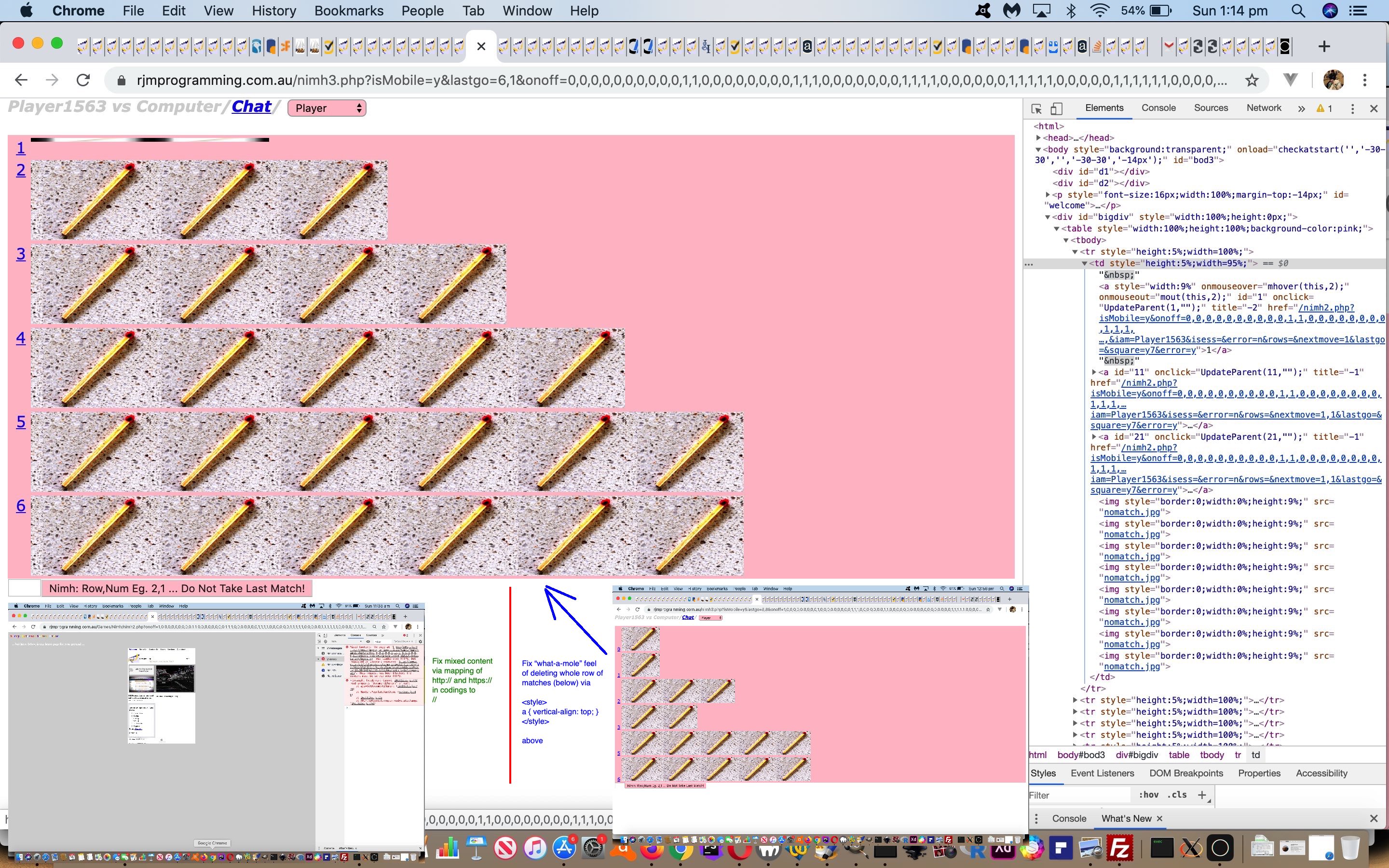
We’re revisiting our Nimh (“play the computer and do not get stuck with the last match”) game today, for a few reasons …
- it had slowed down, reading through user files, but every now and then we can maintain that … as well as realizing …
- the effect of …
- the sizing we’d established for the matches … combined with …
- the vertical alignment we’d established for a “whole matches row deletion” “a” link … as well as …
- non-mobile onmouseover (ie. on hover) logic we’d applied to preview what could happen should you follow through with your proposed move
… had (unbeknown to us, sometime back … sorrrrrrrryyyyyyyy) set up the dreaded “whac-a-mole” situation whereby the “a” link would move away from “clickability” when hovering on the way to really wanting to click the “a” link … very frustrating … and the CSS solution panned out to be …
<style>
a { vertical-align:top; }
</style>
- it had many “Mixed Content” situations causing problems, now more “fatal” with the web browsers whereby the coding allows for a mix of “HTTP:” protocol content to mix with “HTTPS:” protocol content, or vice versa … the fix being …
Fix mixed content
via mapping of
HTTP:// and HTTPS://
hardcodings to
//
- had two PHP bugs where in “header(‘Location: /Games/Nimh/index.php’);” we had spurious characters to the right of “:” … sorrrrrrrrrryyyyyyy (for some scenarios)
- fixed the size of matches that in some scenarios was far too big
… that we hope makes the game below more bearable …
If this was interesting you may be interested in this too.