We’ve got what we think is a very interesting proof of concept web application for you today. What do you think of …
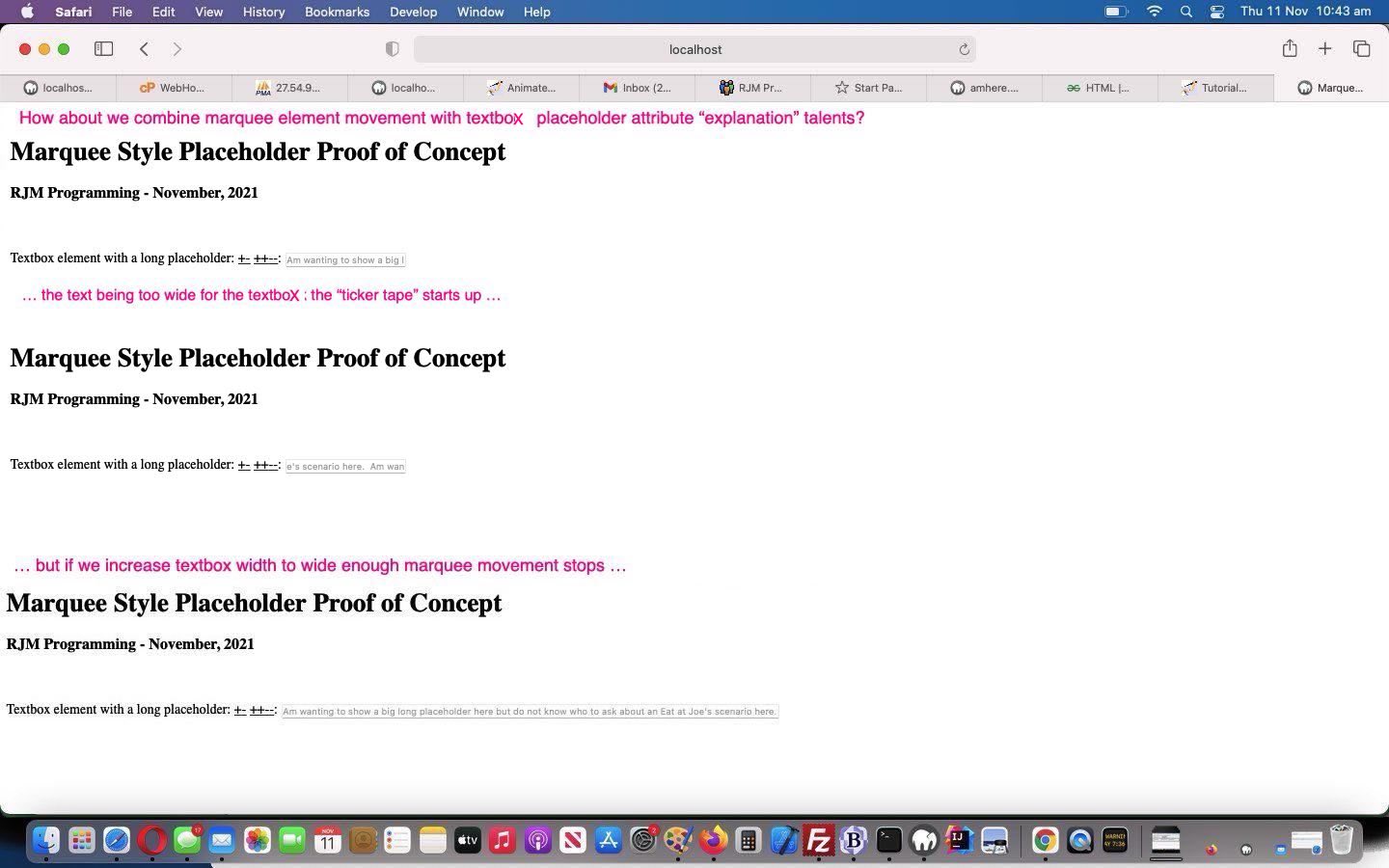
Marquee Placeholder
… combining that …
- HTML marquee element for that “Eat at Joe’s” or “share ticker tape” feeling … combined with …
- HTML input type=text textbox “placeholder” attribute existant before the textbox is given a value
… way to get a long but important explanation to the user even when the textbox is not wide enough to fit the “placeholder” explanation?
You will see trying our pretty simple HTML marquee_placeholder.html calling external Javascript marquee_placeholder.js web application below, with thanks to this useful link …
… that this can be alternative idea on mobile platforms to show what on non-mobile we have happening when we hover over an HTML element (with that element’s title attribute), quite often. Cute, huh?!
Stop Press
Take a look at this blog page’s “Search” textbox. It now uses a “Marquee Placeholder”. Tune in tomorrow to read more about why!
If this was interesting you may be interested in this too.