Further to yesterday’s Geo Chart Resizable Text Overlay Tutorial another integration aspect uncovered using …
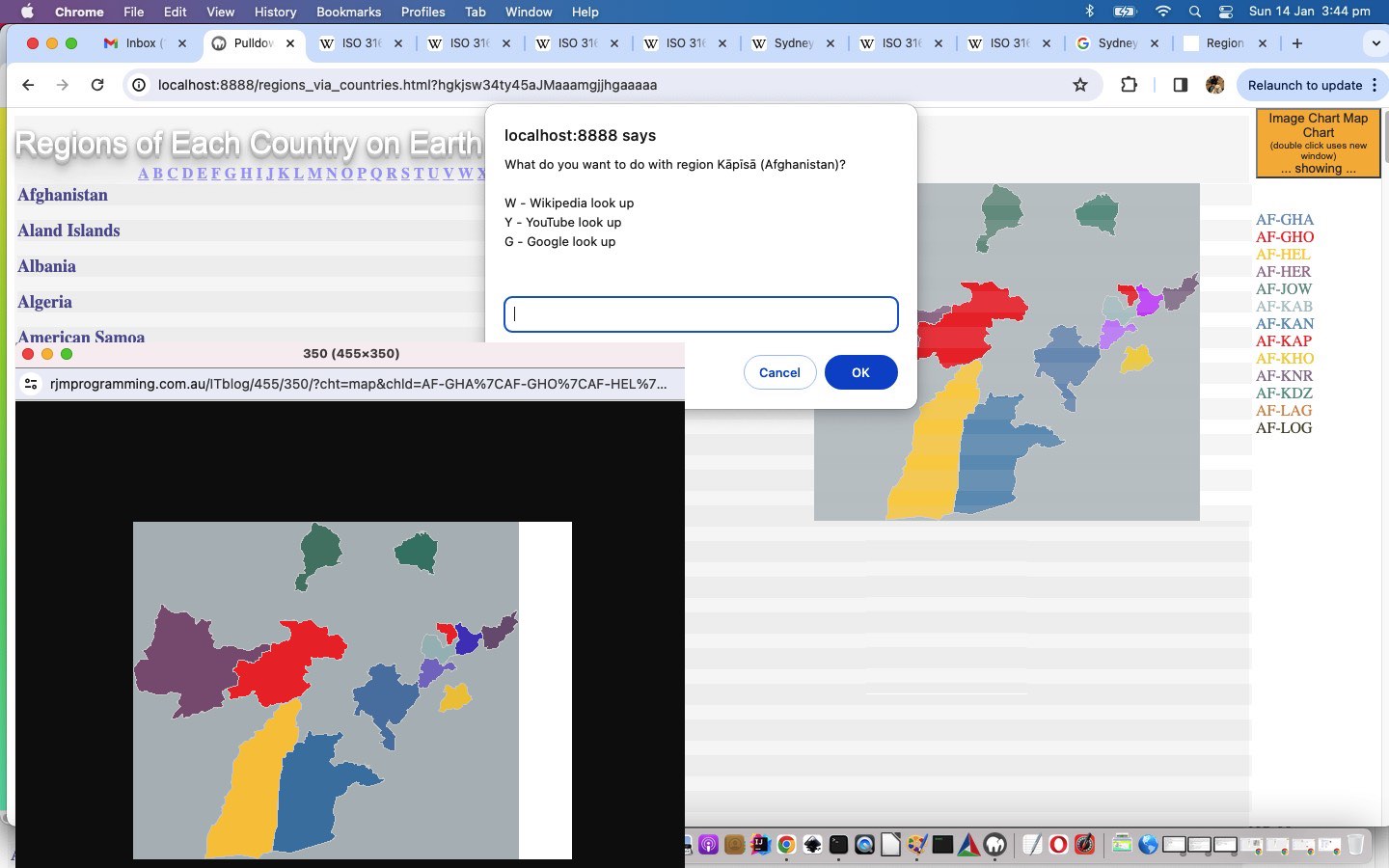
- Region Picker … through …
- Google Chart interfacing of Map Chart … to …
- Geo Chart
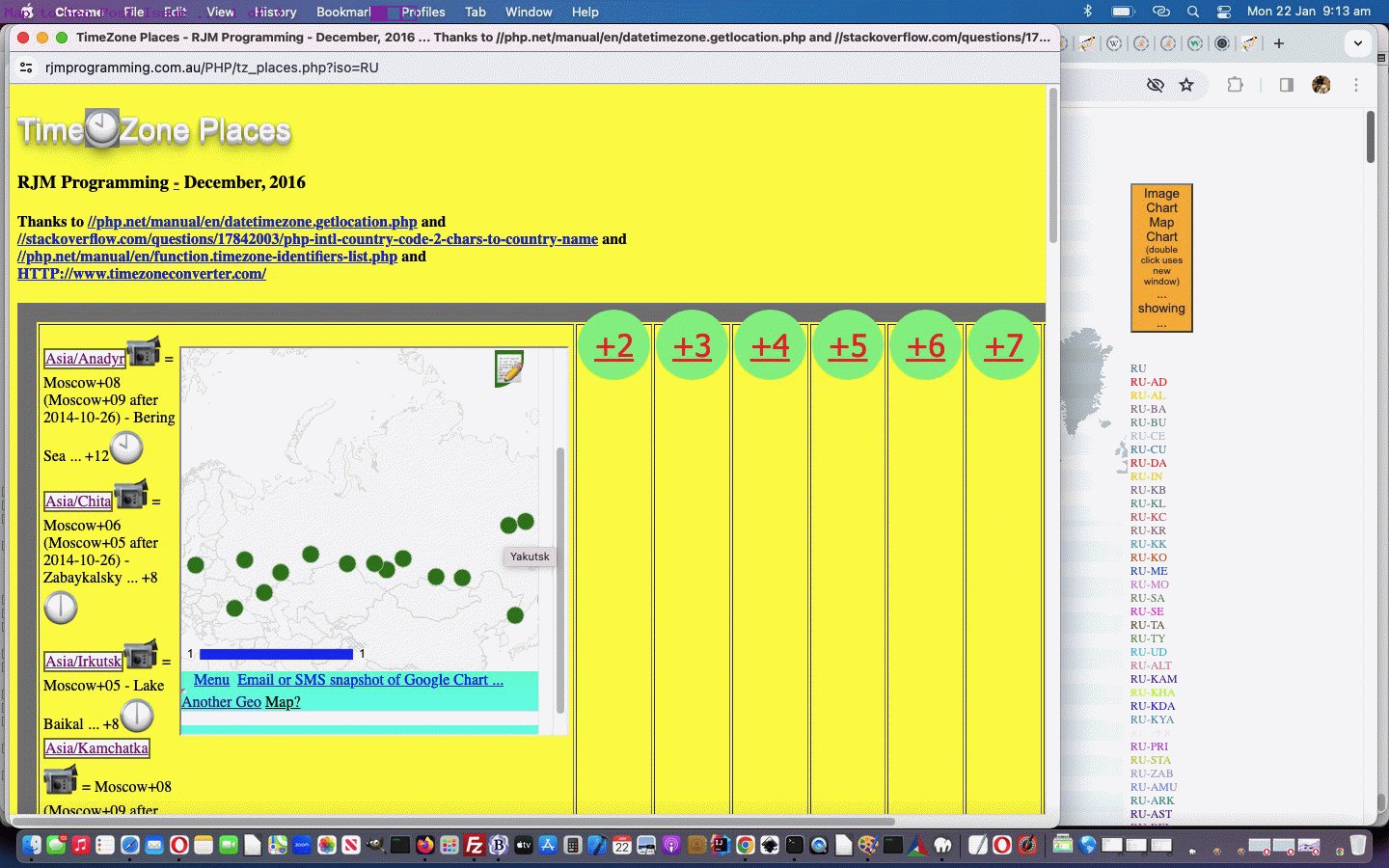
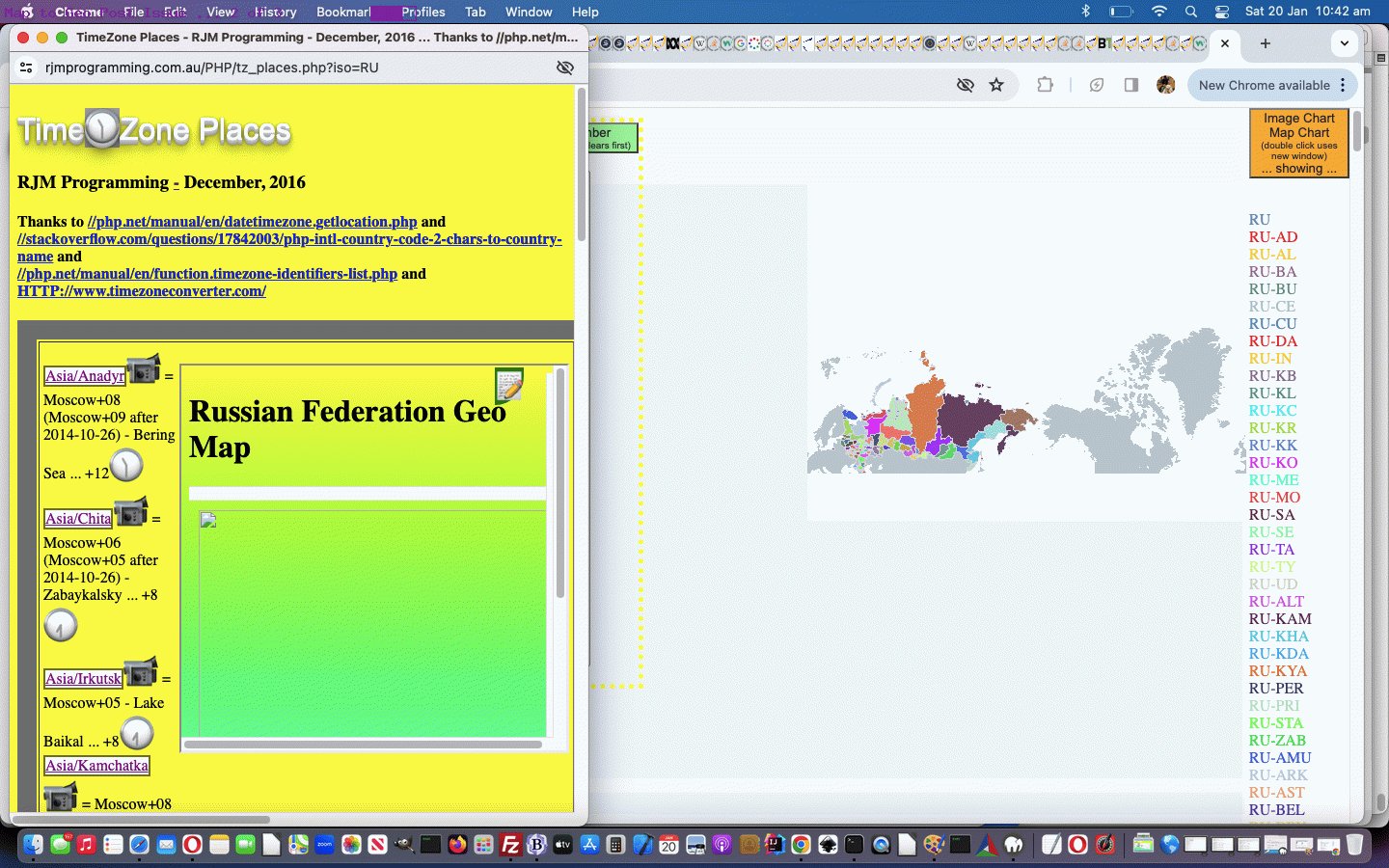
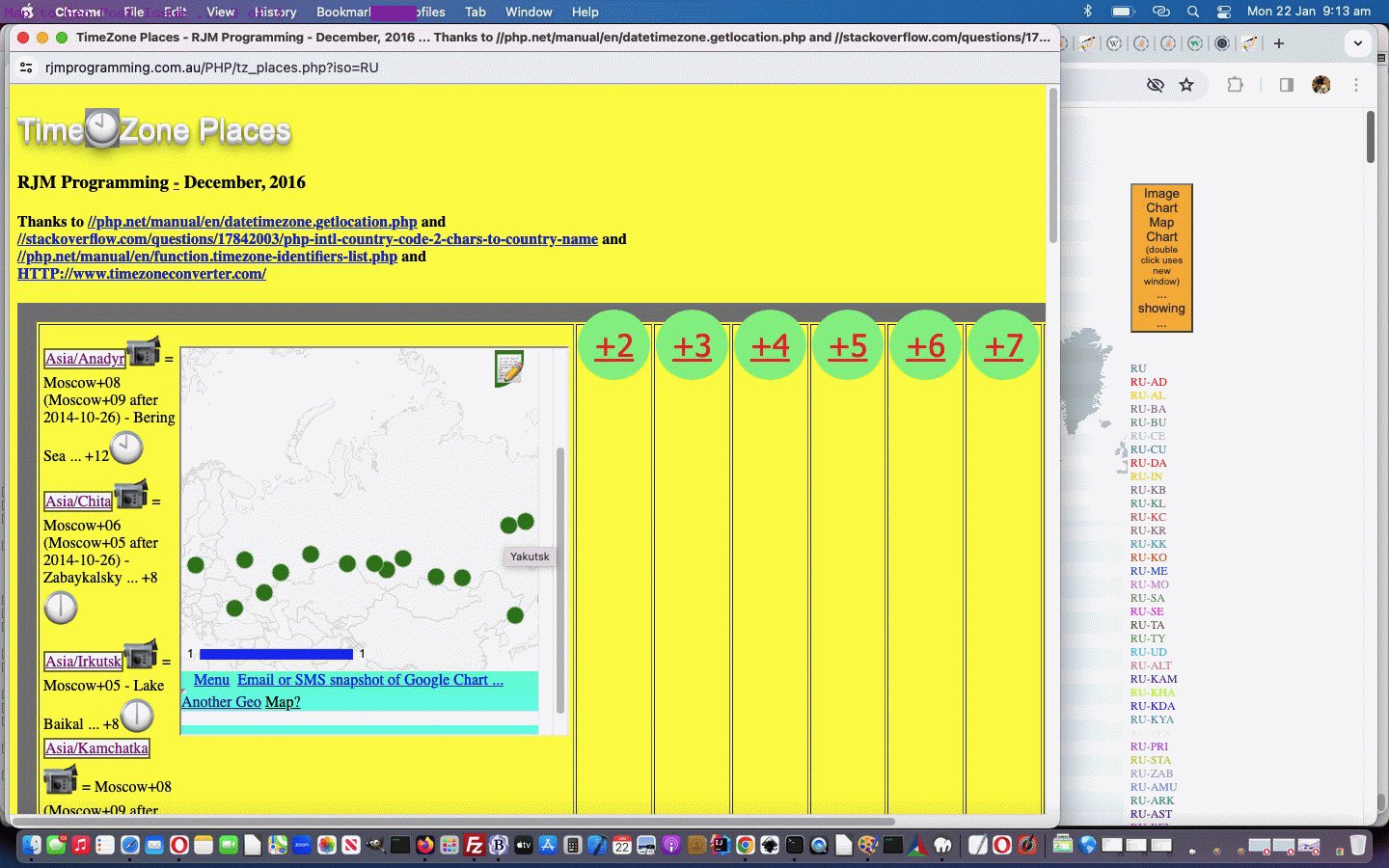
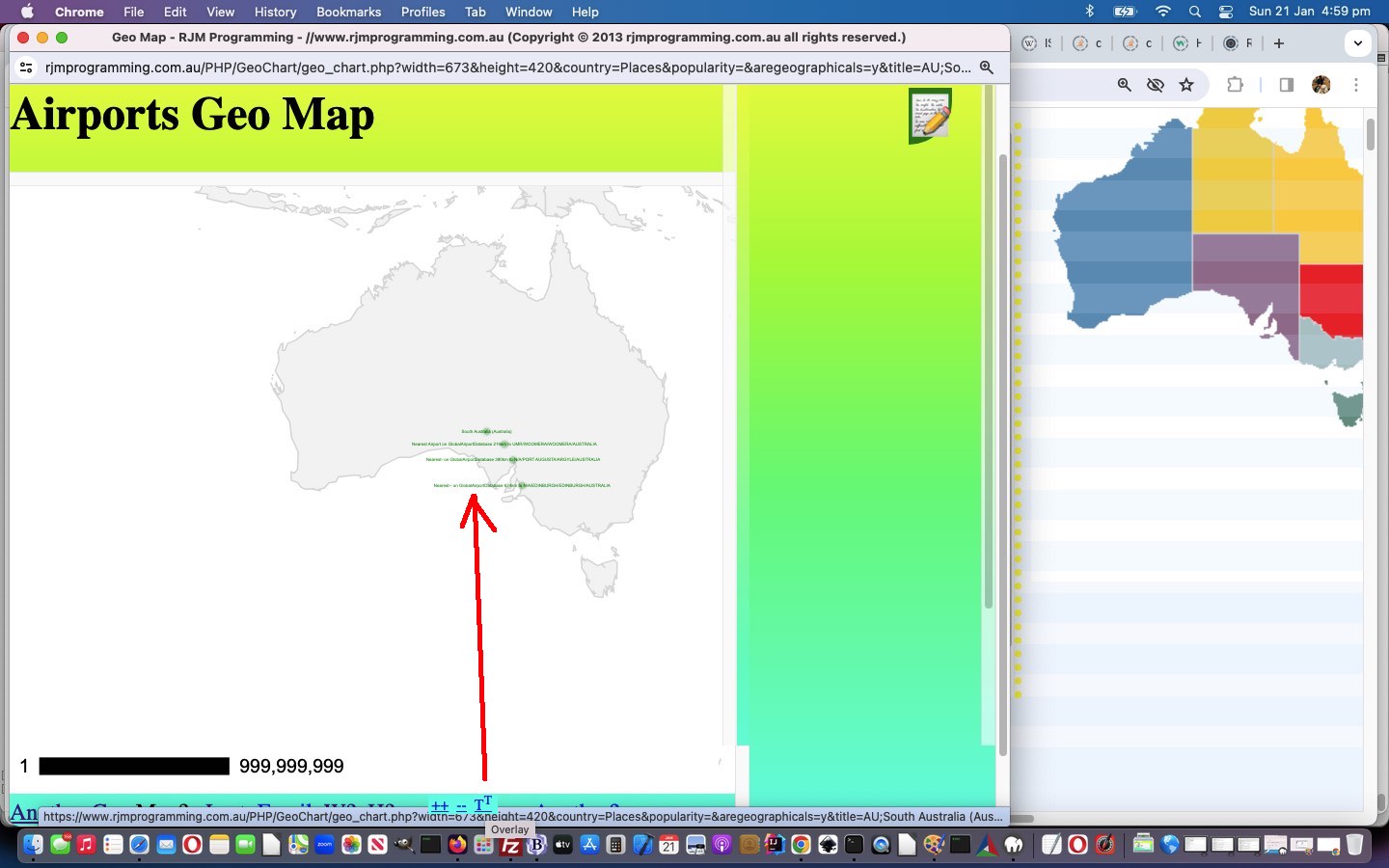
… for the “T” (for TimeZone) inhouse menu option, where the amount of data precluded the use of $_GET[] ( ie. ? and & ) arguments, with regard to URL length restrictions, we found, trying out Russia’s TimeZone places, in getting from the Map Chart through to the Geo Chart above, there were issues. And today, we track down those issues in amongst the codelines of our Javascript toolong function checking for this issue …
<?php echo ”
function toolong(inup) {
var donealready=',';
if (inup.split('&emailto=').length > 2) {
while (inup.split('&emailto=').length > 2) {
inup=inup.replace('&emailto=' + inup.split('&emailto=')[1].split('&')[0],'');
}
}
if (inup.split('&emailsubject=').length > 2) {
while (inup.split('&emailsubject=').length > 2) {
inup=inup.replace('&emailsubject=' + inup.split('&emailsubject=')[1].split('&')[0],'');
}
}
if (inup.split('&emailcc=').length > 2) {
while (inup.split('&emailcc=').length > 2) {
inup=inup.replace('&emailcc=' + inup.split('&emailcc=')[1].split('&')[0],'');
}
}
if (inup.split('&emailbcc=').length > 2) {
while (inup.split('&emailbcc=').length > 2) {
inup=inup.replace('&emailbcc=' + inup.split('&emailbcc=')[1].split('&')[0],'');
}
}
if (inup.indexOf('&email') > inup.indexOf('&data')) {
var putb=inup.substring(inup.indexOf('&email'));
inup=inup.replace(putb,'');
inup=inup.replace('&data', putb + '&data');
}
if (inup.replace(/\%20\%7C/g, '%2C').length < 800) return inup.replace(/\%20\%7C/g, '%2C');
//if (inup.replace(/\~\%5D/g, '~%2C2%5D').replace(/\%20\%7C/g, '%2C').length < 800) return inup.replace(/\~\%5D/g, '~%2C2%5D').replace(/\%20\%7C/g, '%2C');
console.log('POST from map to geo');
var pdone=false,pform='<form id=pit method=POST style=display:none; action=' + inup.split('?')[0] + '><input type=hidden name=onclick value=y></input><input type=hidden name=wouldlikeyoutoseekpermission value=y></input><input type=submit id=psubm></input></form>';
var pars=inup.replace('?','&').split('#')[0].split('&');
for (var ipars=1; ipars<pars.length; ipars++) {
if (!pdone) {
if (pars[ipars].split('=')[0] == "data") {
pdone=true;
//if (documentURL.indexOf('rmetcalfe15') != -1) alert('here404 ' + inup.replace('?','&').split('#')[0].split('&data=')[1]);
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) {
//pform=pform.replace('</form>', '<textarea cols=120 rows=2 style=display:none; name="' + pars[ipars].split('=')[0] + '" value="">' + inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0] + '</textarea></form>');
if (pars[ipars].split('=')[0] == 'data' && inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0] != decodeURIComponent(inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0])) {
pform=pform.replace('</form>', '<input type="hidden" name="' + pars[ipars].split('=')[0] + '" value="' + decodeURIComponent(inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0]).replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]') + '"></input></form>');
} else {
pform=pform.replace('</form>', '<input type="hidden" name="' + pars[ipars].split('=')[0] + '" value="' + inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0] + '"></input></form>');
}
//if (pars[ipars].split('=')[0] == 'data') { alert('5:' + pform); }
}
} else if (decodeURIComponent(pars[ipars].split('=')[1]).indexOf("data:") != -1) {
//if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) { pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).replace(/\+/g,'%2b').split('&')[0] + '"></input></form>');
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1 && donealready.indexOf(',' + + ',') == -1) { donealready+=pars[ipars].split('=')[0] + ','; pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + decodeURIComponent(decodeURIComponent((pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).replace(/\+/g,'%2b').split('&')[0])) + '"></input></form>');
//if (pars[ipars].split('=')[0] == 'data') { alert('55:' + pform); }
}
} else if (decodeURIComponent(pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).length > 500) {
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) {
//pform=pform.replace('</form>', '<textarea cols=120 rows=2 style=display:none; name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0] + '"></textarea></form>');
pform=pform.replace('</form>', '<input type="hidden" name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0] + '"></input></form>');
//if (pars[ipars].split('=')[0] == 'data') { alert('555:' + pform); }
}
} else {
//if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) { pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0] + '"></input></form>');
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1 && donealready.indexOf(',' + + ',') == -1) { donealready+=pars[ipars].split('=')[0] + ','; pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + decodeURIComponent(decodeURIComponent((pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0])) + '"></input></form>');
//if (pars[ipars].split('=')[0] == 'data') { alert('5555:' + pform); }
}
}
}
}
console.log(pform.replace(/\%2520/g," ").replace(/\%252C/g,',').replace(/\%5B/g,'[').replace(/\%5D/g,']').replace(/\%25252C/g,',').replace(/\%25252F/g,'/').replace(/\%252F/g,'/').replace(/\%252F/g,'/').replace(/\%2C/g,',').replace(/\%252520/g,'_').replace(/\%2527/g,"'").replace(/\%27/g,"'").replace(/\%7E/g,'~').replace(/\%2F/g,'/').replace(/\%20/g,' ').replace(/\~\]/g, '~,2]').replace(/\,\ \[/g,'['));
//alert(pform.replace(/\%2520/g," ").replace(/\%252C/g,',').replace(/\%5B/g,'[').replace(/\%5D/g,']').replace(/\%25252C/g,',').replace(/\%25252F/g,'/').replace(/\%252F/g,'/').replace(/\%252F/g,'/').replace(/\%2C/g,',').replace(/\%252520/g,'_').replace(/\%2527/g,"'").replace(/\%27/g,"'").replace(/\%7E/g,'~').replace(/\%2F/g,'/').replace(/\%20/g,' ').replace(/\~\]/g, '~,2]').replace(/\,\ \[/g,'['));
if (agy != 'Y' || ('' + document.referrer).indexOf('/tz_places.php') != -1) {
console.log('pform=' + pform);
document.body.innerHTML+=pform;
} else {
document.body.innerHTML+=pform.replace(/\%252C/g,',').replace(/\%5B/g,'[').replace(/\%5D/g,']').replace(/\%25252C/g,',').replace(/\%25252F/g,'/').replace(/\%252F/g,'/').replace(/\%252F/g,'/').replace(/\%2C/g,',').replace(/\%252520/g,'_').replace(/\%2527/g,"'").replace(/\%27/g,"'").replace(/\%7E/g,'~').replace(/\%2F/g,'/').replace(/\%20/g,' ').replace(/\~\]/g, '~,2]').replace(/\,\ \[/g,'[');
}
//alert(pform.split(' name="task"')[1]);
setTimeout(alatr, 2000); //document.getElementById('psubm').click();
return '#';
}
“; ?>
… as another “phase 1” item in our latest project aims, as per …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
Also changed, we do more automations of the clicking of the Map Chart’s “Geo” link (to the Geo Chart) …
<?php echo ”
var isusdams='" . (isset($_POST[$xiso]) ? trim(str_replace('+',' ',urldecode($_POST[$xiso]))) : (isset($_GET[$xiso]) ? trim(str_replace('+',' ',urldecode($_GET[$xiso]))) : '')) . "';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(documentURL.split('&' + xiso + '=')[1].split('&')[0]); }
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
if (eval('' + isusdams.length) > 3) { isfrom=isusdams.substring(0,3); isto=isusdams.substring(0,2) + ';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (documentURL.indexOf('iso=') != -1) {
isusdams=documentURL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('rjmprogramming.com.au/HTMLCSS/regions.') != -1) {
isusdams=' ';
} else if (top.document.URL.indexOf('rjmprogramming.com.au/HTMLCSS/countr') != -1) {
isusdams=' ';
} else if (documentURL.indexOf('title=Nearby%20TimeZone%20Places') != -1) {
isusdams=' ';
}
} else if (documentURL.indexOf('iso=') != -1) {
isusdams=documentURL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (documentURL.indexOf('&iso') != -1) {
isusdams=documentURL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
isdfrom='&iso' + documentURL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
var widea='width=556&height=347&';
if (documentURL.indexOf('width=') != -1 && documentURL.indexOf('height=') != -1) {
widea='width=' + documentURL.split('width=')[1].split('&')[0].split('#')[0] + '&height=' + documentURL.split('height=')[1].split('&')[0].split('#')[0] + '&';
}
if (isusdams != '') {
//alert('1:' + documentURL);
locationhref=toolong((documentURL.replace(isdfrom,isdto).replace(isdocfrom,isdocto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?' + widea + 'country=Places&popularity=&aregeographicals=y&').replace('title=','title=' + (isusdams + ' ').substring(0,3).trim().replace(isfrom,isto)).replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
//alert('2:' + documentURL);
locationhref=toolong((documentURL.replace(isdfrom,isdto).replace(isdocfrom,isdocto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?' + widea + 'country=Places&popularity=&aregeographicals=y&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
}
//locationhref=toolong((documentURL + ',[-90.0,0.0,~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
//locationhref=toolong((documentURL + '').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=usug;
}
if (locationhref != '#') { location.href=locationhref; } locationhref='';
“; ?>
… in thechanged map
Previous relevant Geo Chart Resizable Text Overlay Tutorial is shown below.
There is little doubt that when you spend a concentrated block of time interfacing among software parts (or modules) playing their “bit parts” in an overall solution to 42 an aim, you learn about the strengths and weaknesses of these components to the solution. Aim?! Yes, remember Google Chart Image Chart Map Chart Plotting Tutorial …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
… being our recent aim, and the inspiration for the Region Picker of yesterday’s Region Picker Sticky Scrolling Tutorial, which became both …
- a component part of the project above … as well as …
- a standalone component
… the reason recently that the component part role above has not been centre stage being that its interfacing to the Geo Chart was successfully seamless, hence we can concentrate on how it performs in its standalone form knowing that improvements will flow through to our “large picture” project above.
But the Region Picker showed us with its calling of the Geo Chart that that Geo Chart component could improve with two nuances …
- be able to rescale the Geo Chart proportionally via its width and height arguments …
<?php echo ”
(blah, blah, blah) <a href=# onclick=askhw(1.1); style=display:none; id=abigger title=Bigger>++</a> <a href=# onclick=askhw(0.9); style=display:none; id=asmaller title=Smaller>--</a>" . $toverlay . " (blah, blah, blah)
“; ?> - even though tooltips and hover titles can help, also assisting with “marker” mode Geo Charts could be to offer an overlay “text” representation of the chart data (in a position: absolute; top: 0px; left: 0px; z-index: 2; opacity: 0.75; iframe element … and with parent opacity 0.75 also … mode of use) …
<?php
$toverlay='';
if (strpos($_SERVER['QUERY_STRING'], '&are') !== false) {
$toverlay=" <a href=# onclick=textoverlay(); style=display:inline-block; id=atxtov title=Overlay>T<sup>T</sup></a>";
}
$greenis='green';
if (isset($_GET['gcol'])) {
$greenis=str_replace('+',' ',urldecode($_GET['gcol']));
} else if (isset($_POST['gcol'])) {
$greenis=str_replace('+',' ',urldecode($_POST['gcol']));
}
if (trim($greenis) == '') { $greenis='green'; }
?>
… calling Javascript …
<?php echo ”
function textoverlay() {
if (document.URL.indexOf('&') != -1) {
var ids='doverlay';
if (document.getElementById('idivis') && !document.getElementById('doverlay')) { ids='idivis'; }
document.getElementById('chart_div').style.opacity='0.75';
document.getElementById(ids).style.margin='0 0 0 0';
document.getElementById(ids).style.padding='0 0 0 0';
if (document.URL.indexOf('&text=') == -1) {
document.getElementById(ids).innerHTML+='<iframe frameborder=0 style=\"padding:0 0 0 0;margin:0 0 0 0;position:absolute;top:0px;left:0px;width:100%;height:100vh;z-index:2;opacity:0.75;\" src=\"' + document.URL.replace('&', '&gcol=black&text=y&') + '\"></iframe>';
} else if (document.URL.indexOf('&txte=') != -1) {
document.getElementById(ids).innerHTML+='<iframe frameborder=0 style=\"padding:0 0 0 0;margin:0 0 0 0;position:absolute;top:0px;left:0px;width:100%;height:100vh;z-index:2;opacity:0.75;\" src=\"' + document.URL.replace('&txte=', '&text=') + '\"></iframe>';
} else {
document.getElementById(ids).innerHTML+='<iframe frameborder=0 style=\"padding:0 0 0 0;margin:0 0 0 0;position:absolute;top:0px;left:0px;width:100%;height:100vh;z-index:2;opacity:0.75;\" src=\"' + document.URL.replace('&text=', '&txte=') + '\"></iframe>';
}
}
}
“; ?>
… used in …
<?php echo ”
function askhw(infactor) {
var defhw='';
var rfrom='youllneverfindthis';
var rto='youllneverfindthis';
if (('' + infactor).trim() == '' && document.URL.indexOf('width=') != -1 && document.URL.indexOf('height=') != -1) {
defhw='" . $_GET['width'] . "," . $_GET['height'] . "';
var huhhw=prompt('Please supply any alternative to current width,height bearing in mind we like 7860.045,6875. for just Europe or 3930.068,3437.054 for South East Asia and Oceania or 3230.035,2737.052 for Africa or 3001.011,2801.059 for South America or 2201.001,2001.029 for North and Central America or 2202.056,2002.029 for Asia or append these by Country ISO 2 Character Code and semicolon (;) for single country map', defhw);
if (huhhw) {
if (huhhw != '') {
var prehws=huhhw.split(';');
if (prehws.length > 1) {
huhhw=huhhw.replace(prehws[0] + ';', '');
rfrom='title=';
rto='title=' + prehws[0] + ';';
}
var hws=huhhw.split(',');
if (hws.length == 1) {
location.href=document.URL.replace(rfrom,rto).replace('width=" . $_GET['width'] . "', 'width=' + hws[0]);
} else if (hws[0] == '') {
location.href=document.URL.replace(rfrom,rto).replace('height=" . $_GET['height'] . "', 'height=' + hws[1]);
} else if (hws[1] == '') {
location.href=document.URL.replace(rfrom,rto).replace('width=" . $_GET['width'] . "', 'width=' + hws[0]);
} else if (huhhw != defhw) {
location.href=document.URL.replace(rfrom,rto).replace('width=" . $_GET['width'] . "', 'width=' + hws[0]).replace('height=" . $_GET['height'] . "', 'height=' + hws[1]);
}
}
}
} else if (('' + infactor).trim() != '' && document.URL.indexOf('width=') != -1 && document.URL.indexOf('height=') != -1) {
location.href=document.URL.replace('width=" . $_GET['width'] . "', 'width=' + encodeURIComponent('' + Math.round(eval(eval('' + '" . str_replace('+',' ',urldecode($_GET['width'])) . "') * eval('' + infactor)))) + '').replace('height=" . $_GET['height'] . "', 'height=' + encodeURIComponent('' + Math.round(eval(eval('' + '" . str_replace('+',' ',urldecode($_GET['height'])) . "') * eval('' + infactor)))) + '');
}
}
“; ?>
… in thechanged geo_chart

Also back at the Region Picker there was an annoyance where if you clicked on a right hand cell link for an inhouse geographicals menu to appear, but hovered over another link getting away, that resultant Javascript prompt window could be tainted by the last hovered over link’s data. Well, with some setTimeout scenarios we hope for a better user experience with …
var noslpt=false, gcis='', gwhat='';
function yesslpt() {
noslpt=false;
}
function gslptc() {
slptc(gwhat, gcis);
}
function slptc(what, cis) {
if (noslpt) {
gwhat=what;
gcis=cis;
setTimeout(gslptc, 26000);
return false;
}
lastplace=what;
lastcode=cis.trim();
if (('' + cis + ' ').substring(2).substring(0,1) == '-') {
lastcountrycode=cis.substring(0,2).toUpperCase();
} else if (eval('' + cis.length) == 2) {
lastcountrycode=cis.toUpperCase();
}
if (what.indexOf(' (') != -1 && what.replace(/\ /g,'').indexOf('()') == -1) {
lastcountry=what.split(' (')[1].split(')')[0];
}
return what;
}
function gslpt() {
slpt(gwhat);
}
function slpt(what) {
if (noslpt) {
gwhat=what;
setTimeout(gslpt, 26000);
return false;
}
lastplace=what;
if (what.indexOf(' (') != -1 && what.replace(/\ /g,'').indexOf('()') == -1) {
lastcountry=what.split(' (')[1].split(')')[0];
}
return what;
}
function gmenu(rcodeis, erdescis) {
var rdescis=decodeURIComponent(erdescis);
var latdeg=-999, longdeg=-999;
if (rdescis != lastplace && lastplace.trim() != '') { rdescis=lastplace; }
noslpt=true;
setTimeout(yesslpt, 25000);
// rest of this Javascript click event function as usual follows ...
}
Codewise we needed …
- tochange image_chart
php Google Chart Image Chart Map Chart interfacer … and …
- tochange latest
draft Region Picker
… to make this happen.
Previous relevant Region Picker Sticky Scrolling Tutorial is shown below.
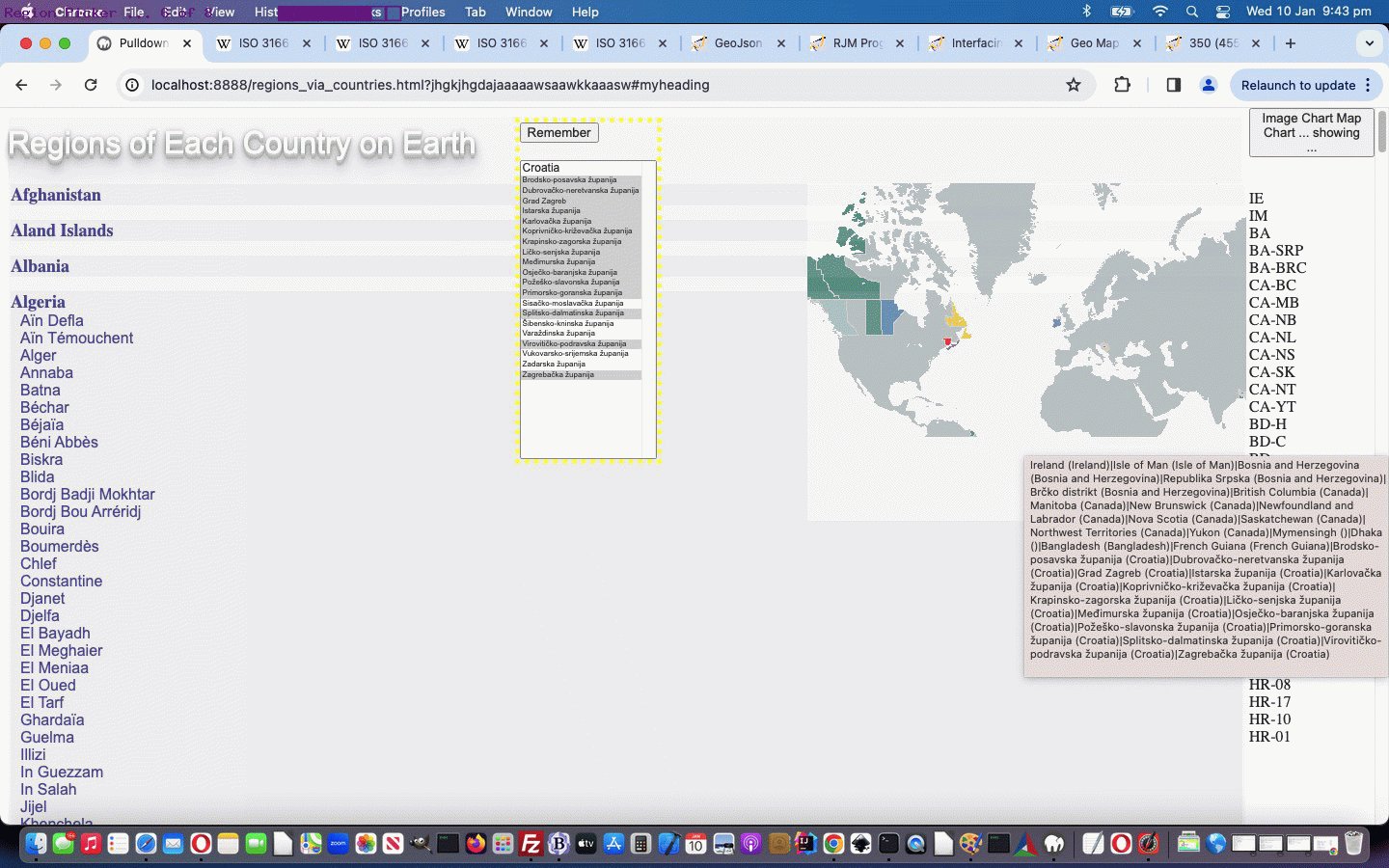
With our current Region Picker web application of recent blog postings, like yesterday’s Region Picker Geographicals Tutorial, you may have noticed …
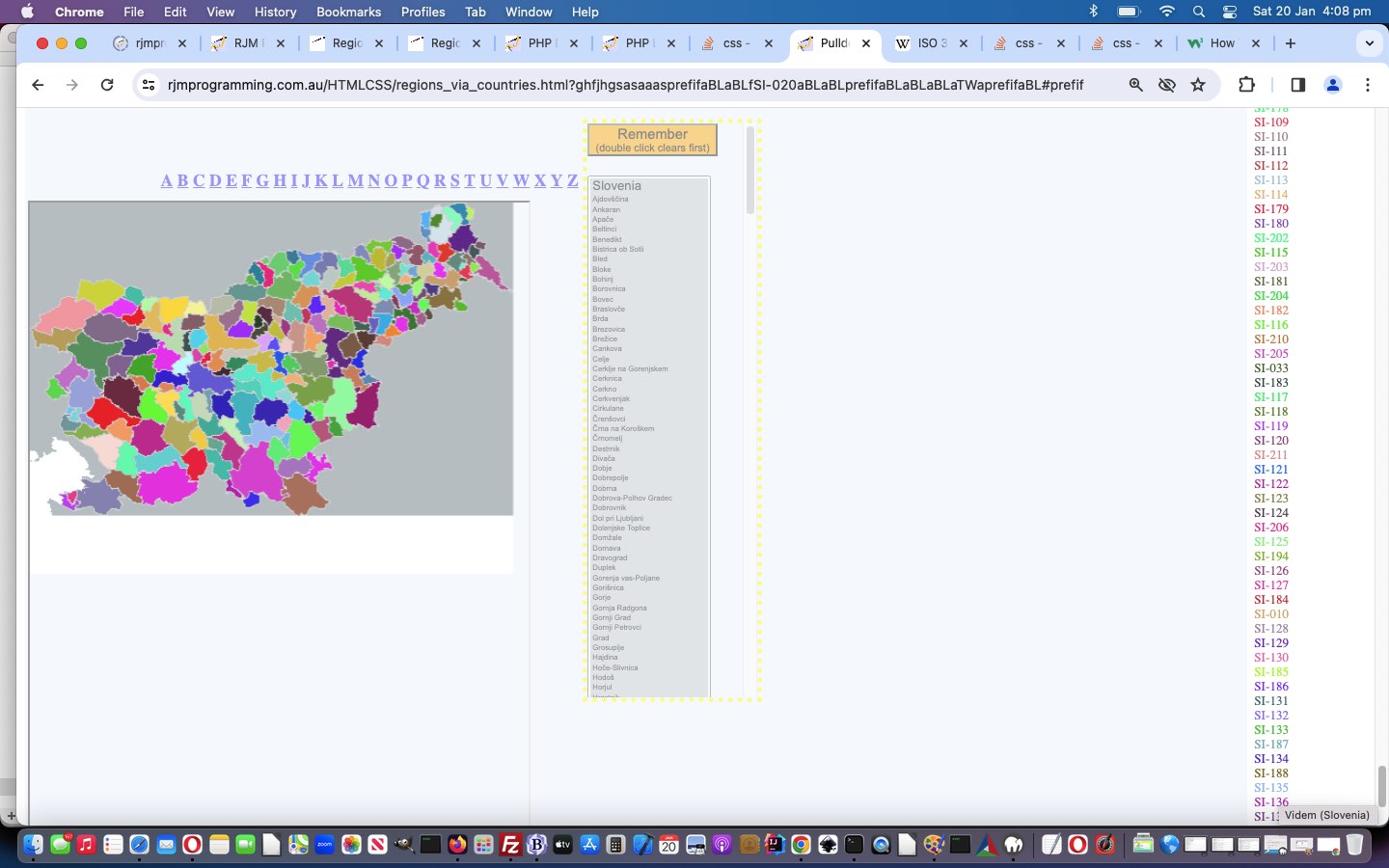
- quite a bit of CSS position: fixed; positioning … fairly easily understood as an element occupying screen space where its left and top (in our case) properties are set … but in order to improve scrolling in the right hand table cell area (where, if filled with country Slovenia’s region list, as one example of many, it would overflow down below the webpage and these elements would not be able to be scrolled to) we resorted to …
- CSS position: sticky; positioning … for one of the first times we can remember, the “heads up” to try it coming from this excellent link, thanks, and an explanation of “sticky” from W3schools, thanks, feels required here …
An element with position: sticky; is positioned based on the user’s scroll position.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport – then it “sticks” in place (like position:fixed).
Note: Internet Explorer, Edge 15 and earlier versions do not support sticky positioning. Safari requires a -webkit- prefix (see example below). You must also specify at least one of top, right, bottom or left for sticky positioning to work.… as we just can’t explain it well enough ourselves, but know in our heart of hearts, that an arrangement living between relative and fixed as far as that CSS position property goes, is a thing we are constantly reaching for (but please don’t think this means it will work for you everywhere … it depends)
The other part of the webpage we couldn’t scroll to was the mid-webpage select (ie. dropdown) element when populated by the regions of a country like Slovenia. We took the advice of this other excellent link, thanks, where it offers an example piece of CSS …
.fixed-content {
position: fixed;
top: 0;
bottom:0;
width: 100vw; /* viewport width */
height: 100vh; /* viewport height */
overflow-y: scroll;
overflow-x: hidden;
}
… the modelling of which, for us (where Javascript variable sp1 points at our hosting element) …
sp1.style.position='fixed';
sp1.style.left='' + eval(40 + eval('' + document.getElementsByTagName('span')[0].getBoundingClientRect().right)) + 'px'; // myr.left
sp1.style.top='10px'; // myr.top
sp1.style.border='5px dotted yellow';
sp1.style.width='160px';
sp1.style.height='80%';
sp1.style.bottom='0px';
//sp1.style.minHeight='100%';
sp1.style.overflowY='scroll';
sp1.style.overflowX='hidden';
… paid dividends. Thanks everybody!
Codewise we needed …
- tochange image_chart
php Google Chart Image Chart Map Chart interfacer … and …
- tochange latest
draft Region Picker
… to make this a happening thaing.
Previous relevant Region Picker Geographicals Tutorial is shown below.
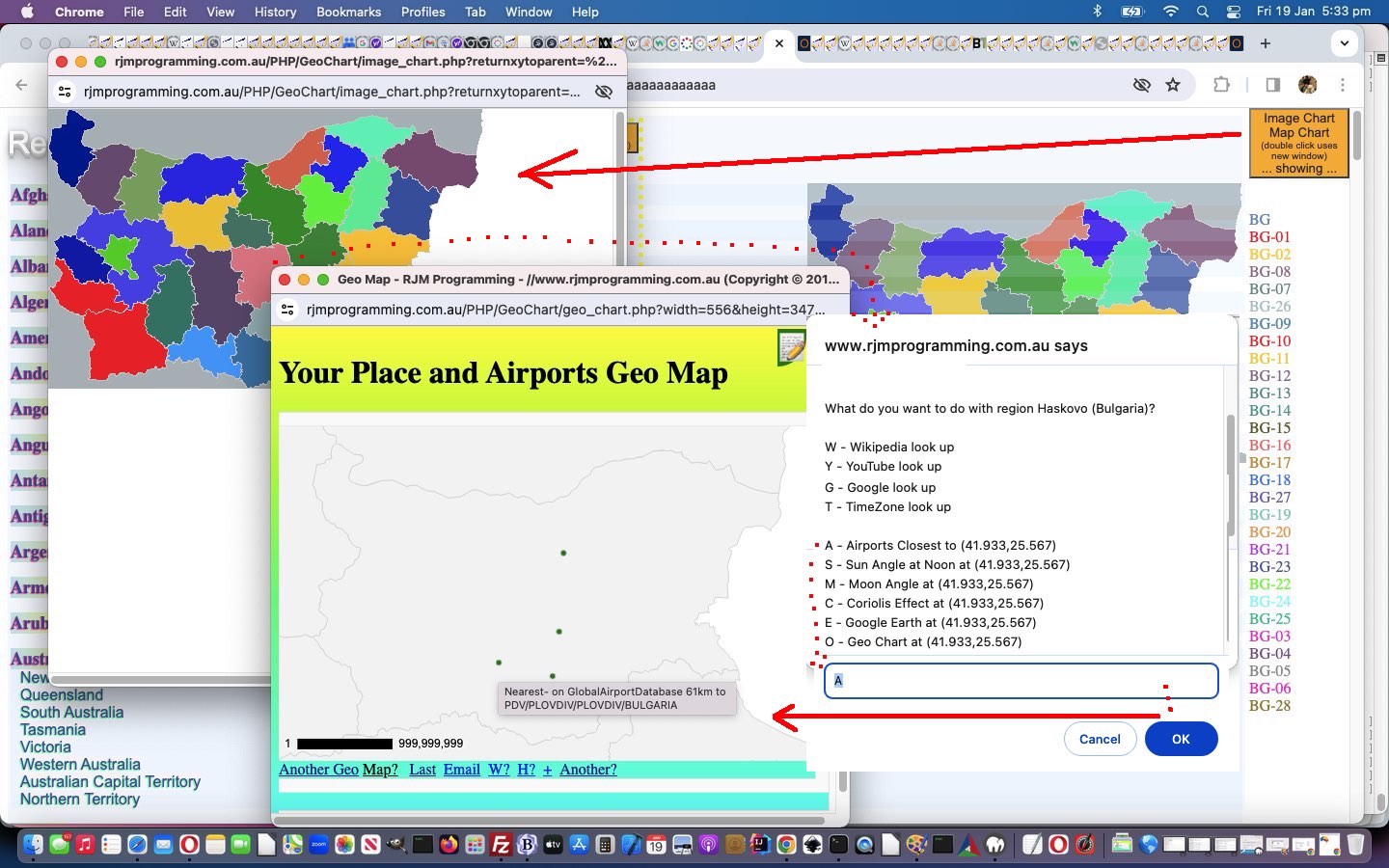
All the recent Region Picker focus on …
- regions … doh! … turns to …
- geographicals … as possible … as a “marker” representative position
… because, as possible, this opens up possibilities for our inhouse Javascript prompt window menus, where we add options for …
- Airports
- Sun Angle
- Moon Angle
- Coriolis Effect
- Google Earth
- Geo Chart
… for the interest of users of the Region Picker.
Codewise we needed …
- tochange image_chart
php Google Chart Image Chart Map Chart interfacer … and …
- tochange latest
draft Region Picker
… to make this happen, further to yesterday’s Region Picker Keyboard Tutorial.
Previous relevant Region Picker Keyboard Tutorial is shown below.
The menus we’ve been seeing in our latest Region Picker web application blog posting thread, like for yesterday’s Region Picker Post Tutorial, ask for a one letter answer. As such, that can mean “hotkey” non-mobile logic can be the go. And so, in a similar way to how it tweaked with us “to think keyboard” with our SOS Game presented in the recent SOS Game Keyboard Tutorial, we realized a good initiative with our Region Picker web application, to save ourselves from the need for Javascript prompt windows, perhaps, in a non-mobile environment, we could code for a document.body …
<body onload="onl();" title="Regions of Each Country on Earth" ondblclick="tryit();" onkeydown="return okd(event);">
… coding for the keyboard “onkeydown” event with some new Javascript logic …
function okd(e){
var charx = e.which || e.keyCode;
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
charx=charx;
} else if (('' + e.keyCode) == '87') { // Wikipedia
menuize('W');
} else if (('' + e.keyCode) == '89') { // YouTube
menuize('Y');
} else if (('' + e.keyCode) == '84') { // TimeZone tz_places.php
menuize('T');
} else if (('' + e.keyCode) == '71') { // Google
menuize('G');
}
return true;
}
function menuize(rans) {
var rdescis=lastplace;
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
if (rdescis == '') {
window.open('//wikipedia.org','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
if (rdescis == '') {
window.open('//www.youtube.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
if (rdescis == '') {
window.open('//www.google.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'T') { // && eval(('' + document.getElementById('myp').getAttribute('data-fc')).length) == 2) {
if (rdescis == '') {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + ('' + lastcode + ' ').toUpperCase().substring(0,2).trim(),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
}
}
… represents, to us, a layer of functionality on top of any existing functionality, helping the user experienece for non-mobile platform users.
And that third parameter of window.open popup window (and iframe method=POST scenarios) gets a makeover to position popups more in keeping with where the user has been with their mouse movement, for improved context scenarios, and involving new global Javascript variables …
- xs … screen X …
- ys … screen Y … we detect and follow (back at any caller), both at the called and caller, in the image_chart.php helper Javascript code …
<?php echo ”
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
xs = pax(e.touches[0].screenX);
ys = paa(e.touches[0].screenY);
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
xs = pax(e.touches[0].screenX);
ys = paa(e.touches[0].screenY);
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
xs = pax(e.screenX);
ys = paa(e.screenY);
} else {
x = e.pageX;
x = e.pageY;
xs = pax(e.screenX);
ys = paa(e.screenY);
}
“; ?>
…
<?php echo ”
function pax(sxis) {
if (window.opener) {
window.opener.sxiss(sxis);
} else if (window.parent) {
parent.sxiss(sxis);
}
return sxis;
}
function paa(syis) {
if (window.opener) {
window.opener.syiss(syis);
} else if (window.parent) {
parent.syiss(syis);
}
return syis;
}
“; ?>
… calling, back at the caller …
function sxiss(invis) {
xs=invis;
return invis;
}
function syiss(invis) {
ys=invis;
return invis;
}
… along with a Javascript variable … - screenheight … screen height … used in determining a suitable popup window height …
<?php
$screenheight='0';
if (isset($_GET['screenheight'])) { // passed from overseeing regions_via_countries.html
$screenheight=str_replace('+',' ',urldecode($_GET['screenheight']));
}
if (isset($_POST['screenheight'])) { // passed from overseeing regions_via_countries.html
$screenheight=str_replace('+',' ',urldecode($_POST['screenheight']));
}
//
// Used later in the PHP writes Javascript ...
//
echo " var screenheight=('" . $screenheight . "' == '0' ? eval('' + screen.height) : eval('' + '" . $screenheight . "'));
?>
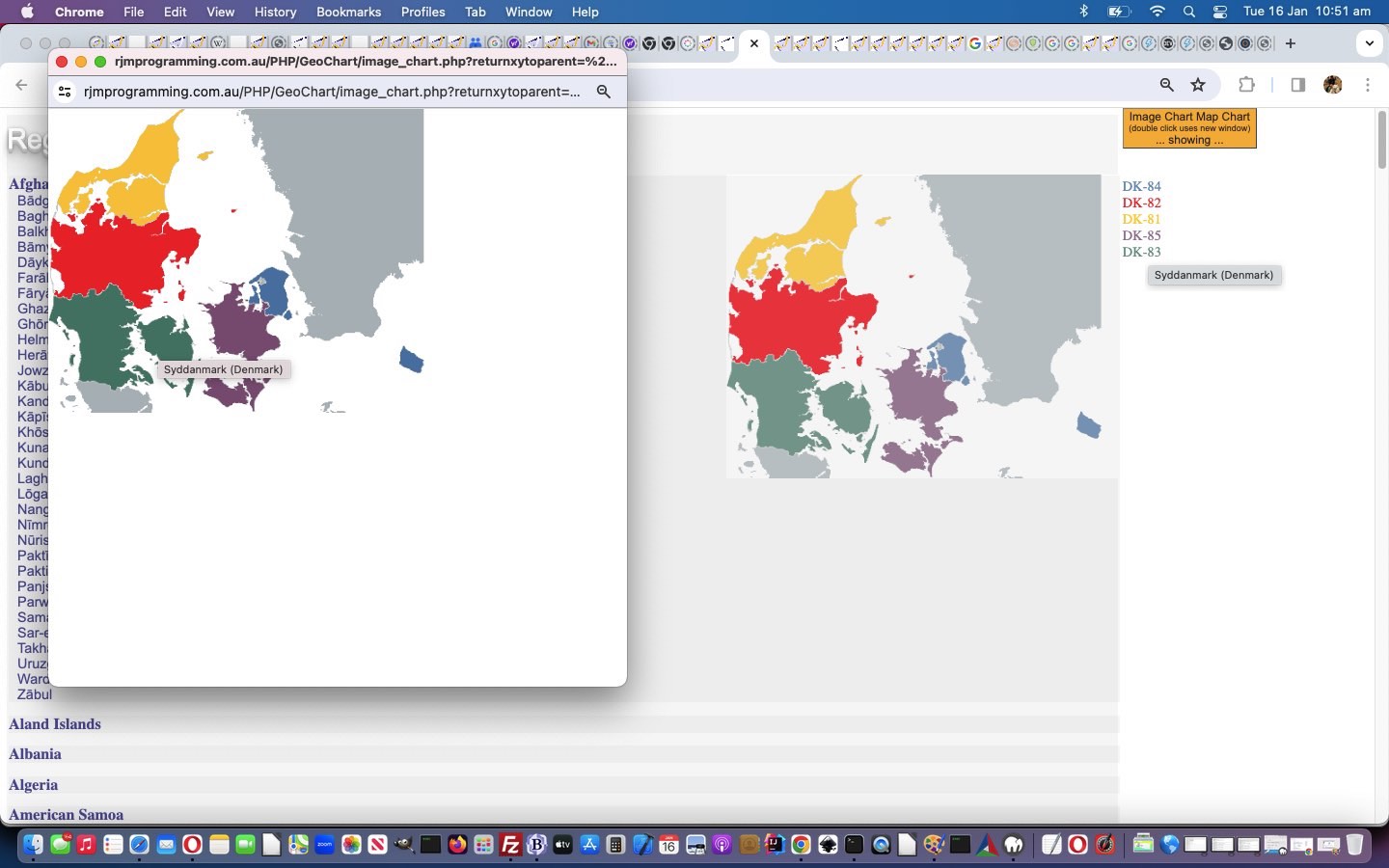
… showing the interplay possible when staying with web application tools within the one domain, using either calling idea of …
- popup window via $_GET[] arguments … or …
- iframe via $_POST[] arguments
… hosting of our Image Chart helper.
Codewise we needed …
- tochange image_chart
php Google Chart Image Chart Map Chart interfacer … and …
- tochange latest
draft Region Picker
… to make this happen, informing your non-mobile users this is all a possibility, we’re hoping, by displaying …

And in amongst changes today, you’ll see lots of colour related CSS tweaks.
Previous relevant Region Picker Post Tutorial is shown below.
Yesterday’s Region Picker Hover Tutorial‘s navigations worked off (what we like to call) a GET argument methodology regarding URLs (involving ? and & controlled arguments on the address bar URL) it calls on Image Chart data creators. But even with the ISO-3166 codes (effectively nicknames) used, some countries have lots of regional codes associated with them, and the GET limitations to URL length (for our website less than 1000) means we have to open the door to other approaches for these long URL calls.
Luckily what we are calling is PHP and it can accept POST arguments (ie. $_POST[] array members as distinct from $_GET[] “?” and “&” GET argument members).
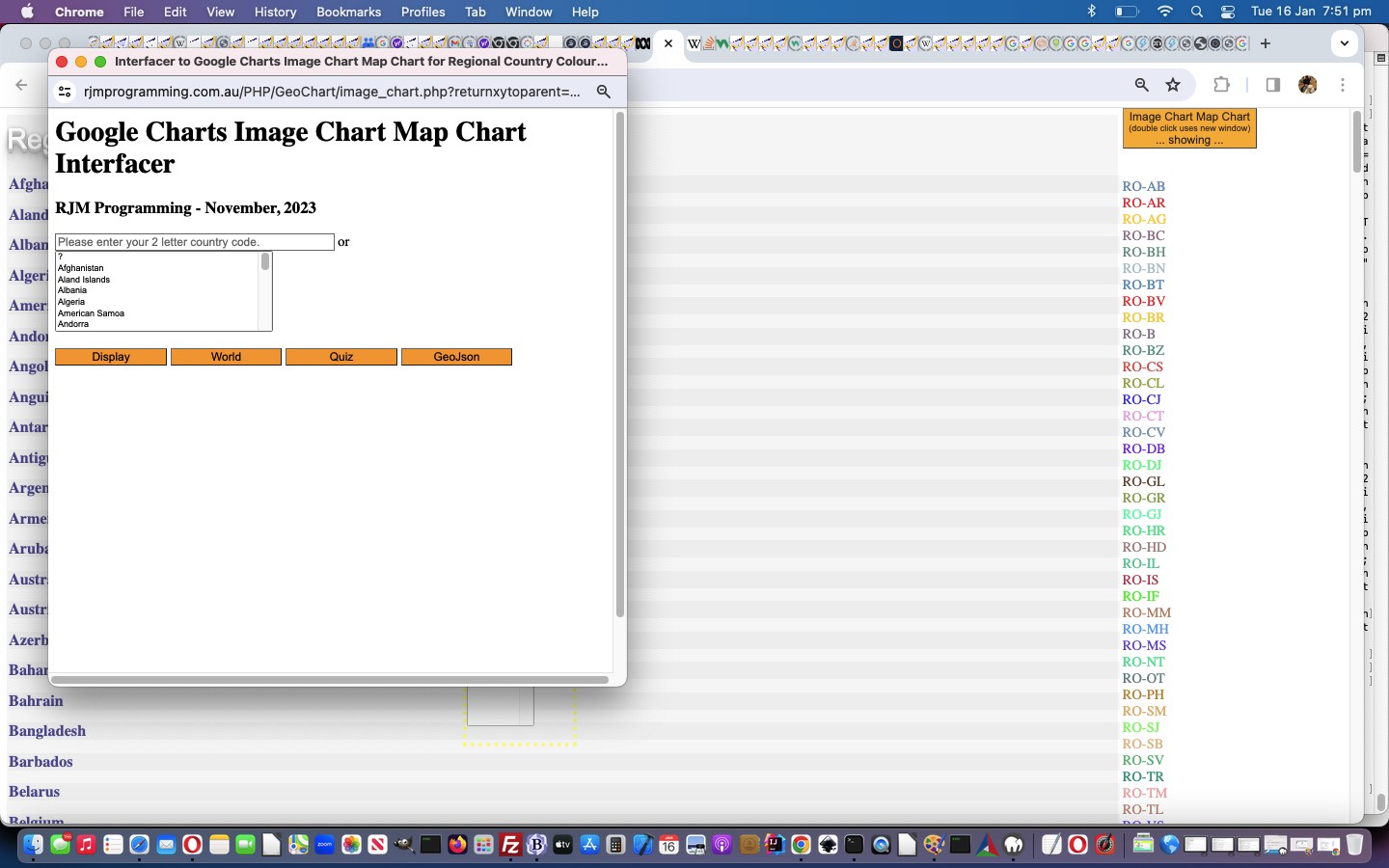
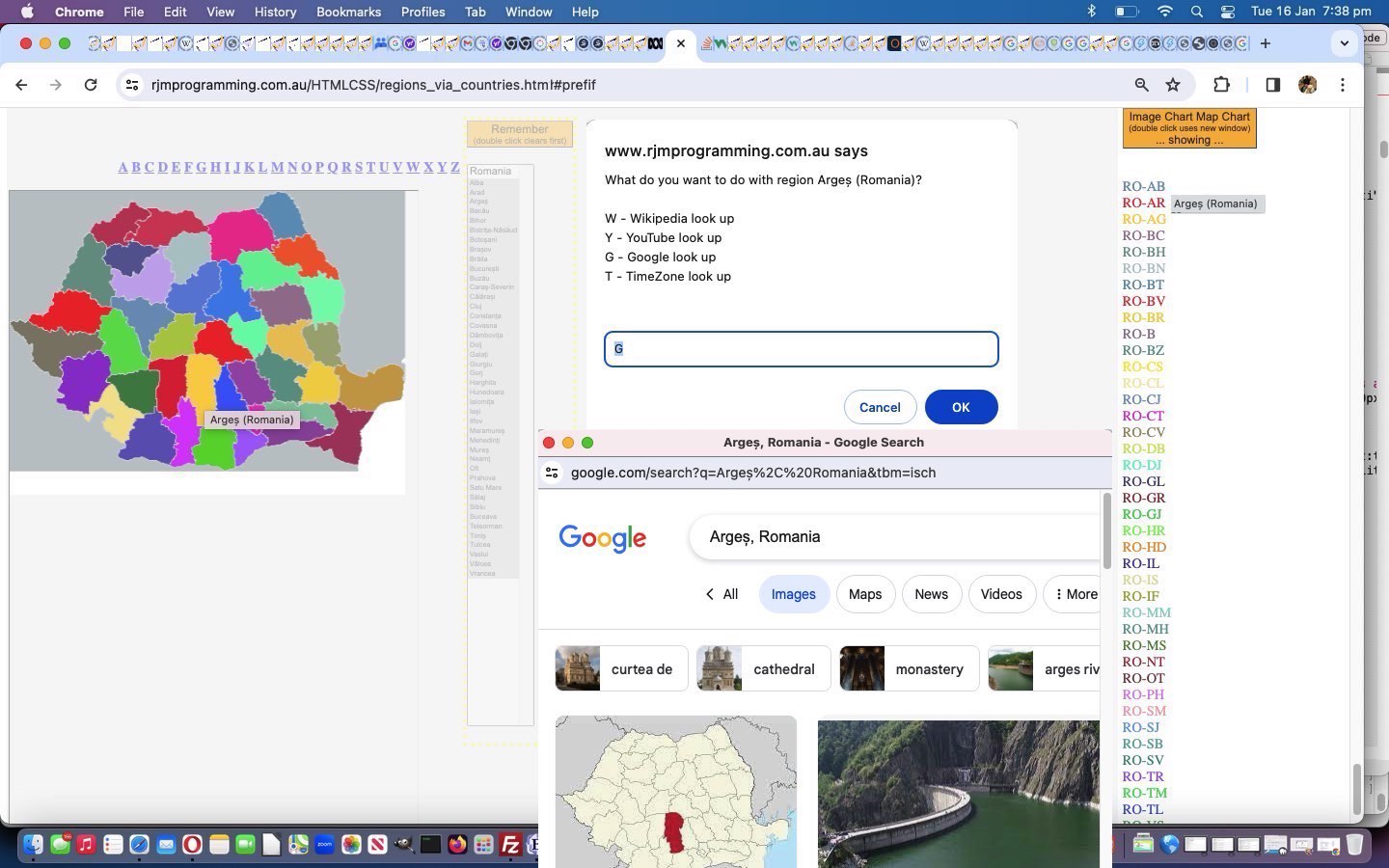
Here’s what the scenario looks like for Romania before our fix today …

… and below, the improved scenario after …

To make this happen, we funnel the relevant window.open call through our inhouse “wrapper” Javascript function …
<?php echo ”
function windowopen(a1, a2, a3) {
if (eval('' + a1.length) > 800 && a1.indexOf('?returnxytoparent=') != -1) {
document.getElementById('callreturnxytoparent').value=decodeURIComponent(a1.split('?returnxytoparent=')[1]);
document.getElementById('postcc').submit();
document.getElementById('fif').style.display='block';
document.getElementById('fif').style.width='470px';
document.getElementById('fif').style.height='800px';
location.href='#prefif';
return null;
}
return window.open(a1, a2, a3);
}
?>
… using an HTML form element …
<form target=fif id=postcc action='//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php' method=POST style=display:none;>
<input type=hidden name=returnxytoparent id=callreturnxytoparent value=''></input>
<input style=display:none; type=submit id=bfif value=Submit></input>
</form>
… targetting, after a form submit action, a named HTML iframe element …
<iframe name=fif id=fif style=display:none; src='//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php'></iframe>
… sitting within the table of the webpage, and hashtag navigated to should the need arise in ourchanged “seventh
Previous relevant Region Picker Hover Tutorial is shown below.
Yesterday’s Region Picker Popup Menu Tutorial introduced, what to us, is …
- interesting onclick logic associated with the popup window, suiting both mobile and non-mobile platforms … but we can not resist introducing “hover” non-mobile ideas in the category of …
- interesting
onmouseoveronmousemove logic … today …
… which, on paper, sounds trivial. But not so, in this scenario. You may recall we started using PHP GD‘s imagecolorat function as a first “port of call” idea with our Clayton’s image map simulation ideas, where this idea may be just okay for discrete onclick scenarios, but not for any non-mobile “hover” scenario. We need another approach. And then it tweaked to us, start (with thisonl document.body onload event logic below) using an HTML canvas element …
<?php echo ”
function thisonl() {
elem = document.getElementById('mycanvas');
context = elem.getContext('2d');
setTimeout(canvasize, 5000);
}
function canvasize() { //(ioel) {
var ioel=document.getElementById('ici');
context.drawImage(document.getElementById('ici'), 0, 0);
document.getElementById('moreturnxytoparent').value=elem.toDataURL('image/jpeg', 0.4);
return true;
}
“; ?>
… and follow the excellent advice at this excellent link regarding the use of [canvasElement].getImageData() function to now go …
<?php echo ”
function rgbToHex(r, g, b) { // thanks to https://stackoverflow.com/questions/6735470/get-pixel-color-from-canvas-on-mousemove
if (r > 255 || g > 255 || b > 255)
throw 'Invalid color component';
return ((r << 16) | (g << 8) | b).toString(16);
}
function filloutform(e,isclick) {
var p='', hex='', myid='';
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
} else {
x = e.pageX;
x = e.pageY;
}
if (eval('' + x) > 2 && eval('' + y) > 2) {
document.getElementById('ix').value='' + x;
document.getElementById('iy').value='' + y;
if (document.getElementById('imode').value == 'click' && isclick != 0) {
document.getElementById('imode').value='click';
p = context.getImageData(x, y, 1, 1).data;
hex = ('#' + ('000000' + rgbToHex(p[0], p[1], p[2])).slice(-6)).toUpperCase();
document.getElementById('moimode').value='mouseover';
myid='';
if (document.getElementById('myp').innerHTML.indexOf(hex) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"').length)].split('\"')[0];
document.getElementById('ici').title=document.getElementById(myid).title;
document.getElementById(myid).click();
} else if (document.getElementById('myp').innerHTML.indexOf(hex.toLowerCase()) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"').length)].split('\"')[0];
//document.title='x=' + x + ' and y=' + y + ' ' + hex;
document.getElementById('ici').title=document.getElementById(myid).title;
document.getElementById(myid).click();
} else if (hex.toUpperCase() != 'D0D0D0' && hex.toUpperCase() != 'FFFFFF' && hex.toUpperCase() != 'B3BCC0' && hex.toUpperCase() != 'BCBCBC') {
if (document.getElementById('ici').title != origtitle) {
gmenu('', document.getElementById('ici').title);
} else {
//document.getElementById('blastcol').click();
document.getElementById('myform').submit();
}
}
} else {
document.getElementById('moix').value='' + x;
document.getElementById('moiy').value='' + y;
p = context.getImageData(x, y, 1, 1).data;
hex = ('#' + ('000000' + rgbToHex(p[0], p[1], p[2])).slice(-6)).toUpperCase();
document.getElementById('moimode').value='mouseover';
myid='';
if (document.getElementById('myp').innerHTML.indexOf(hex) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"').length)].split('\"')[0];
document.getElementById('ici').title=document.getElementById(myid).title;
} else if (document.getElementById('myp').innerHTML.indexOf(hex.toLowerCase()) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"').length)].split('\"')[0];
//document.title='x=' + x + ' and y=' + y + ' ' + hex;
document.getElementById('ici').title=document.getElementById(myid).title;
} else if (document.getElementById('ici').title == origtitle) {
//document.getElementById('moblastcol').click();
document.getElementById('myformmo').submit();
}
}
}
}
“; ?>
… to keep up with the clientside (only, now) “hover” solution we’re preferring right now (and maybe even this time tomorrow?!)
And this suits non-mobile users used to seeing useful information as they hover over an element, and in a map element’s case, the equivalent of the “smarts” an image map might offer, except that in today’s case, thanks to colour coding … not an image map in sight!
Codewise we needed …
- tochange image_chart
php Google Chart Image Chart Map Chart interfacer … and …
- tochange “sixth
draft” Region Picker
… to make this happen.
Previous relevant Region Picker Popup Menu Tutorial is shown below.
Yesterday we left off with …
Am sure some of you are onto tomorrow’s plan, given today’s work?! We’ll see what tomorrow brings!
… and we feel we might have “put the mockers” on ourselves, because, as you may have read, Geo Chart Image Chart is due for deprecation soon. In fact, the regime at the moment is fewer and fewer hours up, and we’ll have to turn our attention to alternatives. But what out there can do those regional views where the map effectively hugs the bounds of the data … brilliant, and we think hard to do with your normal Google Charts suite of software? As well as the image element result, even though we need to try out the “ready event” normal Google Charts “print” way to achieve this. So much more useful than involving Javascript. And more fun to work with too, it being a conduit to HTML canvas usage.
Anyway, here we are late in our day with a window of opportunity, and While You See a Chance, Take It we reckon.
And what yesterday’s Region Picker Double Click Tutorial gave us a good framework for is PHP method=GET and PHP method=POST uses of argument returnxytoparent along with our new GD imagecolorat function friend in thechanged image_chart
- double click button to create popup window with same look as background image version …
- but now that call, wraps the URL that it used to call in an encoded returnxytoparent argument guise, using …
<?php
if (isset($_GET['returnxytoparent'])) {
$imgurl=str_replace('+',' ',urldecode($_GET['returnxytoparent']));
echo "<html>
<head>
<style> * { margin:0 0 0 0; padding:0 0 0 0; } </style>
<scr" . "ipt type=text/javascript>
var x=0, y=0, isclear=true;
function filloutform(e) {
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
} else {
x = e.pageX;
x = e.pageY;
}
if (x > 0) {
document.getElementById('ix').value='' + x;
document.getElementById('iy').value='' + y;
if (document.getElementById('imode').value == 'click') {
//document.getElementById('blastcol').click();
document.getElementById('myform').submit();
}
}
}
function gmenu(rcodeis, erdescis) {
var rdescis=decodeURIComponent(erdescis);
if (rcodeis.trim() != '' && rdescis.trim() != '') {
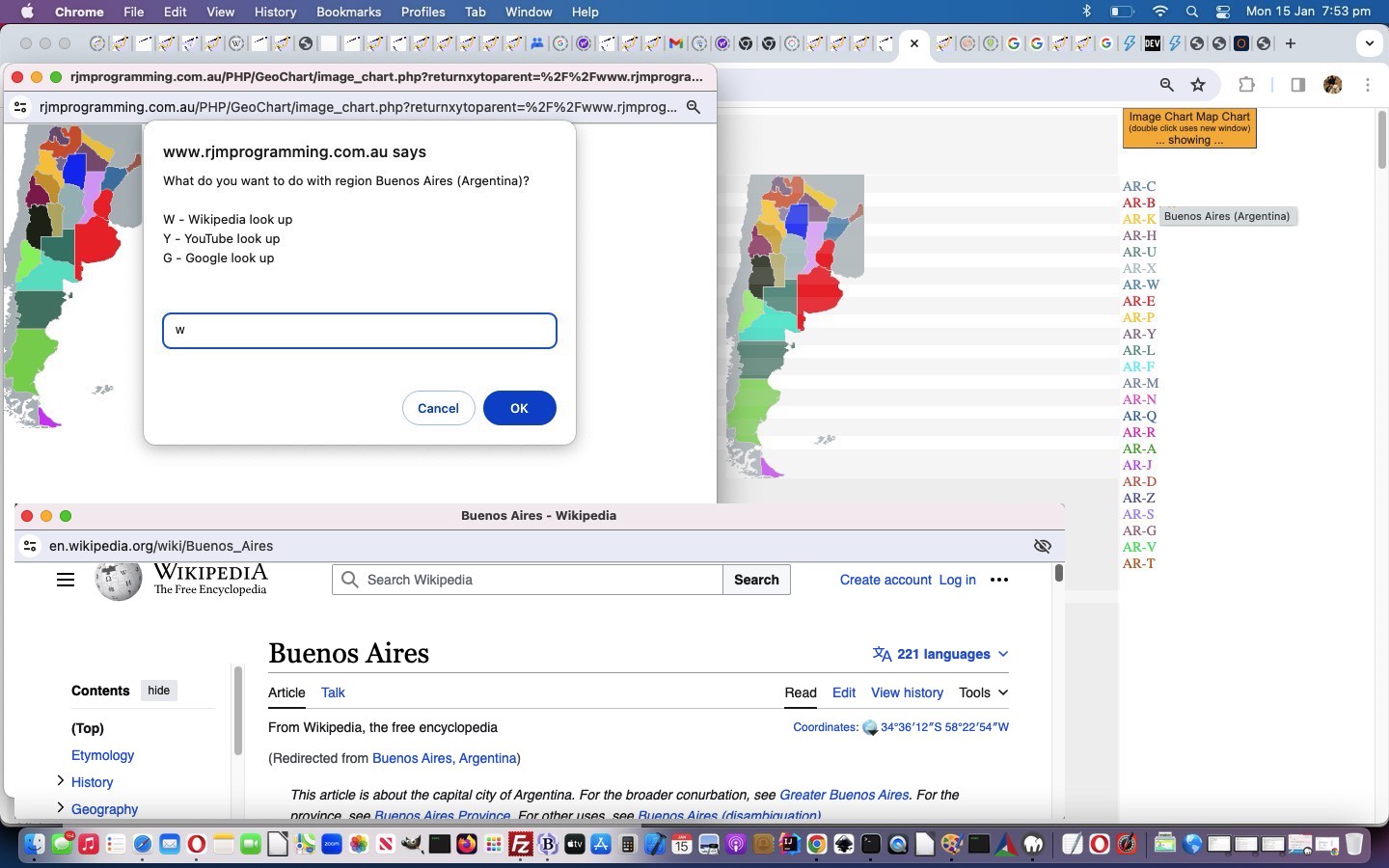
var rans=prompt('What do you want to do with region ' + rdescis + '? ' + String.fromCharCode(10) + String.fromCharCode(10) + 'W - Wikipedia look up ' + String.fromCharCode(10) + 'Y - YouTube look up ' + String.fromCharCode(10) + 'G - Google look up ' + String.fromCharCode(10) + String.fromCharCode(10), '');
if (rans == null) { rans=''; }
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=10,left=10,width=600,height=600');
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=10,left=10,width=600,height=600');
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=10,left=10,width=600,height=600');
}
}
}
</scr" . "ipt>
</head>
<body onclick=\" document.getElementById('lastcol').value=''; isclear=false; document.getElementById('imode').value='click'; filloutform(event);\" onload=\" if (window.opener) { document.getElementById('myp').innerHTML=window.opener.document.getElementById('myp').innerHTML; document.getElementById('patparent').value=window.opener.document.getElementById('myp').innerHTML; } \">
<img id=ici onmouseover=\" if (isclear) { document.getElementById('imode').value='mouseover'; filloutform(event); }\" src='" . $imgurl . "' title='Optionally click in relevant region for menu'></img>
<input title='' id=lastcol value='' type=hidden></input>
<form id=myform onsubmit=\" return true;\" style=display:none; target=iflastcol method=POST action=./image_chart.php>
<input name=returnxytoparent id=returnxytoparent value='" . $imgurl . "' type=hidden></input>
<input name=ix id=ix value='0' type=hidden></input>
<input name=iy id=iy value='0' type=hidden></input>
<input name=imode id=imode value='mouseover' type=hidden></input>
<input name=patparent id=patparent value='' type=hidden></input>
<input type=submit style=display:none; id=blastcol></input>
</form>
<iframe name=iflastcol id=iflastcol style=display:none; src=./image_chart.php></iframe>
<p id=myp style=display:none;></p>
</body>
</html>";
exit;
} else if (isset($_POST['returnxytoparent']) && isset($_POST['ix']) && isset($_POST['iy'])) {
$alp="0123456789ABCDEF"; //=map&chs=600x450&
//echo "<html><body onload=\" alert('" . str_replace('+',' ',urldecode($_POST['returnxytoparent'])) . "'); \"></body></html>";
//exit;
$imgurl='//chart.googleapis.com/chart?' . str_replace('=map&chld=', '=map&chs=455x350&chld=', explode('?', str_replace('+',' ',urldecode($_POST['returnxytoparent'])))[1]);
//echo "<html><body onload=\" alert('" . $imgurl . "'); \"></body></html>";
//exit;
$im = imagecreatefromstring(file_get_contents($imgurl));
$tlrgb = imagecolorat($im, $_POST['ix'], $_POST['iy']);
$topclick='';
if ($tlrgb) {
//echo '<html><body onload=" alert(4); "></body></html>';
//exit;
$tlr = ($tlrgb >> 16) & 0xFF;
$tlg = ($tlrgb >> 8) & 0xFF;
$tlb = $tlrgb & 0xFF;
$blchex=substr(substr($alp,($tlr / 16)),0,1) . substr(substr($alp,($tlr % 16)),0,1) . substr(substr($alp,($tlg / 16)),0,1) . substr(substr($alp,($tlg % 16)),0,1) . substr(substr($alp,($tlb / 16)),0,1) . substr(substr($alp,($tlb % 16)),0,1);
$isclick=false;
if (isset($_POST['patparent']) && isset($_POST['imode'])) {
$pat=str_replace('+',' ',urldecode($_POST['patparent']));
if ($_POST['imode'] == 'click') {
if (strpos(str_replace('+',' ',urldecode($_POST['patparent'])), '#' . strtoupper($blchex)) !== false) {
$topclick=" parent.document.getElementById('" . explode('"', explode(' id="', explode('#' . strtoupper($blchex), $pat)[0])[-1 + sizeof(explode(' id="', explode('#' . strtoupper($blchex), $pat)[0]))] )[0] . "').click(); ";
} else if (strpos(str_replace('+',' ',urldecode($_POST['patparent'])), '#' . strtolower($blchex)) !== false) {
$topclick=" parent.document.getElementById('" . explode('"', explode(' id="', explode('#' . strtolower($blchex), $pat)[0])[-1 + sizeof(explode(' id="', explode('#' . strtolower($blchex), $pat)[0]))] )[0] . "').click(); ";
}
}
}
echo '<html><body onload=" parent.document.getElementById(' . "'lastcol'" . ').title=' . "'" . $_POST['imode'] . "'" . '; parent.document.getElementById(' . "'lastcol'" . ').value=' . "'" . $blchex . "'" . '; ' . $topclick . ' "></body></html>';
} //else {
//echo '<html><body onload=" alert(234); "></body></html>';
//exit;
//}
imagedestroy($im);
exit;
}
?> - to be able to offer, “onclick”, a colour coded region (on the map) piece of functionality
… achieving a Clayton’s image map scenario in thechanged “fifth
Previous relevant Region Picker Double Click Tutorial is shown below.
You might have gleaned from recent blog posts in the thread leading up to yesterday’s Region Picker Hashtag Navigation Tutorial that, regarding web applications/webpages, even though a few years back we’d have been horrified to say it …
- we like to use the ondblclick event (especially in a multi-purpose button press way) … and in this context …
- we don’t mind having to use event.stopPropagation() anymore (ie. we used to not get sleep for days worrying about it) (when you want to stop the event bubbling down to a parent element) …
- we like to use colour coding … and …
- we don’t mind window.open (with a third argument and so, on non-mobile is a) popup window usage
But that’s just us. We’ll leave it to you to look into all these more, as far as favour, or not, goes with the search engines.
We see the ondblclick event as being in the same line of thinking as the onclick event is (doh!) in the sense that mobile and non-mobile platforms understand it, as distinct from the divide between the touch “gesture” events and the mouse events. And it may be just me, but web browsers seem better with it these days. Maybe just wishful thinking on that last point, for me, though?!
Today, we’ve got another “multipurpose scenario” for an ondblclick event logic coding …
if (sofar != '') {
if (window.self == window.parent && eval('' + screen.width) > 1000) {
document.getElementById('rmore').innerHTML=prebut + '<button id=mychart ondblclick="event.stopPropagation(); dcdomc();" onclick=domc(); style=background-color:' + iccol + ';>Image Chart Map Chart <br><font size=1>(double click uses new window)</font><br> ... showing ...</button><br><br><p id=myp title="' + sofardetail + '">' + sofar.replace(/\|/g, '<br>');
} else {
document.getElementById('subrmore').innerHTML=prebut + '<button id=mychart ondblclick="event.stopPropagation(); dcdomc();" onclick=domc(); style=background-color:' + iccol + ';>Image Chart Map Chart <br><font size=1>(double click uses new window)</font><br> ... showing ...</button><br><br><p id=myp title="' + sofardetail + '">' + sofar.replace(/\|/g, '<br>');
}
}
… calling new …
function dcdomc() {
// <img data-onload="canvit(this);" onclick="if (atstart) { normalcall=false; ask(null); normalcall=true; atstart=false; } else { ask(event); }" title="Google Chart Image Chart " +="" cname="" '="" image="" ...="" to="" modify,="" please="" click'="" id="myvenn" width="455" height="350" data-style="display:block;width:455px;height:743px;background:url(//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&ufr=_4179574);background-size:cover;" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&ufr=_4179574" usemap="#mymap">
//var x=prompt('www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274', 'www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274');
if (document.getElementById('mychart')) {
document.getElementById('mychart').style.backgroundColor='orange';
iccol='orange';
}
if (document.getElementById('mychchart')) {
document.getElementById('mychchart').style.backgroundColor='orange';
jccol='orange';
}
var theurlis='//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=' + enough('B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274',sofar);
dbwo=window.open(theurlis,'_blank','top=50,left=50,width=600,height=600');
document.getElementById('tdleft').style.backgroundImage='URL("' + theurlis + '")';
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (window.self == window.parent && eval('' + screen.width) > 1000 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else {
document.getElementById('tdleft').style.backgroundPosition='center top';
}
document.getElementById('tdleft').title='Double click for new window version of ...' + String.fromCharCode(10) + String.fromCharCode(10) + sofardetail.replace(/\|/g, String.fromCharCode(10));
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
opacitytoggling(1.0, 0.1);
setTimeout(function(){ opacitytoggling(1.0, -0.1); }, 2100);
if (!dbdone) {
dbdone=true;
//document.getElementById('tdleft').ondblclick=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.getElementById('tdleft').oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.body.oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.background.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
}
window.scrollTo(0,0);
}
… in thechanged “fourth
Am sure some of you are onto tomorrow’s plan, given today’s work?! We’ll see what tomorrow brings!
Previous relevant Region Picker Geo Chart Integration Tutorial is shown below.
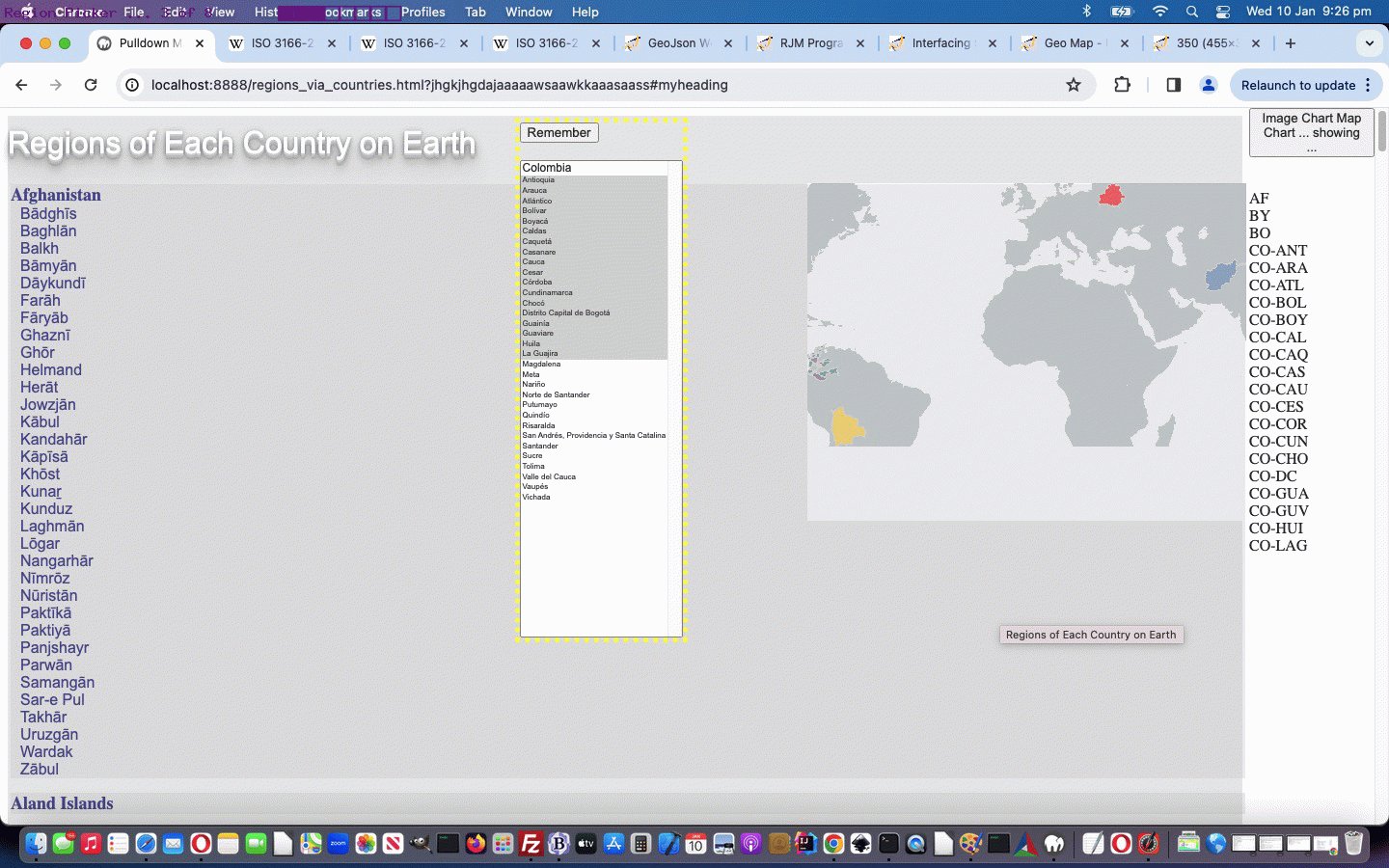
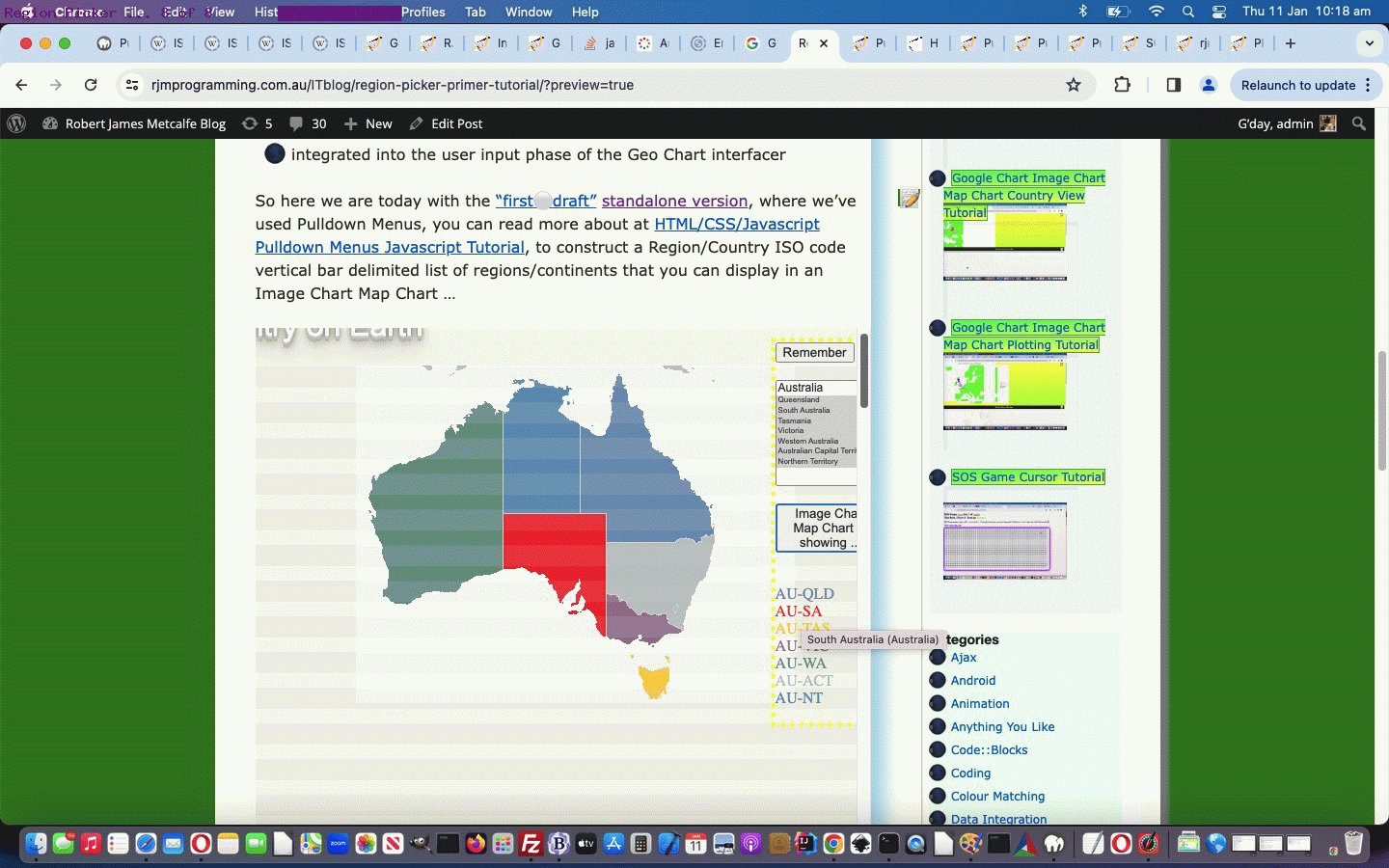
We’re tickled pink with our integration of yesterday’s Region Picker Primer Tutorial …
- Region Picker web application … into …
- Geo Chart interfacer
… in that we’ve done better than the natural Geo Chart navigation without the Region Picker, which navigates to a new URL slapped onto the same web browser tab. With our integration we have …
- Geo Chart interfacer parent “base layer” (with as little as one prompt window required) … and if called upon “above this” …
- Region Picker web application nested in an “overlay iframe” (with large CSS z-index value covering the whole screen) … asks (for as little as) one more verifying prompt window question … and that same tab window content becomes the final …
- Geo Chart interfacer result web page
And seeing the country regional codes in play, the possibilities mount up here! The user just includes …
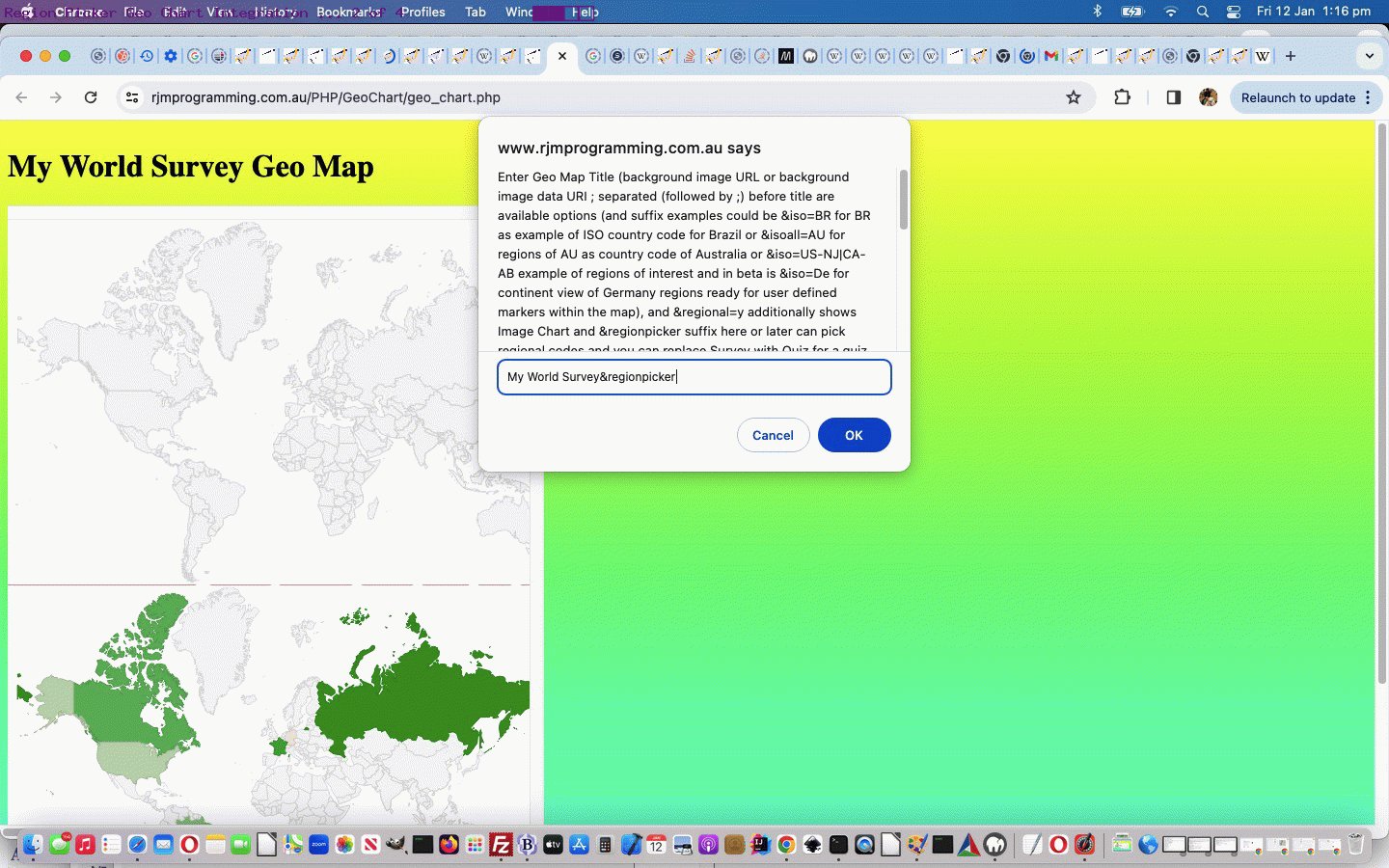
®ionpicker
… in a prompt window answer to start using Region Pickers in their user inputs.
Codewise we needed …
- tochange “second
draft” Region Picker … might ask that one verifying prompt window in …
function gcdomc() {
var clauses='', popularity='Popularity', extras='';
// <img data-onload="canvit(this);" onclick="if (atstart) { normalcall=false; ask(null); normalcall=true; atstart=false; } else { ask(event); }" title="Google Chart Image Chart " +="" cname="" '="" image="" ...="" to="" modify,="" please="" click'="" id="myvenn" width="455" height="350" data-style="display:block;width:455px;height:743px;background:url(//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&ufr=_4179574);background-size:cover;" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&ufr=_4179574" usemap="#mymap">
//var x=prompt('www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274', 'www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274');
if (document.getElementById('mychchart')) {
document.getElementById('mychchart').style.backgroundColor='orange';
jccol='orange';
}
if (gwl == '' && document.URL.indexOf('?') != -1) {
gwl='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?' + document.URL.split('?')[1].split('#')[0].replace(/\&data\=$/g, '');
if (document.URL.indexOf('popularity=') != -1) {
popularity=decodeURIComponent(document.URL.split('popularity=')[1].split('&')[0].split('#')[0]);
}
}
var agwl=gwl.split('&');
for (var iig=1; iig<agwl.length; iig++) {
if (iig == 1) { clauses=String.fromCharCode(10); }
if (agwl[iig] != 'data=' && agwl[iig].indexOf('regionpicker') == -1) {
clauses+='&' + agwl[iig] + String.fromCharCode(10);
}
}
//if (clauses != '') { clauses+=String.fromCharCode(10); }
gwocont=sofar;
if (gwocont != '') {
var xgwocont=null;
if (1 == 1) {
var setstuff='';
if (gwl.indexOf('&data=') == -1) { setstuff='&data='; } else { extras=' (if &data= change prefix that in below appropriately)'; }
var plis=('' + gwocont).split('|');
for (var iplis=0; iplis<plis.length; iplis++) {
if (setstuff == '') {
setstuff='%20[~' + plis[iplis] + '~,2]';
} else {
setstuff+='%20,%20[~' + plis[iplis] + '~,2]';
}
}
try {
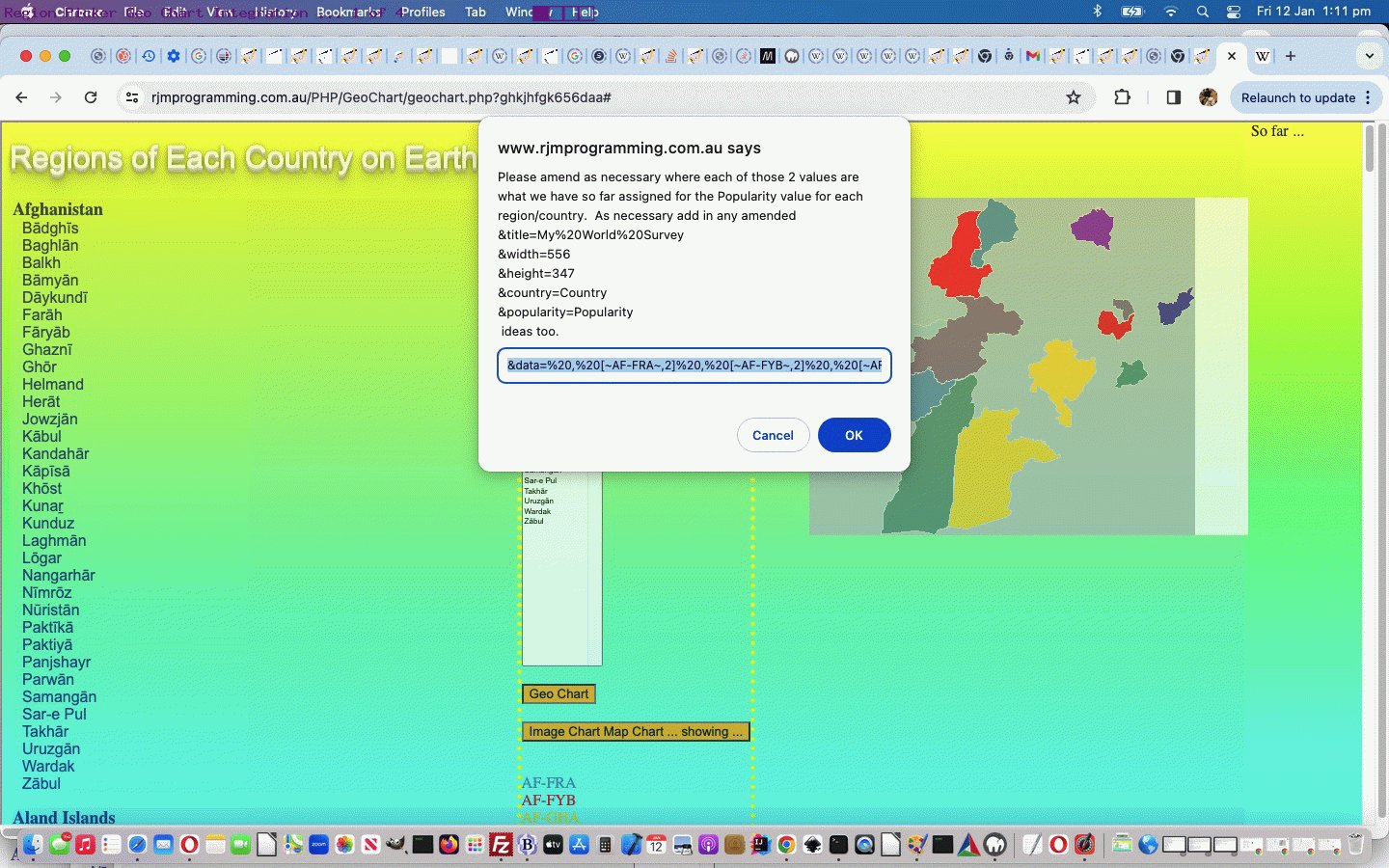
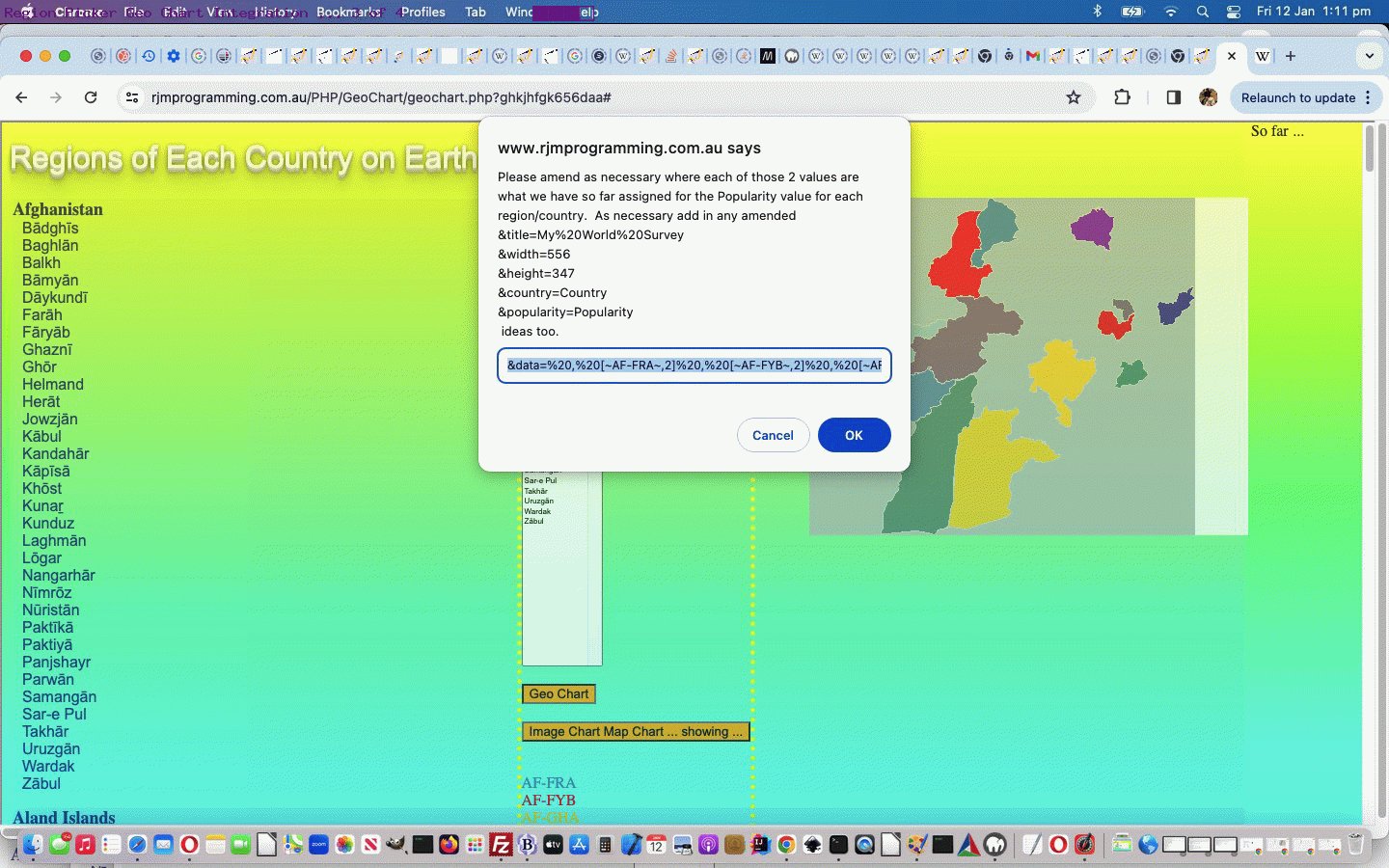
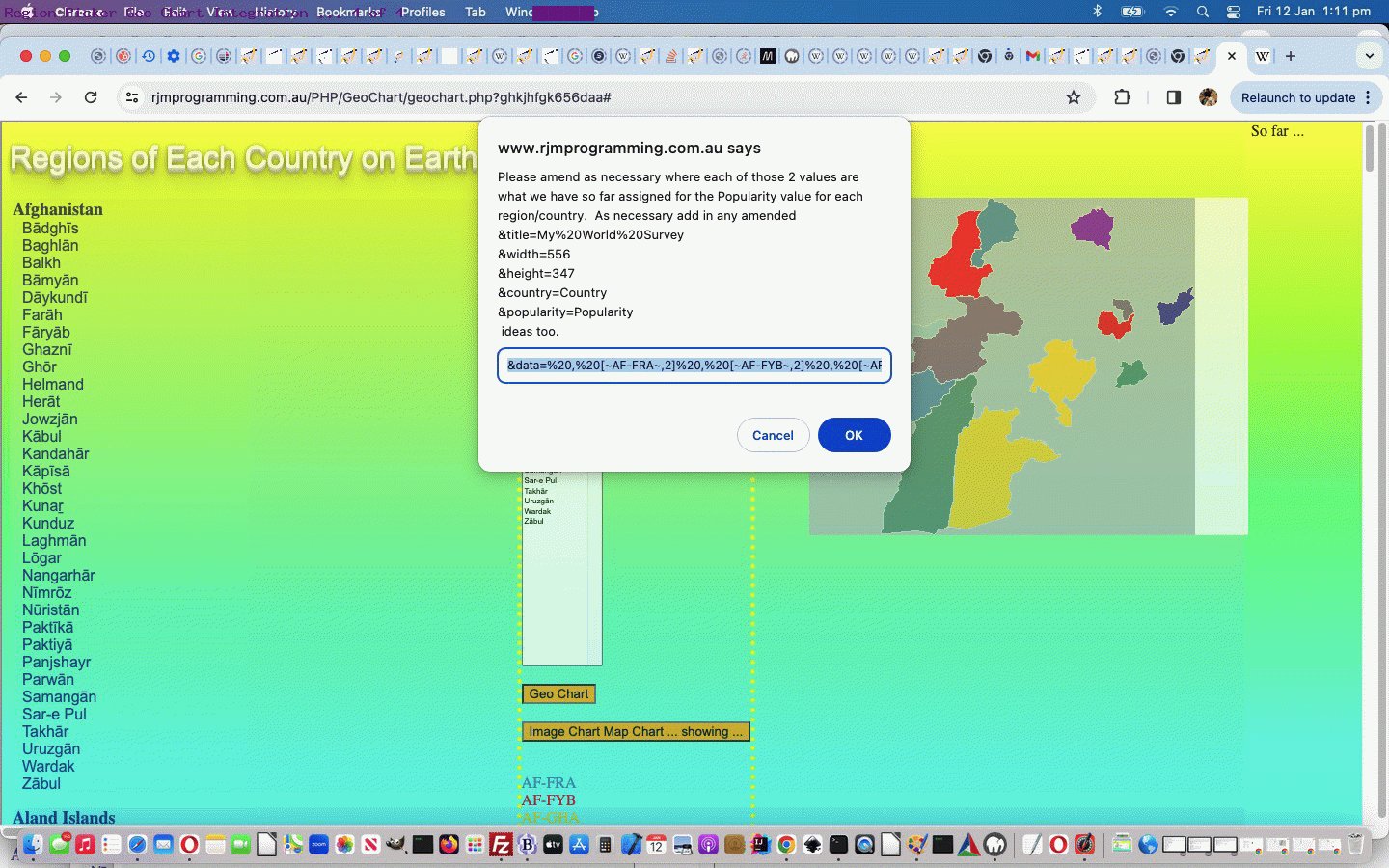
xgwocont=prompt('Please amend as necessary where each of those 2 values are what we have so far assigned for the ' + popularity + ' value for each region/country. As necessary add in any amended ' + clauses + ' ideas too' + extras + '.', setstuff);
} catch(hjgdf) { xgwocont=null; }
}
if (xgwocont == null) { lastgwcont=gwocont; xgwocont=''; }
gwocont=xgwocont;
if (xgwocont != '') {
//alert('gwl=' + gwl);
var lateragwl=xgwocont.replace(/\ /g, '%20').split('&');
for (var jig=1; jig<lateragwl.length; jig++) {
if (gwl.indexOf('&' + lateragwl[jig].split('=')[0] + '=') != -1) {
gwl=gwl.replace('&' + lateragwl[jig].split('=')[0] + '=' + gwl.split('&' + lateragwl[jig].split('=')[0] + '=')[1].split('&')[0].split('#')[0], '');
}
}
lhref=ourtoolong(gwl + xgwocont.replace(/\ /g, '%20'));
if (lhref != '') {
location.href=lhref;
}
}
}
document.getElementById('tdleft').style.backgroundImage='URL("//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=' + enough('B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274',sofar) + '")';
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (window.self == window.parent && eval('' + screen.width) > 1000 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else {
document.getElementById('tdleft').style.backgroundPosition='center top';
}
document.getElementById('tdleft').title='Double click for new window version of ...' + String.fromCharCode(10) + String.fromCharCode(10) + sofardetail.replace(/\|/g, String.fromCharCode(10));
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (!dbdone) {
dbdone=true;
//document.getElementById('tdleft').ondblclick=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.getElementById('tdleft').oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.body.oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.background.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
}
window.scrollTo(0,0);
}
… and … - tochange geo_chart
php Geo
Chart interfacer … calls on the Region Picker in this new Javascript function …
<?php echo ”
function winopen(oneurl, twotarget, threerest) {
var hmore='';
if (gwl != '' && gwl.indexOf('?') != -1 && oneurl.indexOf(gwl) == -1 && oneurl.indexOf('?') != -1) {
//alert(oneurl + '&' + gwl.split('?')[1]);
if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
}
document.getElementById(twotarget).src=oneurl + '&' + gwl.split('?')[1] + hmore;
} else if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
document.getElementById(twotarget).src=oneurl + hmore;
} else {
document.getElementById(twotarget).src=oneurl;
}
return document.getElementById(twotarget);
}
“; ?>
Previous relevant Region Picker Primer Tutorial is shown below.
All the Geo Chart and Image Chart Map Chart work recently, along with Wikipedia ISO-3166 regional and country coding help (thanks), has set us on the road towards a …
Region Picker
… online tool, which we envisage will …
- initially be a standalone HTML webpage … and later be …
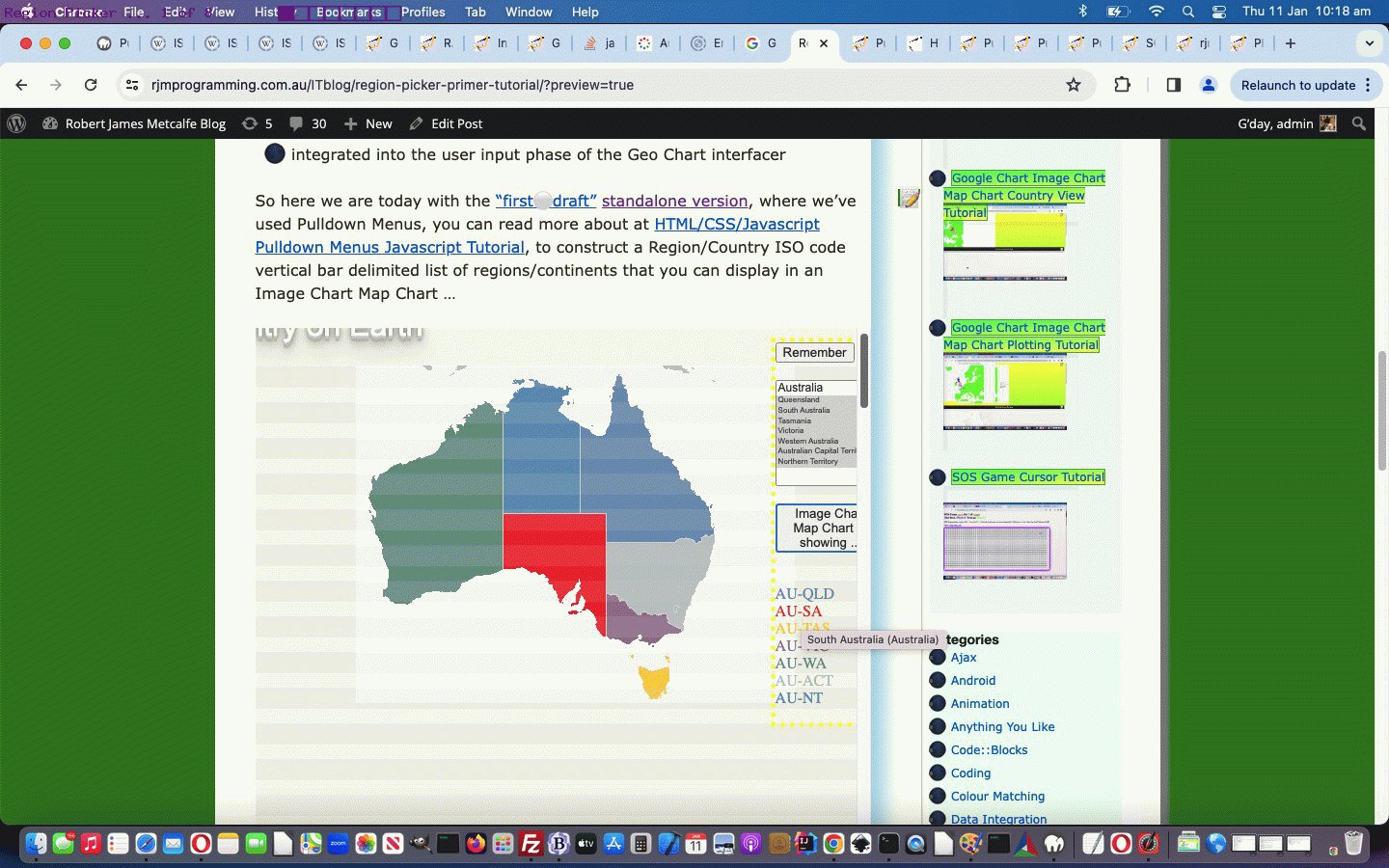
- integrated into the user input phase of the Geo Chart interfacer
So here we are today with the “first
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu