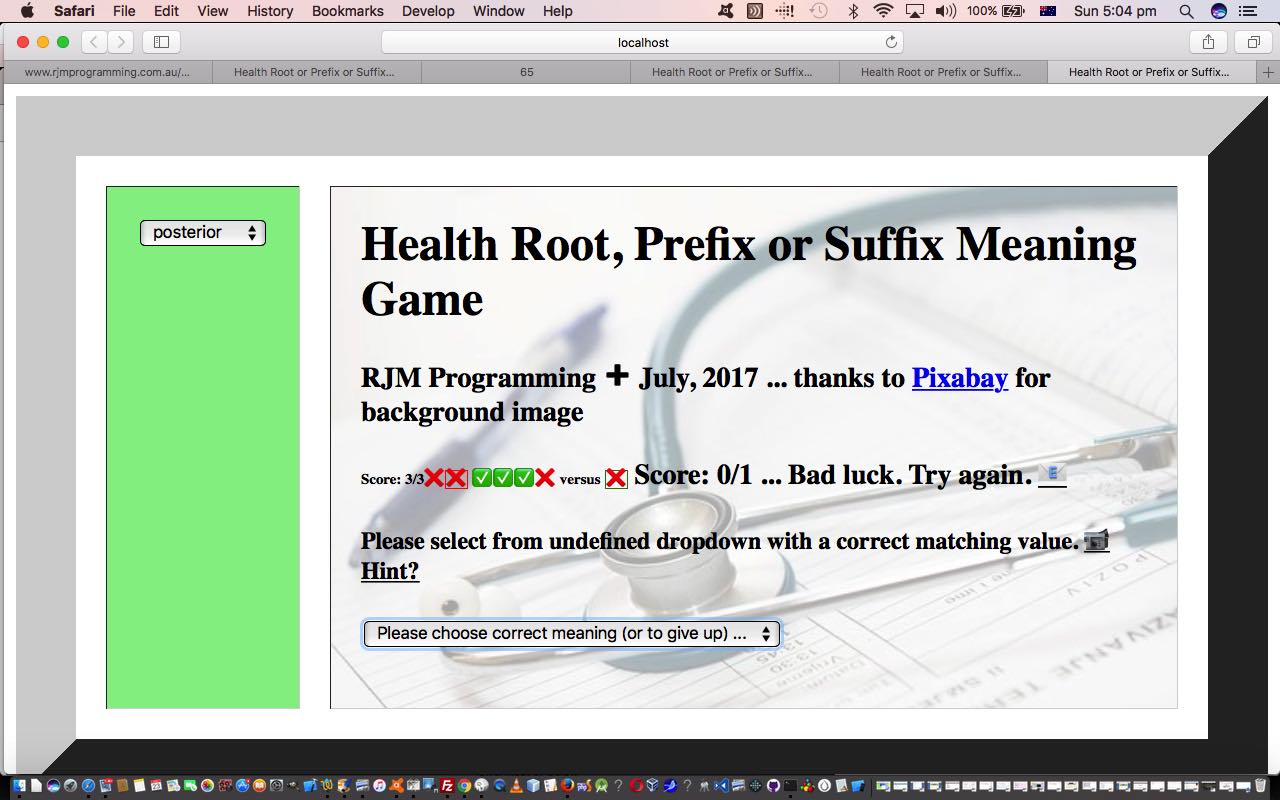
We’ve been thinking more about collaboration and sharing ideas and some personalization ideas today to complement earlier work we started on our “Health Root or Prefix or Suffix Meaning Game” last visited with Medical Roots and Prefixes and Suffixes Aesthetics Tutorial and we want to add in …
- email sharing in a non-competitive (via subject) or competitive mode (via body) designed for an HTML a tag mailto: href value (client-side method, that relies on an email client program)
- allow for user added values via Javascript prompt window
- allow for mobile user (HTML input) checkboxes when accessing the non-mobile user multiple select mode left hand cell dropdown scenario, as distinct from the radio buttons that would be more apt for single selection scenarios
You can try this out at our live run link via the amended HTML and Javascript and CSS health_fix_meaning.html (that changed this way).
Previous relevant Medical Roots and Prefixes and Suffixes Aesthetics Tutorial is shown below.
We normally start the web application games we write by making sure the information, or data, aspects to the game are attended to. So for us, the priorities, end up being …
- making sure the information, or data, aspects to the game are attended to … and then, other ideas as below, but not necessarily in shown order, and not necessarily attended to at all …
- think about the easier feature based functionalities that add to outside sources of new information (to amalgamate with existing sources)
- improve aesthetics
- think about your more difficult feature based functionalities that add to outside sources of new information (to amalgamate with existing sources)
- think about collaboration and sharing ideas
- think about rare data scenarios, such as large data sets, usually coming into play via a few days of testing
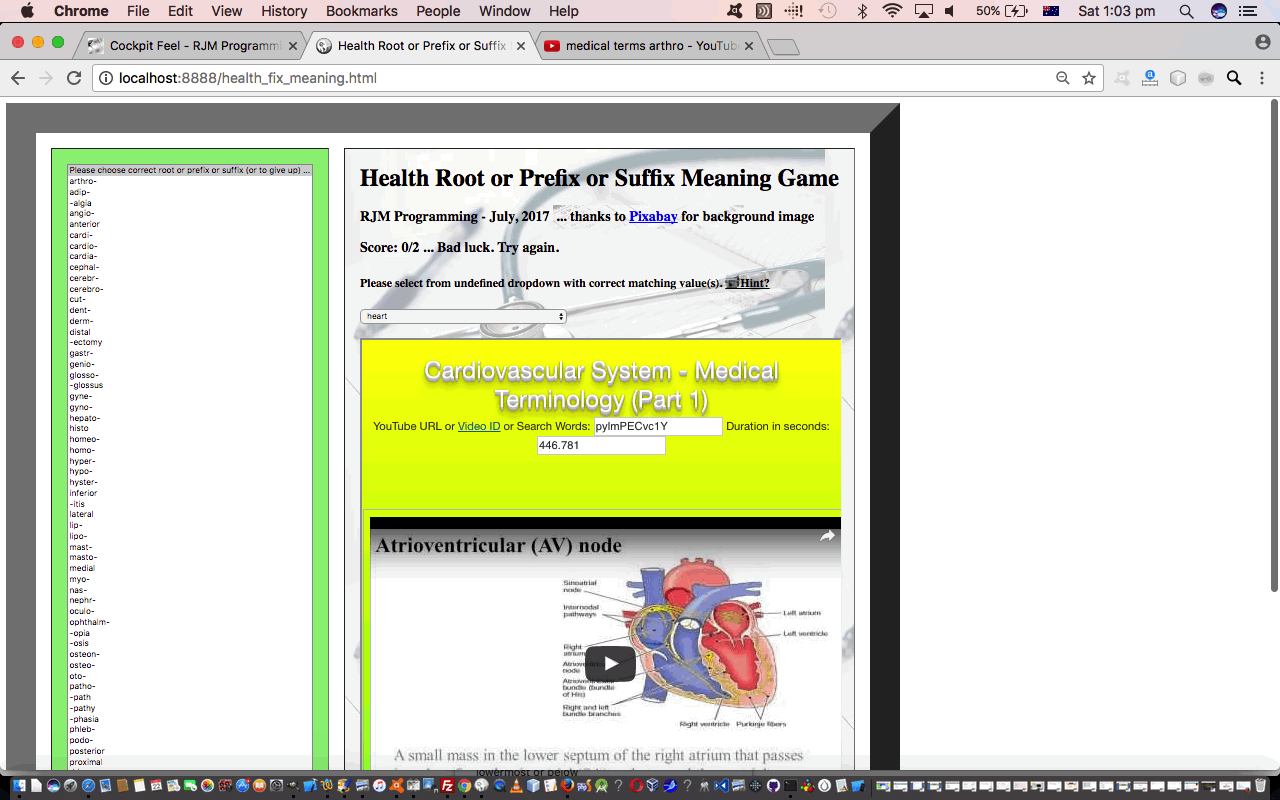
One of the easier feature based functionalities that we think would be easy to add to our “Health Root or Prefix or Suffix Meaning Game” we started with Medical Roots and Prefixes and Suffixes Game Tutorial is to add an HTML iframe (element) hosted YouTube (and its API for Iframe embedded videos … thanks) video searching piece of functionality, that is optional, but can be accessed via a user click of a “Hint” link (with its accompanying 📹 Video emoji). So, not to give the game away entirely, but to give a “Hint”, we supply a YouTube search access to another HTML select (dropdown) element, selections at which can allow the user to play YouTube videos to find out more. Putting this into practice brought up an interesting issue today, that being the use you can make of the double quote (ie. ” “) delimiter methods of searching on Search Engines, and at YouTube when “surfing the net”. As you probably know, the results from a Search Engine search (or YouTube search) are usually a different result set for search strings of more than one word when …
- not encased in double quotes (ie. ” “) … versus …
- search string encased in double quotes
… the difference being that the latter will result in a result set giving more credence to the phrase that your search string may equate to, and in our interface to YouTube, also, a chance to introduce extra first words to reach the correct general videos of interest (even before further refinement). Now this phrase idea is important. If you just search for arthro on YouTube you get up the top of the list a whole lot of infomercial type listings (perhaps a bit of help), whereas if you search YouTube for medical terms prefix arthro you get more to the point regarding searching YouTube videos for information about the medical prefix arthro. We help the YouTube searching along by our additional medical terms prefix “helping” words. Even though we don’t exactly expect an exact phrase match of this to happen much, then those additional prefixing words still help out directing YouTube to more apt videos of interest to our web application users … we hope?!
Talking of aesthetics, we liked the free background image supplied by Pixabay, and set about …
- downloading via Pixabay link … then …
- opening in Gimp to change its opacity to 30% and resave, before …
- uploading that modified image to the RJM Programming webpage at the same folder as the amended health_fix_meaning.html (that changed this way) accesses it via the CSS …
<style>
#lhtd {
vertical-align: top;
background-color: lightgreen;
}
#rhtd {
background-color: lightblue;
background: url('medical-563427_640.jpg');
}
</style>
Try out the “new look” at this live run link.
Previous relevant Medical Roots and Prefixes and Suffixes Game Tutorial is shown below.
For us, there is a lot to discuss regarding HTML select (dropdown) elements. Alas, the mobile platforms have limited the power of these types of elements with their lack of size attribute values greater than one, and the ability to “drill into” the (HTML select element) multiple attribute implications to HTML option (sub)element events, like their onclick events. This, as also discussed recently, at HTML Nested Centering via Multiple Select Tutorial makes our “dream” of timed HTML select (dropdown) element in multiple attribute mode controlled functionality (rather than relying on any accompanying HTML buttons), impractical for the mobile platforms.
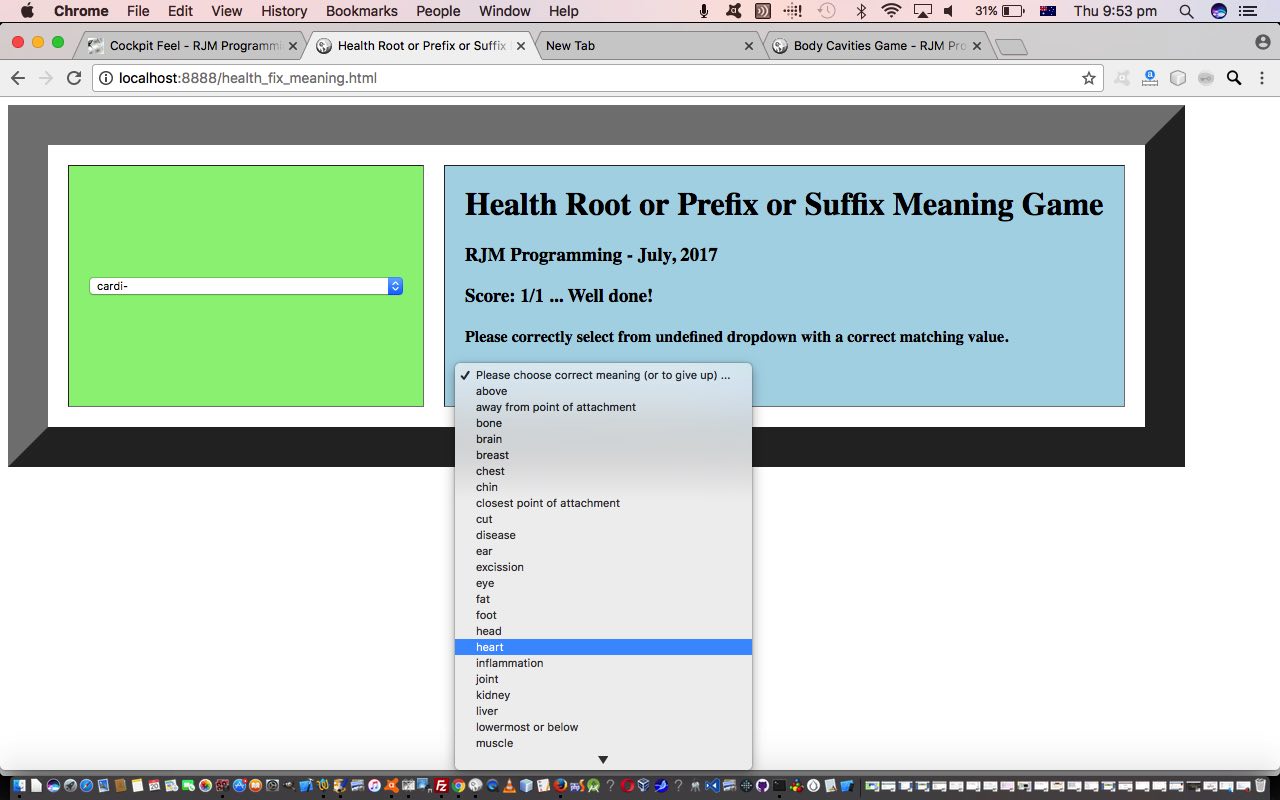
Nevertheless, today, with our “Health Root or Prefix or Suffix Meaning Game”, testing the user’s understanding of the meaning of various medical roots, prefixes and suffixes, we allow for two dropdowns related to single selection mode meanings and for the selection of medical roots and prefixes and suffixes in single selection mode for the mobile platforms, but in (our “dream”) “unaccompanied” HTML select element timed multiple selection mode for non-mobile platforms. Now, with these non-mobile platform timed multiple selection modes we need …
- effectively ignore that multiple selection mode dropdown’s onchange event … in favour of …
- use a setTimeout function to continually check multiple selection mode dropdown selections … given a …
- delay is introduced into the logic to allow for user “thinking time” but not too long to be annoying, the triggering of which is interrupted (and started again) by any dropdown onclick event occurrences
… the affect of which, for non-mobile platforms, the ability to “drill into” the dropdown’s events, whereas with mobile platforms that “listener” for dropdown value changes is hampered by that dropdown only “releasing” its values after the mobile platform web browser logic supervision is over. Hence the mobile platform need to accompany multiple selection mode dropdowns with a button.
Let me explain a bit about what prompted this web application architecture thinking. This is the first web application, to our memory that has a table with a left hand cell and a right hand cell where …
- we allow for either left hand cell or right hand cell to contain the “unknown” for the user’s interaction, or the known for the user’s interaction … the difference between the two being …
- a single selection in the left hand cell’s dropdown can result in only one correct right hand cell dropdown correct answer … but …
- a single selection in the right hand cell’s dropdown can sometimes result in several correct left hand cell dropdown answers
… and for that last aspect to the “data architecture” features of this web application, we’d like to reward the non-mobile user with extensive knowledge, the chance to use a (timed) multiple selection mode dropdown to score points for all of their selections, and in that way to be able to have a “score” greater than the number of “goes”.
An interesting limitation to timed multiple selection mode dropdowns like this is that, short of a button to press, it is best to present all the option subelements of the dropdown before the user’s eyes. This can present the problem that it is not great here if the resultant dropdown, defined with a size attribute equal to the number of option (sub)elements, becomes so big it extends beyond the (screen) fold. This is not the end of the world, but it is a bit annoying, as might be our remedy today (though in our defence there is nothing stopping the user zooming the window with non-mobile web browsers), using the document.body onload event timed code line …
var smallfs="6px";
var origfs=window.getComputedStyle(document.getElementById('root_prefix_suffix'), null).getPropertyValue("font-size");
… to allow for “scrunched up ‘smallfs'” size > 1 timed multiple selection mode left hand cell scenarios to toggle to “not scrunched up ‘origfs'” size = 1 single selection mode left hand cell scenarios, and back, as necessary, depending on the random “mode of question type” talked about in first point of list above.
Another aspect to any such web application is “how not to give the game away (too easily)” by either of …
- leaving onmouseover event information to be shown (giving the game away) … revolves around the use of data attributes here as well, as you can see being played out in HTML/Javascript Subject Areas Game Data Attributes Tutorial … and/or
- a one to one order of matching left hand cell dropdown element option subelements to those of the right hand cell
… and the (rather doh!ish) solution to this is to work on the right hand cell data and filter (out repeated) meaning data items, and to alphabetically sort them.
Today’s HTML and Javascript health_fix_meaning.html‘s live run is here for you to peruse, or try out. Thanks to HLTAAP001 Recognise healthy body systems – Reading 1: Apply knowledge of the basic structure of the healthy human body NSW DET 2007 for the web content ideas.
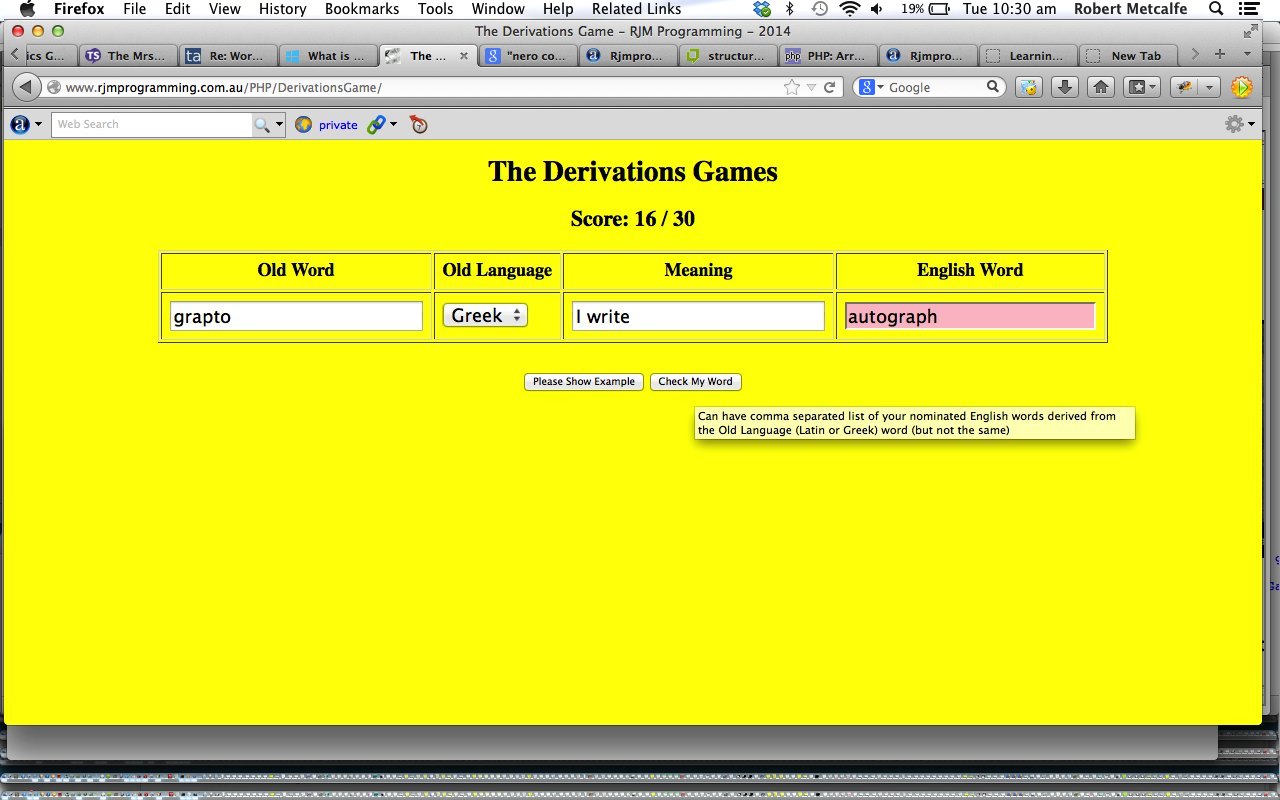
Today’s web application has big synergies with PHP/Javascript Derivations Game Tutorial regarding Greek and Latin roots in the English language.
Previous relevant PHP/Javascript Derivations Game Tutorial is shown below.
Do you like word games? Today’s game takes Latin and Greek root words, shows you their meaning, and asks you for a derived English Word based on this Latin or Greek root word … we’re going to call the game “The Derivations Game” … and you score a point for each word you supply that satisfies some criteria for whether they are derived from your Latin or Greek root (word). It uses English words, based on the dictionary arrangements at its (web) server. Maybe it would be a good game to learn English vocabulary.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English, so to make it for another language, you’d need a Linux dictionary arrangement (on your web server) with a different language base.
This game has two parts to it for PHP and Javascript to respectively assess a word to use and arrange the user interaction.
Hopefully you can figure the rules when you click the picture above for a live run.
Thanks to “Text Types in English” by Mark Anderson and Kathy Anderson pp. 57-58 for the idea for this tutorial.
Another thank you to The Free Dictionary for its great online presence as a dictionary resource, for the functionality to explain an unknown word, for its dictionary meaning. The image map “click parts of the picture” vocabulary ESL tutorials at this blog use the same resource to explain dictionary information about clicked on “things”.
Anyway, see how you go with this game of interest and history!
Here is a link to some downloadable PHP (with Javascript) programming code you could rename to latin_greek.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.