Meanwhile, back at “Maths Symbology and Local Font Integration Land” (that we left off with Maths Symbology via New Window Local Font Memory Tutorial below), we add onto our list of communication conduits, so far involving …
- iframe
- popup
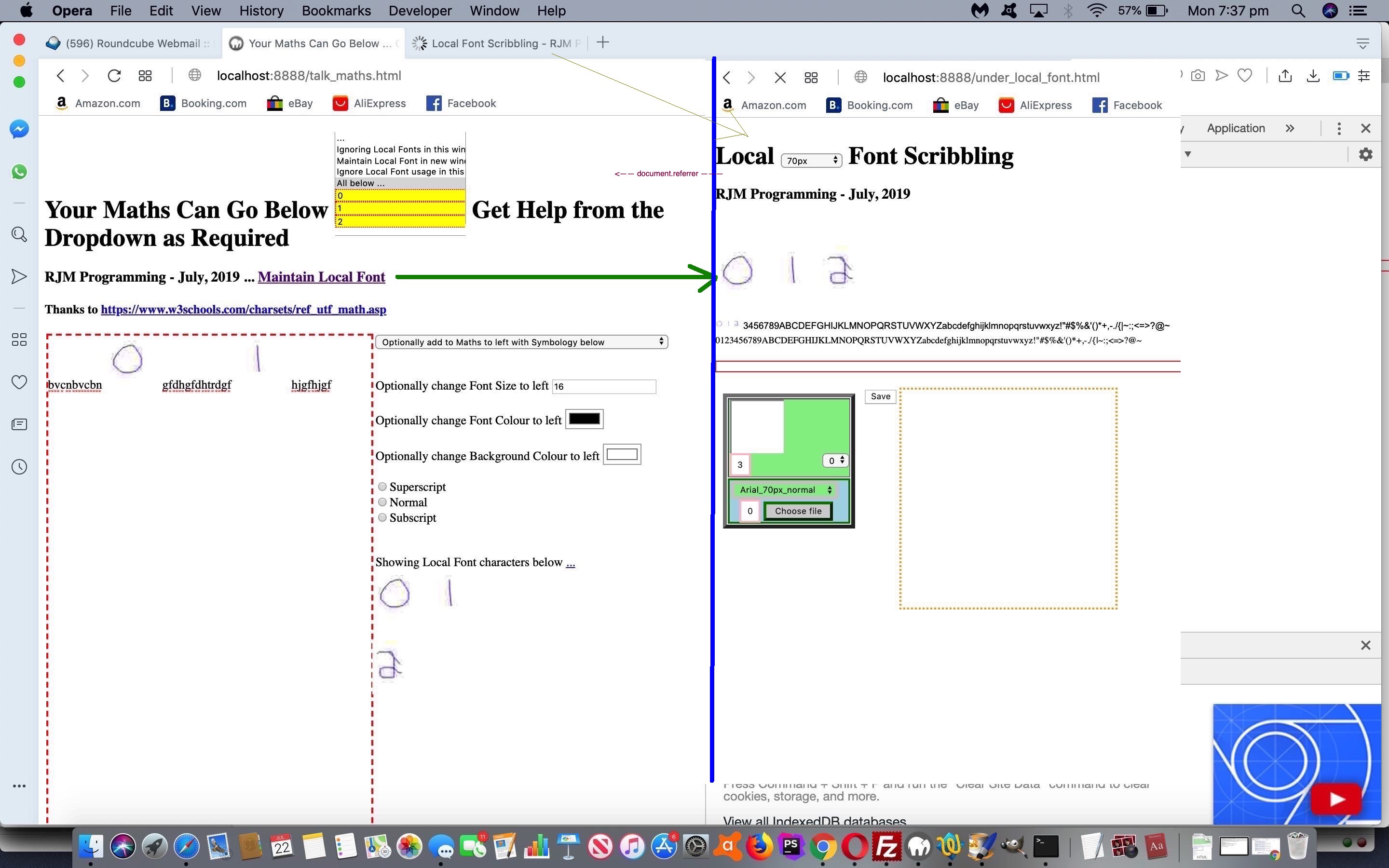
… with a conduit we’ll call “The Referrer”. No, this is not a police drama. It is a communication conduit with the components …
- Parent window with an …
- “a” link target=_blank … linking to …
- Another (top.document) window … knows parent as “document.referrer” … it and the parent sharing …
- Same (PHP serverside) code but (with two incarnations) within respective iframe elements for the windows above acting as the transferrer of image and letter data from “Another” to “Parent”
… an arrangement which makes our main web browser complainant (regarding resource usage), Safari, marginally happier, and better performance for others. Safari looks at resource usage attributable to any one web application and flags a problem with “This webpage was reloaded because a problem occurred.” or “This webpage is using significant memory. Closing it may improve the responsiveness of your Mac.”.
Pretty loose arrangement, huh? But it works, subject to a day or two’s tweetingtweaking. “Parent” window communicates to this middle PHP via the forms …
<form target=mmi style=display:none; id=flagme action=../PHP/fgc/ method=POST><input type=hidden name=flagme value=''></input><input type=submit id=sflagme value=Submit></input></form>
<form target=mmi style=display:none; id=unflagme action=../PHP/fgc/ method=POST><input type=hidden name=unflagme value=''></input><input type=submit id=sunflagme value=Submit></input></form>
<form target=mmi style=display:none; id=getthis action=../PHP/fgc/ method=POST><input type=hidden name=getthis value=''></input><input type=submit id=sgetthis value=Submit></input></form>
<iframe style=display:none; id=mmi name=mmi src=></iframe>
… and (vice versa) “Another” arranges for image data to be sent to the “Parent” via …
<form target=mmi style=display:none; id=putthis action=../PHP/fgc/ method=POST><input type=hidden name=putthis value=''></input><input type=hidden id=alettercode name=alettercode value=''></input><input type=hidden id=contjpeg name=contjpeg value=''></input><input type=submit id=sputthis value=Submit></input></form>
<iframe style=display:none; id=mmi name=mmi src=></iframe>
The code changes today involved …
- “Parent” changedHTML talk_maths
html (with today’s live
run link) … and …
- “Another” changedHTML under_local_font
html
Previous relevant Maths Symbology via New Window Local Font Memory Tutorial is shown below.
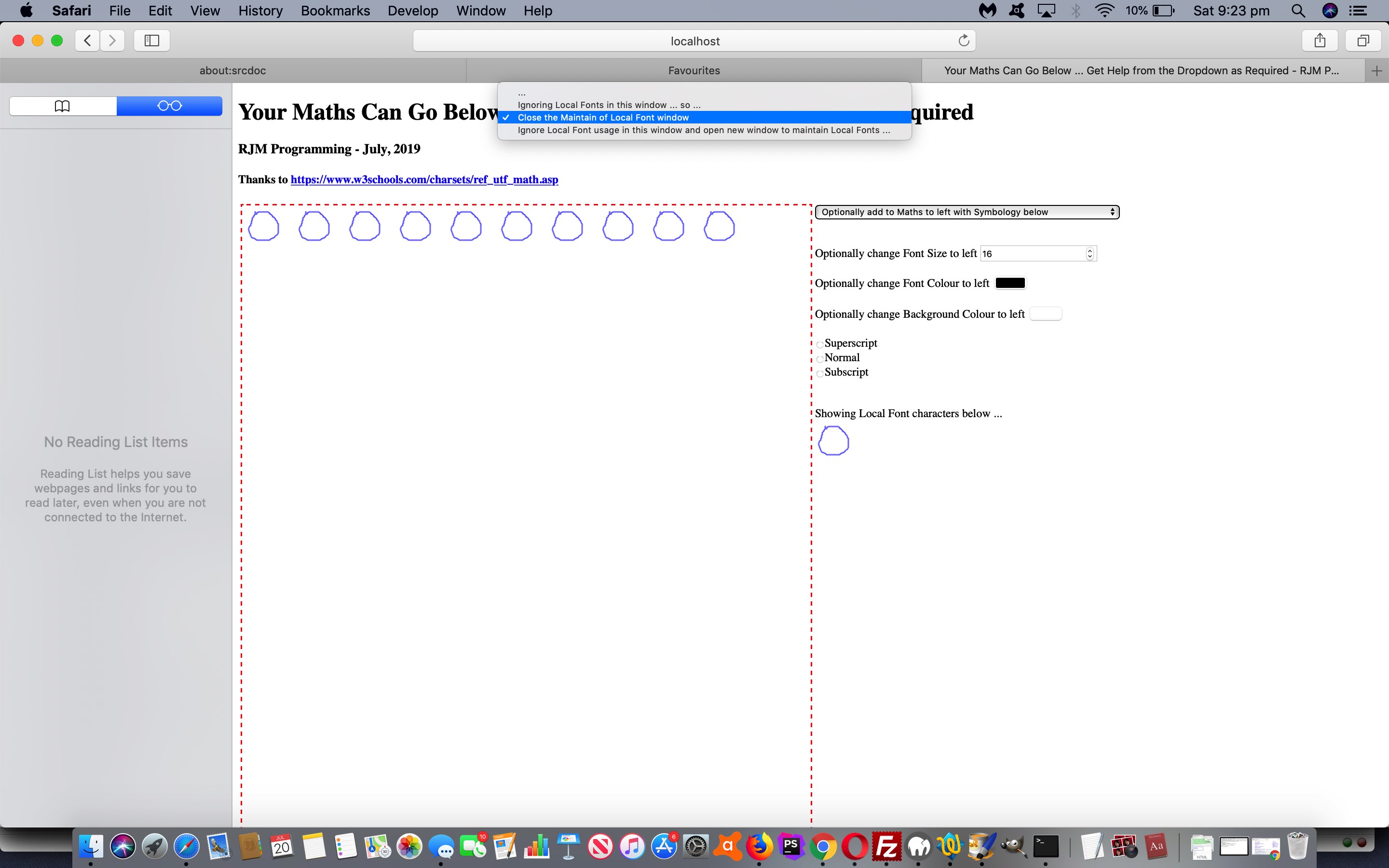
Yesterday’s Maths Symbology via New Window Local Font Tutorial‘s involvement of two quite big web applications is too resource hungry memory wise for all occasions and platforms, and today, we start down the road to optimise and prune functionality. And we try to cater for popup windows not working.
This happens, and there’s more to do, because image data is stored as data URIs (which are big) and also on canvas (presumably in at least as sizeable a data URI density), and in several places transferring between web applications.
And how do we give an alternative to a popup window? Settle for, for now, reduced functionality in an HTML iframe where we’ll need to also look into getting back “discrete click” functionality by coding for a fourth layer scenario.
And so, the code changes today involved …
- thechanged talk_maths
html (with today’s live
run link) … and …
- thechanged under_local_font
html
- HTMLchanged signature_signature
html
- Javascriptchanged signature_signature
js
Hope you hang around as our journey continues.
Previous relevant Maths Symbology via New Window Local Font Tutorial is shown below.
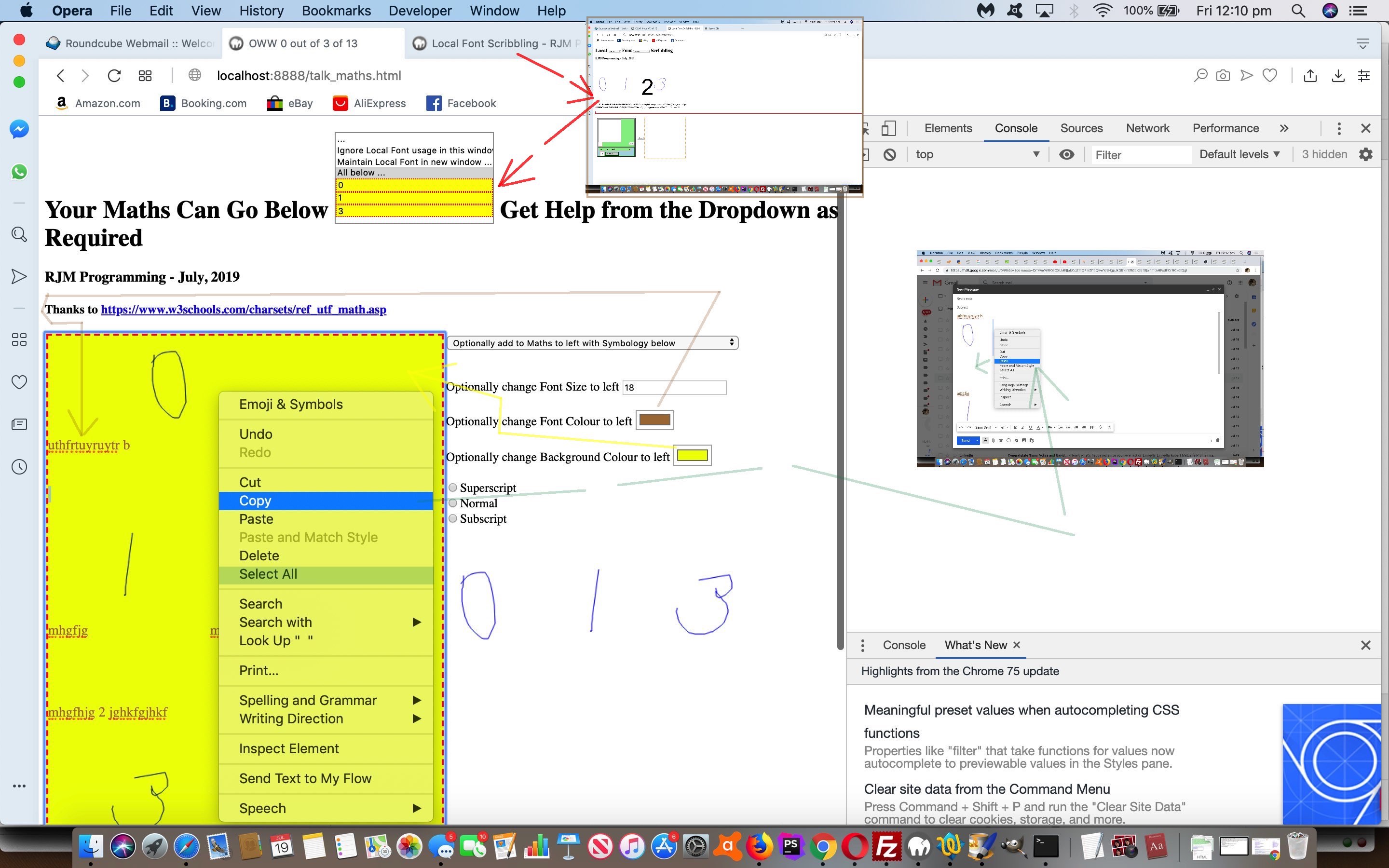
The Javascript DOM communicators of yesterday’s Maths Symbology via Div Local Font Tutorial were, in large part, using …
- parent webpage window … and …
- child HTML iframe element
… communication conduits between web applications. But today we introduce another idea, the implication of a Javascript codeline such as …
var wois=window.open('./under_local_font.html?allowwo=' + Math.floor(Math.random() * 196745323) + midbit,'_blank');
… though opening a webpage in a new window, still thought of as a popup window, and so (var) wois will be null if a web browser popup blocker intervenes. Nonetheless, if you get past that the new communication conduit works it with …
- parent webpage window (or “caller”) … and …
- child popup window (or “called”) (that can see back to its caller via window.opener property)
What’s any advantage of this approach? Well, it’s a way to keep all the webpage window parties involved as being top.document to their inheritors, which, as we explained yesterday, can simplify Javascript logic considerably. You know where you stand. Do you like my slippers?!
Today’s …
- thechanged talk_maths
html (with today’s live
run link) … and …
- thechanged under_local_font
html
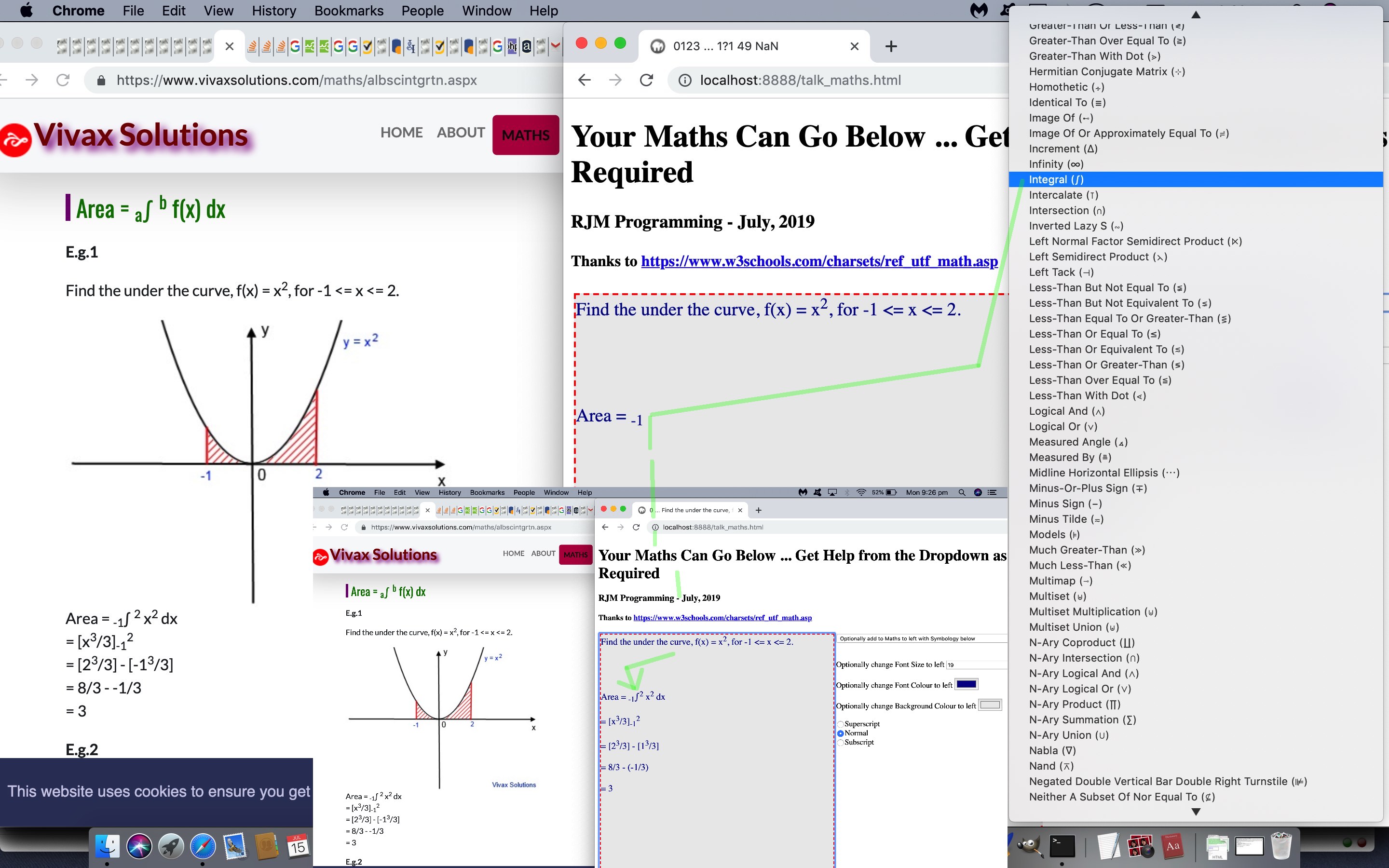
… can form, respectively, the components of such a relationship when the user wants to dynamically create and use Local Font characters to map to ascii characters, and not necessarily Save any such Local Font character sets. These Local Font characters, via clicks or touches of the created Local Font character images can even transfer these images over to the other (or same) web browser “parent” Maths Symbology window and its (textarea looking) div contenteditable=true display.
An interesting alternative technique would be to use window.postMessage techniques. We hope this is of interest to you.
Previous relevant Maths Symbology via Div Local Font Tutorial is shown below.
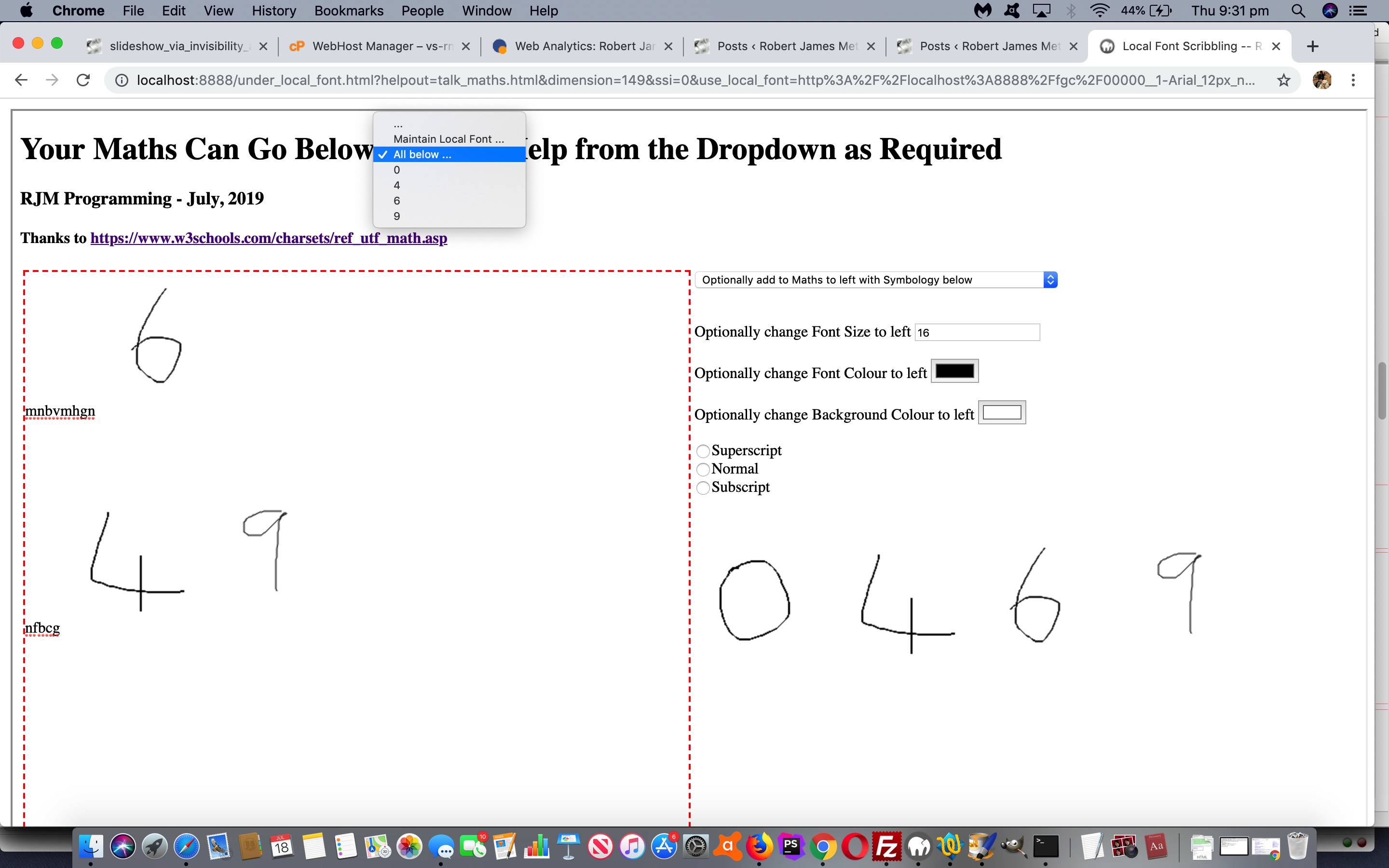
Yesterday’s Local Fonts Revisited Middle Tutorial “Local Font” functionality teams up with the progress from the previous Maths Symbology via Div Primer Tutorial to combine with today’s extension of functionality, allowing for a Local Font interface, optionally.
To make this integration we wondered whether we could …
- add the Maths Symbology web application as a layer on top of the Local Font 3-tier arrangement … found issues because that redefines (Javascript DOM) top.document … so rethought it so that …
- slot the Maths Symbology so as to imbue itself as a second “parent” in the Local Font “grandparent” “parent(s)” “grandchild” hierarchy … and how do we achieve this?
- thechanged talk_maths
html‘s onload logic change …
<body onload="if (parent.document == document || !parent.document) { top.location.href='./under_local_font.html?helpout=talk_maths.html'; } setTimeout(kutd, 1000); interpret();">
… redirects to the Local Fonts web application if a default web browser address bar … and … - thechanged under_local_font
html‘s existant document.body.innerHTML is nested by …
<table style='width:100%;';><tr><td id=left><script type='text/javascript'> var helpout=(location.search.split('helpout=')[1] ? (decodeURIComponent(location.search.split('helpout=')[1]).split('&')[0]) : ''); if (helpout != '') { setTimeout(noright, 1000); document.getElementById('left').style.width='90%'; document.write("<iframe src='" + helpout + "' style='width:100%;height:100vh;'></iframe>"); } </script></td><td id=right>
… up the top … and …
</td></tr></table>
… down the bottom, directed to shift its normal content over to the right (and eventually disappearing, after passing data back to the Maths Symbology web application before that) to make way for the Maths Symbology web application at the left hand cell of the HTML table element above
… bypassing the top.document redefinition (and so any integration hassles in that regard)
- thechanged talk_maths
As you might imagine, once these communications are sorted out, and any Local Font image data passed across, then we need to allow for this optional functionality to be user selectable (in a select “dropdown” element), as required.
Please feel free to try the new live
Previous relevant Maths Symbology via Div Primer Tutorial is shown below.
We’ve long been interested by …
- HTML and Javascript and CSS web applications … that can …
- display Mathematical symbology … and be capable of …
- some sharing capabilities
So, in a similar line of thinking to HTML/Javascript Binomial Multiplication Game Jeopardy Tutorial we’re harnessing …
- HTML div contenteditable=true … and its …
- onchange and onblur value change events … as well as …
- onkeypress keyboard event (purely for a time when to intervene) … we allow for …
- display controllables are …
- content symbology helper inspired by W3school’s https://www.w3schools.com/charsets/ref_utf_math.asp (thanks) … and …
- content superscript and normal and subscript modes of placement … and …
- font colour
- background colour
- font size
… we start down our road of discovery.
At this early “proof of concept” stage we have a talk_maths

Previous relevant HTML/Javascript Binomial Multiplication Game Jeopardy Tutorial is shown below.
Today, as with WordPress 4.1.1’s HTML/Javascript Binomial Multiplication Game Jeopardy Tutorial, we add a Double Jeopardy (aka the game, not so much the movie) clause to our HTML/Javascript Binomial Multiplication Game Primer Tutorial starting game from a couple of days ago.
So we now have four modes of game usage …
- Multiplying Binomials (with Trinomials)
- Double Jeopardy Binomials (with Trinomials) (ie. you supply either one of the two questions that would suit the answers shown)
- Expanding to Quadratic Equations
- Double Jeopardy Quadratic Equations (ie. you supply either one of the two questions that would suit the answers shown)
This adds a lot of new mathematics functionality to the game, just building on those HTML and Javascript ideas from a couple of days ago.
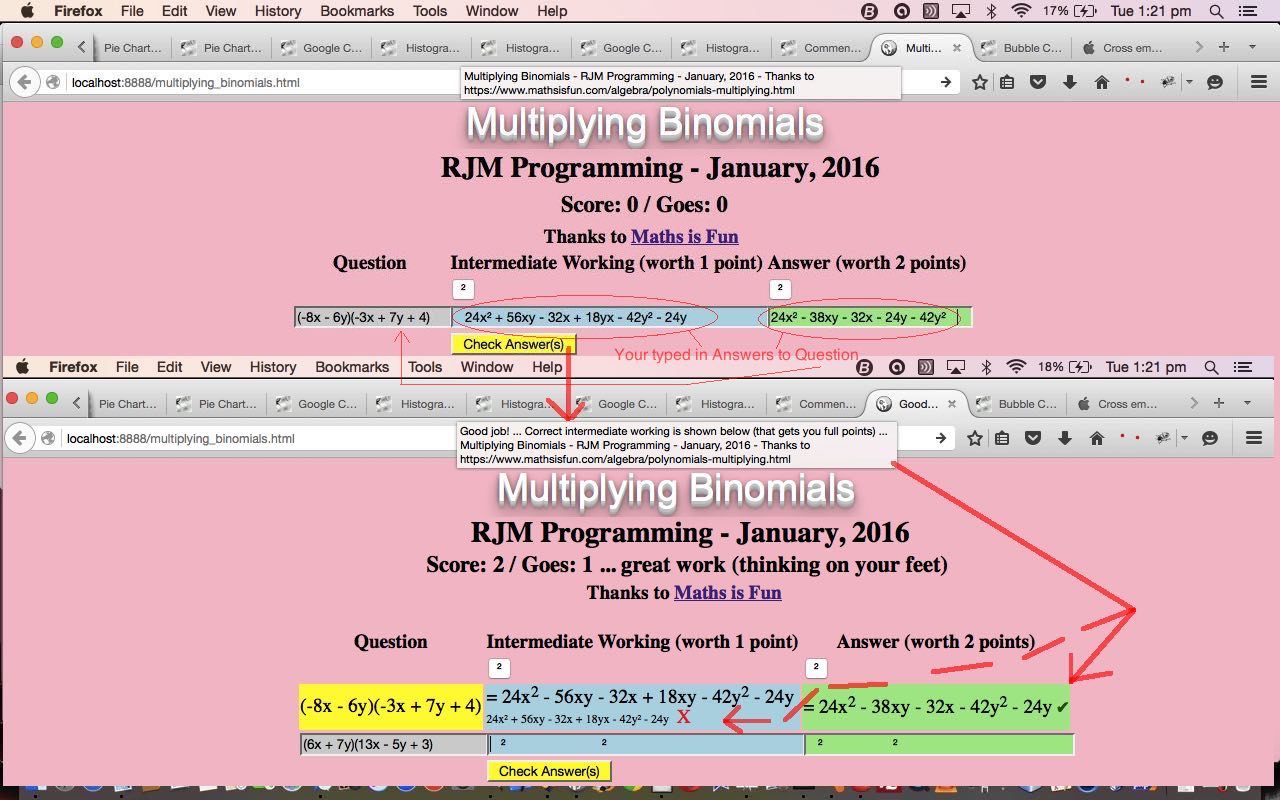
If you like practising your algebra maybe you should try, and hope you enjoy, the game and/or look at the HTML/Javascript programming source code you could call multiplying_binomials
Previous relevant HTML/Javascript Binomial Multiplication Game Primer Tutorial is shown below.
We can probably all think of good mathematics games we could invent in a program, but when you sit down to program you can be put off by the mathematical symbols you’d like to involve in the game, but find it unwieldy to do so. Below we talked a bit about this with HTML/Javascript MathML Primer Tutorial as shown below.
The use of MathML HTML tags is a great idea for sure, but with our “Multiplying Binomials” mathematics game today, that we would like to serve up to you today, all we want is to represent the “to the power of 2” (ie: ²) symbol, and the MathML solution feels like a bit of overkill … and so we thought about it a bit …
- you can’t use HTML entities in HTML input type=text elements … so …
- nor can you use <sup>2</sup> … unless you want to look kind of dumb … but …
- suppose you put in the header section (between <head> and </head>) <meta charset=”UTF-8″ /> then we can assign a Javascript (global) variable to a copied and pasted ² found on the net somewhere, for instance … as in the code
var twosup="²";
… sounds promising as far as writing things onto the HTML input type=text element but what about the hassle for the user to have the control themselves interactively entering these ²s. Well, we can think of two useful (pragmatic) helper ideas here, they being …
- we know there are going to be two ²s involved in any one Multiplying Binomials answer so why not initialize the value first presented in the HTML input type=text element’s value with 2 ²s spread apart a little that the user can build on to build up their answer without having to worry about the keypad production of any ² … and …
- present a helper ² button that appends a ² at a time of the user’s choosing to the end of their Multiplying Binomials answer (separately for their Intermediate (show working) Answer and/or their final Answer)
We’ve used this game ourselves and found it reasonably easy to use, and it teaches you some mathematical patience to answer the Multiplying Binomials questions asked.
And what created the interest for this web application? The Maths is Fun website we think is wonderful here, as it is for so many mathematical subjects for school students, in particular.
So please try examining the HTML and Javascript programming source code, for the game, you could call multiplying_binomials

Previous relevant HTML/Javascript MathML Primer Tutorial is shown below.
The HTML5 specification allows for the use of mathematical symbology via MathML HTML tags.
The display of mathematical symbology was not so easy to achieve very easily with older versions of HTML, and MathML makes this a lot easier for web content creators.
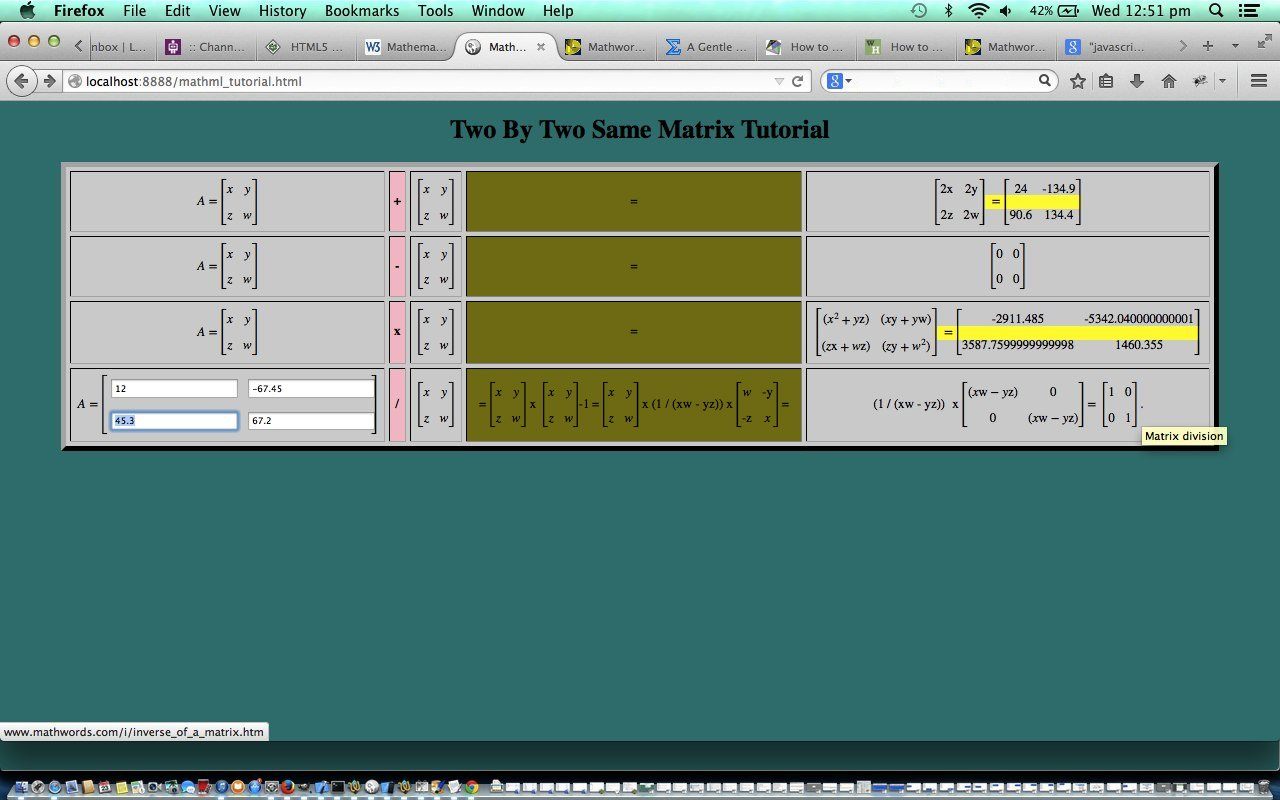
Today, with our tutorial, we show the use of MathML HTML tags to show operations on 2×2 matrices (in fact the matrix is the same on either side of + – x and / operators). Matrix mathematics can get hugely more complicated than in this primer tutorial, and should you want to study this further, and you are starting from scratch:
- stop scratching
- maybe start with a peruse of Wikipedia, and then take it from there to other research
- link about matrix inversion
Today we have HTML and Javascript programmable source code you could call mathml_tutorial

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu