Yesterday’s Notification API Active Scheduling Tutorial had some good news and some bad news …
- the good news being that you did not have to have your Notifications functionality web application front facing to make the Active Scheduling of Notifications to work …
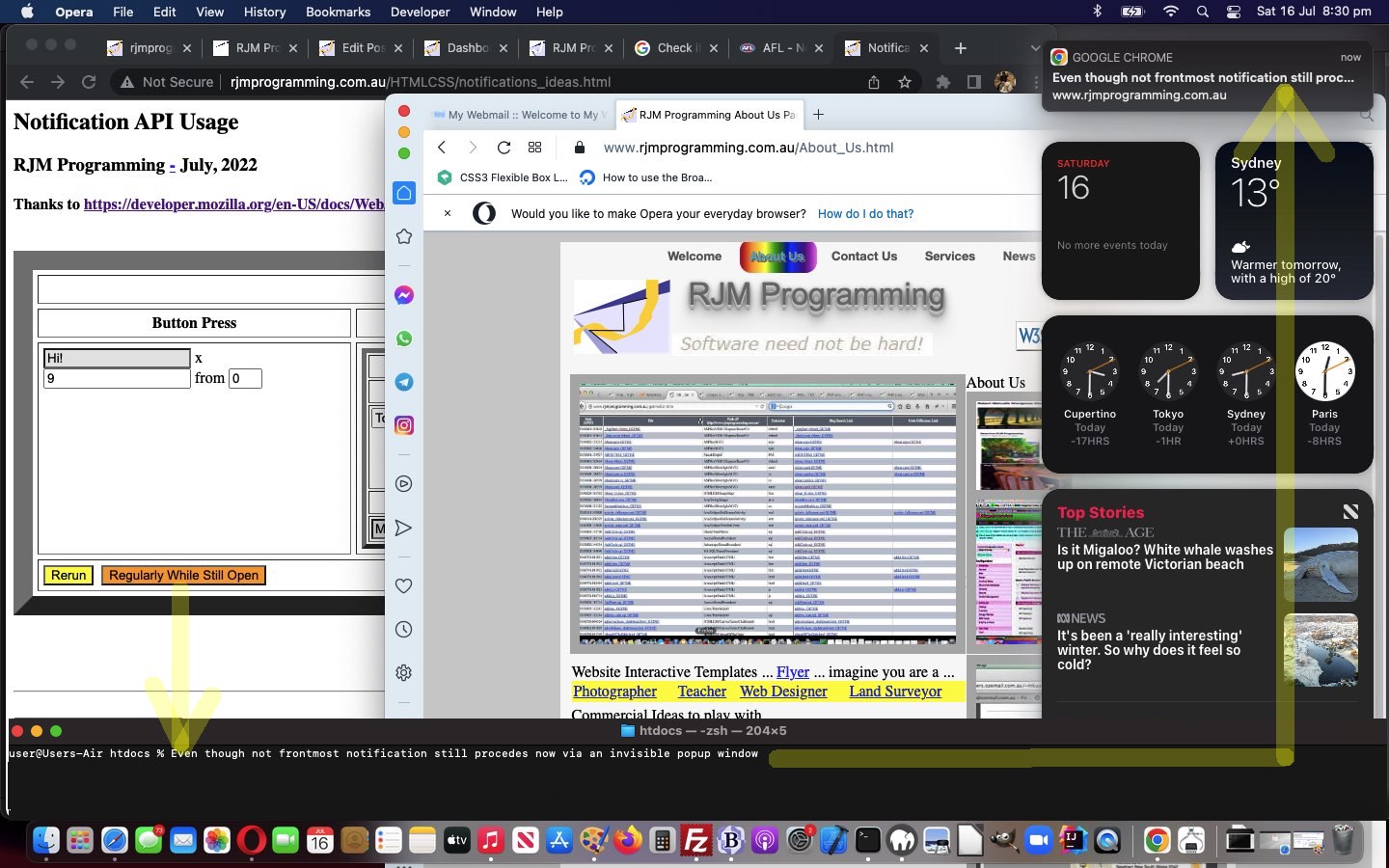
- the bad news being that you got a flash of a popup window opening and quickly closing in doing this with a window.open quickly followed by a window.close()
… but just as Notifications are an independent feeling communication conduit that is in no way tied up with any dependence on the web, then, that “popup window flash” is a tad annoying, wouldn’t you say?! But there is a way to make the whole popup window experience be invisible via …
- establish an iframe ( say name=hidepop ) …
<iframe name=hidepop id=hidepop style='display:none;' src='//www.rjmprogramming.com.au/About_Us.html'></iframe>
- point your window.open second parameter to ‘hidepop’ now ( rather than the previous ‘_blank’ ) …
window.open('https://www.rjmprogramming.com.au/HTMLCSS/notifications_ideas.html?scheduledblurb=' + encodeURIComponent(everytext), 'hidepop', 'top=500,left=500,width=200,height=200');
… has made the popup invisible … but there is no harm continuing to … - close your popup window ( now hosted in an invisible iframe ) via …
window.close();
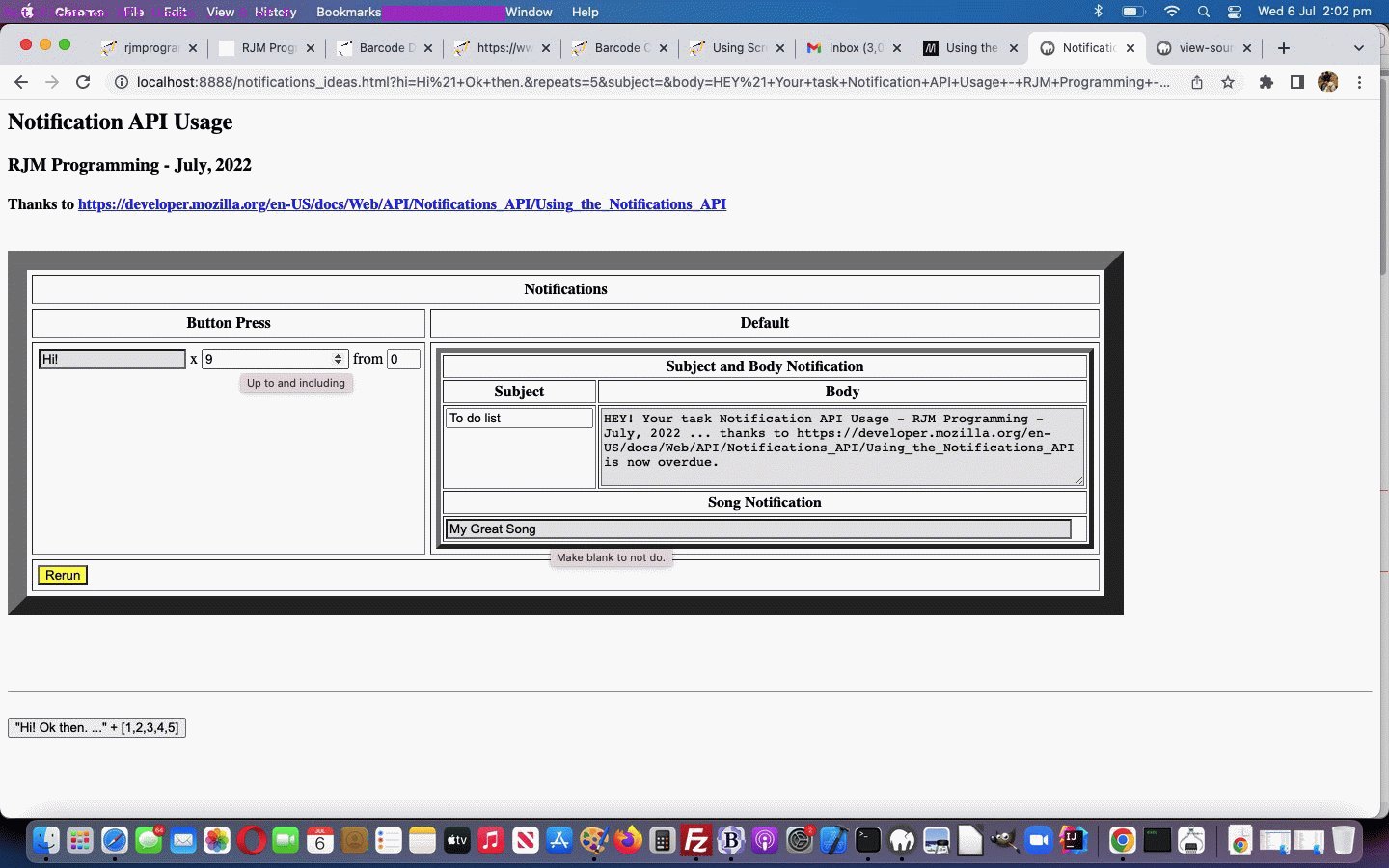
… as a short, but perhaps very useful tip in the further tweaked and tinkered with notifications_ideas.html HTML and Javascript client side Notifications API based window.open popup notifying functionality with a “scheduled, immediately, blurb” which could be configured here, for example.
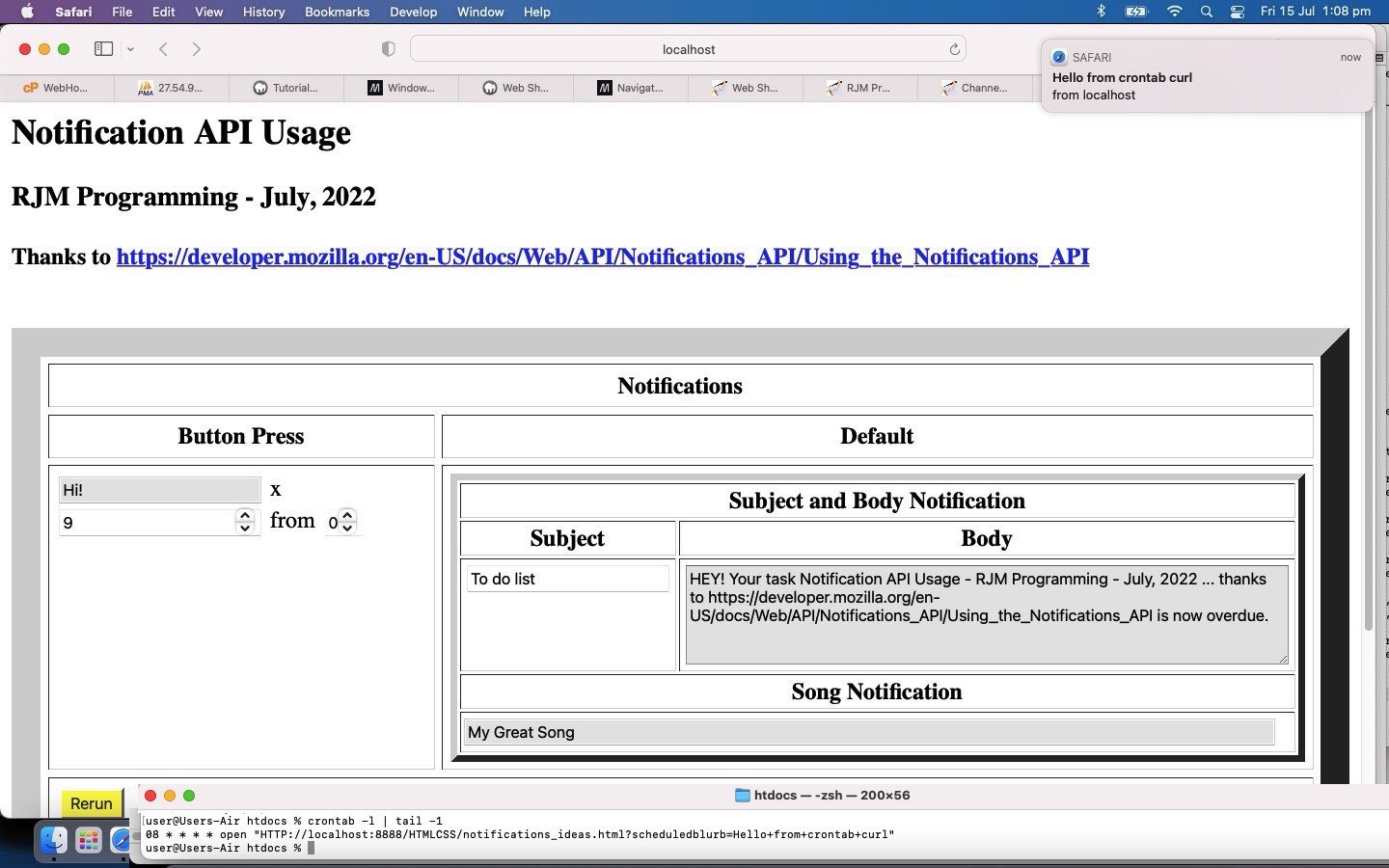
Previous relevant Notification API Active Scheduling Tutorial is shown below.
The recent Channel Messaging API Notification Tutorial “tinkered with” its Notifications API based partner functionality.
Today we continue “tinkering” all the way to “tweaking” that Notifications supervisor (permissions granted, that is) to add some scheduling functionality which operates as long as a “surfing the net” incarnation of the web application webpage is showing a new button …
<input type=button onclick='rwso();' value='Regularly While Still Open' style='background-color:orange;'></input>
… calling on new Javascript logics …
var every=-1;
var fromnow=-1, fromfirst;
var everytext='';
function woclose() {
window.close();
}
function evstrwso() {
fromfirst='' + new Date();
if (fromfirst.indexOf(':' + ('0' + every).slice(-2) + ':') != -1) {
if (fromnow == -1) {
//document.title=' yes ' + fromfirst + ' ' + every;
setTimeout(evstrwso, 59800);
} else {
//document.title=' Yes ' + fromfirst + ' ' + every;
setTimeout(strwso, fromnow);
}
window.open('https://www.rjmprogramming.com.au/HTMLCSS/notifications_ideas.html?scheduledblurb=' + encodeURIComponent(everytext), '_blank', 'top=500,left=500,width=200,height=200');
} else {
//document.title=' no ' + fromfirst + ' ' + every;
setTimeout(evstrwso, 59800);
}
}
function strwso() {
setTimeout(strwso, fromnow);
window.open('https://www.rjmprogramming.com.au/HTMLCSS/notifications_ideas.html?scheduledblurb=' + encodeURIComponent(everytext), '_blank', 'top=500,left=500,width=200,height=200');
}
function rwso() {
everytext=prompt('What text goes onto notification?', '');
if (everytext == null) { everytext=''; }
if (everytext.trim() != '') {
var tt=prompt('How often to do in minutes (where + prefix means do it with that exact minute every hour)? Optionally comma separate a starting at minute value', '');
if (tt == null) { tt=''; } else if (tt == '+') { tt=''; }
if (tt.trim().indexOf('+') == 0) {
every=eval('' + tt.trim().substring(1));
setTimeout(evstrwso, 59800);
} else if (tt.trim().indexOf(',') != -1) {
every=eval(('' + tt.trim()).split(',')[1]);
fromnow=eval(eval(('' + tt.trim()).split(',')[0]) * 60000);
setTimeout(evstrwso, 59800);
} else if (tt.trim() != '') {
fromnow=eval(eval(('' + tt.trim()).split(',')[0]) * 60000);
setTimeout(strwso, fromnow);
}
}
}
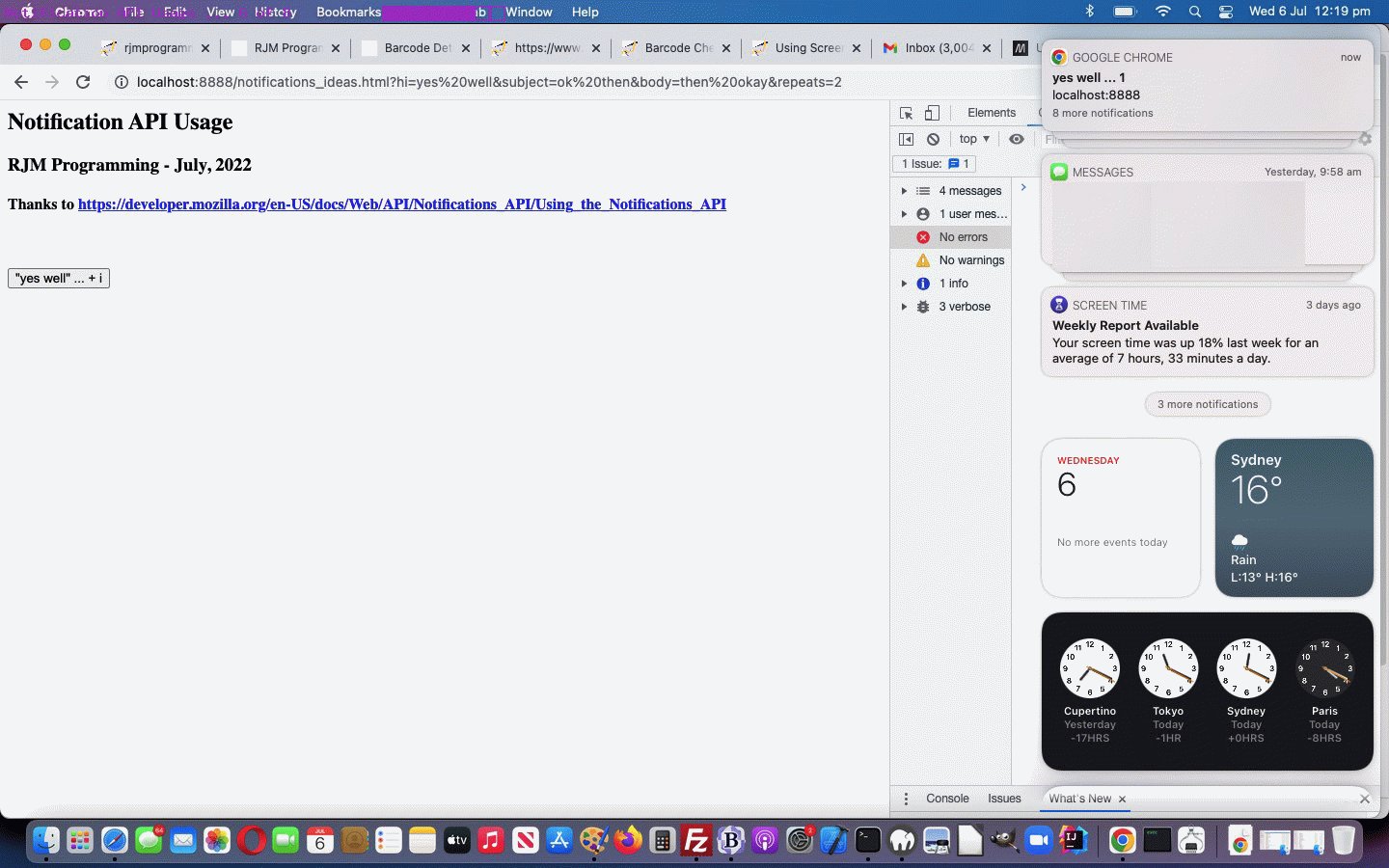
… in the tweaked and tinkered with notifications_ideas.html HTML and Javascript client side Notifications API based window.open popup notifying functionality with a “scheduled, immediately, blurb” which could be configured here, for example.
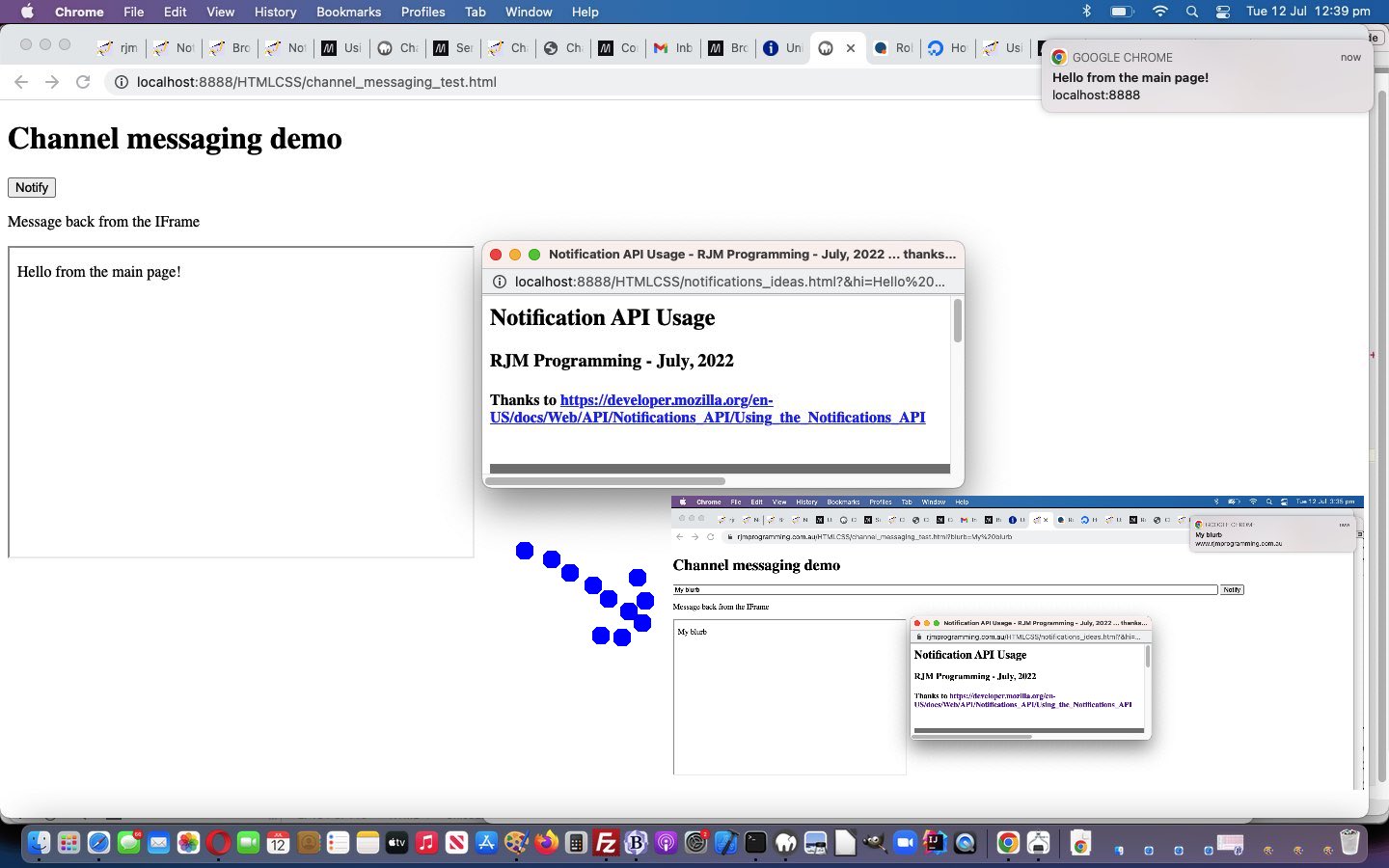
Previous relevant Channel Messaging API Notification Tutorial is shown below.
In order to introduce another new Javascript API called “Channel Messaging API” …
The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document and an IFrame, two documents via a SharedWorker, or two workers) to communicate directly, passing messages between one another through two-way channels (or pipes) with a port at each end.
… into the mix, today, we wanted to combine …
- a modified channel messaging basic demo, thanks, HTML and Javascript client side based web application
- the exact page2.html webpage as used by link above for its “iframe child” usage
- the recent Notification API Primer Tutorial based Notifications API based Notifications functionality
… to, maybe, work towards another Broadcast (and Listen) idea. So far in its infancy is today’s “proof of concept” …
- channel_messaging_test.html HTML and Javascript client side parent code web application … parent to iframe child page2.html iframe child code … supervising …
- tinkered with notifications_ideas.html HTML and Javascript client side Notifications API based window.open popup notifying functionality
… which you can also try for yourself, below …
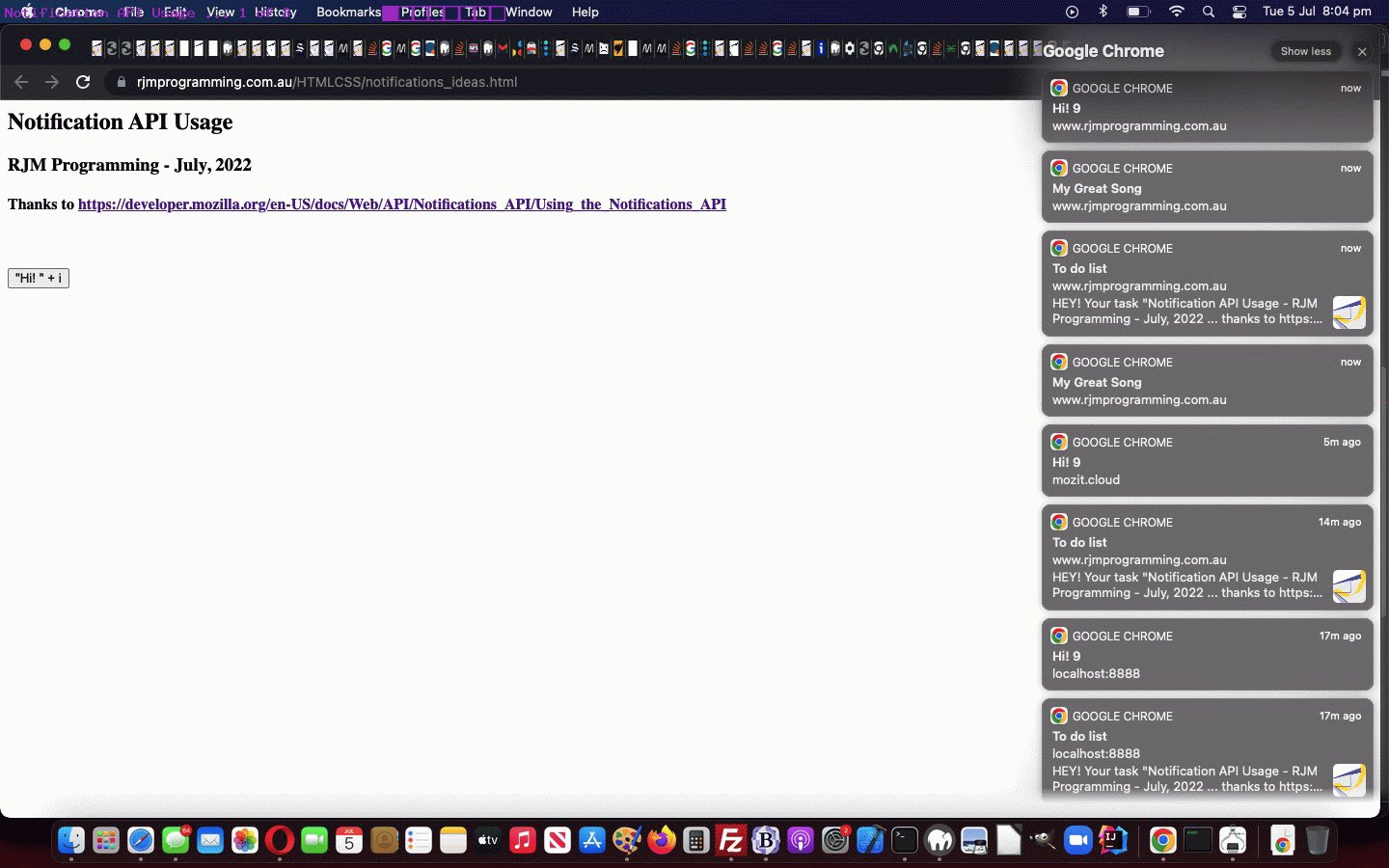
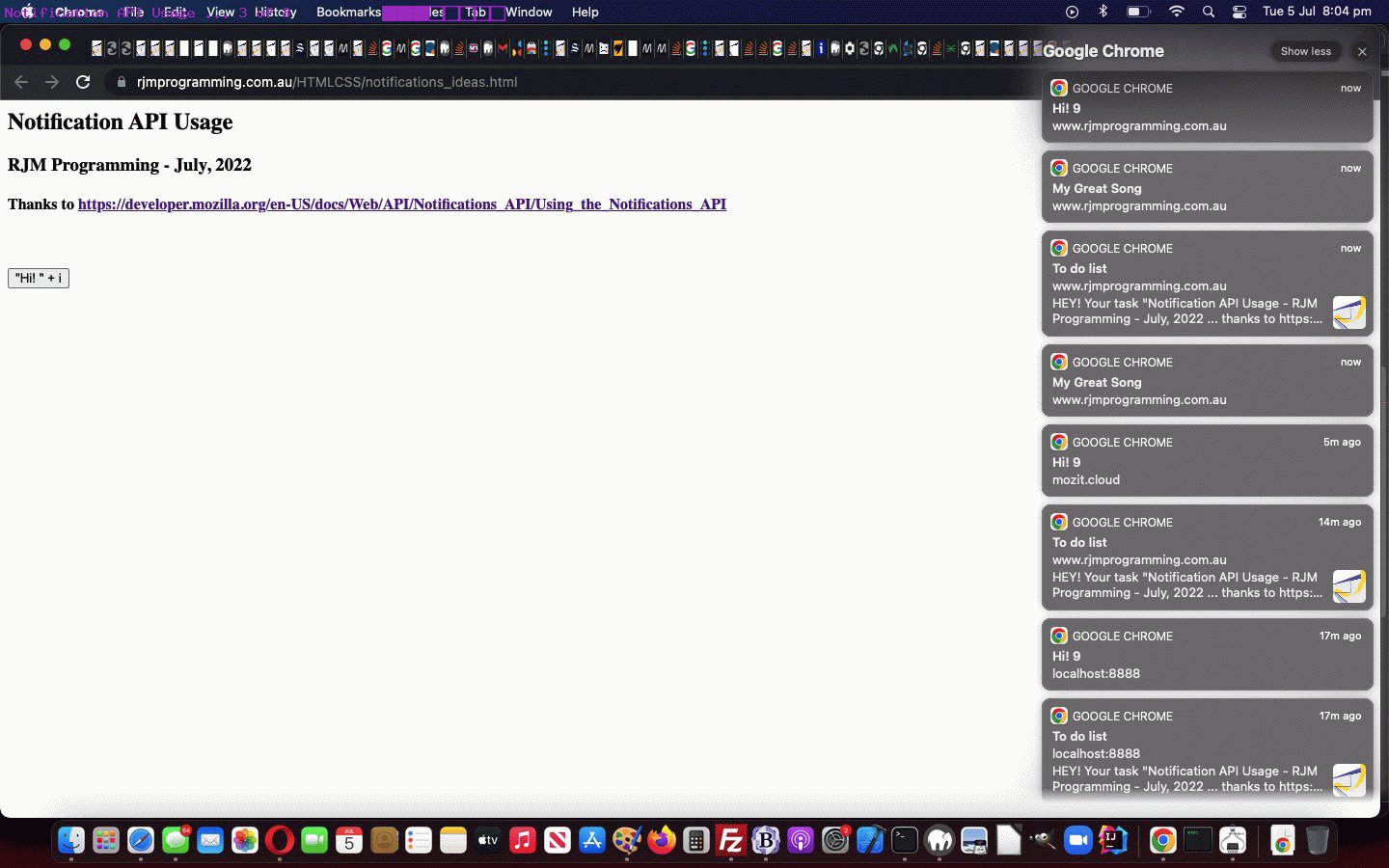
Previous relevant Notification API Primer Tutorial is shown below.
A lot of us use notifications to tell us “what to do”, “where to go (to shop, for instance)“, “which email has arrived” etcetera etcetera etcetera. Notifications can be like SMS, as that instantaneous form of communication …
In information technology, a notification system is a combination of software and hardware that provides a means of delivering a message to a set of recipients.[1] It commonly shows activity related to an account.[2] Such systems constitute an important aspect of modern Web applications.[3]
For example, a notification system can send an e-mail announcing when a computer network will be down for a scheduled maintenance.
The complexity of the notification system may vary. Complicated notification systems are used by businesses to reach critical employees.[1] Emergency notification systems may take advantage of modern information technologies. Governments use them to inform people of upcoming danger.[1]
In mobile phones and smartphones, dedicated hardware such as a notification LED is sometimes included to deliver messages or notify users
… and so it goes without saying that a web based Notification API is interesting to us … so we’d appreciate you not trying to say “Notiflicrations” through your Rice Bubbles right now, thanks, if you don’t mind?!
You’ll be getting the gist …
- you need permissions on behalf of your web browser (that you should programmatically ask for, as required)
- you may need to allow “Experimental Javascript functionality” be accepted on your web browser
- it’s quite likely you need an https: protocol URL happening
- not all web browsers will support the API even so, and various media assumptions may not work with that underlying web browser as another issue
… but, be that as it may, it’s still worth trying this out, especially here on this macOS Google Chrome (Version 103.0.5060.53 (Official Build) (x86_64)) web browser, we reckon. And yes, thanks again to Using the Notifications API, web based notifications can happen …
<html>
<head>
<title>Notification API Usage - RJM Programming - July, 2022 ... thanks to https://developer.mozilla.org/en-US/docs/Web/API/Notifications_API/Using_the_Notifications_API</title>
<style> td { vertical-align: top; } </style>
</head>
<body>
<h2>Notification API Usage</h2>
<h3>RJM Programming - July, 2022</h3>
<h4>Thanks to <a target=_blank title='https://developer.mozilla.org/en-US/docs/Web/API/Notifications_API/Using_the_Notifications_API' href='//developer.mozilla.org/en-US/docs/Web/API/Notifications_API/Using_the_Notifications_API'>https://developer.mozilla.org/en-US/docs/Web/API/Notifications_API/Using_the_Notifications_API</a></h4><br>
<form method=GET action='./notifications_ideas.html'>
<table border=20 cellspacing=5 cellpadding=5>
<tr><th colspan=2>Notifications</th></tr>
<tr><th>Button Press</th><th>Default</th></tr>
<tr><td>
<input style='background-color:rgb(230,230,230);' placeholder='Make blank to not offer.' title='Make blank to not offer.' name=hi id=hi type=text value="Hi! " onblur="if (this.value != 'Hi! ') { document.getElementById('ifrom').value='1'; } else { document.getElementById('ifrom').value='0'; }"></input> x <input name=repeats id=repeats type=number min='1' value='9' title='Up to and including' step=1></input> from <input type=number id=ifrom min='0' max='1' step=1 value='0' title='From' readonly></input>
</td><td>
<table border=5 cellspacing=2 cellpadding=2><tr><th colspan=2>Subject and Body Notification</th></tr>
<tr><th>Subject</th><th>Body</th></tr><tr><td style='vertical-align:top;'>
<input placeholder='Make blank to not do.' title='Make blank to not do.' name=subject id=subject type=text value='To do list'></input></td><td style='vertical-align:top;'><textarea style='background-color:rgb(230,230,230);' title='Make blank to not do.' placeholder='Make blank to not do.' name=body id=body rows=5 cols=60 value='HEY! Your task document.title is now overdue.'>HEY! Your task document.title is now overdue.</textarea>
</td></tr><tr><th colspan=2>Song Notification</th></tr><tr><td colspan=2>
<input style='width:98%;background-color:rgb(230,230,230);' placeholder='Make blank to not do.' title='Make blank to not do.' name=songtext id=songtext type=text value='My Great Song'></input>
</td></tr></table>
</td>
</tr>
<tr><td colspan=2><input type=submit name=rerun value='Rerun' style='background-color:yellow;'></input></td></tr>
</table>
</form>
<br><br><br><hr><br>
<script type='text/javascript'>
document.getElementById('body').value=document.getElementById('body').value.replace('document.title', document.title);
var ris=(location.search.split('repeats=')[1] ? Math.max(1,eval('0' + location.search.split('repeats=')[1].split('&')[0])) : 9);
var vsi='[]', comis='';
for (var ii=(location.search.split('repeats=')[1] ? 1 : 0); ii<=ris; ii++) {
vsi=vsi.replace(']', comis + ii + ']');
comis=',';
}
var nondb='<button id=bhi>"' + (location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') + ' ..." + ' + vsi : 'Hi! " + ' + vsi) + '</button> ';
if ((location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : "Hi! ").trim() == '') {
nondb='';
}
document.write(nondb + '<button id="enable" onclick="askNotificationPermission();" style="display:none;">Enable notifications</button>');
var gv=1;
Notification.requestPermission().then(function(result) {
console.log(result);
});
Notification.requestPermission();
if (window.Notification && Notification.permission === "granted") {
gv=gv;
} else {
document.getElementById('enable').style.display='inline-block';
}
function askNotificationPermission() {
// function to actually ask the permissions
function handlePermission(permission) {
// set the button to shown or hidden, depending on what the user answers
if(Notification.permission === 'denied' || Notification.permission === 'default') {
notificationBtn.style.display = 'block';
} else {
notificationBtn.style.display = 'none';
}
}
// Let's check if the browser supports notifications
if (!('Notification' in window)) {
console.log("This browser does not support notifications.");
} else {
if(checkNotificationPromise()) {
Notification.requestPermission()
.then((permission) => {
handlePermission(permission);
})
} else {
Notification.requestPermission(function(permission) {
handlePermission(permission);
});
}
}
}
function checkNotificationPromise() {
try {
Notification.requestPermission().then();
} catch(e) {
return false;
}
return true;
}
const img = '//www.rjmprogramming.com.au/MyBusinessUnidad/Welcome_files/logo.jpg';
const text = (location.search.split('body=')[1] ? decodeURIComponent(location.search.split('body=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : 'HEY! Your task "' + document.title + '" is now overdue.');
if (text.trim() != '' && (location.search.split('subject=')[1] ? decodeURIComponent(location.search.split('subject=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : 'To do list').trim() != '') {
const notification = new Notification((location.search.split('subject=')[1] ? decodeURIComponent(location.search.split('subject=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : 'To do list'), { body: text, icon: img });
}
if ((location.search.split('songtext=')[1] ? decodeURIComponent(location.search.split('songtext=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : 'My Great Song').trim() != '') {
const n = new Notification((location.search.split('songtext=')[1] ? decodeURIComponent(location.search.split('songtext=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : 'My Great Song'));
document.addEventListener('visibilitychange', function() {
if (document.visibilityState === 'visible') {
// The tab has become visible so clear the now-stale Notification.
n.close();
}
});
}
window.addEventListener('load', function () {
const button = document.getElementsByTagName('button')[0];
if (window.self !== window.top) {
// Ensure that if our document is in a frame, we get the user
// to first open it in its own tab or window. Otherwise, it
// won't be able to request permission to send notifications.
button.textContent = "View live result of the example code above";
button.addEventListener('click', () => window.open(location.href));
return;
}
document.getElementById('bhi').addEventListener('click', function () {
// If the user agreed to get notified
// Let's try to send ten notifications
//alert(1);
if (window.Notification && Notification.permission === "granted") {
if ((location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : "Hi! ").trim() != '') {
//alert(11);
let i = (location.search.split('repeats=')[1] ? 1 : 0);
// Using an interval cause some browsers (including Firefox) are blocking notifications if there are too much in a certain time.
const interval = window.setInterval(function () {
// Thanks to the tag, we should only see the "Hi! 9" notification
const n = new Notification((location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') + ' ... ' + i : "Hi! " + i), {tag: (location.search.split('tag=')[1] ? decodeURIComponent(location.search.split('tag=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : 'soManyNotification')});
if (i++ == (location.search.split('repeats=')[1] ? eval(0 + Math.max(1,eval('0' + location.search.split('repeats=')[1].split('&')[0]))) : 9)) {
window.clearInterval(interval);
}
}, 700);
}
}
// If the user hasn't told if they want to be notified or not
// Note: because of Chrome, we are not sure the permission property
// is set, therefore it's unsafe to check for the "default" value.
else if (window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function (status) {
// If the user said okay
if (status === "granted") {
if ((location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : "Hi! ").trim() != '') {
let i = (location.search.split('repeats=')[1] ? 1 : 0);
// Using an interval cause some browsers (including Firefox) are blocking notifications if there are too much in a certain time.
const interval = window.setInterval(function () {
// Thanks to the tag, we should only see the "Hi! 9" notification
const n = new Notification((location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') + ' ... ' + i : "Hi! " + i), {tag: (location.search.split('tag=')[1] ? decodeURIComponent(location.search.split('tag=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') : 'soManyNotification')});
if (i++ == (location.search.split('repeats=')[1] ? eval(0 + Math.max(1,eval('0' + location.search.split('repeats=')[1].split('&')[0]))) : 9)) {
window.clearInterval(interval);
}
}, 700);
}
}
// Otherwise, we can fallback to a regular modal alert
else {
alert((location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') + ' ... ' + i : "Hi!"));
}
});
}
// If the user refuses to get notified
else {
// We can fallback to a regular modal alert
alert((location.search.split('hi=')[1] ? decodeURIComponent(location.search.split('hi=')[1].split('&')[0]).replace(/\+/g,' ').replace(/\ \ \ /g,' + ') + ' ... ' + i : "Hi!"));
}
});
});
</script>
</body>
</html>
… used in a “proof of concept” notifications_ideas.html web Notifying application.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.