We’ve long been interested in …
- multi-player games … using …
- one device … on …
- the web
… and, today we want to explore …
- multi-player game … using …
- one device accessing two keyboards (and no pointing device needed to play the game) … on …
- the web
We thought we’d use some kind of Web API, but ended up surprising ourselves researching this, that we actually ended up with Javascript client code based on nothing harder than your tried and true Keyboard events, where there is no Keyboard device ID, or anything like that, coming into play. Instead we resorted to KeyboardEvent location Property as the basis for the Javascript keyboard keydown event code logic …
function checkit(event) { // Thanks to https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_event_key_location
var x = event.location;
randstart='';
if (event.key === "Alt" || event.key === "Ctrl" || event.which == 91 || event.which == 17 || event.which == 93) {
event.preventDefault();
//document.getElementById('sa').innerHTML+='' + x;
document.getElementById('ta' + x).focus();
} //else {
//document.getElementById('sa').innerHTML+='.' + event.which;
//}
document.getElementById('score1').innerHTML='' + document.getElementById('ta1').value.length;
document.getElementById('score2').innerHTML='' + document.getElementById('ta2').value.length;
if (document.getElementById('ta1').value.length == document.getElementById('ta2').value.length) {
document.getElementById('score1').style.backgroundColor='white';
document.getElementById('score2').style.backgroundColor='white';
} else if (eval('' + document.getElementById('ta1').value.length) > eval('' + document.getElementById('ta2').value.length)) {
document.getElementById('score1').style.backgroundColor='yellow';
document.getElementById('score2').style.backgroundColor='white';
} else {
document.getElementById('score2').style.backgroundColor='yellow';
document.getElementById('score1').style.backgroundColor='white';
}
}
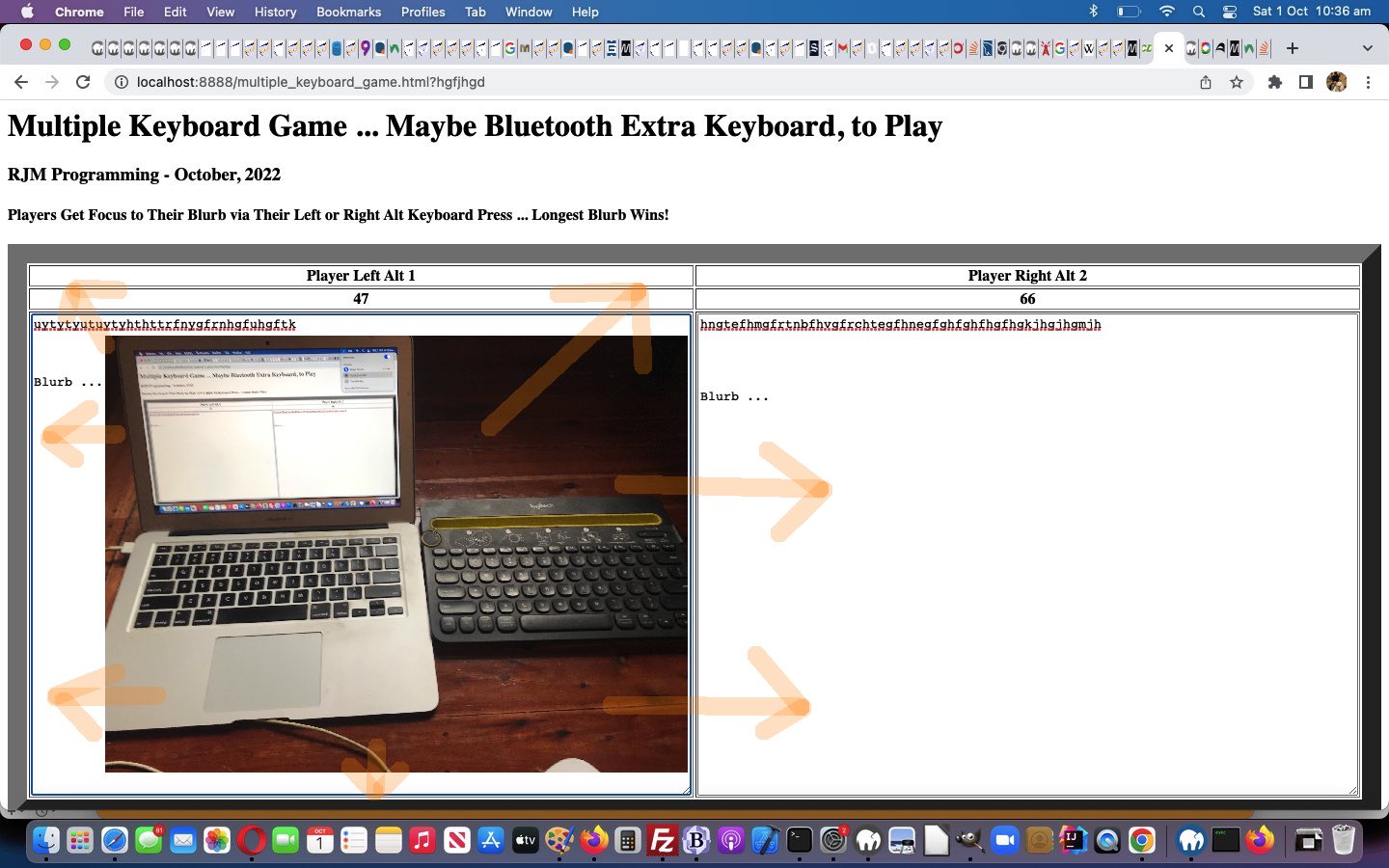
But, thinking laterally, and considering the QWERTY keyboard, our second contributor, today, being a Bluetooth friendly logitech Keyboard K480 you might recall us discussing in the “running this blog from a tablet” series of blog postings like Tablet Run Web Server Blog PHP Tutorial.
Well, the irony with the efforts, it occurred to us later, were that our very simple “proof of concept” multiple_keyboard_game.html Multi Player Keyboard Longest Blurb Game logic, though more roomy including our Bluetooth Keyboard K480, can also work for two players huddled around a single laptop, as long as they have a …
- set of left and right Alt and/or Ctrl keyboard keys … in order for the game code to …
- focus “blurb” for player is determined by their left or right Alt and/or Ctrl “assignments”
The game rules? Two players just butt in as much as possible, and be bolshy, trying to create the longest blurb!
Stop Press
In a web application such as above, that features programmatic …
[element].focus();
… Javascript statements within an iframe hosted by a parent webpage, that parent webpage may jump around for the user, scrolling down to the focus element at inopportune times.
So we bit the bullet and with a changed multiple_keyboard_game.html Multi Player Keyboard Longest Blurb Game tried to …
- not programmatically focus when hosted in an iframe (actually, previous version was capable of this to) … but now …
- when user scrolls down far enough to reveal the top of the iframe and the game in the hosted iframe scenario, the web application starts up some programmatic focus statements until more scrolling is done
… as per …
var thisrect=null, thatrect=null, compy=1, offx=0, offy=0;
function randf() {
var isok=true;
if (randstart != '' && compy < 0) {
thatrect=top.document.body.getBoundingClientRect();
//document.getElementById('sa').innerHTML='eval(thatrect.top + offy - 400)=' + eval(thatrect.top + offy - 400) + ' compy=' + compy + ' thatrect.top=' + thatrect.top; // + ' thisrect.y=' + thisrect.y + ' thatrect.y=' + thatrect.y;
if (eval('' + thatrect.top) != eval('' + compy)) { isok=false; randstart=''; }
}
if (isok) {
if (randstart == '1') {
randstart='2';
document.getElementById('ta' + randstart).focus();
//if (compy < 0) { compy--; }
setTimeout(randf, 5000);
} else if (randstart == '2') {
randstart='1';
document.getElementById('ta' + randstart).focus();
setTimeout(randf, 5000);
//if (compy < 0) { compy--; }
}
}
}
function prerandstart() {
//thisrect=document.body.getBoundingClientRect();
thatrect=top.document.body.getBoundingClientRect();
if (offx == 0 && offy == 0) {
var iofs=top.document.getElementsByTagName('iframe');
for (jofs=0; jofs<iofs.length; jofs++) {
if (('' + iofs[jofs].src).indexOf(document.URL) != -1) {
offx=iofs[jofs].offsetLeft;
offy=iofs[jofs].offsetTop;
}
}
//document.getElementById('sa').innerHTML='eval(thatrect.top + offy - 400)=' + eval(thatrect.top + offy - 400) + ' offy=' + offy + ' thatrect.top=' + thatrect.top; // + ' thisrect.y=' + thisrect.y + ' thatrect.y=' + thatrect.y;
}
if (eval(thatrect.y + offy - 400) >= 0 && Math.abs(eval(thatrect.y + offy - 400)) < 110) {
//document.getElementById('sa').innerHTML='eval(thatrect.top + offy - 400)=' + eval(thatrect.top + offy - 400) + ' offy=' + offy + ' thatrect.top=' + thatrect.top; // + ' thisrect.y=' + thisrect.y + ' thatrect.y=' + thatrect.y;
if (randstart != '') {
compy=eval('' + thatrect.top);
randf();
}
} else {
//document.getElementById('sa').innerHTML='Eval(thatrect.top + offy - 400)=' + eval(thatrect.top + offy - 400) + ' offy=' + offy + ' thatrect.top=' + thatrect.top; // + ' thisrect.y=' + thisrect.y + ' thatrect.y=' + thatrect.y;
//document.getElementById('sa').innerHTML=' offy=' + offy + ' thatrect.top=' + thatrect.top + ' thisrect.y=' + thisrect.y + ' thatrect.y=' + thatrect.y;
setTimeout(prerandstart, 1000);
}
}
… with document.body onload (first part of) if clause now …
if (window.self !== window.top) { prerandstart(); }
Previous relevant Tablet Run Web Server Blog PHP Tutorial is shown below.
Mulling continues unabated, after yesterday’s Tablet Run Web Server Blog Follow Up Tutorial as shown below, over how feasible it is to run this blog from a tablet … like an iPad … by today, putting the arrangement to the test of doing some PHP software development with the iPad. Spoiler alert … you can, but it’s a bit more painful than for HTML work, and needs some preparation in advance … but would you want to long term? For me, it’s still “not so much”.
You may recall from yesterday’s work …
The pleasant surprise I hadn’t anticipated out of our steps below, to do it …
- Open Nitro HTML iPad mobile app and download some existant HTML “Random Flickr Feed Display” code from Random Images of Feed via Javascript JSON jQuery Tutorial …
- Reworked it a bit in Nitro HTML adding one of those big borders we “wakened up to” with Holes Web Application Primer Tutorial and some new Javascript window.open idea linked to work of Location Services iPad Camera Geolocation Jpeg Exif Tutorial
- Used “Save As” to give it the flickrfeedbigborder.html filename we ended up using (and Nitro HTML does not like non-alphanumeric characters by the way)
- Used “Email as Attachment” to email as attachment … doh!
- Open Mail app and tap/click into this email
- Lo and behold a Share option of the attachment of this email is an FTPManager app (s)FTP file transfer … yayyyyyy!
… was that FTPManager attachment Share option, in that last step above … brilliant!
… well … the only difference today is that the content of our new webpage contents is PHP … our Apache/PHP/MySql web server serverside programming language of choice.
Today, a curiosity of mine going back “forevvvvver” was resolved for me … don’t expect PHP housed in a web server file with an extension .htm or .html work the PHP logic, unless you change something bizarre in Apache’s httpd.conf or .htaccess arrangements, perhaps. So how does that fit with the iPad’s “Nitro HTML” app not allowing file extensions of .php “out of the box”. Our way around this today involves that “preparation in advance” that the iPad’s functionality, as we have it at the moment, won’t help you with. That solution is to have an inhouse (something like) renamer.php PHP webpage with password protection, at the very least, and more protections, please, as you think fit … because this is a functionality you slow down and think about long and hard first … can come to the rescue renaming the .html out of “Nitro HTML” app to .php … bearing in mind the “FTPManager” app “out of the box” has no renaming functionality.
So, what are we doing today to need PHP? We use PHP flickrfeedseveral.php to read the HTML of yesterday to turn the “20” in “Random Flickr Feed – Latest 20” to be variable … 20 or less.
You can try out the predominantly iPad inspired live run link, to see for yourself.
Previous relevant Tablet Run Web Server Blog Follow Up Tutorial is shown below.
We’ve continued our mulling, after yesterday’s Tablet Run Web Server Blog Primer Tutorial as shown below, over how feasible it is to run this blog from a tablet … like an iPad … by today, putting the arrangement to the test of doing some HTML software development with the iPad. Spoiler alert … you can … but would you want to long term? For me, not so much.
The pleasant surprise I hadn’t anticipated out of our steps below, to do it …
- Open Nitro HTML iPad mobile app and download some existant HTML “Random Flickr Feed Display” code from Random Images of Feed via Javascript JSON jQuery Tutorial …
- Reworked it a bit in Nitro HTML adding one of those big borders we “wakened up to” with Holes Web Application Primer Tutorial and some new Javascript window.open idea linked to work of Location Services iPad Camera Geolocation Jpeg Exif Tutorial
- Used “Save As” to give it the flickrfeedbigborder.html filename we ended up using (and Nitro HTML does not like non-alphanumeric characters by the way)
- Used “Email as Attachment” to email as attachment … doh!
- Open Mail app and tap/click into this email
- Lo and behold a Share option of the attachment of this email is an FTPManager app (s)FTP file transfer … yayyyyyy!
… was that FTPManager attachment Share option, in that last step above … brilliant!
So maybe you’d like to try the “fruits of the iPad’s labour” with this live run link, and hope to see you back soon.
Previous relevant Tablet Run Web Server Blog Primer Tutorial is shown below.
We’ve been mulling over how feasible it is to run this blog from a tablet … like an iPad … please don’t ask why? Sorry seems to be the hardest word.
There are two major reasons it is difficult with an iPad “out of the box”, but who says you have to live in a box. That was rhetorical.
Anyway, the two reasons are …
- the extreme pain of a native iPad keyboard “out of the box” … like to meet the person who doesn’t feel this when writing hand coded HTML, which is our wont hereabouts … oh, hello Mr Smith … oh, and you too Ms Smith … all right, that’s enough Cousin Smith … we don’t need your inferiority complex campaign thank you very much … no, I wasn’t thanking you … gheese … thinking on it, as painstaking as the really small keyboard buttons would be, to optionally have a mode of keyboard like QWERTY (sorry some people) would be nice as an option “out of the box” for hand coding HTML masochists
- the (s)FTP question of getting media and HTML over to our web server … though, if you don’t need to show code in your WordPress blog, maybe you could do away with no (s)FTP thoughts … though know for a fact you would be causing grief to neglected software code components
Now today you may detect a little flippancy, a little triumphalism even … but it won’t last … however, the reason is twofold … one hardware and one software … and a warm and fuzzy conjoined Goldilocks feeling of the porridge in between (that must be networking) … but we digress …
- hardware wise … and we’re sorry it cost something, but believe me, it could be worth it … we bought a Logitech K480 Multi-Device Bluetooth Keyboard … yayyyyyyyy! … no more scrambling around between keyboard modes looking for the < and >
- software wise … and we’re back to it costing nothing … we looked on Apple Store for “HTML editor” and looked at the first screen’s worth of free apps … there were 4 and favoured out of the four, at a first brief look, in “most liked order first” order …
- Nitro HTML … our blog posting today was written with it and the Bluetooth keyboard … so, thanks …
- HTML editor
- CodeMaster
- Ca
Nitro HTML caught my eye for its …
- email as attachment your HTML … and HTML editor for its …
- (s)FTP functionality
… especially so, with the latter, because it augments the excellent iPad app FTPManager free version we already have, which can help us (s)FTP over to our web server our Photos app file(s), but not HTML, at least in this free version we have hereabouts. Pay a little for FTP on the Go Pro app and this will handle text file (s)ftp transfers.
We’ve been typing for quite a few minutes now, and the “glow” hasn’t subsided, and though we still prefer the good ol’ MacBook Pro methods … well … if push comes to shove … maybe you could do more than I initially gave credit to running a web server via just a tablet … we’ll see.
Did you know?
Just before we “see” let’s “sense”. Before all this “blurb” above a huge thing you should not be scared of on a tablet if you are going to take on this “tablet only” blog approach, is to not be scared of the iPad’s “long hover” over (HTML) text “Select” option, because it is a crucial start to Copy/Paste operations on a tablet. And if you do lots of “long hover” over (HTML) text work, don’t be shy to start the “long hover” in the middle of a block of HTML to get a good spread with those initial positioners … you’ll see what I mean if/when you do a lot of Copy/Paste tablet work.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.