Today we want to augment …
- our findings from yesterday’s proof of concept web application at CSS Style Javascript DOM Override Onload Primer Tutorial
- the sanity check of this useful link confirming the difficulty to dynamically create new CSS Rules, but the ability, as shown by yesterday’s work, to change existant abiding CSS Rules of a webpage … improved upon, with further reading of …
- this link’s advice here had us inserting new CSS Rules to …
- extend the functionality of the blog posting thread from two days back at Nostalgia Game External Javascript Iframe External CSS Tutorial as shown below, to, where apt, “enforce” the dynamic CSS Rule value choices we have going, using methodologies established above
… to round out our blog posting thread about dynamic CSS, for now.
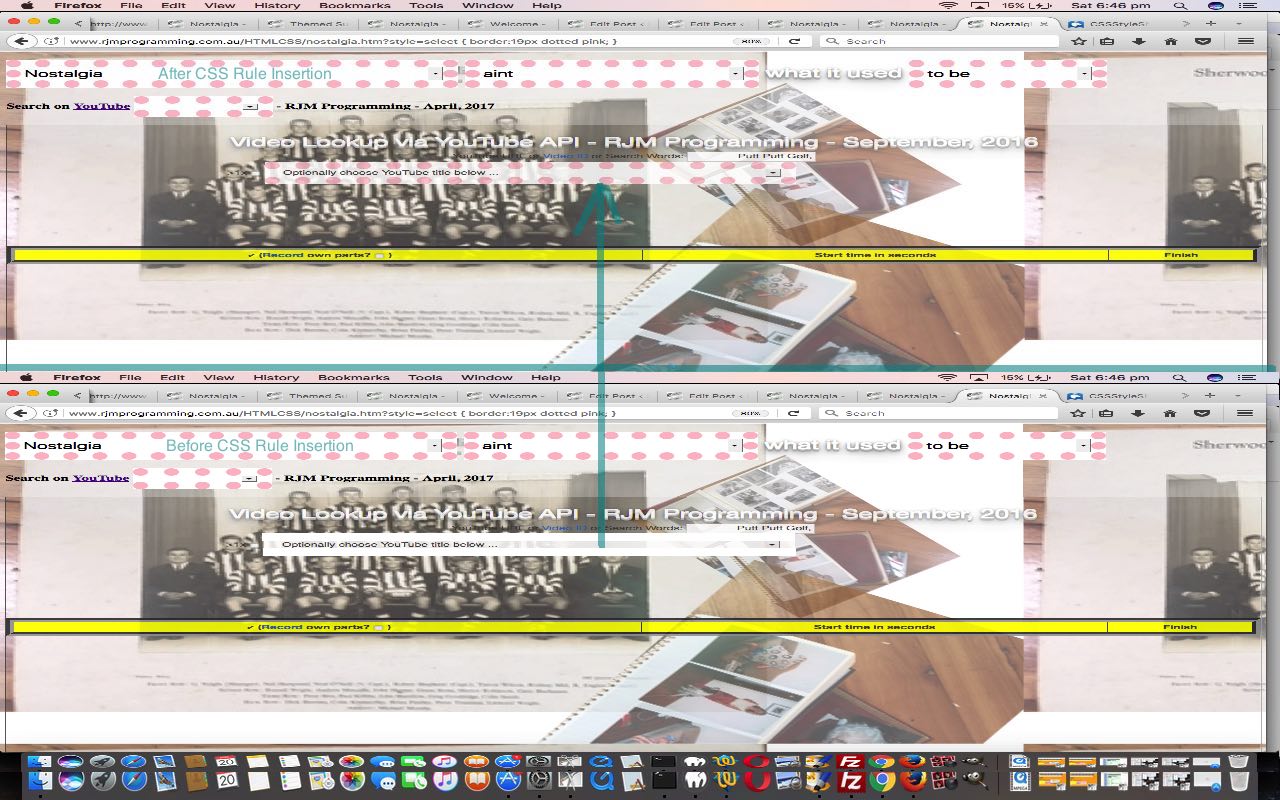
We add new CSS Rule updatecreation functionality, today, to two days ago’s client pre-emptive Iframe technique onload event logic (interfaced to via our linking spot) into two days before yesterday’s needing of a new purpose built Javascript function to help out here, for sanity’s sake, but the “traffic light” spot at which this happens in that original external Javascript “one horse” function is a very simple to arrange a “peel off” to the new Javascript function two days ago, as you can see with …
// keep_parent_background.js
// RJM Programming
// May, 2017
// As an HTML iframe child and parent defines document.body background, and the child has not defined background, adopt that parent one as the background
var kpbadd=false,ifm_data="", ifm_ph="", pdhsone=1, parent_style="", pruleprefixtocheck=[], prulenamevaluetocheck=[], pruleph=[], iprule=-1, lastph="&style=";
function forcsscheck() {
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/CSSStyleSheet/insertRule and https://developer.mozilla.org/en-US/docs/Web/API/CSSStyleDeclaration
var styleObj = forcsscheck, j=0, k=0, tval='', cval='', nameString='', i, prule='',title='';
//alert(1);
var efd, fg,found=false, laststyleObj=null, lastj=0, styleEl, pds=[document], styleSheet;
//alert(11);
if (iprule > -1 && iprule < pruleph.length) {
lastph=pruleph[iprule];
if (pruleph[iprule].indexOf("&style=") != -1 || pruleph[iprule].indexOf("&STYLE=") != -1) {
pds.push(parent.document);
} else if (pruleph[iprule].indexOf("&sTYLE=") != -1) {
pds[0]=parent.document;
}
} else {
if (lastph.indexOf("&style=") != -1 || lastph.indexOf("&STYLE=") != -1) {
pds.push(parent.document);
} else if (lastph.indexOf("&sTYLE=") != -1) {
pds[0]=parent.document;
}
}
//alert(pds.length);
for (fg=0; fg<pds.length; fg++) {
if (iprule > -1 && iprule < pruleprefixtocheck.length) {
//alert(pruleprefixtocheck.length + ' ' + pruleprefixtocheck[1] + ' { ' + prulenamevaluetocheck[1] + '; }');
//alert(found + ' ' + pruleprefixtocheck[iprule].trim().toLowerCase() + ' { ' + prulenamevaluetocheck[iprule] + ' !important; }');
if (!found) {
styleEl = pds[fg].createElement('style');
pds[fg].head.appendChild(styleEl);
// Grab style sheet
styleSheet = styleEl.sheet;
// Insert CSS Rule
styleSheet.insertRule(pruleprefixtocheck[iprule].trim().toLowerCase().replace(/>/g,'>').replace(/</g,'<') + '{' + prulenamevaluetocheck[iprule] + ' !important;}', 0); // styleSheet.cssRules.length);
//alert(pruleprefixtocheck[iprule].trim().toLowerCase().replace(/>/g,'>').replace(/</g,'<') + '{' + prulenamevaluetocheck[iprule] + ' !important;}');
styleObj = null;
}
while (styleObj != null) {
while (styleObj != null) {
styleObj=null;
if (k < pds[fg].styleSheets.length) {
//alert("pds[fg].styleSheets[" + k + "].length=" + pds[fg].styleSheets[k].cssRules.length);
//if (j < pds[fg].styleSheets[k].cssRules.length) {
//try {
//alert(pds[fg].styleSheets.length);
try {
styleObj = pds[fg].styleSheets[k].cssRules[j].style;
} catch (efd) {
styleObj = null;
//alert(pds[fg].styleSheets.length);
}
//} catch(efd) {
// alert("k=" + k + " and j=" + j);
// styleObj = null;
//}
//}
}
if (styleObj != null) laststyleObj=styleObj;
if (styleObj != null) {
prule = styleObj.parentRule.cssText;
title = styleObj.cssText;
for (i = styleObj.length; i--;) {
nameString = styleObj[i];
if (pruleprefixtocheck[iprule].trim().toLowerCase() == prule.split('{')[0].trim().toLowerCase() && nameString.toLowerCase() == prulenamevaluetocheck[iprule].split(':')[0].toLowerCase()) {
found=true;
//styleObj.removeProperty(nameString);
tval = ('' + title).split(('' + nameString) + ':')[1].split(';')[0];
cval=prulenamevaluetocheck=[iprule].split(nameString + ':')[1].split(';')[0]; // prompt('Regarding current CSS Stylesheet definition ... ' + String.fromCharCode(10) + String.fromCharCode(10) + title.split(';')[i] + ';' + String.fromCharCode(10) + String.fromCharCode(10) + ' ... feel free to change the value suggested within the CSS Rule ... ' + String.fromCharCode(10) + String.fromCharCode(10) + prule + String.fromCharCode(10) + String.fromCharCode(10), tval);
if (cval != null) {
if (cval != tval) {
styleObj.setProperty(nameString, cval);
//alert('Within ' + prule + ' ... ' + nameString + ' changed to ' + cval + ' (from ' + tval + ')');
//document.getElementById('findings').innerHTML+='Within <b>' + prule + '</b> ... ' + nameString + ' changed to <b>' + cval + '</b> (from ' + tval + ')<br>';
}
}
}
}
j++;
lastj=j;
}
}
styleObj = forcsscheck;
k++;
j=0;
}
styleObj = forcsscheck;
j=0;
k=0;
tval='';
cval='';
nameString='';
i=0;
prule='';
title='';
found=false;
laststyleObj=null;
lastj=0;
}
iprule--;
setTimeout(forcsscheck,100);
}
}
function nocomment(ins) {
var spareo, outs=ins, cos=["",""];
while (outs.indexOf(String.fromCharCode(10)) != -1) {
outs=outs.replace(String.fromCharCode(10),' ');
}
while (cos.length > 1) {
cos=outs.split('*/');
if (cos.length > 1) {
if (cos[0].indexOf('/*') != -1) {
spareo=cos[0].split('/*');
outs=outs.replace('/*' + spareo[1] + '*/',' ');
} else {
outs=outs.replace('*/',' ');
}
}
}
return filterit(outs);
}
function ifm_check(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
//alert(aconto.body.innerHTML);
if (aconto.body.innerHTML.indexOf('<pre') == 0) {
var prehuh=aconto.body.innerHTML.split('>')[0];
ifm_data=aconto.body.innerHTML.replace(prehuh + '>','').replace('</pre>','');
} else {
ifm_data=aconto.body.innerHTML.replace('<pre>','').replace('</pre>','');
}
var ifm_partsbits = nocomment(ifm_data.replace(/:not \(/g,'~not (').replace(/:NOT \(/g,'~not (').replace(/:Not \(/g,'~not (')).split(':');
css_text_processing(ifm_ph, ifm_partsbits);
}
}
}
}
function css_text_processing(fromarg,betweenstyles) {
var i, j, k, cname='',cvalue=' ', cdname='', oneele=null, oneeleset,cnames;
var thisrule="body", therules=["body"];
for (i=0; i<betweenstyles.length; i++) {
betweenstyles[i]=betweenstyles[i].replace(/ !important/g,'').replace(/ !IMPORTANT/g,'').replace(/!important/g,'').replace(/!IMPORTANT/g,'');
if (betweenstyles[i].indexOf("{") != -1) {
thisrule=betweenstyles[i].replace(/\|/g,':').split("{")[0].split("}")[eval(-1 + betweenstyles[i].split("{")[0].split("}").length)].trim();
therules=thisrule.replace(/\ ,\ /g,',').replace(/\ ,/g,',').replace(/,\ /g,',').replace(/,,/g,',').replace(/,,/g,',').split(",");
cname=betweenstyles[i].split("{")[1].trim();
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
cvalue=" ";
} else if (i == 0) {
cname=betweenstyles[i].split(";")[eval(-1 + betweenstyles[i].split(";").length)].split("}")[0].trim().split(";")[0];
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
} else {
cnames=betweenstyles[eval(-1 + i)].split(";")[eval(-1 + betweenstyles[eval(-1 + i)].split(";").length)].split("}")[0].trim().split(";")[0].split('{');
cname=cnames[eval(-1 + cnames.length)].trim();
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
cvalue=betweenstyles[i].split("}")[0].trim().split(";")[0];
}
if (cvalue != " " && cdname != "") {
pruleprefixtocheck.push(thisrule.replace(/~not \(/g,':not (').split('{')[0].trim());
prulenamevaluetocheck.push(cname + ":" + cvalue);
pruleph.push(fromarg);
lastph=fromarg;
iprule=eval(-1 + pruleprefixtocheck.length);
for (j=0; j<therules.length; j++) {
if (therules[j].toLowerCase().indexOf('~not (') != 0) { // is something
therules[j] = therules[j].split(':')[0].trim();
}
if (therules[j].toLowerCase().indexOf('~not (') == 0) { // not something
therules[j] = therules[j].split('(')[1].split(')')[0].trim();
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].substring(0,1) == '#') { // single ID
oneele=null;
if (fromarg.indexOf("&sTYLE=") != -1) {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
} else if (fromarg.indexOf("&Style=") != -1) {
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
} else {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
} else if (therules[j].substring(0,1) == '.') { // single class
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].substring(0,1) == '*') { // everything
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (therules[j].indexOf('#') != -1) { // single ID
oneele=null;
if (fromarg.indexOf("&sTYLE=") != -1) {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].indexOf('.') != -1) { // single class
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
}
} else { // an element type
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
}
}
}
}
if (!kpbadd) {
kpbadd=true;
setTimeout(adopt_parent_background_maybe,3000);
}
}
function filterit(sb) {
var outsb=sb, sp;
var pbits=sb.split('{');
if (pbits.length > 1) {
outsb=pbits[0].replace(/:/g,'|');
for (var ij=1; ij<pbits.length; ij++) {
sp=pbits[ij].split('}');
outsb+='{' + sp[0];
if (sp.length > 1) {
outsb+='}' + sp[1].replace(/:/g,'|');
}
} else if (outsb.toLowerCase().replace('https:','').replace('http:','').replace('file:','').indexOf('//') == 0) {
var urls=outsb.split(';');
for (var iurls=0; iurls<urls.length; iurls++) {
var divs=document.getElementsByTagName('div');
if (divs.length > 0) {
divs[eval(-1 + divs.length)].innerHTML+='<iframe src="' + urls[iurls] + '" onload="ifm_check(this);" style="display:none;"></iframe>';
} else {
document.body.innerHTML+='<iframe src="' + urls[iurls] + '" onload="ifm_check(this);" style="display:none;"></iframe>';
}
}
outsb="";
}
}
return outsb;
}
function adopt_parent_background_maybe() {
if (parent.document) {
var fromthetop=false;
// Start of more generic ideas regarding passing CSS styling ideas over via ?style=[HTMLstyleString] argument at address bar or at call to external Javascript (ie. this keep_parent_background.js) from parent
var dbs = document.getElementsByTagName('body');
var pdbs = parent.document.getElementsByTagName('body');
var pdhs = parent.document.getElementsByTagName('head');
if (pdhs.length >= pdhsone) {
var passingahih = pdhs[0].innerHTML.split('keep_parent_background.js?');
if (passingahih.length <= 1) {
fromthetop = true;
passingahih = parent.document.URL.split('?');
}
if (passingahih.length > 1) {
var ph = '&' + passingahih[eval(-1 + passingahih.length)].split("'")[0].split('"')[0] + '&';
if (ph.toLowerCase().indexOf('&style=') != -1) {
var sbitsare = decodeURIComponent(ph.replace('&STYLE=','&style=').replace('&sTYLE=','&style=').replace('&Style=','&style=').split('&style=')[1].split('&')[0]);
var aname='',avalue='',thenpartsbits;
var partsbits = filterit(sbitsare.replace(/:not \(/g,'~not (').replace(/:NOT \(/g,'~not (').replace(/:Not \(/g,'~not (')).split(':');
if (sbitsare.indexOf('{') != -1) {
css_text_processing(ph,partsbits);
} else {
for (var iparts=1; iparts<partsbits.length; iparts++) {
aname=partsbits[eval(-1 + iparts)].split(";")[eval(-1 + partsbits[eval(-1 + iparts)].split(";").length)].replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
avalue=(partsbits[iparts] + ";").split(";")[0].trim();
if (fromthetop) {
if (ph.indexOf("&sTYLE=") != -1) {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
} else if (ph.indexOf("&Style=") != -1) {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
} else {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
} else {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
}
}
}
pdhsone=9999;
}
// Specifically, any background image of parent declared within the HTML body tag is inherited by child iframe calling this external Javascript keep_parent_background.js
if (pdbs[0].outerHTML) {
var parent_style_bits=pdbs[0].outerHTML.split('>')[0].split(' style="');
if (parent_style_bits.length > 1) {
if (parent_style == "") parent_style=(";" + parent_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (parent_style.toLowerCase().indexOf(";background") != -1) {
if (dbs[0].outerHTML) {
var self_style_bits=dbs[0].outerHTML.split('>')[0].split(' style="');
if (self_style_bits.length > 1) {
var self_style=(";" + self_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (self_style.toLowerCase().indexOf(";background") == -1 || 1 == 1) {
if (parent_style.toLowerCase().indexOf(";background-color:") != -1) {
document.body.style.backgroundColor=parent_style.toLowerCase().split(";background-color:")[1].split(";")[0].trim();
}
}
if (self_style.toLowerCase().indexOf("url(") == -1) {
if (parent_style.toLowerCase().indexOf("url(") != -1) {
var pd=parent.document;
var parifs=pd.getElementsByTagName('iframe');
for (var iparifs=0; iparifs<parifs.length; iparifs++) {
if (parifs[iparifs].contentWindow === window || parifs.length == 1) { // idea here via http://stackoverflow.com/questions/4691718/determine-current-own-iframe
var stylebits = parifs[iparifs].getBoundingClientRect();
document.body.style.backgroundPosition=('' + eval(0 - eval(('' + stylebits.left).replace('px','')))).split('.JUNXK')[0] + 'px' + (' ' + eval(0 - eval(('' + stylebits.top).replace('px','')))).split('.JUNXK')[0] + 'px';
}
}
document.body.style.backgroundImage="url('" + parent_style.replace('URL(','url(').replace('Url(','url(').split("url(")[1].split(")")[0].replace("'","").replace("'","").replace("'","").replace("'","").replace(""","").replace(""","") + "')";
}
}
}
}
}
}
}
}
}
setTimeout(adopt_parent_background_maybe, 2000);
Again, we’ll leave you with the Javascript code changes for today’s work with keep_parent_background.js‘s changes for this idea to save the CSS Rules dynamically addressed using Javascript DOM calls. The upshot of these changes are that you could have an endless variety of live run variations using the address bar URL argument method for style=[someCSSstyleAsYouWouldSeeInHTMLstyleEqualsParameterValues|
someCSSstyleAsYouWouldSeeInCSSstylesheetValues|
semicolonDelimitedListOfCSSstylesheetFileList] where, if the CSS Rules had already been in placed, become the setting for future HTML elements created …
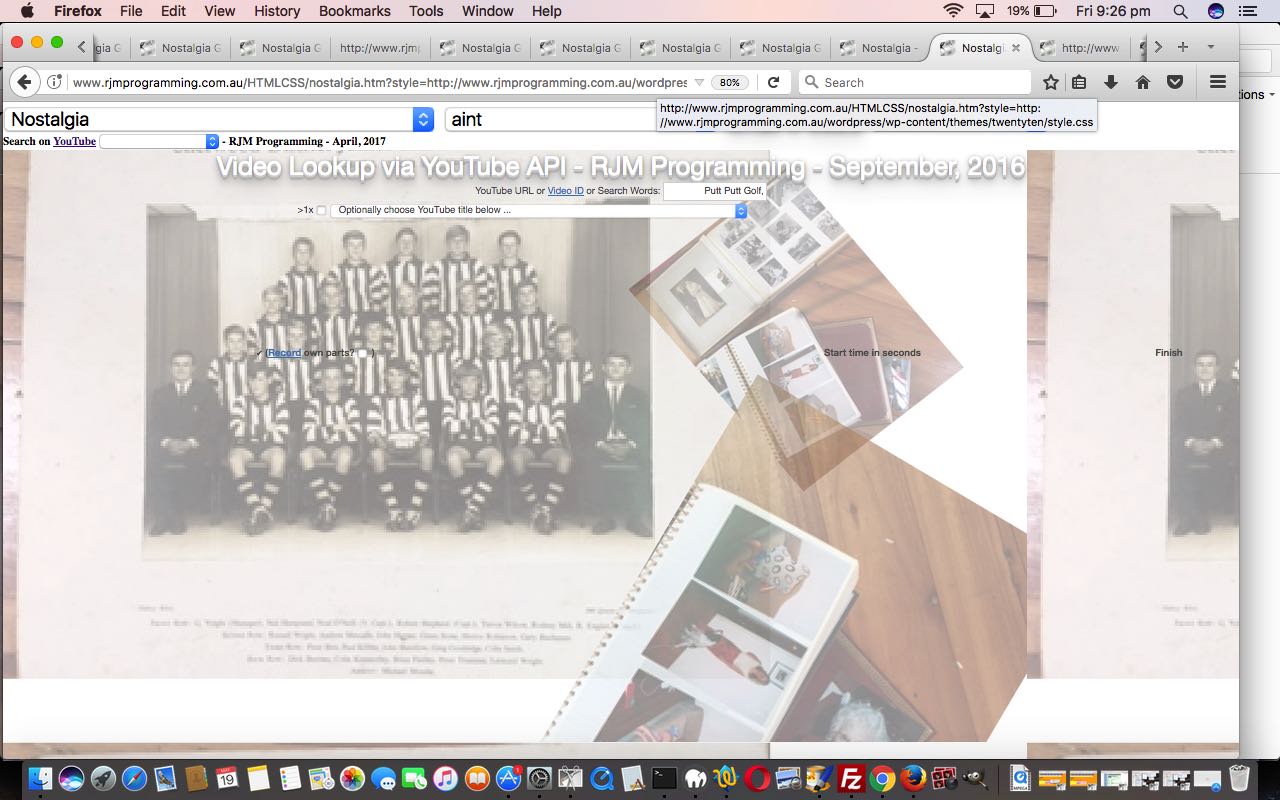
- style=https://www.rjmprogramming.com.au/wordpress/wp-content/themes/twentyten/style.css parent and child elements based on https://www.rjmprogramming.com.au/wordpress/wp-content/themes/twentyten/style.css stylesheet
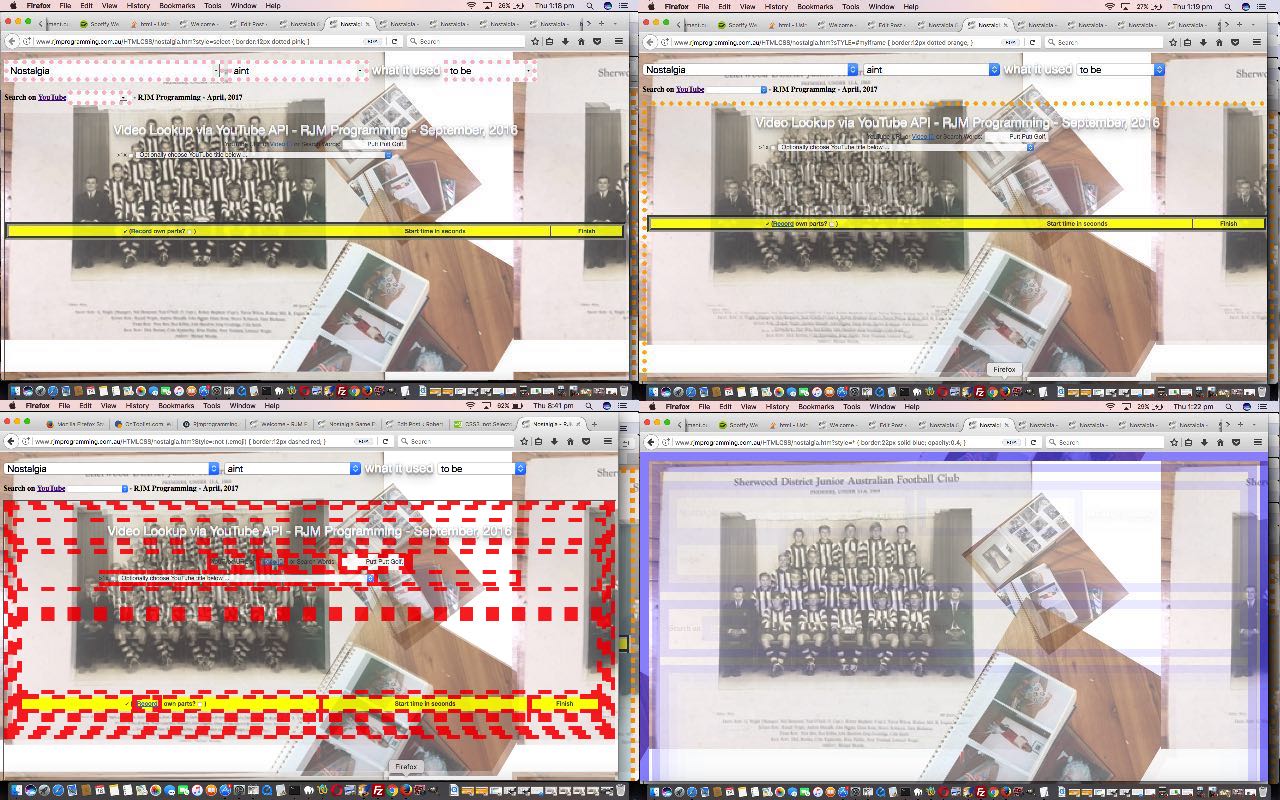
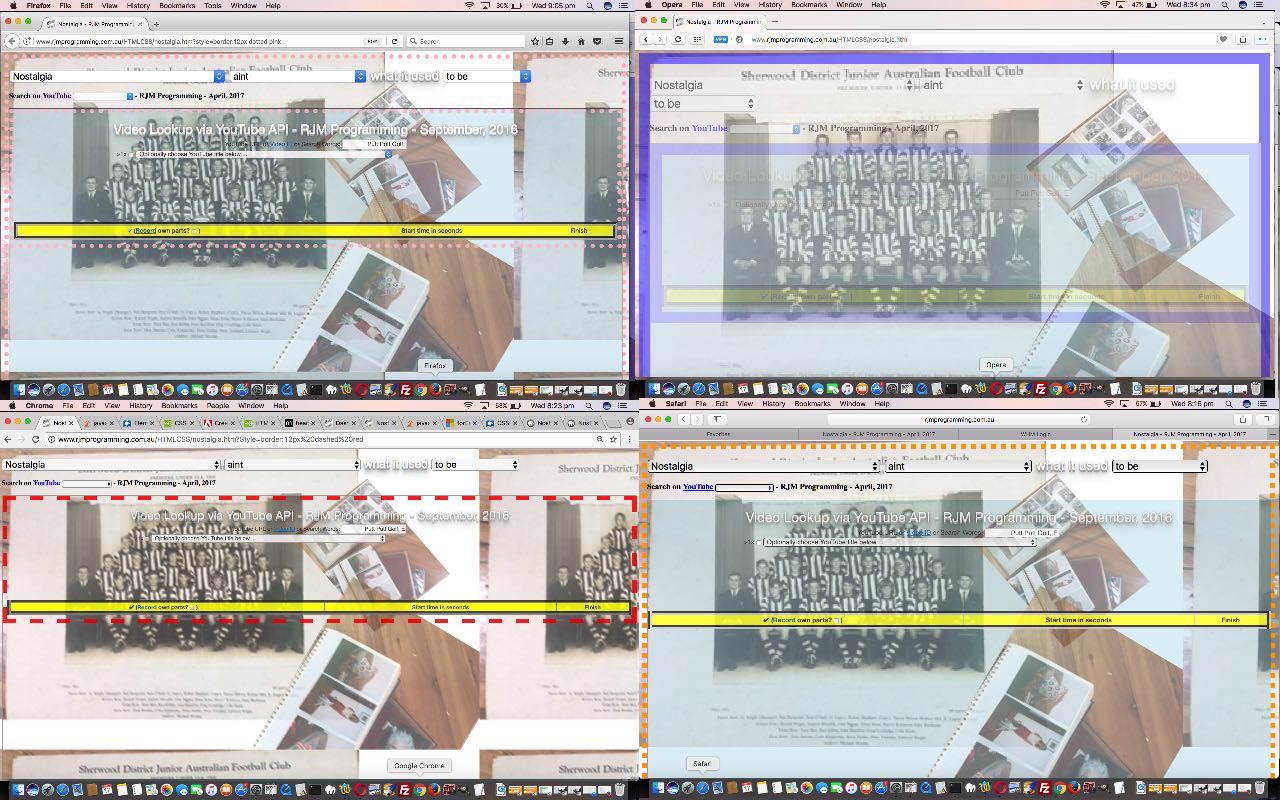
- style=border:12px dotted pink parent and child body elements
- style=select { border:12px dotted pink; } parent and child select elements
- sTYLE=border:12px dotted orange just parent body element
- sTYLE=#myiframe { border:12px dotted orange; } just parent id=myiframe element
- Style=border:12px dashed red just child body element
- Style=:not (.emoji) { border:12px dashed red; } just child not class=emoji elements
- style=border:22px solid blue;opacity:0.4 parent and child body elements
- style=* { border:22px solid blue;opacity:0.4; } parent and child all elements
Nostalgia Game External Javascript Iframe External CSS Tutorial is shown below.
We want to extend the functionality of yesterday’s Nostalgia Game External Javascript Iframe CSS Stylesheet Tutorial so that where we left off yesterday with …
allow a child HTML iframe webpage calling a particular external Javascript file ... still keep_parent_background.js extending on yesterday's Nostalgia Game External Javascript Iframe CSS Inheritance Tutorial start to proceedings ... be able to change its document.body CSS styling (and perhaps even its parent's (parent.document.body)) via argument calls
… because we now want to add to the flexibility by having it that we …
allow a child HTML iframe webpage calling a particular external Javascript file ... still keep_parent_background.js extending on yesterday's Nostalgia Game External Javascript Iframe CSS Inheritance Tutorial start to proceedings ... be able to change its document.body CSS styling (and perhaps even its parent's (parent.document.body)) via argument calls that can be inline CSS (to HTML body elements), or inline stylesheet CSS (to any type of HTML element), or the name of an external CSS stylesheet (to any type of HTML element)
As far as that “name of an external CSS stylesheet” extension of functionality goes, you might expect that we’d need to introduce at least Ajax, or a serverside PHP intervention, but we think we can facilitate lots of good extra functionality just using what we call around here “client pre-emptive Iframe techniques”. After all, within the <head> </head> header section of a webpage we (webpage writers of the “net”) use HTML link elements all the time to include external CSS stylesheets, so our modus operandi today should come as no surprise. Again, the way today’s functionality works, makes this CSS styling totally !important and this means you could “rearrange the deck chairs on the Titanic” so to speak with the “hardcoded” ordering of the webpage CSS stylesheets, and give an earlier called CSS stylesheet priority, perhaps, or introduce into the “equation” a whole new CSS stylesheet, maybe.
What is the methodology behind “client pre-emptive Iframe techniques”? It’s a very simple principle that you define new HTML iframe elements within the webpage you are on, ideally appended to the last HTML div element (innerHTML), else appended to document.body (innerHTML) whose src= parameter is defined as the external CSS stylesheet of interest (defined via that aforesaidmentioned style=[someCSSstyleAsYouWouldSeeInHTMLstyleEqualsParameterValues|
someCSSstyleAsYouWouldSeeInCSSstylesheetValues|
semicolonDelimitedListOfCSSstylesheetFileList]), and has defined, at the very least, with an onload event (logic function passed the Iframe’s object), as well as, perhaps, with an onerror event (logic function). Hopefully, within that onload event logic function you can glean the contents of that external CSS stylesheet file and merge that in with the existant logic for the processing of this content we introduced yesterday defining the function css_text_processing(fromarg,betweenstyles) stylesheet CSS processing Javascript.
And so we add that new client pre-emptive Iframe technique onload event logic (interfaced to via our linking spot) into yesterday’s needing of a new purpose built Javascript function to help out here, for sanity’s sake, but the “traffic light” spot at which this happens in that original external Javascript “one horse” function is a very simple to arrange a “peel off” to the new Javascript function today, as you can see with …
// keep_parent_background.js
// RJM Programming
// May, 2017
// As an HTML iframe child and parent defines document.body background, and the child has not defined background, adopt that parent one as the background
var kpbadd=false,ifm_data="", ifm_ph="", pdhsone=1, parent_style="";
function nocomment(ins) {
var spareo, outs=ins, cos=["",""];
while (outs.indexOf(String.fromCharCode(10)) != -1) {
outs=outs.replace(String.fromCharCode(10),' ');
}
while (cos.length > 1) {
cos=outs.split('*/');
if (cos.length > 1) {
if (cos[0].indexOf('/*') != -1) {
spareo=cos[0].split('/*');
outs=outs.replace('/*' + spareo[1] + '*/',' ');
} else {
outs=outs.replace('*/',' ');
}
}
}
return filterit(outs);
}
function ifm_check(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
//alert(aconto.body.innerHTML);
if (aconto.body.innerHTML.indexOf('<pre') == 0) {
var prehuh=aconto.body.innerHTML.split('>')[0];
ifm_data=aconto.body.innerHTML.replace(prehuh + '>','').replace('</pre>','');
} else {
ifm_data=aconto.body.innerHTML.replace('<pre>','').replace('</pre>','');
}
var ifm_partsbits = nocomment(ifm_data.replace(/:not \(/g,'~not (').replace(/:NOT \(/g,'~not (').replace(/:Not \(/g,'~not (')).split(':');
css_text_processing(ifm_ph, ifm_partsbits);
}
}
}
}
function css_text_processing(fromarg,betweenstyles) {
var i, j, k, cname='',cvalue=' ', cdname='', oneele=null, oneeleset,cnames;
var thisrule="body", therules=["body"];
for (i=0; i<betweenstyles.length; i++) {
betweenstyles[i]=betweenstyles[i].replace(/ !important/g,'').replace(/ !IMPORTANT/g,'').replace(/!important/g,'').replace(/!IMPORTANT/g,'');
if (betweenstyles[i].indexOf("{") != -1) {
thisrule=betweenstyles[i].replace(/\|/g,':').split("{")[0].split("}")[eval(-1 + betweenstyles[i].split("{")[0].split("}").length)].trim();
therules=thisrule.replace(/\ ,\ /g,',').replace(/\ ,/g,',').replace(/,\ /g,',').replace(/,,/g,',').replace(/,,/g,',').split(",");
cname=betweenstyles[i].split("{")[1].trim();
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
cvalue=" ";
} else if (i == 0) {
cname=betweenstyles[i].split(";")[eval(-1 + betweenstyles[i].split(";").length)].split("}")[0].trim().split(";")[0];
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
} else {
cnames=betweenstyles[eval(-1 + i)].split(";")[eval(-1 + betweenstyles[eval(-1 + i)].split(";").length)].split("}")[0].trim().split(";")[0].split('{');
cname=cnames[eval(-1 + cnames.length)].trim();
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
cvalue=betweenstyles[i].split("}")[0].trim().split(";")[0];
}
if (cvalue != " " && cdname != "") {
for (j=0; j<therules.length; j++) {
if (therules[j].toLowerCase().indexOf('~not (') != 0) { // is something
therules[j] = therules[j].split(':')[0].trim();
}
if (therules[j].toLowerCase().indexOf('~not (') == 0) { // not something
therules[j] = therules[j].split('(')[1].split(')')[0].trim();
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].substring(0,1) == '#') { // single ID
oneele=null;
if (fromarg.indexOf("&sTYLE=") != -1) {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
} else if (fromarg.indexOf("&Style=") != -1) {
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
} else {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
} else if (therules[j].substring(0,1) == '.') { // single class
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].substring(0,1) == '*') { // everything
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (therules[j].indexOf('#') != -1) { // single ID
oneele=null;
if (fromarg.indexOf("&sTYLE=") != -1) {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].indexOf('.') != -1) { // single class
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
}
} else { // an element type
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName(therules[j].split('.')[0].split('#')[0].toLowerCase());
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].split('#')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
}
}
}
}
if (!kpbadd) {
kpbadd=true;
setTimeout(adopt_parent_background_maybe,3000);
setTimeout(forcsscheck,3500);
}
}
function filterit(sb) {
var outsb=sb, sp;
var pbits=sb.split('{');
if (pbits.length > 1) {
outsb=pbits[0].replace(/:/g,'|');
for (var ij=1; ij<pbits.length; ij++) {
sp=pbits[ij].split('}');
outsb+='{' + sp[0];
if (sp.length > 1) {
outsb+='}' + sp[1].replace(/:/g,'|');
}
} else if (outsb.toLowerCase().replace('https:','').replace('http:','').replace('file:','').indexOf('//') == 0) {
var urls=outsb.split(';');
for (var iurls=0; iurls<urls.length; iurls++) {
var divs=document.getElementsByTagName('div');
if (divs.length > 0) {
divs[eval(-1 + divs.length)].innerHTML+='<iframe src="' + urls[iurls] + '" onload="ifm_check(this);" style="display:none;"></iframe>';
} else {
document.body.innerHTML+='<iframe src="' + urls[iurls] + '" onload="ifm_check(this);" style="display:none;"></iframe>';
}
}
outsb="";
}
}
return outsb;
}
function adopt_parent_background_maybe() {
if (parent.document) {
var fromthetop=false;
// Start of more generic ideas regarding passing CSS styling ideas over via ?style=[HTMLstyleString] argument at address bar or at call to external Javascript (ie. this keep_parent_background.js) from parent
var dbs = document.getElementsByTagName('body');
var pdbs = parent.document.getElementsByTagName('body');
var pdhs = parent.document.getElementsByTagName('head');
if (pdhs.length >= pdhsone) {
var passingahih = pdhs[0].innerHTML.split('keep_parent_background.js?');
if (passingahih.length <= 1) {
fromthetop = true;
passingahih = parent.document.URL.split('?');
}
if (passingahih.length > 1) {
var ph = '&' + passingahih[eval(-1 + passingahih.length)].split("'")[0].split('"')[0] + '&';
if (ph.toLowerCase().indexOf('&style=') != -1) {
var sbitsare = decodeURIComponent(ph.replace('&STYLE=','&style=').replace('&sTYLE=','&style=').replace('&Style=','&style=').split('&style=')[1].split('&')[0]);
var aname='',avalue='',thenpartsbits;
var partsbits = filterit(sbitsare.replace(/:not \(/g,'~not (').replace(/:NOT \(/g,'~not (').replace(/:Not \(/g,'~not (')).split(':');
if (sbitsare.indexOf('{') != -1) {
css_text_processing(ph,partsbits);
} else {
for (var iparts=1; iparts<partsbits.length; iparts++) {
aname=partsbits[eval(-1 + iparts)].split(";")[eval(-1 + partsbits[eval(-1 + iparts)].split(";").length)].replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
avalue=(partsbits[iparts] + ";").split(";")[0].trim();
if (fromthetop) {
if (ph.indexOf("&sTYLE=") != -1) {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
} else if (ph.indexOf("&Style=") != -1) {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
} else {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
} else {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
}
}
}
pdhsone=9999;
}
// Specifically, any background image of parent declared within the HTML body tag is inherited by child iframe calling this external Javascript keep_parent_background.js
if (pdbs[0].outerHTML) {
var parent_style_bits=pdbs[0].outerHTML.split('>')[0].split(' style="');
if (parent_style_bits.length > 1) {
if (parent_style == "") parent_style=(";" + parent_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (parent_style.toLowerCase().indexOf(";background") != -1) {
if (dbs[0].outerHTML) {
var self_style_bits=dbs[0].outerHTML.split('>')[0].split(' style="');
if (self_style_bits.length > 1) {
var self_style=(";" + self_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (self_style.toLowerCase().indexOf(";background") == -1 || 1 == 1) {
if (parent_style.toLowerCase().indexOf(";background-color:") != -1) {
document.body.style.backgroundColor=parent_style.toLowerCase().split(";background-color:")[1].split(";")[0].trim();
}
}
if (self_style.toLowerCase().indexOf("url(") == -1) {
if (parent_style.toLowerCase().indexOf("url(") != -1) {
var pd=parent.document;
var parifs=pd.getElementsByTagName('iframe');
for (var iparifs=0; iparifs<parifs.length; iparifs++) {
if (parifs[iparifs].contentWindow === window || parifs.length == 1) { // idea here via http://stackoverflow.com/questions/4691718/determine-current-own-iframe
var stylebits = parifs[iparifs].getBoundingClientRect();
document.body.style.backgroundPosition=('' + eval(0 - eval(('' + stylebits.left).replace('px','')))).split('.JUNXK')[0] + 'px' + (' ' + eval(0 - eval(('' + stylebits.top).replace('px','')))).split('.JUNXK')[0] + 'px';
}
}
document.body.style.backgroundImage="url('" + parent_style.replace('URL(','url(').replace('Url(','url(').split("url(")[1].split(")")[0].replace("'","").replace("'","").replace("'","").replace("'","").replace(""","").replace(""","") + "')";
}
}
}
}
}
}
}
}
}
setTimeout(adopt_parent_background_maybe, 2000);
Again, we’ll leave you with the Javascript code changes for today’s work with keep_parent_background.js‘s changes for this. The upshot of these changes are that you could have an endless variety of live run variations using the address bar URL argument method for style=[someCSSstyleAsYouWouldSeeInHTMLstyleEqualsParameterValues|
someCSSstyleAsYouWouldSeeInCSSstylesheetValues|
semicolonDelimitedListOfCSSstylesheetFileList] …
- style=https://www.rjmprogramming.com.au/wordpress/wp-content/themes/twentyten/style.css parent and child elements based on https://www.rjmprogramming.com.au/wordpress/wp-content/themes/twentyten/style.css stylesheet
- style=border:12px dotted pink parent and child body elements
- style=select { border:12px dotted pink; } parent and child select elements
- sTYLE=border:12px dotted orange just parent body element
- sTYLE=#myiframe { border:12px dotted orange; } just parent id=myiframe element
- Style=border:12px dashed red just child body element
- Style=:not (.emoji) { border:12px dashed red; } just child not class=emoji elements
- style=border:22px solid blue;opacity:0.4 parent and child body elements
- style=* { border:22px solid blue;opacity:0.4; } parent and child all elements
Previous relevant Nostalgia Game External Javascript Iframe CSS Stylesheet Tutorial is shown below.
Yesterday’s Nostalgia Game External Javascript Iframe CSS Style Tutorial, as shown below, set out with the modest aim …
allow a child HTML iframe webpage calling a particular external Javascript file ... still keep_parent_background.js extending on yesterday's Nostalgia Game External Javascript Iframe CSS Inheritance Tutorial start to proceedings ... be able to change its document.body CSS styling (and perhaps even its parent's (parent.document.body)) via argument calls
… today needs an overhaul to …
allow a child HTML iframe webpage calling a particular external Javascript file ... still keep_parent_background.js extending on yesterday's Nostalgia Game External Javascript Iframe CSS Inheritance Tutorial start to proceedings ... be able to change its document.body CSS styling (and perhaps even its parent's (parent.document.body)) via argument calls
… to allow for a new mechanism to be now honing in on individual HTML element …
- types
- classes
- IDs
Do the three above sound familiar? Yes, they are the basis of CSS Rules and today, we open up the functionality of our external Javascript to still use style= argument settings, and add to yesterday’s …
- functionality for inline CSS (ie. via HTML style= parameters) … with …
- functionality for stylesheet CSS
… enabling dynamic CSS definition as if it was all !important and using Javascript DOM to achieve it. How does our web application tell the difference? It looks for “{” and “}” characters in your style=[someCSSstyleAsYouWouldSeeInHTMLstyleEqualsParameterValues|
someCSSstyleAsYouWouldSeeInCSSstylesheetValues] argument data, and if they exist, you are defining stylesheet CSS, in our web application’s view.
As you might imagine there is no way around this needing new purpose built Javascript functions to help out here, for sanity’s sake, but the “traffic light” spot at which this happens in that original external Javascript “one horse” function is a very simple to arrange a “peel off” to the new Javascript function today, as you can see with …
// keep_parent_background.js
// RJM Programming
// May, 2017
// As an HTML iframe child and parent defines document.body background, and the child has not defined background, adopt that parent one as the background
function css_text_processing(fromarg,betweenstyles) {
var i, j, k, cname='',cvalue=' ', cdname='', oneele=null, oneeleset,cnames;
var thisrule="body", therules=["body"];
for (i=0; i<betweenstyles.length; i++) {
betweenstyles[i]=betweenstyles[i].replace(/ !important/g,'').replace(/ !IMPORTANT/g,'').replace(/!important/g,'').replace(/!IMPORTANT/g,'');
if (betweenstyles[i].indexOf("{") != -1) {
thisrule=betweenstyles[i].replace(/\|/g,':').split("{")[0].split("}")[eval(-1 + betweenstyles[i].split("{")[0].split("}").length)].trim();
therules=thisrule.replace(/\ ,\ /g,',').replace(/\ ,/g,',').replace(/,\ /g,',').replace(/,,/g,',').replace(/,,/g,',').split(",");
cname=betweenstyles[i].split("{")[1].trim();
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
cvalue=" ";
} else if (i == 0) {
cname=betweenstyles[i].split(";")[eval(-1 + betweenstyles[i].split(";").length)].split("}")[0].trim().split(";")[0];
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
} else {
cnames=betweenstyles[eval(-1 + i)].split(";")[eval(-1 + betweenstyles[eval(-1 + i)].split(";").length)].split("}")[0].trim().split(";")[0].split('{');
cname=cnames[eval(-1 + cnames.length)].trim();
cdname=cname.replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
cvalue=betweenstyles[i].split("}")[0].trim().split(";")[0];
}
if (cvalue != " ") {
for (j=0; j<therules.length; j++) {
if (therules[j].toLowerCase().indexOf('~not (') != 0) { // is something
therules[j] = therules[j].split(':')[0].trim();
}
if (therules[j].toLowerCase().indexOf('~not (') == 0) { // not something
therules[j] = therules[j].split('(')[1].split(')')[0].trim();
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (therules[j].substring(0,1) == '#') {
if (oneeleset[k].id.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].substring(0,1) == '.') {
if (oneeleset[k].className.toLowerCase() != therules[j].substring(1).toLowerCase()) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('#') != -1) {
if (oneeleset[k].id.toLowerCase() != therules[j].split('#')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else if (therules[j].indexOf('.') != -1) {
if (oneeleset[k].className.toLowerCase() != therules[j].split('.')[1].toLowerCase() || oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
} else {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].toLowerCase() + ' ') == -1) eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].substring(0,1) == '#') { // single ID
oneele=null;
if (fromarg.indexOf("&sTYLE=") != -1) {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
} else if (fromarg.indexOf("&Style=") != -1) {
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
} else {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
} else if (therules[j].substring(0,1) == '.') { // single class
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].substring(0,1) == '*') { // everything
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (therules[j].indexOf('#') != -1) { // single ID
oneele=null;
if (fromarg.indexOf("&sTYLE=") != -1) {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneele=parent.document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
oneele=document.getElementById(therules[j].split('#')[1]);
if (oneele) {
if (oneele.outerHTML.toLowerCase().indexOf('<' + therules[j].split('#')[0].toLowerCase()) == 0) {
eval("oneele.style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (therules[j].indexOf('.') != -1) { // single class
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (('' + oneeleset[k].className).toLowerCase() == therules[j].split('.')[1].toLowerCase()) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
}
} else { // an element type
oneeleset=[];
if (fromarg.indexOf("&sTYLE=") != -1) {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else if (fromarg.indexOf("&Style=") != -1) {
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
} else {
oneeleset=parent.document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
oneeleset=document.getElementsByTagName('*');
for (k=0; k<oneeleset.length; k++) {
if (oneeleset[k].outerHTML.toLowerCase().replace('>',' ').indexOf('<' + therules[j].split('.')[0].toLowerCase() + ' ') == 0) {
eval("oneeleset[k].style." + cdname + "=\"" + cvalue + "\";");
}
}
}
}
}
}
}
}
function filterit(sb) {
var outsb=sb, sp;
var pbits=sb.split('{');
if (pbits.length > 1) {
outsb=pbits[0].replace(/:/g,'|');
for (var ij=1; ij<pbits.length; ij++) {
sp=pbits[ij].split('}');
outsb+='{' + sp[0];
if (sp.length > 1) {
outsb+='}' + sp[1].replace(/:/g,'|');
}
}
}
return outsb;
}
function adopt_parent_background_maybe() {
if (parent.document) {
var fromthetop=false;
// Start of more generic ideas regarding passing CSS styling ideas over via ?style=[HTMLstyleString] argument at address bar or at call to external Javascript (ie. this keep_parent_background.js) from parent
var dbs = document.getElementsByTagName('body');
var pdbs = parent.document.getElementsByTagName('body');
var pdhs = parent.document.getElementsByTagName('head');
if (pdhs.length >= 1) {
var passingahih = pdhs[0].innerHTML.split('keep_parent_background.js?');
if (passingahih.length <= 1) {
fromthetop = true;
passingahih = parent.document.URL.split('?');
}
if (passingahih.length > 1) {
var ph = '&' + passingahih[eval(-1 + passingahih.length)].split("'")[0].split('"')[0] + '&';
if (ph.toLowerCase().indexOf('&style=') != -1) {
var sbitsare = decodeURIComponent(ph.replace('&STYLE=','&style=').replace('&sTYLE=','&style=').replace('&Style=','&style=').split('&style=')[1].split('&')[0]);
var aname='',avalue='',thenpartsbits;
var partsbits = filterit(sbitsare.replace(/:not \(/g,'~not (').replace(/:NOT \(/g,'~not (').replace(/:Not \(/g,'~not (')).split(':');
if (sbitsare.indexOf('{') != -1) {
css_text_processing(ph,partsbits);
} else {
for (var iparts=1; iparts<partsbits.length; iparts++) {
aname=partsbits[eval(-1 + iparts)].split(";")[eval(-1 + partsbits[eval(-1 + iparts)].split(";").length)].replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
avalue=(partsbits[iparts] + ";").split(";")[0].trim();
if (fromthetop) {
if (ph.indexOf("&sTYLE=") != -1) {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
} else if (ph.indexOf("&Style=") != -1) {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
} else {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
} else {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
}
}
}
}
// Specifically, any background image of parent declared within the HTML body tag is inherited by child iframe calling this external Javascript keep_parent_background.js
if (pdbs[0].outerHTML) {
var parent_style_bits=pdbs[0].outerHTML.split('>')[0].split(' style="');
if (parent_style_bits.length > 1) {
var parent_style=(";" + parent_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (parent_style.toLowerCase().indexOf(";background") != -1) {
if (dbs[0].outerHTML) {
var self_style_bits=dbs[0].outerHTML.split('>')[0].split(' style="');
if (self_style_bits.length > 1) {
var self_style=(";" + self_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (self_style.toLowerCase().indexOf(";background") == -1 || 1 == 1) {
if (parent_style.toLowerCase().indexOf(";background-color:") != -1) {
document.body.style.backgroundColor=parent_style.toLowerCase().split(";background-color:")[1].split(";")[0].trim();
}
}
if (self_style.toLowerCase().indexOf("url(") == -1) {
if (parent_style.toLowerCase().indexOf("url(") != -1) {
var pd=parent.document;
var parifs=pd.getElementsByTagName('iframe');
for (var iparifs=0; iparifs<parifs.length; iparifs++) {
if (parifs[iparifs].contentWindow === window || parifs.length == 1) { // idea here via http://stackoverflow.com/questions/4691718/determine-current-own-iframe
var stylebits = parifs[iparifs].getBoundingClientRect();
document.body.style.backgroundPosition=('' + eval(0 - eval(('' + stylebits.left).replace('px','')))).split('.JUNXK')[0] + 'px' + (' ' + eval(0 - eval(('' + stylebits.top).replace('px','')))).split('.JUNXK')[0] + 'px';
}
}
document.body.style.backgroundImage="url('" + parent_style.replace('URL(','url(').replace('Url(','url(').split("url(")[1].split(")")[0].replace("'","").replace("'","").replace("'","").replace("'","").replace(""","").replace(""","") + "')";
}
}
}
}
}
}
}
}
}
setTimeout(adopt_parent_background_maybe, 2000);
We’ll leave you with the Javascript code changes for today’s work with keep_parent_background.js‘s changes for this. The upshot of these changes are that you could have an endless variety of live run variations using the address bar URL argument method for style=[someCSSstyleAsYouWouldSeeInHTMLstyleEqualsParameterValues|
someCSSstyleAsYouWouldSeeInCSSstylesheetValues] …
- style=border:12px dotted pink parent and child body elements
- style=select { border:12px dotted pink; } parent and child select elements
- sTYLE=border:12px dotted orange just parent body element
- sTYLE=#myiframe { border:12px dotted orange; } just parent id=myiframe element
- Style=border:12px dashed red just child body element
- Style=:not (.emoji) { border:12px dashed red; } just child not class=emoji elements
- style=border:22px solid blue;opacity:0.4 parent and child body elements
- style=* { border:22px solid blue;opacity:0.4; } parent and child all elements
Previous relevant Nostalgia Game External Javascript Iframe CSS Style Tutorial is shown below.
We’re keen on doing CSS styling in amongst the HTML via style= parameter settings (sometimes termed “inline CSS”). Please don’t think that this approach is as popular as creating stylesheets and external CSS file maintainance. And believe me, I understand that approach, and we’ll be talking about dealing with that more accepted approach in tutorials soon to come. However (and isn’t there always an Howevvvvvverrrr?!) as CSS styling is allowed in HTML it is neither here nor there whether it is popular or not, if you want to get “full coverage” with today’s plan to …
allow a child HTML iframe webpage calling a particular external Javascript file ... still keep_parent_background.js extending on yesterday's Nostalgia Game External Javascript Iframe CSS Inheritance Tutorial start to proceedings ... be able to change its document.body CSS styling (and perhaps even its parent's (parent.document.body)) via argument calls
… we need to be able to cater for both scenarios of …
- CSS styling achieved with HTML via style= parameter settings … and …
- CSS styling achieved via CSS stylesheet internally defined or externally defined
… but it just so happens we “inch” along (or “centimetre” along, for you non-avoirdupoisians) by first tackling the first of the two scenarios above.
Some projects are more in the thought planning than the coding and unit testing, but we find a lot the other way around. Today’s “phase” of progression does well in the planning, we think. How so? Well, when we coded it, we were trepidatious about there being two “argument passing” ideas that we should cater for …
- argument passing via the parent’s call of today’s external Javascript
- argument passing via the parent.document.URL (in our mind, equivalent to top.document.URL, in our mind, equivalent to the web browser address bar URL)
… via an argument that goes style=[someCSSstyleAsYouWouldSeeInHTMLstyleEqualsParameterValues] … and we thought these would cause twice the (additional) code, but really only amount to a small “if” section different … and when that sort of thing happens, we figure, the design is pretty good …
// keep_parent_background.js
// RJM Programming
// May, 2017
// As an HTML iframe child and parent defines document.body background, and the child has not defined background, adopt that parent one as the background
function adopt_parent_background_maybe() {
if (parent.document) {
var fromthetop=false;
// Start of more generic ideas regarding passing CSS styling ideas over via ?style=[HTMLstyleString] argument at address bar or at call to external Javascript (ie. this keep_parent_background.js) from parent
var dbs = document.getElementsByTagName('body');
var pdbs = parent.document.getElementsByTagName('body');
var pdhs = parent.document.getElementsByTagName('head');
if (pdhs.length >= 1) {
var passingahih = pdhs[0].innerHTML.split('keep_parent_background.js?');
if (passingahih.length <= 1) {
fromthetop = true;
passingahih = parent.document.URL.split('?');
}
if (passingahih.length > 1) {
var ph = '&' + passingahih[eval(-1 + passingahih.length)].split("'")[0].split('"')[0] + '&';
if (ph.toLowerCase().indexOf('&style=') != -1) {
var sbitsare = decodeURIComponent(ph.replace('&STYLE=','&style=').replace('&sTYLE=','&style=').replace('&Style=','&style=').split('&style=')[1].split('&')[0]);
var aname='',avalue='',thenpartsbits, partsbits = sbitsare.split(':');
for (var iparts=1; iparts<partsbits.length; iparts++) {
aname=partsbits[eval(-1 + iparts)].split(";")[eval(-1 + partsbits[eval(-1 + iparts)].split(";").length)].replace(/\ /g,'').replace(/-a/g,'A').replace(/-b/g,'B').replace(/-c/g,'C').replace(/-d/g,'D').replace(/-e/g,'E').replace(/-f/g,'F').replace(/-g/g,'G').replace(/-h/g,'H').replace(/-i/g,'I').replace(/-j/g,'J').replace(/-k/g,'K').replace(/-l/g,'L').replace(/-m/g,'M').replace(/-n/g,'N').replace(/-o/g,'O').replace(/-p/g,'P').replace(/-q/g,'Q').replace(/-r/g,'R').replace(/-s/g,'S').replace(/-t/g,'T').replace(/-u/g,'U').replace(/-v/g,'V').replace(/-w/g,'W').replace(/-x/g,'X').replace(/-y/g,'Y').replace(/-z/g,'Z');
avalue=(partsbits[iparts] + ";").split(";")[0].trim();
if (fromthetop) {
if (ph.indexOf("&sTYLE=") != -1) {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
} else if (ph.indexOf("&Style=") != -1) {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
} else {
eval("parent.document.body.style." + aname + "=\"" + avalue + "\";");
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
} else {
eval("document.body.style." + aname + "=\"" + avalue + "\";");
}
}
}
}
// Specifically, any background image of parent declared within the HTML body tag is inherited by child iframe calling this external Javascript keep_parent_background.js
if (pdbs[0].outerHTML) {
var parent_style_bits=pdbs[0].outerHTML.split('>')[0].split(' style="');
if (parent_style_bits.length > 1) {
var parent_style=(";" + parent_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (parent_style.toLowerCase().indexOf(";background") != -1) {
if (dbs[0].outerHTML) {
var self_style_bits=dbs[0].outerHTML.split('>')[0].split(' style="');
if (self_style_bits.length > 1) {
var self_style=(";" + self_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (self_style.toLowerCase().indexOf(";background") == -1 || 1 == 1) {
if (parent_style.toLowerCase().indexOf(";background-color:") != -1) {
document.body.style.backgroundColor=parent_style.toLowerCase().split(";background-color:")[1].split(";")[0].trim();
}
}
if (self_style.toLowerCase().indexOf("url(") == -1) {
if (parent_style.toLowerCase().indexOf("url(") != -1) {
var pd=parent.document;
var parifs=pd.getElementsByTagName('iframe');
for (var iparifs=0; iparifs<parifs.length; iparifs++) {
if (parifs[iparifs].contentWindow === window || parifs.length == 1) { // idea here via http://stackoverflow.com/questions/4691718/determine-current-own-iframe
var stylebits = parifs[iparifs].getBoundingClientRect();
document.body.style.backgroundPosition=('' + eval(0 - eval(('' + stylebits.left).replace('px','')))).split('.JUNXK')[0] + 'px' + (' ' + eval(0 - eval(('' + stylebits.top).replace('px','')))).split('.JUNXK')[0] + 'px';
}
}
document.body.style.backgroundImage="url('" + parent_style.replace('URL(','url(').replace('Url(','url(').split("url(")[1].split(")")[0].replace("'","").replace("'","").replace("'","").replace("'","").replace(""","").replace(""","") + "')";
}
}
}
}
}
}
}
}
}
setTimeout(adopt_parent_background_maybe, 2000);
… and so we’ll leave you with the Javascript code changes for today’s work with keep_parent_background.js. The upshot of these changes are that you could have an endless variety of live run variations using the address bar URL argument method …
- style=border:12px dotted pink parent and child
- sTYLE=border:12px dotted orange just parent
- Style=border:12px dashed red just child
- style=border:22px solid blue;opacity:0.4 parent and child
Previous relevant Nostalgia Game External Javascript Iframe CSS Inheritance Tutorial is shown below.
Yesterday’s aesthetically motivated Nostalgia Game Gimp Tutorial as shown below, got us thinking about …
- CSS styling
- child HTML iframe CSS styling
- background images in webpages
- background images in child HTML iframe “inheriting” CSS styling
… and hope you can see the progression of thinking up to that last one, which maybe pulled you up with a wooooaahh! Yes, CSS inheritance in a child HTML iframe webpage from a parent webpage, regarding background image work, is not a default inheritance scenario, because an HTML iframe “child” webpage, is, to all intents and purposes, another (brand new) webpage in the “eyes” of the web browser.
Okay, be that as it may, what could help with facilitating that final list entry thought above? Well, we can think of, just quickly …
- getting the child iframe webpage “call” the same stylesheets as the parent, having set both up to be predominantly working their styling via CSS styling (be that via internal <style></style> styling or external stylesheet file styling) … or …
- use Javascript DOM (be that via internal <script></script> scripting or external Javascript file scripting)
… and for two reasons we plump for the second of those, and lean towards the external Javascript thoughts within that option, because …
- the Nostalgia web application mainly styles via style property of its HTML … and …
- it is less dependent on the nature of the parent, and its “motives” if you will, to use Javascript DOM to do this … and a contination of that thinking is that …
- an external Javascript file is a more generic approach than internal Javascript scripting
- an external Javascript file can be called in a variety of ways to make it tailorable, to add to genericity, as this project progresses … this is just our first draft of an idea, just, at this stage, relating to webpage background image management
… to help have a coding design with increased genericity and flexibility (especially regarding future thinking)
So how does the “first draft” external Javascript keep_parent_background.js get used in a child HTML iframe webpage today? Well, we pick, as the guinea pig idea to fit in with our recent Nostalgia web application, its child HTML iframe webpage partner karaoke_youtube_api.htm (changed in this miniscule way) and place up into its header section between <head> and </head> …
<script type='text/javascript' src='keep_parent_background.js'></script>
… and that external Javascript does not work off any document.body onload event logic, but rather, a Javascript timed setTimeout function scenario. To see what we mean with all this, try this live run link.
See this “first draft” external Javascript below …
// keep_parent_background.js
// RJM Programming
// May, 2017
// As an HTML iframe child and parent defines document.body background, and the child has not defined background, adopt that parent one as the background
function adopt_parent_background_maybe() {
if (parent.document.body.outerHTML) {
var parent_style_bits=parent.document.body.outerHTML.split('>')[0].split(' style="');
if (parent_style_bits.length > 1) {
var parent_style=(";" + parent_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (parent_style.toLowerCase().indexOf(";background") != -1) {
if (document.body.outerHTML) {
var self_style_bits=document.body.outerHTML.split('>')[0].split(' style="');
if (self_style_bits.length > 1) {
var self_style=(";" + self_style_bits[1].split('"')[0] + ";").replace(/ ; /g,';').replace(/; /g,';').replace(/ ;/g,';');
if (self_style.toLowerCase().indexOf(";background") == -1 || 1 == 1) {
if (parent_style.toLowerCase().indexOf(";background-color:") != -1) {
document.body.style.backgroundColor=parent_style.toLowerCase().split(";background-color:")[1].split(";")[0].trim();
}
}
if (self_style.toLowerCase().indexOf("url('") == -1) {
if (parent_style.toLowerCase().indexOf("url('") != -1) {
var parifs=parent.document.getElementsByTagName('iframe');
for (var iparifs=0; iparifs<parifs.length; iparifs++) {
if (parifs[iparifs].contentWindow === window) { // idea here via http://stackoverflow.com/questions/4691718/determine-current-own-iframe
var stylebits = parifs[iparifs].getBoundingClientRect();
document.body.style.backgroundPosition=('' + eval(0 - eval(('' + stylebits.left).replace('px','')))).split('.JUNXK')[0] + 'px' + (' ' + eval(0 - eval(('' + stylebits.top).replace('px','')))).split('.JUNXK')[0] + 'px';
}
}
document.body.style.backgroundImage="url('" + parent_style.replace('URL(','url(').replace('Url(','url(').split("url('")[1].split("'")[0] + "')";
}
}
}
}
}
}
}
}
setTimeout(adopt_parent_background_maybe, 2000);
… featuring, today, as with WordPress 4.1.1’s Nostalgia Game External Javascript Iframe CSS Inheritance Tutorial …
- an idea to identify the parent enclosing HTML iframe element of a parent webpage from the viewpoint of the child HTML iframe webpage’s external Javascript thanks to ideas of this great webpage, thanks
- use of document.body.style.backgroundPosition (like we did in blog posting thread headed by Legend for and from HTML Map Element Web Server Tutorial) is called into play to correctly position the “parent inherited” background image into the child HTML iframe element, the suitable offsets being the “negatives” of the HTML parent iframe element’s top and left point, calculated using the Javascript method [ourIframeElementObject].getBoundingClientRect‘s .top and .left values
Previous relevant Nostalgia Game Gimp Tutorial is shown below.
Aesthetically, a web application has many and varied “inputs”, some of the main being for us …
- the media resources you add to it
- the stylesheet CSS “smarts” you add to it
- at a user experience (or UX) level, how user friendly the web application is, as a combination of HTML and Javascript client code
- the data available to the web application, managed by HTML and Javascript and perhaps server side code like PHP
… because “aesthetics” is the look of something, but “look” is a lot like “feel” and, at least for us, we think “look” and “feel” (and “hear” for that matter) when we think software application “aesthetics”.
Our emphasis at this “blog” on the theme of web applications tilts strongly towards the “how” of the workings of software code and so we tend to most neglect those first two “inputs” above. Occasionally, though, it is good to get out of the comfort zone, and if the project is apt for it, we like to, regarding those first two “inputs” above …
- the media resources you add to it
- capture the media
- use email to send the media to a place where applications can be used to modify the media, as required
- modify the media, as required, via applications
- send the media to the public website for “publication”
- the stylesheet CSS “smarts” you add to it
- style the webpage to place that media above
- attend to the effects of having that media, on other styling aspects of the webpage, and other Javascript logic aspects to the webpage, and design aspects to the webpage
Before we go on and show you our “aesthetic” changes, in a step by step replay of what we did to our web application, we started with Nostalgia Game Primer Tutorial we need to talk a bit about how these first two “inputs” could fit into the work of a middle sized web agency …
- a graphic designer could create the “media resources” the web agency needs, and may never need to get involved with CSS, but they might, also
- a frontend web developer could take that media from the graphic designer and “aesthetically” make that media work and/or follow a design system (to make it work), like wireframes (a webpage schematic or screen blueprint)
… a workflow that could keep worker skills separated, as required. We say this, because the skills of a graphic designer would be great to have as a frontend web developer but in a busy middle sized web agency office, sounds like too distracting a scenario for any one employee, in our opinion. Our opinion comes from a small sized web agency where I am no graphic designer (in the true sense of the job) but know what it takes to create image media, at least on this MacBook Pro, from a variety of desktop applications …
- Paintbrush … yes, Mac OS X version of Paintbrush … really good for File -> New from Clipboard and moving Pasted clipboard data quickly, Resizing, Horizontal Flip, Vertical Flop, rudimentary Cropping, panning “bigger than” image data into a small rectangular position (which is size set aside for the image), Cut, Copy, Rectangular Selects, rudimentary Annotations via lines and circles, Jpeg density
- Grab (read about this “dynamic duo” (for us) at Paintbrush and Grab Primer Tutorial) or Mac OS X command – control – shift 3 or 4 clipboard screen capture or command – shift 3 or 4 for desktop save of screen capture
- Preview … good for Copy, Paste, 90 degree rotations, Export as PDF
- Gimp … good for Layers, Opacity, Move tool, Rotation tool, Scale tool, Resizing, lots of Filters, Rectangular and Freeform Selections, lots of Export options
… which brings us to the creation of the image media file …

- took photos of Nostalgia realia (old football photo and some photograph albums) in a series of 6 photos (3 used) with an iPhone’s Camera (in Photo mode)
- used the iPhone’s Photos app to Select the six images and Share this to the Mail icon, sending in Small density mode, as the resolution for our job is not supercritical, and you will be able to fit 6 images as attachments in the one email if sent in Small density mode
- from now on, on MacBook Pro, open the Gmail web application and download all 6 image attachments to the Downloads folder
- in Finder, open the image of the football team, and via two finger gesture Open With… Preview
- open Paintbrush and File -> Open a previous tutorial image that we Edit -> Select All then Edit -> Cut and File -> Save As… nostalgia.png
- in Preview, rotate image to the left 90 degrees to make it straight, and Edit -> Copy it to clipboard
- back at Paintbrush use File -> New from Clipboard to create new image that we resize 300% width and 300% height and Edit -> Select All and Edit -> Copy
- in Paintbrush we File -> Open “nostalgia.png” and Edit -> Paste and File -> Save … nostalgia.png
- open Gimp and File -> Open nostalgia.png
- in Gimp at Layer window for the one Layer (so far) called “nostalgia.png” change Opacity from 100.0 to 53.0
- in Finder, open the second image of photo album of black and white photos, and via two finger gesture Open With… Preview
- in Preview, rotate image to the left 90 degrees to make it straight, and Edit -> Copy it to clipboard
- back at Paintbrush use File -> New from Clipboard to create new image that we resize 200% width and 200% height and Edit -> Select All and Edit -> Copy
- in Gimp use Edit-> Paste As… New Layer and the clipboard fully opaque clipboard image falls into its own layer called “Clipboard”
- in Gimp use Move tool to move the fully opaque clipboard “Clipboard” image over to the right more
- in Gimp at Layer window in the Layer called “Clipboard” change Opacity from 100.0 to 47.0
- in Gimp use Rotate tool to rotate the Layer “Clipboard” appropriately
- in Finder, open the second image of photo album of colour photos, and via two finger gesture Open With… Preview
- in Preview, rotate image to the left 90 degrees to make it straight, and Edit -> Copy it to clipboard
- back at Paintbrush use File -> New from Clipboard to create new image that we resize 250% width and 250% height and Edit -> Select All and Edit -> Copy
- in Gimp use Edit-> Paste As… New Layer and the clipboard fully opaque clipboard image falls into its own layer called “Clipboard #1”
- in Gimp use Move tool to move the fully opaque clipboard “Clipboard #1” image over to the right more
- in Gimp at Layer window in the Layer called “Clipboard #1” change Opacity from 100.0 to 55.0
- in Gimp use Rotate tool to rotate the Layer “Clipboard #1” appropriately
- in Gimp use File -> Export As “nostalgia.png” to override its contents, and end up with image above and we …
- send “nostalgia.png” to RJM Programming website via FileZilla (s)ftp protocol file transfer to same folder as nostalgia.htm
… and the use we make of the image media file “nostalgia.png” within the HTML and Javascript and CSS nostalgia.htm via the bold CSS styling with the HTML as per …
- set “nostalgia.png” as the nostalgia.htm background image behind a background colour transparent default document.body styling scenario …
<body style="background-color:transparent;background: url('nostalgia.png');">
- give “nostalgia.png” a change to show a bit under the YouTube video player HTML iframe element but not stop the YouTube video being seen comfortably …
<iframe id='myiframe' src='//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=%20%20%20%20%20%20%20%20%20%20%20%20%20%20Putt%20Putt%20Golf%2c%20Ermington' style="display:block;width:100%;height:900px;opacity:0.8;"></iframe>
… the changes of which can be seen with this report (for this live run).
Previous relevant Nostalgia Game Primer Tutorial is shown below.
Was sad to hear of the closing of Ermington Putt Putt Golf the other day. Maybe Putt Putt Golf is on the cheesy side, but it is sad to see innocent entertainments like this go in the community, especially regarding great places for children’s birthday parties, as was the case for us the time we got 10 over par (if we fudge the scorecard just a little bit). So 30th April is its last day, sadly. Remember, as kids, my brother and I climbing the “mountain” (=200 mole hills) at Mermaid Beach Putt Putt, rather than paying for the chairlift, to get up to the Putt Putt Golf there.
Then yesterday’s Variety Italian Style got me to thinking “Nostalgia” big time … Mario Milano, Bugs Bunny, school holidays etcetera etceterayada yada, so decided to write a web application channelling …
- YouTube video via its Embedded Iframe API … and/or …
- Google search
… to offer users of our HTML and Javascript web application live run‘s underlying nostalgia.html source code, for your perusal.
Naturally, you’re likely to go … whaaaaatttt … at a lot of the nostalgia reminiscence suggestions that sprung to my mind … a lot by free association … but there is an option there for you to enter in your own “Nostalgia Search Topic” should you want it to be looked up on the huge world wide web resources that YouTube and Google are … thanks.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.