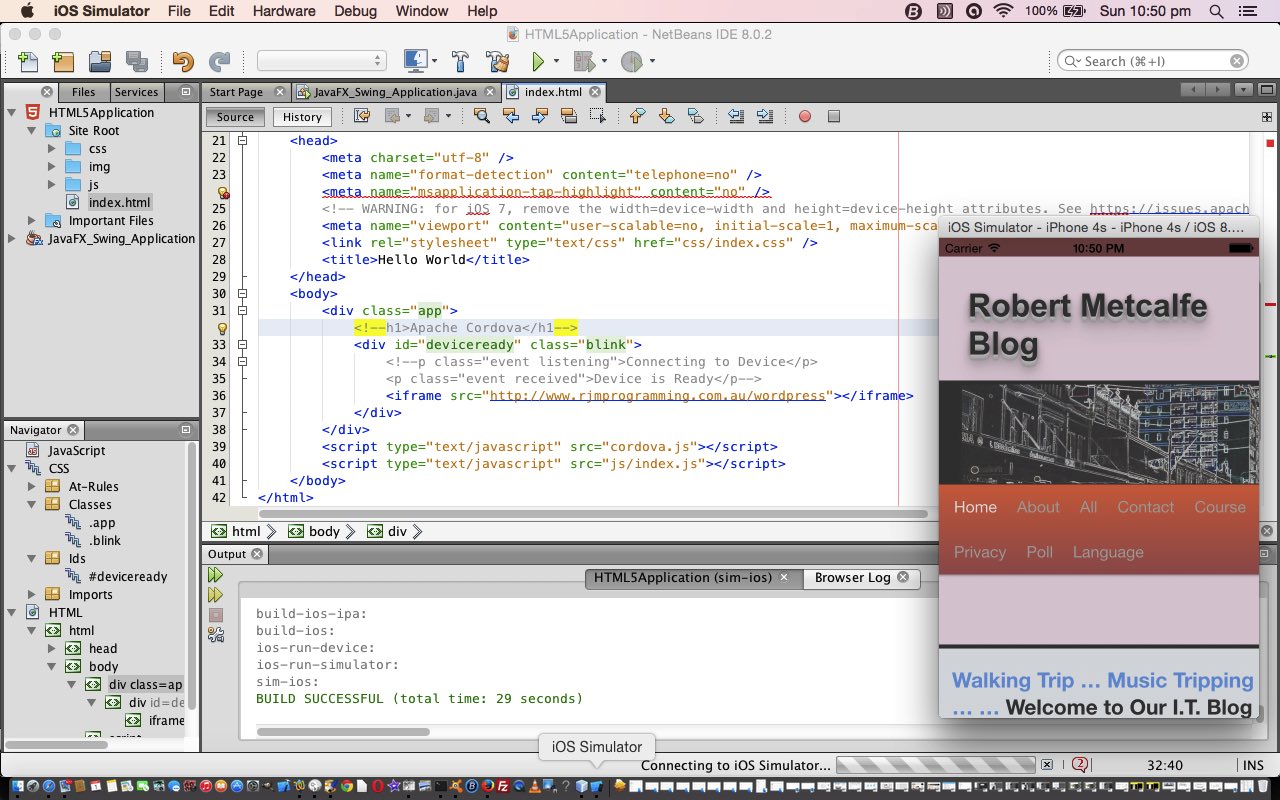
Our tutorial today creates an Apache Cordova HTML5 mobile application via the NetBeans IDE on a MacBook Pro. It shares the need to have node.js, a “platform built on Chrome’s JavaScript runtime for easily building fast, scalable network applications” (to quote the website), as we saw, also, with Mojito Primer Tutorial.
It’s amazing how many ways there are to create mobile applications now. The Apache Cordova HTML5 Javascript idea has many similarities to PhoneGap and jQuery Mobile, which we first talked about with PhoneGap iOS Mobile Xcode Primer Tutorial and jQuery Mobile Primer Tutorial respectively, in that they all use that HTML5/Javascript core functionality.
This approach to mobile application creation is a lot like a duck on a pond, with a lot going on underneath, by the NetBeans IDE, allowing you to concentrate on the HTML5 and Javascript to achieve the aims of your mobile application.
This solution also makes use of the git (client) source control system (also known as GitHub), which is the source control system Xcode uses by default.
Have a geek, or is that a gander, at some source code associated with today’s tutorial … HTML, then Javascript, then CSS (styling) …
With today’s simple application we allow the blog you are on be contained in an iframe of the mobile application … cute, huh? … woof (okay, Nala, dinner time).
If this was interesting you may be interested in this too.