If your pointing device of choice is a mouse and it has a wheel, there’s an event to hone in on the use you make of that mouse wheel …
- normally used for scrolling in Y … but, today, thanks to https://developer.mozilla.org/en-US/docs/Web/API/Element/wheel_event, reimagined as …
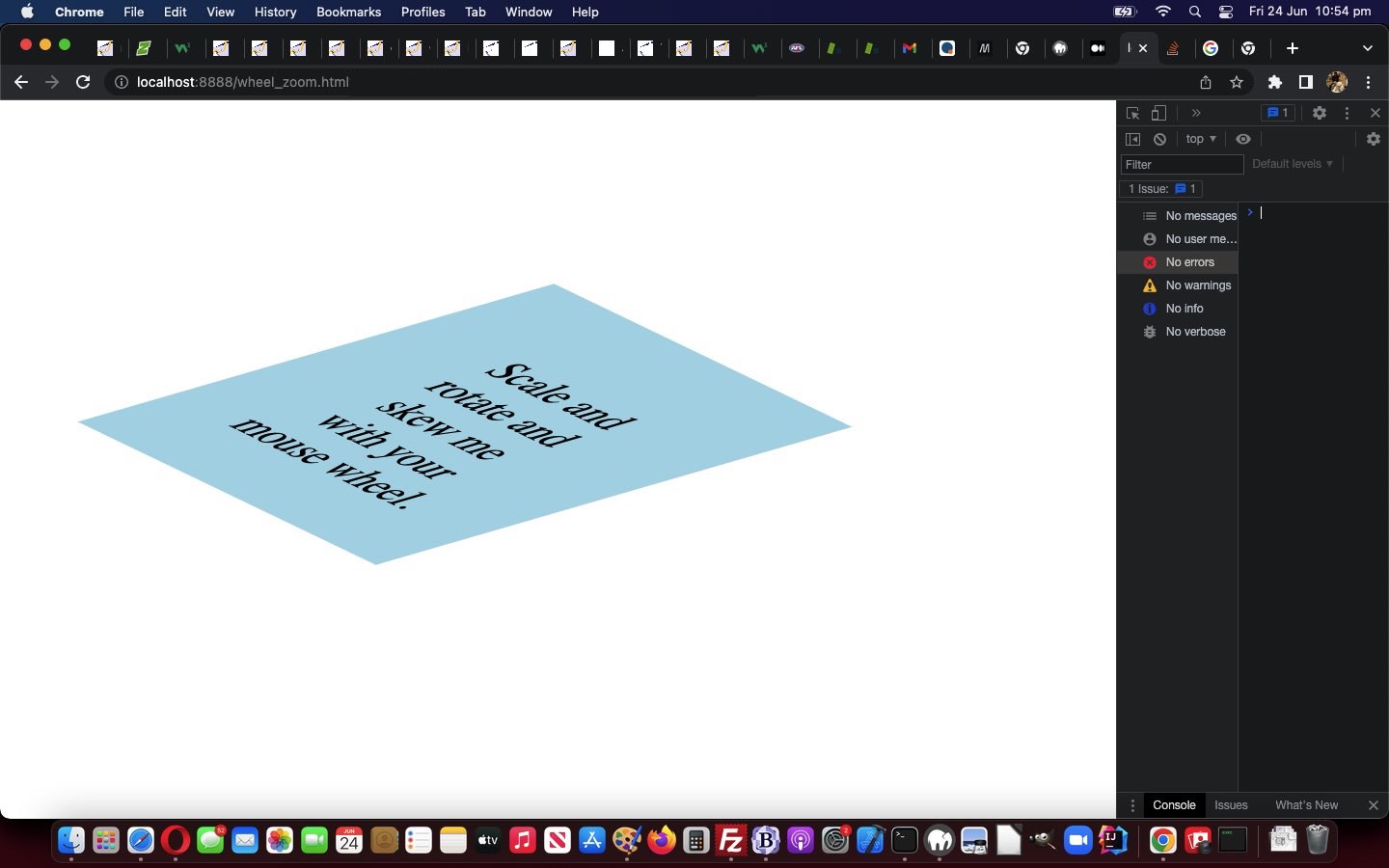
- a scaling and rotating and skewering mechanism for our lightblue div element
It’s a simple “proof of concept” …
<html>
<head>
<title>Mouse Wheel Event - RJM Programming - June, 2022 ... Thanks to https://developer.mozilla.org/en-US/docs/Web/API/Element/wheel_event</title>
<style>
div {
width:150px;
height:150px;
background-color: lightblue;
text-align: center;
margin-left: 35%;
margin-top: 35vh;
}
</style>
<script type='text/javascript'>
var scale = 1;
var rotate = 0;
var skew = 0;
var el=null;
function zoom(event) {
event.preventDefault();
scale -= event.deltaY * 0.01;
rotate -= event.deltaY * 0.01 * 90;
skew -= event.deltaY * 0.01 * 30;
// Restrict scale
scale = Math.min(Math.max(.125, scale), 4);
rotate = Math.min(Math.max(-180.0, rotate), 180.0);
// Apply scale transform
el.style.transform = 'scale(' + scale + ') rotate(' + rotate + 'deg) skew(' + skew + 'deg)';
}
function onl() {
el = document.querySelector('div');
el.addEventListener('wheel', zoom); //el.onwheel = zoom;
}
</script>
</head>
<body onload=onl();>
<h1>Mouse Wheel Event</h1>
<h3>RJM Programming - June, 2022</h3>
<h4>Thanks to <a target=_blank title='https://developer.mozilla.org/en-US/docs/Web/API/Element/wheel_event' href='//developer.mozilla.org/en-US/docs/Web/API/Element/wheel_event'>https://developer.mozilla.org/en-US/docs/Web/API/Element/wheel_event</a></h4>
<div><br><br>Scale and<br>
rotate and<br>
skew me<br>
with your <br>
mouse wheel.<br></div>
</body>
</html>
… web application …
If this was interesting you may be interested in this too.