Revisiting the recent Next Episode Button Scenarios Primer Tutorial has a couple of advantages …
- we managed to make keyframes/transitions logic start working for the 3 of 5 ideas we had regarding our Short Wait (for new episode streaming service binge watching) scenario … and …
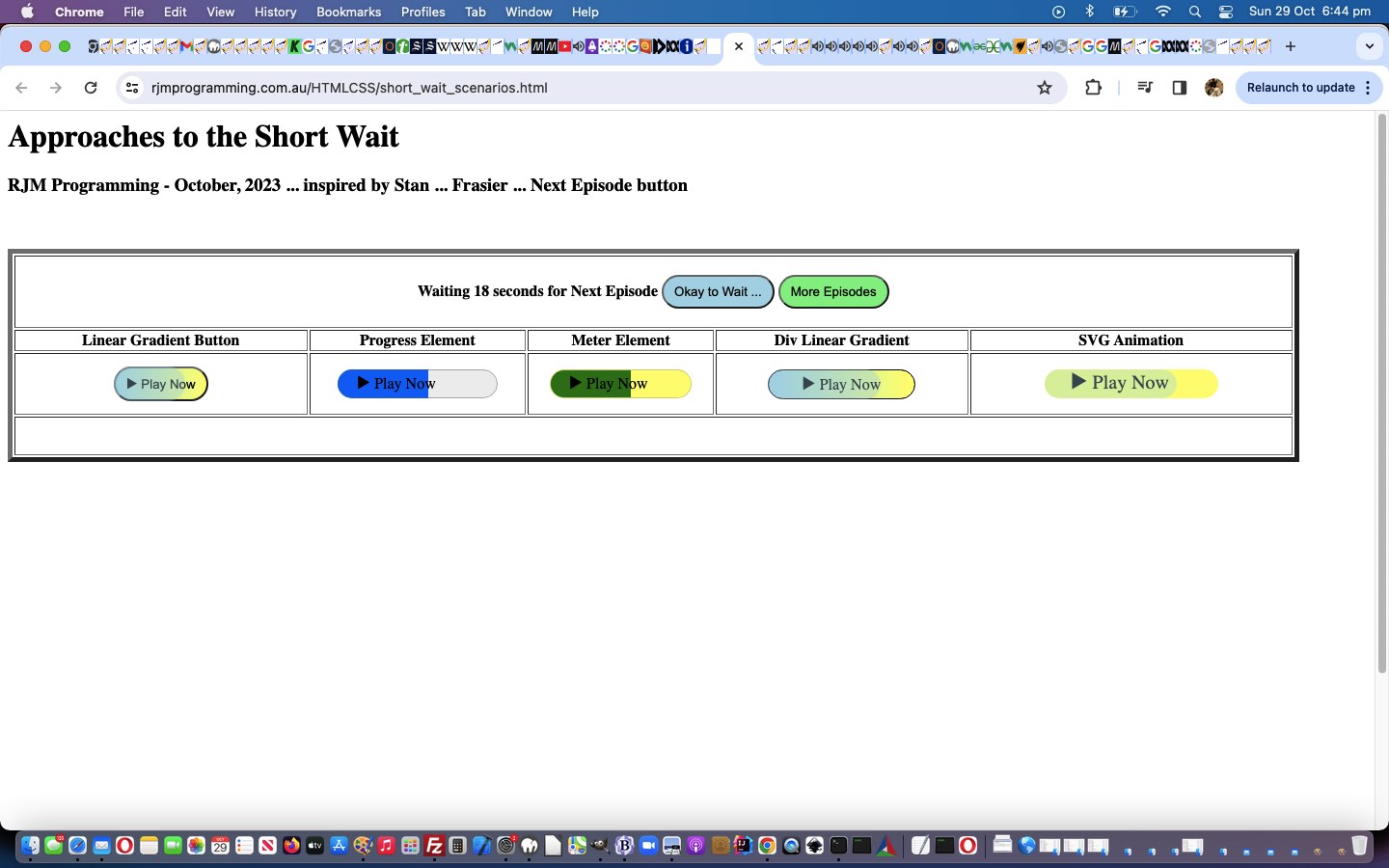
- today, paying more attention, we can fix the button wording seen on Frasier, that we’d mixed up … in that …
- linear gradient was on a button with the wording …
▶ Play Now
- and perhaps “headed off at the pass” click of …
More Episodes
… button, giving us the chance to fix this “misrememberance”
- linear gradient was on a button with the wording …
Regarding linear gradients, guess it is important not to think all linear gradient keyframes/transitions attempts will function, an example being our attempt to make happen …
<style>
@keyframes fadebutton { /* Thanks to https://ide.geeksforgeeks.org/online-html-editor/4f0ce33b-a6e5-463e-8398-9500b4752d90 */
from {
background-image: linear-gradient(to right, lightblue 0%, rgb(255,255,127) 100%);
}
to {
background-image: linear-gradient(to right, lightblue 100%, rgb(255,255,127) 0%);
}
}
</style>
… failing, the day before yesterday. We’ve bypassed this “not working” linear gradient usage example for a new idea combining …
- “overlay” element ideas … combined with …
- keyframes/transitions usage … more along your traditional numerical usage, linking it to a width HTML element CSS property …
function pmstuff() {
var buts=document.getElementById('bwait').getBoundingClientRect();
var divs=document.getElementById('dwait').getBoundingClientRect();
var svgs=document.getElementById('mysvg').getBoundingClientRect();
document.getElementById('dstyle').innerHTML+='<style> .wbutton { border-color:transparent; border-radius: 80px; background-color:rgba(173, 216, 230, 0.4); z-index:78; width:0px; height:' + buts.height + 'px; top:' + buts.top + 'px; left:' + buts.left + 'px; position:absolute; -webkit-animation: widthbutton 18s ease-out infinite; -moz-animation: widthbutton 18s ease-out infinite; animation: widthbutton 18s ease-out infinite; } @keyframes widthbutton { 0% { width: 0px; } 100% { width: ' + buts.width + 'px; } } </style>';
document.getElementById('delement').innerHTML+='<button id=obut class=wbutton></button>';
document.getElementById('dstyle').innerHTML+='<style> .dbutton { border-color:transparent; border-radius: 80px; background-color:rgba(173, 216, 230, 0.4); z-index:78; width:0px; height:' + divs.height + 'px; top:' + divs.top + 'px; left:' + divs.left + 'px; position:absolute; -webkit-animation: widthdiv 18s ease-out infinite; -moz-animation: widthdiv 18s ease-out infinite; animation: widthdiv 18s ease-out infinite; } @keyframes widthdiv { 0% { width: 0px; } 100% { width: ' + divs.width + 'px; } } </style>';
document.getElementById('delement').innerHTML+='<button id=dbut class=dbutton></button>';
document.getElementById('dstyle').innerHTML+='<style> .sbutton { border-color:transparent; border-radius: 80px; background-color:rgba(173, 216, 230, 0.4); z-index:78; width:0px; height:' + svgs.height + 'px; top:' + svgs.top + 'px; left:' + svgs.left + 'px; position:absolute; -webkit-animation: widthsvg 18s ease-out infinite; -moz-animation: widthsvg 18s ease-out infinite; animation: widthsvg 18s ease-out infinite; } @keyframes widthsvg { 0% { width: 0px; } 100% { width: ' + svgs.width + 'px; } } </style>';
document.getElementById('delement').innerHTML+='<button id=sbut class=sbutton></button>';
var prec=document.getElementsByTagName('progress')[0].getBoundingClientRect();
var mrec=document.getElementsByTagName('meter')[0].getBoundingClientRect();
document.getElementById('doverlay').innerHTML+='<span onclick="event.stopPropagation(); ouralert(' + "'Next Episode.'" + '); document.getElementById(' + "'myvideo'" + ').style.opacity=' + "'1.0'" + '; document.getElementById(' + "'myvideo'" + ').play(); " id=pspan style="background-color:transparent;position:absolute;top:' + eval(20 + prec.top) + 'px;left:' + eval(20 + prec.left) + 'px;z-index:99;">▶ Play Now</span>';
document.getElementById('doverlay').innerHTML+='<span onclick="event.stopPropagation(); ouralert(' + "'Next Episode.'" + '); document.getElementById(' + "'myvideo'" + ').style.opacity=' + "'1.0'" + '; document.getElementById(' + "'myvideo'" + ').play(); " id=mspan style="background-color:transparent;position:absolute;top:' + eval(20 + mrec.top) + 'px;left:' + eval(20 + mrec.left) + 'px;z-index:99;">▶ Play Now</span>';
setInterval(aunit, 180);
}
… in our changed short_wait_scenarios.html Short Wait Scenario web application.
Previous relevant Next Episode Button Scenarios Primer Tutorial is shown below.
We were streaming episodes of Frasier, effectively “binge watching”, the other day, on Stan, and were impressed by the cuteness of the …
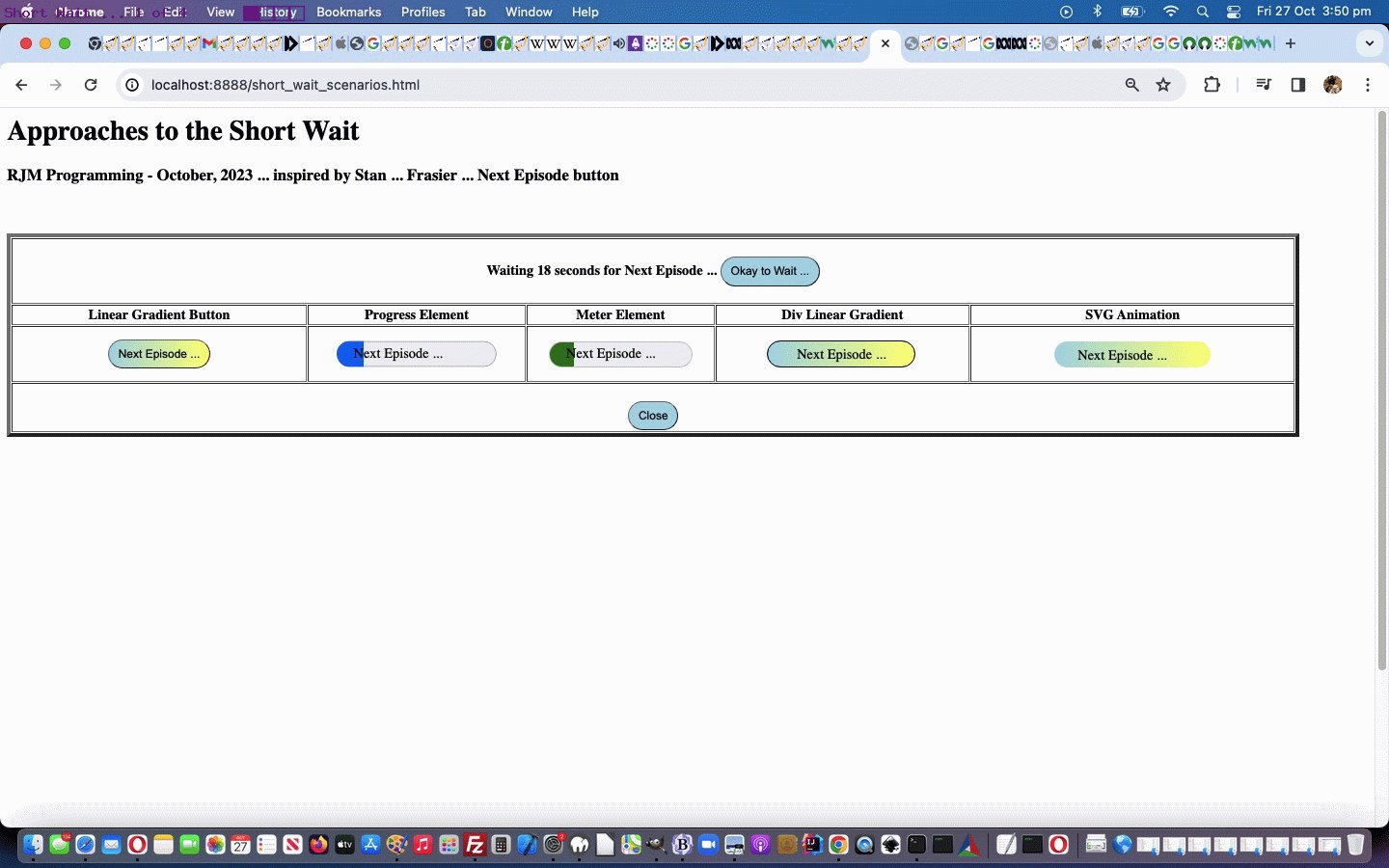
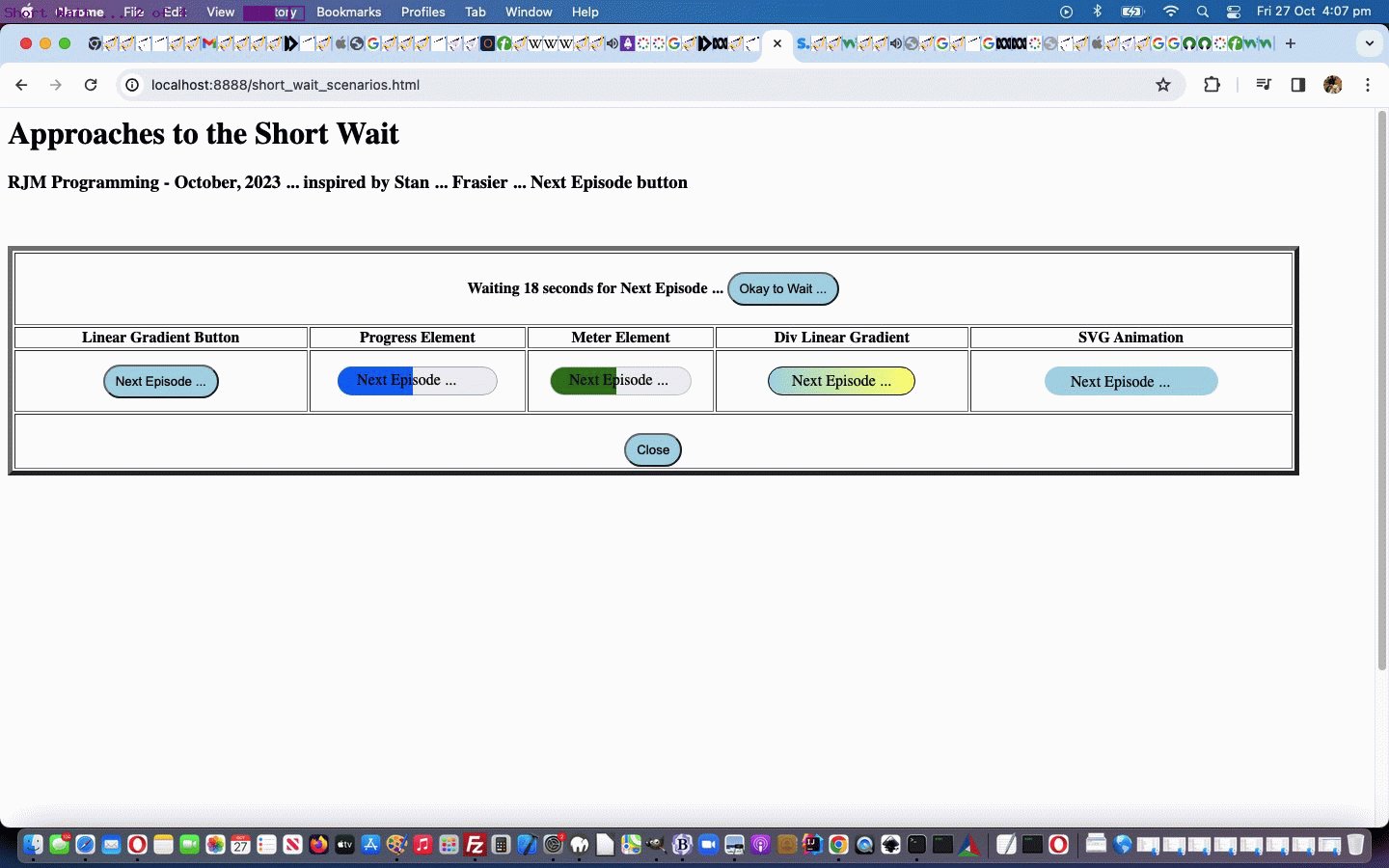
Next episode …
… button “linear gradient” look. So we wrote a “proof of concept” Short Wait Scenario web application featuring five ideas we’ve had …
- button … using linear-gradient background-image … using “keyframes” and “transitions”
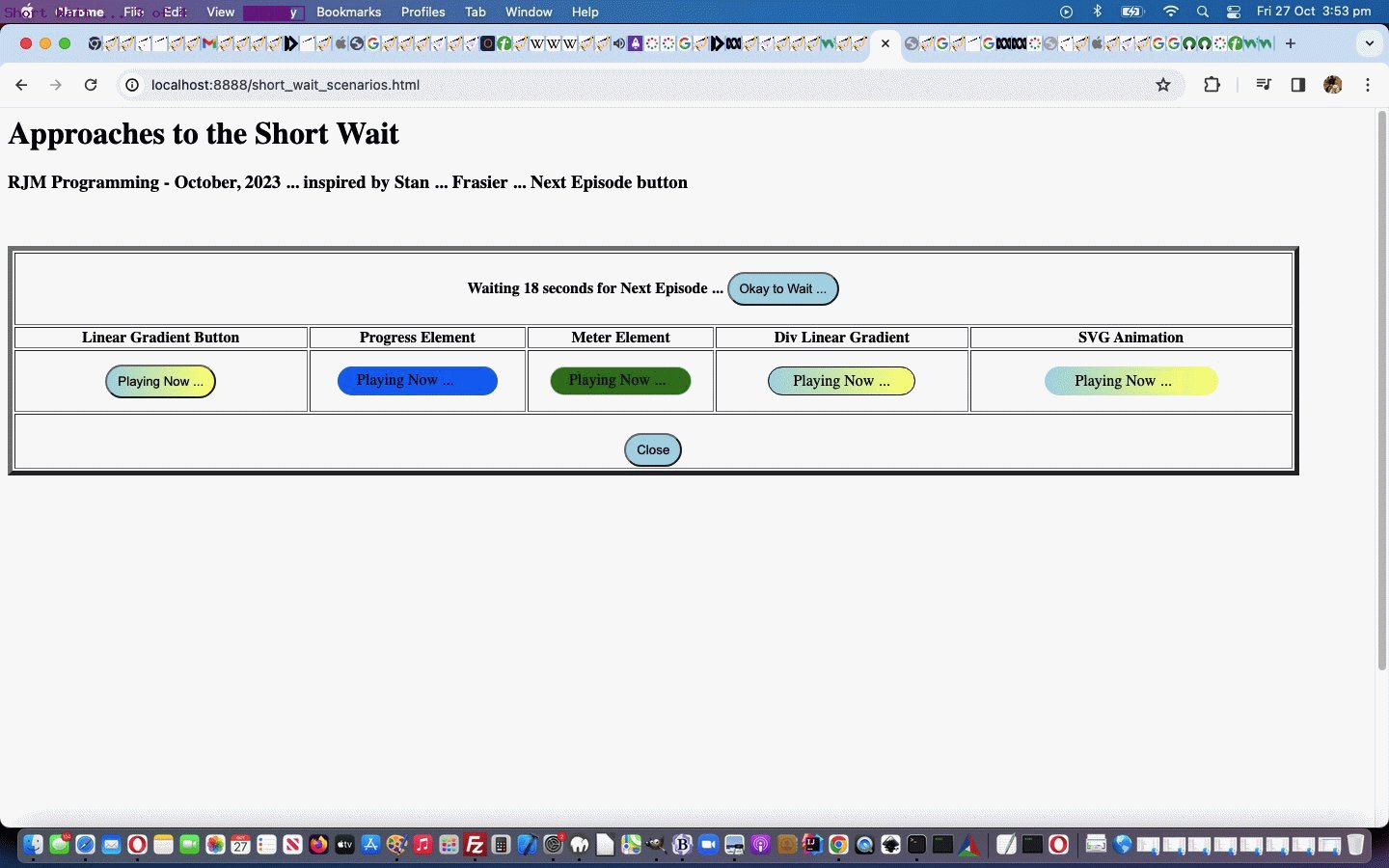
- progress … with overlayed span text
- meter … with overlayed span text
- div … using linear-gradient background-image … using “keyframes” and “transitions”
- SVG … using text subelement SVG element class pointing at linear-gradient background-image … using “keyframes” and “transitions”
… to “semi-simulate” what that Stan button achieves (but we can’t entirely with the current restriction with video playing on modern web browsers that a real user created button press should happen on the webpage before any media playing … hence the “Okay to Wait …” button we’re asking you to press to simulate Stan binge watching mode) and found the keyframes transition work not fast enough on this first draft. We’ll do some more research, here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.