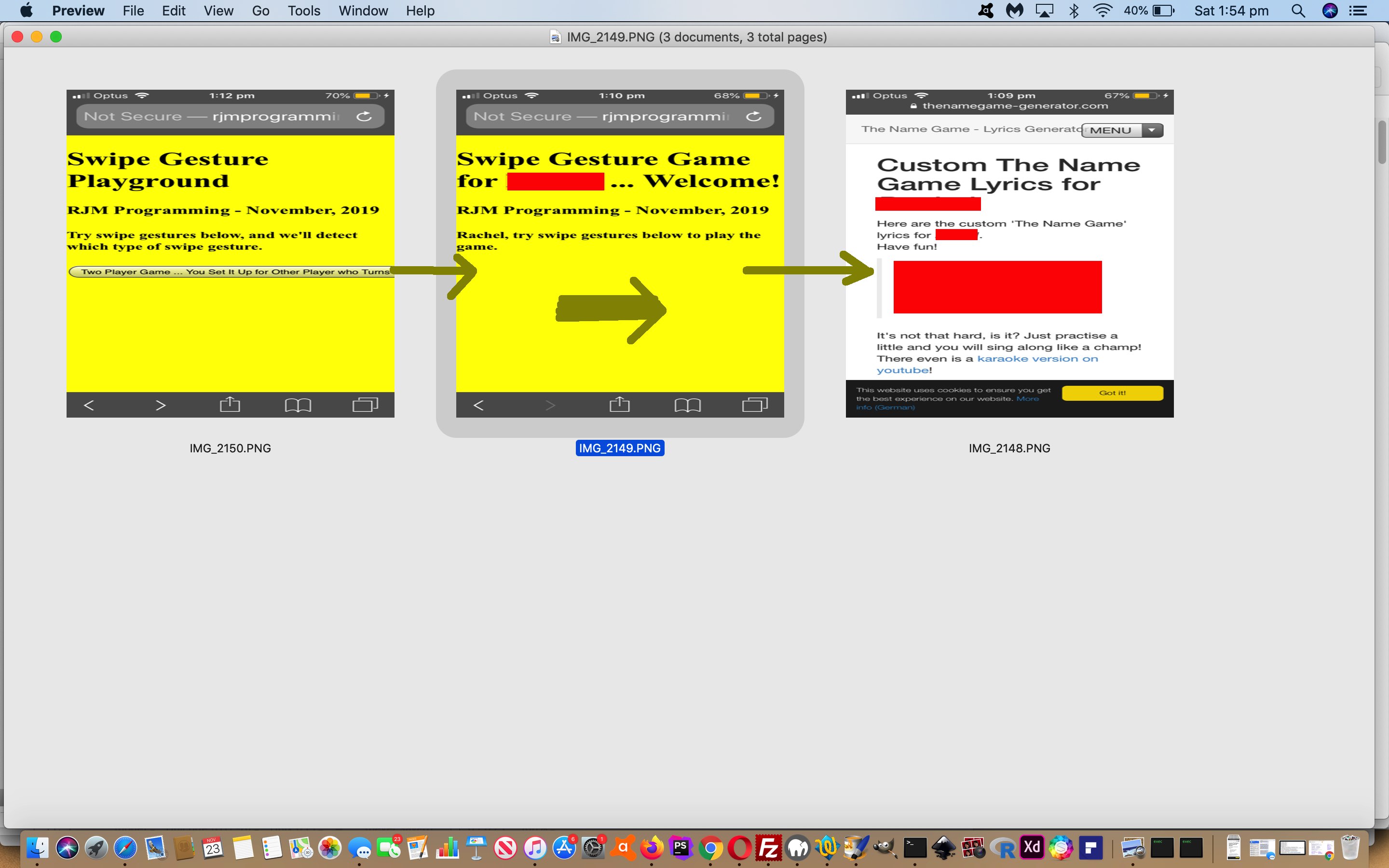
Today’s extension of mobile device “swipe gesture” event functionality onto yesterday’s Mobile Swipe Gesture Detection Primer Tutorial is to turn the “proof of concept” feel into an optional Name Game for Two Players web application.
In this Name Game a …
- first player asks the second player to turn away …
- first player starts up the changed mobile_gestures.htm‘s Two Player Name Game …
- first player clicks the one button of the web application, and, in so doing …
- first player is prompted for a user entry such as …
[1,2,3,4] Cate
… as an example to have second player Cate be sent to [URL1, URL2, URL3, URL4] as Cate respectively swipes [Up, Down, Left, Right] … noting here that first player can define their own URL suggestions where any “~” character is replaced by the second player’s name … and then … - first player calls in second player so that …
- second player swipes wherever they wish … and depending on swipe type …
- second player can see the first player’s (tailored) surprises as they play (and swipe)
Pretty simple game, huh?!
Previous relevant Mobile Swipe Gesture Detection Primer Tutorial is shown below.
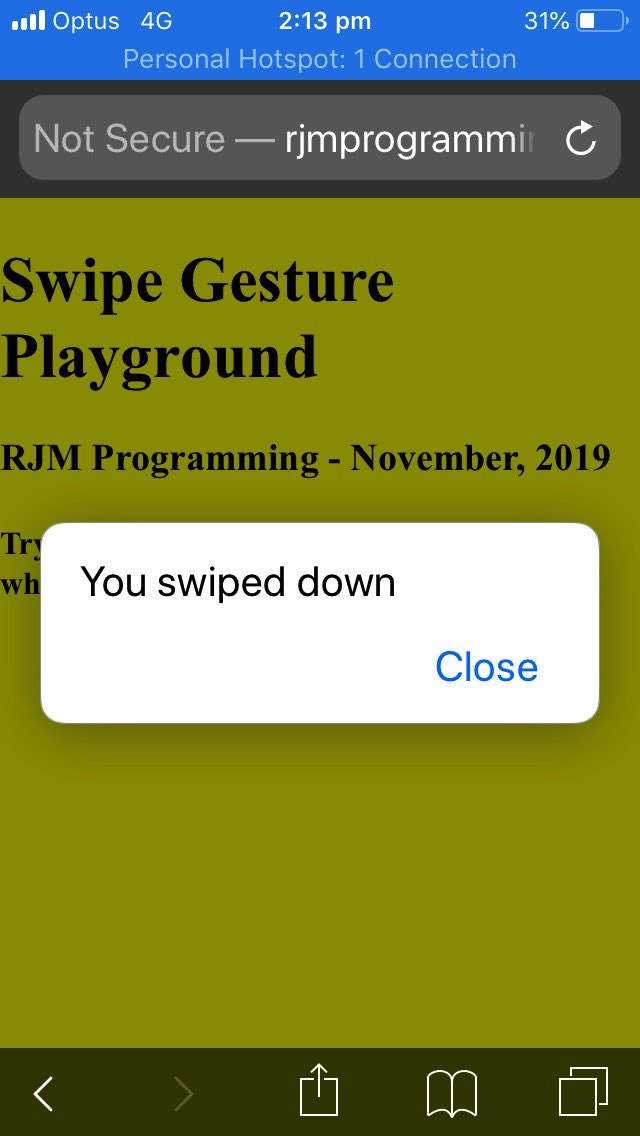
Have you ever been curious about “the behind the scenes” detection of “swipe” gestures on mobile platforms, whether that be…
- swipe right
- swipe left
- swipe down
- swipe up
? The answer for us is “yes”. So we decided to start down a road of discovery largely with the help of this useful link, thanks.
This research led us to write an “in all innocence” “proof of concept” “gesture playground” HTML and Javascript mobile_gestures.html live run for you to swipe away, and be detected! It may be all you need to dive into some mobile web application development!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.