An HTML form element is often used to interact with a user to offer information about a product or service, and set up a dialogue of some sort should the user wish to enquire further. This often is useful for retail shops or educational institutions.
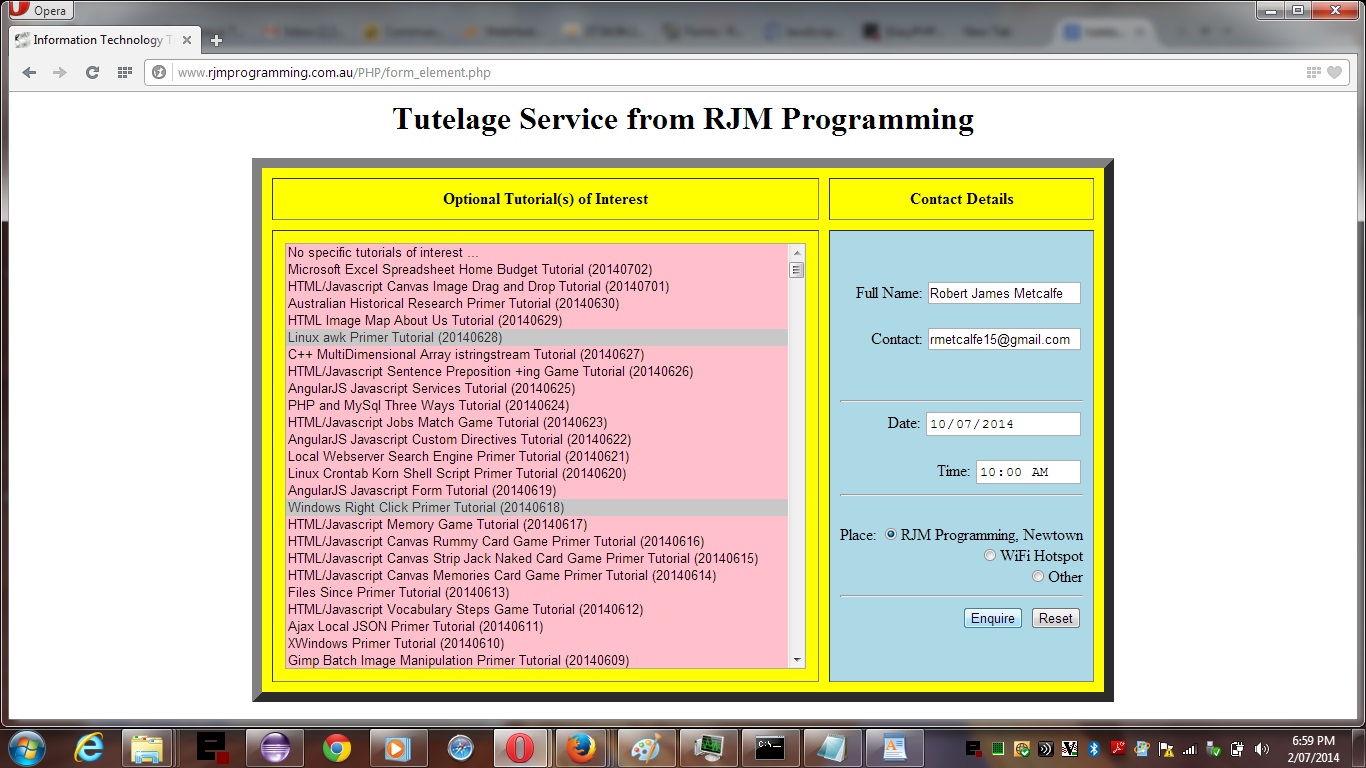
Today we will design a form to offer tutelage in Information Technology here at RJM Programming.
Although you may see the form as the antithesis of where you can apply any aesthetics, this is not wise, because we see so many forms on the Internet now that you should try to make your form interesting. Even if you are not graphically gifted, this can also be helped by using a variety of form input element types to interest the user. This is only helpful if the purpose fits the need. An example of what is meant is that a radio button is good to use, but only if it is linked to a concept where you want one distinct answer from a choice. If there can be more than one choice maybe an input checkbox for select (dropdown) element would be more apt.
When do you need to involve a server side language, like PHP or ASP.Net, for example? If something on the form has information read off a database or server file is one reason, and the reason today that we write in PHP. If the data is static and will never change you could use static Javascript (array) data, or incorporate Ajax ideas in conjunction with XML or JSON server files, as alternatives to simplify your form webpage design. Our data will change over time, so we will settle for PHP today.
Here is some downloadable PHP programming source code you could call form_element.php that is used in today’s live run.
A good tutorial discussing the HTML form element’s input tag options is here. Hope you enjoy trying out some form validation and the posting of user input to other HTML webpages, via the form’s “action=” functionality … t’ra for now.
If this was interesting you may be interested in this too.