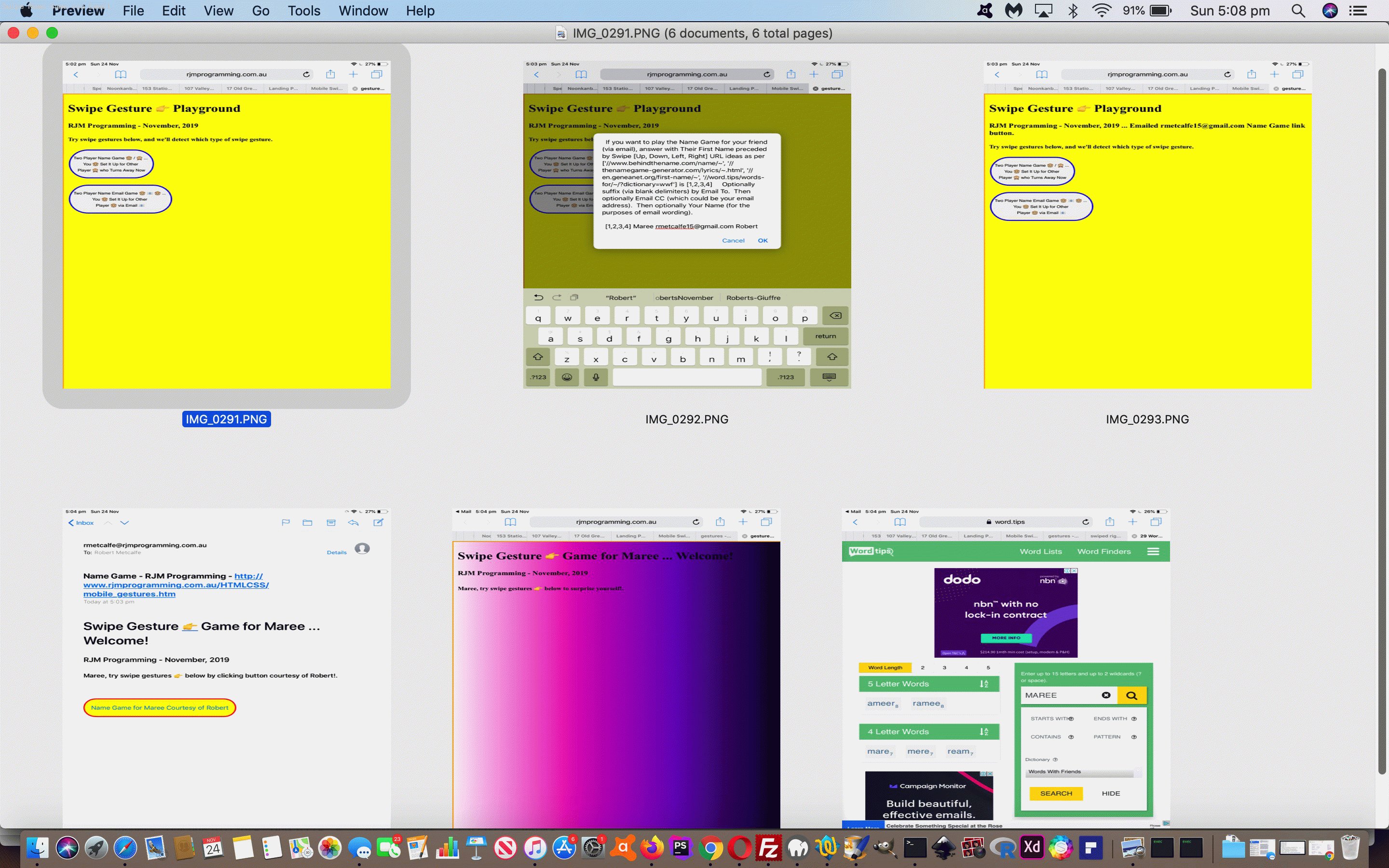
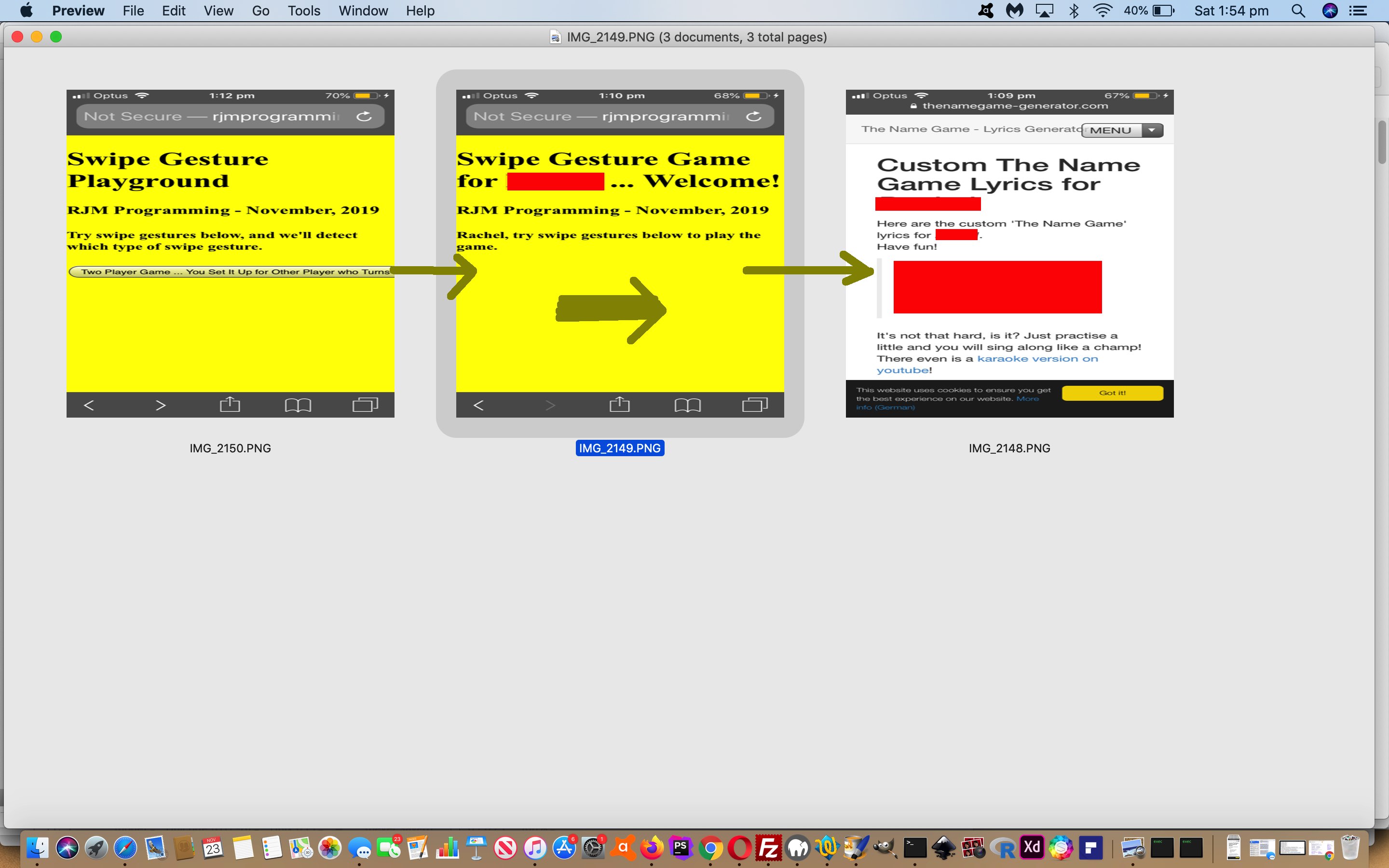
Yesterday’s Mobile Swipe Gesture Name Game Tutorial was collaborative in its Name Game functionality for …
- two players within calling distance and able to get to the same device ( 🐵 / 🙈 ) … and today we cover …
- two players not within calling distance and not able to get to the same device ( 🐵 📧 🐵 )
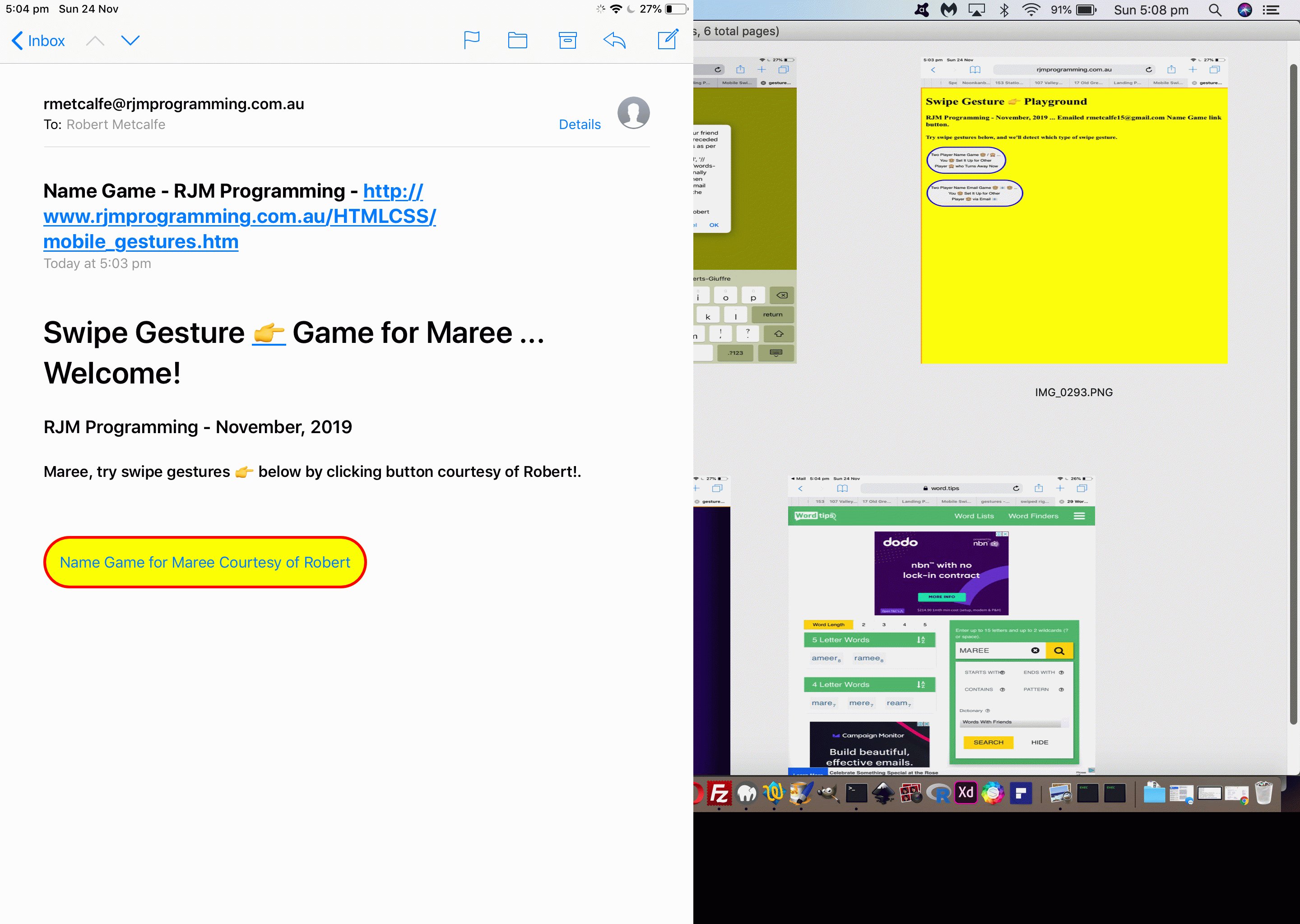
… and we think, considering this, that Shirleysurely this would just involve an email link, Shirleysurely?! Yes, that would do it, but it would also give away (to a savvy user) the innards of the game, and yet, we were envisaging the game as a surprise for the second player. But this conundrum is exactly where an Inline HTML Email (via PHP mail) email can come in really handy because it is another level of savvy again for your user to see any of the “business logic” involved in the game when you present them with an Inline HTML Email button (actually an “a” link with style=”text-decoration:none;” …
<a target=_blank style='text-decoration: none; border:3px solid red; padding: 15px 15px 15px 15px; background-color: yellow; height: 60px; border-radius: 40px;' id=aclick href='//www.rjmprogramming.com.au/HTMLCSS/mobile_gestures.htm?name=&array='>Name Game for ~ Courtesy of `</a>
) to click with some short “does not give the game away” text. Why an “a” element here? Well, as you would glean when reading our “early days” (for us) discussion on this, with PDF Slideshow and Form Creation Helper Inline Email Tutorial, that the Javascript “onclick” logic of another approach would be rejected by Email Clients like Gmail, as one example. You will notice, though, from snippet of “Inline HTML Email” HTML above, that inline CSS of the <body> </body> section is fine. Hence our ability to make an “a” tag resemble a “button”.
And back at the supervisor we just add another HTML “button” element to allow for this. This allows for an HTML form method=POST navigation to a PHP email helper (via an HTML iframe) be called into play.
Why a “button” element, rather than an “input type=’button'” element?
<!--input onclick="genask('');" type=button value="Two Player Game ... You Set It Up for Other Player who Turns Away Now"></input-->
<button style="height:90px;" onclick="genask('');">Two Player Name Game 🐵 / 🙈 ... <br>You 🐵 Set It Up for Other <br>Player 🙈 who Turns Away Now</button><br><br>
<button style="height:90px;" onclick="drest(); genask('');">Two Player Name Email Game 🐵 📧 🐵 ... <br>You 🐵 Set It Up for Other <br>Player 🐵 via Email 📧</button>
Well, at least for non-mobile platforms, a button with complex wording, we’d like to spread over a few lines of height (as a “button” element can, defining this wording via its innerHTML property which can contain <br> line feeds). And what helps with mobile platforms that still only show the top line of the innerHTML property of a “button” element? Well, we start to involve emojis, and a means of brevity for your more complex concepts you want explained in a web application.
If you want to try the changed mobile_gestures.htm‘s Two Player Name Game, feel free! Or try it below …
Previous relevant Mobile Swipe Gesture Name Game Tutorial is shown below.
Today’s extension of mobile device “swipe gesture” event functionality onto yesterday’s Mobile Swipe Gesture Detection Primer Tutorial is to turn the “proof of concept” feel into an optional Name Game for Two Players web application.
In this Name Game a …
- first player asks the second player to turn away …
- first player starts up the changed mobile_gestures.htm‘s Two Player Name Game …
- first player clicks the one button of the web application, and, in so doing …
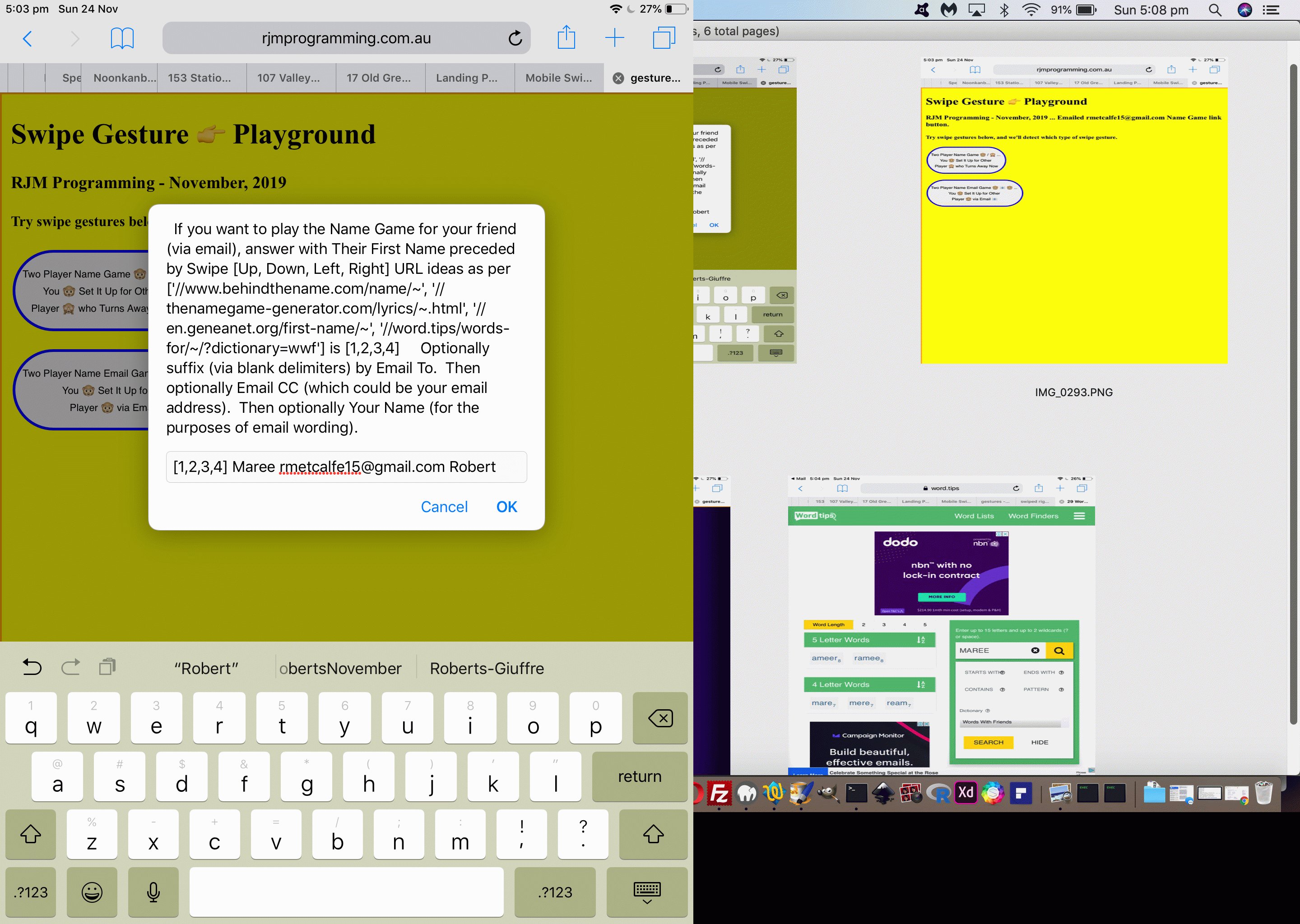
- first player is prompted for a user entry such as …
[1,2,3,4] Cate
… as an example to have second player Cate be sent to [URL1, URL2, URL3, URL4] as Cate respectively swipes [Up, Down, Left, Right] … noting here that first player can define their own URL suggestions where any “~” character is replaced by the second player’s name … and then … - first player calls in second player so that …
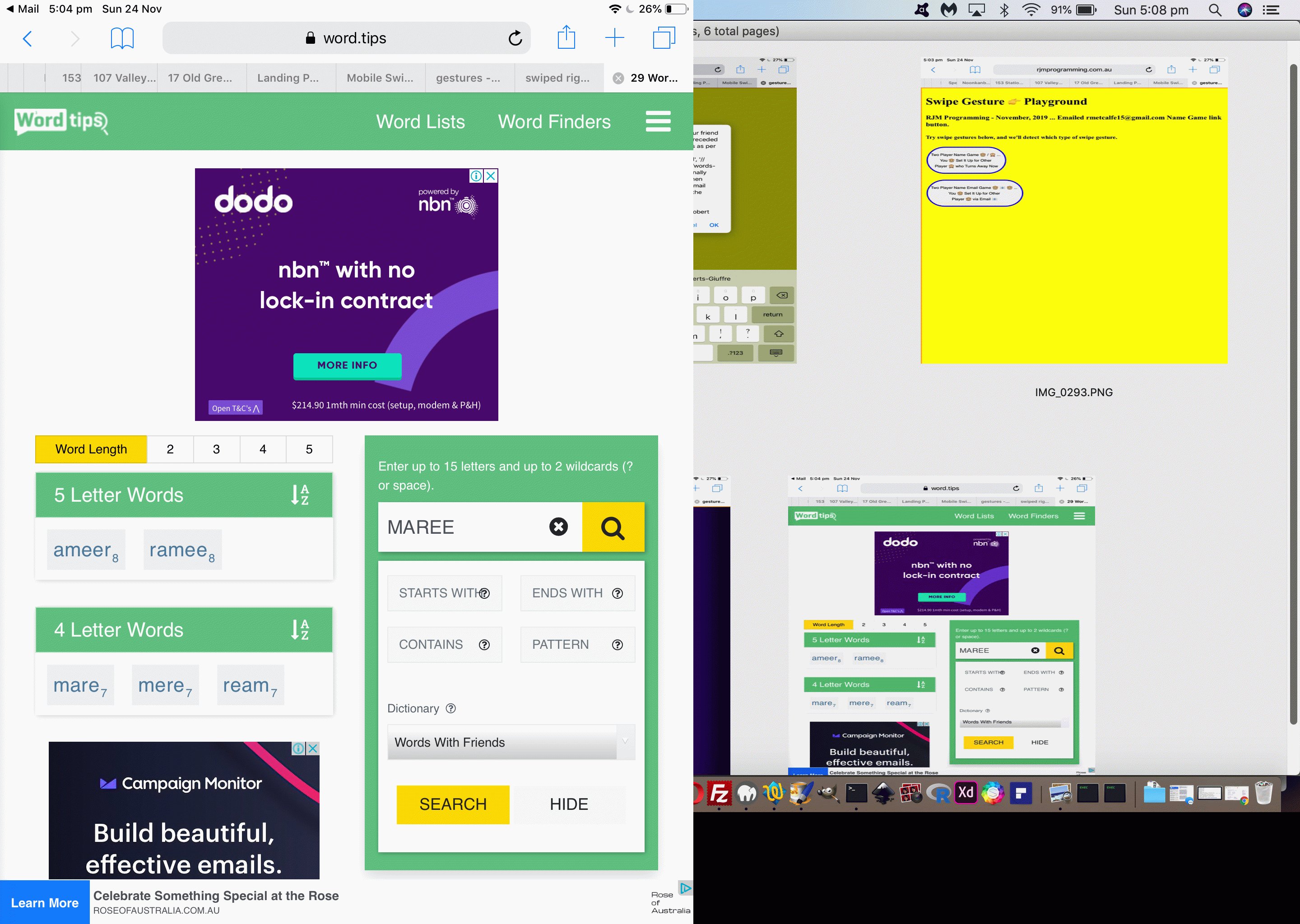
- second player swipes wherever they wish … and depending on swipe type …
- second player can see the first player’s (tailored) surprises as they play (and swipe)
Pretty simple game, huh?!
Previous relevant Mobile Swipe Gesture Detection Primer Tutorial is shown below.
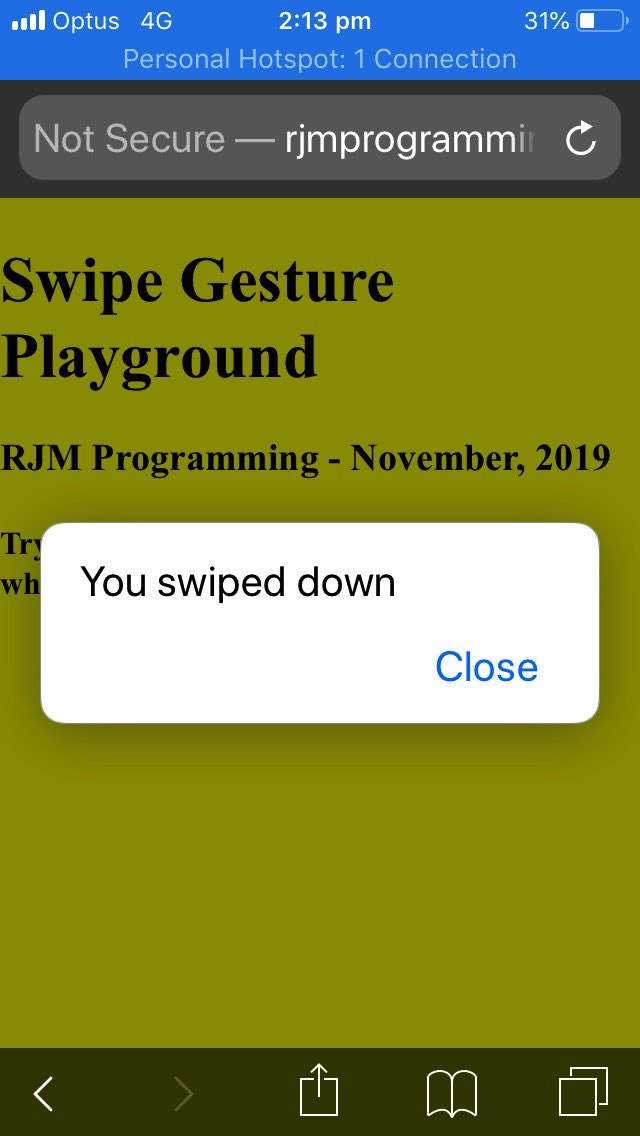
Have you ever been curious about “the behind the scenes” detection of “swipe” gestures on mobile platforms, whether that be…
- swipe right
- swipe left
- swipe down
- swipe up
? The answer for us is “yes”. So we decided to start down a road of discovery largely with the help of this useful link, thanks.
This research led us to write an “in all innocence” “proof of concept” “gesture playground” HTML and Javascript mobile_gestures.html live run for you to swipe away, and be detected! It may be all you need to dive into some mobile web application development!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.