We’ve got a bit of animation going on with the latest installment of our “Merging Photos” blog posting thread, building on our previous Merging Photos via Gimp and iPhone Camera Sharing Tutorial …
- the updated live run shows the usage of a new toggle GET argument that reflects the rate of change of a throbbing image opacity exchange after the overlaying phase … as well as …
- today’s tutorial picture simulates what could happen with the live run via an Animated GIF we created courtesy of Animated GIF via PHP Writing PHP Primer Tutorial
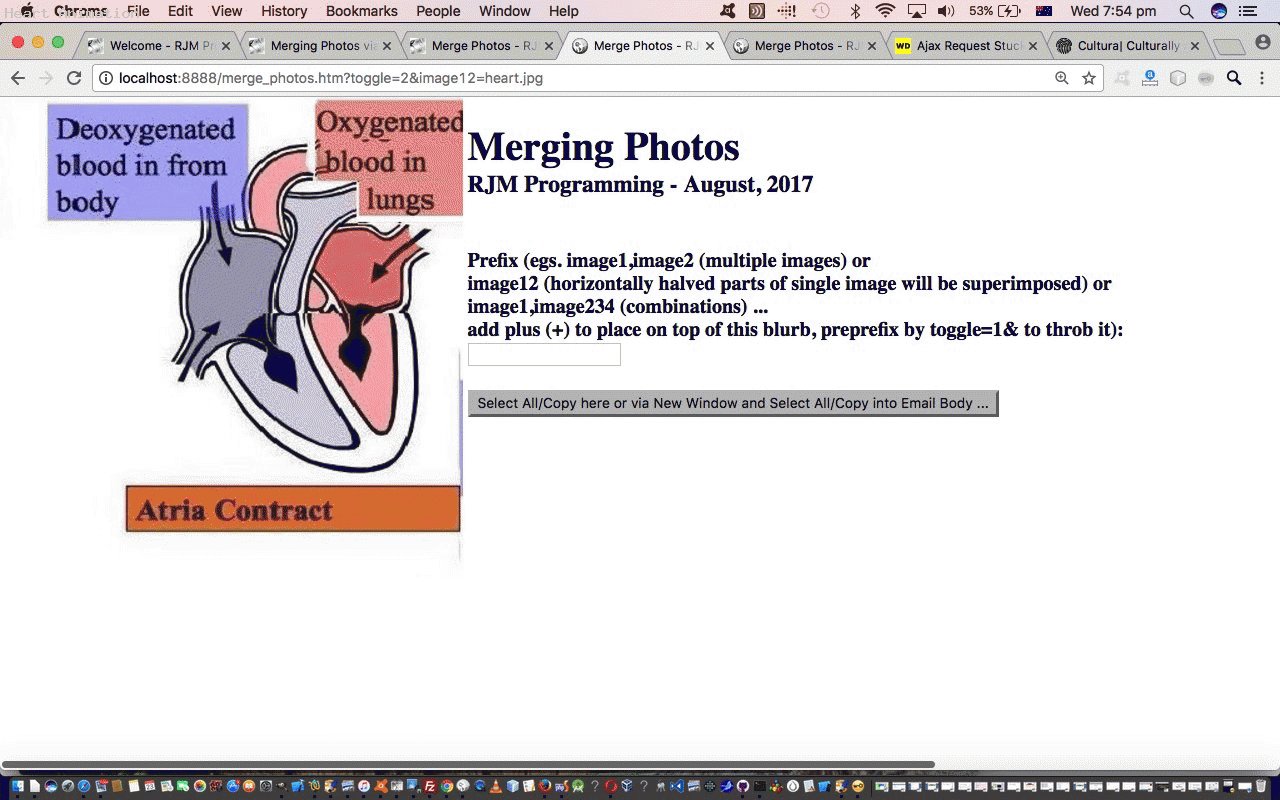
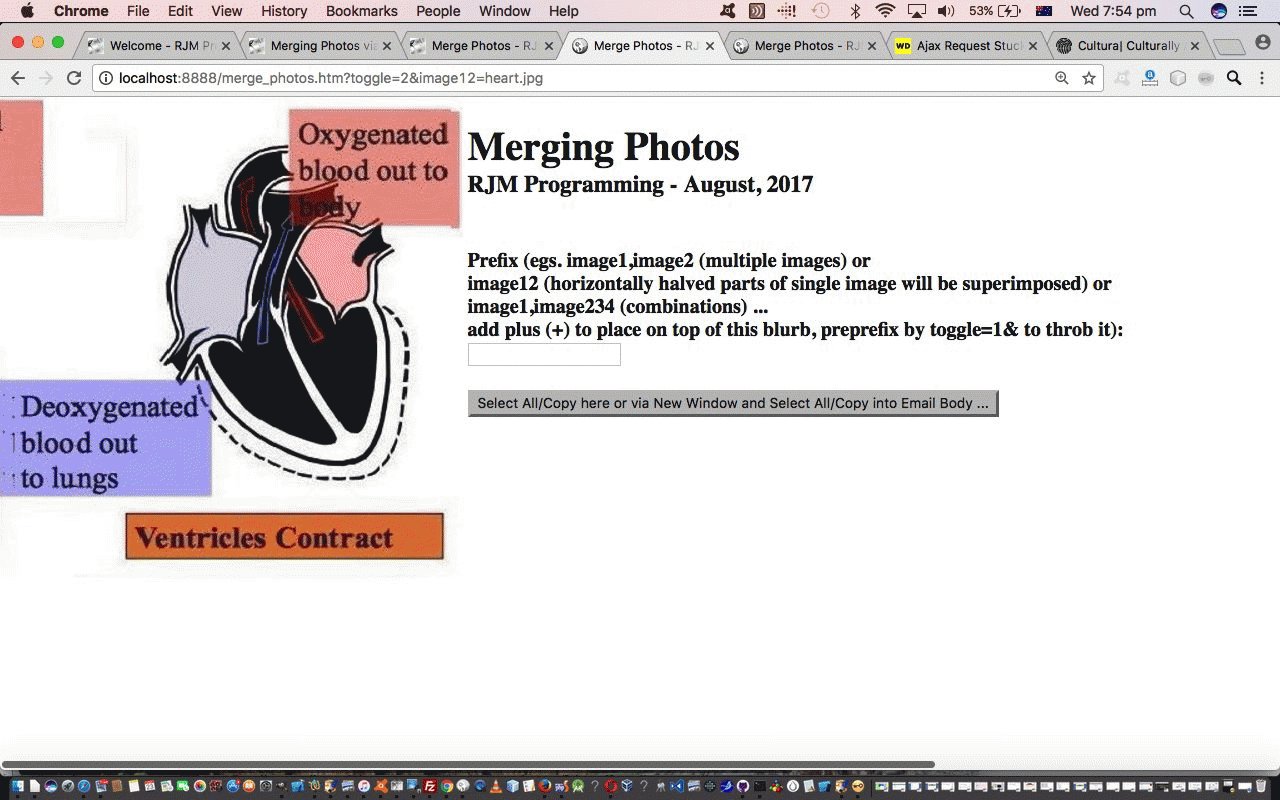
Of course, animation can be achieved in a variety of ways, and our first thought trying to present the “Workings of the Human Heart” (and thanks to McGraw-Hill Education for the image we reworked for the purposes of using our web application and its previous overlay functionalities, extending that to animation functionality today) was to use a technique like we use in the HTML/Javascript Staged Animation Meter Presentation Tutorial . That method would have involved several cut ups of the original image, but today’s method of animation could use just the one image, modified a little to suit the purposes of the “doppelgänger” overlay functionalities.
Here is today’s merge_photos.htm source code and how it changed in this way, today, to cater for these animation ideas.
Previous relevant Merging Photos via Gimp and iPhone Camera Sharing Tutorial is shown below.
Yesterday’s Merging Photos via Gimp and iPhone Camera Superimpose Tutorial gave us scenarios whereby to share the experience, via email for example, you do not share enough by just attaching an image as an email attachment, but you need to effectively screenshot the “superimposed” scene. We initially researched the “slide a canvas element under” theory, whereby you’d use its toDataURL() method to attach your superimposition as a composited (canvas) image (dataURL) email attachment.
Researching this further, got onto this very useful webpage, thanks, whose HTML5 canvas and SVG foreignObject tag’s talents might help, and it panned out not to help us enough, but left the code in in case it is a good method for you to look further into.
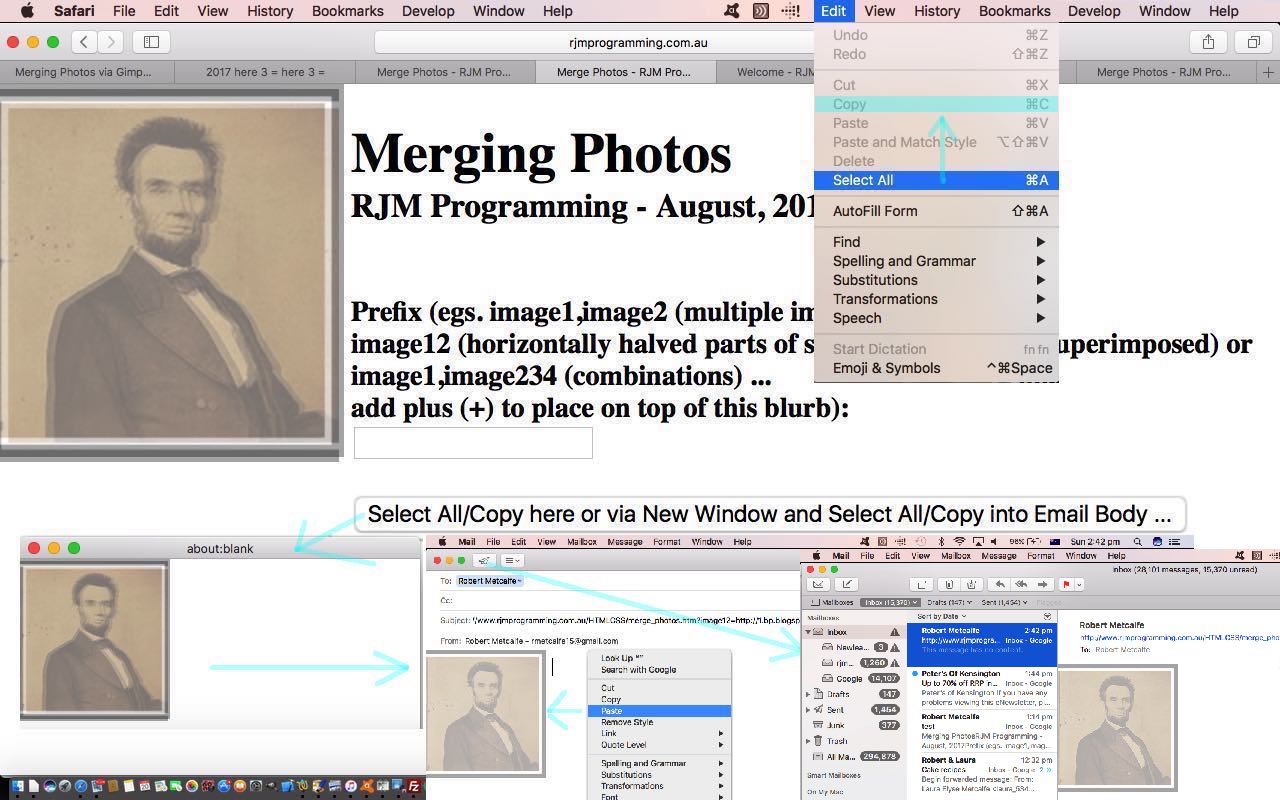
Take 3, and we involve window.open “popup” window scenarios, where there, or back at its parent, we allow a “Select All/Copy here or via New Window and Select All/Copy into Email Body …” button press to remind the user they can use whatever web browser “Select All” and “Copy” arrangements it has, to have ready in the buffer (of your non-mobile platforms) the wherewithal to “Paste” into the body section of an email you can construct with a desktop Email Client application like Mac OS X’s Mail, for instance, to create an email attachment of your “superimposing” or other, experience using our updated live run‘s merge_photos.htm and how it changed in this way, today, to cater for these (email) “sharing” methodologies.
Thanks to the Willow Manor website for today’s Lincoln “doppelgänger” inspiration (… or is that JFK?).
Previous relevant Merging Photos via Gimp and iPhone Camera Superimpose Tutorial is shown below.
Is there a word “doppelgänging” that conjures up the idea to “superimpose”? Well, even if there isn’t, today, that is what we are turning our attention to regarding moving on with our “Merging Photos” thread of blog postings last talked about with yesterday’s Merging Photos via Gimp and iPhone Camera Genericization Tutorial.
Anyway, today, we are making the web application more functional, perhaps, regarding the “superimposing” of one face on top of another. You don’t have to look too hard on the “net” for “doppelgänger” websites, where people see likenesses between people’s faces, and illustrate this with …
- photos either (usually horizontally) side by side … or by a …
- single photo “halved” (usually horizontally) with the two faces side by side
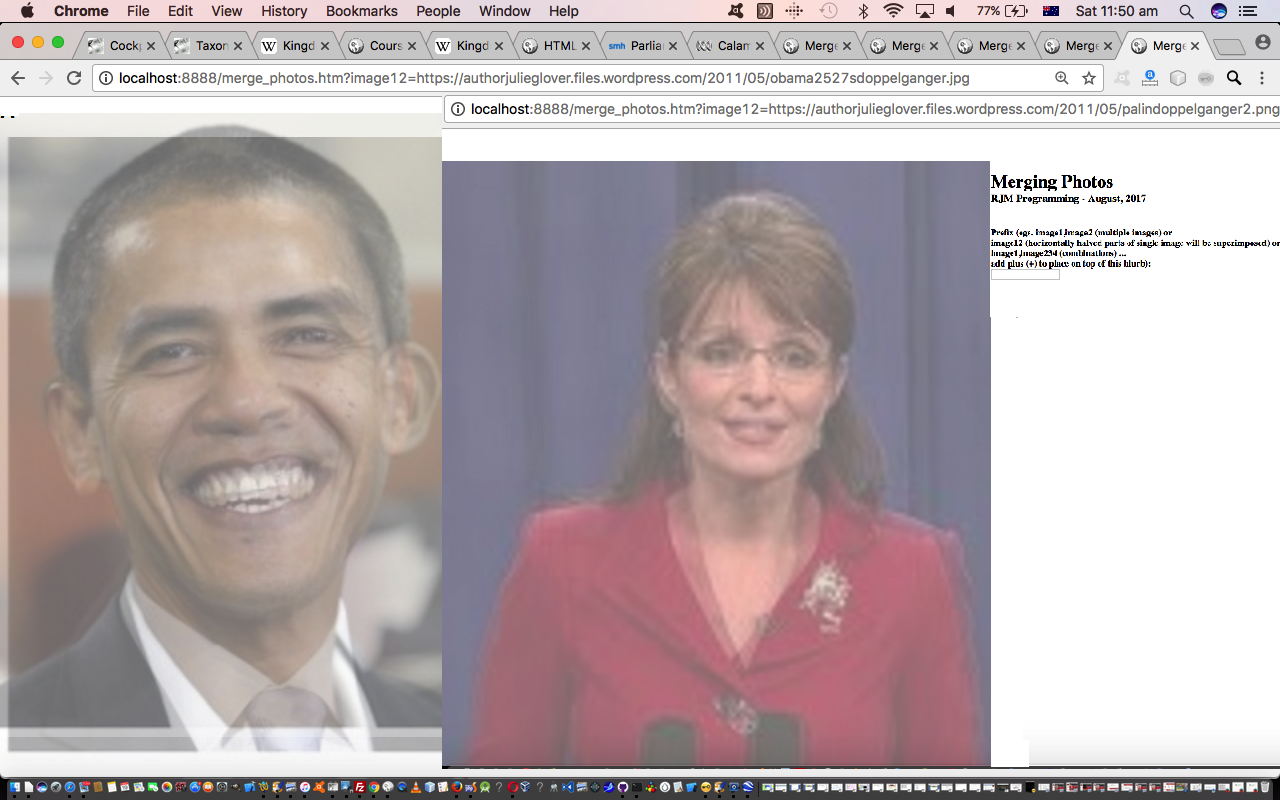
… the second scenario of which we added functionality for, today, with our Barack Obama live run example showing what can happen now (thanks to Julie Glover) exemplifying the functionality of merge_photos.htm and how it changed in this way.
In “onions of the 4th dimension” style we allow you to add to an existant horizontal superimposition with another (horizontally placed to the right) should you “play your cards right” with the interactivity added for you to supply the Image URL information yourself after the “superimposition” “creep” finishes, now. We hope you give this new work a new go.
Previous relevant Merging Photos via Gimp and iPhone Camera Genericization Tutorial is shown below.
Yesterday’s Merging Photos via Gimp and iPhone Camera Primer Tutorial underlying code looked very hardcoded. That is because our image onload event logics were not written in a parameter driven approach, and so the second image had to get code separate to the first, but the fact is, there is so much the same about it, as long as you can sequence the onload events, that we would be much better off for even the two image case, to parameterize it, and in so doing, make it just as easy to have as many images as you like, as exemplified by the live run “click picture” example above, and here … yoo hoo!
The way we carried this out was to add more global arrays to start with, now initializing all of …
var which=0;
var widths=[0,0];
var heights=[0,0];
var lefts=[0,0];
var prevlefttwo=0, lefttwo=0, opacity=1.0, next=3;
var imageo=[], iois;
var images=[(location.search.split('image1=')[1] ? decodeURIComponent(location.search.split('image1=')[1].split('&')[0]) : 'IMG_0085.JPG'),(location.search.split('image2=')[1] ? decodeURIComponent(location.search.split('image2=')[1].split('&')[0]) : 'IMG_0086.JPG')];
… the imageo image (HTML element) object being the most crucial, it being populated via …
while ('' != (location.search.split('image' + next + '=')[1] ? decodeURIComponent(location.search.split('image' + next + '=')[1].split('&')[0]) : '')) {
images.push((location.search.split('image' + next + '=')[1] ? decodeURIComponent(location.search.split('image' + next + '=')[1].split('&')[0]) : ''));
widths.push(0);
heights.push(0);
lefts.push(0);
next++;
}
for (iois=1; iois<next; iois++) {
imageo.push(new Image());
imageo[eval(-1 + iois)].index=eval(-1 + iois);
imageo[eval(-1 + iois)].src=images[eval(-1 + iois)];
}
dowhich();
… and hope you can see that in that arrangement, we can now sequence those image onload logics, as well as parameterize this, via that dowhich() Javascript function below, after we explain one more really important concept regarding parameterization. How about that imageo[eval(-1 + iois)].index=eval(-1 + iois); statement? This is the way to pass information to the image onload functionality to tell that logic where it sits in the “sequence” of logics we are going to control via Javascript’s (oft used around here, and elsewhere) setTimeout timer methodology, relying on that homeground imageo array member property “index” (inspired by this useful link, thanks) …
function dowhich() {
if (eval(0 + which) < imageo.length) {
imageo[which].onload = function () {
widths[this.index] = ('' + this.width).replace('px',''); // or 'width' if you want a special/scaled size
heights[this.index] = ('' + this.height).replace('px',''); // or 'height' if you want a special/scaled size
prevlefttwo=lefttwo;
lefts[this.index] = prevlefttwo;
lefttwo+=eval('' + widths[this.index]);
document.body.innerHTML+='';
setTimeout(dowhich, 8);
};
imageo[which].src = images[which];
which++;
} else {
lefttwo=prevlefttwo;
setTimeout(creep,1500);
}
}
function creep() {
var inext, ourlt=0, offset=0;
if (lefttwo <= eval(widths[0] / 100.0)) {
lefttwo=0;
opacity=0.3;
document.getElementById('i1').style.opacity=opacity;
for (inext=eval(-1 + next); inext>=2; inext--) {
document.getElementById('i' + inext).style.left=lefttwo + 'px';
document.getElementById('i' + inext).style.opacity=opacity;
}
} else {
for (inext=eval(-1 + next); inext>=2; inext--) {
if (inext == eval(-1 + next)) {
lefttwo-=eval(prevlefttwo / 100.0);
opacity-=eval(0.7 / 100.0);
document.getElementById('i1').style.opacity=opacity;
document.getElementById('i' + inext).style.left=lefttwo + 'px';
document.getElementById('i' + inext).style.opacity=opacity;
offset+=widths[eval(-1 + inext)];
} else {
ourlt=(0 - eval(lefts[eval(-1 + inext)] / 100.0));
document.getElementById('i' + inext).style.left=eval(ourlt + eval(document.getElementById('i' + inext).style.left.replace('px',''))) + 'px';
document.getElementById('i' + inext).style.opacity=opacity;
}
}
setTimeout(creep, 200);
}
}
Here is the amended HTML Javascript you could call merge_photos.htm and how it changed in this way.
Previous relevant Merging Photos via Gimp and iPhone Camera Primer Tutorial is shown below.
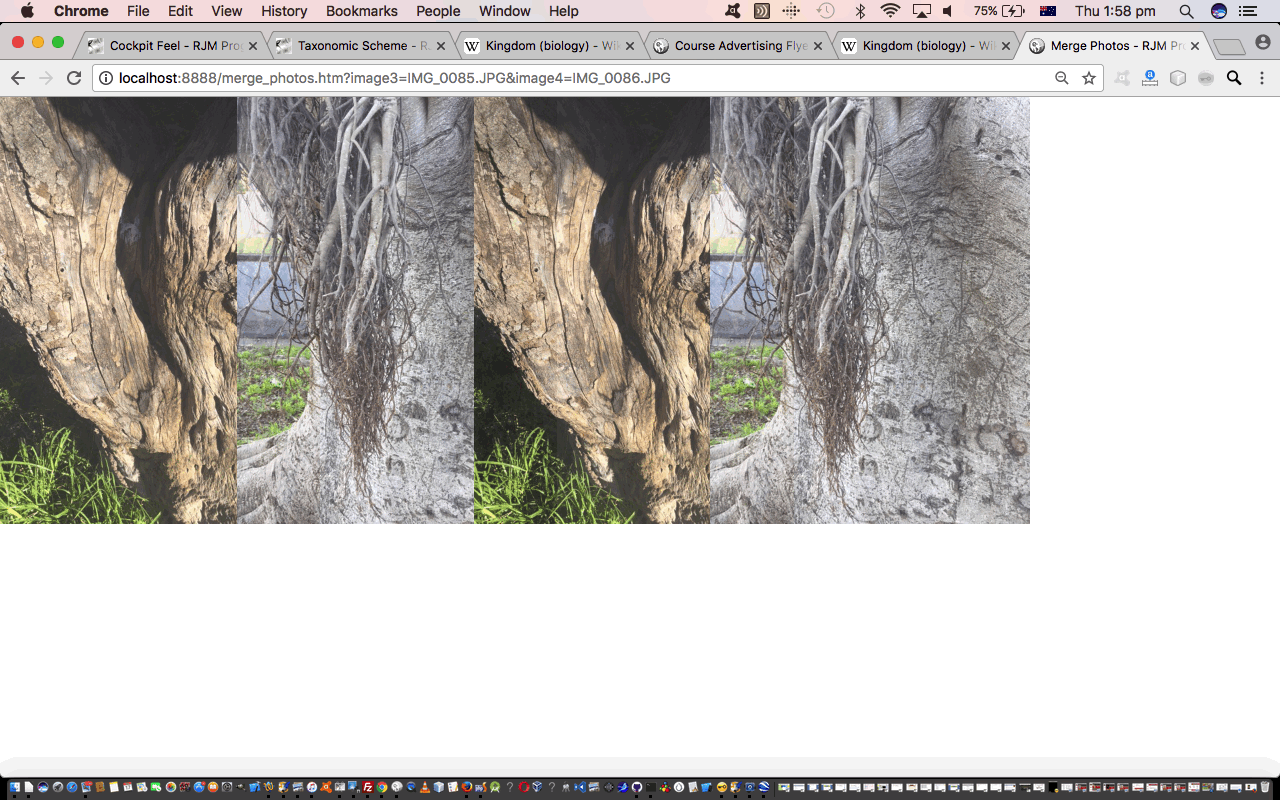
Mobile devices are great for the taking of photographs out and about. These mobile devices, such as the iPhone, have loads of Sharing options, and our most used method here is Mail (ie. email). Download the email attachments to your “work” laptop, ours a MacBook Pro, and there is where “the fun” regarding orientation, can often surprise. At first we followed these procedures after downloading two iPhone photos of some trees.
- opened images (ie. photos) with Mac OS X Preview desktop application, and they appeared correctly orientated, so used it to Save As to /Applications/MAMP/htdocs/ which is Document Root for our MAMP HTTP://localhost:8888/ for both images
- wrote today’s new web application merge_photos.html‘s live run accessing the two images above and found that the images were rotated 90 degrees clockwise, wrongly
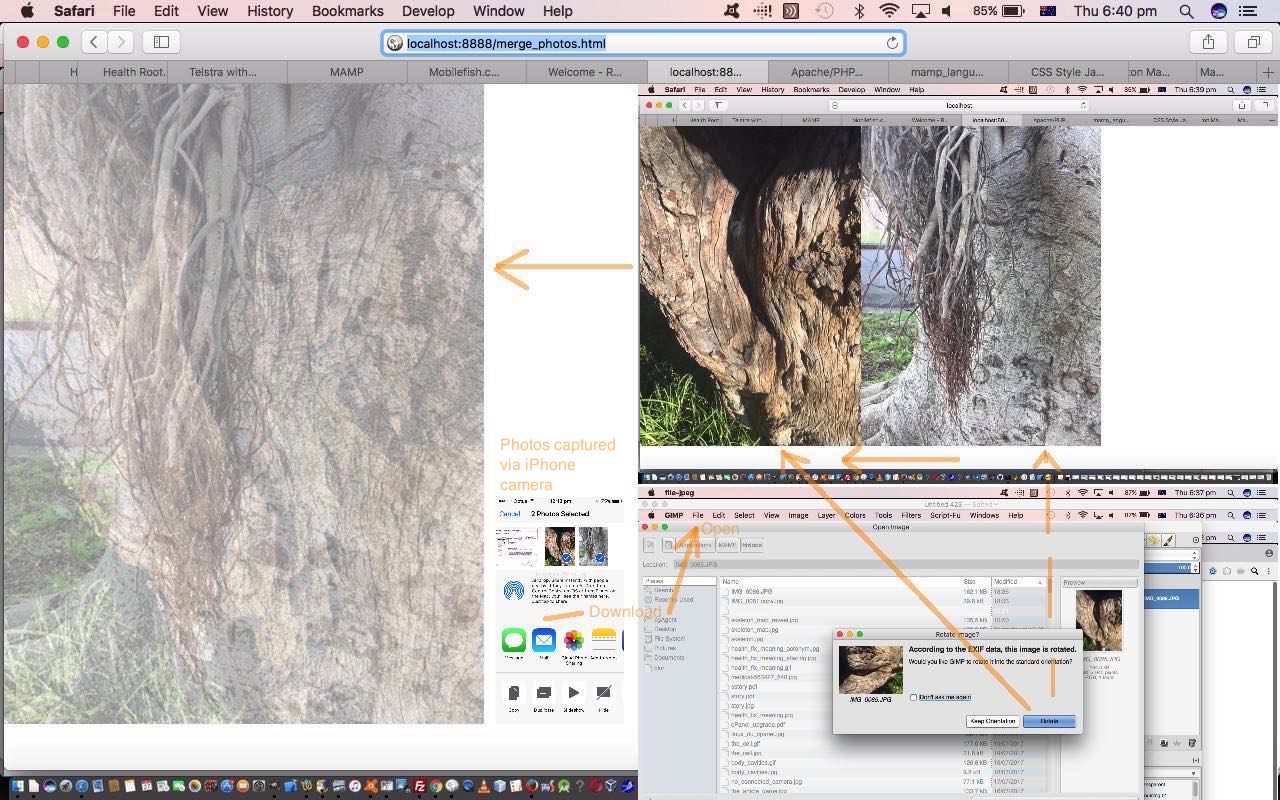
… so … take two … involve Gimp … remember Photo Album Email with Gimp and Paintbrush Primer Tutorial …
the best image editor to open this big file with is Gimp (by a long stretch) … it detects EXIF settings and offers to rotate the image to its proper orientation, and will always show it fitting into the screen you have (ready to be sliced up?) … while Paintbrush leaves a huge image running off the screen
- opened images (ie. photos) with Mac OS X Gimp desktop application, and as they opened we were offered the chance to Rotate the images to their EXIF information orientation, so did this Rotation, then used it to Save As to /Applications/MAMP/htdocs/ which is Document Root for our MAMP HTTP://localhost:8888/ for both images
- retried today’s web application merge_photos.html‘s live run accessing the two images above and found that the image orientation was better
So what is this very simple web application doing. At this early stage, all we are starting off doing is to …
- take two images
- horizontally align the two at the start
- make the right hand image gradually move over the top of the left hand image … and while moving this way …
- as the movement occurs, reduce the opacity (that starts as 1.0) of both left and right images to eventually become 0.3 at the end of the “overlaying” movements
Simple, huh?! You get results such as shown in today’s tutorial picture of “merged photos” and these effects can be quite interesting. Given the same camera used for the images concerned, you can probably not have to worry about different sized images here, which would “cruel” this web application’s simplicity, though down the track we may have to cater for this scenario, regarding plans for the future, here. But we will be returning to explore more “overlay” thoughts here, as time goes on.
Previous relevant Photo Album Email with Gimp and Paintbrush Primer Tutorial is shown below.
Were you surprised with our tutorial Image Fits in Gimp and Paintbrush Primer Tutorial as shown below, where Paintbrush ended up being a better option for an image editing job than Gimp, which we also use a lot here at this blog?
Find myself, though am no graphic “artist”, really, that an open mind about image editing decisions is good.
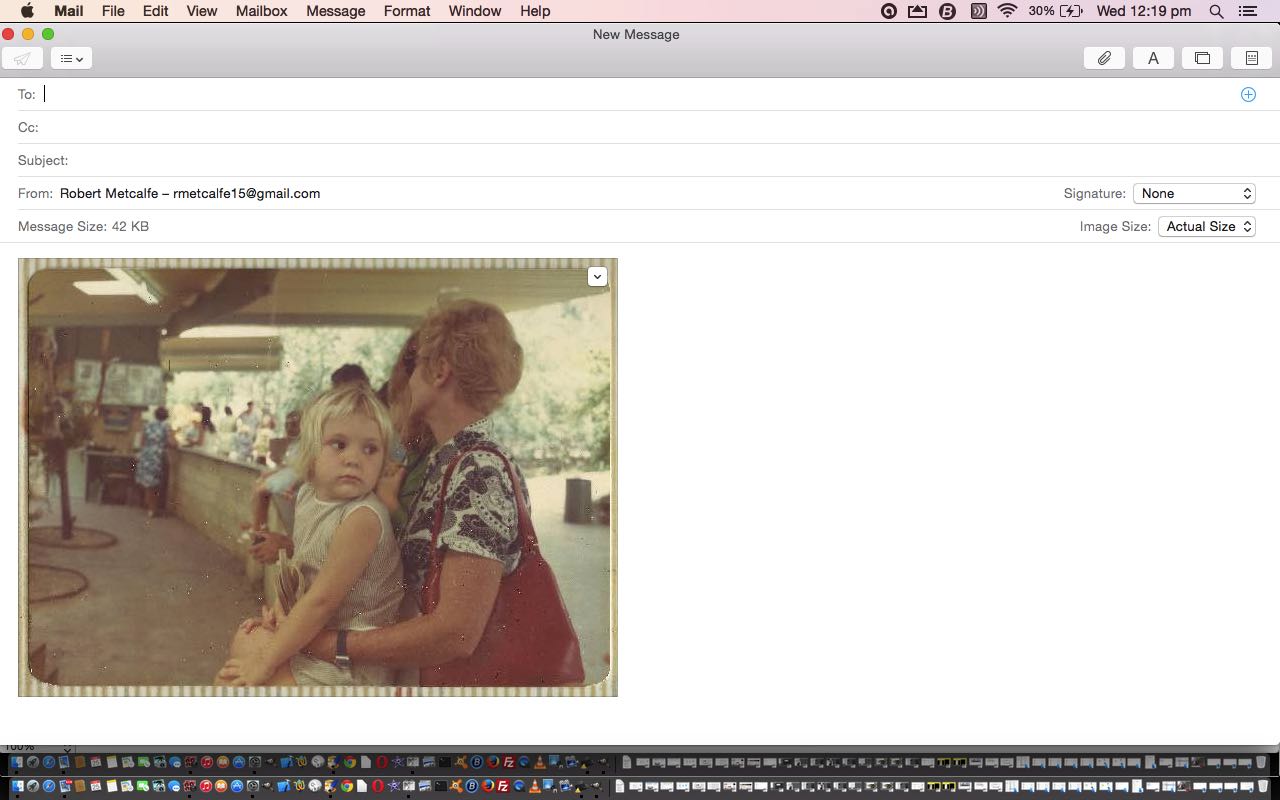
Take today’s job, on a MacBook Pro laptop (desktop) using Mac OS X (Yosemite), of taking a Photo Album set of four photos and being able to end up sending one of them as an attachment in an email. By the way the Photo Album is a real book … gasp!
There were several issues … aren’t there always? …
- the MacBook Pro laptop is hooked up to our HP Printer (Hewlett Packard Deskjet 2050 J510 series) via a USB lead and we start up via System Preferences…->Printers & Scanners button->Scan tab->Open scanner button
- after a few “garden path” moments, should have known, but … doh! … if there are rotations involved in a process, and you have the choice of two places to apply that rotation, find 90% of the time it is best to make use of the first opportunity to do it … but with the HP Scanner used, this involved non-default format decisions … you’ll see that with the final scan settings settled upon
- it is pretty fanciful to think you will get resolution back once you ever do a step to relinquish it (ie. only relinquish it, as needed, right at the end such as when saving as a Jpeg file and you can pick a resolution of save), so it is probably good to decide to scan a Photo Album (old) photo with maximum dpi setting … which was 1200 for us … but results in a file more than 15mB big … unless you are really short of diskspace, don’t panic … we fix things later regarding file size
- the best image editor to open this big file with is Gimp (by a long stretch) … it detects EXIF settings and offers to rotate the image to its proper orientation, and will always show it fitting into the screen you have (ready to be sliced up?) … while Paintbrush leaves a huge image running off the screen
- personal preference from here, for me, was to copy the quarter of the image with my photo of interest and copy this to the clipboard via Gimp’s (or lots of application’s) Edit->Copy (after selecting area of interest, with the Rectangular Select option)
- open Paintbrush with File->New from Clipboard
- use Paintbrush Image->Image Size… with 10% 10% resizing
- use Paintbrush File->Save As… to save to a Jpeg file of about 50% density … voila … manageably small file 33kB
- open Finder and right-click-ize it (double finger down gesture) to pick the Share->Mail option … opens Mail, with your photo attached in a fresh new email, ready for you to construct your email
Please enjoy today’s tutorial.
Previous relevant Image Fits in Gimp and Paintbrush Primer Tutorial is shown below.
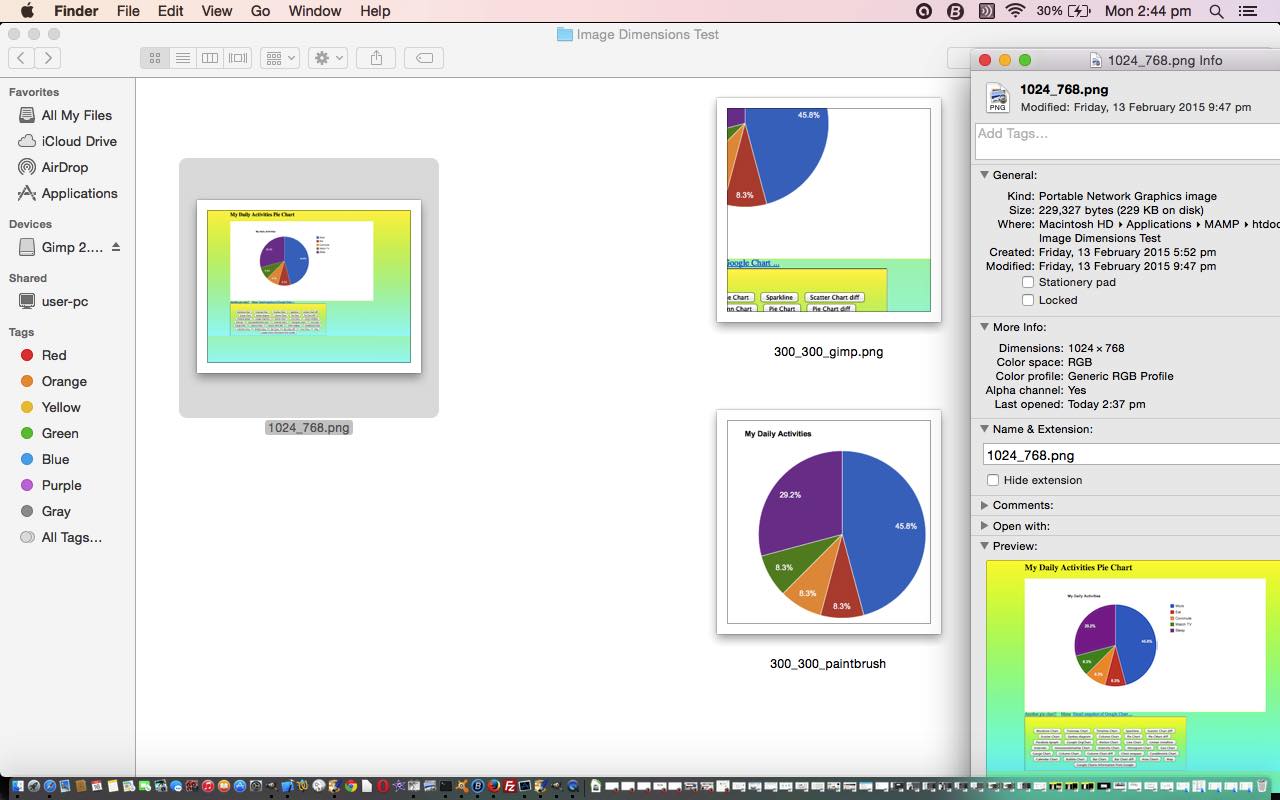
Yesterday’s tutorial Xcode Swift Image Assets Primer Tutorial needed lots of image “fitting” to go on man person. On a Mac desktop with a MacBook Pro laptop, we find (Mac) Paintbrush to be that little bit friendlier than Gimp to use for this particular job if you have those two images as per …
- make one image about 1024×768 that you find apt
- make one image about 200×200 that you find apt
… already existant. You’d have to play our videos today to see that extra default panning ability of Paintbrush to see what we mean, but when you can crop and fit all at the same time this is quite advantageous, but am not saying in Gimp you can’t do this, it is just that it is not the default in Gimp, and when you are doing a lot of something, that small difference can have quite an effect.
So the three images involved were …
If you want to read about the video player program today, please consult PHP/Javascript Media Synchronize Cross Browser Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.