Were you around for the Window SessionStorage Client Versus Server Tutorial? We found a place where we could differentiate between …
- sessionStorage … and …
- localStorage
… regarding the combination of …
- sessionStorage‘s “ephemeral” storage suits … as well as a mechanism to …
- not need (ie. be a functional replacement for) HTML form method=POST (instead, using method=GET with extra argument being the sessionStorage name used (for that tiny period of time)) for large amounts of data that normally require action=[somePHPserverPage]
… and so can remain a totally client facing web application even though we are doing similar work to what we did with Dynamic Timer Web Browser Reminder Media Tutorial when we added media file browsing into the mix by starting to interface with client_browsing.htm‘s File API talents within an HTML iframe “child” element.
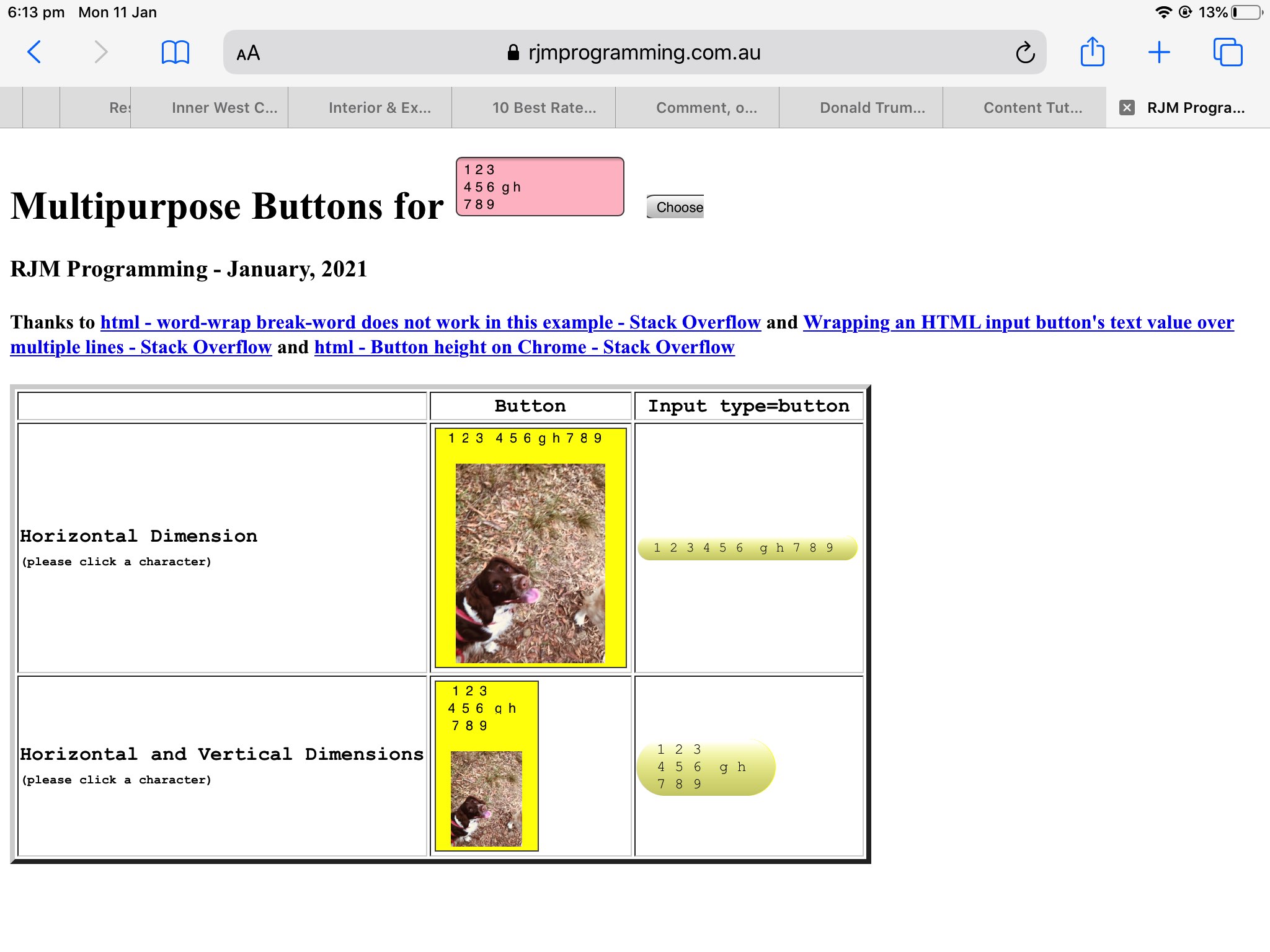
And so on top of the progress up to yesterday’s Multipurpose Buttons Content Tutorial, today we allow users to be able to append …
- img (image)
- audio
- video
… media data contents within the “button” (but not input type=button) element buttons.
Yet again, feel free to try the third draft multipurpose_buttons.html live run link to see what we mean by the use of sessionStorage to store (for that tiny length of time) and restore of these media data sets just within the “client facing wooooooorrrrrrllllllldddd”.
Previous relevant Multipurpose Buttons Content Tutorial is shown below.
Yesterday’s proof of concept “Multipurpose Buttons” web application of Multipurpose Buttons Primer Tutorial was pretty typical of many “proof of concept”s out there, not rocking the boat with the messy woooooorrrrllllllddd of what a user might enter as the “content” of those buttons. But that “proof of concept” idea is important to establish …
- what is crucial … as well as …
- what is important
- what needs attention when genericizing (which is today’s work) … and up above all this …
- whether the whole concept is feasible for controlled data content
- whether the whole concept is feasible for user entered data content
… and happily, though there are some cross-browser tweaks (always a bit of a genericization “sour puss” for us), we think that last option above is indeed possible. The whole exercise has certainly borne out how much more powerful is the HTML “button” element for this multipurpose thinking, than is the “input type=button” (older) HTML element type, that “button” element now truly a “container” type of element (for us, the HTML elements where the property innerHTML has a proper meaning).
Proof of this is that this genericization drive today hardly concerned itself with any HTML “button” element concerns, rather it was a constant battle to make the HTML “input type=button” “hang in there”.
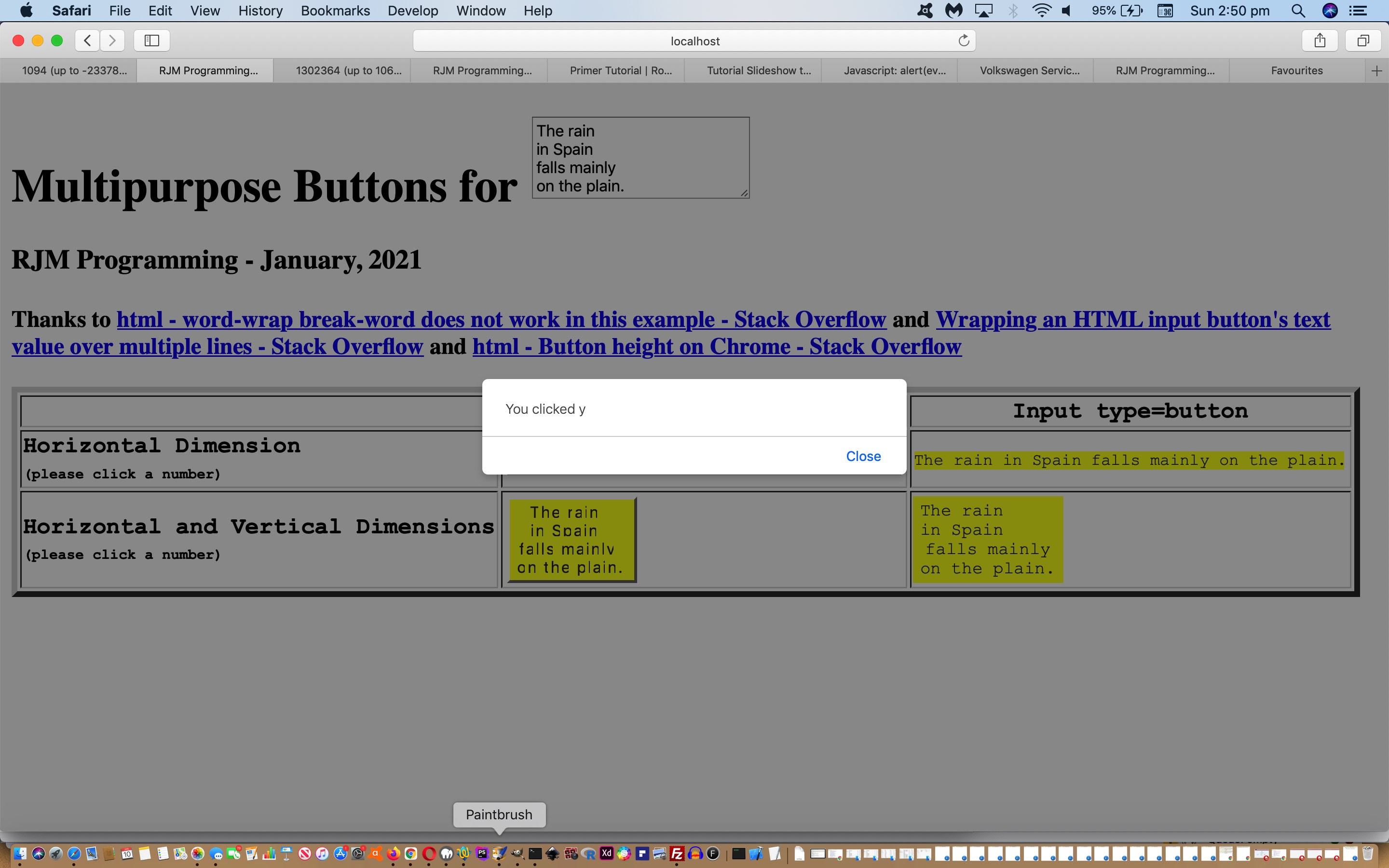
Okay then, if we are allowing a “vertical dimension” to our contents and we offer you the choice of …
- textarea … versus …
- div contenteditable=true
… as your user interaction HTML element of choice, which do you think is better? Well, our choice was a no brainer, as we had decided the reasoning would be …
- encase …
- whatever element above is used …
- within an HTML form action=[here’sLookingAtYouKid] method=GET navigational arrangement
… as our means of passing through user interaction findings. Well, this rules out “div contenteditable=true” as the “name” property of HTML “form” elements map from that element’s “value” property, something a “div contenteditable=true” lacks but a “textarea” element excels at (as well as its “innerHTML” initializing of data (ie. value) talents, as well).
This genericization drive also taught us that even if a monospaced font such as Courier New is enforced for the HTML “input type=button” there can be different “display looks” between data containing …
- space (” “) character (as whitespace) … versus …
- non-breaking space (“ ”) character
… the latter crucial for us to even up record lengths of the underlying “display data” used to make the “input type=button” elements “look” as the user would have intended, meaning that the non-breaking whitespace character (as one character) above is used for “display data” that is a “square block of text” so that “display:block” can work with CSS “font-size” and “width” and “height” to facilitate this HTML “input type=button” display look.
As you’d expect, coming back (ie. callback) via “action=[here’sLookingAtYouKid]” form navigation above means we need a document.body “onload” event function as way below to set up display settings and the creation of that “onclick” logic evaled “if logic” setting the global variable “gval” …
if (cnum != ("1 2 3 " + String.fromCharCode(10) + "4 5 6 " + String.fromCharCode(10) + "7 8 9 ")) { // true user interaction data here
gval='';
eval(ifstr); // for Horizontal and Vertical input type=button ... just Horizontal uses "ifstrone" variable instead
if (gval != '') { setTimeout(agval, 1000); }
}
… is set up at global initializations followed by the “function onl” document.body “onload” event logic below …
var gval='';
var cnum=location.search.split('content=')[1] ? decodeURIComponent(location.search.split('content=')[1].split('&')[0]).replace(/\+/g,' ') : "1 2 3 " + String.fromCharCode(10) + "4 5 6 " + String.fromCharCode(10) + "7 8 9 ";
while (cnum.indexOf(' ' + String.fromCharCode(13) + String.fromCharCode(10)) != -1) {
cnum=cnum.replace(' ' + String.fromCharCode(13) + String.fromCharCode(10), ' [13][10]');
}
while (cnum.indexOf(' ' + String.fromCharCode(10) + String.fromCharCode(13)) != -1) {
cnum=cnum.replace(' ' + String.fromCharCode(10) + String.fromCharCode(13), ' [10][13]');
}
while (cnum.indexOf(' ' + String.fromCharCode(10)) != -1) {
cnum=cnum.replace(' ' + String.fromCharCode(10), ' [10]');
}
while (cnum.indexOf(' ' + String.fromCharCode(13)) != -1) {
cnum=cnum.replace(' ' + String.fromCharCode(13), ' [13]');
}
while (cnum.indexOf(String.fromCharCode(13) + String.fromCharCode(10)) != -1) {
cnum=cnum.replace(String.fromCharCode(13) + String.fromCharCode(10), ' [13][10]');
}
while (cnum.indexOf(String.fromCharCode(10) + String.fromCharCode(13)) != -1) {
cnum=cnum.replace(String.fromCharCode(10) + String.fromCharCode(13), ' [10][13]');
}
while (cnum.indexOf(String.fromCharCode(10)) != -1) {
cnum=cnum.replace(String.fromCharCode(10), ' [10]');
}
while (cnum.indexOf(String.fromCharCode(13)) != -1) {
cnum=cnum.replace(String.fromCharCode(13), ' [13]');
}
cnum=cnum.replace(/\[13\]\[10\]/g, String.fromCharCode(13) + String.fromCharCode(10));
cnum=cnum.replace(/\[10\]\[13\]/g, String.fromCharCode(10) + String.fromCharCode(13));
cnum=cnum.replace(/\[13\]/g, String.fromCharCode(13));
cnum=cnum.replace(/\[10\]/g, String.fromCharCode(10));
var origcnumx=cnum; //.trim();
var cnumx=cnum; //.trim();
function onl() {
var ih='', jh=0, kh=0, lh=0, onelh=0, zero=0, eight=0;
maxlh=0;
if (cnum != ("1 2 3 " + String.fromCharCode(10) + "4 5 6 " + String.fromCharCode(10) + "7 8 9 ")) { // true user interaction data here
var ccnums=[];
if (origcnumx.indexOf(String.fromCharCode(13) + String.fromCharCode(10)) != -1) {
ccnums=origcnumx.split(String.fromCharCode(13) + String.fromCharCode(10));
document.getElementById('content').rows='' + ccnums.length;
} else if (origcnumx.indexOf(String.fromCharCode(10) + String.fromCharCode(13)) != -1) {
ccnums=origcnumx.split(String.fromCharCode(10) + String.fromCharCode(13));
document.getElementById('content').rows='' + ccnums.length;
} else if (origcnumx.indexOf(String.fromCharCode(13)) != -1) {
ccnums=origcnumx.split(String.fromCharCode(13));
document.getElementById('content').rows='' + ccnums.length;
} else {
ccnums=origcnumx.split(String.fromCharCode(10));
document.getElementById('content').rows='' + ccnums.length;
}
//alert(ccnums.length);
for (jh=1; jh<=ccnums.length; jh++) {
if (eval('' + ccnums[eval(-1 + jh)].length) > eval('' + maxlh)) { maxlh=ccnums[eval(-1 + jh)].length; }
}
for (jh=1; jh<=cnumx.length; jh++) {
ih+="<span class=bxandy onclick='gval=this.innerHTML;'>" + cnumx.substring(eval(-1 + jh)).substring(0,1) + "</span>";
//if (lh == 0) { alert(cnumx.substring(eval(-1 + jh)).substring(0,1)); }
if ((cnumx + ' ').substring(eval(0 + jh)).substring(0,1)) {
zero=eight;
if (eight > 0) { eight--; }
} else {
zero=0;
}
if (ifstrone.indexOf('if ') == -1) {
ifstrone+=" if (eval(propx) <= eval(" + eval(1 + onelh) + "." + zero + " / " + cnumx.length + ")) { gval='" + cnumx.substring(eval(-1 + jh)).substring(0,2) + "'; } ";
} else {
ifstrone+=" else if (eval(propx) <= eval(" + eval(1 + onelh) + "." + zero + " / " + cnumx.length + ")) { gval='" + cnumx.substring(eval(-1 + jh)).substring(0,2) + "'; } ";
}
if (ccnums.length == 1) {
if (ifstr.indexOf('if ') == -1) {
ifstr+=" if (eval(propx) <= eval(" + eval(1 + lh) + "." + zero + " / " + maxlh + ")) { gval='" + cnumx.substring(eval(-1 + jh)).substring(0,2) + "'; } ";
} else {
ifstr+=" else if (eval(propx) <= eval(" + eval(1 + lh) + "." + zero + " / " + maxlh + ")) { gval='" + cnumx.substring(eval(-1 + jh)).substring(0,2) + "'; } ";
}
} else {
if (ifstr.indexOf('if ') == -1) {
ifstr+=" if (eval(propx) <= eval(" + eval(1 + lh) + "." + zero + " / " + maxlh + ") && eval(propy) <= eval(" + eval(1 + kh) + ".0 / " + ccnums.length + ")) { gval='" + cnumx.substring(eval(-1 + jh)).substring(0,2) + "'; } ";
} else {
ifstr+=" else if (eval(propx) <= eval(" + eval(1 + lh) + "." + zero + " / " + maxlh + ") && eval(propy) <= eval(" + eval(1 + kh) + ".0 / " + ccnums.length + ")) { gval='" + cnumx.substring(eval(-1 + jh)).substring(0,2) + "'; } ";
}
}
lh++;
onelh++;
if (lh == ccnums[kh].length && kh < ccnums.length) {
if (lh < maxlh) {
while (lh < maxlh) {
ih+="<span class=bxandy onclick='gval=this.innerHTML;'> </span>";
if (ccnums.length == 1) {
if (ifstr.indexOf('if ') == -1) {
ifstr+=" if (eval(propx) <= eval(" + eval(1 + lh) + ".0 / " + maxlh + ")) { gval=' '; } ";
} else {
ifstr+=" else if (eval(propx) <= eval(" + eval(1 + lh) + ".0 / " + maxlh + ")) { gval=' '; } ";
}
} else {
if (ifstr.indexOf('if ') == -1) {
ifstr+=" if (eval(propx) <= eval(" + eval(1 + lh) + ".0 / " + maxlh + ") && eval(propy) <= eval(" + eval(1 + kh) + ".0 / " + ccnums.length + ")) { gval=' '; } ";
} else {
ifstr+=" else if (eval(propx) <= eval(" + eval(1 + lh) + ".0 / " + maxlh + ") && eval(propy) <= eval(" + eval(1 + kh) + ".0 / " + ccnums.length + ")) { gval=' '; } ";
}
}
lh++;
}
}
ih+="<br>";
kh++;
lh=0;
}
}
if (maxlh == 0) { maxlh=lh; }
//alert(ifstrone);
document.getElementById('ix').style.marginLeft='1px';
document.getElementById('ix').style.marginRight='3px';
if (/chrome/i.test( navigator.userAgent )) {
document.getElementById('ix').style.width='' + Math.round(eval(0 + cnumx.length) * 8.0) + 'px';
document.getElementById('ixandy').style.width='' + Math.round(eval(0 + maxlh) * 7.5) + 'px';
} else {
document.getElementById('ix').style.width='' + Math.round(eval(0 + cnumx.length) * 6.75) + 'px';
document.getElementById('ixandy').style.width='' + Math.round(eval(0 + maxlh) * 8.0) + 'px';
}
document.getElementById('ixandy').style.height='' + Math.floor(eval(eval('' + ccnums.length) * 14) + 4) + 'px';
document.getElementById('bxandy').innerHTML=ih.replace(/\>\ \<\/span\>/g, '> </span>');
document.getElementById('bx').innerHTML=ih.replace(/\<br\>/g,'');
document.getElementById('ix').title='Please click a character.';
document.getElementById('ixandy').title='Please click a character.';
} else {
document.getElementById('ix').style.marginLeft='1px';
document.getElementById('ix').style.marginRight='3px';
if (/chrome/i.test( navigator.userAgent )) {
document.getElementById('ix').style.width='' + Math.round(eval(0 + cnumx.length) * 8.0) + 'px';
document.getElementById('ixandy').style.width='' + Math.round(eval(0 + 6) * 7.5) + 'px';
} else {
document.getElementById('ix').style.width='' + Math.round(eval(0 + cnumx.length) * 6.75) + 'px';
document.getElementById('ixandy').style.width='' + Math.round(eval(0 + 6) * 8.0) + 'px';
}
document.getElementById('ixandy').style.height='' + Math.floor(eval(eval('' + '3') * 14) + 4) + 'px';
}
}
So, feel free to “use” the second draft multipurpose_buttons.html live run link to see what we mean.
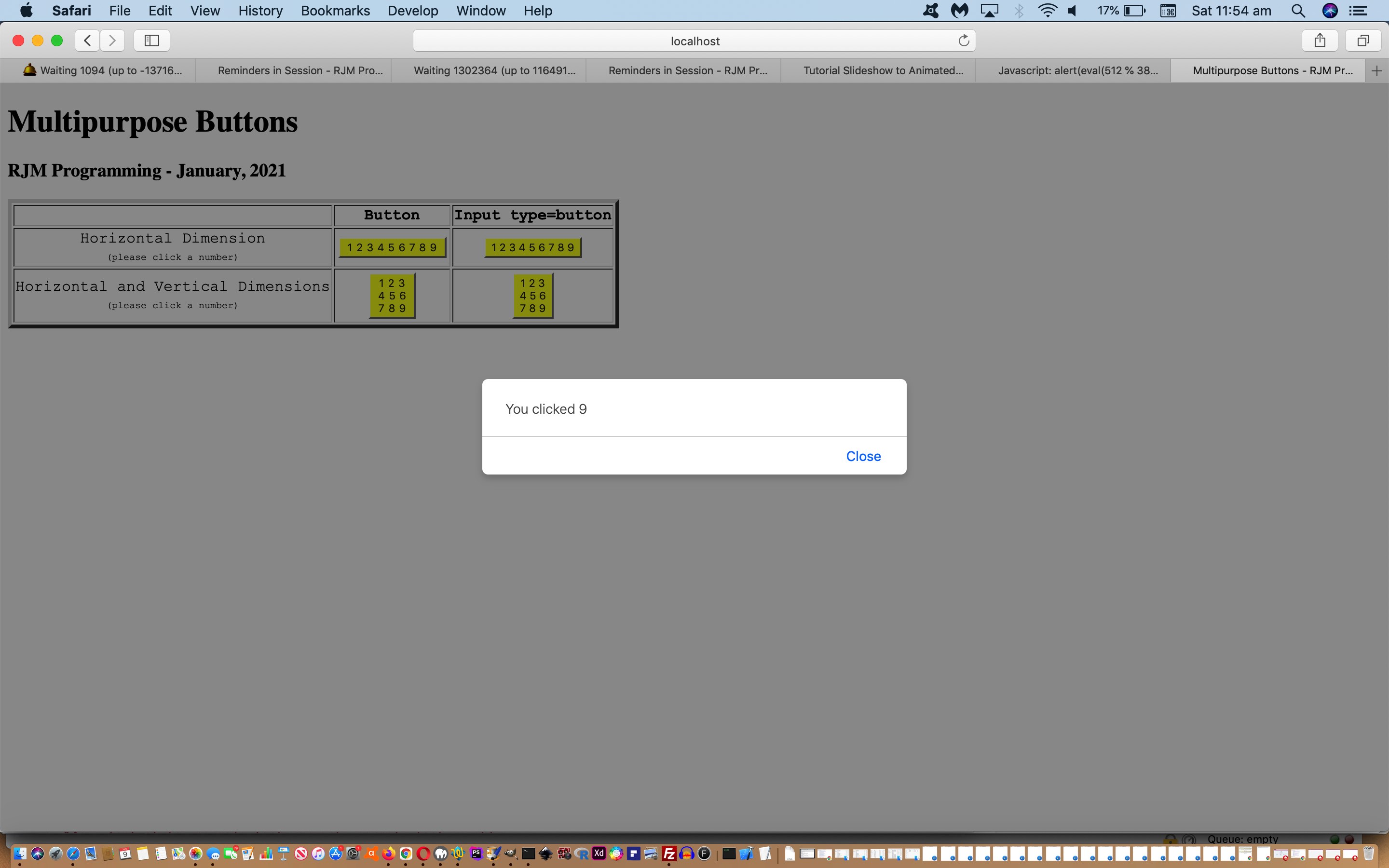
Previous relevant Multipurpose Buttons Primer Tutorial is shown below.
At this blog we go hard at spruiking the qualities of HTML dropdown (ie. select) elements to do with …
- the display brevity … as well as …
- richness of content possibilities
… they can infer upon a webpage. At the expense of “the display brevity” we are keen to use a dropdown attribute “size” set so as to display all the content on the screen where …
- it can sensibly fit on the screen … and …
- it does not matter that mobile platforms do not recognize the “size” attribute “vertical expansion” of a dropdown that takes place on non-mobile platforms
Today, though, we’re here to show you that, with a bit of Javascript event logic, a …
- button element … even better than an …
- input type=button element
… can go some of the way to mimicking those qualities we like so much above, doing even better than the x (ie. horizontal) dimension limit of one that a dropdown has, to be able to fit more data content in horizontally, as a display mechanism you might say has “the display brevity” combined with content complexity you are after.
We wrote a proof of concept multipurpose_buttons.html, featuring the one Javascript “onclick” logic function as per …
var x=0, y=0, lastx=0,lasty=0;
var propx=0.0, propy=0.0;
function iclicked(event) {
var rectis=null, isok=true;;
if (('' + event.target.id) == 'bxandy') {
setTimeout(agval, 1000);
} else if (('' + event.target.className) == 'bxandy') {
setTimeout(agval, 1000);
} else if (('' + event.target.id) == 'bx') {
setTimeout(agval, 1000);
} else if (('' + event.target.className) == 'bx') {
setTimeout(agval, 1000);
} else if (('' + event.target.id) == 'ixandy') {
rectis=event.target.getBoundingClientRect();
if (event.touches) { // thanks to https://stackoverflow.com/questions/24567441/how-do-i-detect-two-fingers-at-touchstart-in-javascript
if (event.touches.length > 1) { isok=false; }
}
if (isok) {
if (event.touches) {
var touches1 = event.changedTouches;
var first1 = touches1[0];
x = first1.clientX;
y = first1.clientY;
} else if (event.clientX || event.clientY) {
x = event.clientX; // - elemLeft;
y = event.clientY; // - elemTop;
} else {
x = event.pageX; // - elemLeft;
y = event.pageY; // - elemTop;
}
lastx=x;
lasty=y;
propx=eval(eval(x - rectis.x) / rectis.width);
propy=eval(eval(y - rectis.y) / rectis.height);
if (eval(propx) <= 0.333 && eval(propy) <= 0.333) {
gval='1';
setTimeout(agval, 1000);
} else if (eval(propx) >= 0.666 && eval(propy) <= 0.333) {
gval='3';
setTimeout(agval, 1000);
} else if (eval(propy) <= 0.333) {
gval='2';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.333 && eval(propy) <= 0.666) {
gval='4';
setTimeout(agval, 1000);
} else if (eval(propx) >= 0.666 && eval(propy) <= 0.666) {
gval='6';
setTimeout(agval, 1000);
} else if (eval(propy) <= 0.666) {
gval='5';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.333) {
gval='7';
setTimeout(agval, 1000);
} else if (eval(propx) >= 0.666) {
gval='9';
setTimeout(agval, 1000);
} else {
gval='8';
setTimeout(agval, 1000);
}
}
} else if (('' + event.target.id) == 'ix') {
rectis=event.target.getBoundingClientRect();
if (event.touches) { // thanks to https://stackoverflow.com/questions/24567441/how-do-i-detect-two-fingers-at-touchstart-in-javascript
if (event.touches.length > 1) { isok=false; }
}
if (isok) {
if (event.touches) {
var touches1 = event.changedTouches;
var first1 = touches1[0];
x = first1.clientX;
y = first1.clientY;
} else if (event.clientX || event.clientY) {
x = event.clientX; // - elemLeft;
y = event.clientY; // - elemTop;
} else {
x = event.pageX; // - elemLeft;
y = event.pageY; // - elemTop;
}
lastx=x;
lasty=y;
propx=eval(eval(x - rectis.x) / rectis.width);
propy=eval(eval(y - rectis.y) / rectis.height);
if (eval(propx) <= 0.111) {
gval='1';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.222) {
gval='2';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.333) {
gval='3';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.444) {
gval='4';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.555) {
gval='5';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.666) {
gval='6';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.777) {
gval='7';
setTimeout(agval, 1000);
} else if (eval(propx) <= 0.888) {
gval='8';
setTimeout(agval, 1000);
} else {
gval='9';
setTimeout(agval, 1000);
}
}
}
}
function agval() {
if (gval != '') {
alert('You clicked ' + gval);
gval='';
}
}
… live run linked web application you can try for yourself regarding this, or see, in action, below …
Did you know?
Regarding the input type=button “Horizontal and Vertical Dimensions” element “look” above we needed help from the internet, thanks, to stop some web browsers such as Firefox, Chrome and Opera not “fattening out” the element height so as to show three lines of numbers, as per the CSS (thanks to html – word-wrap break-word does not work in this example – Stack Overflow and Wrapping an HTML input button's text value over multiple lines – Stack Overflow and html – Button height on Chrome – Stack Overflow) …
<style>
#ixandy {
font-size: 12px;
width: 36px;
height: 44px;
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
/* This is the dangerous one in WebKit, as it breaks things wherever */
word-break: break-all;
/* Instead use this non-standard one: */
word-break: break-word;
/* Adds a hyphen where the word breaks, if supported (No Blink) */
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
white-space: normal;
box-sizing: content-box;
-moz-box-sizing: content-box;
-ms-box-sizing: content-box;
-webkit-box-sizing: content-box;
}
</style>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.