Similar to yesterday’s Respiratory System Quiz Game Primer Tutorial, but that little bit different, we write a Muscle Groups web application today.
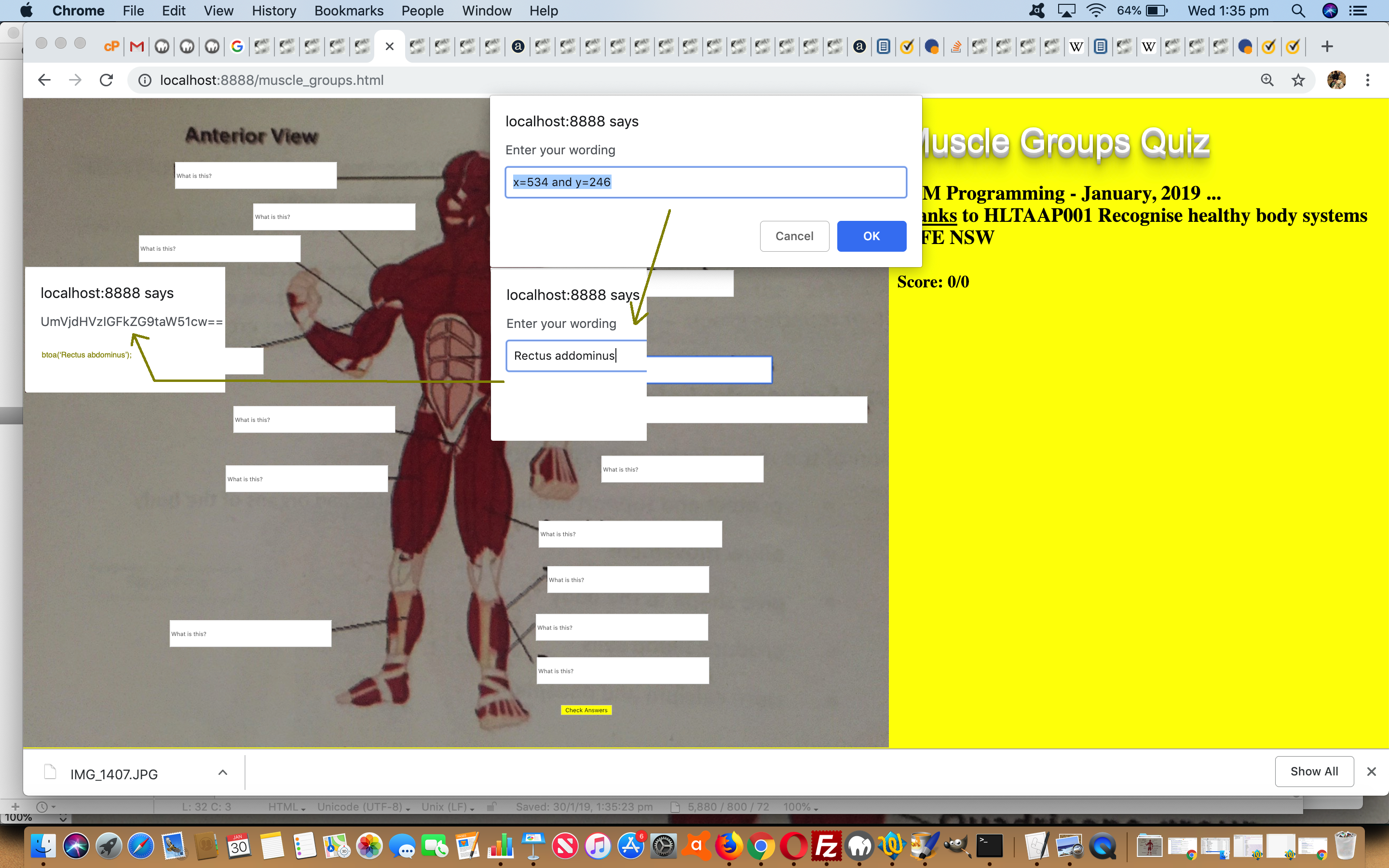
With today’s muscle groups quiz we allowed the share of the photo taken with an iPhone, out of its Photos app, and Emailed as an attachment, on touching the Send link, this time we chose the “Large (518KB)” format option, rather than the “Medium” option we chose yesterday. So, doing this, we get …
- better resolution … but …
- size of photo is too big … which we counteract via …
- CSS “style=”transform:scale(0.5);” … having the further effect that …
- the co-ordinates we derive out of that similar Javascript recxy(event) function of yesterday needs to be multiplied by two … so that …
- two end codelines in (the temporary) recxy(event) of …
var ans=prompt('Enter your wording', 'x=' + x + ' and y=' + y);
alert(btoa(ans));
… serve to complete the filling out of, respectively …- form input type=text position:absolute; left (x) and top (y) co-ordinates
- array of encoded answers via btoa (base64) encoding
… in a much more streamlined approach than yesterday for muscle_groups.html‘s live run link
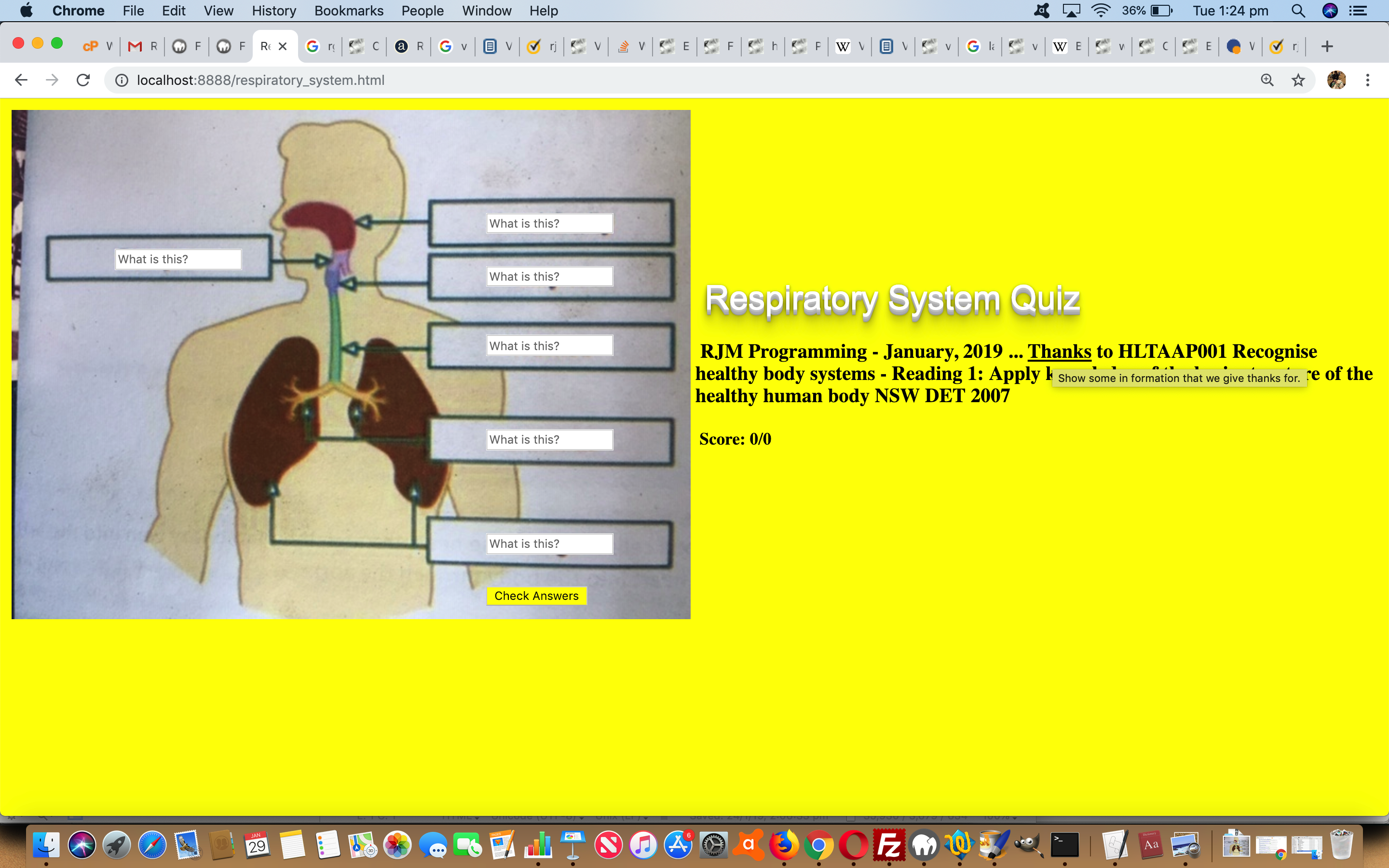
- the source for the quiz knowledge … thanks to HLTAAP001 Recognise healthy body systems TAFE NSW
- both quizzes have a single image as a reference point but neither use (or need) HTML map nor canvas elements
- form element …
- action=[here’sLookingAtYouKid]
- method=GET
- style=’width:640px;height:480px;background: URL(respiratory_system.jpg) no-repeat;‘
- comprised of input type=text textboxes and one type=submit button overlayed into specific positions masking the image at points where that image would have given the answer away, as per …
<input placeholder='What is this?' type=text style='position:absolute;left:108px;top:142px;' name=fld1 id=fld1 value=''></input>
<input placeholder='What is this?' type=text style='position:absolute;left:458px;top:108px;' name=fld2 id=fld2 value=''></input>
<input placeholder='What is this?' type=text style='position:absolute;left:458px;top:158px;' name=fld3 id=fld3 value=''></input>
<input placeholder='What is this?' type=text style='position:absolute;left:458px;top:223px;' name=fld4 id=fld4 value=''></input>
<input placeholder='What is this?' type=text style='position:absolute;left:458px;top:312px;' name=fld5 id=fld5 value=''></input>
<input placeholder='What is this?' type=text style='position:absolute;left:458px;top:410px;' name=fld6 id=fld6 value=''></input>
<input id='sb' type=submit style='background-color:yellow;position:absolute;left:458px;top:460px;' value='Check Answers'></input>
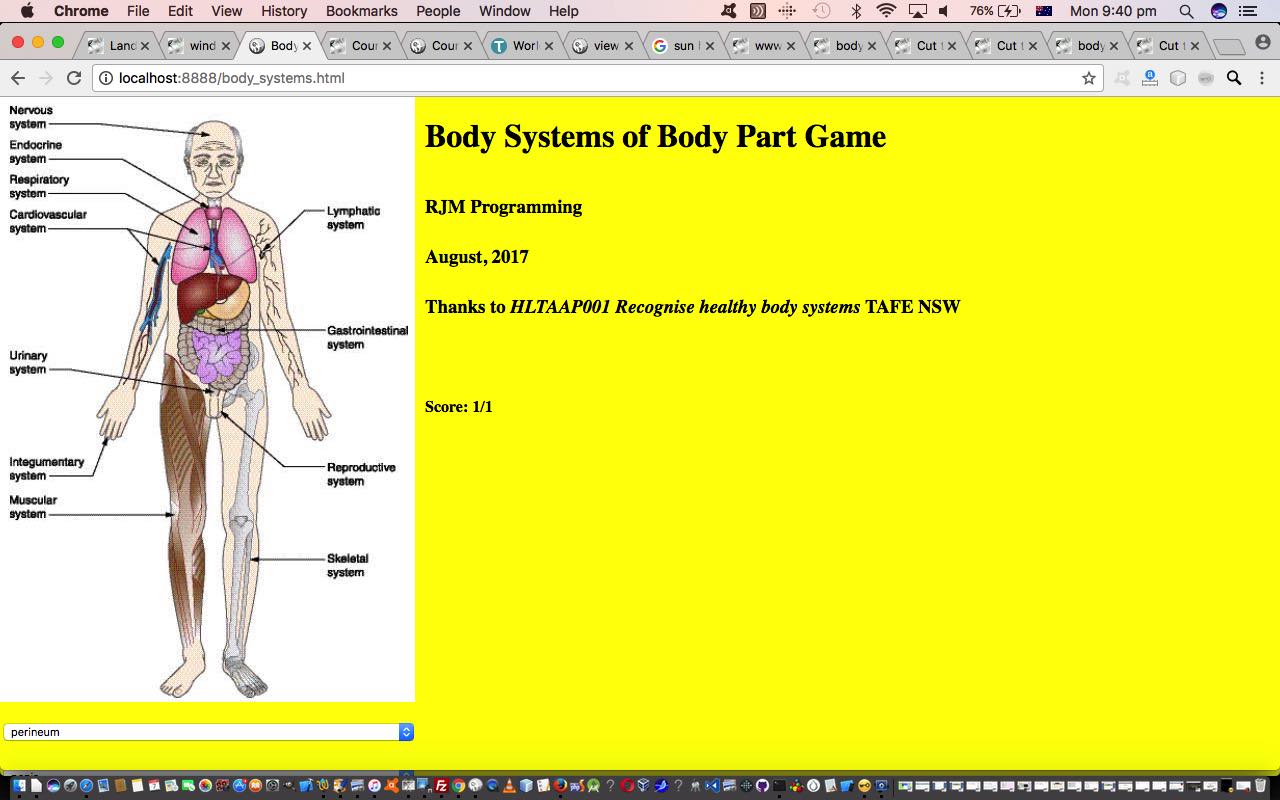
- start with a useful “Body Systems” image … thanks to HLTAAP001 Recognise healthy body systems TAFE NSW
- set it up as the document.body background: url(‘body_systems.jpg’) no-repeat; background image
- “overlay” a …
… HTML table element “grid” on top
- add HTML table element’s cells’ onclick event logics that work on the scoring for the “Body Systems Quiz” game we have for you today
- an HTML select “dropdown” element gets randomly selected with a “Body Part” for which the user then (and features the use of data attributes to store associated data items) …
- clicks (or touches) (a “Body System” arrowhead representing) one of the HTML table element’s cells (but looks to the user as the original background image showing “Body Systems”), triggering the scoring analysis logic for today’s “Body Systems (of Body Parts) Game” whose HTML and Javascript and bit of CSS source code body_systems.html is there for your perusal
- Body System
- Body Part
- Grid Reference (ie. HTML table element’s cells’ IDs)
Please take a look at a nuts and bolts look at this build up of the web application this way (minus the 2x bit we did later) …
We hope “Practice gets towards perfect”.
Previous relevant Respiratory System Quiz Game Primer Tutorial is shown below.
The previous Body Systems Quiz Game Primer Tutorial shares many commonalities with today’s Respiratory System quiz, two major commonalities being …
… and today, for the first time that we can remember we set our image as the background image to an HTML …
… and this is where you may have cried out “How did you get good values for top and left positions, given you are not using an HTML map element?”. Well, we temporarily put the flowchart bits you can further read about at Flowchart Colours Tutorial (and our own bits, temporarily) …
function recxy(event) {
var isok=true;
//if (document.getElementById('dpf')) {
// if (('' + document.getElementById('dpf').style.display).toLowerCase().indexOf('block') != -1) { alert('cliCk ' + wording + ' ' + bodyclick); }
//}
if (event.touches) { // thanks to https://stackoverflow.com/questions/24567441/how-do-i-detect-two-fingers-at-touchstart-in-javascript
if (event.touches.length > 1) { isok=false; }
}
if (isok) {
if (x == 0 && y == 0 && lastx == 0 && lasty == 0) {
if (event.clientX || event.clientY) {
x = event.clientX; // - elemLeft;
y = event.clientY; // - elemTop;
} else {
x = event.pageX; // - elemLeft;
y = event.pageY; // - elemTop;
}
lastx=x;
lasty=y;
//if (document.getElementById('dpf')) {
// if (('' + document.getElementById('dpf').style.display).toLowerCase().indexOf('block') != -1) { alert('Click ' + wording + ' ' + bodyclick); }
//}
setTimeout(xthen, 2000);
setTimeout(andthen, 1000);
} else {
if (event.clientX || event.clientY) {
if (x != event.clientX || y != event.clientY) {
lastx=x;
lasty=y;
//if (document.getElementById('dpf')) {
// if (('' + document.getElementById('dpf').style.display).toLowerCase().indexOf('block') != -1) { alert('ClIck ' + wording + ' ' + bodyclick); }
//}
setTimeout(xthen, 2000);
setTimeout(andthen, 1000);
//} else {
//document.title+=' ! ';
}
} else {
if (x != event.pageX || y != event.pageY) {
lastx=x;
lasty=y;
//if (document.getElementById('dpf')) {
// if (('' + document.getElementById('dpf').style.display).toLowerCase().indexOf('block') != -1) { alert('clicK ' + wording + ' ' + bodyclick); }
//}
setTimeout(xthen, 2000);
setTimeout(andthen, 1000);
//} else {
//document.title+=' ? ';
}
}
if (event.clientX || event.clientY) {
x = event.clientX; // - elemLeft;
y = event.clientY; // - elemTop;
} else {
x = event.pageX; // - elemLeft;
y = event.pageY; // - elemTop;
}
}
//alert('x=' + x + ' and y=' + y);
}
alert('x=' + x + ' and y=' + y);
}
</script>
</head>
<body onclick='recxy(event);' onload='checkanswers();' style='background-color:yellow;'>
… just for the period writing the web application, and then we ended up with this very pared back respiratory_system.html with its associated live run link for you to test out your Respiratory System knowledge.
Previous relevant Body Systems Quiz Game Primer Tutorial is shown below.
“Regional” click (or touch) web application functionality doesn’t have to be always done via an HTML map element thangthing. Today, as an alternative methodology, we …
You may wonder, from this, where’s the relationship among …
… established? Again, as you may be really sick of by now with us, nothing more complicated data structure wise, than a “Body System:Body Parts List (comma separated):Grid Reference List (comma separated)” array, as exemplified by the snippet …
var b_s=["Cardiovascular:heart,blood,vessels:3_2,3_3,5_2",
...
];
When taking a look at today’s HTML and Javascript and bit of CSS source code body_systems.html you may notice “the bit of CSS”, literally …
<style>
td { width: 10%; height: 10%; border: 0px inset red; }
</style>
… and wonder, what’s the go with the 0px bit of “border: 0px inset red;”? Well, it’s a reminder back to how we “debugged” the “Grid Reference” array data we collected. When developing this web application, we had, for debugging purposes, this CSS as …
<style>
td { width: 10%; height: 10%; border: 1px inset red; }
</style>
… and just during that period we had a way to tell in which HTML table element’s cell a “Body System” arrowhead would fall. It may not be to your liking to leave such “kludges” in live code, and often we’d agree, but if something is such an obvious code “attention seeker”, we actually find leaving such “peccadillos” in instructive into future revisits of such code.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.