Using yesterday’s Ffmpeg Log Helper Towards VTT File Primer Tutorial VTT files we could choose to use …
- Audio and Video HTML element track cue functionality VTT file interface … you can read more about at HTML5 Track Element Primer Tutorial … or …
- Develop a home grown [audioElement].currentTime and setInterval arrangement
… and, am sorry, but cannot award any points to those who chose the former, because … well … it’s doubtful we’d mention the second unless we’d done it. And so the answer is … the former … down Nala … the latter!
Today’s blog posting is also a little story about the benefits of what we like to call client pre-emptive iframe logic, whereby we open an HTML iframe element, blazing away with its src attribute pointing at a URL that may or may not exist, and if it does, we do something about its content, usually, in the HTML iframe onload event logic. In our case the URL is a VTT file suiting the One Image Website of relevance given the upload and renaming of the VTTs created using yesterday’s PHP ffmpeg log to VTT file creator web application.
As a programmer who would like to pursue true track cue Javascript coding, develop the function tracks in the One Image Website index-ssmhalf.html you could View -> Page Source from your favourite web browser, for any of …
| Normal Run … | Run for All Platforms that Presents an Audio Element You Can Play Immmediately |
|---|---|
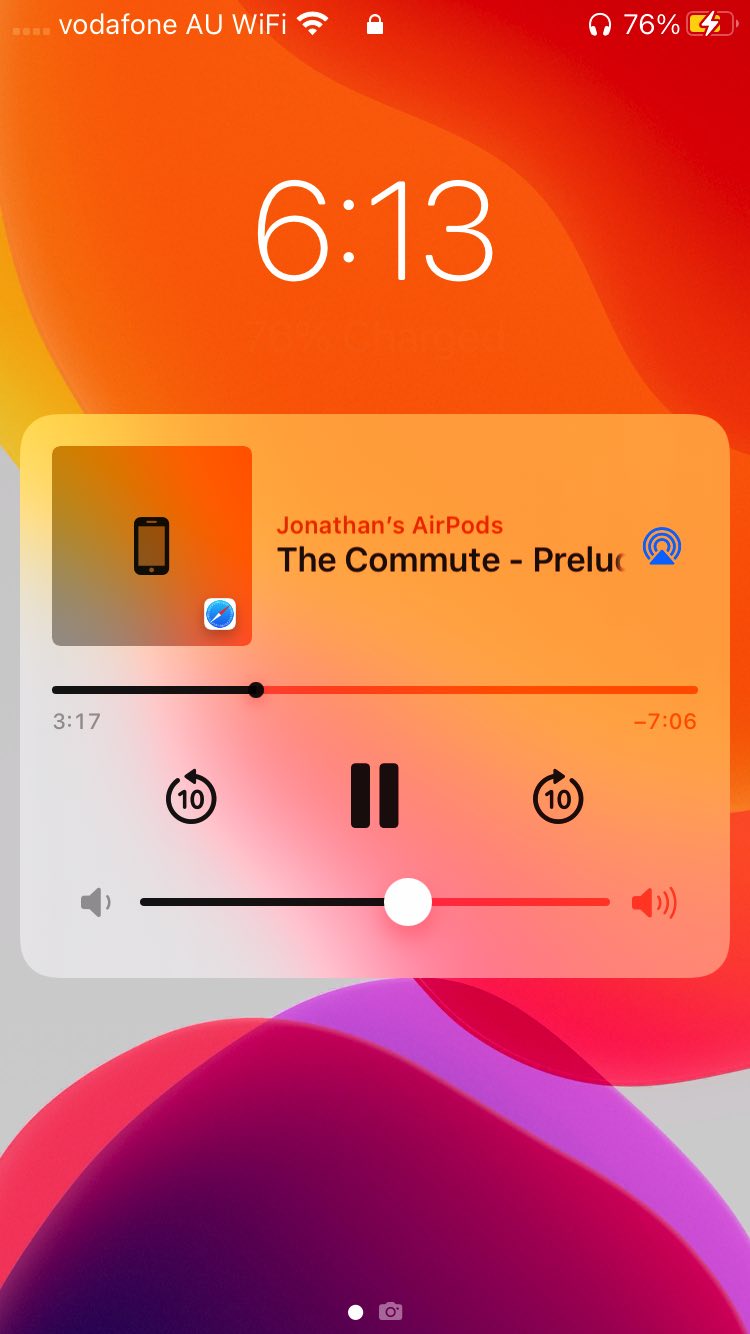
… where, now, where the user plays music, perhaps continuously (like a radio) with an HTML audio element play button press, the currently playing song, thanks to Royalty Free Music For Video, help you keep in touch with the song playing up at the web browser tab and the image title.
This amounted to Javascript changes, as per …
| index.htm … |
|---|
|
| index-ssmhalf.html … |
|
Previous relevant Ffmpeg Log Helper Towards VTT File Primer Tutorial is shown below.
Yesterday’s One Image Website iOS Radio Music One Less Tutorial set us on an “off to the side, but eventually forward” project that intertwines …
- ffmpeg … with its great logging and media concatenation talents, thanks …
- macOS Terminal desktop app … regarding its great GUI design feature allowing you to gather up actions of the past into a copy buffer via its Edit -> Find functionality, thanks
- Audio and Video HTML element track cue functionality VTT file interface … you can read more about at HTML5 Track Element Primer Tutorial
Don’t know about you, but have always found the creation of track data VTT files (and their predecessor SRT files) one of the most tedious jobs in programming?
But the work of the day before yesterday’s One Image Website iOS Radio Music Tutorial and its audio concatenation via ffmpeg themes had us looking back, wistfully, back up our (macOS) Terminal (desktop apps) logging of a few days past, hoping for an escape from VTT file manual text editing for our wish to enhance our One Image Website work of recent days. Wow, the ffmpeg logging was brilliant!
There was enough there to program the creation of VTT files from the ffmpeg, and our “cd”ing and “ls”ing and other stuff, in the (let’s more accurately say, Terminal) logging. Yayyyyy!
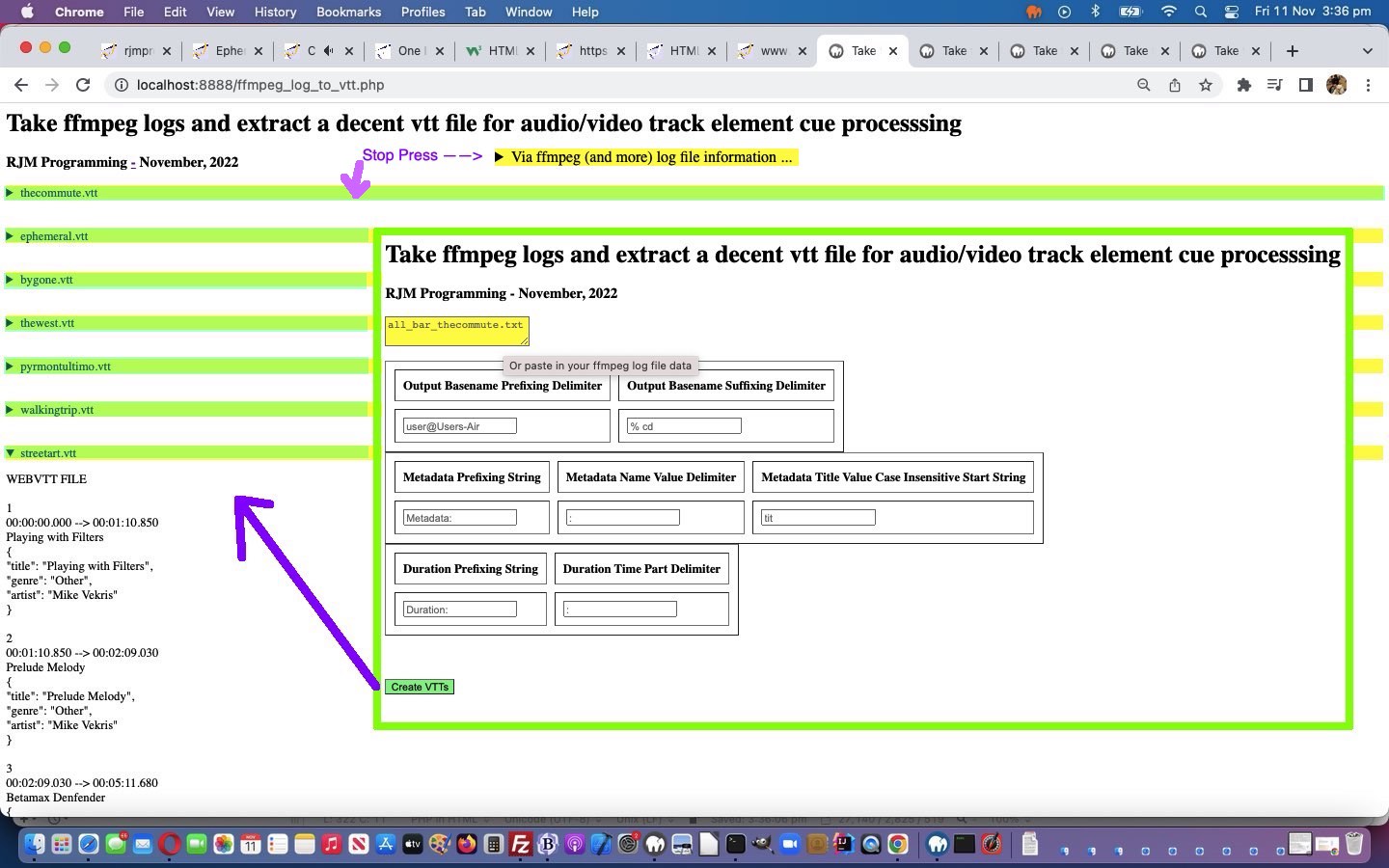
And so we have an albeit defaults very particular to my situation in its HTML form textarea and input type=text textbox defaults (shown via placeholder attributes), but we think it could be a tweakable basis for your own ffmpeg media concatenation work, perhaps, with our first draft proof of concept ffmpeg logging, via Terminal, PHP helper towards VTT file creation.
If you click the light green form submit button, in the iframe way below, yourself, it will reveal, in details/summary (revealing) tags, both the input and output (VTT files) for you to see this more clearly, or to have it clicked for you in a new window, click this button clicker incarnation. In the works of the HTML form below, for the first time we can remember, and because the defaults are so arcane, we developed HTML form onsubmit logic as per …
<form id=myform onsubmit=" var ins=document.getElementsByTagName('textarea'); if (document.getElementById(ins[0].id).value == '') { document.getElementById(ins[0].id).value=('' + document.getElementById(ins[0].id).placeholder); } ins=document.getElementsByTagName('input'); for (var ii=0; ii<ins.length; ii++) { if (document.getElementById(ins[ii].id).value == '' && document.getElementById(ins[ii].id).type == 'text') { document.getElementById(ins[ii].id).value=('' + document.getElementById(ins[ii].id).placeholder); } } return true;" action=./ffmpeg_log_to_vtt.php method=POST>
<textarea name=infile id=infile title='Or paste in your ffmpeg log file data' placeholder='all_bar_thecommute.txt' value='' style="background-color:yellow;"></textarea><br><br>
<table border=2 cellpadding=10 cellspacing=10>
<tr><th>Output Basename Prefixing Delimiter</th><th>Output Basename Suffixing Delimiter</th></tr>
<tr><td><input name=inbasenameprefix id=inbasenameprefix type=text placeholder='user@Users-Air' value=''></input></td><td><input name=inbasenamesuffix id=inbasenamesuffix type=text placeholder='% cd' value=''></input></td></tr>
</table>
<table border=2 cellpadding=10 cellspacing=10>
<tr><th>Metadata Prefixing String</th><th>Metadata Name Value Delimiter</th><th>Metadata Title Value Case Insensitive Start String</th></tr>
<tr><td><input name=metaprefix id=metaprefix type=text placeholder='Metadata:' value=''></input></td><td><input name=metadelimiter id=metadelimiter type=text placeholder=':' value=''></input></td><td><input name=metatitleprefix id=metatitleprefix type=text placeholder='tit' value=''></input></td></tr>
</table>
<table border=2 cellpadding=10 cellspacing=10>
<tr><th>Duration Prefixing String</th><th>Duration Time Part Delimiter</th></tr>
<tr><td><input name=durationprefix id=durationprefix type=text placeholder='Duration:' value=''></input></td><td><input name=durationdelimiter id=durationdelimiter type=text placeholder=':' value=''></input></td></tr>
</table>
<br><br><br>
<input id=mysub type=submit value="Create VTTs" style="background-color:lightgreen;"></input>
</form>
… as a way to deal with arcane defaults, where the encouragement is there for an interested programmer to download PHP code (perhaps to a MAMP local Apache/PHP/mySql web server environment) and tweak to their purposes. Note that you can paste your own logging into the textarea as a way this PHP application can be useful even up at the RJM Programming domain …
Previous relevant One Image Website iOS Radio Music One Less Tutorial is shown below.
Yesterday’s One Image Website iOS Radio Music Tutorial “Stop Press” promised …
For tomorrow, we offer an optional “one less click”, “one less window” methodology improvement on the work above, as we transition the other “One Image Websites” over to the new iOS music paradigm.
… and so, it being tomorrow we’re here starting our discussion starting with the “one less window” thought. Have a look at this table outlining some (off the top of the head) clientside navigation techniques in two categories …
| No new window created … | New window created … |
|---|---|
| window.open([URL],’_self’) | window.open([URL],’_blank’) |
| location.href=[URL] | window.open([URL],’_top’) |
| window.location=[URL] | top.window.location=[URL]; // if in an iframe |
| Ajax (with or without new FormData()) whether ‘GET’ or ‘POST’ | form target=_blank action=[URL] |
| form target=_self action=[URL] | form target=_top action=[URL] // if in an iframe |
| iframe srcdoc=[webpageHTML] | form target=_parent action=[URL] // if in an iframe |
| iframe src=[URL] | parent.window.location=[URL]; // if in an iframe |
… and it’s that last left hand column iframe src=[URL] we like for the purposes of these changes today. That new HTML iframe in the “One Image Website” index.htm supervisories is now worked via …
function rotateImage(place) {
while (number_of_image == 0)
{
place = place;
}
xplace=place;
anotherNew();
var foreground=document.getElementById(place);
var thedivlink=document.getElementById("thedivlink");
var thediv=document.getElementById("thediv");
if (foreground.width > 0) {
thedivlink.style.display = "none";
thediv.style.display = "none";
if (document.getElementById('ifmusicone')) {
document.getElementById('ifmusicone').style.display='none';
}
//
// more rotateImage code follows ...
//
}
//
// more rotateImage code follows ...
//
}
function xonl() {
if (!navigator.userAgent.match(/iPhone|iPod|iPad/i)) {
document.getElementById('thedivlink').href=document.getElementById('thedivlink').getAttribute('data-href');
} else {
document.body.innerHTML+='<iframe id=ifmusicone title="Play http://www.freesoundtrackmusic.com (thanks) Music Set on Loop Here" src="./index-ssmhalf.html?justmusic=0" style="opacity:0.5;z-index:345;position:absolute;width:140px;height:100px;left:' + eval(-140 + eval('' + window.innerWidth)) + 'px;top:0px;"></iframe>';
document.getElementById('thedivlink').href='index-ssmhalf.html?justmusic=';
document.getElementById('thedivlink').onclick=function() { document.getElementById('thedivlink').href=document.getElementById('thedivlink').href; };
document.getElementById('thedivlink').target='_blank';
}
}
</script>
</head>
<body id="body" onload=' xonl(); if (document.URL.indexOf("exif=") != -1) { dexifit(); } showScroll(); window.setTimeout("FadeInImage()", 4000); '>
<div id="thediv" style="display:block;" >
<span><a id="thedivlink" style="display:inline-block;" title="Click for Prelude Melody provided by http://www.freesoundtrackmusic.com" alt="The Commute - RJM Programming ... you might see this while loading ... click here now to just play music (Prelude Melody provided by http://www.freesoundtrackmusic.com) with less variety of imagery ... else please wait for full functionality ..." onclick="javascript: window.open('index-ssmhalf.html?justmusic=','The Commute - Soul Tracker Mechanism (via http://www.freesoundtrackmusic.com) - RJM Programming - http://www.rjmprogramming.com.au (Copyright © 2011 rjmprogramming.com.au all rights reserved.)');" alt="The Commute - RJM Programming ... you might see this while loading ... click here now to just play music (Prelude Melody provided by http://www.freesoundtrackmusic.com) with less variety of imagery ... else please wait for full functionality ..." title="Click for Prelude Melody provided by http://www.freesoundtrackmusic.com" href="#" data-href="sound/Prelude_Melody-Mike_Vekris.mp3" >The Commute - RJM Programming ... you might see this while loading ... 🎶 click here now to just play music (Prelude Melody provided by http://www.freesoundtrackmusic.com) with less variety of imagery 🎶 ... else please wait for full functionality ...</a> versus <a onclick=huhit(); onmousedown=huhittwo(); style=display:inline-block;cursor:pointer;text-decoration:underline;>Exif Run</a></span>
</div>
<a id="alink" style="font-size:28px;background-color:yellow;" onclick="javascript: window.open('index-ssmhalf.html','The Commute - Soul Tracker Mechanism (via http://www.freesoundtrackmusic.com) - RJM Programming - http://www.rjmprogramming.com.au (Copyright © 2011 rjmprogramming.com.au all rights reserved.)'); disableHref();" alt="The Commute - RJM Programming ... you might see this while loading ... click here now to just play music (Prelude Melody provided by http://www.freesoundtrackmusic.com) with less variety of imagery ... else please wait for full functionality ..." title="Click for Prelude Melody provided by http://www.freesoundtrackmusic.com" href="sound/Prelude_Melody-Mike_Vekris.mp3" >
<!--img border=0 id="place" style="width: 2816px; height: 2120px;" title="Click for Prelude Melody provided by http://www.freesoundtrackmusic.com" alt="The Commute - RJM Programming" src="siteimage.jpg" /-->
<img border=0 id="place" title="Click for Prelude Melody provided by http://www.freesoundtrackmusic.com" alt="The Commute - RJM Programming ... you might see this while loading ... click here now to just play music (Prelude Melody provided by http://www.freesoundtrackmusic.com) with less variety of imagery ... else please wait for full functionality ..." src="siteimage.jpg" />
</a>
… now, with the iOS platforms, presenting a new HTML audio (loop attribute set) in a slightly different incarnation as per index-ssmhalf.html …
function nextPage()
{
if (navigator.userAgent.match(/iPhone|iPod|iPad/i) && ('' + document.referer).indexOf('index-') == -1 && document.URL.indexOf('justmusic') != -1) {
image_index=image_index;
} else {
window.location = "index-saf.html";
}
}
function setvv() {
document.getElementById('place').style.visibility='visible';
}
function showScroll() {
if (navigator.userAgent.match(/iPhone|iPod|iPad/i) && ('' + document.referer).indexOf('index-') == -1 && document.URL.indexOf('justmusic') != -1) {
document.getElementById('next').onclick=function() { image_index=image_index; }
document.getElementById('next').href='#' + document.getElementById('next').href.replace('Playing_with_Filters-Mike_Vekris', 'all');
//alert(document.getElementById('next').href);
if (document.URL.indexOf('justmusic=0') != -1) {
document.getElementById('next').innerHTML+='<audio title="Play http://www.freesoundtrackmusic.com (thanks) Music Set on Loop Here" onclick=" document.getElementById(' + "'place'" + ').style.visibility=' + "'visible'" + '; parent.document.body.setAttribute(' + "'data-music','yes'" + ');" style=position:absolute;top:0px;left:0px; type=audio/mp3 controls loop><source type=audio/mp3 src=sound/all.mp3></source></audio>';
} else {
document.getElementById('next').innerHTML+='<audio onclick=" document.getElementById(' + "'place'" + ').style.visibility=' + "'visible'" + ';" style=position:absolute;top:50%;left:50%; type=audio/mp3 controls loop><source type=audio/mp3 src=sound/all.mp3></source></audio>';
}
//alert(document.getElementById('next').innerHTML);
setTimeout(setvv, 30000);
} else {
document.getElementById('place').style.visibility='visible';
}
if (document.URL.indexOf('yesscroll' + 'check=') != -1 || document.head.innerHTML.indexOf('yesscr' + 'ollcheck=') != -1) {
var oif=document.getElementById('iframeshowscrollxy');
if (oif == null) {
if (document.URL.indexOf('noscroll' + 'check=') == -1 && document.head.innerHTML.indexOf('noscr' + 'ollcheck=') == -1) {
document.body.innerHTML+="<iframe id='iframeshowscrollxy' style='display:none;' src='http://www.rjmprogramming.com.au/HTMLCSS/scroll_check.html'></iframe>";
}
}
}
}
</script>
</head>
<body id="body" onload='showScroll(); window.setTimeout("rotateImage()", 4000); '>
<a id="next" onclick="javascript: window.open('index-safhalf.html','The Commute - Playing With Filters (via http://www.freesoundtrackmusic.com) - RJM Programming - http://www.rjmprogramming.com.au (Copyright © 2011 rjmprogramming.com.au all rights reserved.)');" title="" href="sound/Playing_with_Filters-Mike_Vekris.mp3" >
<!--img border=0 id="place" style="width: 2816px; height: 2120px;" alt="DSCF1486" src="DSCF1486.jpg" /-->
<img border=0 id="place" alt="" src="DSCF1486.jpg" style=visibility:hidden; />
</a>
… up towards the top right of the index.htm webpage when using an iOS platform. It is optional whether the user …
- clicks Play button of that new top right audio element for continuous “looped audio track sets” mode of use with no new second window required (and so, no window focus changes and no second click required either)
- clicks blue link for continuous “looped audio track sets” mode of use with a new second window’s audio element that the user clicks the Play button of
- clicks none of those modes of use above that are offered for a short time to then click appropriately to start up music, optionally, as required, at a later date as possible
So feel free to try a One Image Website in the list below …
… where this new iOS music arrangement logic has been incorporated.
Stop Press
The Webpage Meta Refresh Primer Tutorial has reminded us of another left hand “No new window created” navigation methodology using the HTML meta “refresh” tag.
Previous relevant One Image Website iOS Radio Music Tutorial is shown below.
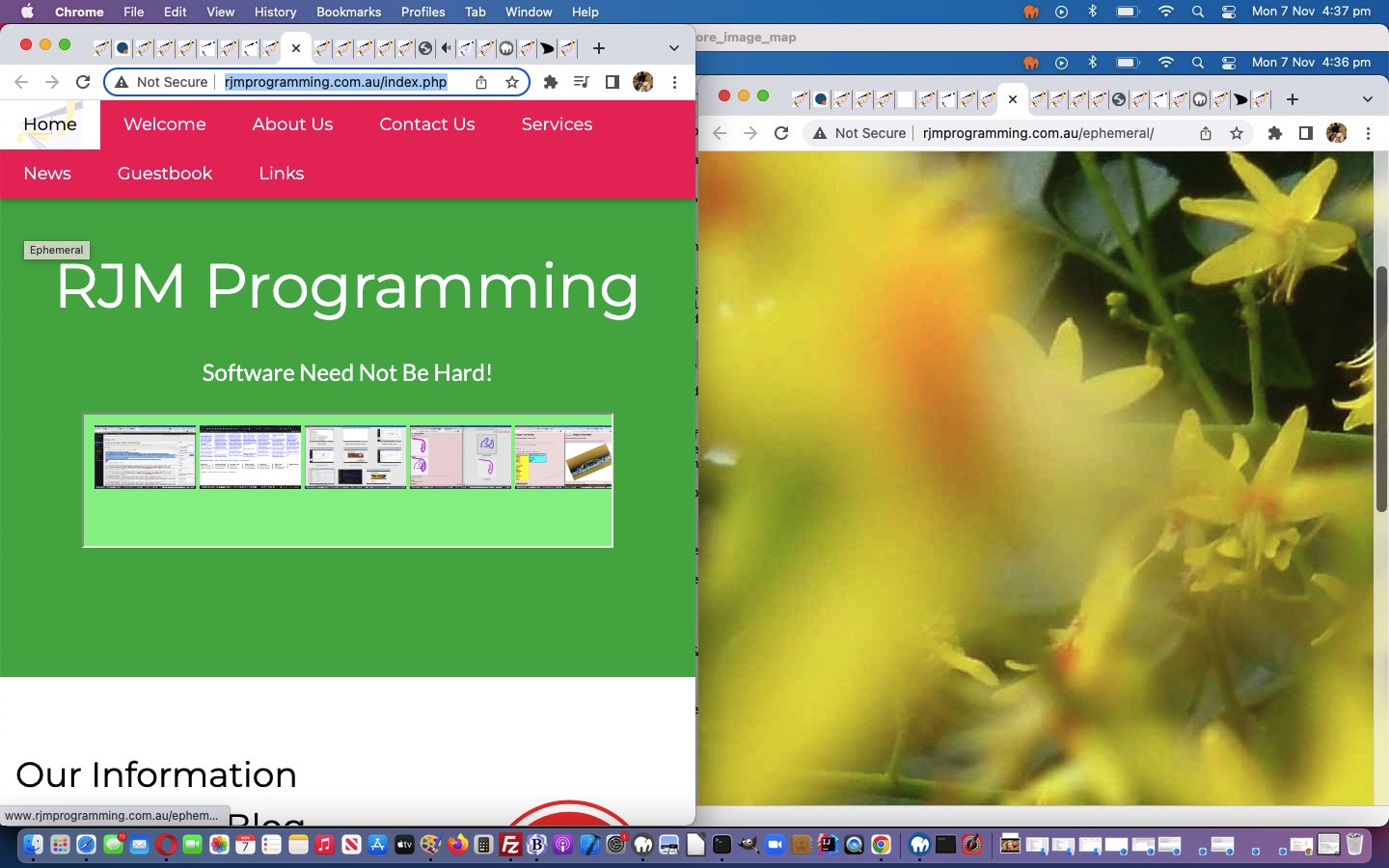
Did you read the recent Responsive Web Design Landing Page Image Map Tutorial? Its core takeaway was the linking of One Image Website functionalities. In these One Image Websites we’ve picked out a guinea pig …
… to have a day’s worth of experimenting trialling a solution to the “chestnut of a” problem getting iOS music to play continuously without supervision, like a radio program, albeit on a cycle of repeated content (set (such as the oneoffive.mp3 twooffive.mp3 threeoffive.mp3 fouroffive.mp3 fiveoffive.mp3 set of 5 tracks in example below)). Years ago Apple‘s iOS started requiring a user click to validate the playing of media, hence the interest in today’s topic.
The ingredients for the solution, and testing thereof, are …
- macOS command line ffmpeg … capable of …
- concatenating audio files … with command like …
ffmpeg -i oneoffive.mp3 -i twooffive.mp3 -i threeoffive.mp3 -i fouroffive.mp3 -i fiveoffive.mp3 -filter_complex "[0:a][1:a]concat=n=5:v=0:a=1" all.mp3
… into … - compilation audio … all.mp3 … uploaded to RJM Programming domain … is now called on …
- within an audio tagged HTML element … with …
- loop attribute set … using as a device …
- an iPhone … teamed …
- optionally, (we’re just suggesting this headphone idea if you want to keep the music to yourself) via Bluetooth, with a set up involving a connection to a set of AirPods (and connected to your ears) … are chosen as …
- the default speakers for sound … then use …
- web browser app such as Safari …
- into the address bar type
https://www.rjmprogramming.com.au/thecommute
… to arrive at the calling window …
- click the blue link up the top that appears for a short time … then …
- in the resultant new music window click the Audio play button presented (the point of interest being that this could be the last click required for continuous music playing, in that audio loop) … music should play continuously and …
- if more interesting visuals are also required focus back to calling window
And given that the iPhone and AirPods are charged, and you don’t charge out of Bluetooth range with the iPhone, you could get that “radio feeling” out of an iOS user experience!
Code changes, all just clientside HTML and Javascript, went …
| calling window‘s index.htm changes around the document.body onload event area of interest 🎶 … |
|---|
|
| music window‘s index-ssmhalf.html changes around the document.body onload event area of interest … |
|
… and off up to the RJM Programming domain as “The Commute”, with music courtesy of the generous Royalty Free Music For Video, thanks.
Stop Press
For tomorrow, we offer an optional “one less click”, “one less window” methodology improvement on the work above, as we transition the other “One Image Websites” over to the new iOS music paradigm.
Previous relevant Responsive Web Design Landing Page Image Map Tutorial is shown below.
The recent Responsive Web Design Landing Page Incarnation Tutorial said …
So, why keep the old way? Well, we packed the “old way” with content rich functionality, and do not want to ditch that yet, but maybe over time?!
We’re just over time, aren’t you?! And so, we arrive at a long planned for tilt at Image Map functionality that we often turn to Mobilefish.Com and its excellent Image Map Creation to help us out … but not today?! Why not? We have a funny set of needs, they being …
- our Image Map’s image will have a variable set of width x height dimensions …
- our Image Map’s image will be transparent
- our Image Map needs to have a hole left aside inside it where the functionality that originally existed (and pointed to WordPress Blog content like you are reading), is still working
… the last condition of which we realized, down the track, required us to create four Image Maps. But … but … Nala hears you say?!
Yes, we can reference the one image, in its data URL guise, as a smaller, or not, version of itself, by specifying CSS properties …
- position:absolute; (our usual for overlay scenarios)
- z-index:56; (for both transparent image and its associated Image Map … more on this later)
- left (to appropriately position in X to be in the relevant section of dark green Image Map overlaying in the Landing Page)
- top (to appropriately position in Y to be in the relevant section of dark green Image Map overlaying in the Landing Page)
- width (which will be up to the transparent image width)
- height (which will be up to the transparent image height)
… and no concern about opacity given the transparent image and z-index considerations, here.
So, how can we involve a transparent image here? Well, that is where the new Responsive Web Design Landing Page being PHP, though up to today it had contained no PHP, is in our favour. We can use PHP’s GD to create one, grab its associated data URL and tidy up, and constructing the four image and associated Image Map HTML elements populated, in its “child iframe”, and sending back up into the “parent webpage’s” new …
<?php echo ”
<div id=divimif></div>
<iframe style='display:none;' id=myimif src=></iframe>
“; ?>
… placed at the bottom of the Landing Page body element, and used in the changed document.body onload event Javascript function …
<?php echo ”
function onl() {
if (eval('' + screen.width) <= 420) {
//alert(screen.width);
document.getElementById('topspan').innerHTML=document.getElementById('topspan').innerHTML.replace('RJM Programming', 'RJM</h1><h1>Programming').replace(/\<\/hJUNK1/g, '</h2');
} //else if (eval('' + screen.width) <= 480) {
//alert('0' + screen.width);
//}
var myiz=document.getElementById('ifzero').getBoundingClientRect();
var myhr=document.getElementById('myheader').getBoundingClientRect();
var myh=eval('' + myhr.height);
var myt=eval('' + myhr.top);
var widthleft=eval(eval('' + myiz.left) - eval('' + myhr.left));
var widthmiddle=eval('' + myiz.width);
var widthright=eval(eval('' + myhr.width) - eval('' + myiz.width) - eval('' + myiz.left));
if (document.getElementById('navTop')) {
var myalthr=document.getElementById('navTop').getBoundingClientRect();
myh-=eval('' + myalthr.height);
myt=eval('' + myalthr.height);
}
var heighttop=eval(eval('' + myiz.top) - eval('' + myt));
var heightmiddle=eval('' + myiz.height);
var heightbottom=eval(eval('' + myh) - eval('' + myiz.height)); // - eval('' + myiz.top));
if (window.parent != window) {
myh=myh;
} else if (('' + window.opener).replace(/^undefined/g,'').replace(/^null/g,'')) {
myh=myh;
} else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPaJUNKd|iPod|Opera Mini|IEMobile/i)) {
myh=myh;
} else {
document.getElementById('myimif').src=document.URL.split('?')[0].split('#')[0] + '?left=' + myhr.left + '&top=' + myt + '&width=' + myhr.width + '&height=' + myh + '&ifleft=' + myiz.left + '&iftop=' + myiz.top + '&ifwidth=' + myiz.width + '&ifheight=' + myiz.height + '&widthleft=' + widthleft + '&widthmiddle=' + widthmiddle + '&widthright=' + widthright + '&heighttop=' + heighttop + '&heightmiddle=' + heightmiddle + '&heightbottom=' + heightbottom;
setTimeout(imbit, 5000);
}
}
“; ?>
… to call on that new PHP …
<?php
if (isset($_GET['left']) && isset($_GET['top']) && isset($_GET['width']) && isset($_GET['height'])) {
$uw="";
$postuw="";
$uw1="";
$postuw1="";
$uw2="";
$postuw2="";
$uw3="";
$postuw3="";
if (isset($_GET['widthleft']) && isset($_GET['widthmiddle']) && isset($_GET['widthright']) && isset($_GET['heighttop']) && isset($_GET['heightmiddle']) && isset($_GET['heightbottom'])) {
$uw=" usemap=#workmap";
$uw1=" usemap=#workmap1";
$uw2=" usemap=#workmap2";
$uw3=" usemap=#workmap3";
$postuw="<map name=workmap style=z-index:56;>";
$postuw1="<map name=workmap1 style=z-index:56;>";
$postuw2="<map name=workmap2 style=z-index:56;>";
$postuw3="<map name=workmap3 style=z-index:56;>";
$postuw.="<area shape=rect title=Ephemeral onmouseover=omoiset(1); onmouseout=omoiset(-2); coords=0,0," . explode('.',$_GET['widthleft'])[0] . "," . explode('.',$_GET['heighttop'])[0] . " alt=LeftTop onclick=ouralert(1); target=_blank href=//www.rjmprogramming.com.au/ephemeral />";
$postuw.="<area shape=rect title=StreetArt onmouseover=omoiset(2); onmouseout=omoiset(-2); coords=" . explode('.',$_GET['widthleft'])[0] . ",0," . explode('.',($_GET['widthleft'] + $_GET['widthmiddle']))[0] . "," . explode('.',$_GET['heighttop'])[0] . " alt=CenterTop onclick=ouralert(2); target=_blank href=//www.rjmprogramming.com.au/streetart />";
$postuw.="<area shape=rect title=TheCommute onmouseover=omoiset(3); onmouseout=omoiset(-2); coords=" . explode('.',($_GET['widthleft'] + $_GET['widthmiddle']))[0] . ",0," . explode('.',$_GET['width'])[0] . "," . explode('.',$_GET['heighttop'])[0] . " alt=RightTop onclick=ouralert(3); target=_blank href=//www.rjmprogramming.com.au/thecommute />";
$postuw1.="<area id=area4 title=? onmouseover=omoiset(4); onmouseout=omoiset(-1); shape=rect coords=0,0," . explode('.',$_GET['widthleft'])[0] . "," . explode('.',(0 + $_GET['heightmiddle']))[0] . " alt=LeftMiddle onclick=ouralert(4); target=_blank nohref />";
$postuw2.="<area id=area6 title=? onmouseover=omoiset(6); onmouseout=omoiset(-1); shape=rect coords=0,0," . explode('.',$_GET['widthright'])[0] . "," . explode('.',(0 + $_GET['heightmiddle']))[0] . " alt=RightMiddle onclick=ouralert(6); target=_blank nohref />";
$postuw3.="<area shape=rect title=InnerBurbs onmouseover=omoiset(7); onmouseout=omoiset(-2); coords=0,0," . explode('.',$_GET['widthleft'])[0] . "," . explode('.',$_GET['heightbottom'])[0] . " alt=LeftBottom onclick=ouralert(7); target=_blank href=//www.rjmprogramming.com.au/pyrmontultimo />";
$postuw3.="<area shape=rect title=Bygone onmouseover=omoiset(8); onmouseout=omoiset(-2); coords=" . explode('.',$_GET['widthleft'])[0] . ",0," . explode('.',($_GET['widthleft'] + $_GET['widthmiddle']))[0] . "," . explode('.',$_GET['heightbottom'])[0] . " alt=CenterBottom onclick=ouralert(8); target=_blank href=//www.rjmprogramming.com.au/bygone />";
$postuw3.="<area shape=rect title=West onmouseover=omoiset(9); onmouseout=omoiset(-2); coords=" . explode('.',($_GET['widthleft'] + $_GET['widthmiddle']))[0] . ",0," . explode('.',$_GET['width'])[0] . "," . explode('.',$_GET['heightbottom'])[0] . " alt=RightBottom onclick=ouralert(9); target=_blank href=//www.rjmprogramming.com.au/thewest />";
$postuw.="</map>";
$postuw1.="</map>";
$postuw2.="</map>";
$postuw3.="</map>";
}
// Create a transparent image thanks to https://www.php.net/manual/en/function.imagecolortransparent.php
$im = imagecreatetruecolor($_GET['width'], $_GET['height']);
$red = imagecolorallocate($im, 255, 0, 0);
$black = imagecolorallocate($im, 0, 0, 0);
// Make the background transparent
imagecolortransparent($im, $black);
// Save the image
$udirnameprebimg='/tmp/imagecolortransparent.png';
imagepng($im, $udirnameprebimg);
$duis='data:image/' . str_replace('jpg','jpeg',strtolower(explode('.',$udirnameprebimg)[-1 + sizeof(explode('.',$udirnameprebimg))])) . ';base64,' . base64_encode(file_get_contents($udirnameprebimg));
imagedestroy($im);
unlink($udirnameprebimg);
echo "<html>
<body onload=\"parent.document.getElementById('divimif').innerHTML='<img id=myimg style=height:" . $_GET['heighttop'] . "px;z-index:56;position:absolute;top:" . $_GET['top'] . "px;left:" . $_GET['left'] . "px;width:" . $_GET['width'] . "px; src=" . $duis . "" . $uw . "></img>" . $postuw . "<img id=myimg1 style=height:" . $_GET['heightmiddle'] . "px;z-index:56;position:absolute;top:" . explode('.',($_GET['top'] + $_GET['heighttop']))[0] . "px;left:" . $_GET['left'] . "px;width:" . $_GET['widthleft'] . "px; src=" . $duis . "" . $uw1 . "<>/img>" . $postuw1 . "<img id=myimg2 style=height:" . $_GET['heightmiddle'] . "px;z-index:56;position:absolute;top:" . explode('.',($_GET['top'] + $_GET['heighttop']))[0] . "px;left:" . explode('.',($_GET['width'] - $_GET['widthright']))[0] . "px;width:" . $_GET['widthright'] . "px; src=" . $duis . "" . $uw2 . "></img>" . $postuw2 . "<img id=myimg3 style=height:" . explode('.',($_GET['height'] - $_GET['heighttop'] - $_GET['heightmiddle']))[0] . "px;z-index:56;position:absolute;top:" . explode('.',($_GET['top'] + $_GET['heighttop'] + $_GET['heightmiddle']))[0] . "px;left:" . $_GET['left'] . "px;width:" . $_GET['width'] . "px; src=" . $duis . "" . $uw3 . "></img>" . $postuw3 . "'; \"></body>
</html>";
exit;
}
?>
… and once setup, helped out by new Javascript, as per …
<?php echo ”
var urls=['', '', '', ' ', '', ' ', '', '', ''];
var omoi=-1;
var isrelp=false;
function postomoiset() {
if (isrelp) {
isrelp=false;
if (omoi == 4 || omoi == 6) {
var wasomoi=omoi;
omoi=-1;
ouralert(wasomoi);
}
}
}
function omoiset(jnnum) {
if (eval('' + jnnum) == -1) {
omoi=jnnum;
//document.title='omoi=' + omoi;
isrelp=false;
//setTimeout(postomoiset, 8000);
} else if (eval('' + jnnum) == -2) {
if (omoi != 4 && omoi != 6) {
omoi=jnnum;
//document.title='omoi=' + omoi;
isrelp=false;
//setTimeout(postomoiset, 8000);
}
} else {
omoi=jnnum;
//document.title='omoi=' + omoi;
if (omoi != 4 && omoi != 6) {
isrelp=false;
} else {
isrelp=true;
//document.title='omoi=' + omoi + '|';
setTimeout(postomoiset, 8000);
}
}
}
function ouralert(innum) {
var ans='';
switch ('' + innum) {
case '1':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.)', urls[eval(-1 + eval('' + innum))].trim());
}
break;
case '2':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.)', urls[eval(-1 + eval('' + innum))].trim());
}
break;
case '3':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.)', urls[eval(-1 + eval('' + innum))].trim());
}
break;
case '4':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.) Eg. https://www.rjmprogramming.com.au/slideshow.html', urls[eval(-1 + eval('' + innum))].trim());
}
break;
case '5':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.)', urls[eval(-1 + eval('' + innum))].trim());
}
break;
case '6':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.) Eg. https://www.rjmprogramming.com.au/plus/', urls[eval(-1 + eval('' + innum))].trim());
}
break;
case '7':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.)', urls[eval(-1 + eval('' + innum))].trim());
}
break;
case '8':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.)', '');
}
break;
case '9':
if (urls[eval(-1 + eval('' + innum))] != '') {
ans=prompt('Want to go anywhere? (To save for future append a blank.)', '');
}
break;
default:
break;
}
if (!ans) { ans=''; }
if (ans != '') {
window.open(ans.trim(), '_blank');
if (ans != ans.trim()) {
window.localStorage.setItem('area' + innum + 'url', encodeURIComponent(ans.trim()));
}
}
}
function imbit() {
//if (document.getElementById('myimg')) {
// document.getElementById('myimg').style.border='5px dashed purple';
//}
if (('' + window.localStorage.getItem('area4url')).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
urls[3]=decodeURIComponent('' + window.localStorage.getItem('area4url'));
document.getElementById('area4').title=decodeURIComponent('' + window.localStorage.getItem('area4url')) + '# ... long hover of at least 8 seconds for chance to change';
document.getElementById('area4').href=decodeURIComponent('' + window.localStorage.getItem('area4url'));
document.getElementById('area4').onclick=function(){ omoiset=-1; urls[3]=urls[3]; }
//document.getElementById('area4').ondblclick=function(){ ouralert(4); }
}
if (('' + window.localStorage.getItem('area6url')).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
urls[5]=decodeURIComponent('' + window.localStorage.getItem('area6url'));
document.getElementById('area6').title=decodeURIComponent('' + window.localStorage.getItem('area6url')) + '# ... long hover of at least 8 seconds for chance to change';
document.getElementById('area6').href=decodeURIComponent('' + window.localStorage.getItem('area6url'));
document.getElementById('area6').onclick=function(){ omoiset=-1; urls[5]=urls[5]; }
//document.getElementById('area6').ondblclick=function(){ ouralert(6); }
}
}
“; ?>
… in a changed index.php Landing Page whose guises as …
- Landing Page in mobile phone devices
- Landing Page in an iframe
- Landing Page in a popup window
… we all excluded from new functionality Image Map potential “dark green area clicking” access to photography themed “One Image Websites” …
… accessible from Image Map area elements up above and down below the WordPress Blog posting iframe whose CSS property z-index is set to …
<?php echo ”
<iframe title='Recent posts' onload='check_if(this);' src='PHP/zero.html?totalwidth=y' class='zero' id='ifzero' style='z-index:57;'></iframe>
“; ?>
… 57.
Previous relevant Responsive Web Design Landing Page Incarnation Tutorial is shown below.
Along the same “Responsive Design” themes of Responsive Web Design Primer Tutorial, we stumbled upon the excellent W3Schools Responsive Design Based Start Page Idea which inspired us to retry RJM Programming Landing Page thoughts …
- separating out totally “uninvolved” Landing Page calls hooked up with a new index.php (actually just HTML) Landing Page incarnation that has better Responsive Design credentials … from …
- any other call of any complexity or having a query string etcetera, reverting to the “old way”
… new paradigm? So, why keep the old way? Well, we packed the “old way” with content rich functionality, and do not want to ditch that yet, but maybe over time?!
You’ll see, though, using the new index.php Responsive Design Landing Page incarnation …
… how the clutter melts away like a hot knife through margarinebutter!
Previous relevant Responsive Web Design Primer Tutorial is shown below.
Today we wanted to tip our toes into the vast subject of “responsive web design” …
Responsive web design (RWD) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size. Recent work also considers the viewer proximity as part of the viewing context as an extension for RWD.[1] Content, design and performance are necessary across all devices to ensure usability and satisfaction.[2][3][4][5]
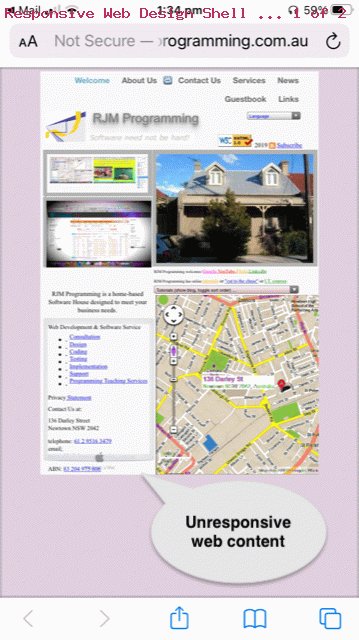
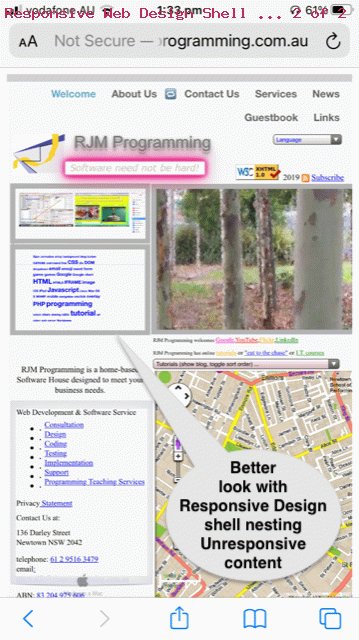
… coming at it from the idea “Can a responsive shell webpage host a non-responsive iframe?”
In turn this got us to the excellent ideas of this webpage which we’ll try out for a while …
- honing in on our “Landing Page and friends” set of unresponsively designed webpages …
- honing in on iPhone sized devices (ie. not iPads nor laptops) …
- host web browser address bar calls of “Landing Page and friends” set of unresponsively designed webpages within a caller.html responsively web designed shell supervisory webpage and start using some of that …
Unresponsive Landing Page Responsive Shell around Unresponsive Landing Page … as food for (your) thought …
function bodonl() {
var wasih=document.body.innerHTML;
var huhd=document.getElementById('Container').getBoundingClientRect();
var pb=0;
if (eval('' + huhd.height) > eval('' + huhd.width)) {
isportrait=true;
pb=eval(eval('' + huhd.width) / eval('' + huhd.height) * 100.0);
nowih='<div id="Container" style="padding-right:' + pb + '%; position:relative; display:block; height: 100vh;"><iframe' + wasih.split('<iframe')[1].split('</div>')[0].replace('" frameborder', fname + '" style="position:absolute; top:0; left: 0;" frameborder') + '</div>';
//if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//document.getElementById('myvis').setAttribute('initial-scale','0.5');
//}
} else {
isportrait=false;
pb=eval(eval('' + huhd.height) / eval('' + huhd.width) * 100.0);
nowih='<div id="Container" style="padding-bottom:' + pb + '%; position:relative; display:block; width: 100%;"><iframe' + wasih.split('<iframe')[1].split('</div>')[0].replace('" frameborder', fname + '" style="position:absolute; top:0; left: 0;" frameborder') + '</div>';
}
document.body.innerHTML=nowih;
}
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.