The inspiration for today’s “One or Several Did You Know Quiz” web application came from yesterday’s YouTube Embedded Iframe API Summary Singular Multiple Dropdown Tutorial select element’s option subelement’s onclick event logic whereby we turn the “multiple” attribute on for the dropdown, and work the logic so that all of …
- single question and single answer
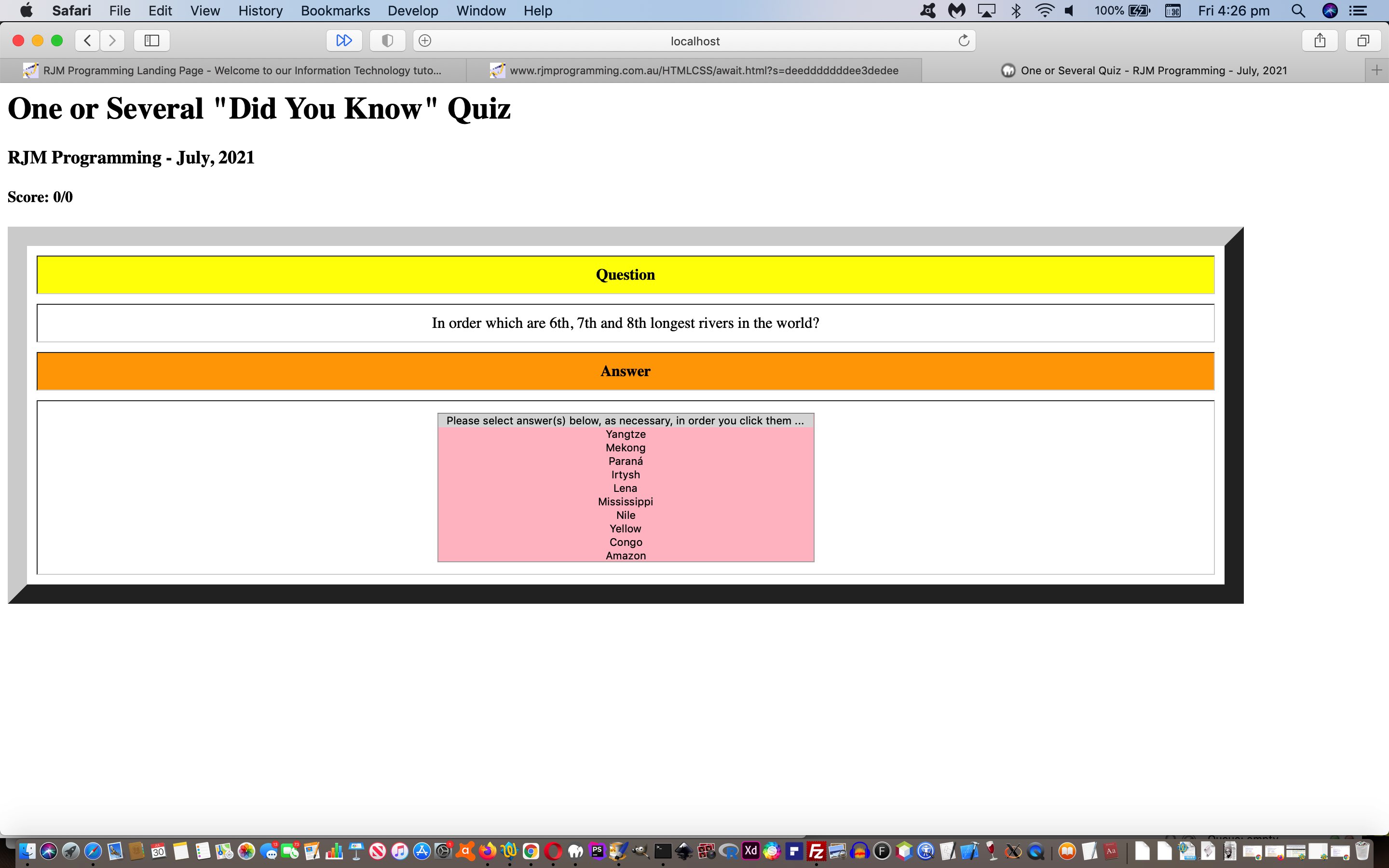
- single question and block of consecutive answers
- single question and multiple answers in any order
- single question and multiple answers in a particular order
… quiz answer modi operandi are catered for. Even for today’s quiz scenario …
- swap the need for an accompanying button next to a select “multiple” attribute dropdown … with …
- select (dropdown) element option subelement set of “onclick” logic call event logics linked with setTimeout delay methodologies
This means we can have a quiz with a “potpourri” feel to it with questions that can have answers that are …
- single answer … single question and single answer
- block of consecutive answers (suits select “multiple” shift key usage) … single question and block of consecutive answers
- single or “command or ctrl key” option clicks (where order can be a part of the analysis) … single question and multiple answers in any order and single question and multiple answers in a particular order
… meaning your quiz can be quite interesting, perhaps a little whacky, for your users.
Here’s that select element option subelement event quiz logic (as a result of the “inspiration” mentioned above) …
function oneanswer(invlo) {
var invl=invlo.value + '|';
if (invl == '') { return ''; }
inthegame=true;
var isvalid=false;
var morethanone=0;
if (('' + invl).indexOf('|') != -1) {
if (gmlist.indexOf(invl.split('|')[0]) == -1) {
isvalid=true;
if (gmlist == '') {
gmlist=invl.split('|')[0];
} else {
gmlist+=',' + invl.split('|')[0];
}
}
// alert('gmlist=' + gmlist);
}
var sin=document.getElementById('answer');
for (var ii=1; ii<sin.options.length; ii++) {
if (sin.options[ii].selected) {
morethanone++;
}
}
if (morethanone > 1) {
gmlist='';
isvalid=false;
}
for (var i=1; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) == -1) {
sin.options[i].innerText+=' ' + String.fromCodePoint(10004);
} else if (morethanone > 1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0] + String.fromCodePoint(10004);
}
if ((sin.options[i].value + '|').indexOf('|') != -1) {
if (gmlist.indexOf((sin.options[i].value + '|').split('|')[0]) == -1) {
if (gmlist == '') {
gmlist=(sin.options[i].value + '|').split('|')[0];
} else {
gmlist+=',' + (sin.options[i].value + '|').split('|')[0];
}
sin.options[i].innerText+=' ' + gmlist.split(',').length;
}
}
} else if (morethanone > 1) {
if (sin.options[i].innerText.indexOf(String.fromCodePoint(10004)) != -1) {
sin.options[i].innerText=sin.options[i].innerText.split(String.fromCodePoint(10004))[0];
sin.options[i].style.backgroundColor='white';
}
}
}
if (isvalid) {
invlo.style.backgroundColor='rgb(230,230,230)';
invlo.innerText+=' ' + gmlist.split(',').length;
validcall=false;
if (morethanone == 1) {
setTimeout(scoreit, 9000);
} else {
scoreit();
}
} else {
setTimeout(scoreit, 9000);
}
}
So try our one_or_several_quiz.html‘s One or Several Did You Know Quiz web application, below as well …
If this was interesting you may be interested in this too.