What do Carpentry and Octopus Anatomy have in common? Many hands make light fittings get a bevelled edge? No, for us, finding an arrowed diagram for Octopus Anatomy that functioned like the one we used for our Carpentry web application of Floor Wall and Roof Framing Members Primer Tutorial below.
So much so, we kept the same Javascript logic and bits of the HTML other than the …
- img element image … doh! … and …
- underlying (image) map element … created in that similar (great, stupendous) mobilefish (thanks) method as for the Carpentry web application
To get from today’s octopus.html‘s changed code then we …
- started with the Carpentry HTML and Javascript code as a basis …
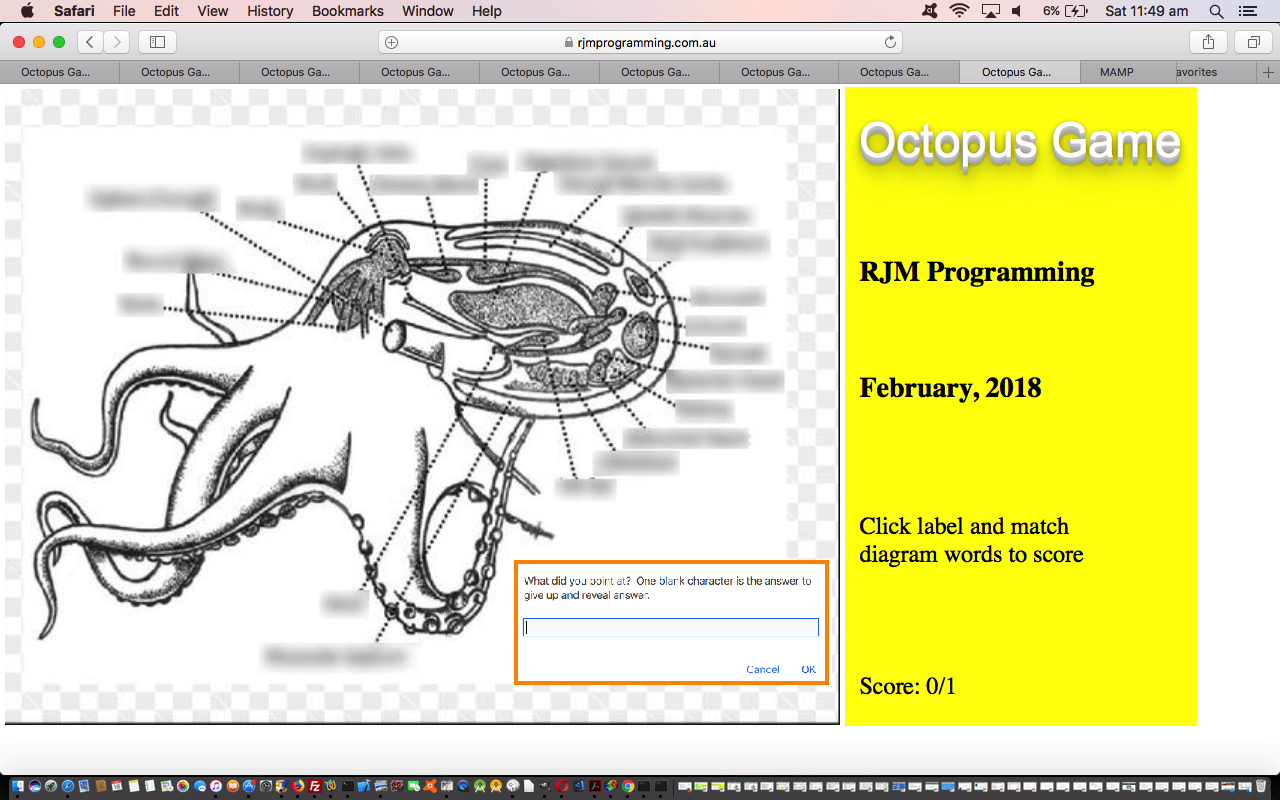
- surfing the net found interesting octopus image via this Google image search finding this applicable image (from “Methodologies for studying finfish and shellfish biology” (ISBN: 978-93-82263-03-6) by Dineshbabu Ap), thanks, that we scanned and copied (and which we later change) into an image file on this MacBook Pro that was uploaded to …
- visited mobilefish to create the new image (img element) and associated map element …
- replaced the old Carpentry img and map with the new Octopus ones, pointing the img element src property at the correct image … that image now …
- opened octopus image in Gimp and Gaussian Blurred out the octopus labels via …
- Tools -> Selection Tools -> Rectangle Select
- Filters -> Blur -> Gaussian Blur… Horizontal: 14.0px Vertical: 14.0px
- (unit) tested code, and realized we’d forgotten to …
- within the new octopus img and map code replace all ” title=” for ” data-title=” (to hide answers from the user) and ” href=” for ” data-href=” to stop navigation resetting the score
… to arrive at where we are at with today’s live run. We hope you try it, and learn a bit about Octopus Anatomy should that be your thing!
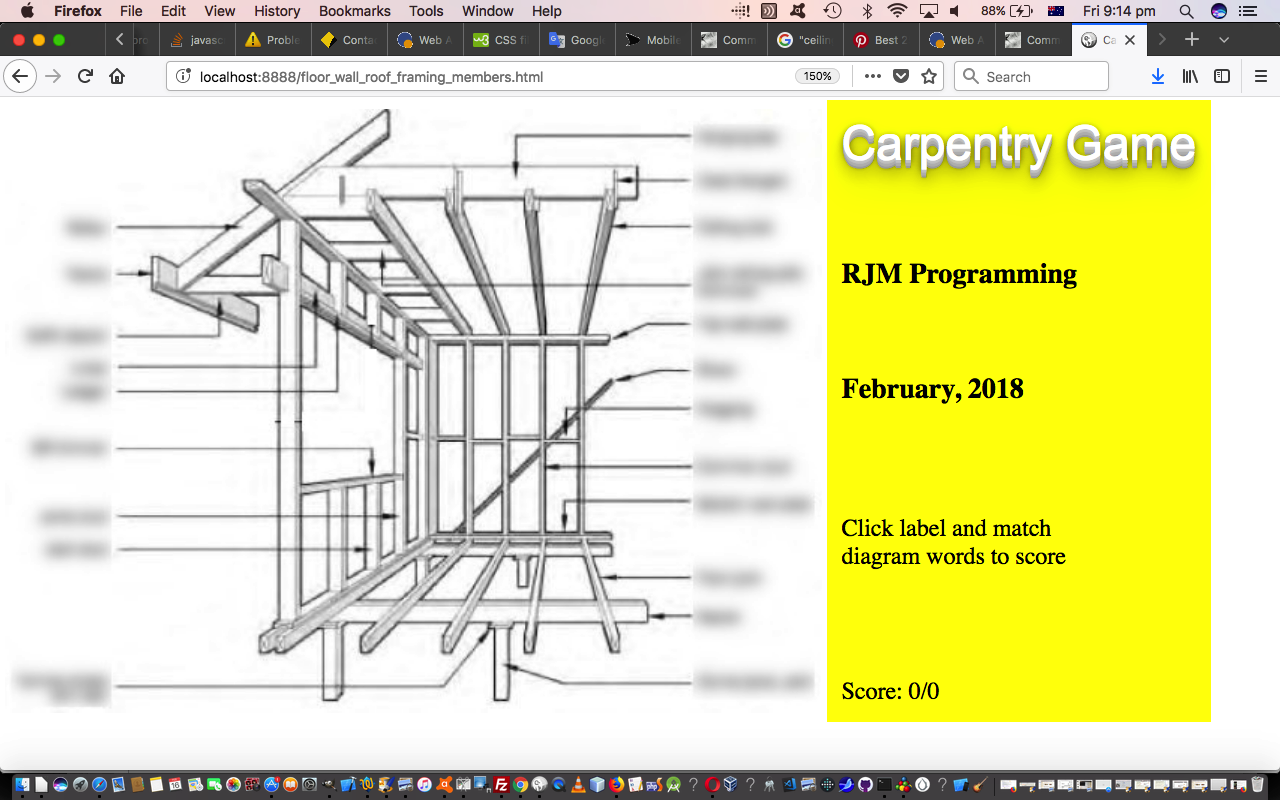
Previous relevant Floor Wall and Roof Framing Members Primer Tutorial is shown below.
We all learn differently, but personally, I find it easier to learn things of a certain ilk and things that are new to me, when the study material is augmented by pictures in the form of a diagram or photograph or video, perhaps. I know very little about carpentry, and get lost in conversations talking about “joists” and “bearers”, so, today, we’ve purloined the great mobilefish image map (of HTML area elements) creator website and this very useful webpage (the source of the great diagram … thanks) to piece together today’s “click and learn” web application.
We use some overlay techniques with today’s game where the user tries to identify diagram labels Gaussian Blurred out (via GIMP) while a non-Gaussian-Blurred-out image is used (in an overlayed way) as the background (via background-position definitions) for HTML divs …
- position:absolute; left:[derivedViaMinAreaXCoords]px; top:[derivedViaMinAreaYCoords]px; width:[derivedViaMaxMinDiffAreaXCoords]px; height:[derivedViaMaxMinDiffAreaYCoords]px;
- z-index:9;
- background:URL([non-Gaussian-Blurred-out_image]); background-position:-[derivedViaMinAreaXCoords]px -[derivedViaMinAreaYCoords]px;
- data attributes (eg. data-title) hide answers from the user to avoid making it all too easy, and internalize navigation (eg. data-href)
… revealed as above when the user gives up (via a space answer) or answers some words correctly in the Javascript prompt window used to prompt the user for “carpentry” terminology word matches, the score incrementing for each correct word match.
Now hope you don’t go around “nogging” in public with your newfound knowledge trying out today’s live run test of your carpentry and building knowledge. It is based on HTML and CSS and Javascript you could call floor_wall_roof_framing_members.html and download, as you wish.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.