Making use of “more than one” finger mobile gestures started with yesterday’s Mobile Two Finger Gesture Name Game Tutorial is us adding a Mathematics Quiz bit of functionality today.
In doing this we thought we could construct a quiz that limits answers to integers between one and ten, and in so doing, mobile users could answer by placing that number of fingers onto the device screen synchronously. But trying this out in practice is how we discovered how tricky this is to do for the user. And so, as a result, we …
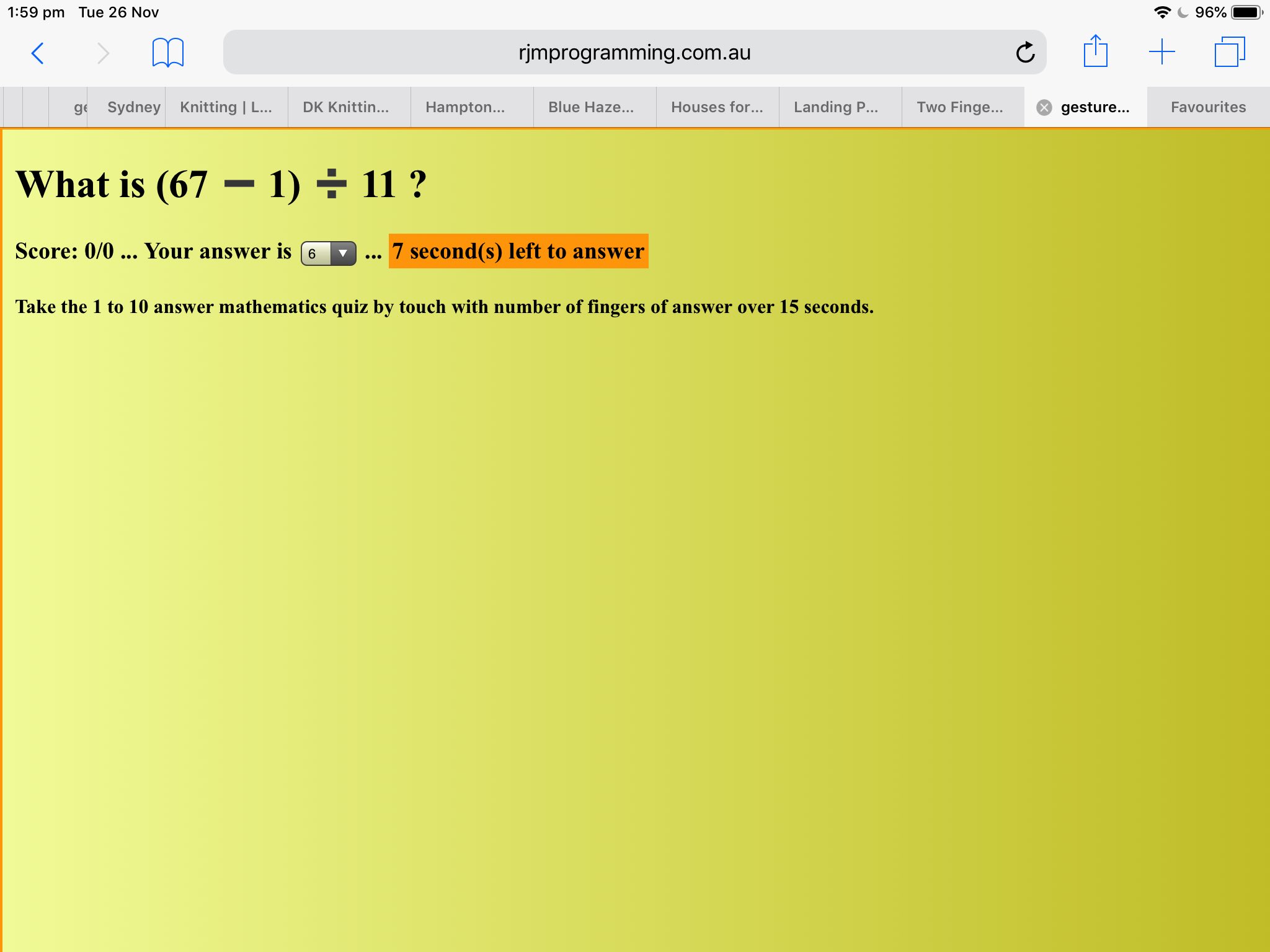
- added into the game the chance for the user to answer within 15 seconds, an accumulated number of fingers involved in touch gestures over that 15 second period … and …
- should the mobile user answer with finger gestures the accumulated number of these will be reflected in an “answer” dropdown element …
- that dropdown element being changeable by the user and its value end up as the user’s answer
… and that way, if you try this new Quiz functionality, selectable in another (select element style=”display:inline-block;” replacement of “gestures” hardcoded word) dropdown in the changed mobile_gestures.htm‘s live run, please feel free to see what we mean here on mobile devices. The Quiz uses the idea that Javascript eval can be used to interpret the answer out of members of an array of questions like …
var qs=["What is 1 + 2 ?", "What is 9 - 4 ?"];
… though, our questions are a tad more challenging than this, using the Javascript “checking the answer” function …
function checka() {
timeron=false;
goes++;
if (('' + cumnumf) == ('' + answer)) {
score++;
}
document.getElementById('myh3').innerHTML='Score: ' + score + '/' + goes + tableanswer;
document.getElementById('secsleft').style.border='3px solid transparent';
document.getElementById('secsleft').style.backgroundColor='transparent';
setTimeout(pickq, 3000); // pick another question
}
Previous relevant Mobile Two Finger Gesture Name Game Tutorial is shown below.
Up until yesterday’s Mobile Swipe Gesture Name Game Share Tutorial the mobile gesture logic has all been based on …
- one finger touch gestures … but as users of touch devices will tell you …
- two (or more) finger touch gestures …
… such as “pinch” and “stretch” two finger touch scaling gestures are very common and very intuitively used the mobile device world over.
Mobile touch event logic, as a layer of complexity above mouse logic, can determine the number of fingers synchronously touching the mobile device as per …
function getTouches(evt) {
return evt.touches || // browser API
evt.originalEvent.touches; // jQuery
}
function handleTouchStart(evt) {
numf = getTouches(evt).length;
// rest of ontouchstart logic follows
}
… and as a programmer, quite naturally, we may be interested in coding logic to take advantage of this mobile device event complexity, “on occasions”. We say “on occasions” because it can be quite difficult to get three or more fingers to be “synchronous enough” to make that “numf” variable above reflect that “three or more fingers count”. More on that tomorrow, but for today, let’s write code for the “pinch” and “stretch” gesture scaling events as per …
document.addEventListener('gestureend', function(e) {
if (e.scale < 1.0 && numf == 2) {
// User moved fingers closer together
if (oname != '') {
if (lookupw == '') {
gtrue=true;
document.title='Ouch!';
document.getElementById('ifnicknames').src='./mg.php';
} else {
dopinch('Ouch!');
}
} else {
dopinch('Ouch!');
}
} else if (e.scale > 1.0 && numf == 2) {
// User moved fingers further apart
if (oname != '') {
if (lookupw == '') {
gtrue=false;
document.title='Aaaah!';
document.getElementById('ifnicknames').src='./mg.php';
} else {
dostretch('Aaaah!');
}
} else {
dostretch('Aaaah!');
}
}
}, false);
… thanks to the advice from this excellent link.
If you have that “pinch” or “stretch” gesture capable mobile device, and you want to try the changed mobile_gestures.htm‘s live run, please feel free!
Previous relevant Mobile Swipe Gesture Name Game Tutorial is shown below.
Today’s extension of mobile device “swipe gesture” event functionality onto yesterday’s Mobile Swipe Gesture Detection Primer Tutorial is to turn the “proof of concept” feel into an optional Name Game for Two Players web application.
In this Name Game a …
- first player asks the second player to turn away …
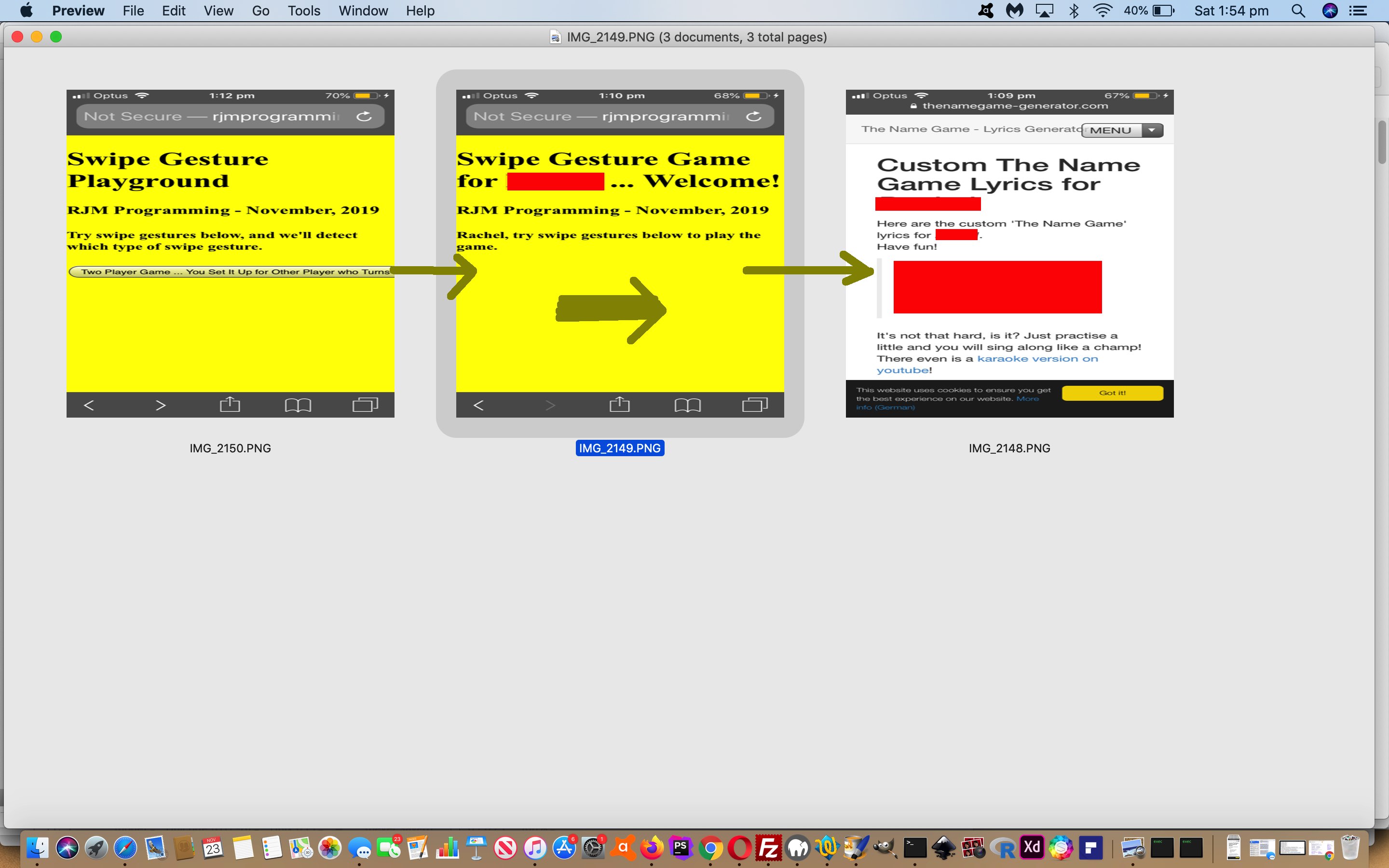
- first player starts up the changed mobile_gestures.htm‘s Two Player Name Game …
- first player clicks the one button of the web application, and, in so doing …
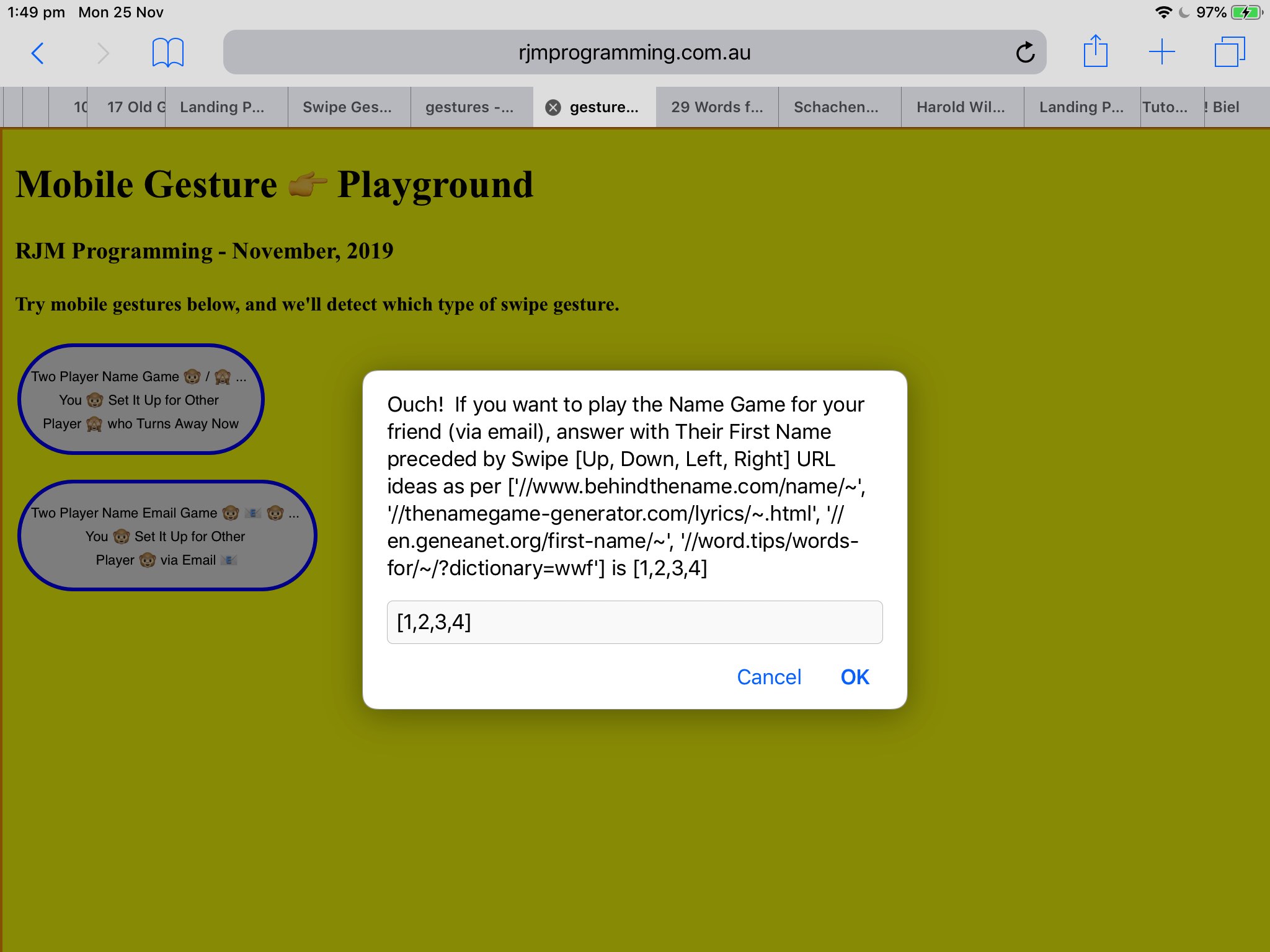
- first player is prompted for a user entry such as …
[1,2,3,4] Cate
… as an example to have second player Cate be sent to [URL1, URL2, URL3, URL4] as Cate respectively swipes [Up, Down, Left, Right] … noting here that first player can define their own URL suggestions where any “~” character is replaced by the second player’s name … and then … - first player calls in second player so that …
- second player swipes wherever they wish … and depending on swipe type …
- second player can see the first player’s (tailored) surprises as they play (and swipe)
Pretty simple game, huh?!
Previous relevant Mobile Swipe Gesture Detection Primer Tutorial is shown below.
Have you ever been curious about “the behind the scenes” detection of “swipe” gestures on mobile platforms, whether that be…
- swipe right
- swipe left
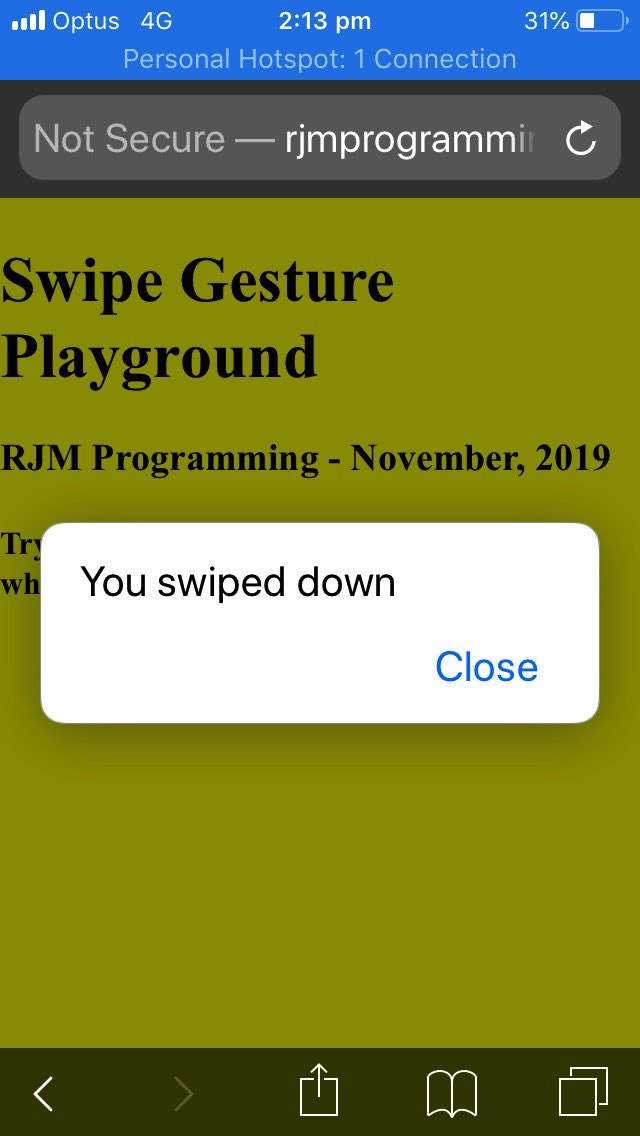
- swipe down
- swipe up
? The answer for us is “yes”. So we decided to start down a road of discovery largely with the help of this useful link, thanks.
This research led us to write an “in all innocence” “proof of concept” “gesture playground” HTML and Javascript mobile_gestures.html live run for you to swipe away, and be detected! It may be all you need to dive into some mobile web application development!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.