Yes, it was the case with yesterday’s One or Several Did You Know Quiz Multiple Sharing Tutorial that we did not allow any sharing of any question sets that were not our static default ones …
You weren’t dreaming!
At first we could not imagine how to bring across all of the window.localStorage work over via the Inline HTML Email Form method=GET form way to the rjmprogramming.com.au webpage off that and into that session’s window.localStorage in time to be able to offer a tailored user defined question as one to be offered via email.
But we were not thinking as clearly as we might. We only need one question’s worth of data funnelling through that “method=GET” (potential) blockage at a time, and we can gradually build up the window.localStorage content of the “To” email recipient to eventually match that of the window.localStorage content of the “hoster” over time, because we now pass across another (optional) mantissa usage concept example …
&question=[questionNumber].[numberOfTailoredQuestionsInQuiz]
&qs=[currentQuestionText]
&os=[currentDisplayAnswerList]
&as=[currentCorrectAnswerList]
… enough information on a scenario where the “To” email recipient having no window.localStorage we just default it to [numberOfTailoredQuestionsInQuiz] sets resulting in …
"[numberOfTailoredQuestionsInQuiz]x,[currentQuestionText]"^"[numberOfTailoredQuestionsInQuiz]x,[currentDisplayAnswerList]"^"[numberOfTailoredQuestionsInQuiz]x,[currentCorrectAnswerList]"
… initially in the “To” emailee’s window.localStorage and then subsequently updated depending on the next [questionNumber] to come by for our changed one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, way below as well …
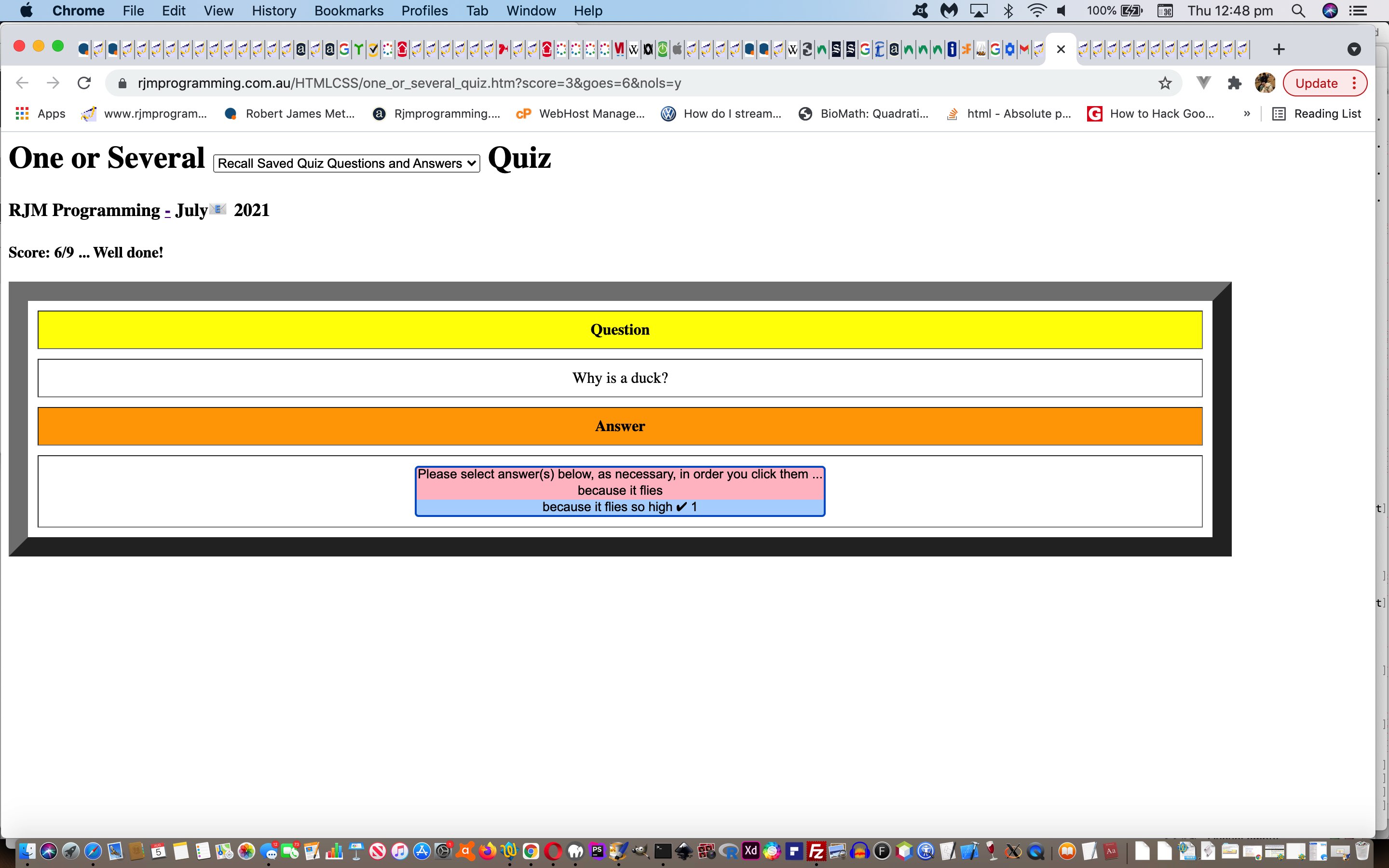
Previous relevant One or Several Did You Know Quiz Multiple Sharing Tutorial is shown below.
The day before yesterday’s One or Several Did You Know Quiz Multiple Mobile Tutorial‘s One or Several Did You Know Quiz Tailored Quiz Tutorial mentioned …
- stick with some default static data … or …
- be able to create their own data which they can recall … and maybe even …
- go further and share and/or collaborate using that data (or the default data) (where apt)
… where the “and maybe even” ideas we’re trying to push through today with improvements under a “share and/or collaborate” umbrella (trying not to get too wet in the process).
So how does our new email “sharing” functionality work?
- the “hoster” of email communications clicks an email 📧 emoji link …
- the hoster is asked …
emailto=prompt("Share your quiz questions with which email address? Optionally semicolon separate your email address ( which can be of the form J.Smith[jsmith@emailclient.com] ) which the recipient sees as the CC recipient.", "");
- and if valid email addresses are defined here an Inline HTML Email Form is sent to the “To” email address defined (via our favoured “midair” Ajax/FormData methodology) …
function emailit() {
var zhr = new XMLHttpRequest();
var zform=new FormData();
var fromx='youllneverfindthis';
var tox='youwillneverfindthis';
zform.append('inline', '');
if (emailto.indexOf(';') != -1) {
zform.append('to', emailto.split(';')[0]);
if (emailto.split(';')[1].indexOf('@') != -1) {
if (emailto.split(';')[1].indexOf('[') != -1 && emailto.split(';')[1].indexOf(']') != -1) {
zform.append('cc', emailto.split(';')[1].split(']')[0].split('[')[1]);
fromx=' Quiz<';
//tox=' Quiz sent by ' + emailto.split(';')[1].replace('[' + emailto.split(';')[1].split(']')[0].split('[')[1] + ']', '') + '<';
tox=' Quiz sent by <a target=_blank title=Email href="mailto:' + emailto.split(';')[1].split(']')[0].split('[')[1] + '?subject=Quiz">' + emailto.split(';')[1].replace('[' + emailto.split(';')[1].split(']')[0].split('[')[1] + ']', '') + '</a><';
} else {
zform.append('cc', emailto.split(';')[1]);
}
} else {
fromx=' Quiz<';
//tox=' Quiz sent by ' + emailto.split(';')[1] + '<';
tox=' Quiz sent by <a target=_blank title=Email href="mailto:' + emailto.split(';')[1] + '?subject=Quiz">' + emailto.split(';')[1] + '</a><';
}
} else {
zform.append('to', emailto);
}
zform.append('subj', 'Did You Know Quiz');
var fromc=document.getElementById('score').innerHTML;
var toc='Score: ' + document.getElementById('hscore').value + '/' + document.getElementById('hgoes').value;
if (dbih != '') {
zform.append('htmlis', '<body>' + dbih.replace('display:NONE','display:BLOCK').replace(/In\ order\ w/g,'W').replace(/In\ order\ /g,'').replace(/\,/g,', ').replace(fromc, toc).replace(fromx, tox).replace('📧',',') + '</body>');
} else {
zform.append('htmlis', '<body>' + document.body.innerHTML.replace('display:NONE','display:BLOCK').replace(/In\ order\ w/g,'W').replace(/In\ order\ /g,'').replace(/\,/g,', ').replace(fromc, toc).replace(fromx, tox).replace('📧',',') + '</body>');
}
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
return false;
}
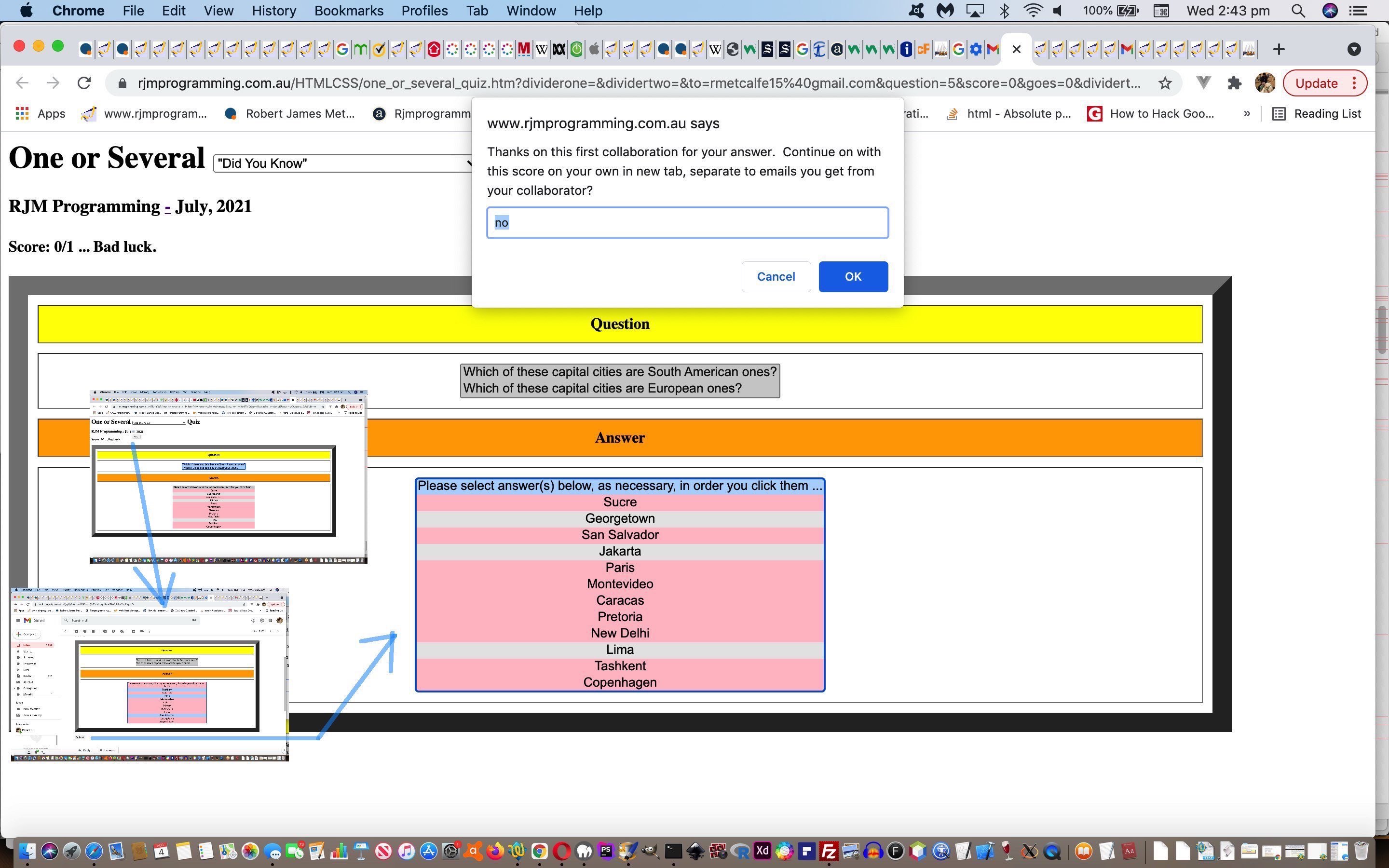
- and for the “To” emailee opening that email they fill out an answer set and click the “Am I Correct?” button to navigate back to the public rjmprogramming.com.au domain webpage … where …
- scores are updated and then saved in window.localStorage to recall for any more emails that arrive from emails sent by the “hoster” in their session sharing the quiz with the “To” emailee … as well as there being a way for the “To” emailee user venture off on their own quiz in a new web browser tab as required
If this sounds interesting you could try our changed one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, way below as well …
Previous relevant One or Several Did You Know Quiz Multiple Mobile Tutorial is shown below.
Yesterday’s One or Several Did You Know Quiz Tailored Quiz Tutorial was accurate regarding its information for non-mobile users but lacked some mobile relevant issue (and discovery) information …
- the “In Order” questions were unfair for mobile users given yesterday’s Javascript code because the select element option element “onclick” event is not recognized on mobile platforms and so we had a “Goldilocks” solution set to contemplate …
- not ask “In order …” questions … too cold
- force the dropdown display order to correspond to the answer order … too hot
- ask the question without “In order ” prefix and flag answer array member to have “padded comma” delimitation that tells the program any answer order with the correct data items will score … just right
… and surprise, surprise, we chose the third approach
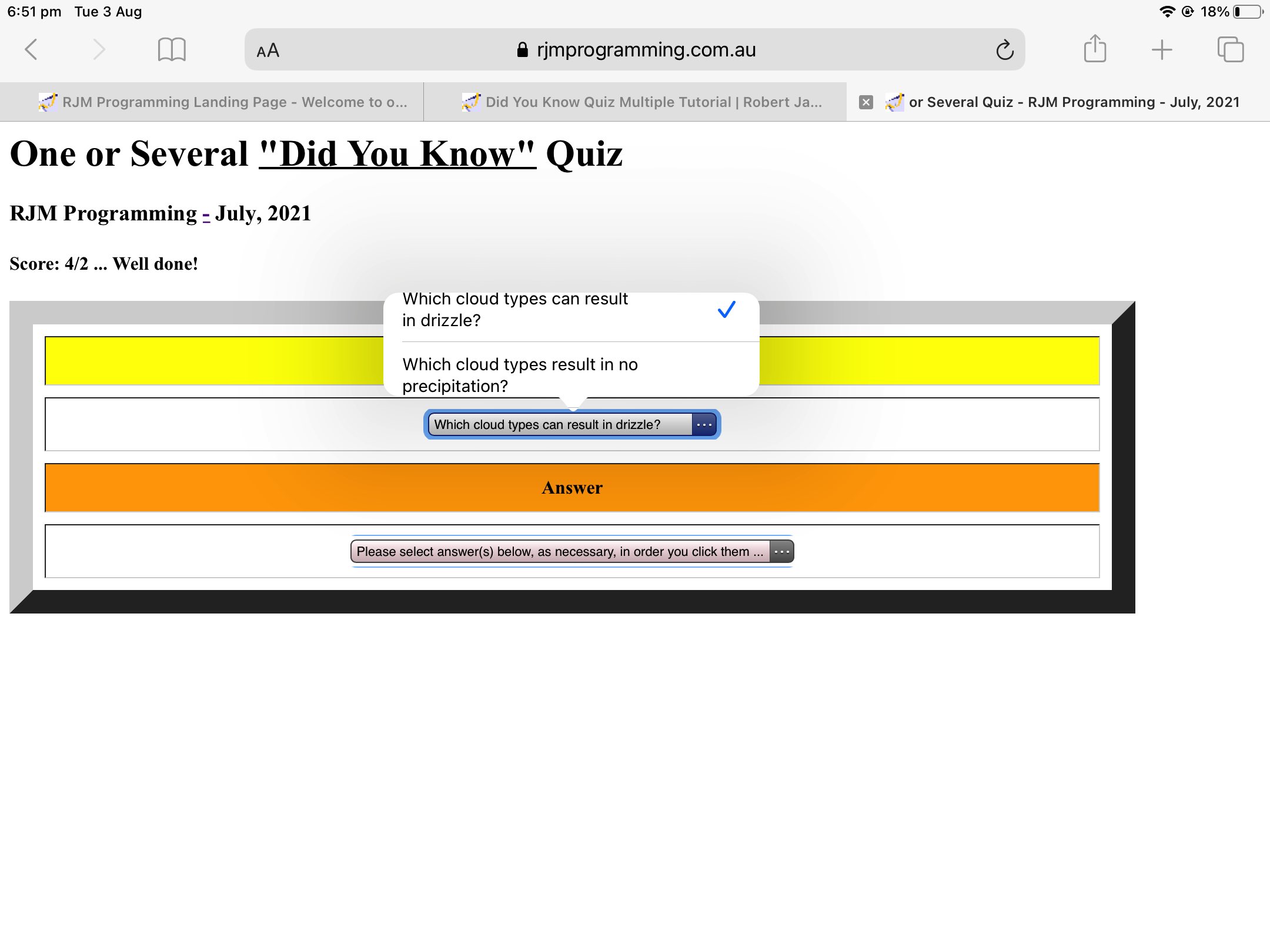
- Are you like me always wishing on mobile platforms that the size attribute would be honoured on dropdown (ie. select) elements? Well, we discovered a kludge we probably had never tried because we thought you could only programmatically focus to input type=text types of elements, but (and what got our interest was a blue focus border on one) select element on mobile platforms can be focussed to via …
[selectElementObject].focus();
… which opens up a fair few lines of a select element as if you could see size=4 (for short entries). Cute, huh?! - alas, work to put those background colours and numbers after ticks onto those select element option subelements, did not result in progress for us, for mobile platforms
This means you could try our changed one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, below as well …
Previous relevant One or Several Did You Know Tailored Quiz Tutorial is shown below.
The word “statically” in yesterday’s One or Several Did You Know Quiz Multiple Tutorial can have an adverse effect on me. Static “HTML” is pretty boring, unless the data is something to write home about. Even dynamic HTML powered by static Javascript (for example hard coded array data sets) is still apt to be boring after some time. We fail sometimes, but where we see an opportunity with inhouse web applications we like the user (to be able) to choose between …
- stick with some default static data … or …
- be able to create their own data which they can recall … and maybe even …
- go further and share and/or collaborate using that data (or the default data) (where apt)
… and today’s work involves that middle choice above, some functionality we like to label “accountability”, to our mind. But we hear you say …
But couldn’t the data size get quite large if you open it up to the user deciding on it?
Good point, and fair enough! We could involve PHP and use POST arguments. But (and three buts do not a butte make) we’ve decided this quiz is meant to be pared down, and relatively uncomplicated. We’re going to stay with just clientside Javascript techniques, but agree we cannot rely on the puny sizes GET arguments allow you to work with. Is there an alternative just in the clientsize wooooooorrrrrrlllllldddd? Yes …
HTTP Cookies
Yes, but is there a more generous one, anyone, anyone? Yes, Hubert Blaine Wolfeschlegelsteinhausenbergerdorff Sr., thank you for your succinct answer …
window.localStorage
So, in the quiz Javascript, we “ask” …
function ask() {
var cnt=0;
var theq=" ", cdelimq="";
var them=" ", cdelimm="";
var thea=" ", cdelima="";
overallq="";
overallm="";
overalla="";
while (theq != "" && them != "" && thea != "") {
if (qs.length > cnt) {
theq=prompt("Enter question(s) (delimited by |) for set " + eval(1 + cnt), qs[cnt]);
} else {
theq=prompt("Enter question(s) (delimited by |) for set " + eval(1 + cnt), "");
}
if (!theq) { theq=""; }
if (theq != '') {
if (os.length > cnt) {
them=prompt("Enter full list of choices using comma delimitation " + eval(1 + cnt), os[cnt]);
} else {
them=prompt("Enter full list of choices using comma delimitation " + eval(1 + cnt), "");
}
if (!them) { them=""; }
}
if (theq != '' && them != '') {
if (as.length > cnt) {
thea=prompt("Enter full list of correct answer (using padded comma delimitation where order does not matter) set(s) (delimited by |) " + eval(1 + cnt), as[cnt]);
} else {
thea=prompt("Enter full list of correct answer (using padded comma delimitation where order does not matter) set(s) (delimited by |) " + eval(1 + cnt), "");
}
if (!thea) { thea=""; }
}
if (theq != "" && them != "" && thea != "") {
overallq+=cdelimq + '"' + theq + '"';
overallm+=cdelimq + '"' + them + '"';
overalla+=cdelimq + '"' + thea + '"';
cdelimq=",";
cdelimm=",";
cdelima=",";
cnt++;
}
}
if (overallq != "" && overallm != "" && overalla != "") {
//alert(1);
if (window.localStorage) {
//alert(11);
if (('' + window.localStorage.getItem("dykquiz")).replace('undefined','').replace('null','') != '') {
window.localStorage.removeItem("dykquiz");
window.localStorage.setItem("dykquiz", encodeURIComponent(overallq + '^' + overallm + '^' + overalla));
} else {
window.localStorage.setItem("dykquiz", encodeURIComponent(overallq + '^' + overallm + '^' + overalla));
}
}
location.href=document.URL.split('#')[0].split('?')[0];
}
if (document.getElementById('sdyk')) {
document.getElementById('sdyk').value=prevs;
}
}
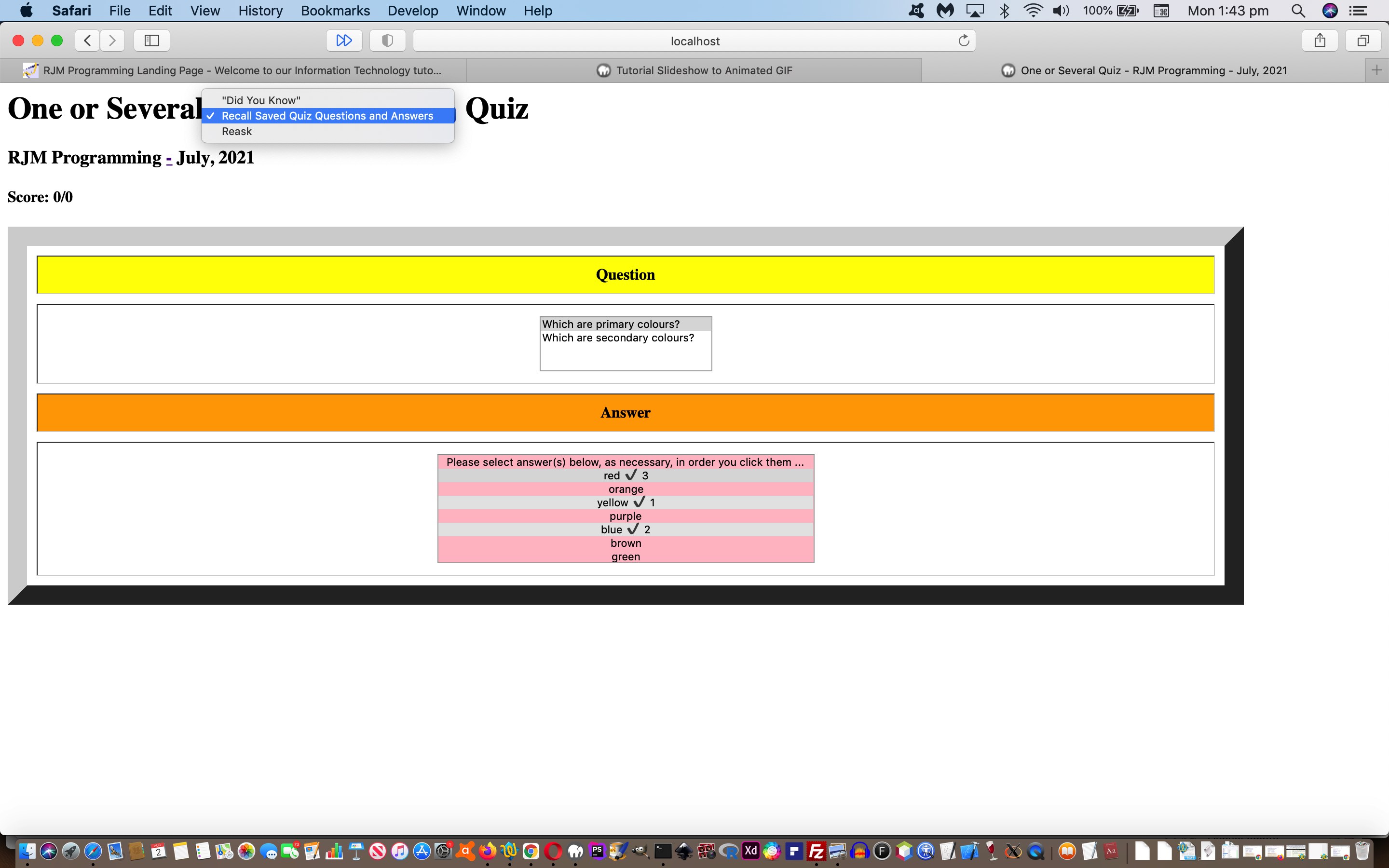
… and, as necessary, “recall” …
var overallq="";
var overallm="";
var overalla="";
function getask() {
qs=eval("[" + overallq + "]");
os=eval("[" + overallm + "]");
as=eval("[" + overalla + "]");
pickq();
}
if (window.localStorage) {
if (('' + window.localStorage.getItem("dykquiz")).replace('undefined','').replace('null','') != '') {
var bigqa=decodeURIComponent(window.localStorage.getItem("dykquiz"));
var bqs=bigqa.split('"^"');
if (bqs.length >= 3) {
overallq=bqs[0] + '"';
overallm='"' + bqs[1] + '"';
overalla='"' + bqs[2];
document.getElementById('smode').innerHTML="<select id=sdyk onchange=' if (this.value.length != 0) { eval(this.value); } prevs=this.value; ' style=display:inline-block;><option value=''>" + '"' + "Did You Know" + '"' + "</option><option onclick=getask(); value='getask();'>Recall Saved Quiz Questions and Answers</option><option onclick=ask(); value='ask();'>Reask</option></select>";
}
}
}
… references the changed HTML snippet …
<h1>One or Several <div id=smode style=display:inline-block;><a title='Asks for your question and answer data for quiz' id=dmode style='cursor:pointer;text-decoration:underline;' onclick=ask();>"Did You Know"</a></div> Quiz</h1>
All of which means you could try our changed one_or_several_quiz.html‘s One or Several Did You Know Quiz web application.
Previous relevant One or Several Did You Know Quiz Multiple Tutorial is shown below.
Yesterday’s One or Several Did You Know Quiz Primer Tutorial represented part one of two (so far) “dropdown helps out quiz” paradigm. Yesterday was …
- single question and single answer
- single question and block of consecutive answers
- single question and multiple answers in any order
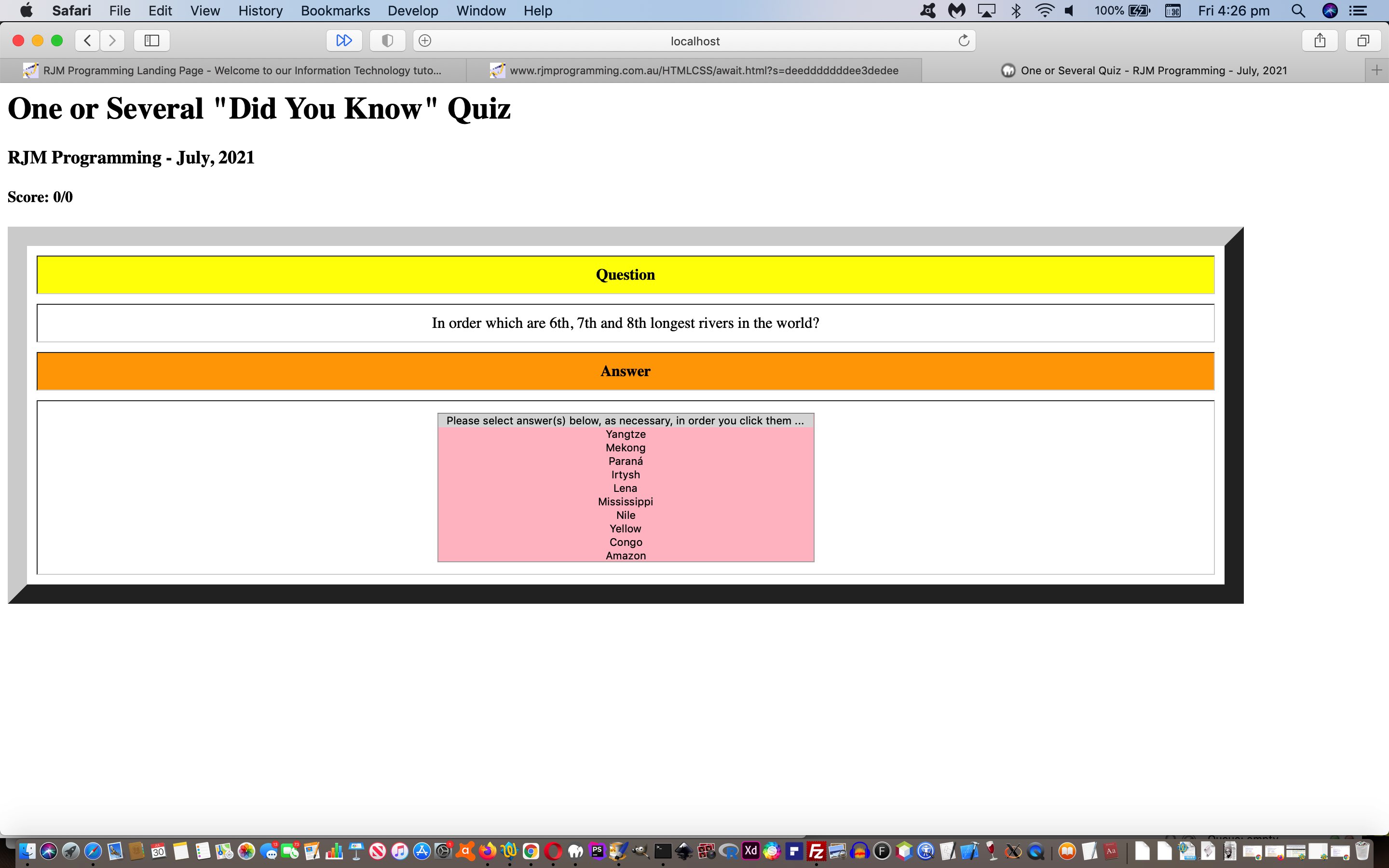
- single question and multiple answers in a particular order
… and onto that today we want to add …
- multiple question(s) offered and single answer(s) processed
- multiple question(s) offered and block(s) of consecutive answers
- multiple question(s) offered and multiple set(s) of unique answers in any order
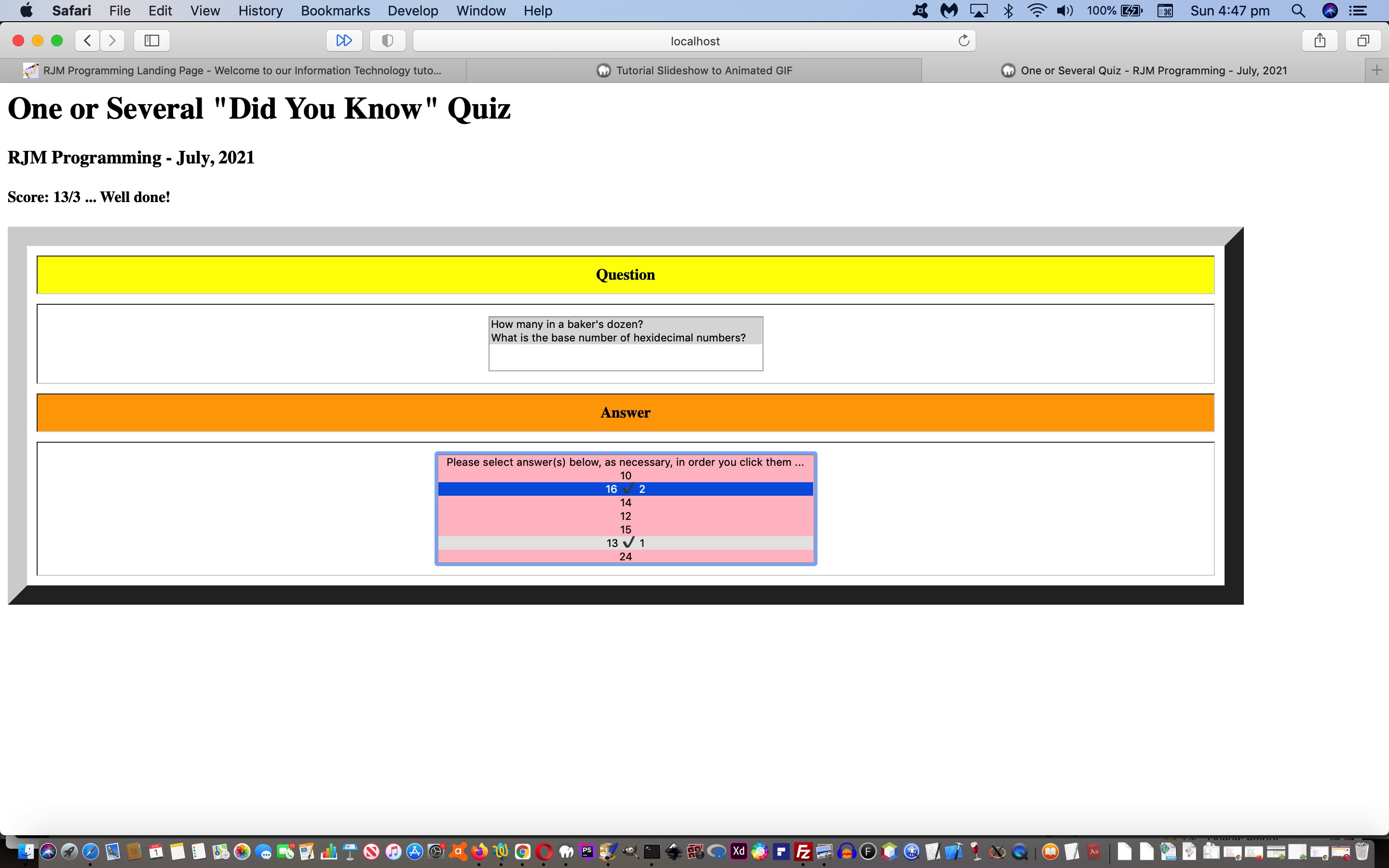
- multiple question(s) offered and multiple set(s) of not necessarily unique answers in any order … for example, the two questions below are the innerText of one of our quiz questions …
Which countries comprise Indochina?
Which countries border the Gulf of Thailand?
… a concept we cater for via delimiter “|” …
Which countries comprise Indochina?|Which countries border the Gulf of Thailand?
… usage in our, so far, statically created Javascript arrays that represent our quiz’s “data arrangements” - multiple question(s) offered and multiple set(s) of answers in a particular order
… that fourth new possibility having us interested in …
- select element …
- multiple attribute …
- option subelement “onclick” event logic …
- now allowing for option click repeats if the answers have repeated data items (which only happens if multiple questions are selected) …
function oneanswer(invlo) {
var invl=invlo.value + '|', adone=false;
if (invl == '') { return ''; }
inthegame=true;
var isvalid=false;
var morethanone=0;
document.body.style.cursor='pointer';
if (('' + invl).indexOf('|') != -1) {
if ((',' + gmlist.replace(/\ /g,'') + ',').indexOf(',' + invl.split('|')[0].replace(/\ /g,'') + ',') == -1) {
isvalid=true;
if (gmlist == '') {
gmlist=invl.split('|')[0];
} else {
gmlist+=',' + invl.split('|')[0];
}
} else if (repeated) {
//alert('gmlist=' + gmlist);
isvalid=true;
gmlist+=',' + invl.split('|')[0];
}
// alert('gmlist=' + gmlist);
}
var sin=document.getElementById('answer');
for (var ii=1; ii<sin.options.length; ii++) {
if (sin.options[ii].selected) {
morethanone++;
}
}
if (morethanone > 1) {
gmlist='';
isvalid=false;
}
for (var i=1; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) == -1) {
sin.options[i].innerText+=' ' + String.fromCodePoint(10004);
//alert(1);
} else if (morethanone > 1) {
adone=false;
if (sin.options[i].innerText.split(String.fromCodePoint(10004)).length > 1) {
if (sin.options[i].innerText.split(String.fromCodePoint(10004))[1].trim() != '') {
adone=true;
}
}
if (!adone) { sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0] + String.fromCodePoint(10004); }
}
if ((sin.options[i].value + '|').indexOf('|') != -1) {
//if (gmlist.indexOf((sin.options[i].value + '|').split('|')[0]) == -1) {
if ((',' + gmlist.replace(/\ /g,'') + ',').indexOf(',' + (sin.options[i].value + '|').split('|')[0].replace(/\ /g,'') + ',') == -1) {
if (gmlist == '') {
gmlist=(sin.options[i].value + '|').split('|')[0];
} else {
gmlist+=',' + (sin.options[i].value + '|').split('|')[0];
}
if ((sin.options[i].innerText + ' ').indexOf(' ' + gmlist.split(',').length + ' ') == -1) {
sin.options[i].innerText+=' ' + gmlist.split(',').length;
}
//alert(3);
}
} else {
adone=false;
if (sin.options[i].innerText.split(String.fromCodePoint(10004)).length > 1) {
if (sin.options[i].innerText.split(String.fromCodePoint(10004))[1].trim() != '') {
adone=true;
}
}
//alert('adone=' + adone);
}
} else if (morethanone > 1) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) != -1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0];
//alert(2);
sin.options[i].style.backgroundColor='white';
//} else {
//alert(7);
}
} else if (invl.indexOf(sin.options[i].value) == 0) {
adone=false;
if (sin.options[i].innerText.split(String.fromCodePoint(10004)).length > 1) {
if (sin.options[i].innerText.split(String.fromCodePoint(10004))[1].trim() != '') {
adone=true;
}
}
//alert('5:' + morethanone + ':' + invl + ' adone=' + adone + ' gmlist=' + gmlist);
}
}
if (isvalid) {
invlo.style.backgroundColor='rgb(230,230,230)';
if ((invlo.innerText + ' ').indexOf(' ' + gmlist.split(',').length + ' ') == -1) {
invlo.innerText+=' ' + gmlist.split(',').length;
}
validcall=false;
if (morethanone == 1) {
//alert(8);
document.body.style.cursor='progress';
setTimeout(scoreit, 15000);
} else {
//alert(9);
scoreit();
}
} else {
//alert(0);
document.body.style.cursor='progress';
setTimeout(scoreit, 15000);
}
}
And so you could try our changed one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, below as well …
Previous relevant One or Several Did You Know Quiz Primer Tutorial is shown below.
The inspiration for today’s “One or Several Did You Know Quiz” web application came from yesterday’s YouTube Embedded Iframe API Summary Singular Multiple Dropdown Tutorial select element’s option subelement’s onclick event logic whereby we turn the “multiple” attribute on for the dropdown, and work the logic so that all of …
- single question and single answer
- single question and block of consecutive answers
- single question and multiple answers in any order
- single question and multiple answers in a particular order
… quiz answer modi operandi are catered for. Even for today’s quiz scenario …
- swap the need for an accompanying button next to a select “multiple” attribute dropdown … with …
- select (dropdown) element option subelement set of “onclick” logic call event logics linked with setTimeout delay methodologies
This means we can have a quiz with a “potpourri” feel to it with questions that can have answers that are …
- single answer … single question and single answer
- block of consecutive answers (suits select “multiple” shift key usage) … single question and block of consecutive answers
- single or “command or ctrl key” option clicks (where order can be a part of the analysis) … single question and multiple answers in any order and single question and multiple answers in a particular order
… meaning your quiz can be quite interesting, perhaps a little whacky, for your users.
Here’s that select element option subelement event quiz logic (as a result of the “inspiration” mentioned above) …
function oneanswer(invlo) {
var invl=invlo.value + '|';
if (invl == '') { return ''; }
inthegame=true;
var isvalid=false;
var morethanone=0;
if (('' + invl).indexOf('|') != -1) {
if (gmlist.indexOf(invl.split('|')[0]) == -1) {
isvalid=true;
if (gmlist == '') {
gmlist=invl.split('|')[0];
} else {
gmlist+=',' + invl.split('|')[0];
}
}
// alert('gmlist=' + gmlist);
}
var sin=document.getElementById('answer');
for (var ii=1; ii<sin.options.length; ii++) {
if (sin.options[ii].selected) {
morethanone++;
}
}
if (morethanone > 1) {
gmlist='';
isvalid=false;
}
for (var i=1; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) == -1) {
sin.options[i].innerText+=' ' + String.fromCodePoint(10004);
} else if (morethanone > 1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0] + String.fromCodePoint(10004);
}
if ((sin.options[i].value + '|').indexOf('|') != -1) {
if (gmlist.indexOf((sin.options[i].value + '|').split('|')[0]) == -1) {
if (gmlist == '') {
gmlist=(sin.options[i].value + '|').split('|')[0];
} else {
gmlist+=',' + (sin.options[i].value + '|').split('|')[0];
}
sin.options[i].innerText+=' ' + gmlist.split(',').length;
}
}
} else if (morethanone > 1) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) != -1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0];
sin.options[i].style.backgroundColor='white';
}
}
}
if (isvalid) {
invlo.style.backgroundColor='rgb(230,230,230)';
invlo.innerText+=' ' + gmlist.split(',').length;
validcall=false;
if (morethanone == 1) {
setTimeout(scoreit, 9000);
} else {
scoreit();
}
} else {
setTimeout(scoreit, 9000);
}
}
So try our one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, below as well …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.