As as with yesterday’s Onclick Event Propagation Event Nuance Tutorial encouraging event “events” Javascript allows for at least two “curbs on that enthusiasm” …
- event.preventDefault();
The preventDefault() method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur.
For example, this can be useful when:
Clicking on a “Submit” button, prevent it from submitting a form
Clicking on a link, prevent the link from following the URL
Note: Not all events are cancelable. Use the cancelable property to find out if an event is cancelable.
Note: The preventDefault() method does not prevent further propagation of an event through the DOM. Use the stopPropagation() method to handle this. - event.stopPropagation();
The stopPropagation() method prevents propagation of the same event from being called.
Propagation means bubbling up to parent elements or capturing down to child elements.
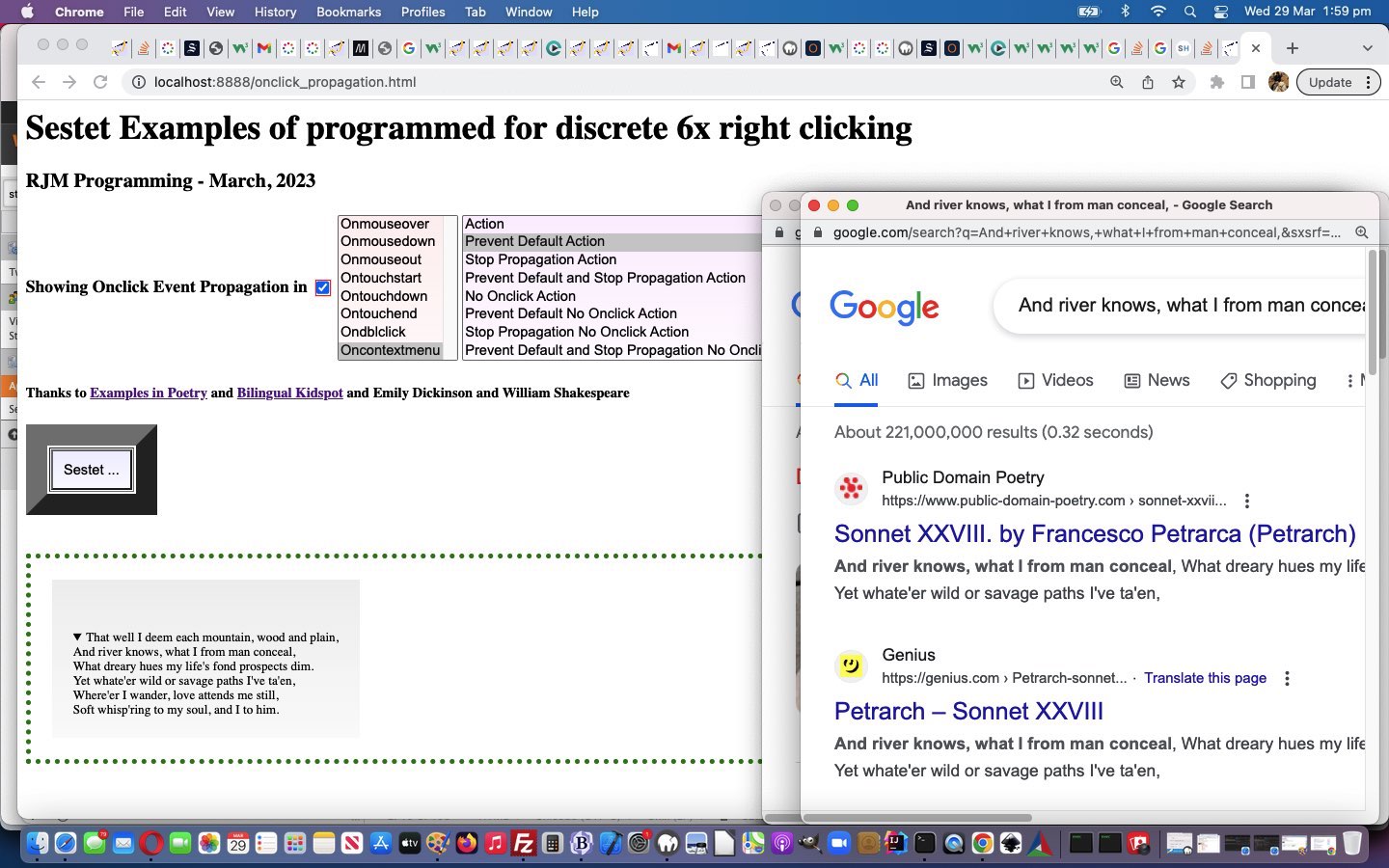
Both, as well as an inhouse “No Onclick” option become ways, via a dropdown choice, to tailor their “event” potencies. We make event.preventDefault() usage the default, for instance, if the user selects to get interested in the (what we like to call the “right click”) oncontextmenu event, to stifle the operating system menu that normally appears with a “right click” operation in the webpage …
if (document.getElementById('actionsel').value.indexOf('preventDefault') != -1) { event.preventDefault(); }
if (document.getElementById('actionsel').value.indexOf('stopPropagation') != -1) { event.stopPropagation(); }
… in the changed “proof of concept” onclick_propagation.html Sestet web application you can also try below.
Previous relevant Onclick Event Propagation Event Type Tutorial is shown below.
On top of yesterday’s Onclick Event Propagation Event Target Tutorial …
- event.target … theme, today we have a …
- event.type …
… theme, the added bonus being that we finally got to use the word “touchdown“, in all seriousness, in a blog posting’s code logic … yay!!! Yes, as we hadn’t used before (in our memory) but available to use (and today we do) is the idea of …
- a single event Javascript function … that can “multipurpose” itself, even further than the “event.target” helped with this, via …
- event.type recognition of HTML added to as per …
<body onclick="moi(this);" onmouseover="moi(this);" onmouseout="moi(this);" onmousedown="moi(this);" ontouchdown="moi(this);" ontouchstart="moi(this);" ontouchend="moi(this);">
… making itself useful adding optional window.open popup Google search functionality as per …
function commonev(othis) {
if (eval('' + jdc) >= eval('' + lotsofsix.length)) { jdc=0; }
jdc=Math.floor(Math.random() * lotsofsix.length);
if ((',' + cindxs + ',').indexOf(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':') != -1) {
if (lastajax != lotsofsix[jdc].split(';')[eval((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0])].replace(/\<br\>/g, String.fromCharCode(10))) {
lastajax=lotsofsix[jdc].split(';')[eval((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0])].replace(/\<br\>/g, String.fromCharCode(10));
ajaxit(lotsofsix[jdc].split(';')[eval((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0])].replace(/\<br\>/g, String.fromCharCode(10)));
}
}
}
function moi(othis) {
var extras='';
switch ('' + event.type) {
case 'mouseover':
if (document.getElementById('mycbomo').checked && document.getElementById('eventtype').value == ('' + event.type)) {
commonev(othis);
}
break;
case 'mousedown':
if (document.getElementById('mycbomo').checked && document.getElementById('eventtype').value == ('' + event.type)) {
commonev(othis);
}
break;
case 'mouseoout':
if (document.getElementById('mycbomo').checked && document.getElementById('eventtype').value == ('' + event.type)) {
commonev(othis);
}
break;
case 'touchstart':
if (document.getElementById('mycbomo').checked && document.getElementById('eventtype').value == ('' + event.type)) {
commonev(othis);
}
break;
case 'touchdown':
if (document.getElementById('mycbomo').checked && document.getElementById('eventtype').value == ('' + event.type)) {
commonev(othis);
}
break;
case 'touchend':
if (document.getElementById('mycbomo').checked && document.getElementById('eventtype').value == ('' + event.type)) {
commonev(othis);
}
break;
case 'click':
//document.getElementById('myh1').innerHTML+=' ' + event.target.outerHTML.substring(1).split(' ')[0].split('>')[0];
if (('' + event.target.outerHTML).substring(1).split(' ')[0].split('>')[0] != 'button') {
if (eval('' + jdc) >= eval('' + lotsofsix.length)) { jdc=0; }
//alert('2967 ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0]);
if ((',' + cindxs + ',').indexOf(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':') != -1) {
//alert((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0] + ' ' + jdc + ' ' + lotsofsix[jdc]);
jdc=Math.floor(Math.random() * lotsofsix.length);
thisalert('This ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ' sestet snippet is ... ' + lotsofsix[jdc].split(';')[eval((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0])].replace(/\<br\>/g, String.fromCharCode(10)));
}
} else if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'details' || (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && blurbsuffix == '') || noway) {
//alert(1967);
noway=true;
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body') { noway=false; }
} else {
//alert(blurbsuffix + ' ... ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0]);
if (('' + othis.id) != '') { extras=' ID=' + othis.id; idfound=true; } else {
if (eval('' + jdc) >= eval('' + lotsofsix.length)) { jdc=0; }
if (eval('' + detnum) > 0) {
if (lotsofsix[jdc].split(';')[idc].indexOf('<br>') != -1) {
if (document.getElementById('det' + eval(-1 + detnum))) {
document.getElementById('det' + eval(-1 + detnum)).open=false;
}
}
}
blurb+='<br>' + lotsofsix[jdc].split(';')[idc].replace('<br>', '<br><details onclick="noway=false;" id=det' + detnum + ' open><summary>') + detsuffix; detsuffix='';
}
detsuffix='';
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && !idfound) {
var suf=tableize(blurb.replace('</summary><br>', '</summary>') + blurbsuffix);
if (suf != '') { document.getElementById('results').innerHTML+=suf; }
//alert(document.getElementById('results').innerHTML);
detsuffix='';
blurbsuffix='';
detnum++;
} else if (idfound) {
detsuffix='';
blurbsuffix='';
document.getElementById('results').innerHTML+=othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + extras + ' clicked.<br>';
} else if (('' + event.target.outerHTML).substring(1).split(' ')[0].split('>')[0] != 'button') {
//alert(967);
if ((',' + cindxs + ',').indexOf(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':') != -1) {
jdc=Math.floor(Math.random() * lotsofsix.length);
thisalert('This ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ' sestet snippet is ... ' + lotsofsix[jdc].split(';')[eval((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0])].replace(/\<br\>/g, String.fromCharCode(10)));
}
}
jdc++;
}
break;
default:
break;
}
}
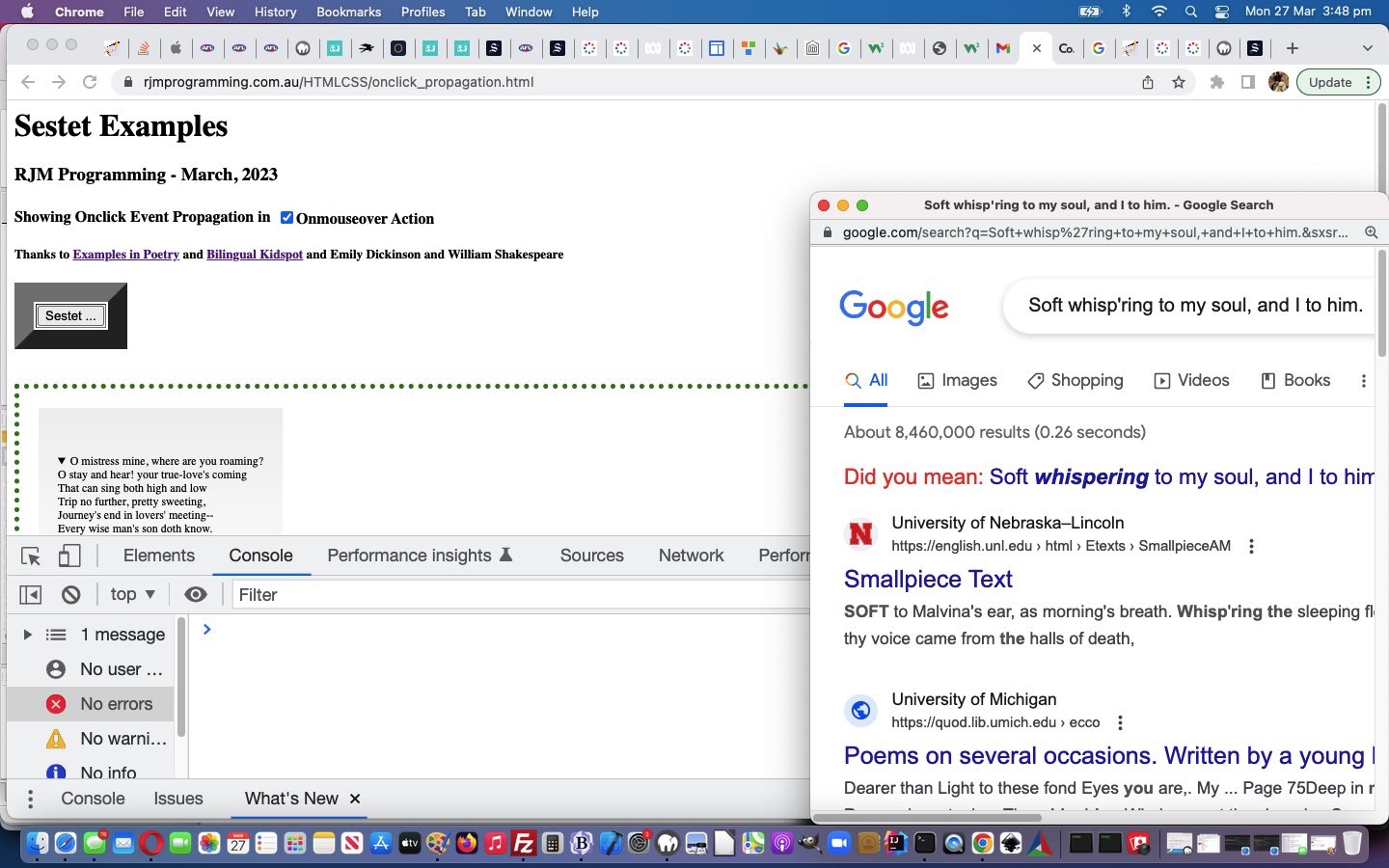
… in the changed “proof of concept” onclick_propagation.html Sestet web application you can also try below.
Previous relevant Onclick Event Propagation Event Target Tutorial is shown below.
Yesterday’s Onclick Event Propagation Primer Tutorial approach to harnessing the “powers of propagation” was a bit “scattergun”. We never referenced the very useful …
… global variable that can be used in Javascript event logic to get the element where the event originated, as distinct from function moi‘s “othis” argument, which points at the HTML webpage element calling the “onclick” event logic.
Its use can add nuance to the reworked “onclick” event sharing Javascript function …
function moi(othis) {
var extras='';
//document.getElementById('myh1').innerHTML+=' ' + event.target.outerHTML.substring(1).split(' ')[0].split('>')[0];
if (('' + event.target.outerHTML).substring(1).split(' ')[0].split('>')[0] != 'button') {
if (eval('' + jdc) >= eval('' + lotsofsix.length)) { jdc=0; }
//alert('2967 ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0]);
if ((',' + cindxs + ',').indexOf(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':') != -1) {
//alert((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0] + ' ' + jdc + ' ' + lotsofsix[jdc]);
jdc=Math.floor(Math.random() * lotsofsix.length);
alert('This ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ' sestet snippet is ... ' + lotsofsix[jdc].split(';')[eval((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0])].replace(/\<br\>/g, String.fromCharCode(10)));
}
} else if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'details' || (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && blurbsuffix == '') || noway) {
//alert(1967);
noway=true;
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body') { noway=false; }
} else {
//alert(blurbsuffix + ' ... ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0]);
if (('' + othis.id) != '') { extras=' ID=' + othis.id; idfound=true; } else {
if (eval('' + jdc) >= eval('' + lotsofsix.length)) { jdc=0; }
if (eval('' + detnum) > 0) {
if (lotsofsix[jdc].split(';')[idc].indexOf('<br>') != -1) {
if (document.getElementById('det' + eval(-1 + detnum))) {
document.getElementById('det' + eval(-1 + detnum)).open=false;
}
}
}
blurb+='<br>' + lotsofsix[jdc].split(';')[idc].replace('<br>', '<br><details onclick="noway=false;" id=det' + detnum + ' open><summary>') + detsuffix; detsuffix='';
}
detsuffix='';
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && !idfound) {
var suf=tableize(blurb.replace('</summary><br>', '</summary>') + blurbsuffix);
if (suf != '') { document.getElementById('results').innerHTML+=suf; }
//alert(document.getElementById('results').innerHTML);
detsuffix='';
blurbsuffix='';
detnum++;
} else if (idfound) {
detsuffix='';
blurbsuffix='';
document.getElementById('results').innerHTML+=othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + extras + ' clicked.<br>';
} else if (('' + event.target.outerHTML).substring(1).split(' ')[0].split('>')[0] != 'button') {
//alert(967);
if ((',' + cindxs + ',').indexOf(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':') != -1) {
jdc=Math.floor(Math.random() * lotsofsix.length);
alert('This ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ' sestet snippet is ... ' + lotsofsix[jdc].split(';')[eval((',' + cindxs + ',').split(',' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + ':')[1].split(',')[0])].replace(/\<br\>/g, String.fromCharCode(10)));
}
}
jdc++;
}
}
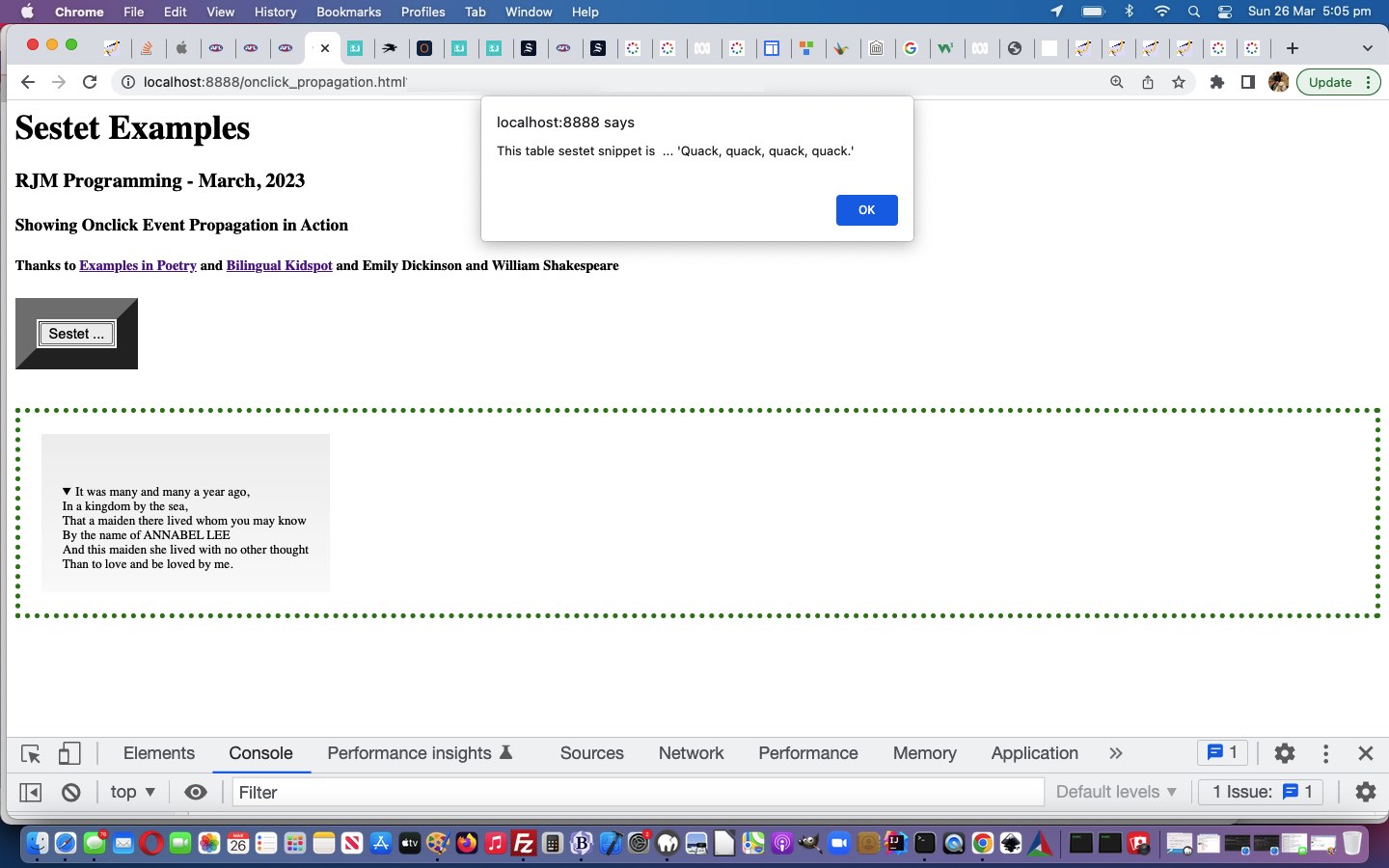
… in the changed “proof of concept” onclick_propagation.html Sestet web application you can also try below.
Previous relevant Onclick Event Propagation Primer Tutorial is shown below.
A basis for web application event driven programming strategies references …
- element nesting and inheritance …
- the default event propagation up through the element hierarchy
Of course you can ignore how this event “bubbling” can be harnessed, and indeed, we normally do not harness this event programming abilities in webpages, but not today! Today, we want to harness, via “onclick” event (sharing a common …
function moi(othis) {
var extras='';
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'details' || (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && blurbsuffix == '') || noway) {
noway=true;
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body') { noway=false; }
} else {
//alert(blurbsuffix + ' ... ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0]);
if (('' + othis.id) != '') { extras=' ID=' + othis.id; idfound=true; } else {
if (eval('' + jdc) >= eval('' + lotsofsix.length)) { jdc=0; }
if (eval('' + detnum) > 0) {
if (lotsofsix[jdc].split(';')[idc].indexOf('<br>') != -1) {
if (document.getElementById('det' + eval(-1 + detnum))) {
document.getElementById('det' + eval(-1 + detnum)).open=false;
}
}
}
blurb+='<br>' + lotsofsix[jdc].split(';')[idc].replace('<br>', '<br><details onclick="noway=false;" id=det' + detnum + ' open><summary>') + detsuffix; detsuffix='';
}
detsuffix='';
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && !idfound) {
var suf=tableize(blurb.replace('</summary><br>', '</summary>') + blurbsuffix);
if (suf != '') { document.getElementById('results').innerHTML+=suf; }
//alert(document.getElementById('results').innerHTML);
detsuffix='';
blurbsuffix='';
detnum++;
} else if (idfound) {
detsuffix='';
blurbsuffix='';
document.getElementById('results').innerHTML+=othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + extras + ' clicked.<br>';
}
jdc++;
}
}
… event “onclick” logic Javascript function, as above) propagation, the sharing of piecing together the content display of …
Sestet poems and rhymes
… where the six lines of poetry are written out by the “onclick” events of …
- button
- td
- tr
- tbody
- table
- body
… in hierarchical order in the “proof of concept” onclick_propagation.html Sestet web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.