrollTop * 0);
}
var llsa=blurb.split(') (')[1];
//alert(blurb + ' ... ' + llsa);
tllg=eval(llsa.split(',')[0]);
tlla=eval(llsa.split(',')[1].split(')')[0]);
brlg=eval(llsa.split('(')[1].split(',')[0]);
brla=eval(llsa.split('(')[1].split(',')[1].split(')')[0]);
thislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
thislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var nearbyfour=retnearest(thislong, thislat);
var aatm='youllneverfindthis';
var bbtm=String.fromCharCode(9);
if (blurb.indexOf('Thanks to ') != -1) {
if (blurb.split('Thanks to ')[1].indexOf(' ...') != -1) {
bbtm='Thanks to ' + blurb.split('Thanks to ')[1].split(' ...')[0] + ' ...';
}
}
if (blurb.indexOf(' and around the middle ') != -1) {
aatm=' and around the middle ' + blurb.split(' and around the middle ')[1].split(')')[0] + ')';
}
var ourblurb=(blurb.replace(bbtm,'').replace('Currently top ','Top ').replace(' in terms of ',' as ').replace(aatm, '').replace(/\ and\ /g,' & ').replace('? ', '? ' + ' Nearest timezone place (via N) is ' + nearbyfour.split('|')[3] + ' at [' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + '] to your clicked (via C) [' + thislong + ',' + thislat + '] ') + bbtm.replace(String.fromCharCode(9),'')).replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
if (prevf.indexOf(',') != -1) {
if (Math.abs(eval(prevf.split(',')[0]) - tllg) <= 0.5) {
prevf='' + prevone + ',' + prevtwo + ',' + prevthree + ',' + prevfour;
}
if (Math.abs(eval(prevf.split(',')[0]) - tllg) > 0.5) {
tllg=eval(prevf.split(',')[0]);
tlla=eval(prevf.split(',')[1]);
brlg=eval(prevf.split(',')[2]);
brla=eval(prevf.split(',')[3]);
var sthislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
var sthislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var snearbyfour=retnearest(sthislong, sthislat);
//alert(ourblurb + ' ' + prevf + ' vs ' + tllg + ' ... ' + Math.abs(eval(prevf.split(',')[0]) - tllg));
ourblurb=ourblurb.replace('? ', '? ' + ' Nearest timezone place (via P) is ' + snearbyfour.split('|')[3] + ' at [' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + '] to your clicked (via A) [' + sthislong + ',' + sthislat + '] ');
}
locans=prompt(ourblurb, defv);
}
if (locans != null) {
if (locans.toUpperCase().trim() == 'N') {
locans=locans.toUpperCase().replace('N', '[' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + ']');
plotplace.push(nearbyfour.split('|')[3]);
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(nearbyfour.split('|')[0]);
plotlat.push(nearbyfour.split('|')[1]);
if (eval('' + nearbyfour.length) > 4) {
plottz.push(nearbyfour.split('|')[4]);
plotct.push(nearbyfour.split('|')[5]);
plotemj.push(nearbyfour.split('|')[6]);
} else {
plottz.push('');
plotct.push('');
plotemj.push('');
}
} else if (locans.toUpperCase().trim() == 'C') {
thisplace=' ';
locans=locans.toUpperCase().replace('C', '[' + thislong + ',' + thislat + ']');
plotplace.push('');
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(thislong);
plotlat.push(thislat);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (locans.toUpperCase().trim() == 'P') {
locans=locans.toUpperCase().replace('P', '[' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + ']');
plotplace.push(snearbyfour.split('|')[3]);
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(snearbyfour.split('|')[0]);
plotlat.push(snearbyfour.split('|')[1]);
if (eval('' + nearbyfour.length) > 4) {
plottz.push(nearbyfour.split('|')[4]);
plotct.push(nearbyfour.split('|')[5]);
plotemj.push(nearbyfour.split('|')[6]);
} else {
plottz.push('');
plotct.push('');
plotemj.push('');
}
} else if (locans.toUpperCase().trim() == 'A') {
thisplace=' ';
locans=locans.toUpperCase().replace('A', '[' + sthislong + ',' + sthislat + ']');
plotplace.push('');
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(sthislong);
plotlat.push(sthislat);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && yourtzlist.indexOf('/' + ('' + locans.trim()).replace(/\ /g,'_') + '<') != -1) {
thisplace=yourtzlist.split('/' + ('' + locans.trim()).replace(/\ /g,'_') + '<')[0].split(' data-geo="')[eval(-1 + yourtzlist.split('/' + ('' + locans.trim()).replace(/\ /g,'_') + '<')[0].split(' data-geo="').length)];
//alert(thisplace);
udate=new Date();
utcDate = new Date(udate.toLocaleString('en-US', { timeZone: 'UTC' }));
thatplace=thisplace.split('>')[1].split('<')[0].replace('GMT','UTC') + '/' + locans;
//alert(thatplace);
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utcDate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(thisplace.split(',')[3]);
if (thisplace.split(',')[3] != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == thisplace.split(',')[3].toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
//alert(extras + ' ... ' + locans);
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
//alert(locans);
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && yourtzlist.toUpperCase().indexOf('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<') != -1) {
thisplace=yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="')[eval(-1 + yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="').length)];
//alert(thisplace);
udate=new Date();
utcDate = new Date(udate.toLocaleString('en-US', { timeZone: 'UTC' }));
thatplace=thisplace.split('>')[1].split('<')[0].replace('GMT','UTC') + '/' + locans;
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utcDate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(thisplace.split(',')[3]);
if (thisplace.split(',')[3] != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == thisplace.split(',')[3].toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
//alert(extras + ' ... ' + locans);
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
//alert(locans);
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) == 2 && ('' + locans).indexOf(',') == -1 && yourtzlist.indexOf(',' + ('' + locans.trim()).toUpperCase() + ',') != -1) {
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
thatplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','UTC');
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utzdate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && iso_country_codes.indexOf(locans.trim()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + ('' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase()) + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
//alert('thisplace=' + thisplace + ' and thatplace=' + thatplace);
thatplace=yourtzlist.split(thisplace)[1].split('>')[1].split('<')[0].replace('GMT','UTC');
//alert('thisplace=' + thisplace + ' and thatplace=' + thatplace);
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utzdate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && uc_iso_country_codes.indexOf(locans.trim().toUpperCase()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + iso_country_codes[eval(-1 + uc_iso_country_codes.indexOf(locans.trim().toUpperCase()))].toUpperCase() + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim().toUpperCase())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
thatplace=thisplace.split('>')[1].split('<')[0].replace('GMT','UTC');
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utzdate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('[') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('.') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
}
movesallowed=true;
return locans;
}
function orflag(thiscc) {
var ccchar='', ccsuff='';
var lri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var dri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(eval('' + dri[eval('' + lri.indexOf(ccchar))])); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
}
return ccsuff;
}
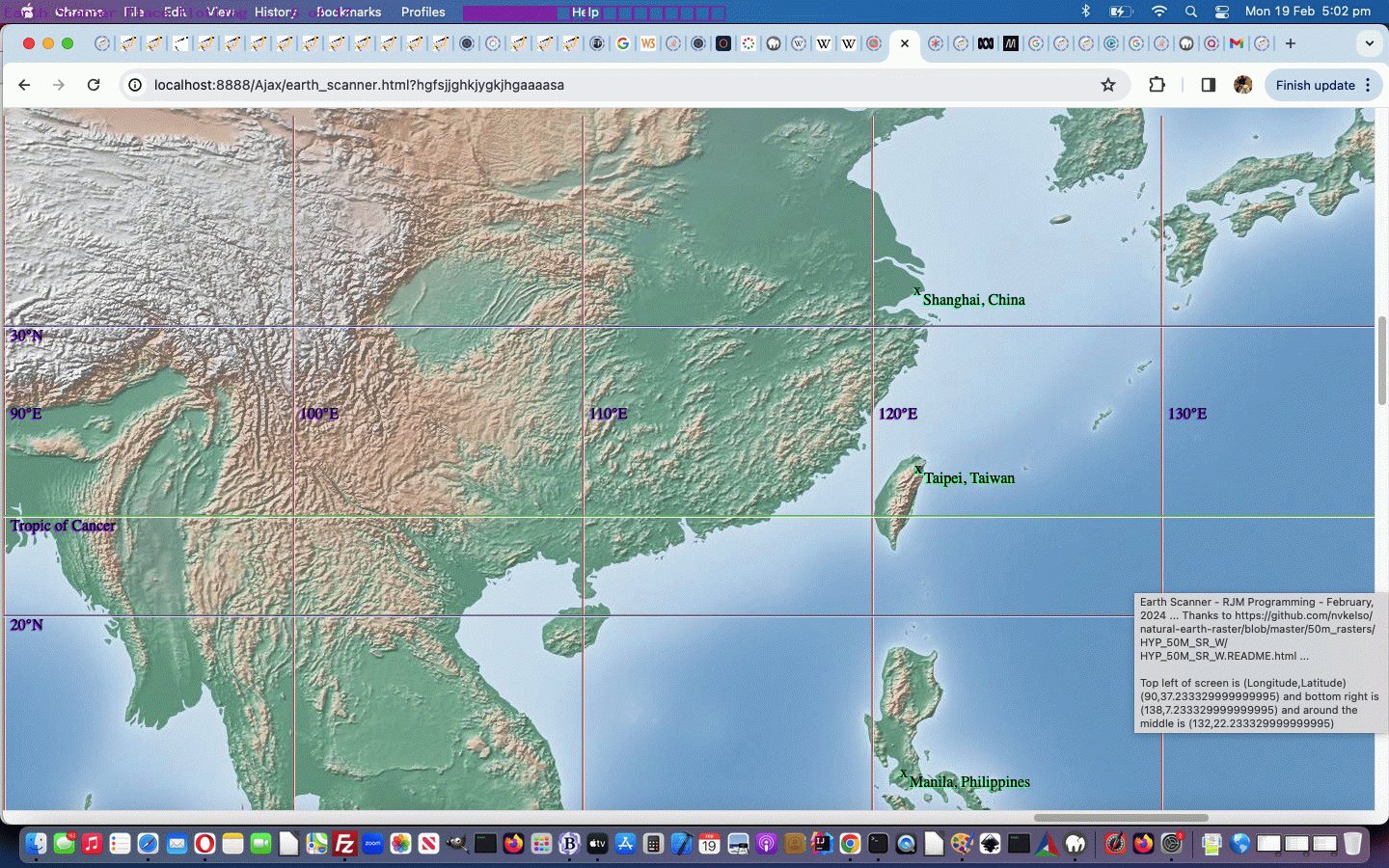
… referencing three new when “collectables” …
- var plottz=[]; // contains a TimeZone name
- var plotct=[]; // contains a current datetime timestamp
- var plotemj=[]; // contains a current datetime clockemoji of nearest relevance
… now used in an amended plotting span element innerHTML (used to be plotplace[iplot]) “wrapper” (now using doplotplace(iplot)) …
function doplotplace(ipl) {
if (plotcc[ipl].trim() && plottz[ipl].trim() != '') {
return plotplace[ipl] + ' ' + orflag(plotcc[ipl]) + '
' + plotct[ipl] + '
' + plotemj[ipl];
}
return plotplace[ipl];
}
… in our changed fifth draft Earth Scanner web application.
Previous relevant Earth Scanner Places Tutorial is shown below.
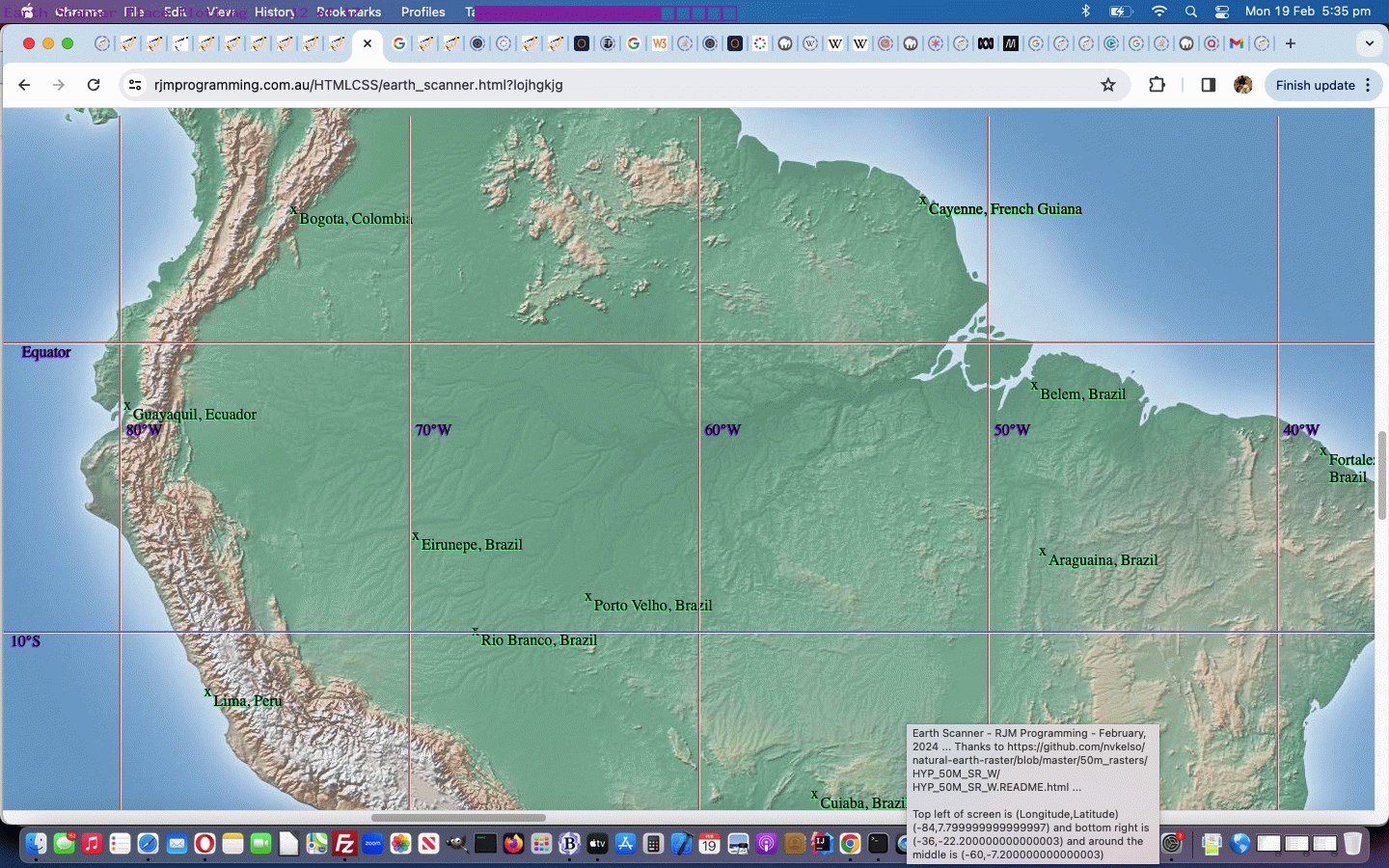
So far, with our Earth Scanner web application from the day before yesterday’s Earth Scanner Lines Tutorial, it had a pretty passive modus operandi. On a plane or on television or some other “just watching” scenario that suits, but we’d like to offer more regarding value adding …
- new Place plotting functionality that the user has real-time control over via onclick logic reaching a …
- Javascript prompt window
… and into the future we have another idea regarding how this operates.
So today, though, we change how that Javascript prompt window’s “blurb” is constructed, and how the user answer is analyzed, because, today, we’ve added in …
PHP inspired TimeZone place lookup logic within the Javascript code
Of course not all places are TimeZone places, and we’ll see how that goes into the future?!
We funnelled the Javascript prompt window logic into a new “wrapper style” Javascript inhouse function …
function ourprompt(e, blurb, defv) {
var locans=null, ijk=0, extras='';
if (eval(uc_iso_country_codes.length) == 0) {
for (ijk=0; ijk<iso_country_codes.length; ijk++) {
uc_iso_country_codes.push(iso_country_codes[ijk].toUpperCase());
}
}
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xinxy.push(eval(e.touches[0].pageX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].pageY + document.body.scrollTop * 0) * 1);
} else {
xinxy.push(eval(e.touches[0].clientX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].clientY + document.body.scrollTop * 0) * 1);
}
} else if (e.clientX || e.clientY) {
xinxy.push(e.clientX + document.body.scrollLeft * 0);
yinxy.push(e.clientY + document.body.scrollTop * 0);
} else {
xinxy.push(e.pageX + document.body.scrollLeft * 0);
yinxy.push(e.pageY + document.body.scrollTop * 0);
}
var llsa=blurb.split(') (')[1];
//alert(blurb + ' ... ' + llsa);
tllg=eval(llsa.split(',')[0]);
tlla=eval(llsa.split(',')[1].split(')')[0]);
brlg=eval(llsa.split('(')[1].split(',')[0]);
brla=eval(llsa.split('(')[1].split(',')[1].split(')')[0]);
thislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
thislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var nearbyfour=retnearest(thislong, thislat);
var aatm='youllneverfindthis';
var bbtm=String.fromCharCode(9);
if (blurb.indexOf('Thanks to ') != -1) {
if (blurb.split('Thanks to ')[1].indexOf(' ...') != -1) {
bbtm='Thanks to ' + blurb.split('Thanks to ')[1].split(' ...')[0] + ' ...';
}
}
if (blurb.indexOf(' and around the middle ') != -1) {
aatm=' and around the middle ' + blurb.split(' and around the middle ')[1].split(')')[0] + ')';
}
var ourblurb=(blurb.replace(bbtm,'').replace('Currently top ','Top ').replace(' in terms of ',' as ').replace(aatm, '').replace(/\ and\ /g,' & ').replace('? ', '? ' + ' Nearest timezone place (via N) is ' + nearbyfour.split('|')[3] + ' at [' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + '] to your clicked (via C) [' + thislong + ',' + thislat + '] ') + bbtm.replace(String.fromCharCode(9),'')).replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
if (prevf.indexOf(',') != -1) {
if (Math.abs(eval(prevf.split(',')[0]) - tllg) <= 0.5) {
prevf='' + prevone + ',' + prevtwo + ',' + prevthree + ',' + prevfour;
}
if (Math.abs(eval(prevf.split(',')[0]) - tllg) > 0.5) {
tllg=eval(prevf.split(',')[0]);
tlla=eval(prevf.split(',')[1]);
brlg=eval(prevf.split(',')[2]);
brla=eval(prevf.split(',')[3]);
var sthislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
var sthislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var snearbyfour=retnearest(sthislong, sthislat);
//alert(ourblurb + ' ' + prevf + ' vs ' + tllg + ' ... ' + Math.abs(eval(prevf.split(',')[0]) - tllg));
ourblurb=ourblurb.replace('? ', '? ' + ' Nearest timezone place (via P) is ' + snearbyfour.split('|')[3] + ' at [' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + '] to your clicked (via A) [' + sthislong + ',' + sthislat + '] ');
}
locans=prompt(ourblurb, defv);
}
if (locans != null) {
if (locans.toUpperCase().trim() == 'N') {
locans=locans.toUpperCase().replace('N', '[' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + ']');
plotplace.push(nearbyfour.split('|')[3]);
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(nearbyfour.split('|')[0]);
plotlat.push(nearbyfour.split('|')[1]);
} else if (locans.toUpperCase().trim() == 'C') {
thisplace=' ';
locans=locans.toUpperCase().replace('C', '[' + thislong + ',' + thislat + ']');
plotplace.push('');
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(thislong);
plotlat.push(thislat);
} else if (locans.toUpperCase().trim() == 'P') {
locans=locans.toUpperCase().replace('P', '[' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + ']');
plotplace.push(snearbyfour.split('|')[3]);
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(snearbyfour.split('|')[0]);
plotlat.push(snearbyfour.split('|')[1]);
} else if (locans.toUpperCase().trim() == 'A') {
thisplace=' ';
locans=locans.toUpperCase().replace('A', '[' + sthislong + ',' + sthislat + ']');
plotplace.push('');
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(sthislong);
plotlat.push(sthislat);
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && yourtzlist.toUpperCase().indexOf('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<') != -1) {
thisplace=yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="')[eval(-1 + yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="').length)];
//alert(thisplace);
plotplace.push(yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(thisplace.split(',')[3]);
if (thisplace.split(',')[3] != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == thisplace.split(',')[3].toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
//alert(extras + ' ... ' + locans);
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
//alert(locans);
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) == 2 && ('' + locans).indexOf(',') == -1 && yourtzlist.indexOf(',' + ('' + locans.trim()).toUpperCase() + ',') != -1) {
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && iso_country_codes.indexOf(locans.trim()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + ('' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase()) + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && uc_iso_country_codes.indexOf(locans.trim().toUpperCase()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + iso_country_codes[eval(-1 + uc_iso_country_codes.indexOf(locans.trim().toUpperCase()))].toUpperCase() + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim().toUpperCase())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('[') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('.') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
}
movesallowed=true;
return locans;
}
… as the best way to get into how this happens in Earth Scanner Primer Tutorial, in our changed fourth draft Earth Scanner web application.
Previous relevant Earth Scanner Lines Tutorial is shown below.
Not everybody is a geography buff. But I’d say more people attended primary school than are geography buffs. And those people may have seen World Maps on the wall, and they were often Mercator Projection maps featuring the usual country and sea boundaries, as well as useful reference lines …
- lines of latitude, including, in between top “North Pole” 90° N and “South Pole” 90° S bottom …
- Arctic Circle 66° 34′ N
- Tropic of Cancer 23° 26′ N
- Equator 0°
- Tropic of Capricorn 23° 26′ S
- Antarctic Circle 66° 34′ S
- meridians of longitude (only the Equator above, is as long as … and in the “Go Figure, Mercator” realms, the North Pole and South Pole are each of zero length, in “non-projection land”), including …
- Greenwich Meridian 0°
- International Date Line 180° (but in practice, broken up so as not to confuse regarding timezones for some Pacific island countries)
… that become useful as you scan your way around Earth, further to yesterday’s Earth Scanner Primer Tutorial, in our changed second draft Earth Scanner web application.
Stop Press
Couple of points to note …
- the linework is just hr (Horizontal rule) elements, which are not the challenge either horizontally or vertically, regarding linework, that any diagonality brings …
- the matter of screen width and screen height, which we need to know precisely for the work above, can be more involved to calculate on mobile platforms … we ended up, with great help from this useful link, with this Javascript code …
var screenwidth=screen.width, screenheight=screen.height;
var wasthisso='';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
try {
wasthisso=('' + window.orientation).replace(/^0$/g, 'portrait'); //"portrait";
} catch (ehgfg) {
wasthisso='';
}
if (wasthisso == '') {
try {
wasthisso='' + screen.orientation.type; //"portrait";
} catch (hgfg) {
wasthisso=('' + window.orientation).replace(/^0$/g, 'portrait'); //"portrait";
}
}
//alert(wasthisso);
var hdone=false;
if (wasthisso.indexOf('ortrait') != -1) { // thanks to https://stackoverflow.com/questions/50690191/window-innerheight-returning-wrong-value-in-ios-11
if (eval('0' + document.documentElement.clientWidth) >= eval('0' + window.innerWidth)) {
screenwidth=eval('' + document.documentElement.clientWidth);
screenheight=eval('' + document.documentElement.clientHeight);
hdone=true;
} else {
screenwidth=window.innerWidth;
}
if (!hdone) {
if (eval('0' + document.documentElement.clientHeight) > eval('0' + window.innerHeight)) {
screenheight=eval('' + document.documentElement.clientHeight);
} else {
screenheight=window.innerHeight;
}
}
} else {
if (eval('0' + document.documentElement.clientWidth) >= eval('0' + window.innerHeight)) {
screenwidth=eval('' + document.documentElement.clientWidth);
screenheight=eval('' + document.documentElement.clientHeight);
hdone=true;
} else {
screenwidth=window.innerHeight;
}
if (!hdone) {
if (eval('0' + document.documentElement.clientHeight) > eval('0' + window.innerWidth)) {
screenheight=eval('' + document.documentElement.clientHeight);
} else {
screenheight=window.innerWidth;
}
}
}
// alert(wasthisso + ' ' + screenwidth + 'x' + screenheight);
if (1 == 6) {
documentURL=documentURL + '&nolines=y';
if (documentURL.indexOf('.html') != -1) {
location.href=document.URL.replace('.html','.htm');
}
}
}
… in Earth Scanner Primer Tutorial, in our changed third draft Earth Scanner web application
Previous relevant Earth Scanner Primer Tutorial is shown below.
Today we’ve got for you a tutorial that takes bits and pieces from …
- “Just Javascript” (ie. no body element to speak of as you begin) … ref: Just Javascript Card Game iPhone Debugging Tutorial
- “CSS Property clip-path” … ref: Region Picker Area of Interest
- “GeoJson” especially regarding reverse engineering on the Mercator projection … ref: Google Chart Image Chart Map Chart GeoJson Onclick Tutorial
- “One Image Website” regarding scrolling and images bigger than screen … ref: One Image Website Scrolling Position Fix Tutorial
- “CSS keyframes Animation” … ref: CSS Grid Column Animation Tutorial
… so as to create a new “Earth Scanner” web application in what we like to think of as “the where of life” realms.
In essence this Earth Scanner is pretty simple, so below you can see a first draft, “holus bolus” …
<html>
<head>
<title>Earth Scanner - RJM Programming - February, 2024 ... Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html</title>
<style>
#myimg {
clip-path: circle(2% at 800px 700px);
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% { clip-path: circle(2% at 0px 0px) }
100% { clip-path: circle(16% at 140px 140px) }
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% { clip-path: circle(2% at 0px 0px) }
100% { clip-path: circle(16% at 140px 140px) }
}
</style>
<script type=text/javascript>
// Deemed unnecessary is ...
// 7% { clip-path: circle(3% at 10px 10px) }
// 14% { clip-path: circle(4% at 20px 20px) }
// 21% { clip-path: circle(5% at 30px 30px) }
// 28% { clip-path: circle(6% at 40px 40px) }
// 35% { clip-path: circle(7% at 50px 50px) }
// 42% { clip-path: circle(8% at 60px 60px) }
// 50% { clip-path: circle(9% at 70px 70px) }
// 57% { clip-path: circle(10% at 80px 80px) }
// 64% { clip-path: circle(11% at 90px 90px) }
// 71% { clip-path: circle(12% at 100px 100px) }
// 78% { clip-path: circle(13% at 110px 110px) }
// 85% { clip-path: circle(14% at 120px 120px) }
// 93% { clip-path: circle(15% at 130px 130px) }
var xp=0, yp=0, num=0;
var fixkeys='<style> #myimg { animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; } @keyframes mymove' + document.head.innerHTML.split('@keyframes mymove')[1].split('</style>')[0] + ' </style>';
var screenlong=-9, screenlat=-9, askfor=null, enforcedlong=false, enforcedxp=-999;
function scmove() {
var longforce='-999', latforce='-999';
if (screenlong < 0) {
screenlong=eval(360 * screen.width / document.getElementById('myimg').width);
screenlat=eval(180 * screen.height / document.getElementById('myimg').height);
document.getElementById('myimg').onclick=function() { askfor=prompt('Earth Scanner - RJM Programming - February, 2024 ... ' + String.fromCharCode(10) + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + 'Currently top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + xp * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + xp * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ').' + String.fromCharCode(10) + 'Where do you want middle of screen to be in terms of Longitude,Latitude?', ''); };
}
//document.title="window.scrollTo(" + eval(xp * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")";
if (askfor != null) {
if (askfor.replace('(','').replace(')','').indexOf(',') != -1) {
longforce=askfor.replace('(','').replace(')','').split(',')[0];
latforce=askfor.replace('(','').replace(')','').split(',')[1];
} else if (askfor.replace('(','').replace(')','').indexOf(' ') != -1) {
longforce=askfor.replace('(','').replace(')','').split(' ')[0];
latforce=askfor.replace('(','').replace(')','').split(' ')[1];
}
//xp = eval(((eval(eval('' + longforce) + 180) / 360) * eval('' + document.getElementById('myimg').width) / 100) - 0 * eval(eval(screenlong / 720) * eval('' + document.getElementById('myimg').width) / 100));
//yp = eval(((eval(90 - eval('' + latforce)) / 180) * eval('' + document.getElementById('myimg').height) / 100) + 0 * eval(eval(screenlat / 360) * eval('' + document.getElementById('myimg').height) / 100));
xp = eval(eval(eval('' + longforce) - screenlong / 2 + 180) / 3.60); // * eval('' + document.getElementById('myimg').width) / 100) - 0 * eval(eval(screenlong / 720) * eval('' + document.getElementById('myimg').width) / 100));
yp = eval(eval(90 - eval('' + latforce) - screenlat / 2) / 1.80); // * eval('' + document.getElementById('myimg').height) / 100) + 0 * eval(eval(screenlat / 360) * eval('' + document.getElementById('myimg').height) / 100));
//alert('' + xp + ',' + yp + ' ... ' + "window.scrollTo(" + eval(xp * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")");
askfor=null;
if (enforcedlong) {
enforcedlong=false;
enforcedxp=xp;
//alert(xp + ' or ' + enforcedxp);
}
}
eval("window.scrollTo(" + eval((enforcedxp > -990 ? enforcedxp : xp) * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")");
document.getElementById('myimg').title='Earth Scanner - RJM Programming - February, 2024 ... ' + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + String.fromCharCode(10) + 'Top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ')';
document.title=document.getElementById('myimg').title; //'Top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ')';
if (xp < 95) {
xp+=5;
} else if (yp >= 95 && xp >= 95) {
enforcedxp=-999;
xp=0;
yp=0;
} else {
yp+=5;
xp=0;
}
var xdiff=eval((enforcedxp > -990 ? enforcedxp : xp) * eval('' + document.getElementById('myimg').width) / 100);
var ydiff=eval(yp * eval('' + document.getElementById('myimg').height) / 100);
var startkeys=fixkeys;
var coords=fixkeys.split('px');
for (var ic=0; ic<coords.length; ic+=2) {
if (coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)].indexOf('<') == -1) {
//alert('' + xdiff + ',' + ydiff+ ',' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)]);
startkeys=startkeys.replace(' ' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)] + 'px', ' ' + eval(xdiff + eval('' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)])) + 'px');
startkeys=startkeys.replace(' ' + coords[eval(1 + ic)].split(' ')[eval(-1 + coords[eval(1 + ic)].split(' ').length)] + 'px', ' ' + eval(ydiff + eval('' + coords[eval(1 + ic)].split(' ')[eval(-1 + coords[eval(1 + ic)].split(' ').length)])) + 'px');
}
}
//alert(startkeys);
document.getElementById('dstyle').innerHTML=startkeys; //.replace(/mymove/g, 'mymove' + num);
num++;
}
setInterval(scmove, 5000);
document.write("<img src='/HTMLCSS/HYP_50M_SR_W.jpg' id=myimg></img><div id=dstyle></div>");
var latis=location.search.split('latitude=')[1] ? decodeURIComponent(location.search.split('latitude=')[1].split('&')[0]) : '';
var longis=location.search.split('longitude=')[1] ? decodeURIComponent(location.search.split('longitude=')[1].split('&')[0]) : '';
if (latis != '' && longis != '') {
askfor='' + longis + ',' + latis;
} else if (latis != '') {
askfor='-168,' + latis;
} else if (longis != '') {
enforcedlong=true;
askfor='' + longis + ',70';
}
</script>
</head>
<body>
</body>
</html>
… with great thanks to this great resource as the crucial image in our first draft Earth Scanner web application.
Please note using it, it does have onclick logic to specify …
- your own (longitude, latitude) to send the middle of the screen’s content to
- at the address bar …
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?latitude=-33&longitude=151# Can center you around Sydney Australia
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?latitude=0# Can take you, first up, on a tour around the equator in the middle of the screen
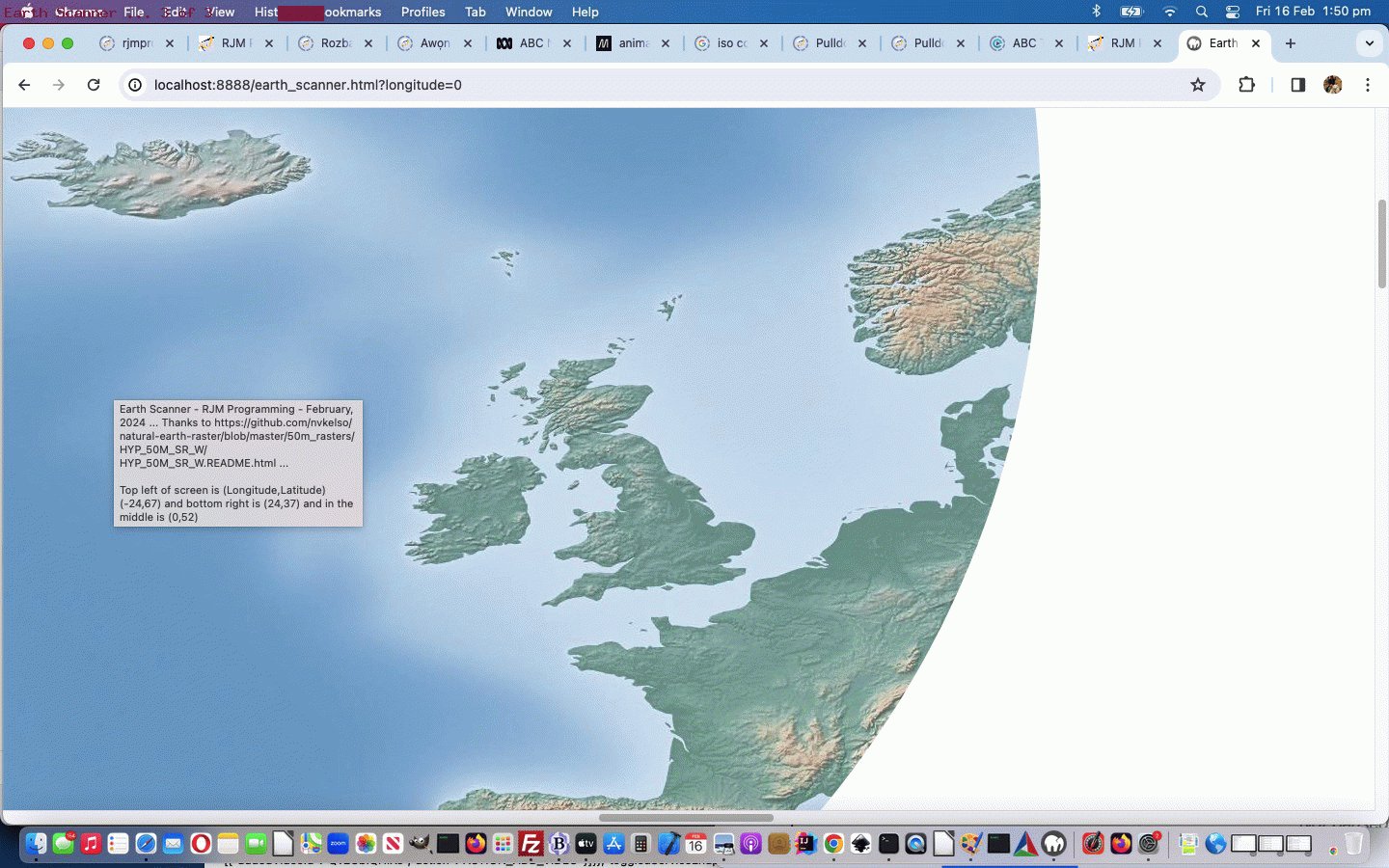
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?longitude=0# Can take you, first up, on a tour down the zero meridian of longitude past London's Greenwich in the middle of the screen
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.