Have you heard of Bookmarklets?
Are you a person with a cluttered (thoughtfully placed, of course) desk?
Yes? Read on … even if not, “Go to Jail … Do Not Pass Go” (maybe you were impressed by that idea that the Lord’s Prayer was Once Etched on a Pinhead? … yes? … read on down below … are you here? … oops … c’est la vie … read on) … read on … why?
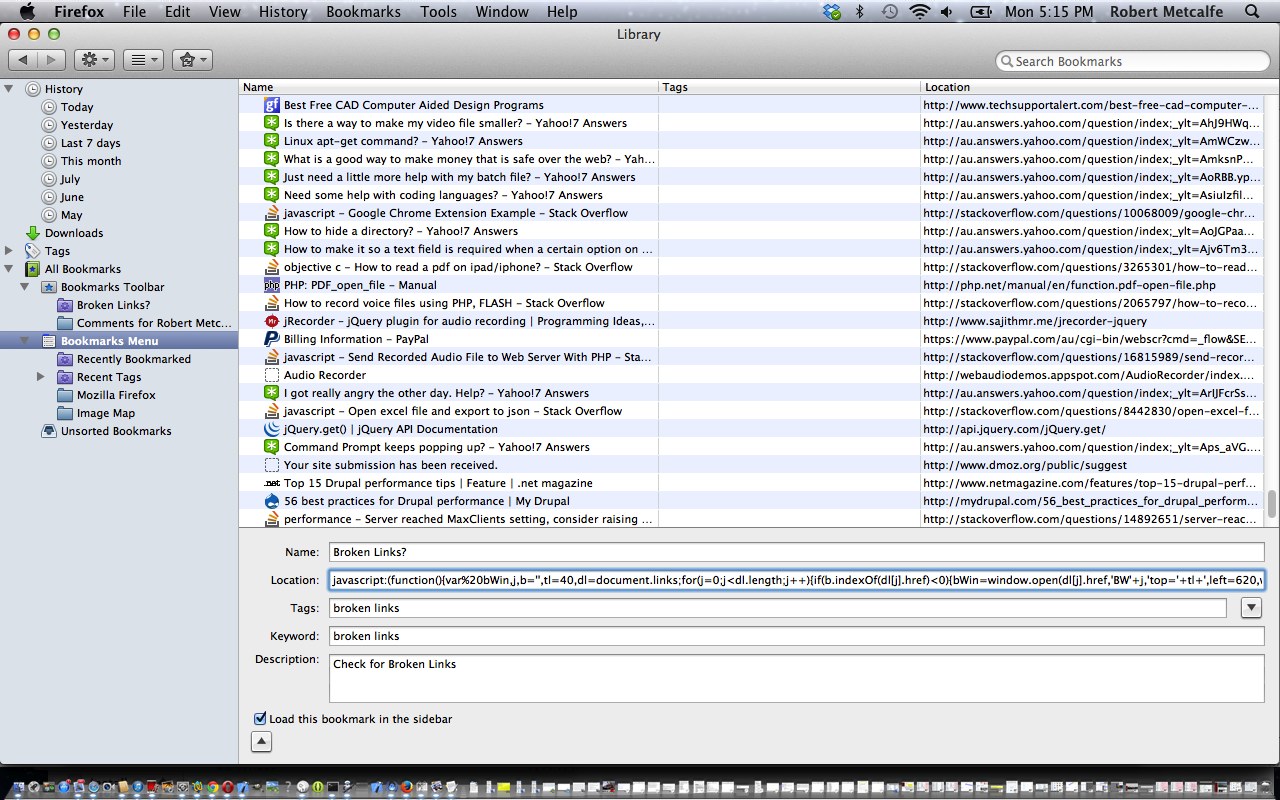
This tutorial builds on Bookmarklet via Javascript Primer Tutorial below. For our tutorial we write a bookmarklet to check for Broken Links, something that could be very useful to run against the very common Links pages on websites today, so that you can check for those Broken Links that annoy the search engines so much and contribute to a lower SEO “score”.
<script type=”text/javascript”>
function checkBrokenLink() {
var bWin,j,b=”,tl=40,dl=document.links;
for(j=0;j<dl.length;j++){
if(b.indexOf(dl[j].href)<0){
bWin=window.open(dl[j].href,’BW’+j,’top=’+tl+’,left=620,width=400,height=120,
scrollbars=yes,menubar=no,titlebar=no,toolbar=no,status=no’);
tl+=120;
b+='<tr style=”height:120″><td>’+dl[j].href+'</td><td>’;
b+=dl[j].target+'</td><td>’+dl[j].id+'</td><td>’;
b+=dl[j].className+'</td><td>–></td></tr>’;
}
}
if(b===”){
alert(‘No links’);
}else{
bWin=window.open(”,’Links of ‘+document.title,’top=0,left=0,width=600,height=800,scrollbars=yes’);
bWin.title=’Links of ‘+document.title;
bWin.document.body.innerHTML='<table border=1 cellpadding=5 cellspacing=0><tr><th>Link of ‘;
bWin.document.body.innerHTML+=document.title+'</th><th>Target</th><th>ID</th><‘;
bWin.document.body.innerHTML+=’th>Class</th><th>Broken?</th></tr>’+b+'</table>’;
}
}
</script>
To get some downloadable Javascript programming code for this bookmarklet please rename to BrokenLinks.js and copy its contents into the address of your Bookmarklet to try this yourself.
Okay, if you have downloaded, take a look at how similar it is to code above. So you just place javascript: in front of the Javascript code required to do something interesting, all squeezed together onto the one line (no pinheads please) … this is where the cluttered desk people may continue breathing easily but others may falter.
Well, if you can place this sort of thing into a browser Bookmark then that is a Bookmarklet. Remember the Javascript calculator rave in previous tutorials?
Bear in mind we show Firefox in tutorial but all browsers have something similar, whether that be called Bookmarks or Favourites. Our tutorial shows the Safari browser using this Bookmarklet.
Regarding this Bookmarklet tutorial topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith.
Click on picture above to go to tutorial about Bookmarklets.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
Previous Bookmarklet via Javascript Primer Tutorial below …
Have you heard of Bookmarklets?
Are you a person with a cluttered (thoughtfully placed, of course) desk?
Yes? Read on … even if not … read on … why?
<html>
<head>
</head>
<body>
<script type=”text/javascript”>
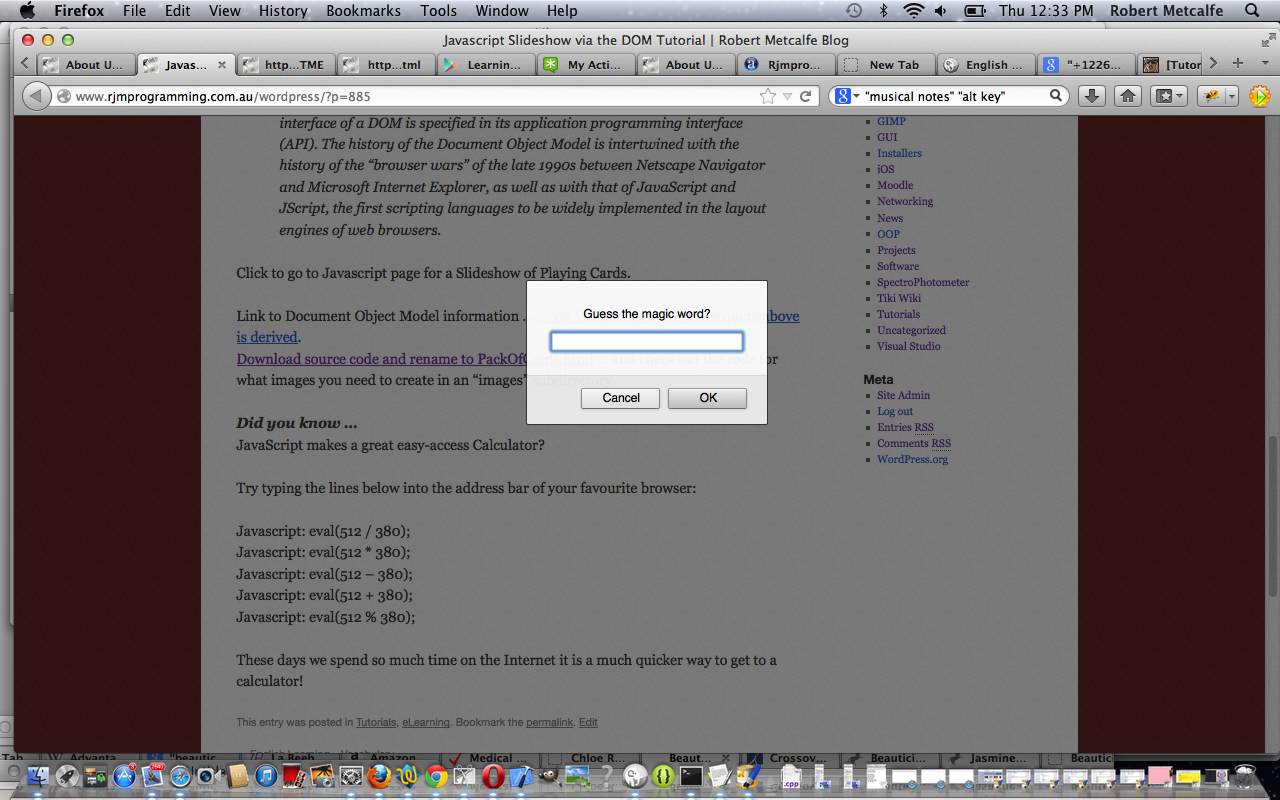
while (“abracadabra” != prompt(“Guess the magic word?”).toLowerCase()) {
alert(“Bad Luck”);
}
document.write(“<html><body><p>You win a cupee doll!</body></html>”);
</script>
<a href=’#’ onclick=’javascript: while (“abracadabra” != prompt(“Guess the magic word?”).toLowerCase()) { alert(“Bad Luck”); } document.write(“<html><body><p>You win a cupee doll!</body></html>”);’>Click me for another (confirmed) go … but limited offer on cupee dolls!</a>
</body>
</html>
Look at the cutesy wootsey HTML/Javascript above. Isn’t it cuuuuuuute?!
Isn’t it sweeeeeet?!
♫ Oh, aint she sweet, when she’s walking down the street,
Well I ask you very confidentially … aint … she … sweet. ♫
Enough of a sell job?
Okay look at the Javascript of one vs Javascript of one below in the a tag onclick bit. So you just place javascript: in front of the Javascript code required to do something interesting, all squeezed together onto the one line … this is where the cluttered desk people may continue breathing easily but others may falter.
Well, if you can place this sort of thing into a browser Bookmark then that is a
Bookmarklet. Remember the Javascript calculator rave in previous tutorials?
Bear in mind we show Firefox in tutorial but all browsers have something similar, whether that be called Bookmarks or Favourites.
Click on picture above to go to tutorial about Bookmarklets.
Link to downloadable source code of HTML above is bmark.html which you need to rename in order to try.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





25 Responses to More Bookmarklet via Javascript Tutorial