Crontab Curl techniques produce a wave of satisfaction in this programmer. That’s because batch programming is very interesting to me, and makes me feel efficient. Scheduling feels the same way for me. In broad brush terms what can “Crontab Curl” help with?
- Crontab – scheduling technique for Linux or Unix or Mac OS X
- Curl – web URL can be executed in a command line way
What sort of jobs can benefit from “Crontab Curl”? There are too many to mention, but applications like “watchdogs” to check for a process existence and if not there report and/or resurrect, spring to mind. With today’s “Media Capture Email” involving upload, we are going to check for “tidy up” purposes, and be able to “mop up” on issues that caused an emailing operation to fail.
This is so, because though we leave no web server (non-log) files behind with “Media Capture Email” work, on a failure some of the interim files will exist in the web server folder in which we work. What if the file naming logic was to implant within that interim file’s filename …
- emailee to
- emailee cc
- emailee bcc
… to be able to allow the “curl” called mailto.php be able to re-send the email in a simpler way via …
… all of these changed to allow for these “Crontab Curl” backup thoughts to happen …
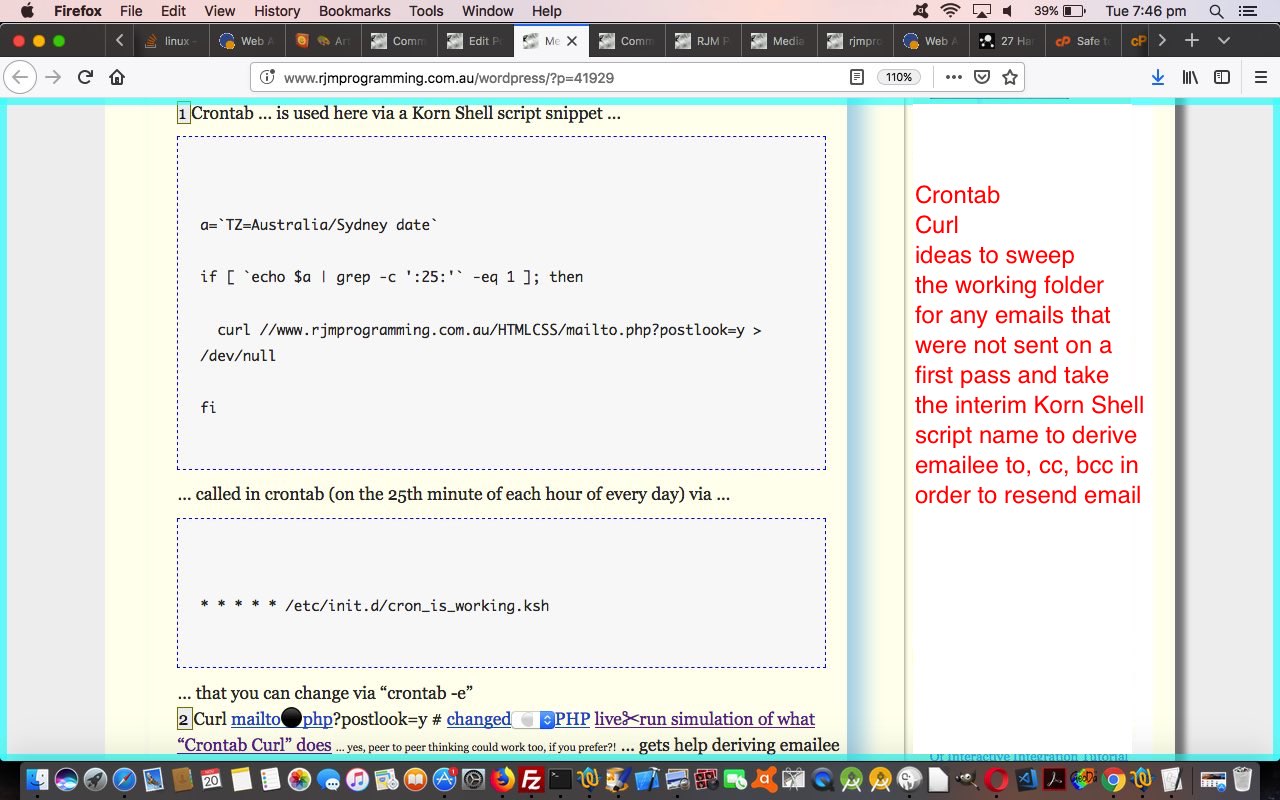
- Crontab … is used here via a Korn Shell script snippet …
a=`TZ=Australia/Sydney date`
if [ `echo $a | grep -c ':25:'` -eq 1 ]; then
curl HTTP://www.rjmprogramming.com.au/HTMLCSS/mailto.php?postlook=y > /dev/null
fi
… called in crontab (on the 25th minute of each hour of every day) via …
* * * * * /etc/init.d/cron_is_working.ksh
… that you can change via “crontab -e” - Curl mailto.php?postlook=y # changed PHP live run simulation of what “Crontab Curl” does … yes, peer to peer thinking could work too, if you prefer?! … gets help deriving emailee to, cc, bcc via the interim Korn Shell script name …
Previous relevant Media iOS Image Capture Ajax FormData Cookie Tutorial is shown below.
Moving on from cross-browser, with yesterday’s Canvas Image Capture Ajax FormData Ajax Email Tutorial, we move on to cross-platform issues today regarding iOS, shortcut desktop icon usage (we talked about with Web Meets Mobile via iOS Desktop Icon Tutorial) and the cache and HTTP Cookies. There are issues here.
Our research on this started where we often start, a Google search, of ios shortcut cookie issue got us to this interesting link …
- verifying, to me, there is an issue, which we (personally) see as intermittent success using iPhone and iPad shortcut desktop icons to our “Media Capture Email” web applications linking to HTTP Cookie settings that seem to work fine when doing the same thing straight from the web browser desktop application instead, and which we remembered with some code we applied to our Google Chart Pie Chart interface as per (in its case PHP) code …
<?php
header( "Expires: Mon, 20 Dec 1998 01:00:00 GMT" );
header( "Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT" );
header( 'Cache-Control: no-store, no-cache, must-revalidate' );
header( 'Cache-Control: post-check=0, pre-check=0', false );
header( 'Pragma: no-cache' );
// ... rest of PHP code
?>
- but applying similar code ideas appeared to work for awhile, but not reliably, so we took a pragmatic approach here …
- work with URL get arguments instead …
- intervening between touching the “Remember Me?” checkbox and the touching of the “Share icon”‘s “Add to Home Screen” link with onclick (Javascript) logic …
- if no files browsed for (ie. “cfile” below will be null, and documentURL is the incoming document.URL) …
var qsprefix="?", qs="";
if (document.getElementById('to').value.indexOf('@') != -1) {
qs+=qsprefix + "to=" + encodeURIComponent(document.getElementById('to').value); // tn);
qsprefix="&";
}
if (navigator.userAgent.match(/iPhone|iPad|iPod/i)) {
if (!cfile && qs != '' && documentURL.indexOf('to=') == -1) {
qs+=qsprefix + "cc=" + encodeURIComponent(document.getElementById('cc').value); // tn);
qsprefix="&";
qs+=qsprefix + "bcc=" + encodeURIComponent(document.getElementById('bcc').value); // tn);
qsprefix="&";
qs+=qsprefix + "body=" + encodeURIComponent(document.getElementById('body').value); // tn);
qsprefix="&";
qs+=qsprefix + "swir=" + encodeURIComponent(document.getElementById('swir').value); // tn);
qsprefix="&";
qs+=qsprefix + "subject=" + encodeURIComponent(document.getElementById('subject').value); // tn);
qsprefix="&";
qs+=qsprefix + "zipname=" + encodeURIComponent(document.getElementById('zipname').value.replace(expireDate.getFullYear() + ("0" + eval(1 + expireDate.getMonth())).slice(-2) + ("0" + expireDate.getDate()).slice(-2),"yyyymmdd")); // tn);
qsprefix="&";
if (document.getElementById('nocamera').checked) {
qs+=qsprefix + "nocamera=" + encodeURIComponent('true'); // tn);
} else {
qs+=qsprefix + "nocamera=" + encodeURIComponent('false'); // tn);
}
qsprefix="&";
if (forever && 1 == 2) {
qs+=qsprefix + "forever=" + encodeURIComponent('y'); // tn);
qsprefix="&";
}
if ((document.URL.split('#')[0].split('?')[0] + qs).length < 900) {
location.href=document.URL.split('#')[0].split('?')[0] + qs;
}
}
}
Then if the iPad or iPhone user happens, by some blue moon scenario, decides to “Share icon”‘s “Add to Home Screen” it, Danno, the big long argumented URL will be saved to the iPhone or iPad shortcut desktop icon itself, and there will be less flakiness because the “connection” to HTTP Cookie settings will not be crucial.
Try any one of …
- changed HTML imagecapture.htm‘s live run (just images) (or, for example, live run (all three categories of “media”)
- changed HTML audiocapture.htm‘s live run
- changed HTML videocapture.htm‘s live run
… on an iPad or iPhone, and save an emailee (to) and subject (etcetera), but do not browse for any media at this pass, then …
- touch “Remember Me?” checkbox
- touch “Share icon”‘s “Add to Home Screen” link
- touch that new shortcut desktop icon
… to see what we mean, here. Now you can browse (and not have to re-enter other settings) for media to your heart’s content.
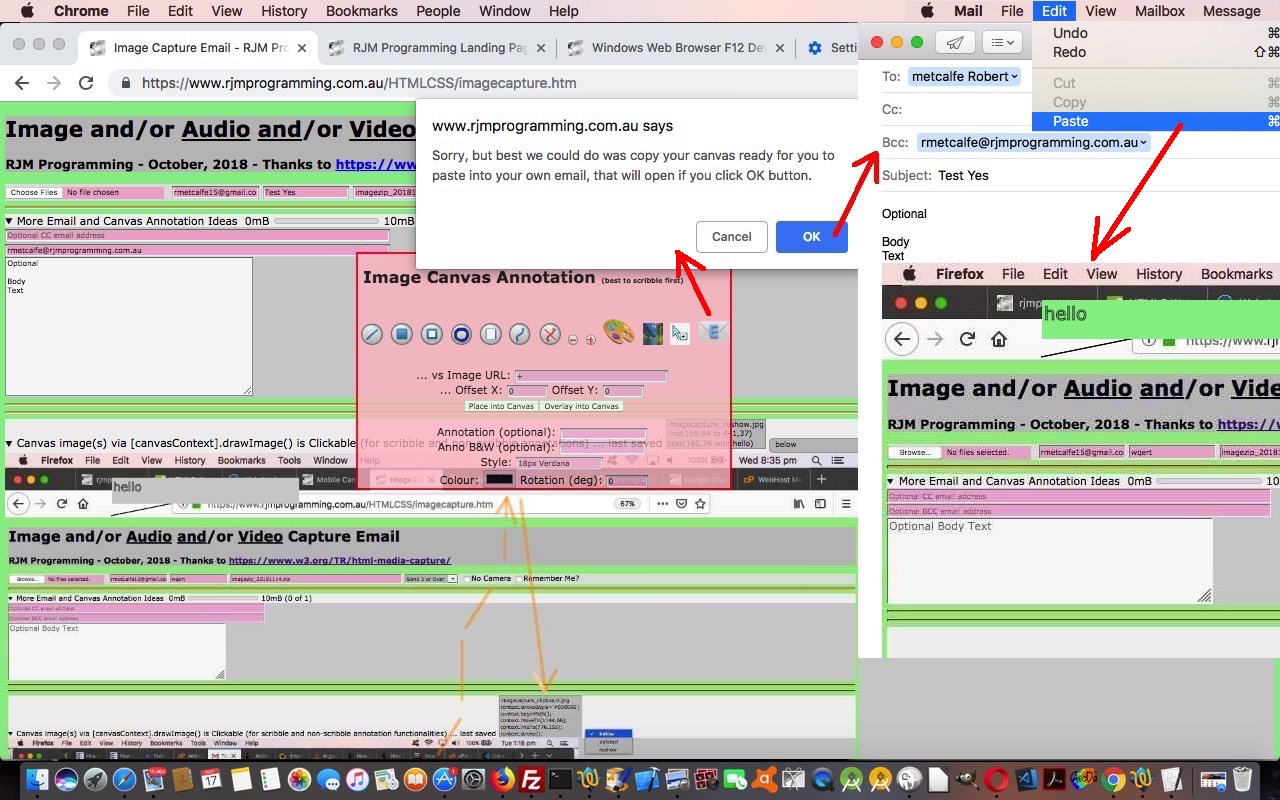
Previous relevant Canvas Image Capture Ajax FormData Ajax Email Tutorial is shown below.
Clearly, to build on yesterday’s Windows Web Browser F12 Development Tools Debugger Tutorial and Canvas Image Capture Ajax FormData Annotation Dropdown Tutorial we need to clear up another issue that is cross-browser by nature, that being the emailing functionality for canvas content imagery (in an email attachment). Cross-browser issues may worry you in your projects so much that you do not want to proceed without as many platforms as possible “coming along for the road” on every single coding step, but the more we program and code here, we find there are that many deprecations and changes with platforms that we prefer to leave some cross-browser issues as a thing to note, and come back to, especially if it involves an optional part of the workflow of the web application.
We want to stick with Ajax FormData methods to achieve this, this being our “line in the sand” to try to learn more about these techniques. That being the case, we were mesmerized, really awfully keen, and tickled pink, going on turquoise to learn of a Javascript function (mozGetAsFile below) that takes HTML5 canvas content and creates for you a “file” object, the type of object that prompts an uploading behaviour in the destination PHP mailto.php we are going to send to via …
function clientemail(whoto) {
var cemailhref="";
copycanvas();
cemailhref=cemailorig;
cemailhref=cemailhref.replace(':?', ':' + whoto + '?');
if (document.getElementById('cc').value.indexOf('@') != -1) {
cemailhref=cemailhref.replace('&cc=', '&cc=' + encodeURIComponent(document.getElementById('cc').value));
}
if (document.getElementById('bcc').value.indexOf('@') != -1) {
cemailhref=cemailhref.replace('&bcc=', '&bcc=' + encodeURIComponent(document.getElementById('bcc').value));
}
if (document.getElementById('body').value != '') {
cemailhref=cemailhref.replace('&body=', '&body=' + encodeURIComponent(document.getElementById('body').value));
}
if (document.getElementById('subject').value != '') {
cemailhref=cemailhref.replace('?subject=', '?subject=' + encodeURIComponent(document.getElementById('subject').value));
} else {
cemailhref=cemailhref.replace('?subject=', '?subject=' + encodeURIComponent('Canvas Image in email'));
}
document.getElementById('cemail').href=cemailhref;
document.getElementById('cemail').click();
}
function email() {
var cemailhref="";
var whoto=document.getElementById('to').value;
if (whoto.indexOf('@') == -1) {
whoto=prompt('Email To? (answer with space to open email client where in body section you can paste the canvas contents)','');
if (whoto == null) { whoto=''; }
}
if (whoto.indexOf('@') == -1) {
whoto='';
clientemail(whoto);
} else if (whoto.indexOf('@') != -1) {
var ecanvas = document.getElementById('canvaselement');
try {
canvasf = ecanvas.mozGetAsFile('canvasimage.png');
form = new FormData();
xhr = new XMLHttpRequest();
var ereader = new FileReader();
ereader.readAsDataURL(canvasf);
ereader.onloadend = function() {
form.append('to', whoto);
if (document.getElementById('cc').value.indexOf('@') != -1) {
form.append('cc', document.getElementById('cc').value);
}
if (document.getElementById('bcc').value.indexOf('@') != -1) {
form.append('bcc', document.getElementById('bcc').value);
}
if (document.getElementById('body').value != '') {
form.append('body', document.getElementById('body').value);
}
if (document.getElementById('subject').value != '') {
form.append('subject', document.getElementById('subject').value);
} else {
form.append('subject', 'Canvas Image in email');
}
form.append('filename', isipn('canvasimage.png'));
form.append('image', canvasf);
pbval+=canvasf.size;
if (pbval > pbmax) { pbmax=pbval; document.getElementById('sbig').innerHTML='' + eval(pbmax / 1048576.0) + 'mB' + pbb; document.getElementById('pb').max='' + pbmax; document.getElementById('pb').style.borderRight='5px inset red'; } else { document.getElementById('pb').style.borderRight='0px inset red'; document.getElementById('sbig').innerHTML='10mB' + pbb; }
document.getElementById('pb').value='' + pbval;
document.getElementById('pb').title='' + eval(pbval / 1048576.0) + 'mB';
if (document.getElementById('zipname').value != '') {
form.append('zipname', jsipn(document.getElementById('zipname').value));
} else {
form.append('zipname', jsipn('canvasimage.png'));
}
xhr.open('post', 'mailto.php', true);
xhr.send(form);
if (1 == 1) {
if (document.getElementById('myh3').innerHTML.indexOf('Emailed to ') != -1) {
document.getElementById('myh3').innerHTML=document.getElementById('myh3').innerHTML.split('Emailed to ')[0] + 'Emailed to ' + whoto + ' (' + document.getElementById('pb').title + ' <a style=text-decoration:underline;cursor:pointer; onclick="clientemail(' + "'" + whoto + "'" + ');" title="Use client email instead of PHP mail where canvas content can be Pasted into email body section">in a canvas image</a> media file)';
} else {
document.getElementById('myh3').innerHTML+='<br>Emailed to ' + whoto + ' (' + document.getElementById('pb').title + ' <a style=text-decoration:underline;cursor:pointer; onclick="clientemail(' + "'" + whoto + "'" + ');" title="Use client email instead of PHP mail where canvas content can be Pasted into email body section">in a canvas image</a> media file)';
}
} else {
alert('Emailed to ' + whoto + ' (' + document.getElementById('pb').title + ' in a canvas image media file)');
}
};
} catch(eee) {
var huhe=confirm('Sorry, but best we could do was copy your canvas ready for you to paste into your own email, that will open if you click OK button.');
if (huhe) {
clientemail(whoto);
}
}
}
}
… but, sadly, mozGetAsFile is a cross-browser issue itself, in that it works on Firefox (maybe only), and even then is about to be deprecated, hence the try/catch Javascript logic adding to …
- Firefox mozGetAsFile email with canvas content attachment via PHP mail automatically … with a fallback position where we …
- use previous canvas copy to clipboard logic then arrange an HTML “a” link “mailto:” link to the client email program where the user can Paste their canvas content data directly into the body section of the presented new email message window, which appears by a programmatical click() of that “mailto:” link
Another cross-browser issue we improved upon is the timing of the saving of the canvas contents, as a data URL, ready to perhaps store in Web Storage “localStorage”, at this juncture, rather than later on (where Firefox was okay but Chrome and Opera and Safari were not) …
var elemtoDataURL='';
function drawOnCanvas(file, xtop) {
var reader = new FileReader();
reader.onload = function (e) {
var dataURL = e.target.result, imgl = new Image();
imgl.onload = function() {
//elem.width = imgl.width;
//elem.height = imgl.height;
this.style.height='' + this.height + 'px';
if (1 == 1) {
c = document.getElementById('canvaselement'); //querySelector('canvas'), // see Example 4
ctx = c.getContext('2d');
if (isNaN(xtop)) {
ctx.drawImage(imgl, 0, 0);
} else {
ctx.drawImage(imgl, 0, xtop);
}
} else {
cdi(imgl, 0, xtop);
}
elemtoDataURL=c.toDataURL('image/jpeg',0.5).replace(";base64,",";charset=utf-8;base64,").replace(/^daXta:image\/(png|jpg|jpeg);base64,/, "");
};
imgl.src = dataURL;
};
reader.readAsDataURL(file);
}
Lots of web inspector work again to nut out what to do on these cross-browser issues!
Yet again, you can try the changed HTML imagecapture.htm‘s live run (just images) (or, for example, live run (all three categories of “media”) for your “cross-browser issues, continued, work” for your perusal, and hope it is of some interest to you.
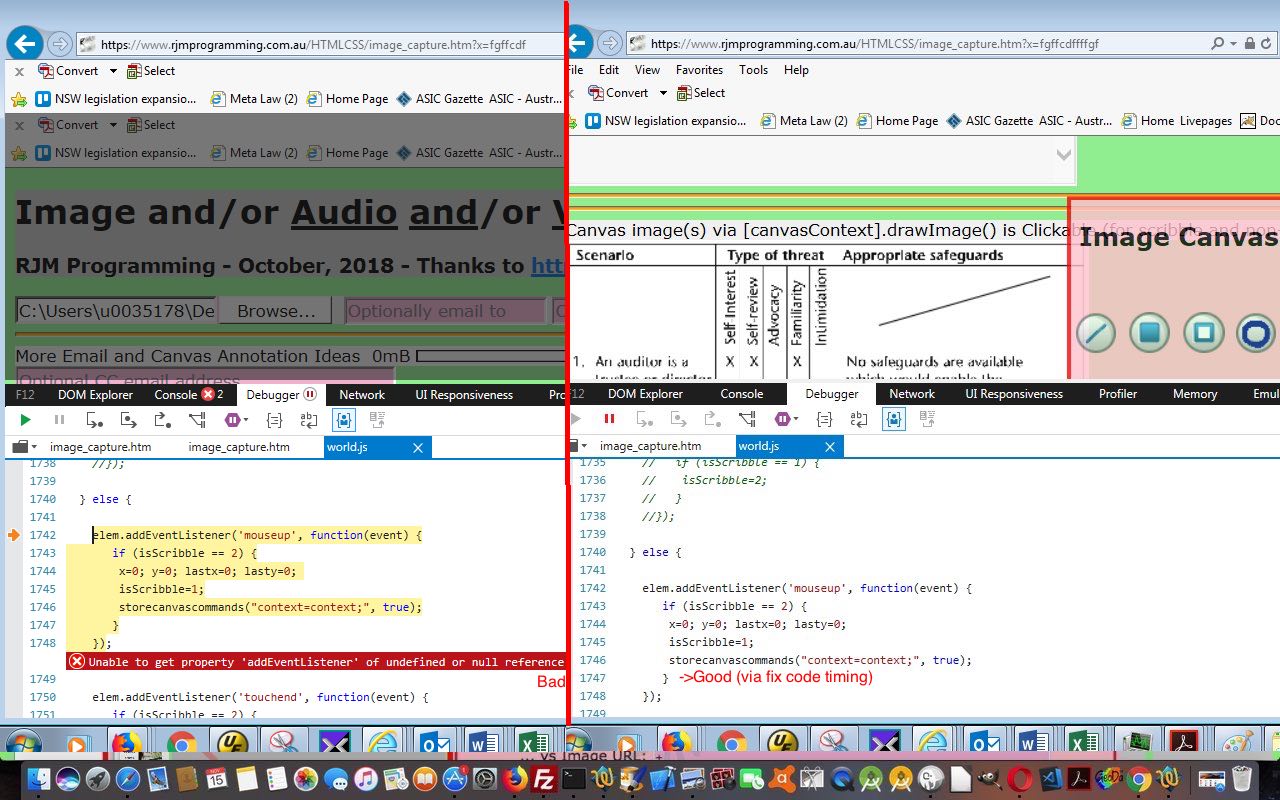
Previous relevant Windows Web Browser F12 Development Tools Debugger Tutorial is shown below.
As hard a lesson as it may be, when you find a cross-browser issue that only happens with a certain brand or brands of web browser, if you have the time, investigate there and then on a laptop with a web inspector of that web browser brand. So it was, today, for us with our “Media Capture Email” web application last talked about with Canvas Image Capture Ajax FormData Annotation Dropdown Tutorial, and its weaknesses with Internet Explorer and Microsoft Edge web browsers.
Maybe you have been reading this blog posting thread avidly, and the mention of those two synchs with you, as was my thought too, that these two web browsers do not support the HTML5 details/summary tags. We’d coded for this, but our first suspicion was that this rearrangement of code could be responsible for the problems. But you’ll only really know truth from whatevvvvvvvvvvvver by testing for yourself and having a web inspector like today’s (Internet Explorer) F12 Developer Tools web inspector’s …
- console tab … and …
- debugger tab (at least today)
… working to your advantage like with Windows Web Browser F12 Development Tools Primer Tutorial, putting you into the “shoes” of your web browser.
And that’s where the timing of the execution of external Javascript, deferred as it was, was too quick for the parent’s deferred (via setTimeout) document.body onload logic. Hence the canvas external Javascript code firing ahead of the canvas element creation … oopsy daisy! Delay, further, the parent code until past the external Javascript delay, and to sort out the problem here, we reposition the script (src=) tag (for external Javascript) to just before the </body> endtag, and we’re back in business baby!
You can try the changed HTML imagecapture.htm‘s live run (just images) (or, for example, live run (all three categories of “media”) for your Internet Explorer or Microsoft Edge scrutiny and perusal, and hope it is of some interest to you.
Previous relevant Windows Web Browser F12 Development Tools Primer Tutorial is shown below.
We can’t emphasise enough how important, and useful, are the modern “breed” of web browser “web inspectors”. These useful tools are written by the web browser products to enhance the experience using that web browser, though, of course, they hope you never have to visit their accompanying “web inspectors” to nut out problems, because, of course their products are perfect … tee hee.
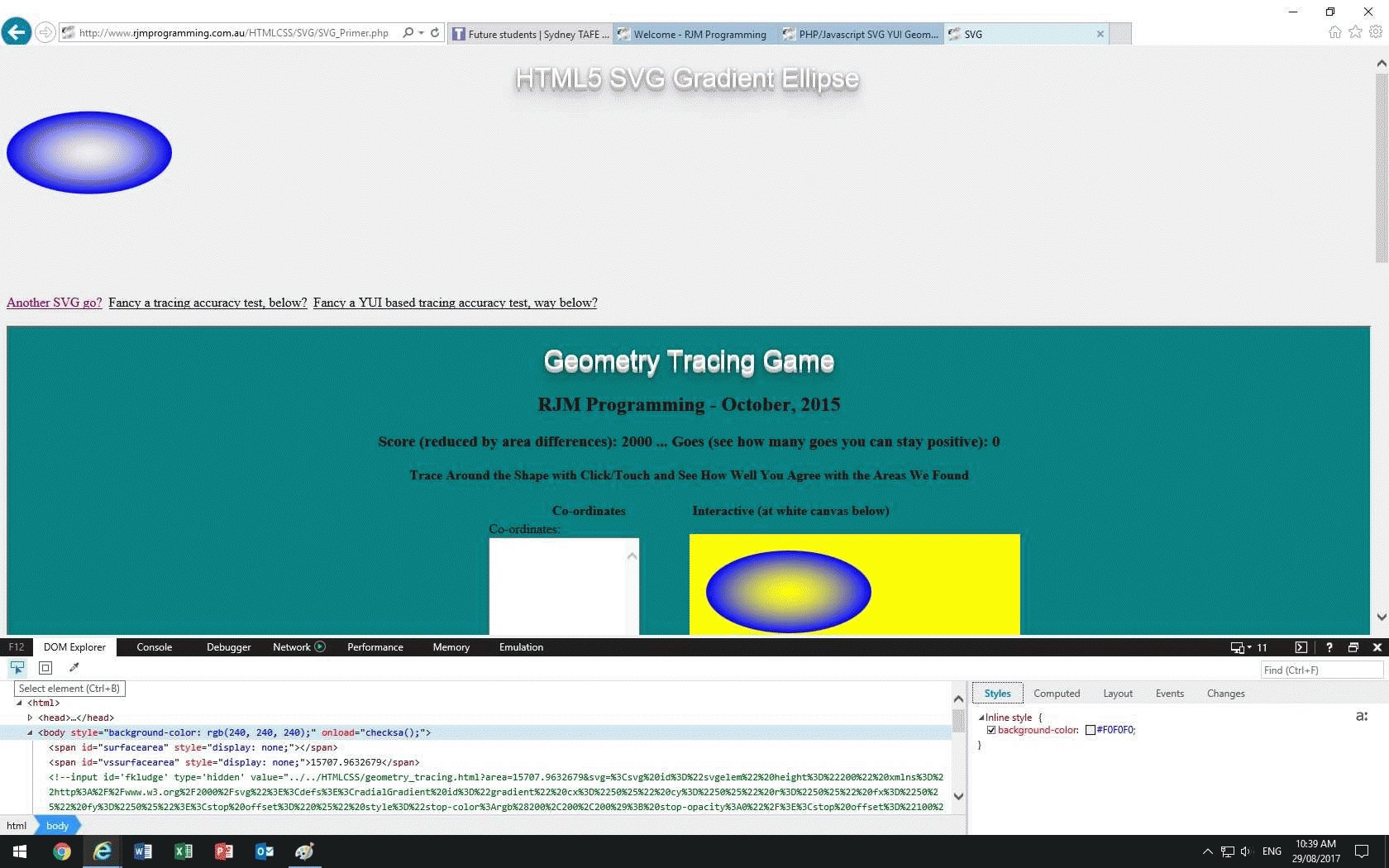
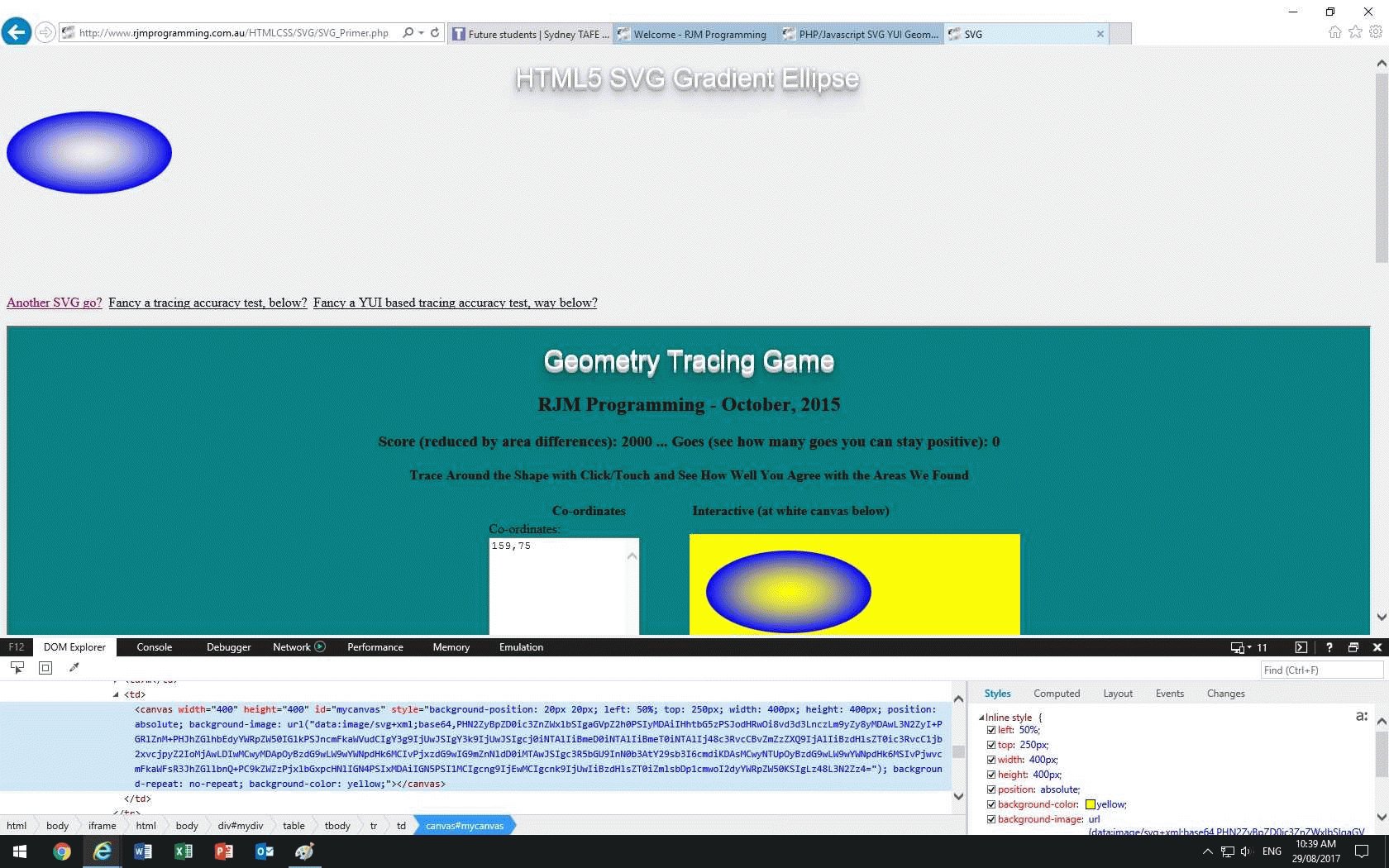
We find the “web inspectors” great for nutting out CSS issues first and foremost, because they will all have an “Inspect HTML Element” piece of functionality (usually their top left icon) assisting the user …
- point at an HTML area of interest
- that/those HTML element(s) get highlighted
- the user picks a CSS (or Styles) tab to show what CSS “rules the roost” (ie. it is hierarchical … Cascading Style Sheet)
- strategies, as needed, can be put in place, at the proper place, to remedy for the look the user is after, to achieve, as necessary
Today, we’re visiting the Windows browsers …
- Internet Explorer
- Microsoft Edge
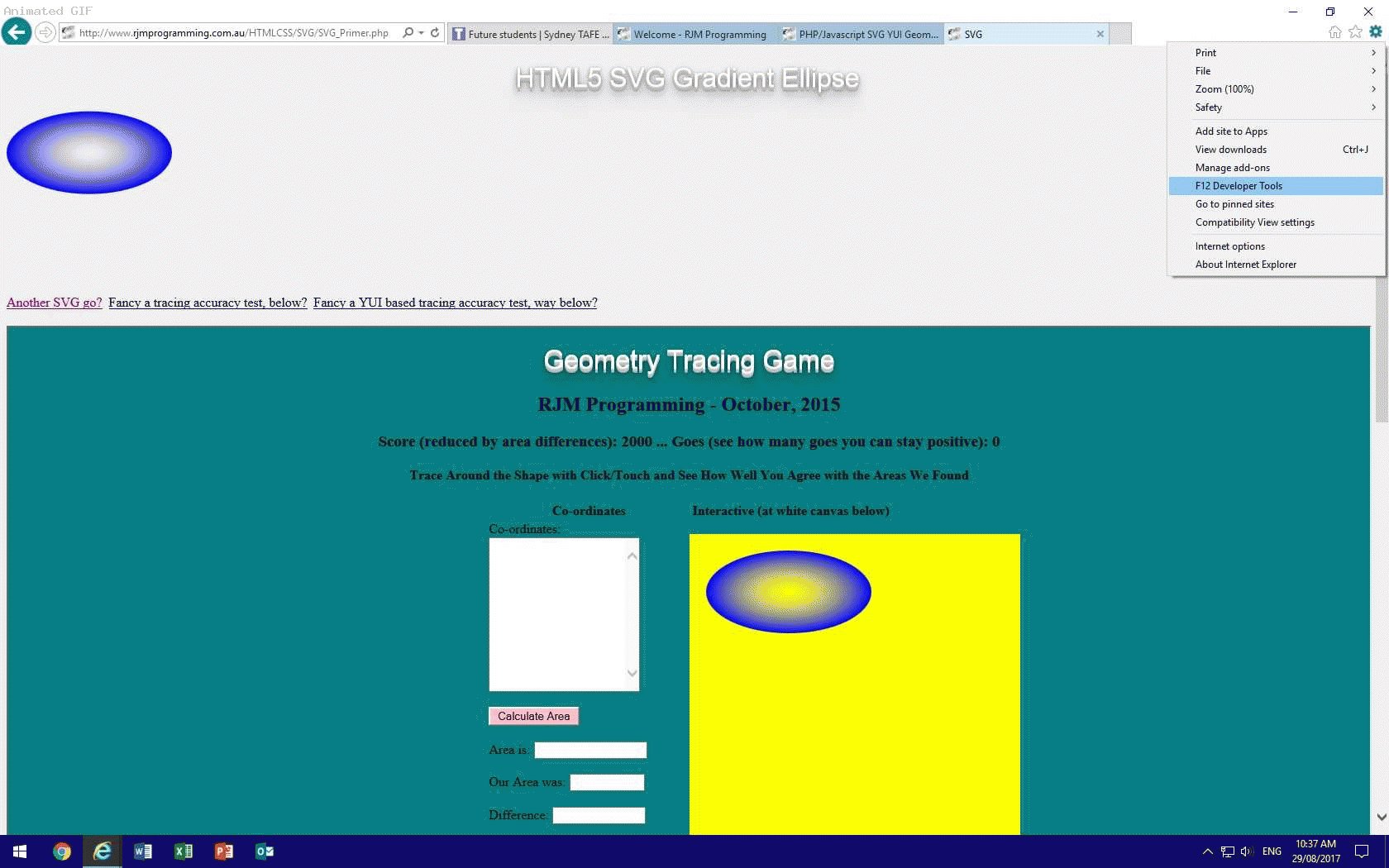
… regarding their “web inspectors”. For both above, they are accessed via (perhaps an initial Alt-F to get the “old” menus back, as required) …
Tools -> F12 Developer Tools
… or …
Settings (icon at top right) -> F12 Developer Tools
… and then you are presented, on a non-mobile platform, with a separate window, with the menus …
- F12
- DOM Explorer
- Console
- Debugger
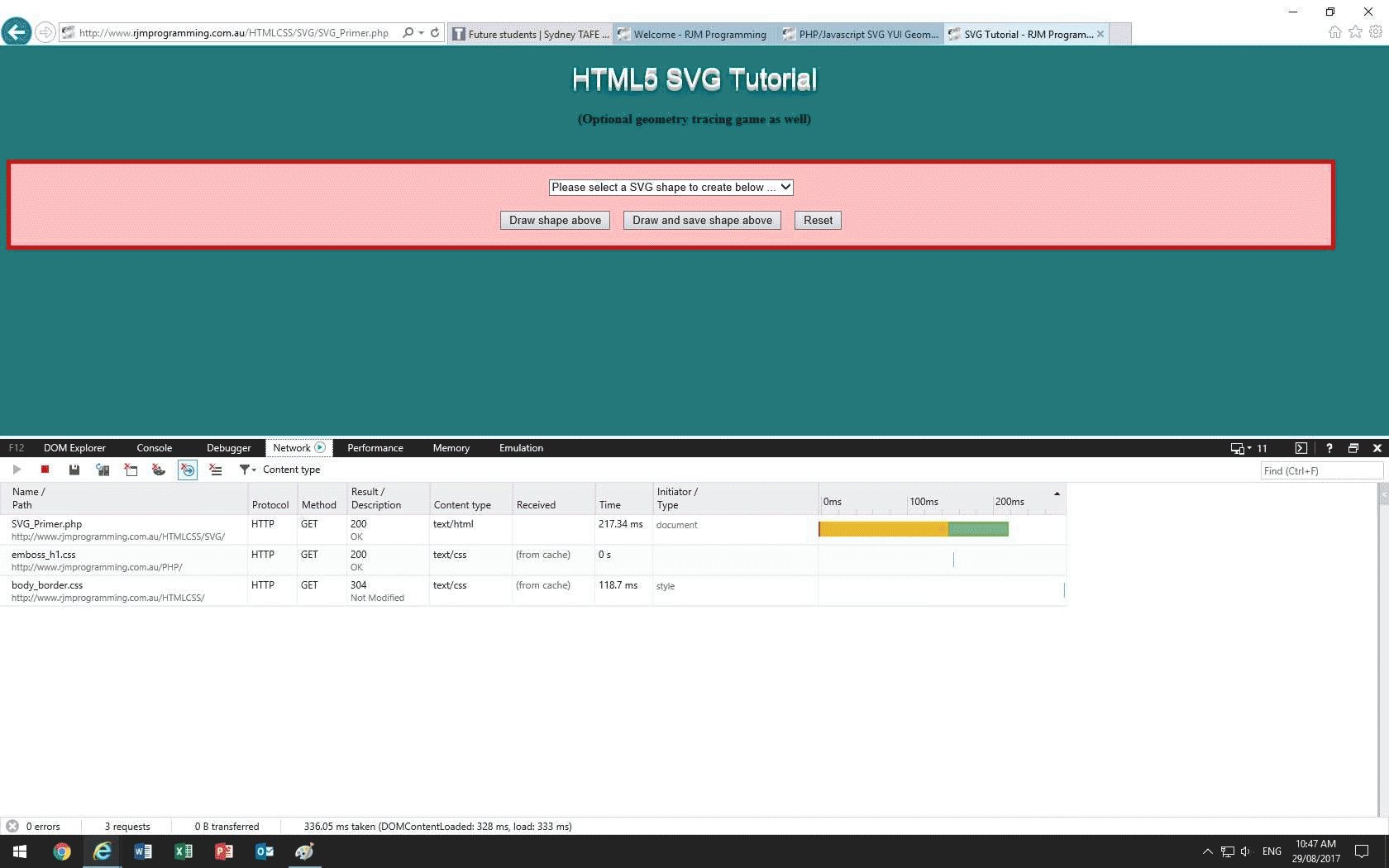
- Network
- Performance
- Memory
Emulation
… and of these we spend most of our time in the “Console” tab, debugging for Javascript issues, should they arise, as that is where such error messages are shown to you, along, often with a line of code at issue, and a clickable means to get into that code, on occasions.
The “Network” menu is interesting, on instigating some PHP, in that you see the HTML and non-inline Javascript and CSS components involved in a web application, displayed to you, if you are ready with it, as you launch your web application.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.